您想在由Elementor ? 提供支持的 WordPress 网站上构建动态下载链接吗?如果您回答“是”,本文将向您展示如何操作。

您肯定知道Elementor的专业版允许您动态链接页面或模板。 您可以包含两种类型的动态链接:内部链接和外部链接。
要构建动态下载链接,请使用ACF创建一个自定义字段,在其中添加下载链接。 您可以指定连接是内部的还是外部的。
在 Elementor 中创建动态下载链接
使用 ACF 创建自定义字段
首先,您必须构建一个自定义字段来添加下载链接。 要制作数据,您可以将字段作为链接输入,并将自定义字段类型更改为链接/URL。 支持链接字段类型的自定义字段插件之一是ACF 。 自定义字段可以分配给现有帖子类型(例如,博客帖子、页面)或自定义帖子类型。 如果您希望将自定义字段附加到自定义帖子类型,您可以利用 JetEngine 插件(例如 Pods)来构建新的自定义帖子类型。 在此示例中,自定义字段将分配给博客文章/帖子。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在开始之前,请确保您已在 WordPress 网站上下载并启用了 ACF 插件。

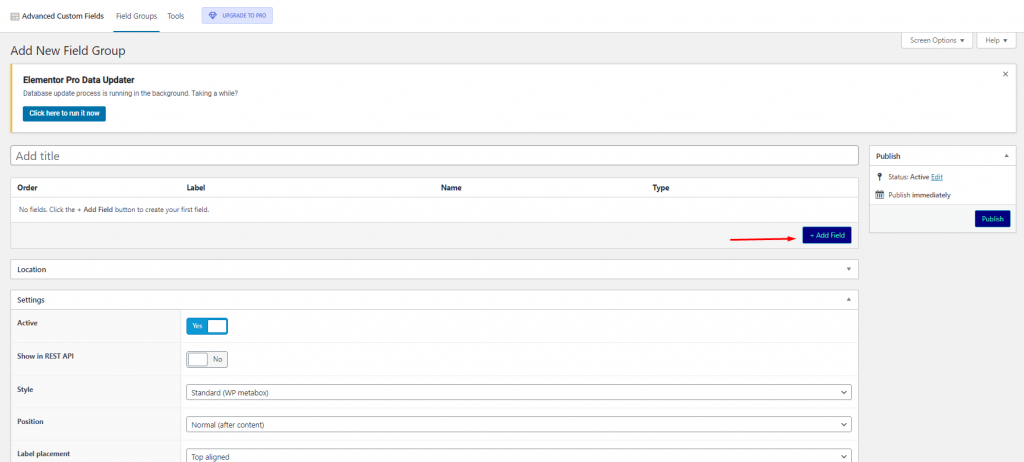
完成后,转到 WordPress 仪表板中的自定义字段 -> 添加新项以创建新的自定义字段组。 为您的新自定义字段组命名,然后单击“添加字段”按钮添加自定义字段。

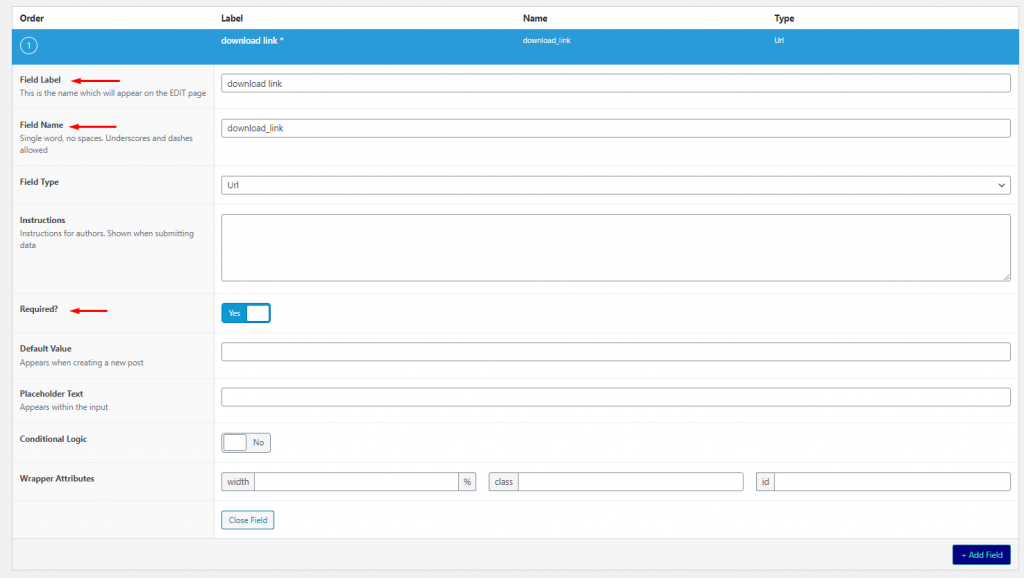
填写所有必填字段以添加您自己的字段。 在字段类型部分将字段类型设置为 Url。

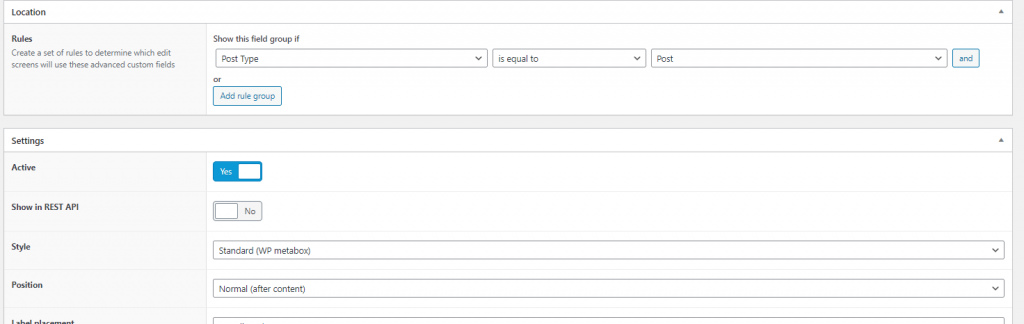
因此,您只需要一个自定义字段(动态下载 URL),但如果您想添加其他自定义字段,请尝试单击“添加字段”按钮。 添加完自定义字段后,导航到位置部分以分配自定义字段组。 默认情况下,您的自定义字段组的任务是发布(博客文章)。 要生成您的自定义字段组,请单击发布按钮。

为帖子创建模板
自定义字段完成后,您必须为分配自定义字段的帖子类型构建自定义模板。 我们将为博客文章生成一个自定义模板,因为我们为其分配了自定义字段。
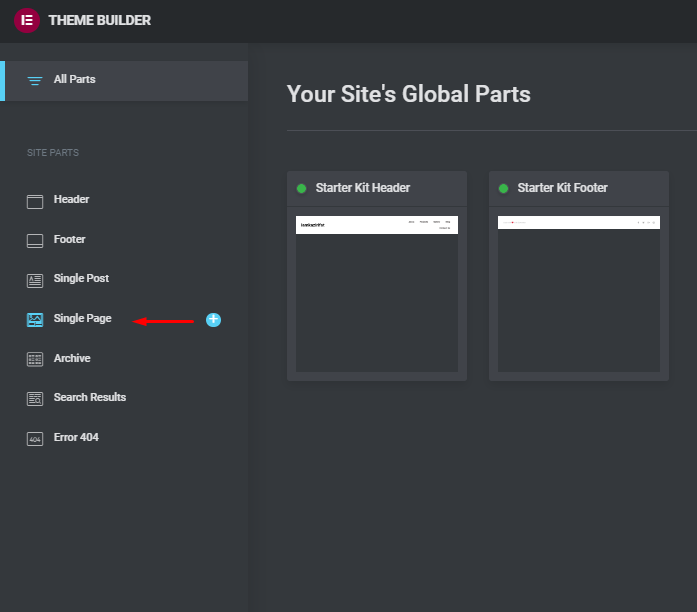
转到 WordPress 仪表板中的 Templates -> Theme Builder(确保您已升级到 Elementor Pro 以访问此功能)。 将鼠标悬停在左侧的 Single Post 标签上,然后单击加号。

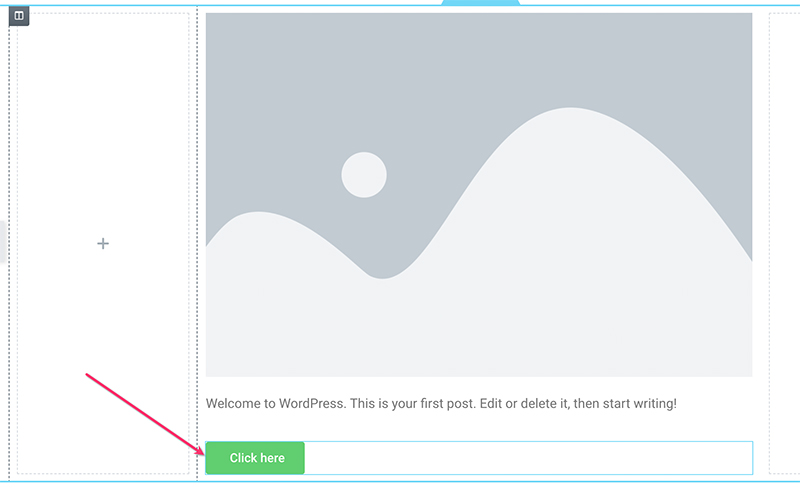
如果要使用准备好的模板,请从出现的模板库中选择它。 只需关闭模板库即可从头开始创建自定义模板。 用您需要的所有小部件填充画布。 之后,添加 Button 小部件。

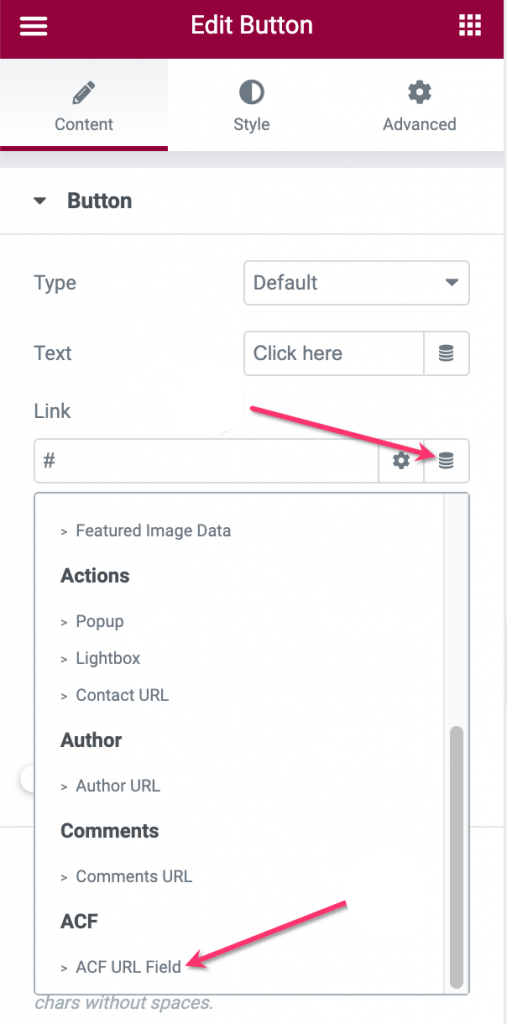
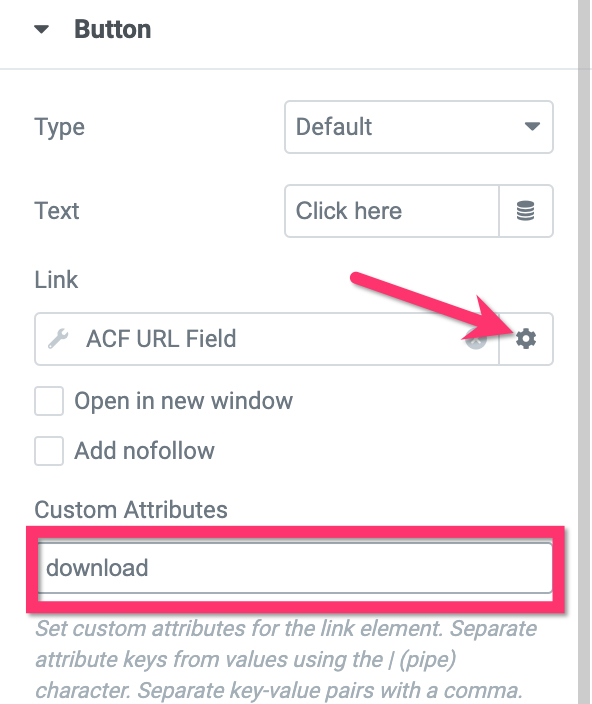
添加 Button 小部件后,导航到设置面板进行一些更改。 此处最重要的设置是链接。 在链接字段上,单击动态标签按钮,然后选择 ACF URL 字段。

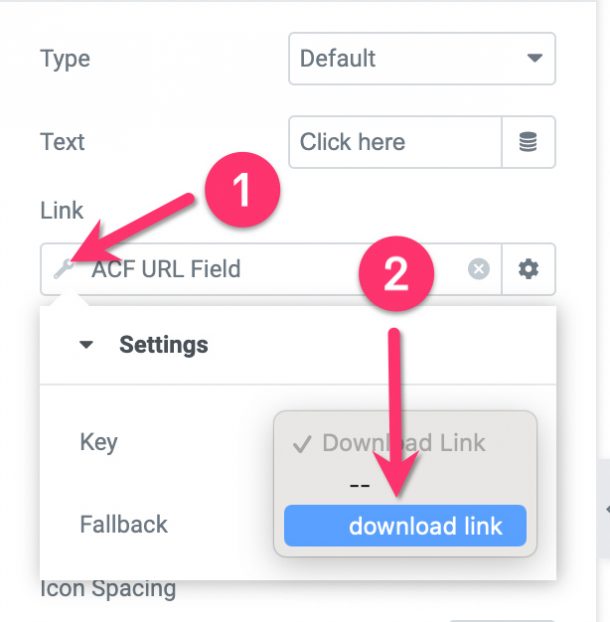
通过单击 ACF URL 字段字段上的扳手符号选择您刚刚生成的键(自定义字段)。

然后,在 ACF URL 字段字段中,单击齿轮图标并将download放在自定义属性字段中。 这将确保自动下载与链接链接的所有文件类型,包括照片。

要设置按钮样式,请转到选项面板中的样式选项卡。

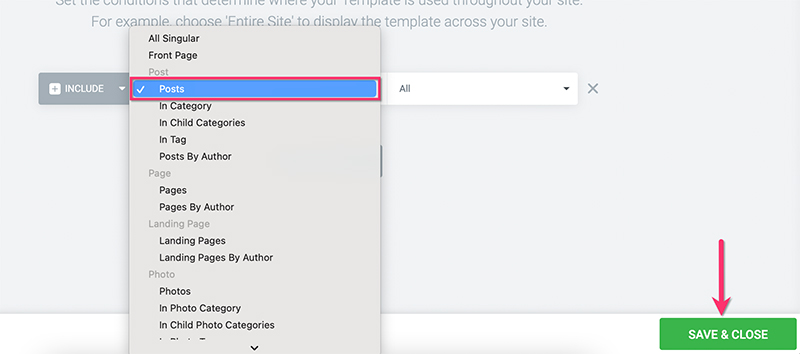
编辑完自定义模板后,单击设置页面底部的 PUBLISH 按钮将其发布。 要添加条件,请单击结果对话框中的添加条件按钮。 因为自定义模板适用于博客文章,所以请确保从选项列表中选择 Post。 要保存并关闭更改,请单击 SAVE & CLOSE 选项。
创建新帖子
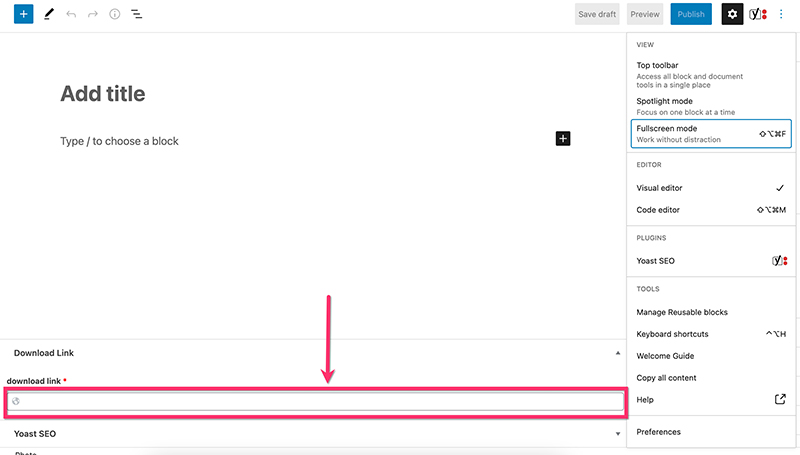
构建完自定义模板后,您可以开始生成新帖子。 请务必在创建自定义字段时为其指定帖子类型(在我们的示例中为博客帖子)。 添加材料后,不要忘记将 URL 添加到编辑器下方的自定义字段部分。

编辑内容后,发布它。
包起来
您可以利用Elementor的功能来创建自定义模板和添加自定义字段。 这些功能使您能够构建一个无需编码的专业网站。 无需处理代码。 其中一个功能实现是建立动态下载链接,这在创建图片网站或提供各种类型的数字项目的网站时非常有用。 希望您喜欢此内容,并了解更多信息,请关注elementor 帖子。




