全屏页脚是视觉上吸引人的组件。 全屏设计方面将所有注意力吸引到页脚。 困难的部分是使页脚在各种屏幕尺寸上全屏显示。 当您考虑到众多用户将以不同的缩放级别查看您的网站时,情况会变得更加复杂。 幸运的是,您可以使用Divi选项轻松创建全屏 Divi 页脚。 在本教程中,我们将研究如何将适度的页脚转换为全屏 Divi 页脚,无论屏幕大小或缩放级别如何。

设计预览
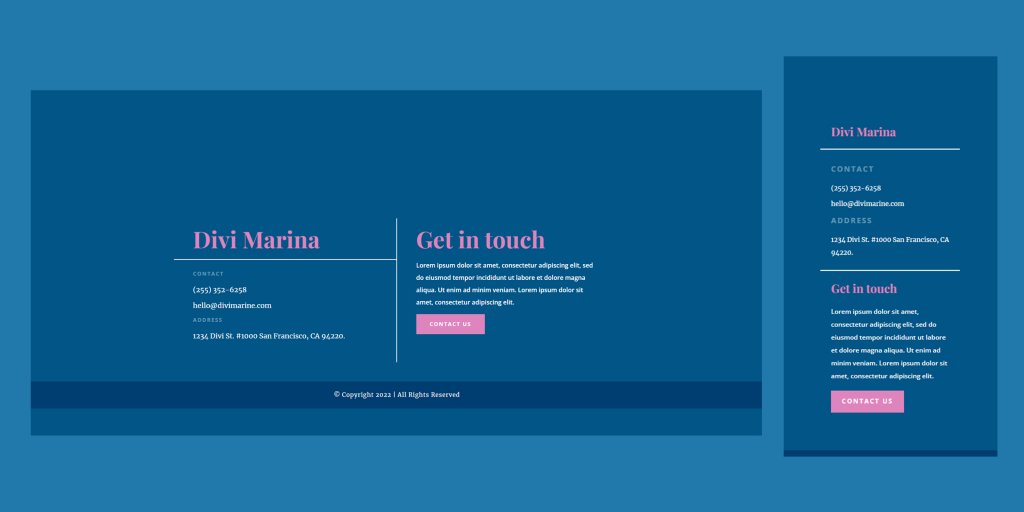
这就是我们完成后全屏 Divi 页脚的外观。

上传模板
我们将在今天的教程中使用Divi 的 Marina 布局包页眉和页脚。 首先,转到您的仪表板并导航到 Divi 由于此页脚模板比屏幕大,我们将删除第一行以制作修改版本。 唯一的目标是创建一个小于屏幕宽度的页脚。 接下来,将鼠标悬停在要删除的行上,然后选择垃圾桶图标。 我们现在提供一个不覆盖整个屏幕的短页脚模板。 在此示例中,我们将使用 Divi Theme Builder 创建页脚。 如您所见,屏幕底部是空的。 因此,让我们将其设为全屏 Divi 页脚。 现在我们有了将要处理的部分,让我们对该部分进行一些调整。 我们的目标是使其成为整页页脚。 因此,打开该部分的设置并从设计选项卡中更改最小高度。 如您所见,背景已经占据了整个屏幕。 另一方面,页脚元素不居中。 这是全屏 100% 分辨率。 如果我们缩小,内容会更加偏离中心。 这是屏幕尺寸的 75%。 背景根据需要填充屏幕,但信息未居中。 向下滚动到 Spacing 并将值添加到 Top Padding,同时停留在该部分的 Design 选项卡中。 这为顶部提供了足够的填充以将信息集中在任何屏幕尺寸或缩放级别上。 您使用的填充量将取决于几个因素,我们将在接下来讨论。 现在,我们有一个以页脚元素为中心的全屏 Divi 页脚,即使是 75%。 这就是您需要的所有更改:将100vh添加到最小高度,然后将vh / vw单位添加到该部分的顶部填充。 根据页脚的内容高度,您可能需要调整填充以使全屏 Divi 页脚内容居中。 如果您还考虑是否使用粘性菜单,那将是最好的。 如有必要,您还可以在组件之间提供填充。 为什么使用 100vh? vh 测量值表示视口单位。 字母 V 代表视口。 字母 H 代表高度。 值 100vh 指示视口以全高显示。 视口包含整个屏幕。 如果我们使用粘性菜单,这包括顶部菜单下方的空间。 要为菜单腾出空间,请在页面顶部添加填充,直到内容居中。 视口还包括移动设备上的 Chrome 和 Safari 等浏览器中的地址栏。 这些应该滚动到一边,但请记住它们可能仍然可见。 这是一个非常简单的设计,但令人惊叹。 我们还更改了背景颜色。 这是它现在的样子。 这就是我们对创建全屏Divi页脚的看法。 任何比屏幕宽度短的页脚,无论屏幕大小或缩放级别如何,都可以全屏显示。 该部分中的 Min Height 和 Padding 设置应该是您所需要的。 根据页脚的内容和页眉的大小,您可能需要更改填充以正确居中内容。


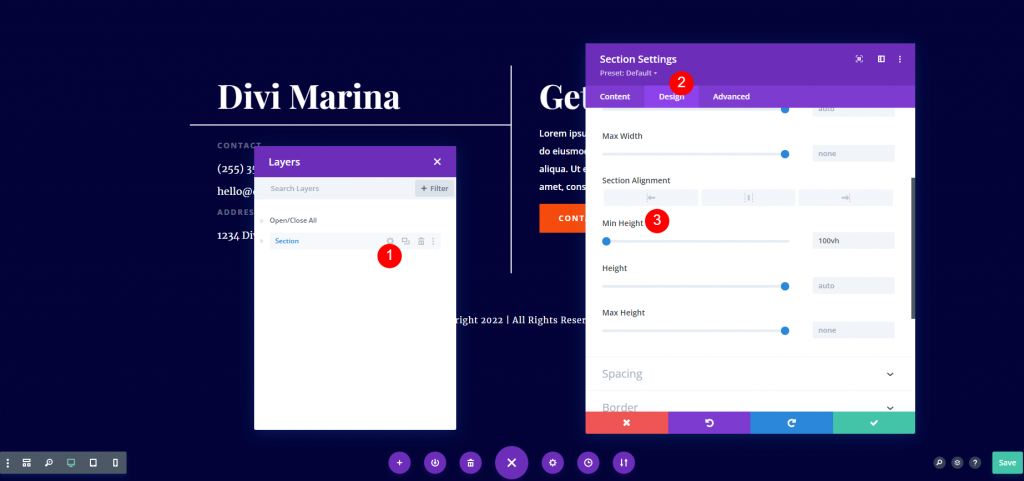
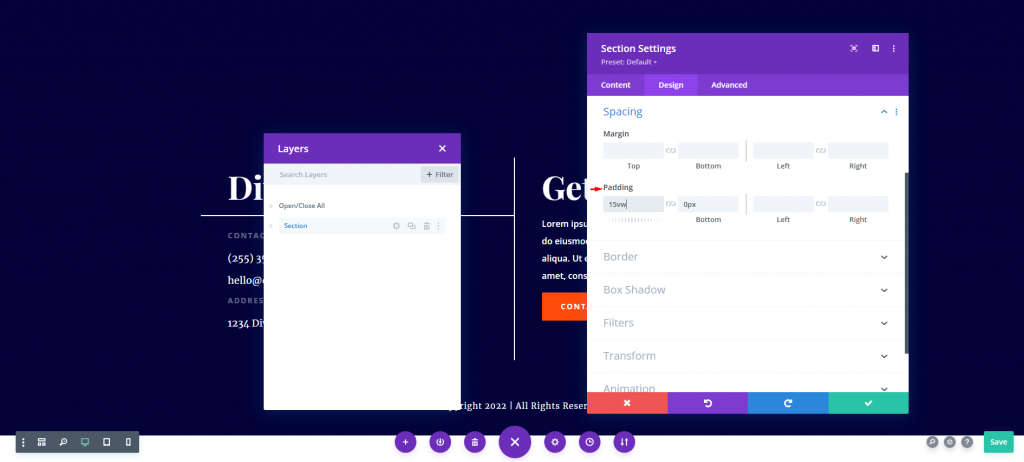
页脚的全屏设置


Divi 页脚调整
为什么我们需要这些调整?
最终视图

最后的想法




