如果您在网站上使用演示/预览项目,它们可能是一种成功的营销策略。 在推广电子书等数字产品时,它特别有用。 你用即将发生的事情来取笑他们,所以他们会吵着要更多。 在今天的文章中,我们将教你如何使用Divi的可滚动平板电脑来显示预告片。 使用Divi的内置功能,我们将一列变成一个可滚动的容器(旨在看起来像一个平板电脑),可以容纳任何类型的信息。 您可以使用此工具宣传您的作品集或其他内容中任何电子书设计的前几章。

来吧,我们加油!
设计一瞥
在这里,您可以看到我们完成设计后可滚动内容预览平板电脑的外观。
设计部分第 1 部分:容器结构
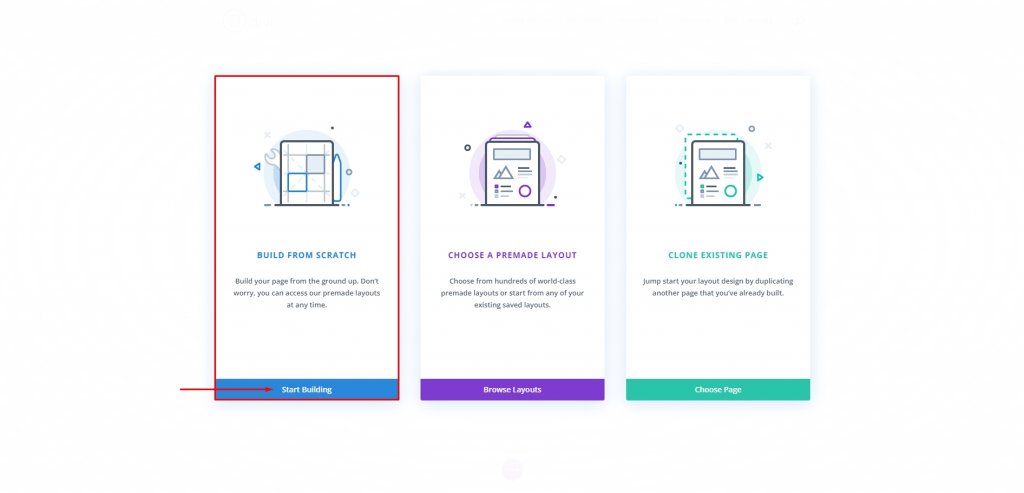
从仪表板创建一个新页面,然后使用Edit with Divi继续。 然后选择从头开始构建并开始构建。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
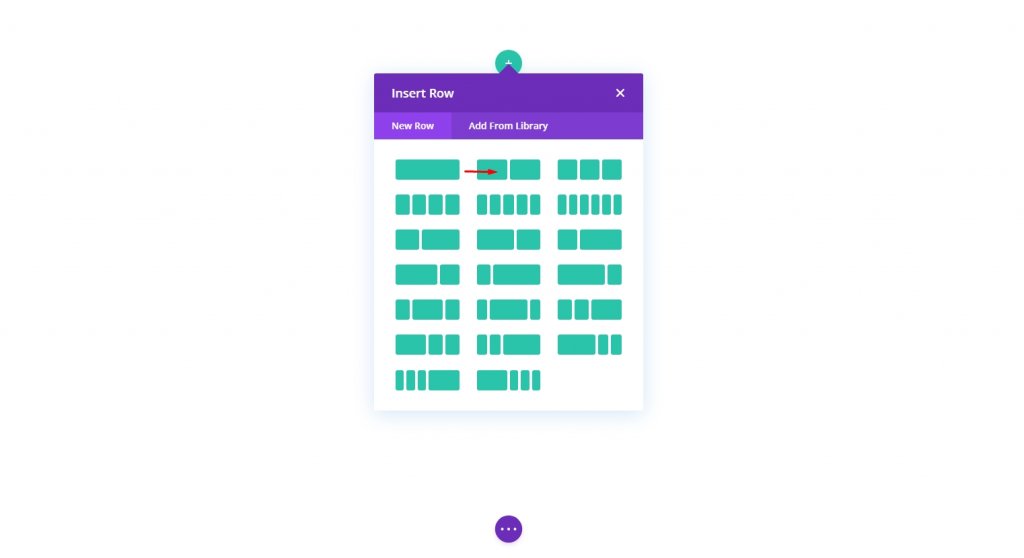
行添加
让我们从两列开始。 请记住,我们是在默认部分创建的。

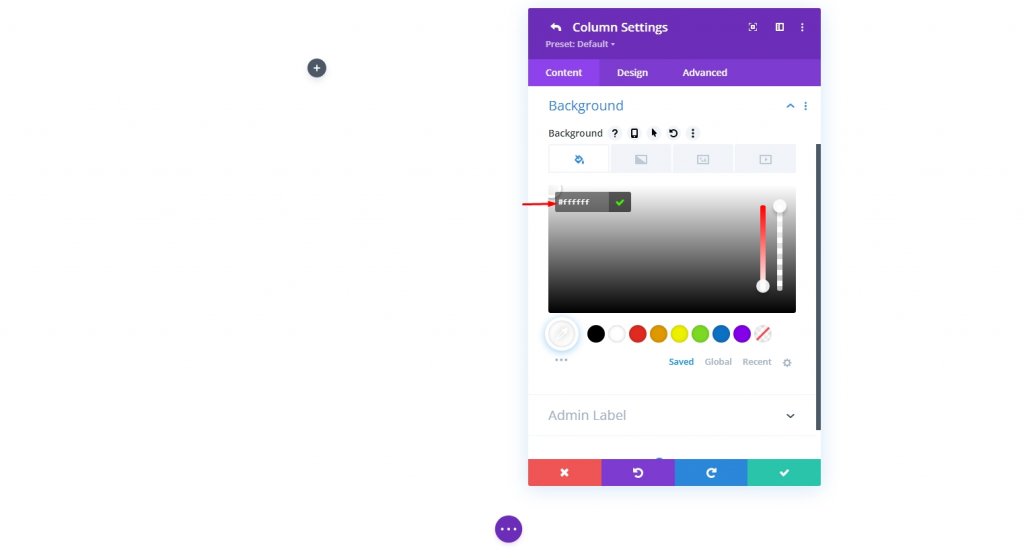
设置:第 1 列
背景颜色
然后,转到第 1 列的选项并给它一个白色背景。
- 背景颜色:#ffffff

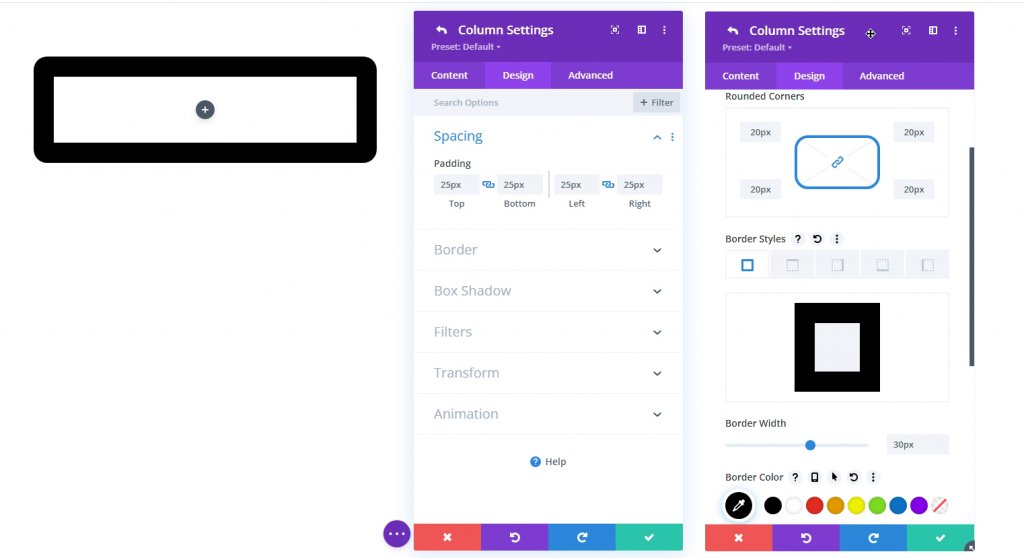
边框和填充
现在,为列添加一些填充并在其上添加边框。
- 内边距:25px(上、下、左、右)
- 圆角:20px
- 边框宽度:30px
- 边框颜色:#000000

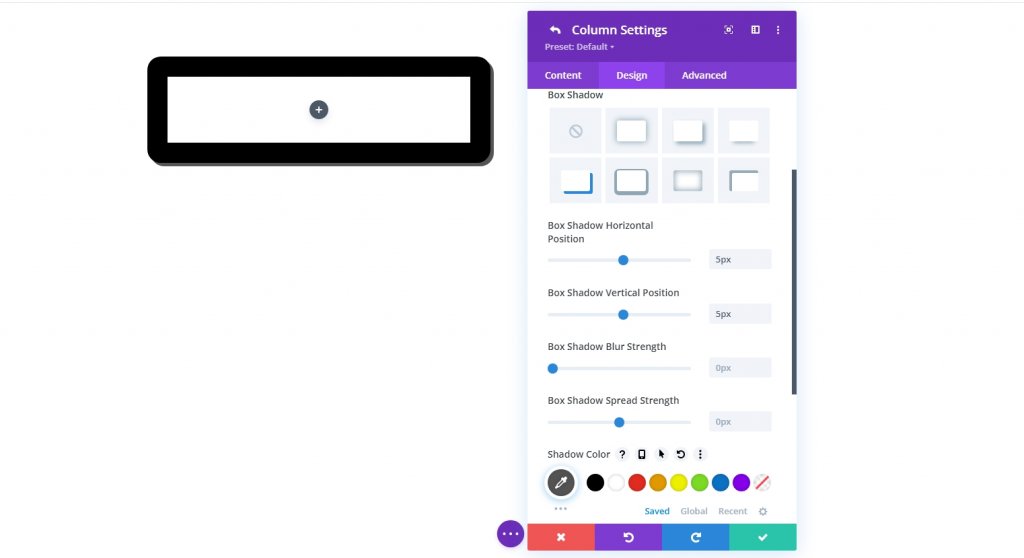
盒子阴影
为了使这个设计更详细和更有深度,让我们为其添加一个弓形阴影。
- 盒子阴影:见截图
- 盒子阴影水平位置:5px
- 盒子阴影垂直位置:5px
- 阴影颜色:#555555

使用 CSS 自定义高度 & 宽度
要使内容可浏览,请将列的高度设置为特定值。 内容现在将超过列的最大大小。 我们希望保持平板电脑的纵横比稳定,因此为列设置全宽是有意义的。 转到高级选项卡并对列的高度和宽度进行以下更改:
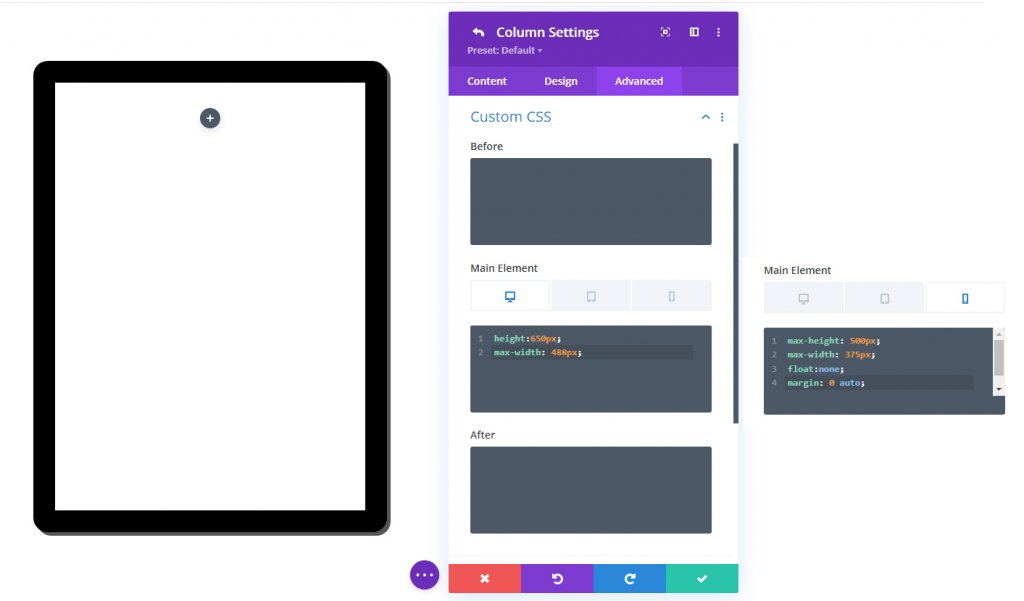
将以下自定义 CSS 添加到自定义 CSS 选项下主元素上的桌面版本。
height:650px;
max-width: 488px;现在将代码添加到移动版本。
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
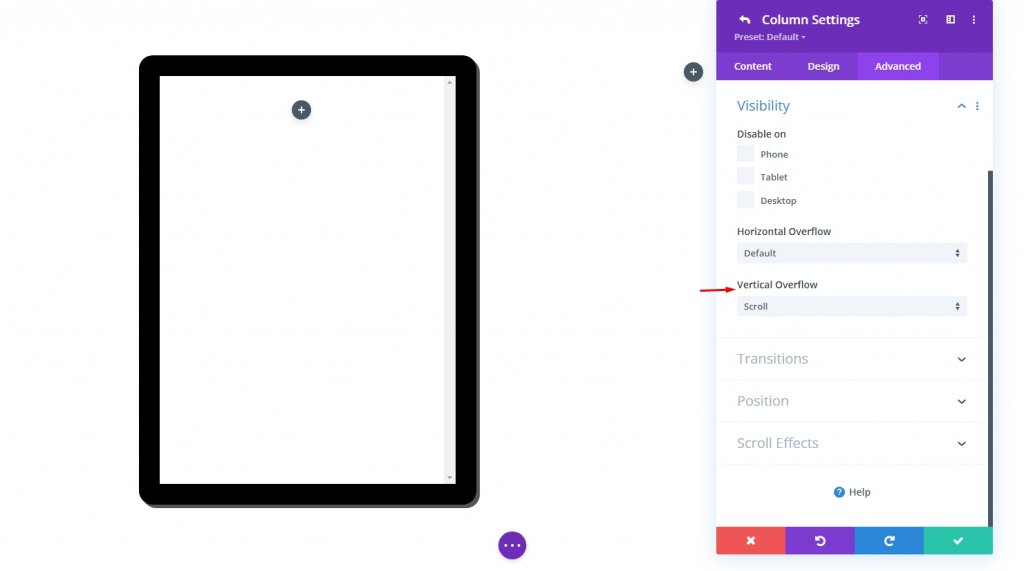
垂直溢出:滚动
由于列的新设置高度,内容最终会溢出。 将可见的垂直溢出选项设置为“滚动”,以确保可以通过滚动列来观察溢出的材料。
- 垂直溢出:滚动

设计部分第 2 部分:向平板电脑添加内容
现在我们将向列或平板电脑添加一些内容。 您可以显示 Divi 模块制作的任何内容。 在这里,我们将制作一本电子书,其中显示了一些内容、封面图片和由 blurb 模块创建的操作按钮。
带有图像背景的 CTA 按钮
我们将向平板电脑添加一个宣传模块,通知访问者滚动。 除了简介图标和文本之外,我们将使用背景图像作为封面预览。
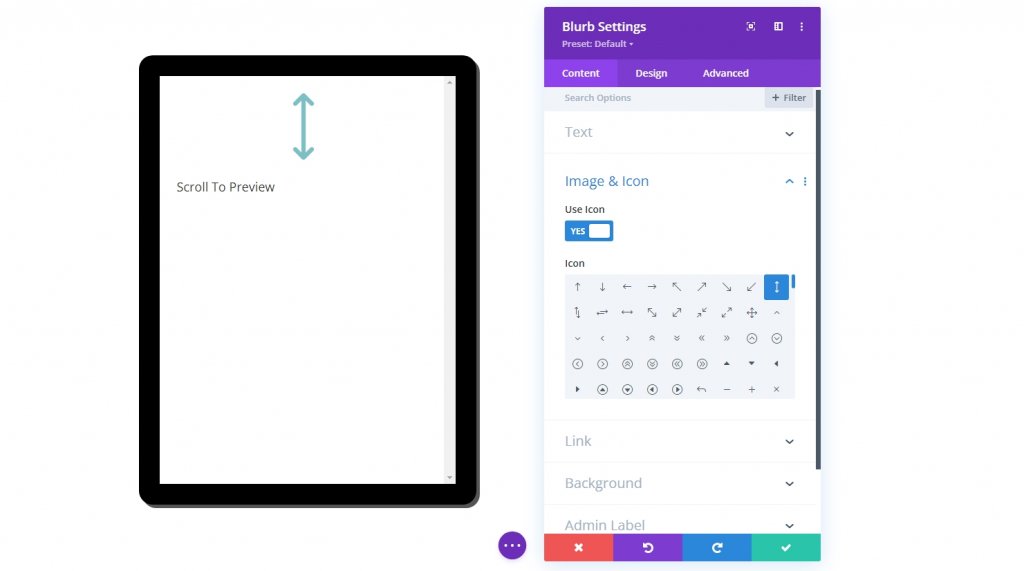
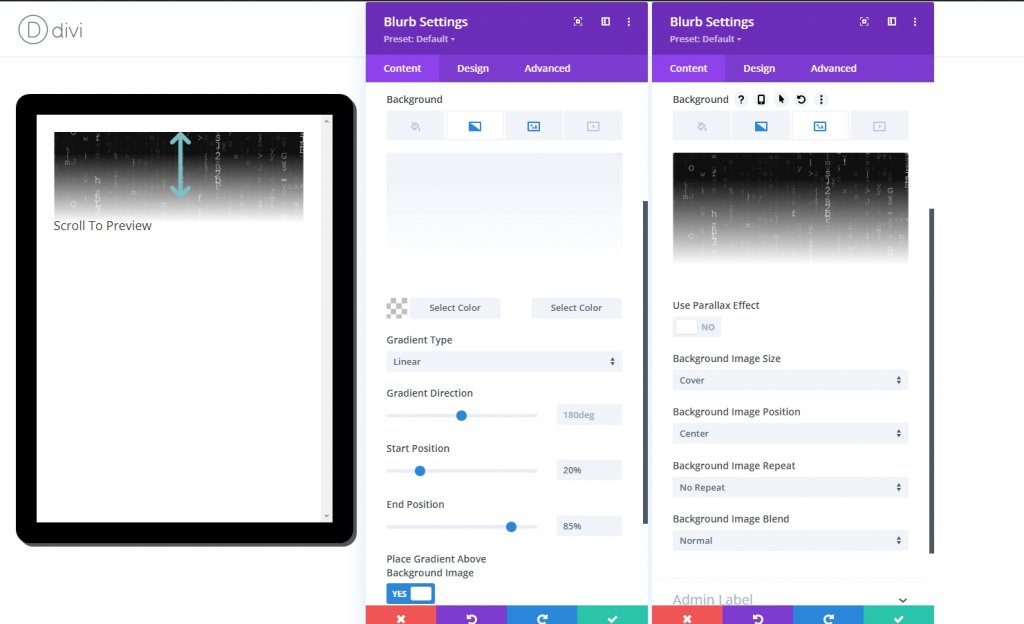
模糊模块设置
对简介模块进行以下调整。
- 标题:滚动到预览
- 使用图标:是
- 图标:见截图

- 背景渐变左颜色:透明
- 背景渐变右颜色:#ffffff
- 起始位置:20%
- 结束位置:85%
- 在背景图像上方放置渐变:是

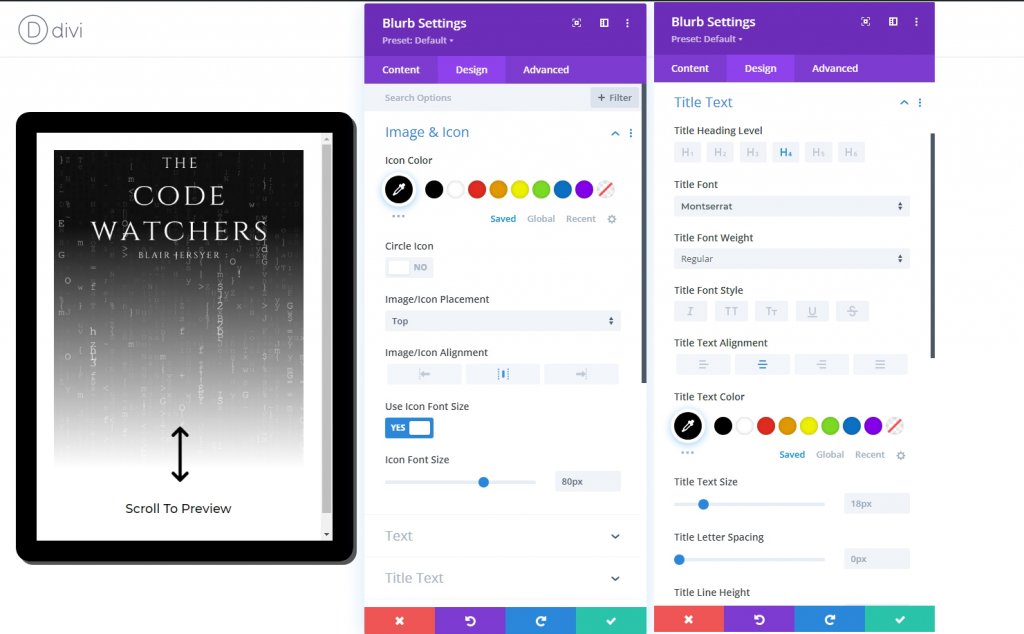
从设计选项卡更改以下设置。
- 图标颜色:#000000
- 图标字体大小:80px(台式机和平板电脑),70px(手机)
- 标题字体:蒙特塞拉特
- 标题文本对齐:居中
- 标题文字颜色:#000000

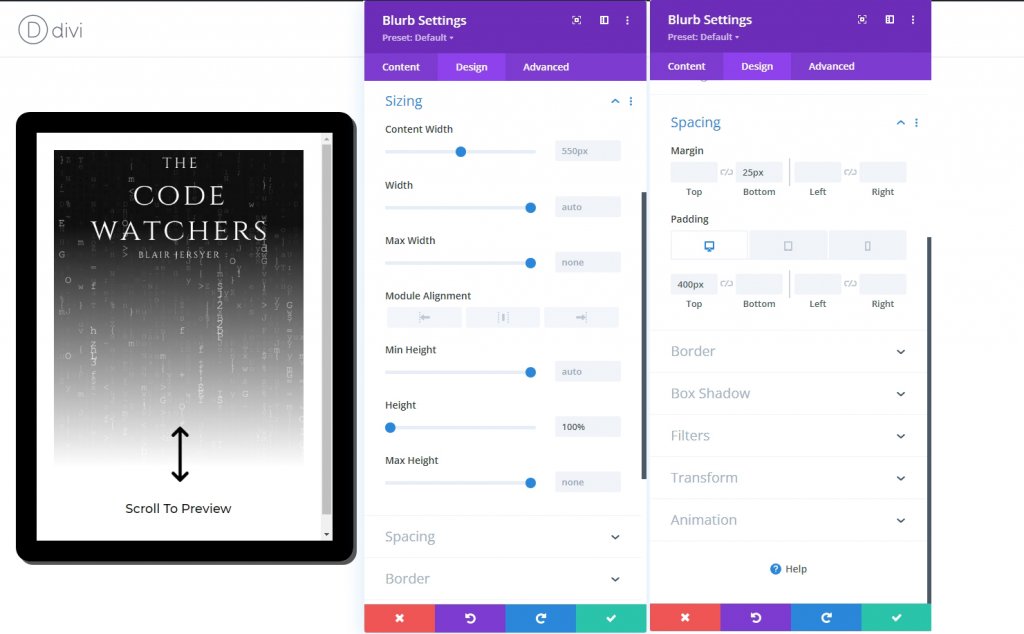
我们可以调整简介的高度以匹配列的高度以填充平板电脑。 因为我们的列有预先确定的大小,所以这个高度百分比有效。 一旦我们添加了顶部填充,我们就可以将图标和标题重新定位到列的底部。
要调整简介的大小和间距,请更新以下内容:
- 高度:100%
- 边距:底部 25px
- 内边距:400 像素(台式机和平板电脑),270 像素(手机)

书籍封面图片
我们要添加的下一个项目是封面图片。 在之前的简介模块下添加一个图像模块。

使用在简介模块上使用的相同图像。

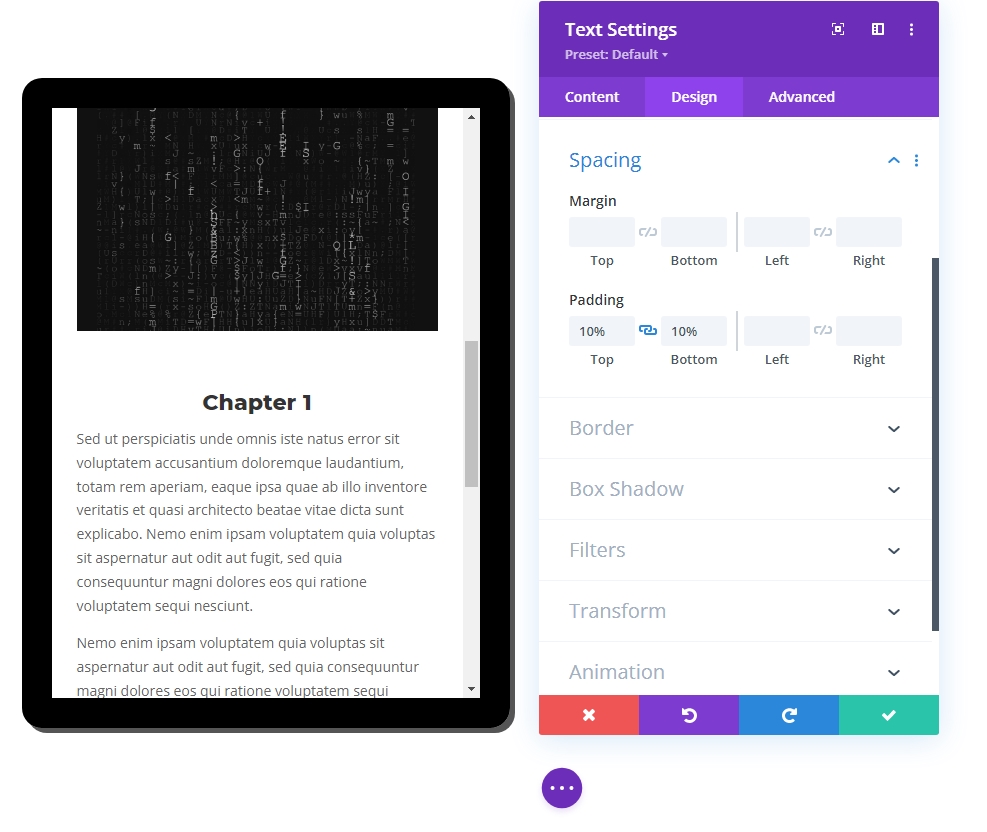
文字内容
我们将在平板电脑上添加的最后一项是一些文本内容。 使用文本模块。

然后将以下代码从Text部分添加到正文中。
<h3>Chapter 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
<h3>Chapter 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?

在设计选项卡中,更新以下样式。
- 标题 3 字体:蒙特塞拉特
- 标题 3 字体粗细:超粗体
- 标题 3 文本对齐:居中
- 标题 3 行高:1.3em

- 填充:10%(顶部 & 底部)

设计部分第 3 部分:最终修饰
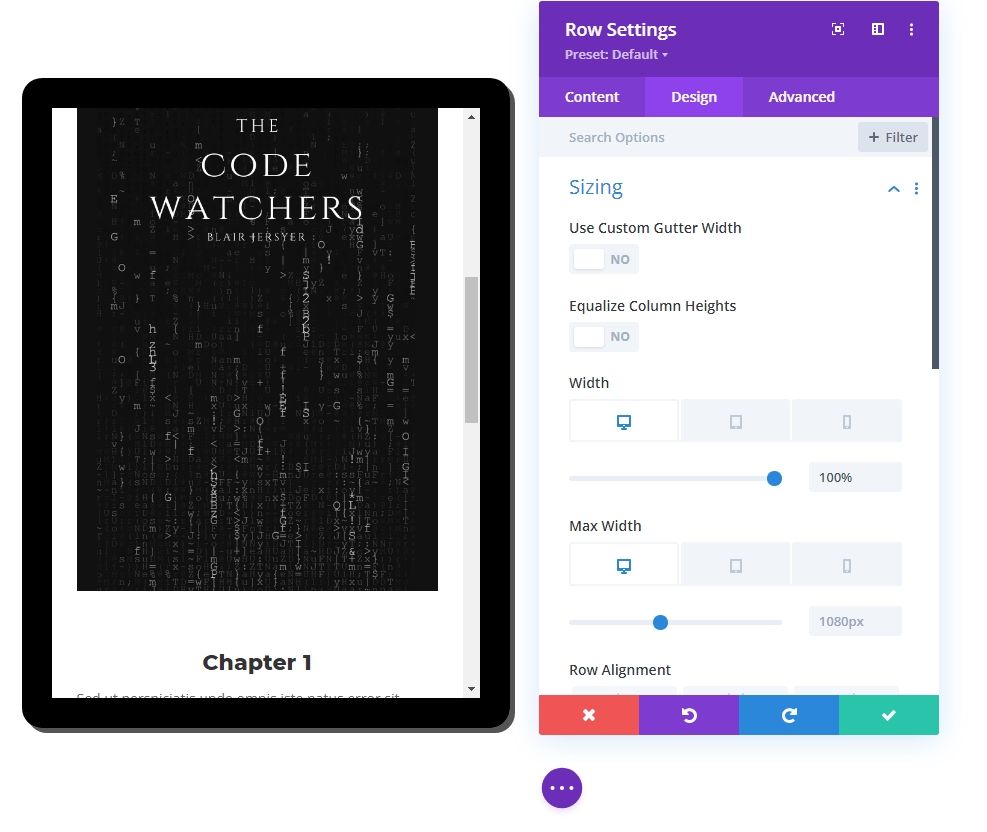
行设置 - 更新
现在我们已经准备好所有内容,让我们调整行设置以使其更具响应性。
- 宽度:100%(台式机)、90%(平板电脑和手机)
- 最大宽度:1080px(桌面),488px(平板电脑和手机)

第2栏内容
到目前为止,我们只完成了第 1 列的工作。现在我们将在第 2 列中添加一些内容,以使我们的设计更具吸引力和吸引力。 我们将添加文本模块和按钮模块,使设计更加自然。

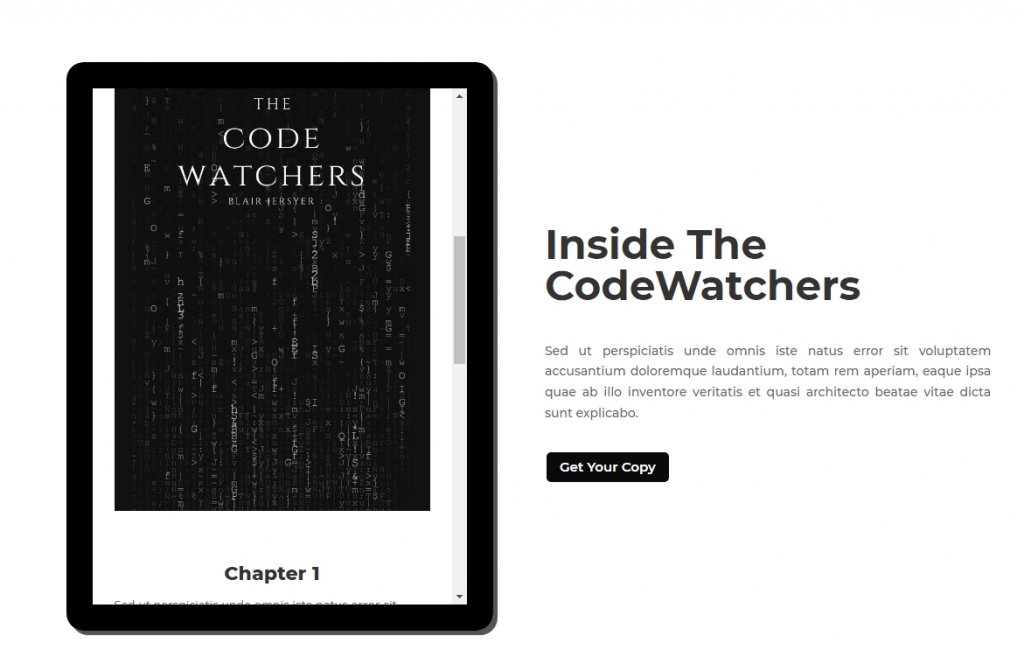
最终输出
所以,这是一个由 Divi 制作的漂亮的内容预览平板电脑。
包起来
这种预览模块/平板设计的最大好处是我们可以在各种情况下使用它。 因此,由于平板电脑本质上是一个 Divi 列,因此您可以使用任意数量的 Divi 模块(文本、图像、按钮)来设计您希望展示的材料。 如果您将来需要在您的网站上提供预览/预览内容,希望这会很有用。 在评论部分分享您的想法,不要忘记与您的朋友分享,因为他们可能需要它!




