新的Divi性能更新提供了许多用于改善页面加载时间的选项。 今天,我们将分享一些有用的建议和快捷方式,以便从头开始快速创建 Divi 页面。 事实上,这些指导方针实际上是建议而不是规则。 它总是取决于您页面的主要目标。 一个复杂的项目可能需要牺牲一些性能,反之亦然。 这一切都是为了在设计和速度之间保持平衡,但您可以通过遵循这些指南显着加快您的Divi网站。

提示 1 - 优化首屏内容
在 Divi 的新功能集中有一个称为关键 CSS 的性能功能。 使用首屏 CSS,它可以检测必要的 CSS 以完美地加载页面,同时延迟加载页面的其余部分 CSS。 就其本身而言,这有助于在您不参与的情况下加快页面加载时间。 但是,您也可以专注于那些更喜欢加倍努力的人的首屏内容。
4模块的英雄部分
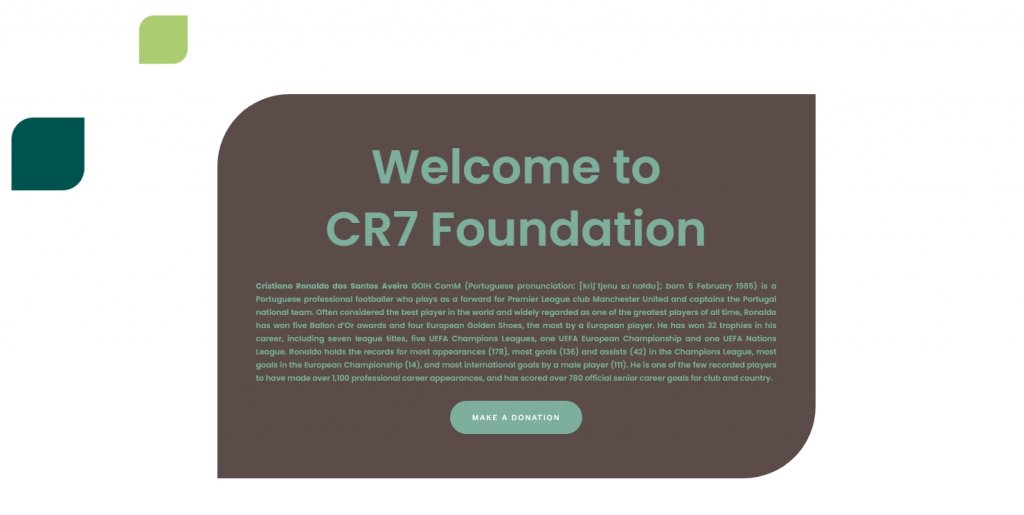
最初,为您的访问者提供尽可能多的信息可能很诱人,但这正是您想要避免的英雄。 你的材料越强大,你的风格和视觉吸引力就越相关。 为了使您的 Divi 页面加载更快,请将您使用的模块数量保持在最低限度。 在一个完美的场景中,你会使用:
- 标题
- 段落
- 按钮

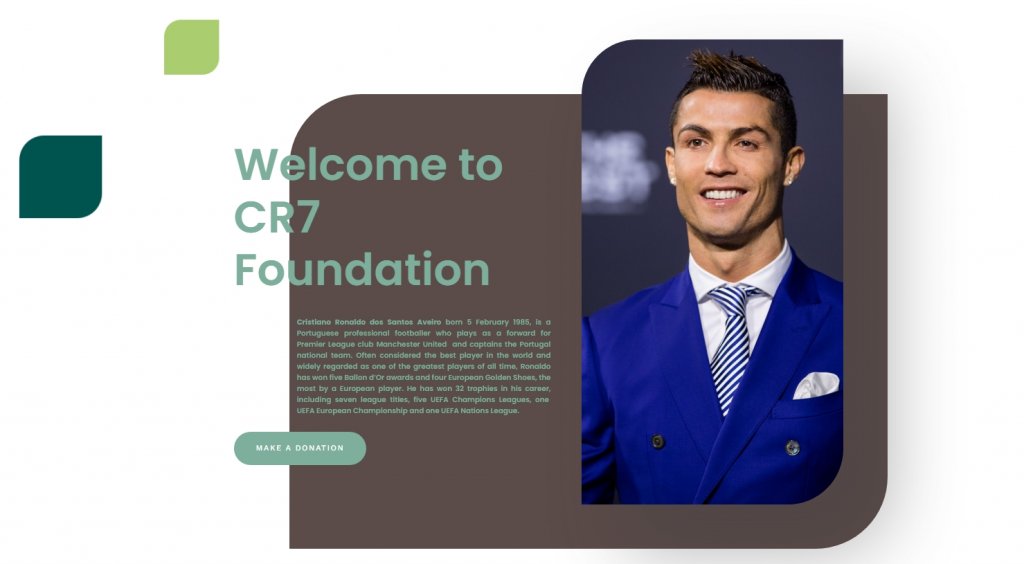
也许您需要添加一些图像以使您的观众更清楚地了解主题。 在这种情况下,请尽量避免将图像作为背景。 代替背景,将它们用作容器内的模块。 保持容器宽度最大,因为它有助于使用较小的图像。 当然,这将提高您的网站速度,因此 4 模块英雄部分的概念是 -
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 标题
- 段落
- 按钮
- 优化图像

使用全屏英雄部分
全屏英雄设计之所以突出是有原因的。 它不仅改善了设计的通风,而且还有助于关键的 CSS 操作。 只要您使用全屏英雄,无论屏幕大小,屏幕上都不会出现任何其他内容。 Divi 全屏英雄的最小高度为“100vh”,可在部分设置中找到。 使用 min-height 有助于确保一个部分在所有浏览器中以最大宽度显示。 您在该部分中放置的任何内容都将成为您英雄未来外观的一部分。 另一种选择是利用 Divi 的内置全屏标题。

如果您不想要全屏英雄,您可以将折叠上方的内容分成几部分。 Divi 将自动检测首屏内容。 换句话说,如果你设计了一个跨越折叠和下面的大部分,它的所有 CSS(和元素的 CSS)都将被加载。 创建许多部分将帮助您防止将过多的组件归类为首屏。
在英雄部分避免动画
应避免任何会减慢加载时间的首屏,包括动画。 这并不意味着你应该避免它。 您可以轻松地在页面和/或英雄内部使用动画。 保持良好的平衡至关重要。
平板电脑 & 手机的首屏内容
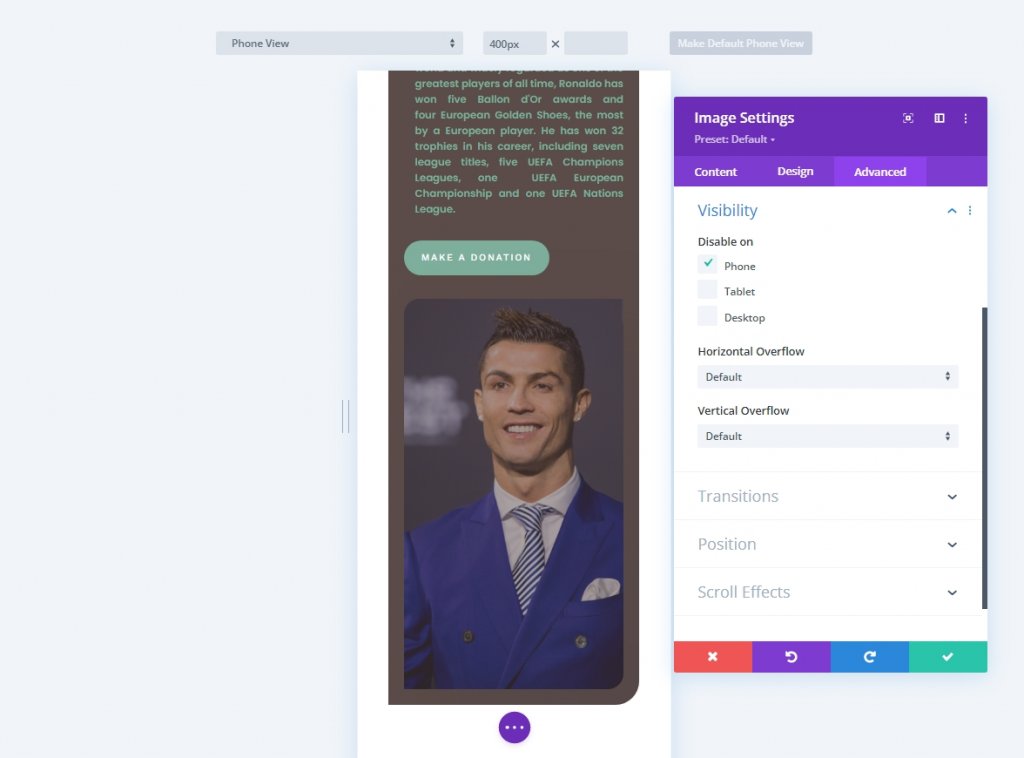
最后但同样重要的是,Critical CSS 允许您修改智能手机设计。 首屏材料必须针对各种屏幕尺寸进行定制。 这一切都是为了优化 Web 和移动设备的设计。 例如,您可以在移动设备上隐藏完整的英雄图像以提高页面速度。

提示 2 - 使用智能样式
这个怎么运作
据报道,Divi 在最近的性能更新中减少了重复样式。 您需要在 Divi 预设中冲浪以激活智能样式。 这允许您以相同的方式与各种元素共享布局,而无需将它们分配给新块。
对 & 行使用 1 或 2 个预设
部分和行是两个元素类别,通常在讨论预设时被忽略。 部分和行可以像模块一样具有参数。 这不仅有助于限制生成的 CSS,还有助于保持页面设计的完整性。 假设您想通过在每个部分的顶部和底部定期使用 100px 填充来建立垂直节奏。 Divi 预设可以帮助您。 制作一个利用这些填充设置的新部分预设,并将其应用于您添加的每个新部分或将其设置为默认部分预设。
您还可以创建具有自定义宽度和高度的行预设。 试试这些预设,看看它们如何帮助您开发更快的页面。

模块预设
模块也可以使用智能样式。 在这里,您将看到每个模块的外观相似。 您可以为 blurb 模块创建一个预设,以使您的 CSS 部分保持不变。

提示 3 - 为速度而设计
动态模块
在为您的页面选择模块时,请记住它们将被动态检索。 不使用模块不会影响页面性能。 您添加的每个模块都应针对 “value” 进行评估。 理想情况下,您将优化您的 Divi 内容,这样您就不必牺牲模块。
查找并优化您设计的 LCP
查找和完善您的最大内容绘画也可能有助于加快您的页面速度。 简而言之,您的 LCP 决定了您的页面加载分数。通过优化设计的 LCP,您可以大大减少页面加载时间。
动画风格
我们有可定制的模块和功能。 如果您的页面上未使用该功能,则不会检索该功能,从而使页面速度更快。 出于这个原因,选择一种视觉风格并坚持下去很重要。 例如,您可以使用运动效果并将页面上的所有动画围绕该效果居中。 或者您可以使用通常的动画设置。 这不仅允许网站更轻量级,而且可预测性,这通常对用户体验来说是一件好事。
字体选择
字体是网页设计中的重要组成部分。 尽量不要使用两种以上的字体,因为使用的字体越多,加载时间就越长。
技巧 4 - 手动优化
移动图像缩放
在 Divi 中使用响应式内容也将有助于提高移动页面速度。 这可以说是小屏幕上最好的功能之一。 这需要更多的工作,但这是值得的。 利用图像编辑工具减小图像大小,并在移动设备上使用较小的照片,而不是在桌面上使用较大的照片。 这将显着减小图像文件大小并提高移动页面速度。

图像压缩
尽可能多地保留图像格式JPEG,因为它可以缩小文件大小。 PNG 仅在您需要在照片中增加不透明度以提升设计时才有用,但即便如此,您也可以找到解决方案。 避免使用较大的文件类型,例如 GIF。 视频通常是不允许的,尤其是在背景中投影时。 此外,在将文件上传到 WordPress 媒体库之前将其最小化。
最后的话
Divi的新性能功能是重要的重要一步,但除非您在构建网站时牢记这一点,否则这些都不重要。 Divi 处理细节,因此您可以专注于设计一个美观但实用的网站。 如果您对如何使Divi网站更高效有任何想法,请在评论中告诉我们。 另外,请与您的朋友和家人分享这篇文章,以便他们也能从中受益。




