Divi的早期版本不包含用于向视差背景图像添加渐变叠加的内置功能。 但是,您可以使用 Divi 的新背景选项(包括渐变生成器)简单地创建具有无数渐变叠加图案的惊人视差背景。

在本文中,我们将教您如何使用Divi的背景选择来构建与背景图像混合的明亮渐变叠加层,同时使用本文中的 True 和 CSS Parallax 方法。
设计预览
这是我们将在本教程中创建的背景设计的一个小预览。
这个在背景图像上使用带有渐变叠加和颜色混合模式的 True Parallax 方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在 Divi 中创建渐变混合视差图像背景
创建填充行和标题文本
尽管我们将专注于本课的部分背景设计,但包含填充行和标题以更好地了解设计在典型用例中的外观是有用的。
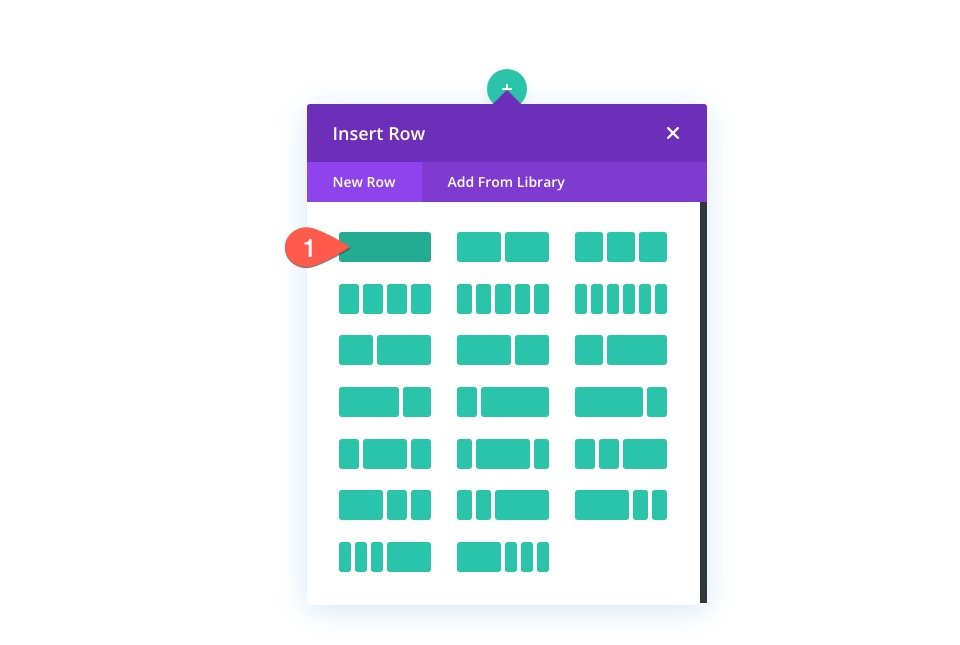
首先,向构建器的现有部分添加一列行。

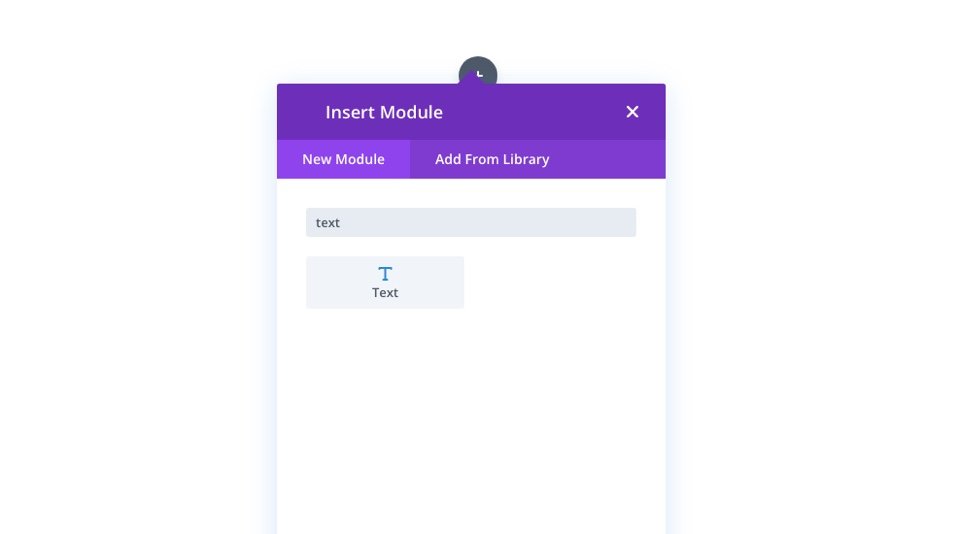
然后在其中添加一个文本模块。

文字设置
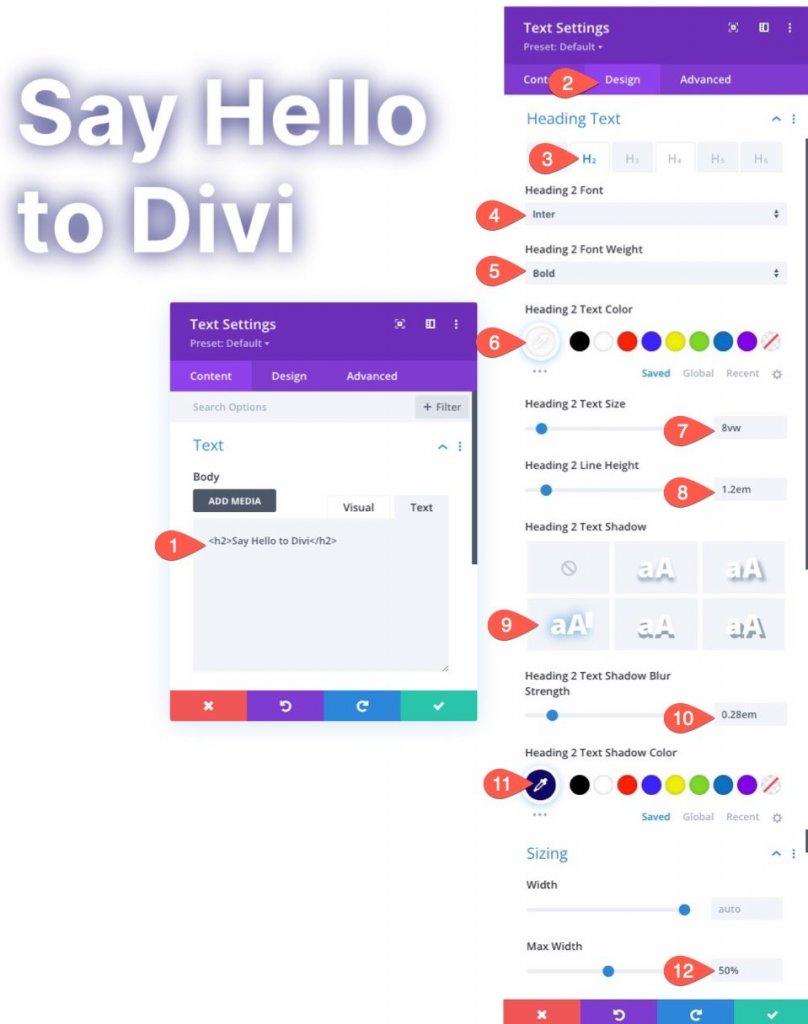
打开文本模块的设置。 将 H2 标头添加到 Content 选项卡下的正文内容。
<h2>Say Hello to Divi</h2>更新设计选项卡下的标题设置和最大宽度,如下所示:
- 标题 2 字体:Inter
- 标题 2 字体粗细:粗体
- 标题 2 文本颜色:#fff
- 标题 2 文字大小:8vw
- 标题 2 行高:1.2em
- 标题 2 文字阴影:见截图
- 标题 2 文本阴影模糊强度:0.28em
- 标题 2 文本阴影颜色:#10076d
- 最大宽度:50%

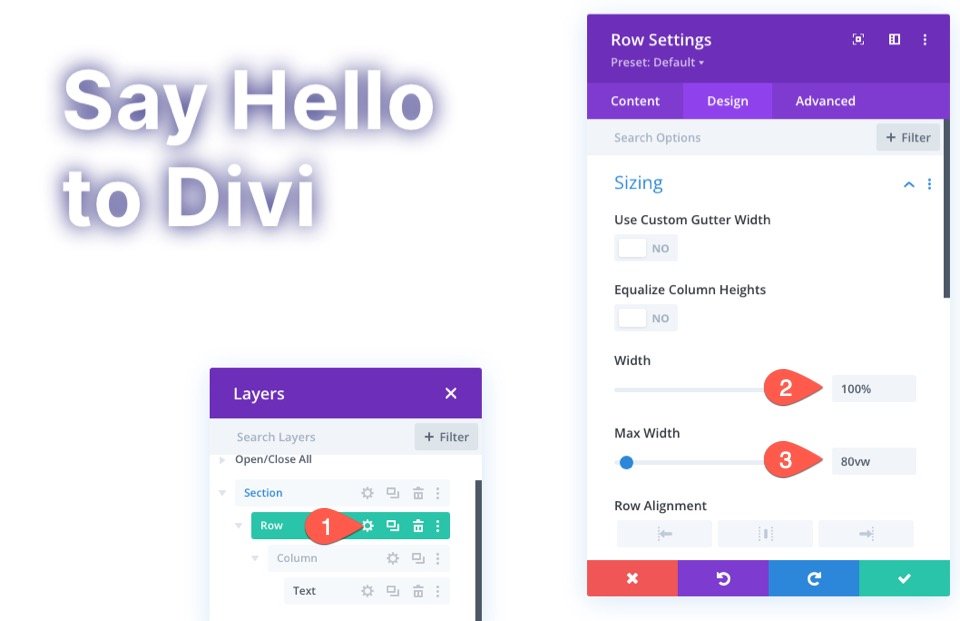
行设置
既然标题已经到位,让我们更改行大小和间距以使其更具响应性。
导航到行设置。 在“设计”选项卡下更新以下内容:
- 宽度:100%
- 最大宽度:80vw

此外,在行中添加一些填充。
- 填充:15vw 顶部,15vw 底部

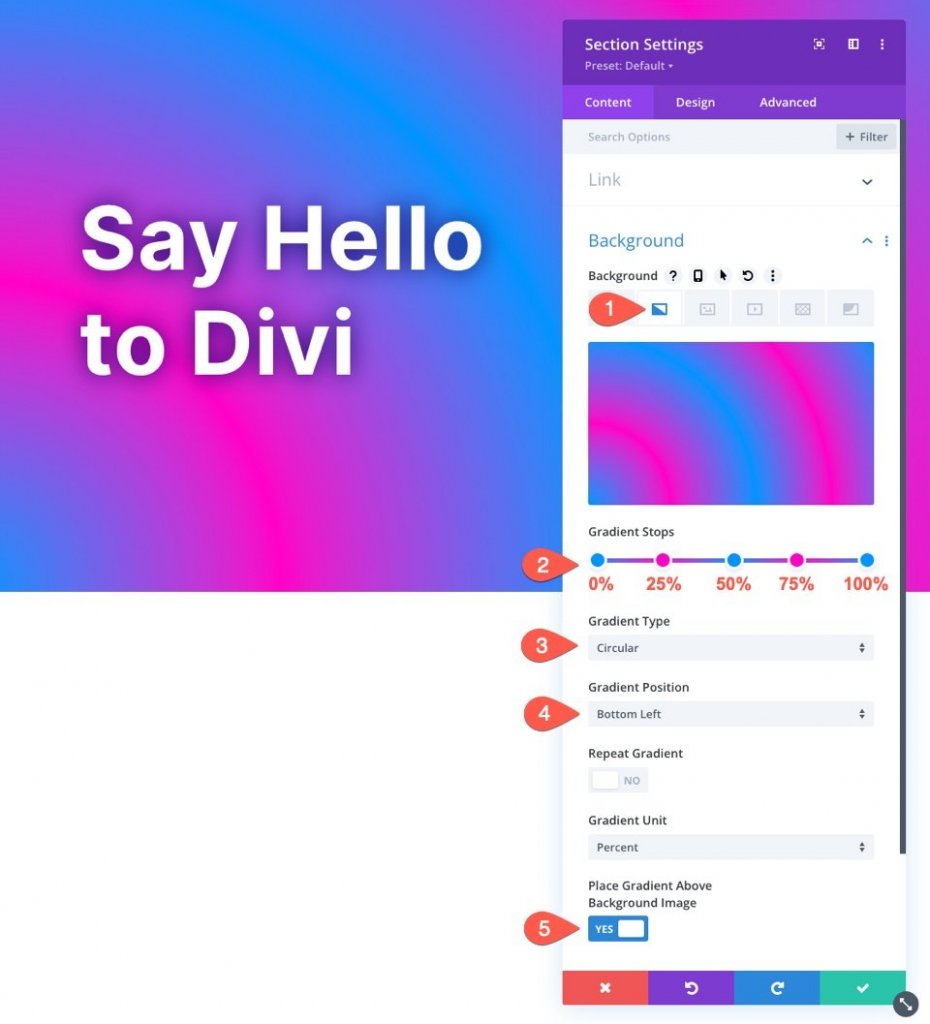
设计截面的渐变背景
现在填充内容已经完成,我们可以开始构建我们的部分渐变背景。 打开该部分的设置。 在内容选项卡下的背景选项下选择渐变选项卡,然后编辑渐变选项,如下所示:
- 梯度停止 1:#0094ff(在 0%)
- 渐变停止 2:#ff00c7(在 25% 处)
- 梯度停止 3:#0094ff(在 50% 处)
- 梯度停止 4:#ff00c7(在 75% 处)
- 梯度停止 5:#0094ff(在 100% 处)
- 渐变类型:圆形
- 渐变位置:左下
- 在背景图像上方放置渐变:是

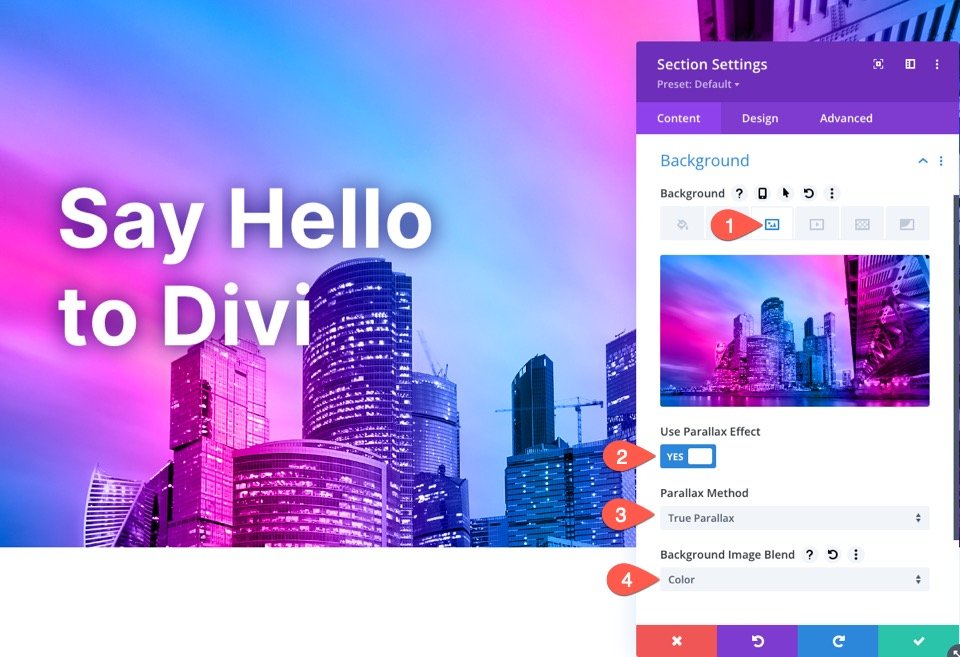
具有颜色混合模式的视差背景图像
渐变设计完成后,我们可以添加视差背景图像。 然后使用颜色混合选项将渐变设计与背景图像混合,以创建华丽的视差背景设计。
选择背景图像选项卡并在该部分的背景设置中上传背景图像。 以下内容已更新:
- 使用视差效果:是
- 视差方法:真实视差
- 背景图像混合:颜色

颜色混合模式将图像的灰度版本与渐变的颜色(色调和饱和度)相结合。 这样可以保持图像的视觉质量,同时引入全新的配色方案。
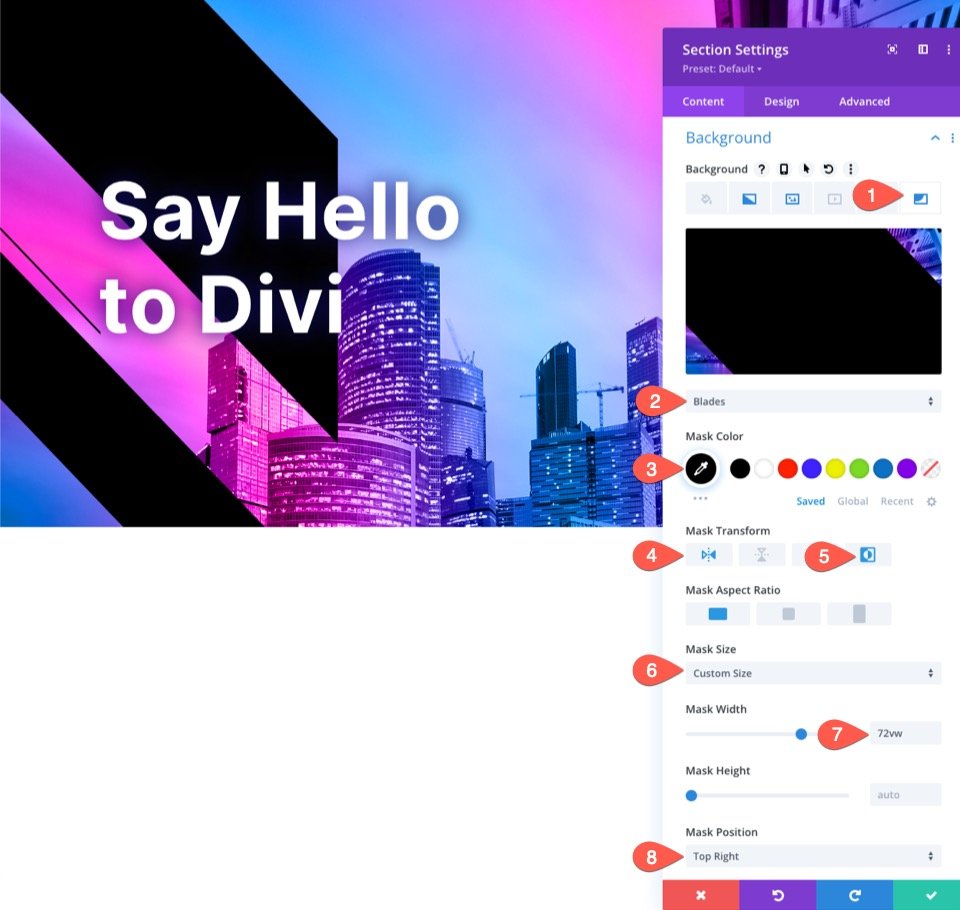
背景蒙版设置
在部分的背景设置中选择背景蒙版选项卡并更改以下内容:
- 面具:刀片
- 蒙版变换:水平翻转、反转
- 面罩尺寸:自定义尺寸
- 面罩宽度:72vw
- 蒙版位置:右上角

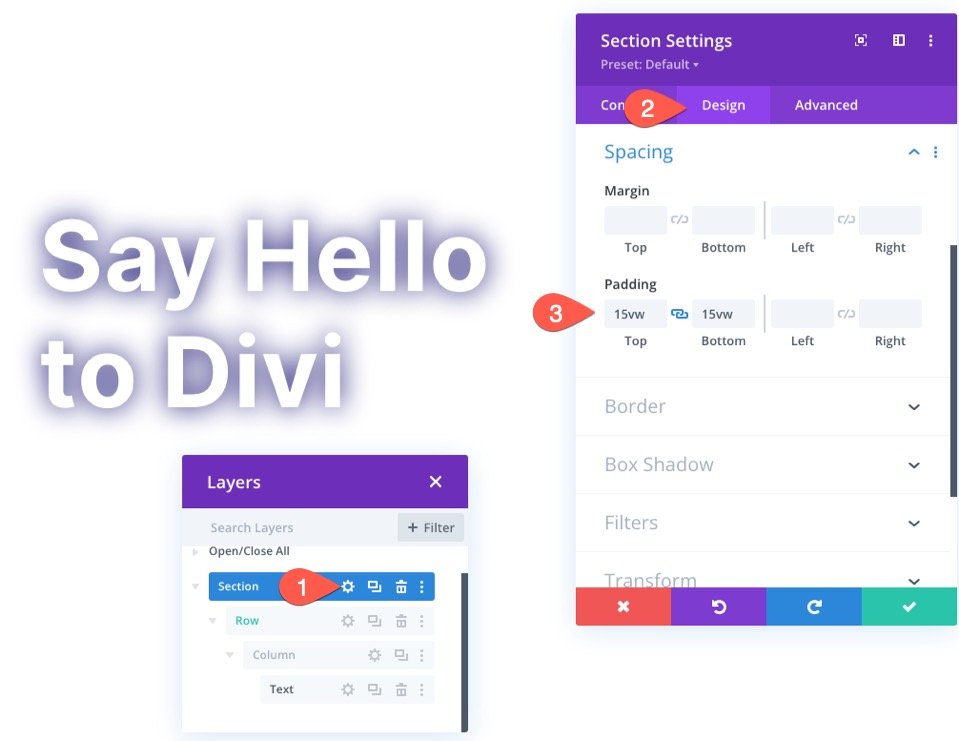
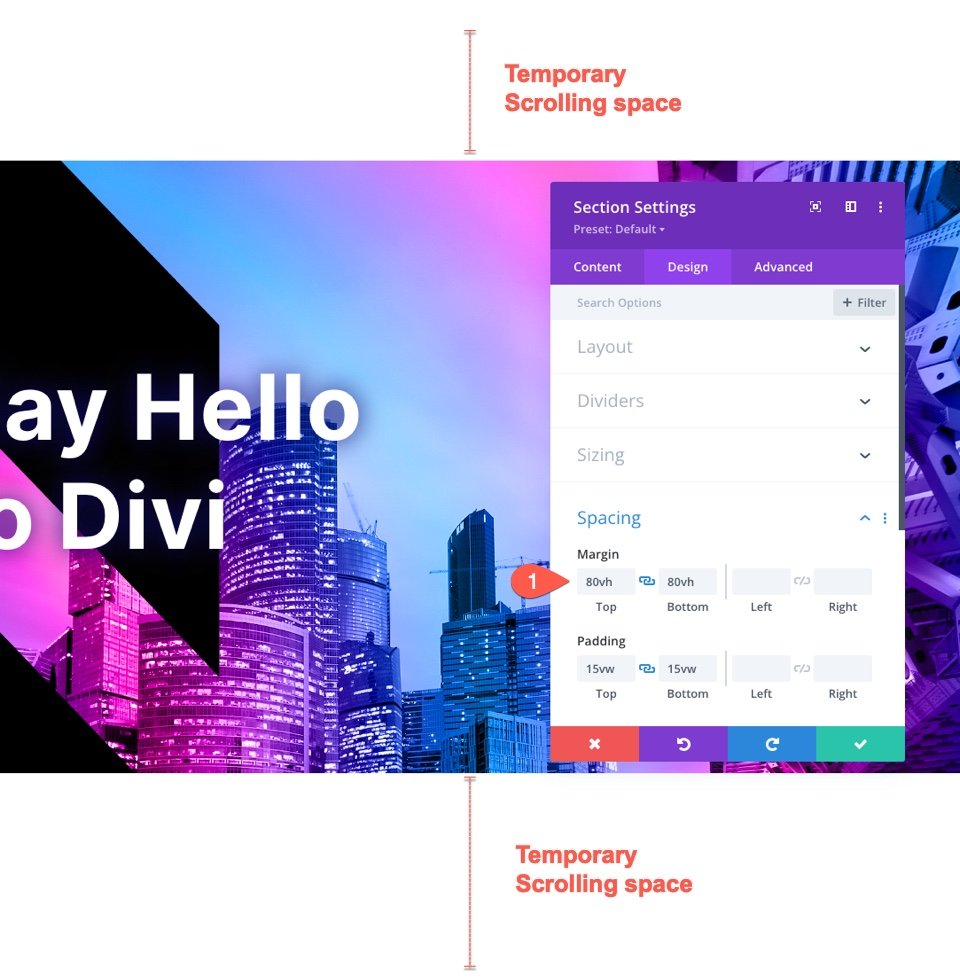
添加一些临时滚动空间
在查看最终结果之前,我们需要在我们的区域上方和下方放置一些空间,以便我们可以看到视差效果在起作用。 只需在该部分添加以下边距即可完成此操作:
- 边距:80vh 顶部,80vh 底部

最终结果
现在看,这就是它在实时页面上的样子。
最后的话
使用Divi的内置背景选择,您可以简单地创建具有混合渐变叠加的视差背景设计。 它以前所未有的方式真正释放了Divi中 Photoshop 的强大功能。 随意尝试各种颜色组合和渐变色标和位置。 您还可以尝试不同的混合模式。




