轮播滑块在网页设计中被广泛采用,因为它们能够有效地展示服务、图像、功能和各种其他内容,而不占用过多的空间。通过实施轮播,您可以优化空间利用率并增强整体用户体验。

在本指南中,我将引导您完成将轮播功能集成到Divi网站的过程。我们将利用第三方来源的 Swiper.js 库并应用自定义 CSS 来根据您的喜好定制滑块。
要将滑块功能合并到您的 Divi 网站中,只需在子主题的functions.php 文件中调用 swiper.js 库即可。
设计一个没有插件的轮播滑块
要启用滑块的功能,我们必须将 swiper.js 库包含在 Divi 子主题的functions.php 文件中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始此外,我们需要插入配置代码来指定参数,例如滑块中显示的列数、幻灯片是否应循环、是否应启用箭头导航和分页等设置。
有关可用配置的完整列表,请参阅Swiper API 页面。现在,让我们深入了解实现。
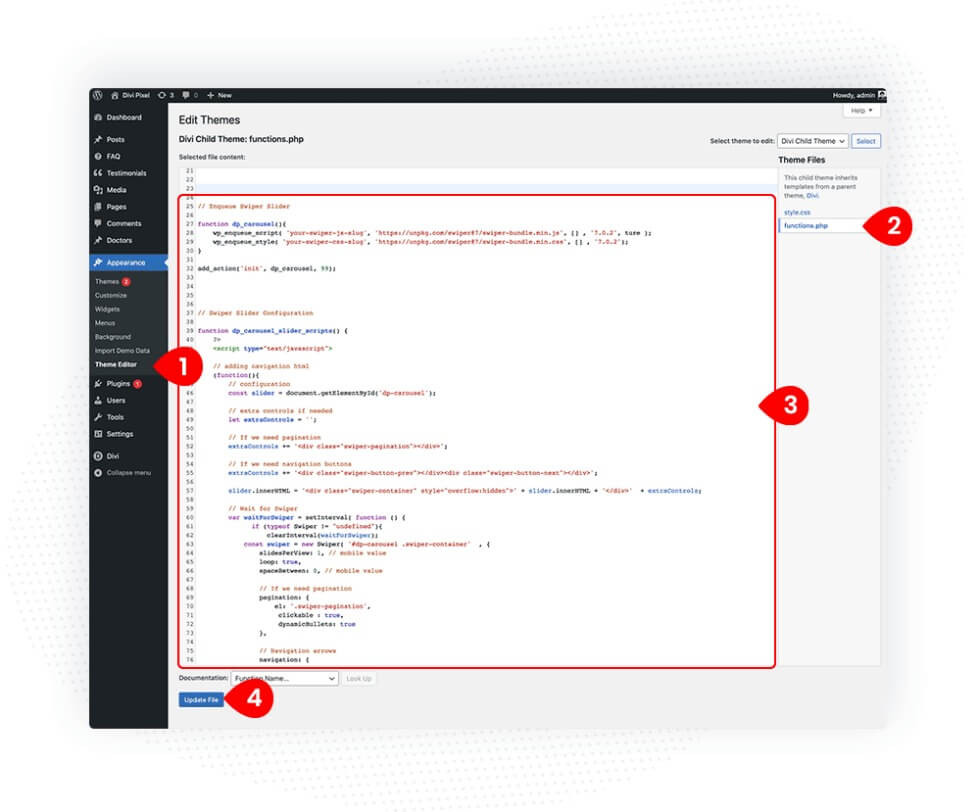
所有 PHP 代码都应合并到 Divi 子主题的functions.php 文件中。您可以通过 FTP、服务器上的文件管理器或使用 WordPress 仪表板中的主题编辑器来编辑此文件。在本例中,我们将继续使用主题编辑器。
要将 swiper.js 库排入我们的子主题中,请按照下列步骤操作:
- 导航到外观 → 主题编辑器
- 打开子主题中的functions.php 文件并添加自定义PHP 代码。
<?php
// Enqueue Swiper.js Library
function dp_carousel(){
wp_enqueue_script( 'your-swiper-js-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.js', [] , '7.0.2', true );
wp_enqueue_style( 'your-swiper-css-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.css', [] , '7.0.2');
}
add_action('init', 'dp_carousel', 99);
function dp_carousel_slider_scripts() {
?>
<script type="text/javascript">
// adding navigation html
(function(){
window.addEventListener('DOMContentLoaded', function(){
let sliders = document.querySelectorAll('.dp-carousel')
sliders.forEach(function( slider ) {
swiper_init(slider)
})
});
function swiper_init(slider){
// configuration
if(slider === null) return;
// extra controls
let extraControls = '';
// If we need pagination
extraControls += '<div class="swiper-pagination"></div>';
// If we need navigation buttons
extraControls += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
slider.innerHTML = '<div class="swiper-container" style="overflow:hidden">' + slider.innerHTML + '</div>' + extraControls;
// Wait for Swiper
var waitForSwiper = setInterval( function () {
if (typeof Swiper != "undefined") {
clearInterval(waitForSwiper);
let carousel_container = slider.querySelector('.swiper-container');
const swiper = new Swiper( carousel_container , {
slidesPerView: 1, // mobile value
loop: true,
spaceBetween: 0, // mobile value
autoplay: {
delay: 3000,
},
speed: 600,
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable : true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
768: { // Tablet
slidesPerView: 2,
spaceBetween: 20,
},
981: { // Desktop
slidesPerView: 3,
spaceBetween: 30,
}
}
});
}
}, 20);
}
})();
</script>
<?php }
add_action( 'wp_footer', 'dp_carousel_slider_scripts'); - 选择更新文件。

现在我们必须使用 Divi Builder 来创建将在滑块中显示的所有内容。需要添加行、列和模块自定义类和 ID。只能有一种列布局,并且它将根据设置 PHP 代码中指定的列号转换为轮播。
在这个例子中,我使用了具有一些漂亮设计和悬停效果的 Blurb 模块,但您可以使用您喜欢的任何 Divi 模块。
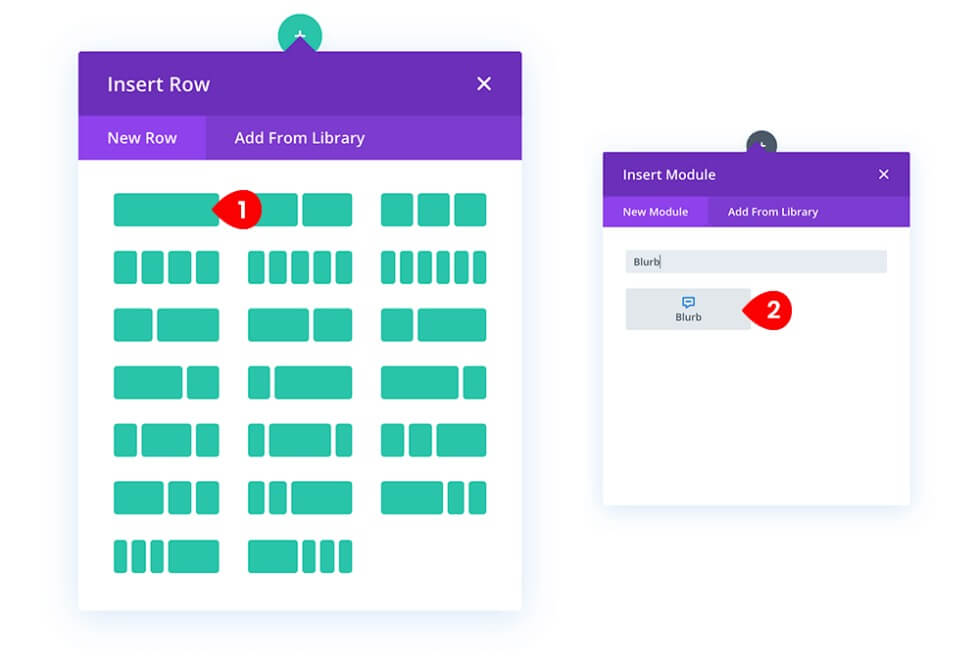
使用 Divi Builder 将包含一列行的部分添加到您的页面。
找到 Blurb 模块并将其添加到页面中。

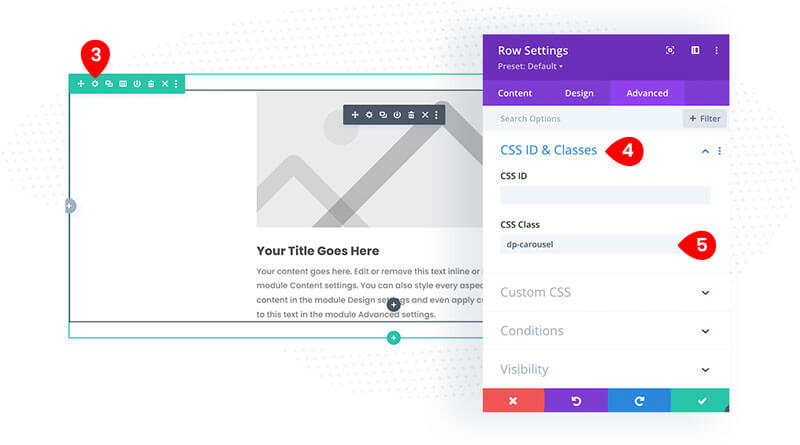
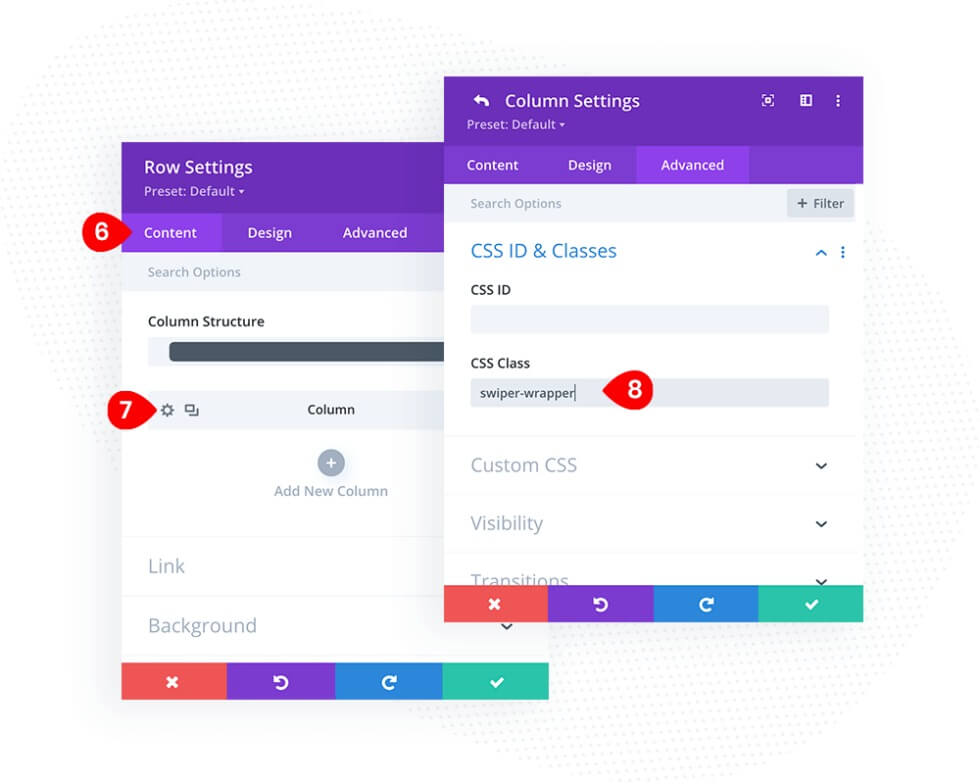
可以通过单击绿色工具栏中的齿轮符号来访问行设置。
选择高级 CSS ID 和类。
在 CSS 类字段中包含 dp-carousel。

切换到内容选项卡
打开列设置,并将 swiper-wrapper 类添加到 CSS 类字段。

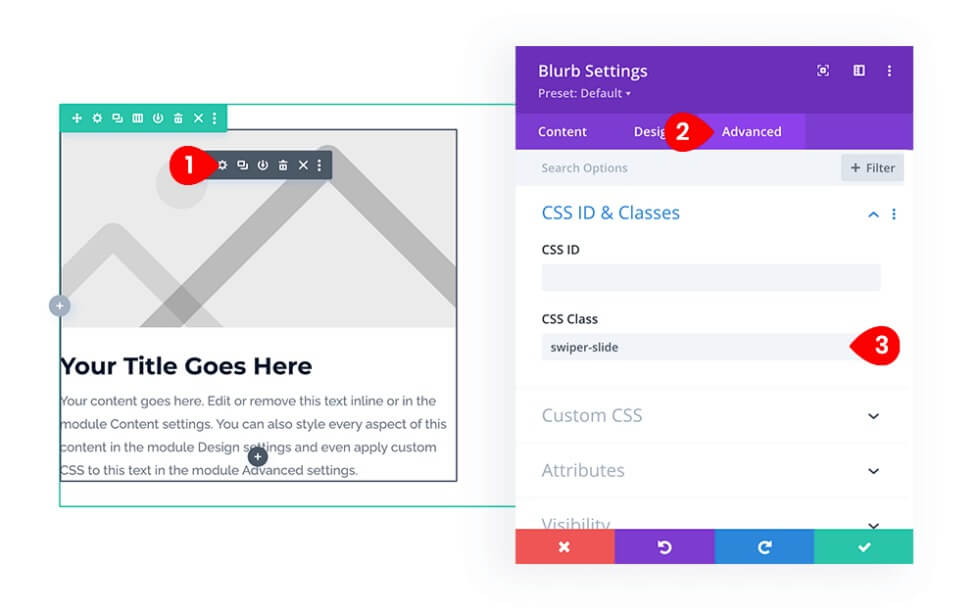
要自定义简介模块,请打开模块设置并导航到高级选项卡。然后将 swiper-slide 添加到 CSS 字段。

导航到内容选项卡并单击文本切换。
包括标题和正文。
在背景切换中添加背景图像。

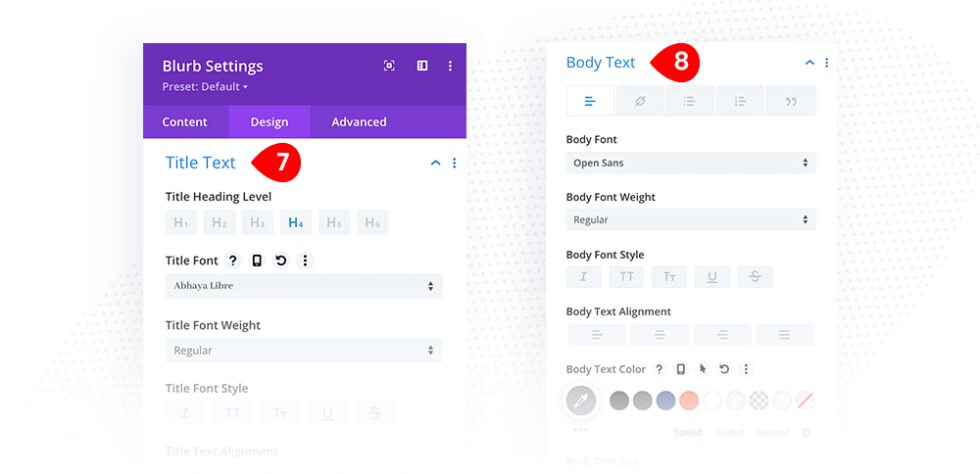
现在对于标题文本设计,以下是设置 -
- 标题字体 – Abhaya Libre
- 颜色 – #415962
- 标题文本大小 – 移动设备上为 26px 和 22px
对于正文,请遵循以下设置。
- 标题字体 – Open Sans
- 颜色 – #879296
- 正文文本大小 – 手机上为 14 像素和 12 像素
- 车身线条高度:1.5em

在最后阶段,我们将添加 Blurb Spacing 和 Custom CSS,为内容容器提供白色背景并为背景图片提供缩放动画。
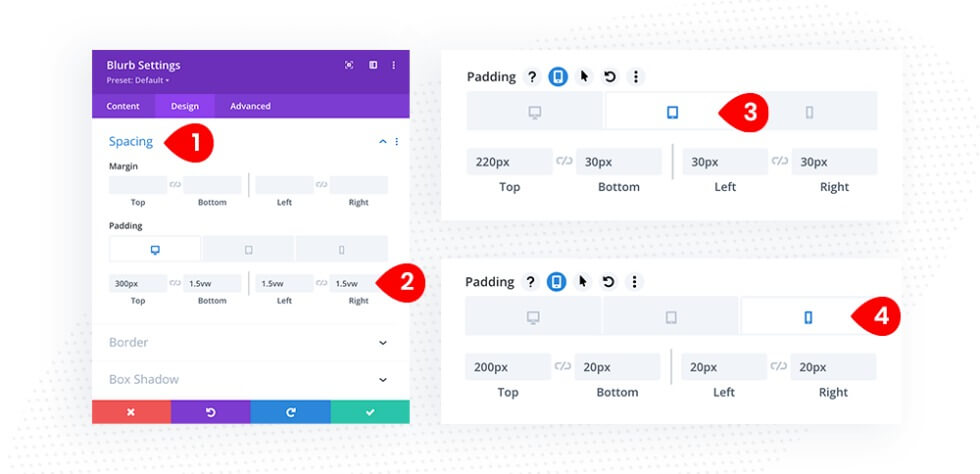
在 Blurb 设置中切换“设计间距”开关。
- 应添加桌面填充。 300像素/1.5vw/1.5vw/1.5vw
- 应添加片剂填充物。 220像素/30像素/30像素/30像素
- 应添加手机衬垫。 200 像素/20 像素/20 像素/20 像素

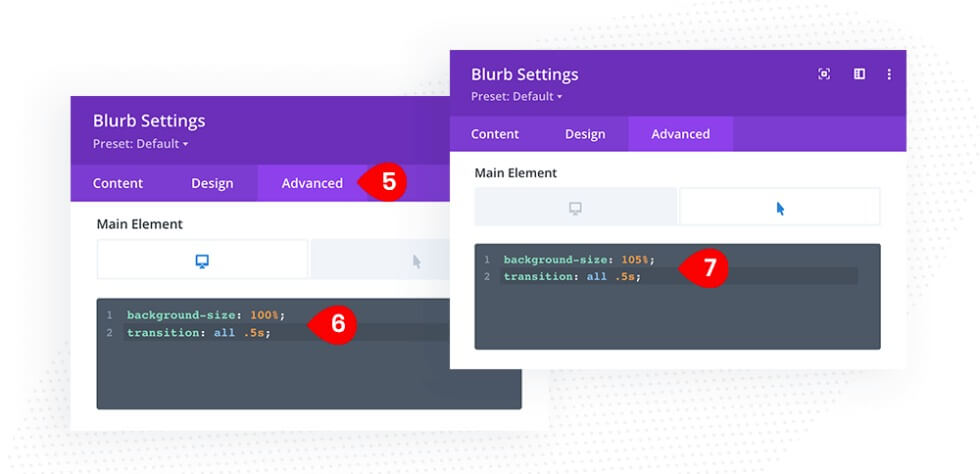
导航到“高级”选项卡并选择“自定义 CSS”复选框。
背景大小:100%。
背景转换到主元素字段。
所有转换均为 0.5 秒。
悬停时,添加背景大小并过渡到主元素。
105% 背景尺寸;所有转换均为 0.5 秒。

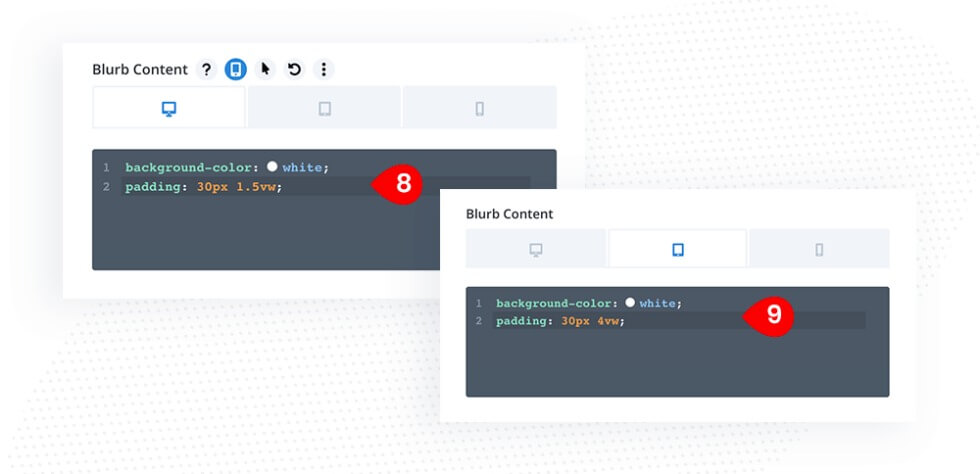
对于背景颜色,请将其粘贴到自定义 CSS 字段中。
background-color: white;
padding: 30px 1.5vw;此外,您还需要在悬停时向 Blurb Contentfield 添加背景颜色和填充。
background-color: white;
padding: 30px 4vw;
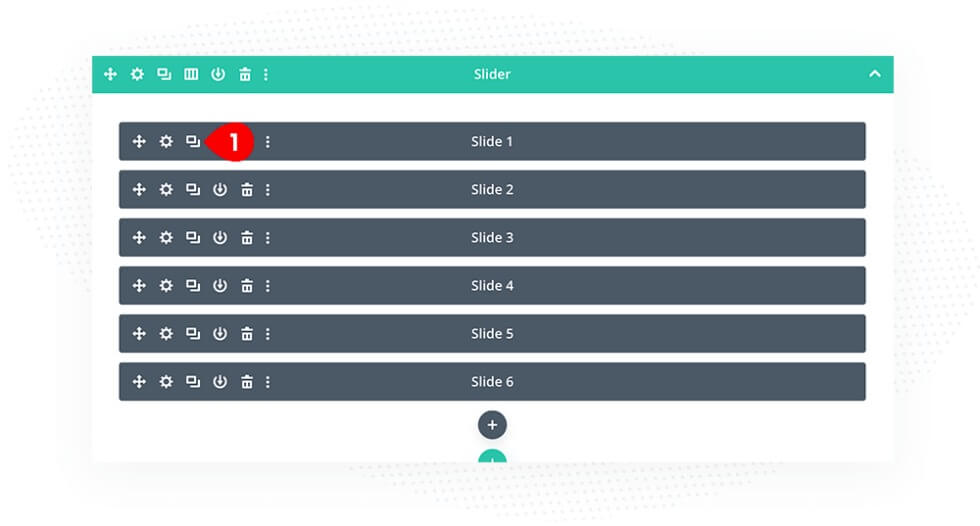
现在我们已经完成了 Blurb 模块,我们可以根据需要多次复制它,以将新的简介添加到我们的轮播中。您只需替换每个复制模块中的文字并更改背景图像即可。

我们的滑块即将完成。最后,我们将添加一些自定义 CSS 来装饰我们的滑块导航和分页。可以将此代码放置到 Divi/Theme Options/Custom CSS 或子主题的 style.css 文件中。
/* DP Slider Navigation */
.dp-carousel .swiper-button-prev {
transform: none;
margin-top: -100px;
top: 10px !important;
margin-left: auto!important;
right: 52px;
font-size: 20px !important;
background-color: #fff;
padding: 25px !important;
}
.dp-carousel .swiper-button-next {
transform: none;
top: 10px !important;
margin-top:-100px;
right: 0px !important;
background-color: #fff;
padding: 25px !important;
}
/* Arrow Size and Style */
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 20px;
color: #aed4e4;
}
/* DP Slider Pagination */
.dp-carousel .swiper-pagination-bullet-active {
background-color: #fff;
}
.dp-carousel .swiper-pagination-bullet {
background-color: #fff;
top: 15px;
}
现在这是最后一张幻灯片。
最后的话
在不使用插件的情况下在Divi中创建轮播涉及利用 Divi 主题提供的内置功能和自定义选项。通过遵循此过程,您可以创建适合您的特定内容和设计偏好的轮播,而无需依赖其他插件。




