大多数小型企业犯的一个严重错误是使用非常常见且与互联网上所有其他注册表单相同的注册表单。

每当我们有机会在回复客户的询问时审查他们的表格时,我们都会注意到这种趋势。
为了帮助我们的读者创建引人注目的注册表单以增加您的时事通讯列表,我们决定快速整理这篇文章。
本教程将向您展示如何使用Elementor (最受欢迎的 WordPress 页面构建器)来构建您独特的注册表单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Elementor 中的自定义注册表单
安装 Elementor 和 WPForms
我们将教您如何利用 Elementor 开发自定义注册表单,因为大多数用户使用它来发布他们的页面。
如果您的网站上尚未安装 Elementor,请安装它。
对于本课程,不需要高级 Elementor 许可证。或者,您可以通过将 Elementor 与WPForms结合起来免费创建注册表单!
虽然您可以完全免费使用 Elementor 和 WPForms 的组合来创建令人惊叹的自定义注册表单,但我们建议使用 WPForms Pro 许可证来访问一些更复杂的功能,以获得更好的结果。

安装这两个插件后,现在可以开始构建完全个性化的注册表单!
使用 Elementor 创建或编辑页面
注册表单可以添加到新创建的页面或已存在的页面。时事通讯表单通常被集成为较大登陆页面的许多部分之一。但是,为了简单起见,我们将创建一个新页面,其中仅包含一个注册表单。
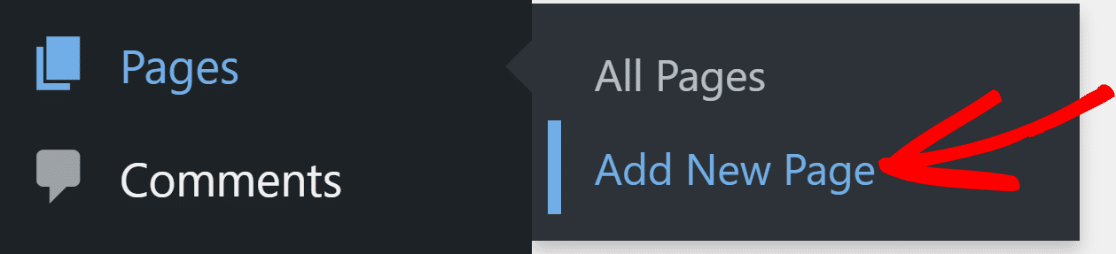
单击 WordPress 仪表板中的页面 > 添加新页面即可开始。

进入 WordPress 块编辑器后,单击位于 WordPress 块编辑器顶部的“使用 Elementor 编辑”按钮。

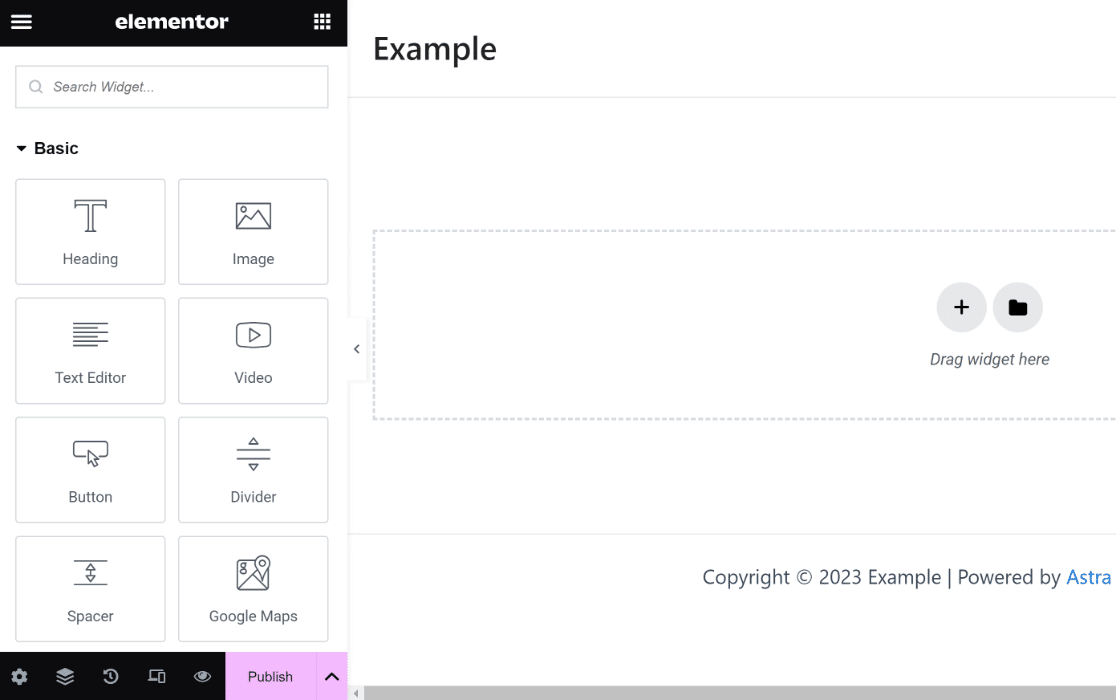
按下按钮后不久,Elementor 编辑器就会加载。您可以使用拖放编辑器创建功能齐全的登录页面。

WPForms 小部件将在以下步骤中用于构建个性化注册表单。
创建新的注册表单
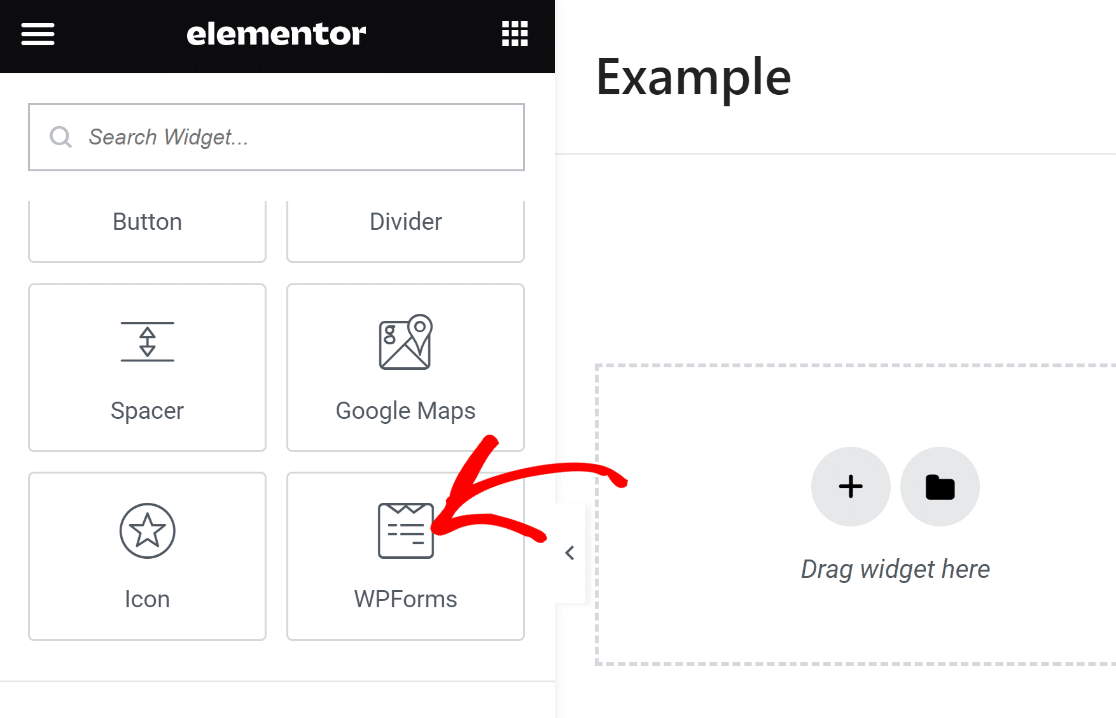
现在,我们需要做的就是添加自定义注册表单,因此让我们找到 WPForms 小部件并将其拖动到右侧部分。

您可以从使用 WPForms 创建的任何存储表单中进行选择,也可以在将 WPForms 小部件插入页面后构建一个新表单。
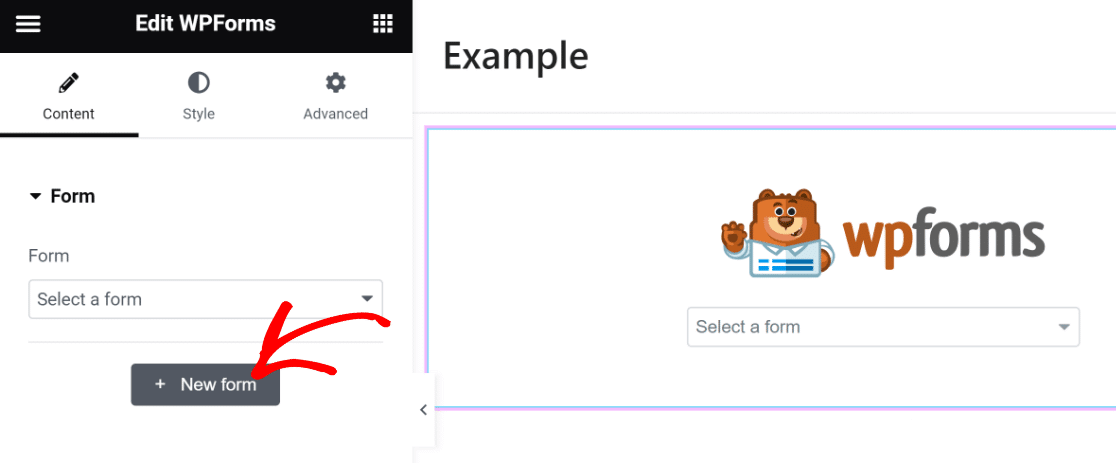
通过选择左侧窗口中的 + 新表单按钮,我们将生成一个新的注册表单。

WPForms 表单生成器现在将开始作为叠加层加载。您可以在此处创建必须集成到页面上的注册表单。
首先命名您的表单。这很有用,您可以在 WordPress 仪表板中找到它并稍后参考。

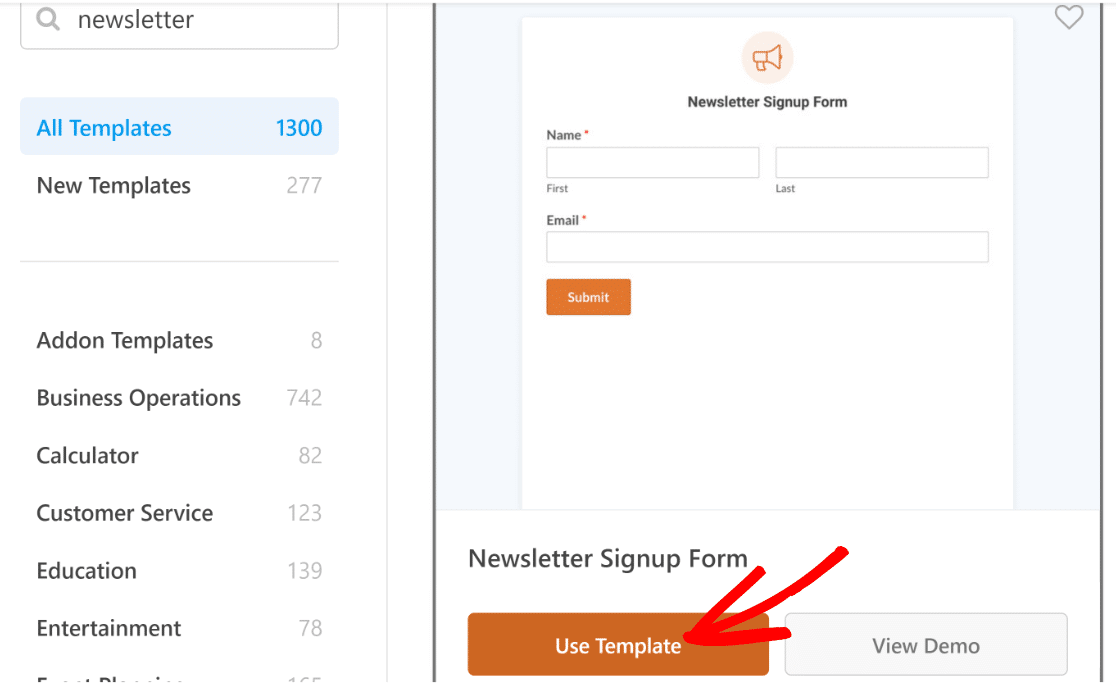
接下来,使用模板选择窗格下方的搜索栏并向下滑动来找到合适的模板。在本课程中,我们将使用时事通讯注册表单模板。

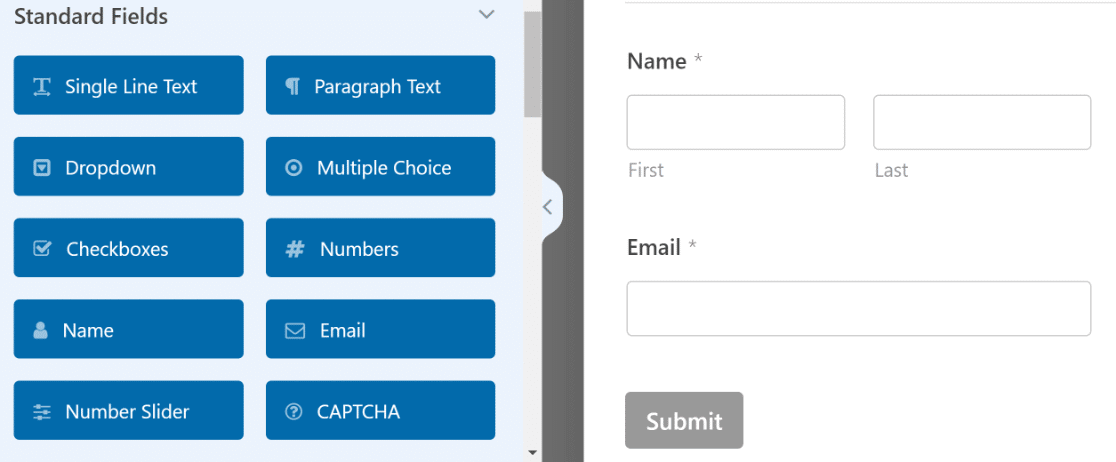
选择模板后,您的屏幕将加载表单生成器。名称和电子邮件字段已包含在此模板中,这是您注册新闻通讯所需的全部内容。

但美好时光并没有就此结束!我们可以将这种形式提升到一个全新的水平。
例如,我们可以通过添加一个引人入胜的标题来鼓励更多人注册来实现这一目标。
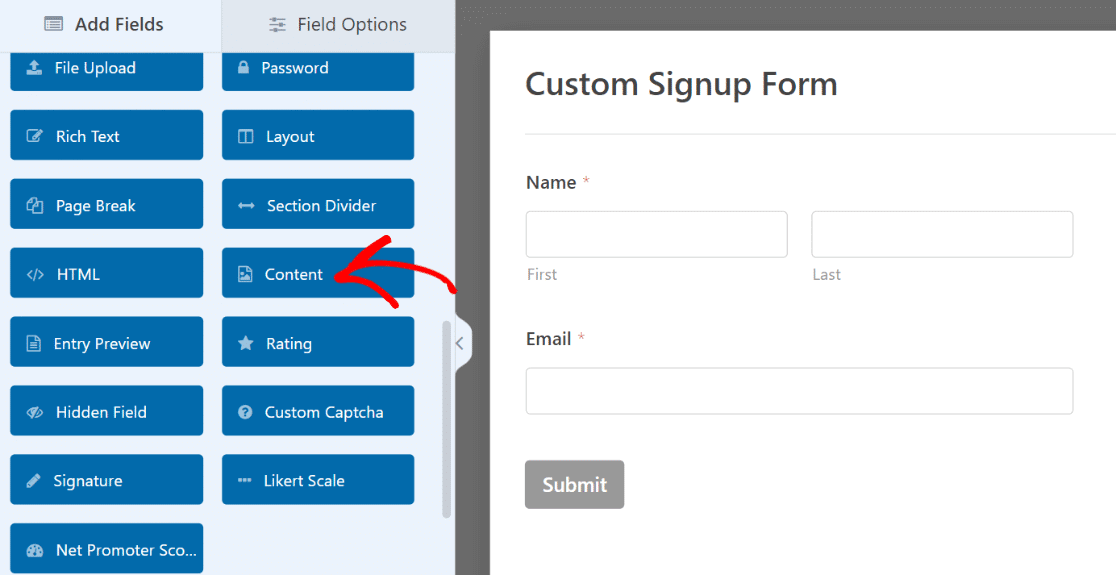
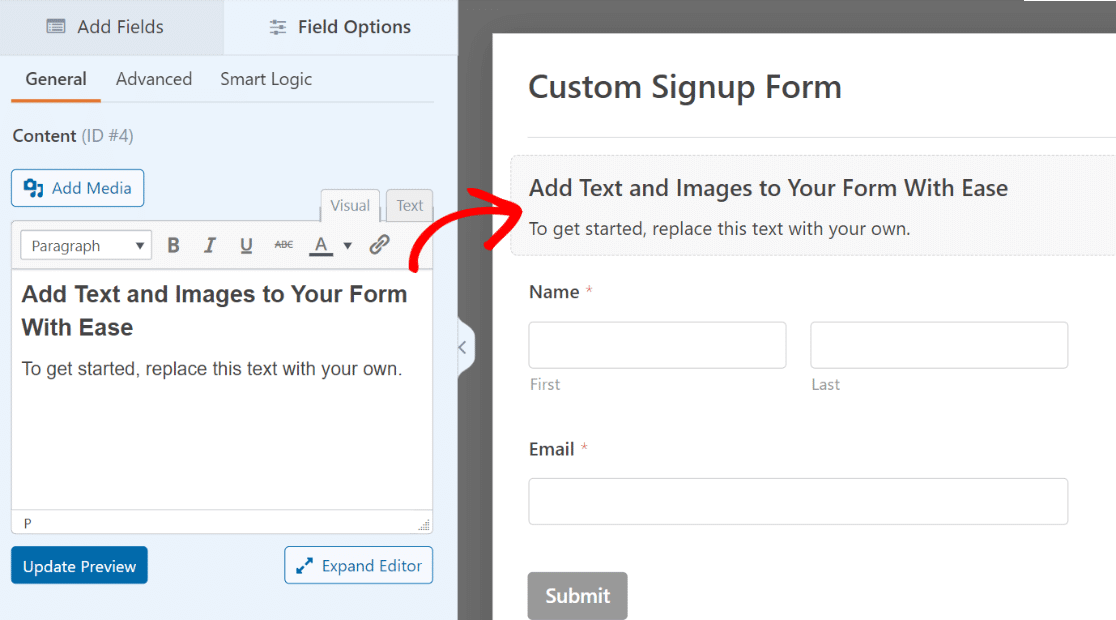
WPForms Pro 中的内容字段可用于此目的。内容区域将添加到表单的顶部。

添加字段后,单击它以在左侧窗格中显示相关的字段选项。

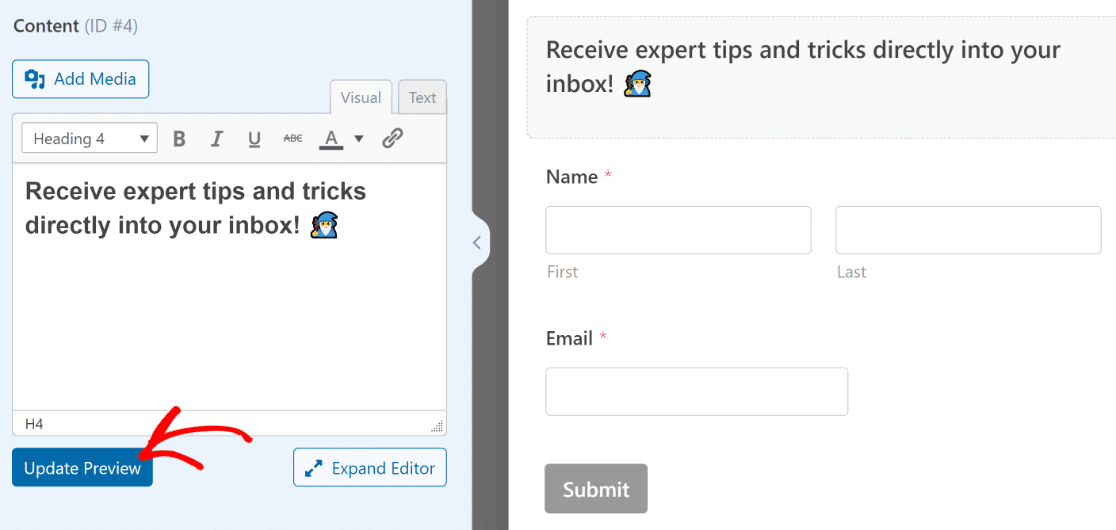
您无需了解任何代码即可将任何文本添加到左侧窗口的文本编辑器中。我们将其格式化为标题 4 并添加一些文本。为了进一步区分单词,我们添加一个表情符号!
确保按下编辑器下方的“更新预览”按钮,以查看右侧表单上发生的更改。

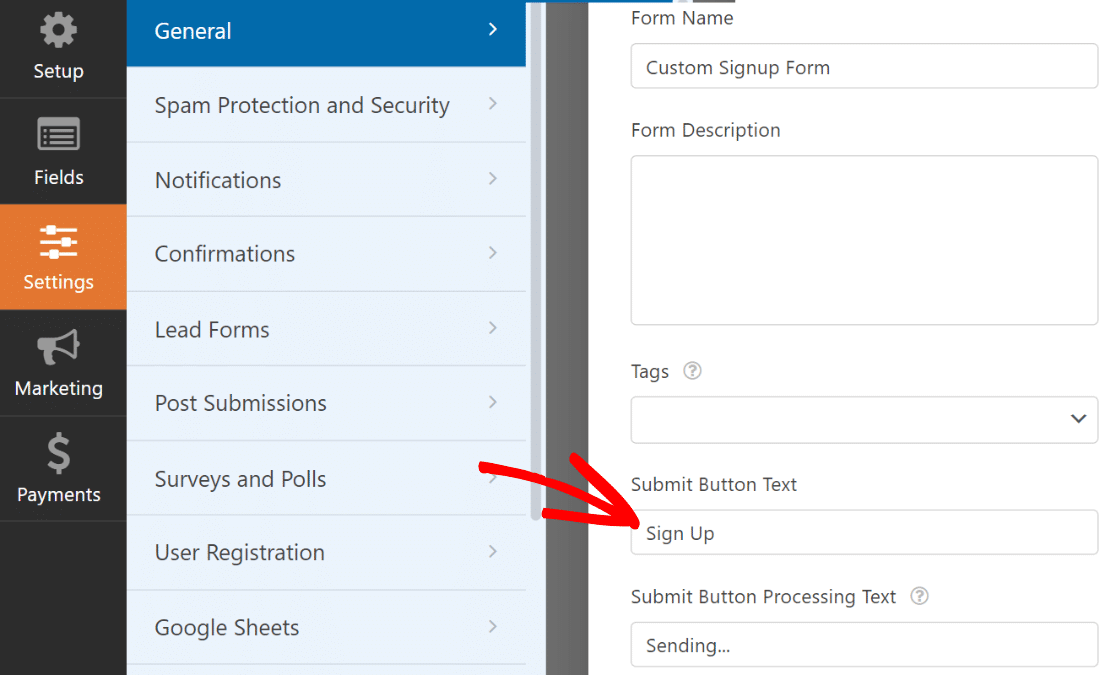
我们还可以更新提交按钮文本,以更好地反映表单的用途。
从表单生成器的侧栏中单击设置 » 常规。到达“提交按钮文本”字段后,向下滚动。您只需在此处输入即可更改默认文本。

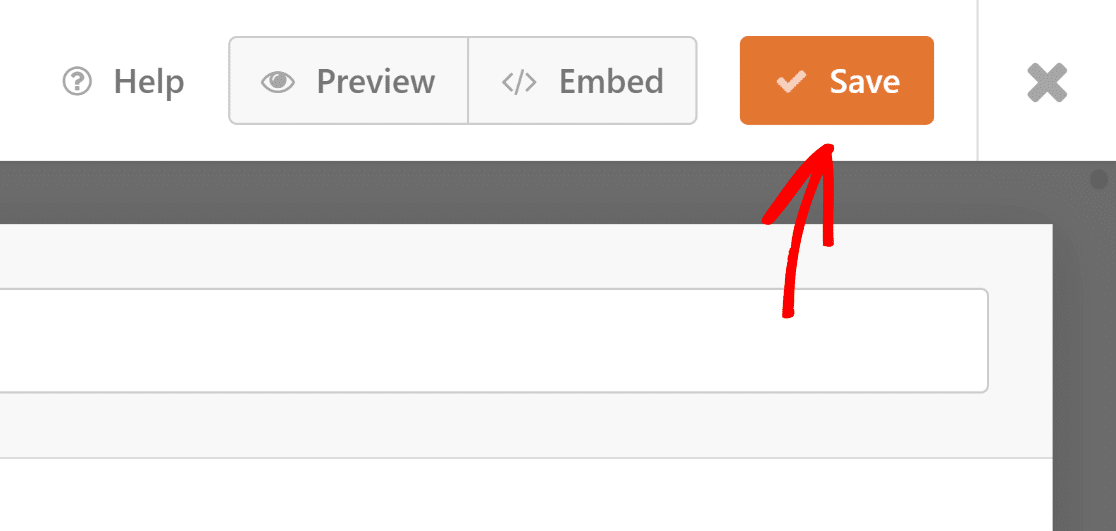
极好的!形式已经开始成型。现在是单击表单顶部的“保存”来保存它的好时机。

但是,如果时事通讯注册表未与您的电子邮件营销平台连接,则它毫无用处。
在接下来的步骤中,我们将引导您将表单与营销软件集成,以便新注册的用户自动添加到您的订阅者列表中。
将注册表单与营销平台连接起来
从 Plus 及以上订阅开始,WPForms 支持各种营销连接器。如果您使用 WPForms Lite,您仍然可以免费使用 Constant Contact 集成。
在此示例中,我们将快速引导您完成将注册表单与 Brevo 集成的过程。
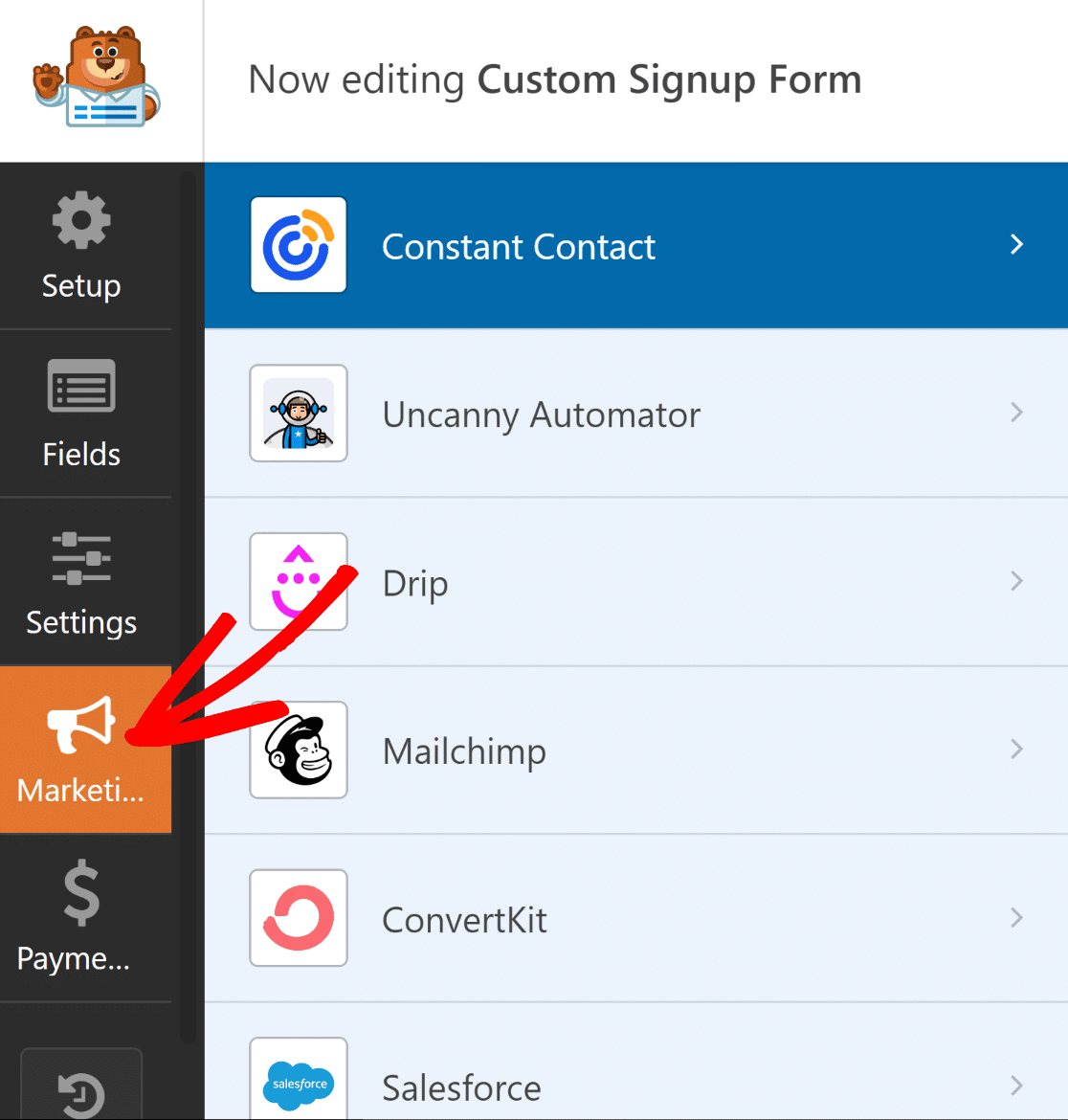
就在侧边栏的“营销”选项卡上。

接下来,决定您的表单应连接到哪个服务。安装必要的插件是所有支持的营销集成的先决条件,Constant Contact 除外。
当您单击该插件时,WPForms 将安装它(如果尚未安装)。
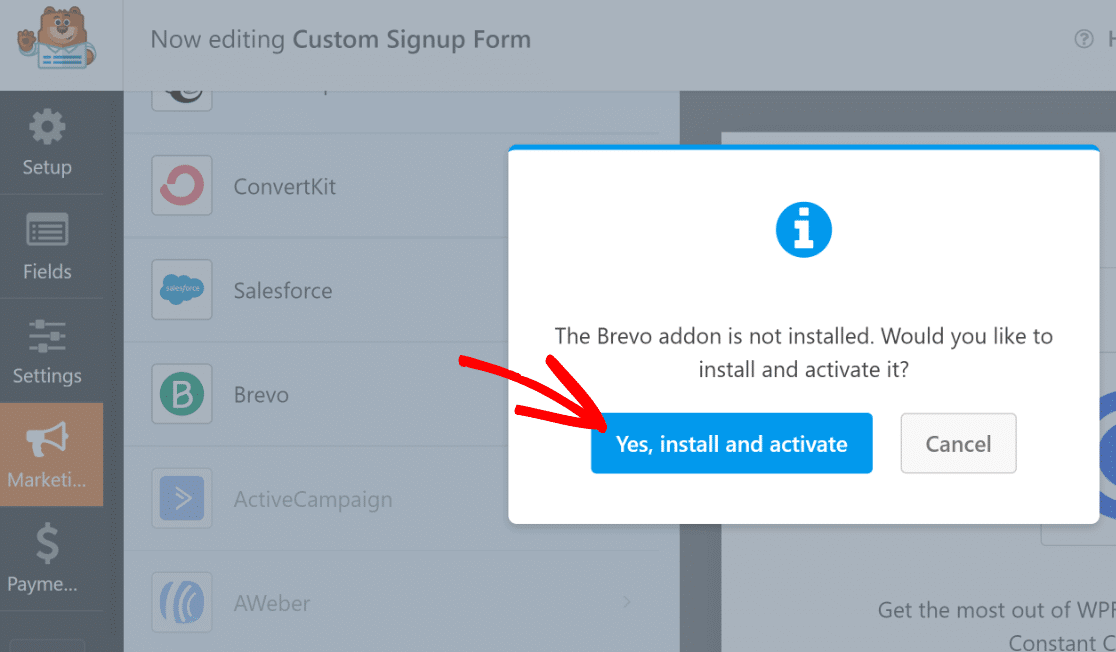
这里使用的是 Brevo。当我们在“营销”页面中单击“Brevo”时,会出现安装提示。单击“是,安装并激活”后,Brevo 插件的安装和准备就绪大约需要 5 秒。

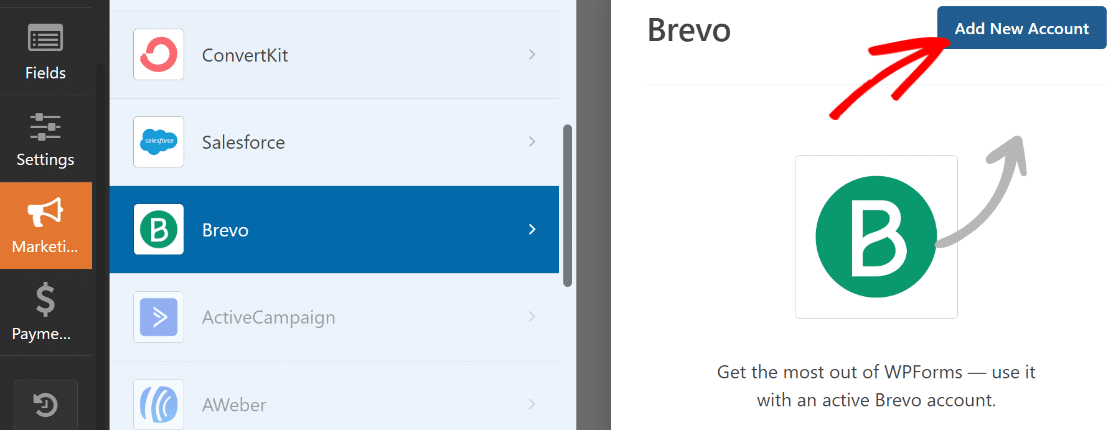
接下来,选择 Brevo 后,单击左侧窗口右上角的“添加新帐户”按钮。

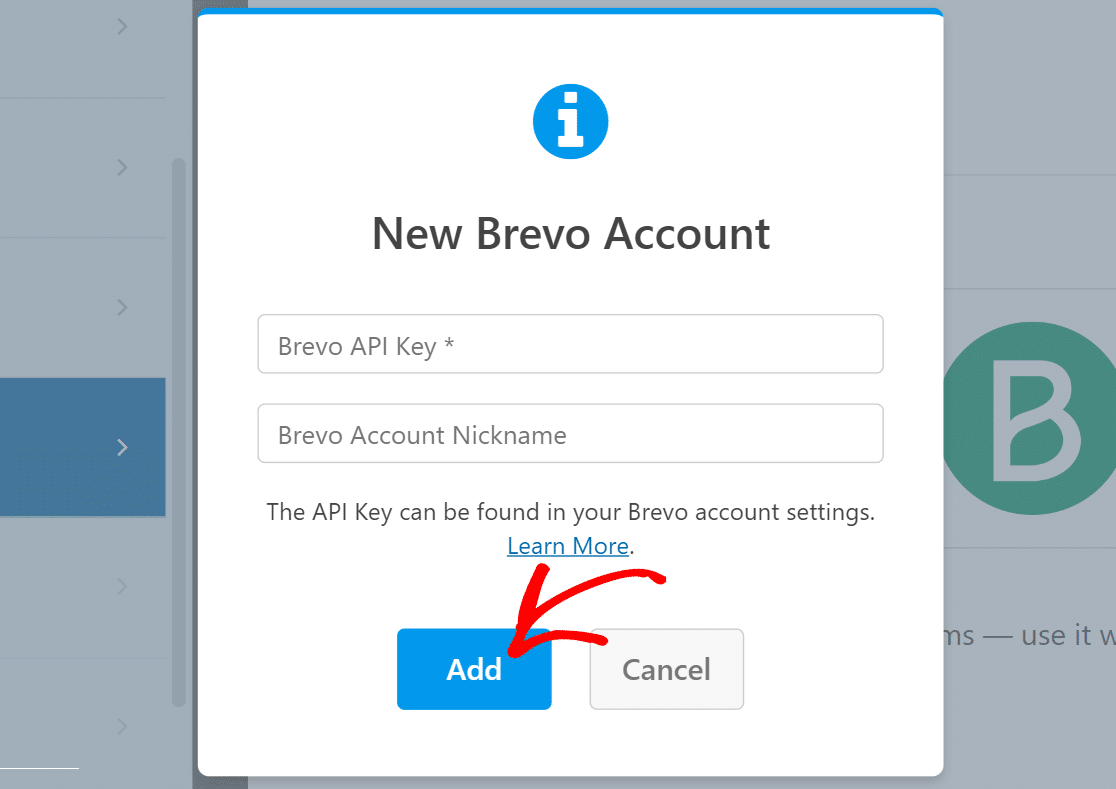
现在输入您的帐户昵称和 Brevo API 密钥。输入必要的数据后,单击“添加”。

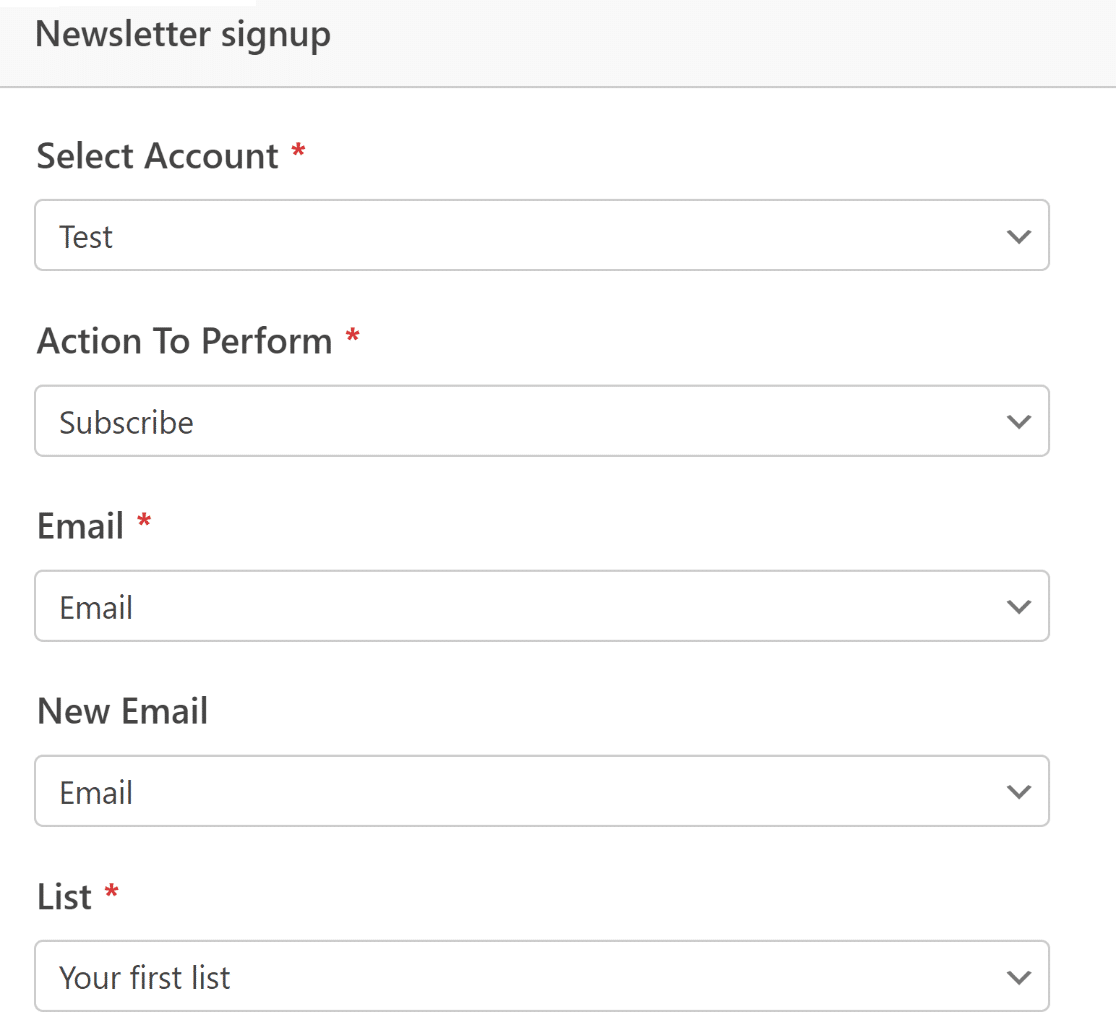
一旦您链接到 Brevo 帐户,右侧窗格将更新为新的设置列表。
请随意使用下拉框来自定义表单与 Brevo 帐户交互的方式。您可以配置多个方面,例如提交表单时 Brevo 中发生的情况、应添加或删除哪些订阅者、如何映射电子邮件字段等等。

完成后,请务必选择顶部的“保存”。
营销整合已经完成。这很简单,不是吗?
设计您的注册表单并发布
我们现在已经完成了注册表的必要功能设置。然而,正如我们在本文开头所强调的,具有影响力的形式除了实用之外还必须具有视觉冲击力。
尽管我们已经使用内容字段向表单添加了一些文本和表情符号,但借助 WPForms 和 Elementor 的综合威力,我们还可以做更多事情。
表单准备好后,您可以通过单击十字按钮轻松退出 WPForms。截至目前,您新构建的表单应作为小部件插入Elementor 编辑器中。
单击表单后,从左侧面板中选择“样式”选项卡。

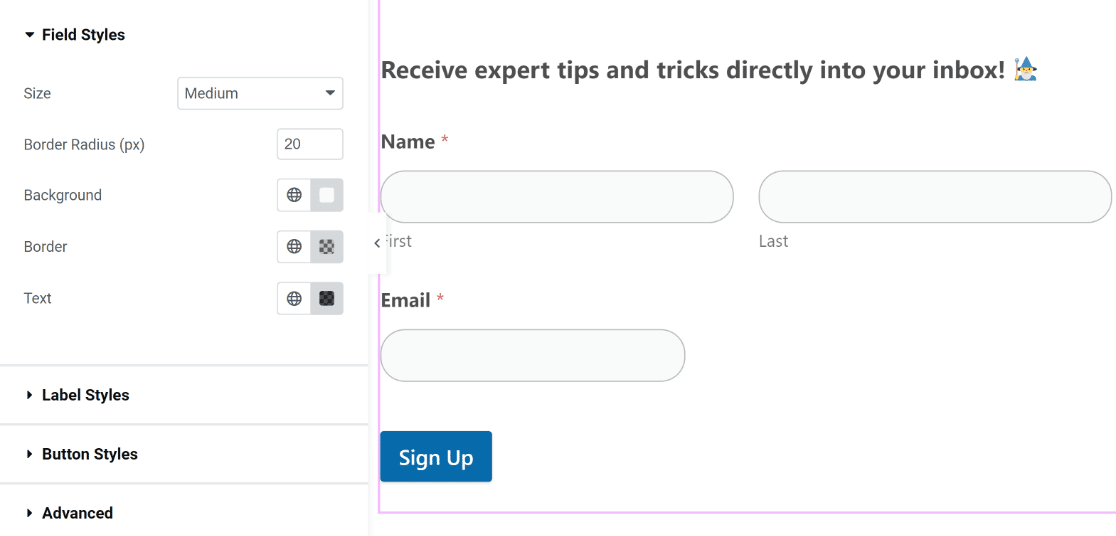
此页面具有用于修改各种表单元素的样式的选项。例如,您不需要了解任何代码即可更改按钮、标签和字段的外观。
我们表单中的字段边框默认为带直角的矩形。然而,要实现更圆的字段边框,只需提高“字段样式”下的边框半径设置即可。

同样,您只需单击即可更改按钮、标签和字段的颜色。我们将使用默认颜色,因为它们完美且很好地补充了我们的主题。但是,您可以随意为您的表单尝试其他配色方案。
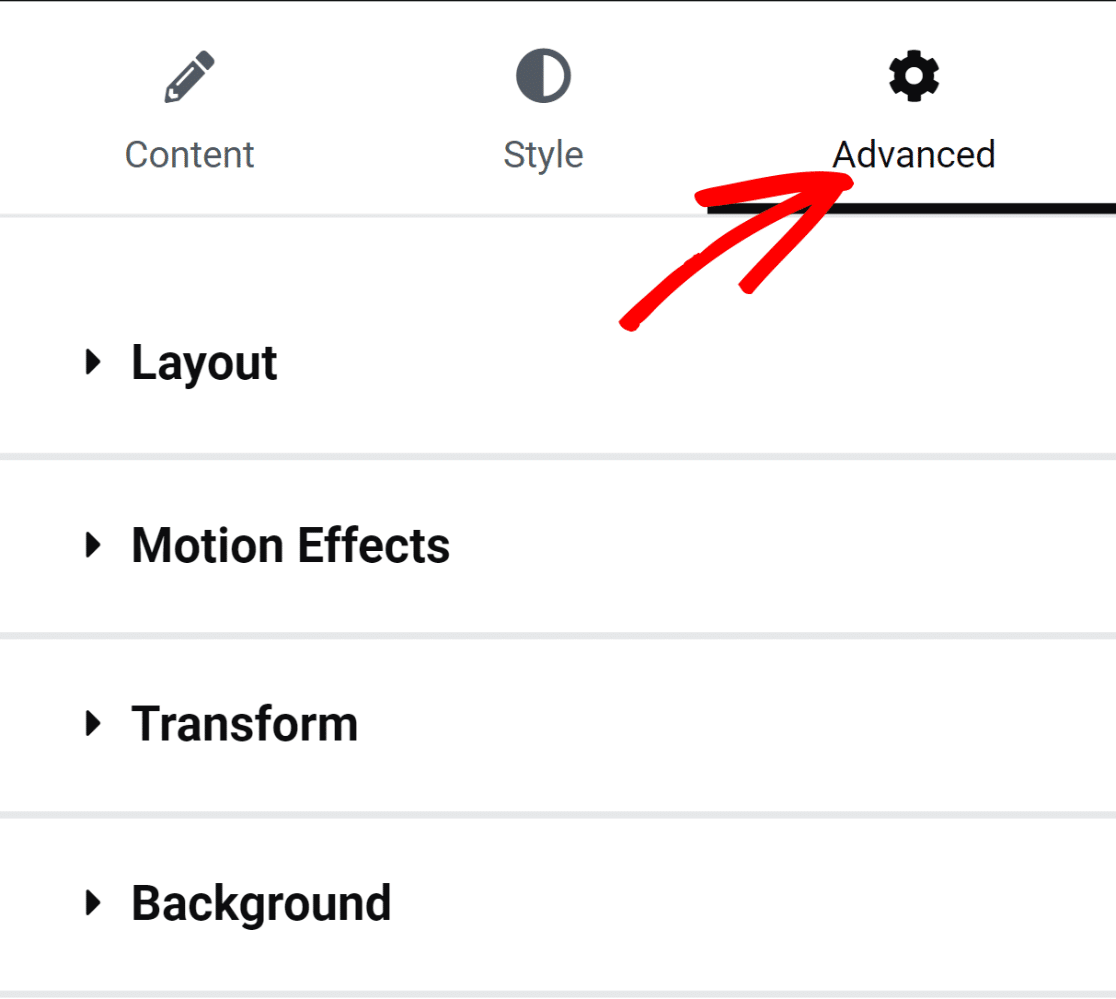
在 Elementor 中,您还可以修改表单容器样式。单击“高级”选项卡即可完成此操作。

此部分有大量有趣的设置,例如背景自定义、动画效果和布局调整。
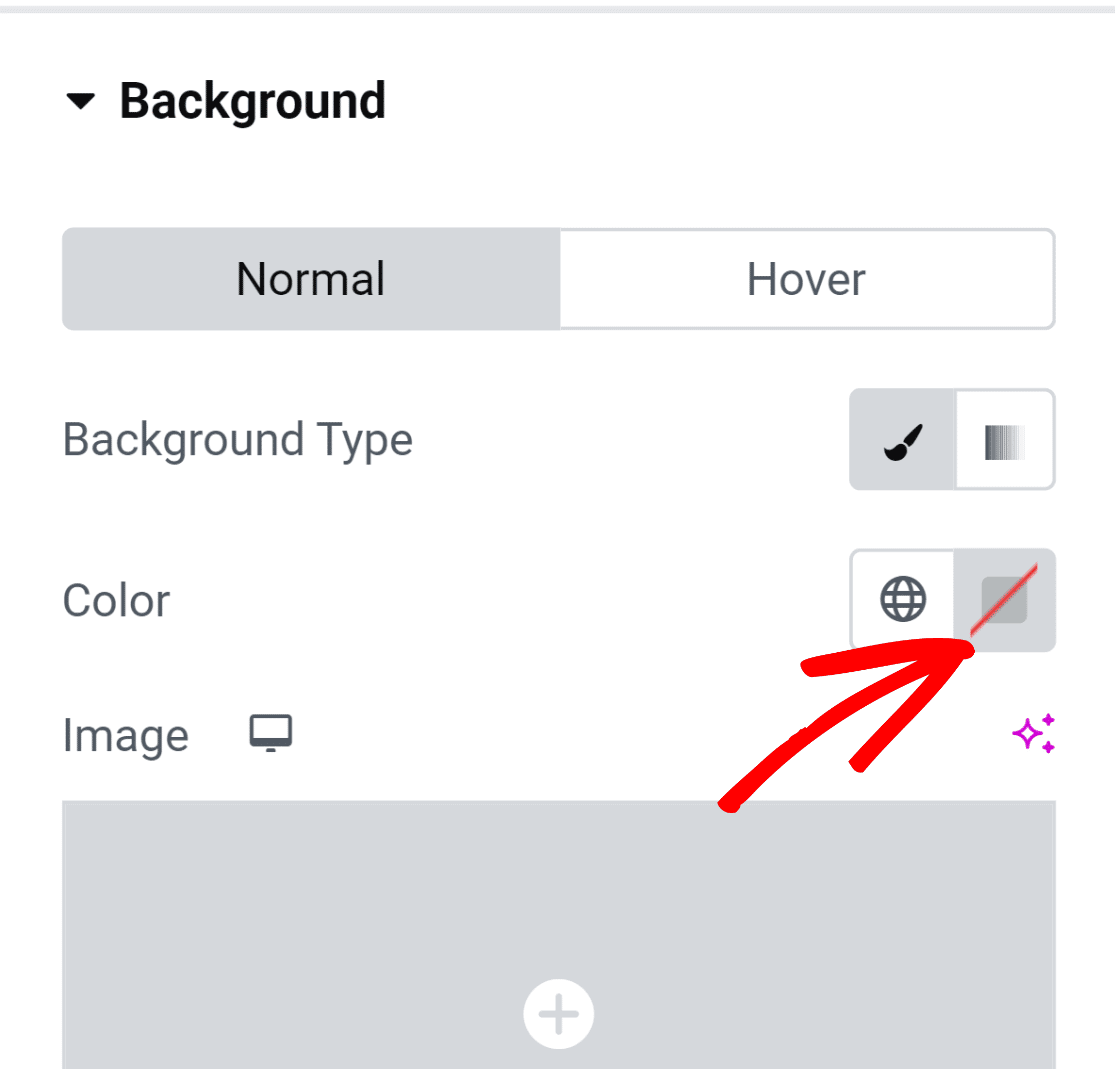
为了使表单容器看起来更加生动,让我们添加背景颜色。要向菜单添加更多设置,请选择“背景”选项。
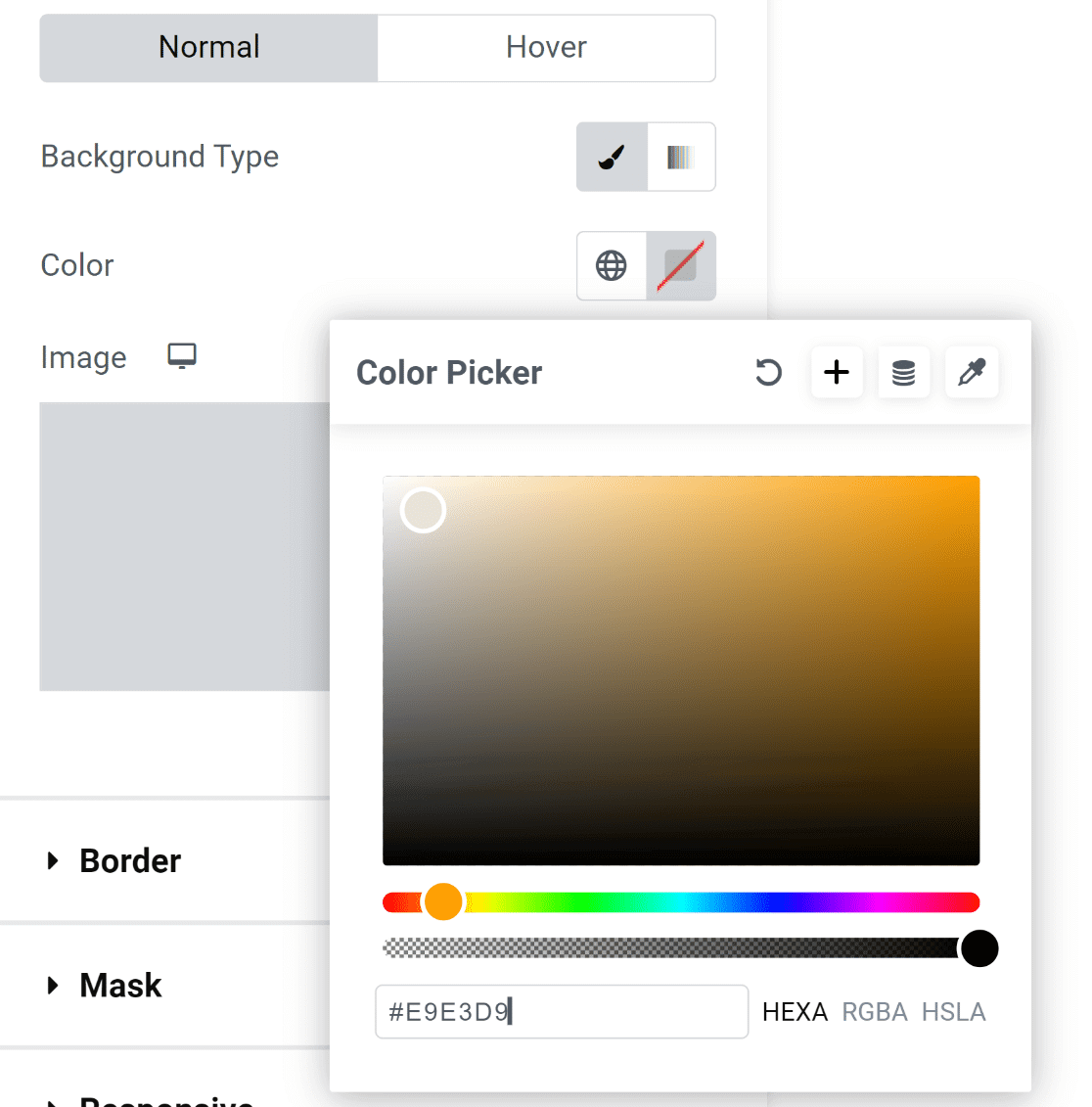
通过选择右侧的颜色选择图标,我们将应用纯色。

颜色选择器工具使您只需单击即可选择任何颜色。

一旦选择了颜色,形状就显得更加诱人!
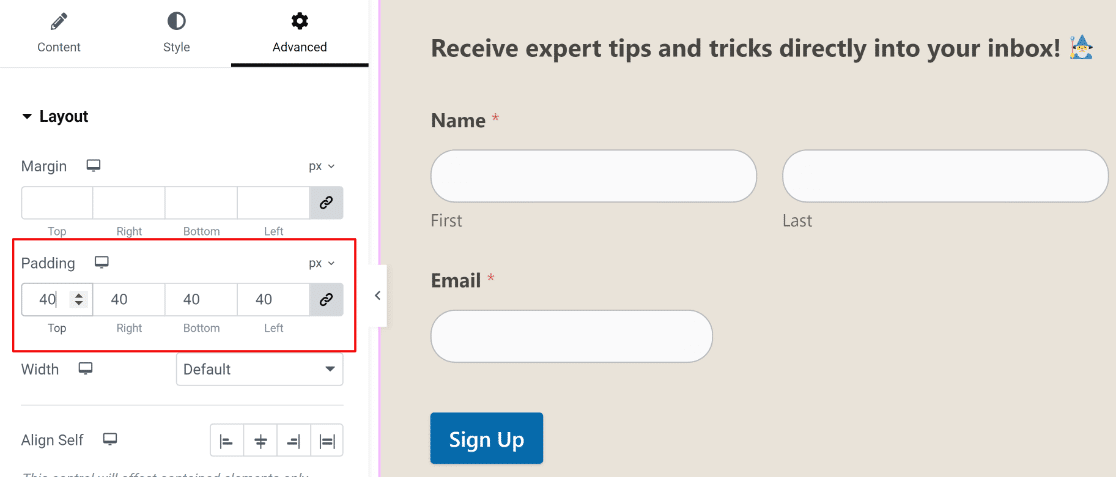
但它看起来不太好,因为表单的元素接触了容器的边缘。

这是一个简单的修复!
要访问边距和填充设置,请从左侧窗格的“高级”菜单中选择“布局”。我们所做的只是添加一些填充,结果看起来棒极了!

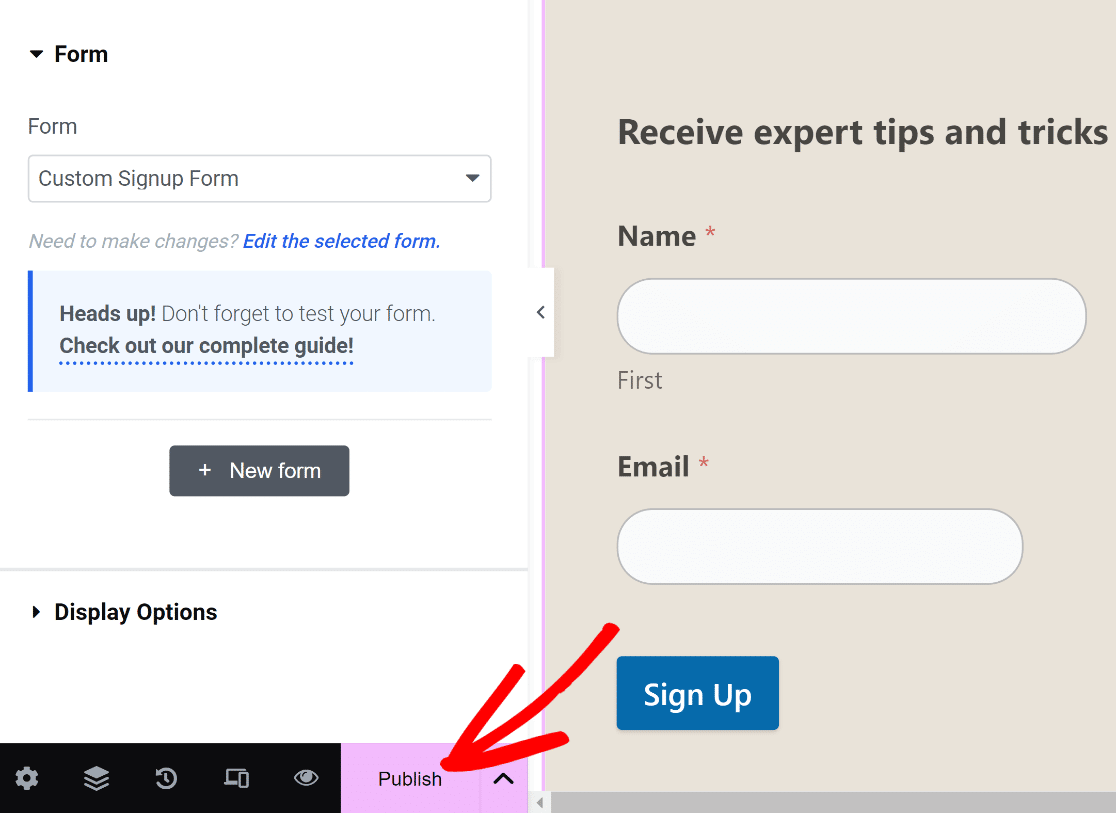
我们现在准备发布您的表格。不过,如果您愿意,请随意花更多时间在这里尝试其他调整。
准备好后,按底部的“发布”按钮。

将立即出现一条通知,要求您查看已发布的页面。
发布后继续检查您的页面。

也是这样!
您刚刚使用WPForms和 Elementor 构建了个性化注册表单。
有了这个,您可以确保您的表单是针对您的网站定制的,并且内置了节省时间的功能,可以帮助您轻松增加电子邮件订阅者数量!
包起来
由于其灵活的表单小部件和拖放界面,在Elementor中创建自定义注册表单是一个用户友好的过程。您可以使用自定义字段、时尚的样式选项和品牌设计元素轻松定制具有专业外观的表单。战略布局与良好的美观相结合可以带来更高的转化率。
尝试布局并提供清晰的用户反馈。将您的表单连接到电子邮件服务以轻松收集提交的内容。最终,Elementor 使您能够构建与您的网站和品牌相匹配的注册表单,从而促进有影响力的列表构建。通过实时分析,您可以不断完善表单以获得最佳性能。




