您网站的背景是您作为在线品牌的整体外观的重要组成部分,并且在设置您的网站设计中起着至关重要的作用。

此外,自定义背景允许您为访问者提供更加个性化的体验。 在本教程中,我们将介绍几种为您的 WordPress 网站创建自定义背景的方法。
为什么要创建自定义背景?
WordPress 主题通常带有默认背景,不提供任何个性化的品牌视图,更不用说让您的网站在众多网站中脱颖而出。
此外,您可以为网站的不同部分创建不同的背景,以突出显示和区分它们。 例如,您可以为不同类型的内容、作者和类别使用不同的背景,以区分您网站上的内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始您还可以将视频背景添加到您的网站以增加参与度。 所有这些都可以帮助您在设计中更具创意,并发表关于您网站的声明。 话虽如此,让我们继续了解如何在 WordPress 中创建自定义背景。
如何使用 WordPress 定制器更改背景颜色
使用 WordPress 定制器,您可以实时更改网站的背景颜色,而无需任何编码知识或经验。 但是,该过程取决于您的 WordPress 主题。
通过转到外观面板然后自定义来转到 WordPress定制器。
您会发现许多选项来根据您的 WordPress 主题修改您的网站。 要更改背景颜色,您需要转到颜色和暗模式选项卡。

接下来,您将有一个背景颜色选项。 您可以从调色板中为您的网站选择背景颜色或输入背景的十六进制颜色代码。

选择完背景颜色后,按发布按钮。 访问您的网站,看看它是否完美运行。
如果您的主题不支持此选项,请与我们一起前进,看看您还能做些什么。
如何使用自定义 CSS 更改背景颜色
更改网站背景颜色的另一种方法是在 WordPress 定制器中添加自定义 CSS。 只需转到外观面板,然后自定义以找到添加 CSS按钮。

在给定的字段中添加以下代码,只需将颜色代码替换为您想要用于背景的十六进制颜色代码。
body {
background-color: #FFFFFF;
}将代码添加到自定义 CSS 字段后,请确保发布更改并查看您的网站。

让我们继续前进,探索更多的方式。
如何在 WordPress 中随机更改背景颜色
您还可以在 WordPress 背景中添加多种颜色,并将它们全部设置为在平滑过渡中保持随机变化。
首先,您必须使用浏览器中的检查工具找到该区域的CSS 类。 为此,您必须将光标放在所选区域并右键单击以选择检查工具。

接下来,您将看到不同领域的不同CSS 类,您需要从这些领域记下您想要定位的CSS 类。 例如,在这种情况下,我们在 CSS 类中定位具有页眉的区域。
接下来,您需要使用记事本或Word 文档在您的设备上创建一个新的 word 文件并粘贴以下代码。
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); 当您注意到代码时,您会看到代码中包含页眉 CSS 类,我们还提到了四个 Hex 颜色代码。 您可以通过添加十六进制颜色代码来增加颜色数量,并使用逗号和单引号将它们分开。
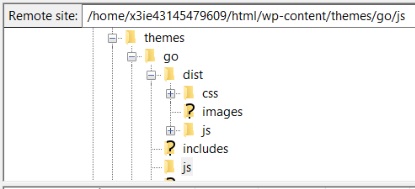
现在您的文件已准备就绪,使用适当的标题保存它,然后将其上传到您的 WordPress 主题的JS 文件夹。 您将需要文件传输协议 (FTP)服务。 您可以在此步骤中使用FileZilla ,因为它是一个免费的 FTP 客户端,而且非常易于使用。
首先,使用托管服务提供商提供的凭据,您需要登录到您网站的 FTP 服务器,您将在远程站点列中看到大量文件。 向下滚动到JS 文件夹。

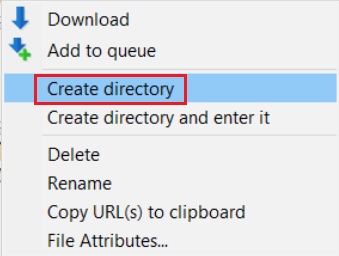
您的主题可能没有JS 文件夹,但您可以通过右键单击 FTP 客户端中的主题文件夹并按Create Directory轻松创建一个。

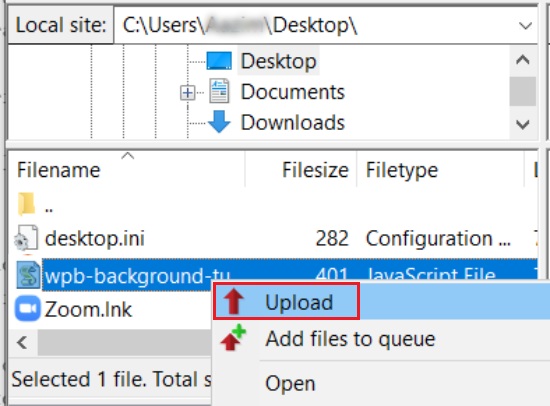
接下来,在本地站点下,打开您的 word 文件的位置,然后右键单击该文件以按Upload 。

最后,您需要将以下代码粘贴到 WordPress 主题的functions.php文件中。 可以使用诸如代码片段之类的插件来安全地添加代码。
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); 前往您的网站查看背景中的颜色过渡。
如何更改单个页面的背景颜色
还有一种方法可以为不同的页面或博客文章选择不同的颜色,而不是在整个网站上使用单一的背景颜色。
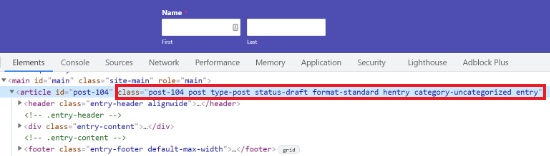
首先,您需要转到博客并右键单击以按Inspect Element来找到Post ID 类。

在下面的自定义中,CSS 将Post ID 类替换为您的,并将颜色代码替换为您喜欢的十六进制颜色代码。
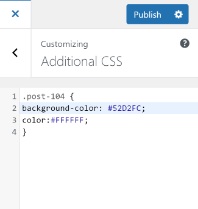
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} 替换十六进制颜色代码和帖子 ID 类后,您可以转到外观,然后自定义。 转到附加 CSS选项卡。

在自定义 CSS 字段中,粘贴更新后的自定义 CSS。

您选择的页面的背景颜色将被更改。 检查您的网站以查看其外观。
如何创建视频背景
在您的网站上创建视频背景可以帮助您聚集大量客户并在更长的时间内吸引他们的注意力。 为此,您需要mb.YTPlayer是一个免费插件,可让您将 youtube 视频添加到背景中。

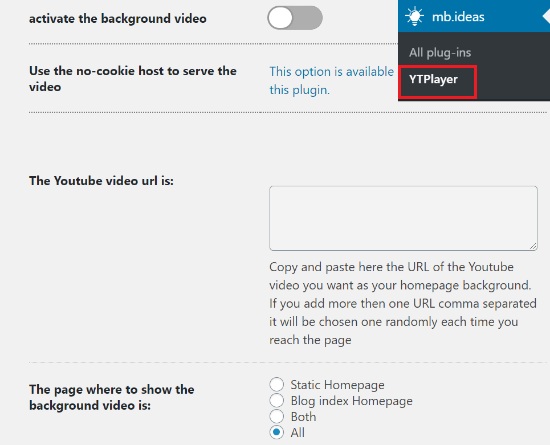
安装并激活插件后,在仪表板中转到mb.ideas ,然后转到YTPlayer 。
添加 Youtube 视频的 URL 并启用激活背景视频选项。

向下滚动以找到一个选项,您可以在其中选择视频的位置。
继续并访问您的网站以查看更改。
如何创建自定义登录页面
为您的网站创建一个独特的形象并展示一个品牌标识,使您的网站和您的品牌符合您的用户的观点,这一点非常重要。
创建自定义登录页面将使您能够留住访问者、产生潜在客户并控制您网站的外观。 此外,它还可以帮助您提高网站的参与度。
要启动该过程,您需要在 WordPress 上安装并激活 SeedProd。 对于高级版本,在您激活插件的那一刻,您将被要求输入许可证密钥。
购买高级版 SeedProd 时,您将获得许可证密钥。 您可以在您的 SeedProd 帐户中找到许可证密钥。 激活插件后,复制许可证密钥并将其粘贴到 WordPress 的给定字段中。
完成上述所有步骤后,按“验证密钥”按钮以验证要验证的许可证密钥。

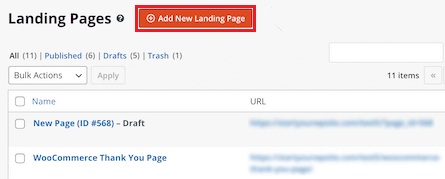
激活高级版本后,我们将创建一个登录页面,然后转到管理面板中的SeedProd ,然后按Pages 。 在定向页面上,按Add New Landing Page 。

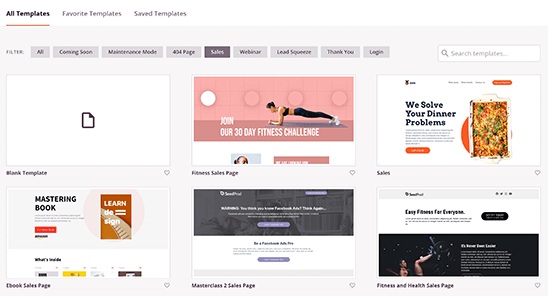
接下来,您将能够为您的登录页面选择主题。 SeedProd 有一个很棒的库,其中包含适用于所有类型的利基的预构建登录页面。 您可以根据您网站的主题和类别选择一种。 您还可以根据您的网站自定义这些模板。
您还可以使用空白模板并从头开始新创建所有内容。 但因此,上述过程既快速又简单,我们建议您从给定库中选择一个模板。

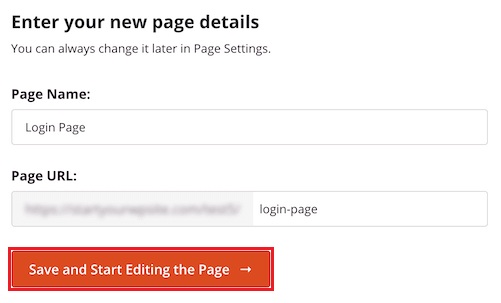
找到着陆页的首选模板后,SeedProd 将要求您提供页面名称和页面 URL 。

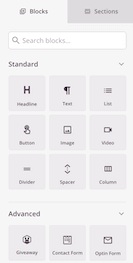
接下来,您将被带到 SeedProd 页面构建器,您可以在其中从您选择的模板中添加或删除块。 范围从添加标题到视频和按钮。 您所要做的就是将一个块拖放到页面上您喜欢的区域。
对于高级版,还有高级模块,包括用于 CTA 目的的倒数计时器、用于增加联系和参与度的社交媒体模块、添加表单和收集潜在客户的选项等等。

使用 SeedProd 的拖放构建器,您甚至可以自定义块本身。 您可以毫不费力地更改要使用的块的颜色、大小或字体。
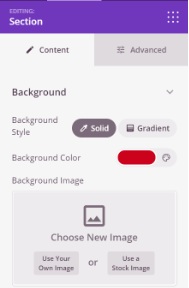
要更改页面的背景,您只需单击页面上的任意位置,选项就会出现在左侧面板上。 从那里,您将能够更改背景的样式或颜色。 您还可以添加图像作为登录页面的背景。

一旦您的目标网页准备就绪并且您完成了所有更改。 确保发布页面并使用连接选项卡继续。
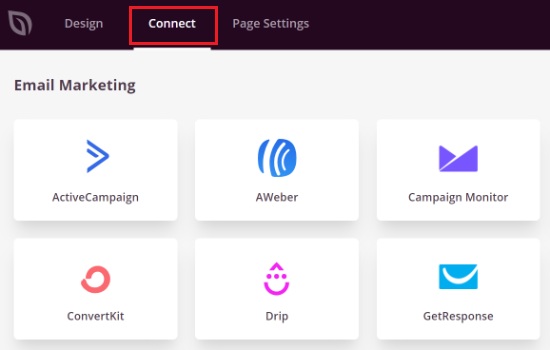
连接选项卡将允许您将您的页面与第三方服务电子邮件营销服务集成。

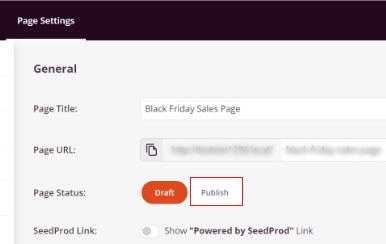
下一步是让您的页面上线,为此,您需要单击页面设置选项卡,您可以在其中将页面的状态从草稿更改为发布。

此外,还有许多其他选项可用于不同目的。 例如,您可以使用 SEO 更好地对页面进行排名、添加自定义脚本、查看分析并添加自定义域。
在您对所有更改感到满意后,请访问您的网站并查看您的目标网页以确保一切正常。
这就是您可以使用SeedProd自行创建具有自定义背景的自定义登录页面的方法。 我们希望本教程能帮助您了解个性化对于使您的网站脱颖而出的重要性。