各种原因可能使网站所有者想要显示具有前后状态的图像预览。 网页设计公司可以在他们设计的网站前后展示; 健身中心可以显示人物前后的照片,以突出他们的体型差异; 摄影师可以在编辑后的图像等之前和之后显示。

通常,网站会采用一种简单的设计,将每张照片彼此相邻显示。 在今天的教程中,我们将用 Divi 中的交互式滚动动画效果来改变这种传统设计。 在这里,用户将在向下滚动页面时看到图像之前和之后的图像。 这是一种更好的方式来吸引用户向下滚动您的网站并以独特的方式进行转换。
我们将仅使用 Divi 的内置选项来构建它; 不需要额外的自定义代码或插件。
我们开始做吧!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始设计预览
开始之前的事情
要开始设计,您需要安装并激活Divi 主题。 现在,从 WordPress 仪表板创建一个新页面并使用 Divi builder 打开它。 使用“从头开始构建”选项。
创建前后图像预览
现在我们将开始在 Divi 中创建滚动动画前后的图像。 为了实现这一点,我们首先需要创建一个不会在移动设备上换行的两列行。 每一列还需要隐藏溢出,以便前后图像滑出和滑入,以便在滚动时在每一列中查看。 一旦列就位,我们将把我们的图像添加到每一列,并添加样式和水平滚动动画。 一旦到位,我们将在图像上方添加标题文本之前和之后。
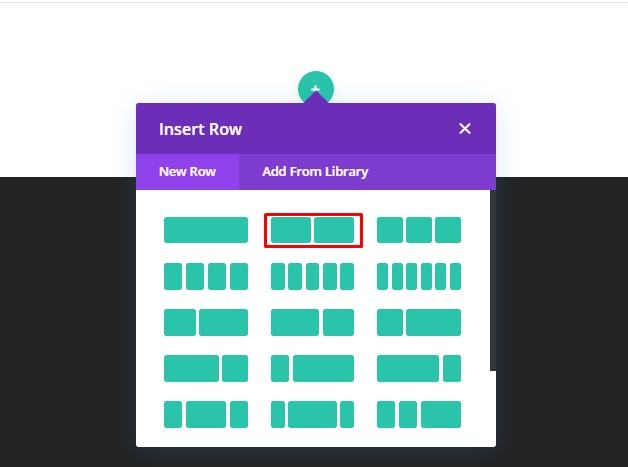
第 1 部分:添加两列行
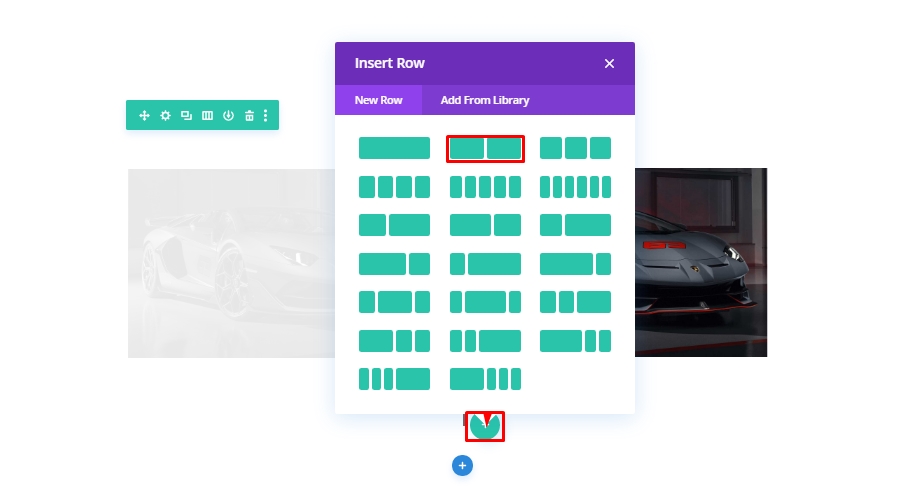
首先在 Divi builder 的常规部分添加两列行。

行设置
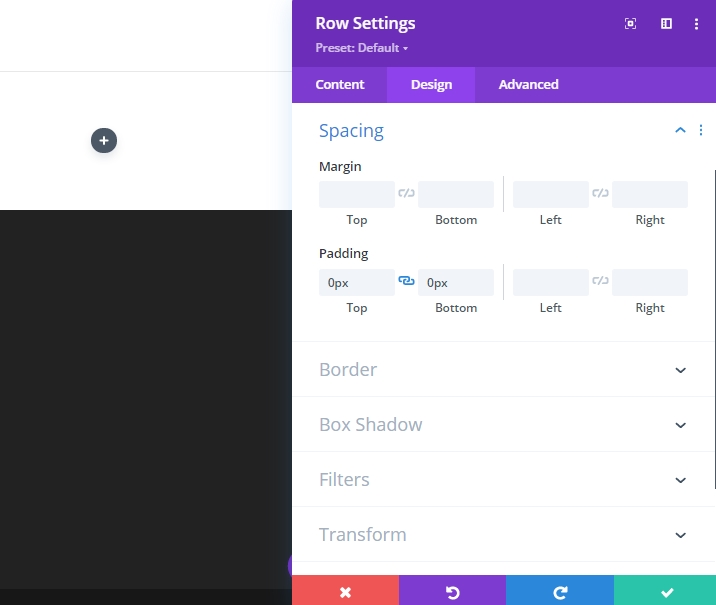
打开行设置并按以下方式更改值。
- 天沟宽度:1
- 宽度:100%
- 最大宽度:900 像素(桌面)、700 像素(平板电脑)、300 像素(手机)

- 内边距:0px 顶部,0px 底部

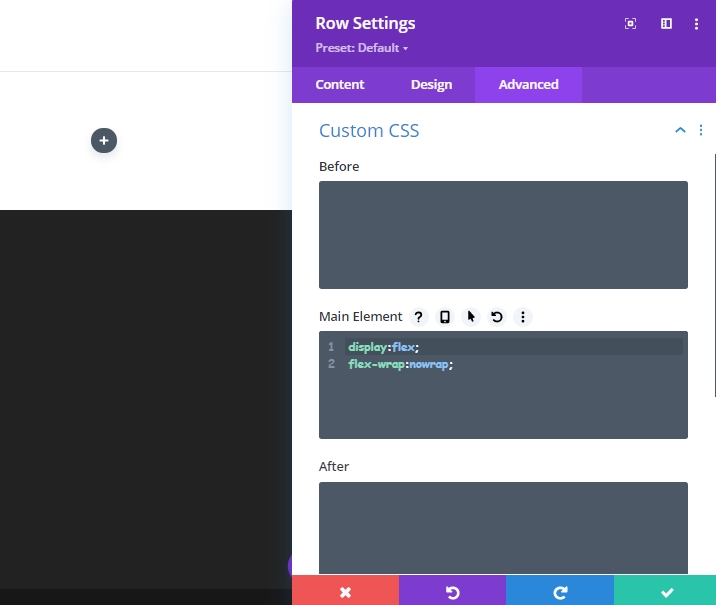
为确保列在小屏幕设备上不会换行或中断列的布局,请打开高级选项卡并将以下自定义 CSS 添加到“主元素”。
display:flex;
flex-wrap:nowrap;
列设置
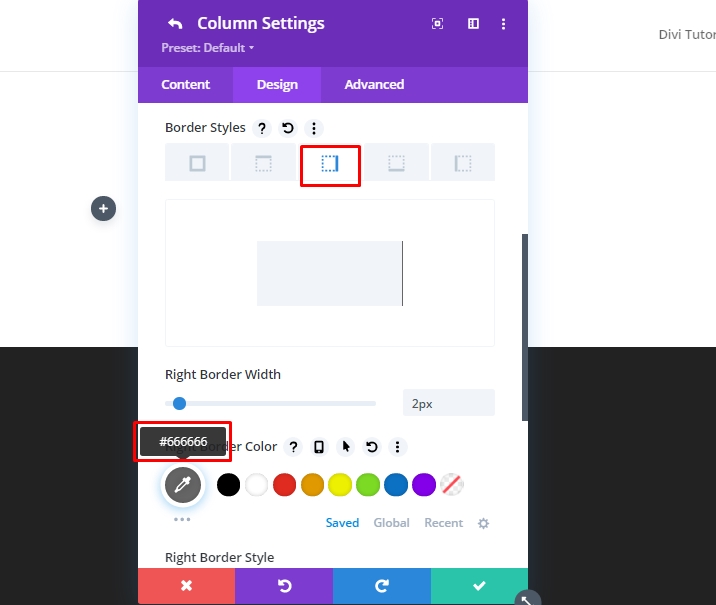
现在,打开第 1 列的设置并更新设置,如下所示。
- 填充:5vw 顶部,5vw 底部
- 右边框宽度:2px
- 右边框颜色:#666666

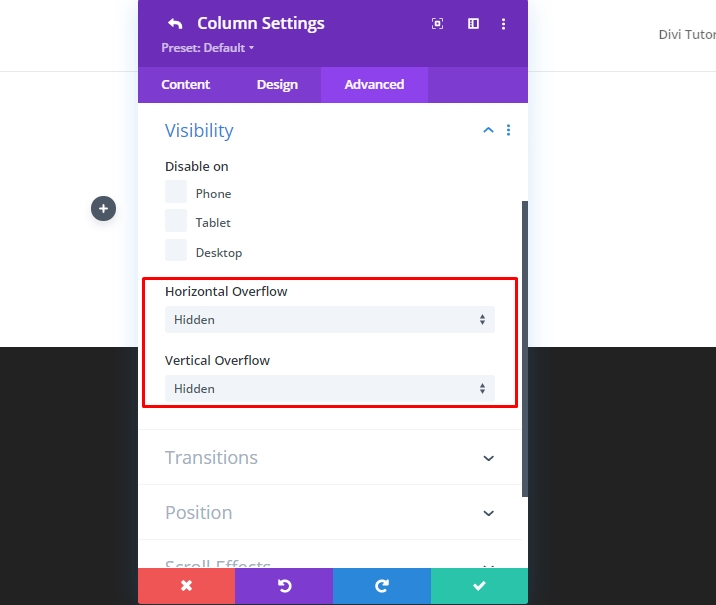
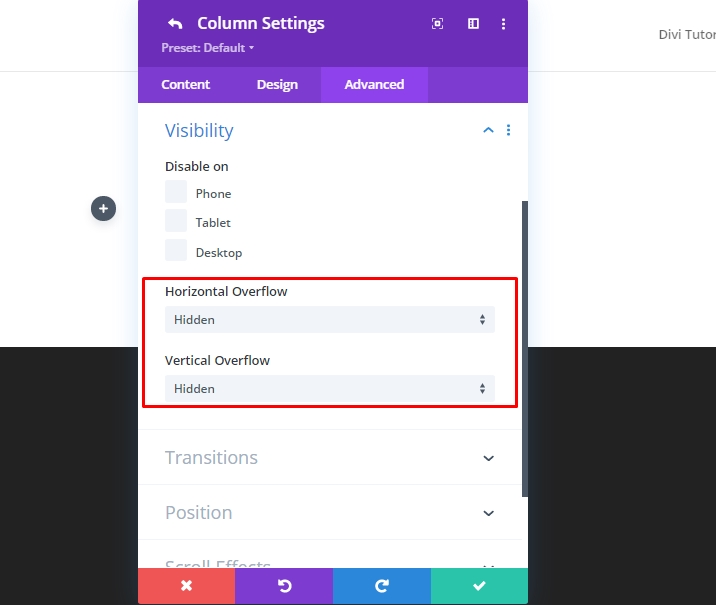
移动到高级选项卡并更新以下值。
- 水平溢出:隐藏
- 垂直溢出:隐藏

确保每一列都需要隐藏溢出,以便图像在滚动过程中在每一列中平滑地滑入和滑出。
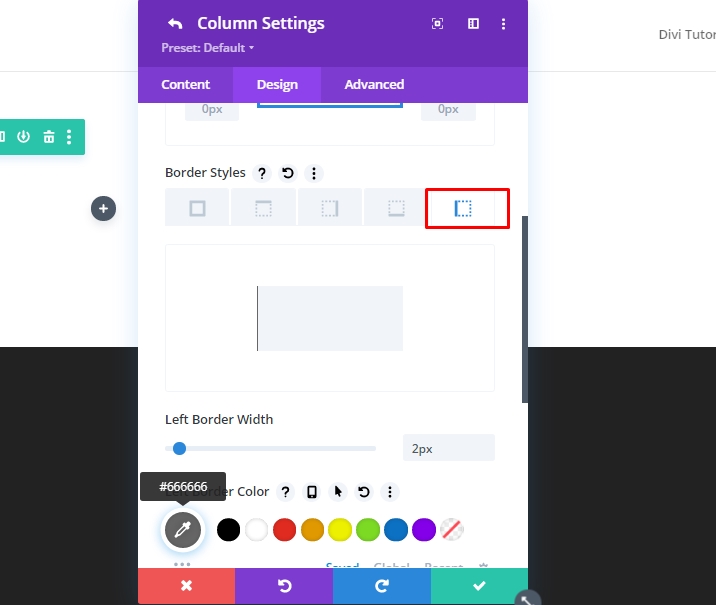
现在打开第 2 列的设置并更改以下值。
- 填充:5vw 顶部,5vw 底部
- 左边框宽度:2px
- 左边框颜色:#666666

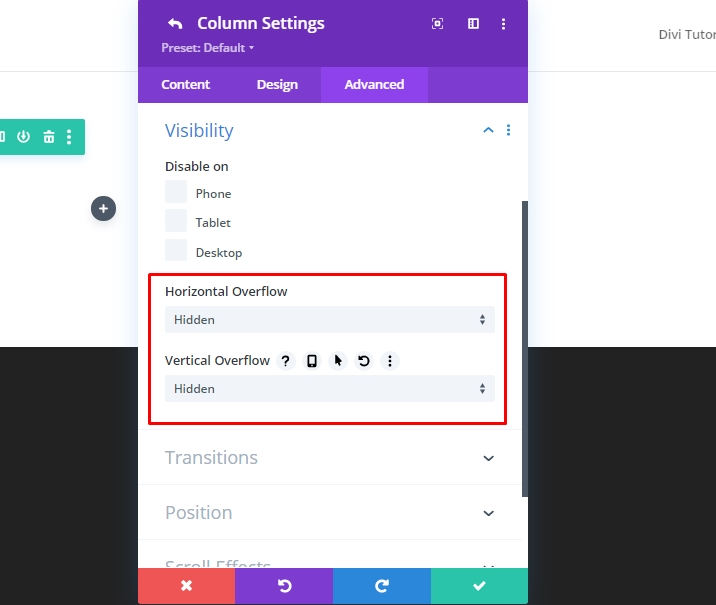
现在将溢出值更新为从高级选项卡中隐藏。
- 水平溢出:隐藏
- 垂直溢出:隐藏

第 2 部分:创建之前和之后的图像
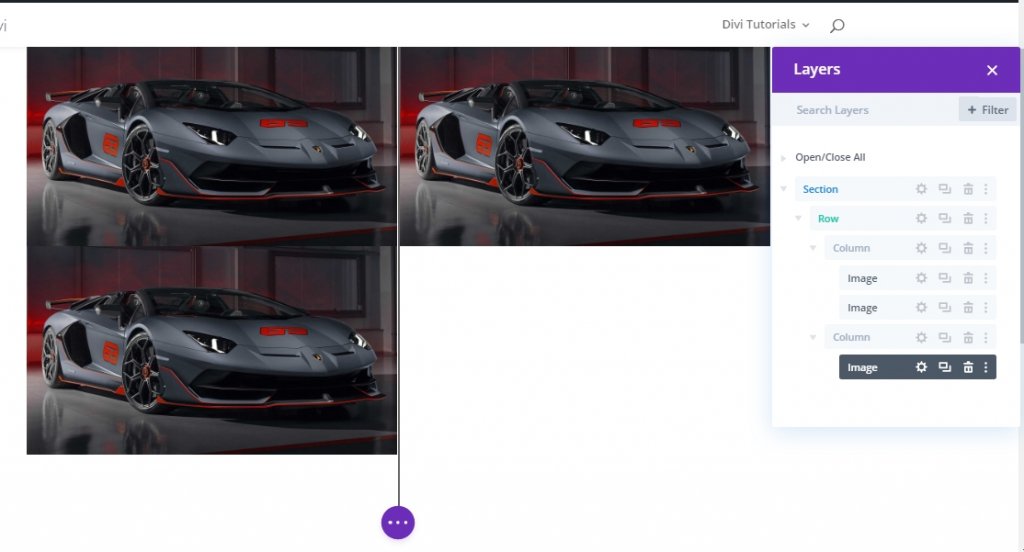
由于我们有两个列,现在我们将添加我们将用于动画前后的图像。 我们将总共使用 3 张图像 - 一张作为之前,一张作为之后,一张将用作阴影。 在第 1 列中,之前图像的阴影版本将留在后面,并且不会设置动画。 而我们之前的黑白图像最终会在卷轴上向右移动。 在第 2 列中,我们将滚动后的图像以从左侧滚动查看。
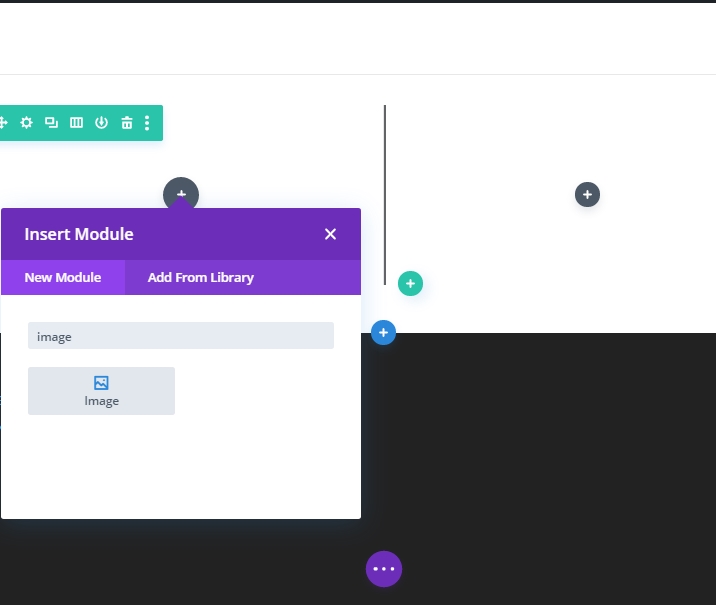
添加三个图像
将新的图像模块添加到第 1 列。

将图像上传到模块。

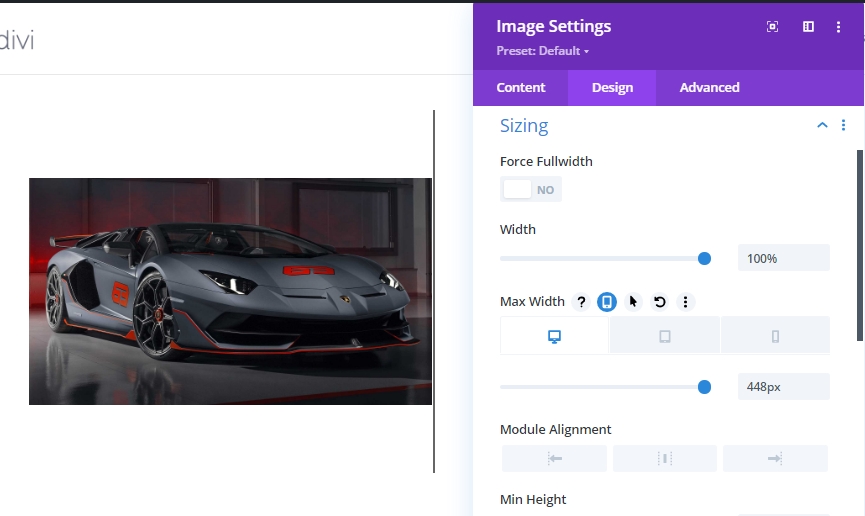
在设计选项卡上,更改以下值。
- 宽度:100
- 最大宽度:448px(桌面)、348px(平板电脑)、148px(手机)

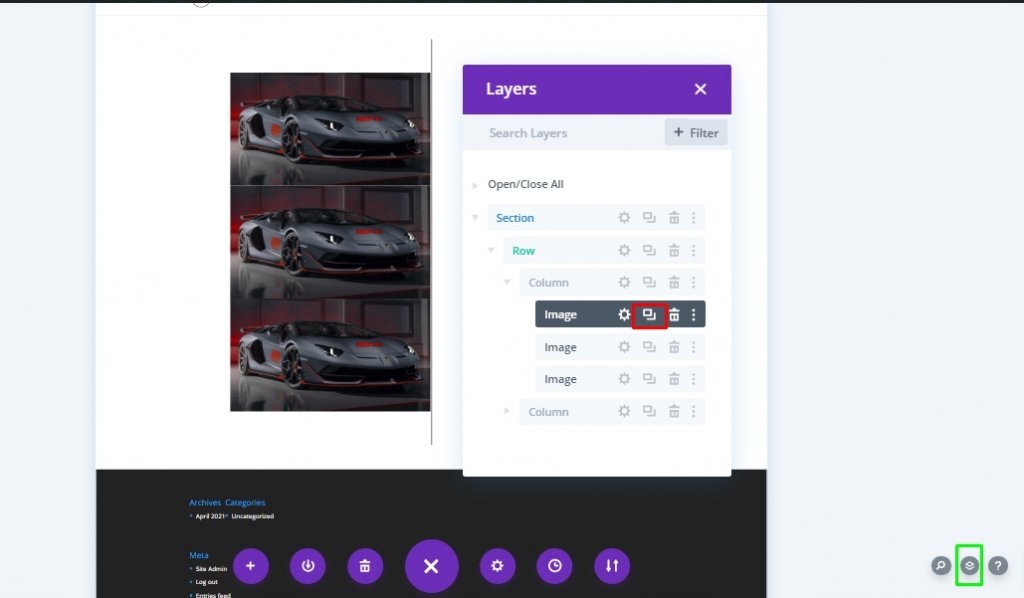
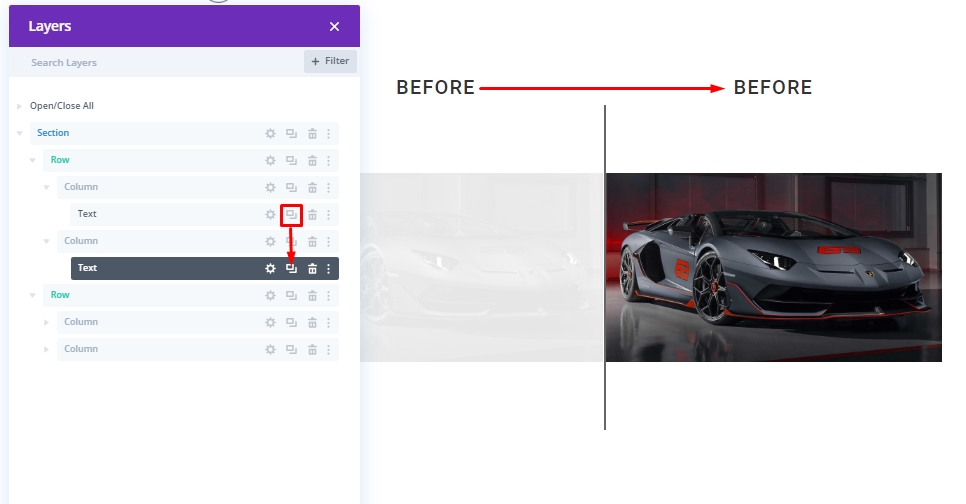
现在从层(绿色标记)复制图像模块2次,因为如果我们直接复制图像模块,它将在图像之间留下空间。

将一张图像从底部移到第 2 列。

第 3 部分:为图像添加自定义样式和滚动动画
在图像 “Shadow” 样式之前
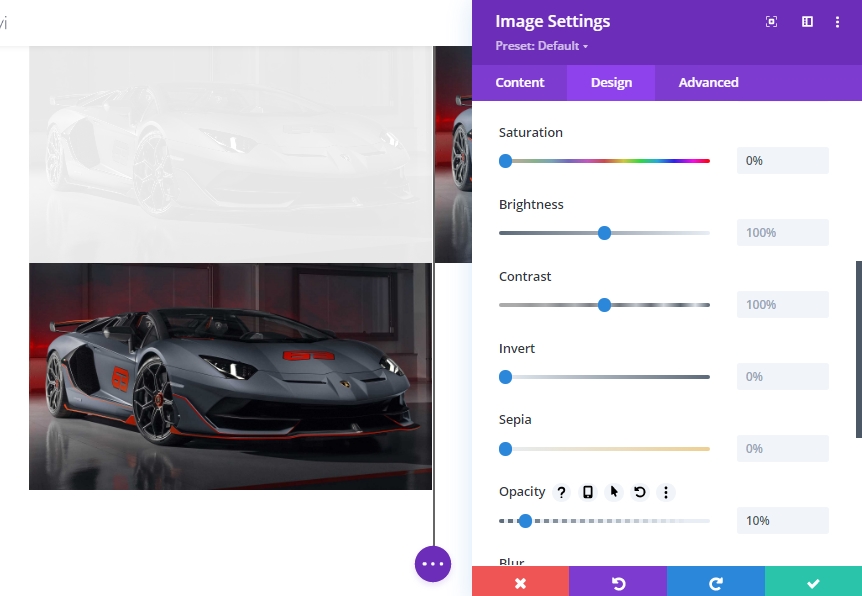
要设置前图像 “shadow” 的样式,请打开第 1 列中第一个(或顶部)图像的设置并更新过滤器选项,如下所示:
- 饱和度:0%
- 不透明度:10%

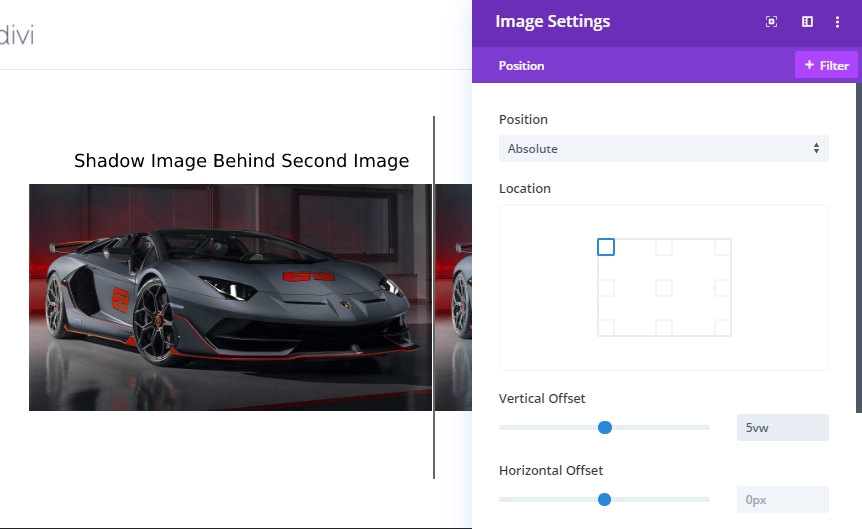
为确保阴影图像直接位于“之前”图像的后面,请更新图像的位置,如下所示。
- 职位:绝对
- 垂直偏移:5vw

图像样式和滚动设置之前
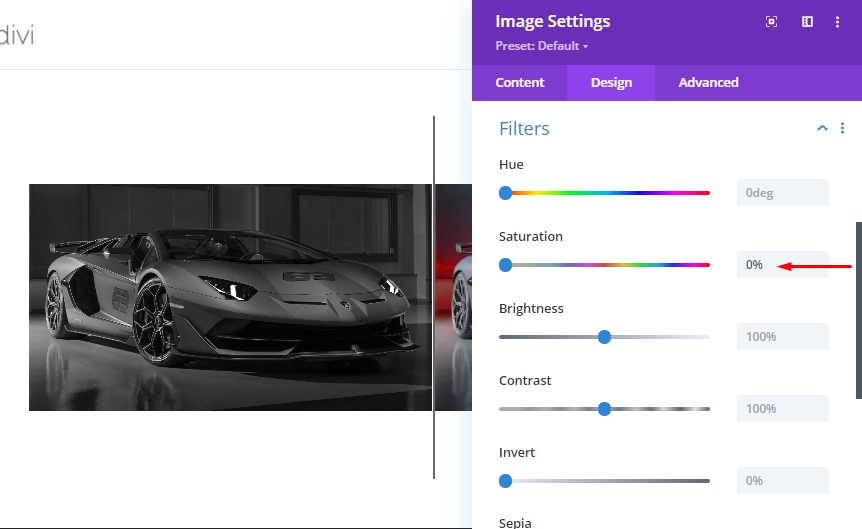
展开第 1 列中图像 2 的设置并更新饱和度设置。 我们将尝试使图像变成黑白。
- 饱和度:0

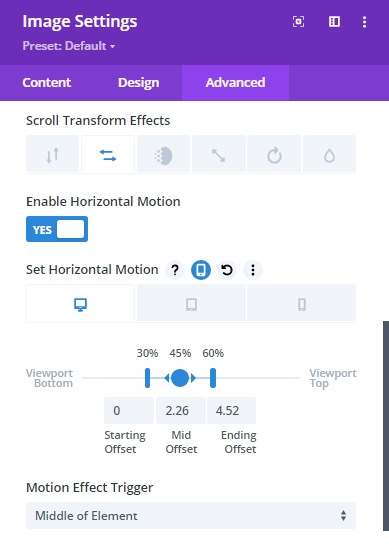
在“高级”选项卡上,移动到滚动变换效果下的“水平运动”选项卡并启用该运动。 然后更新以下设置。
为 Desktop… 设置水平运动
- 起始偏移量:0(在 30% 处)
- 中偏移:2.26(45% 时)
- 结束偏移:4.52(60%)

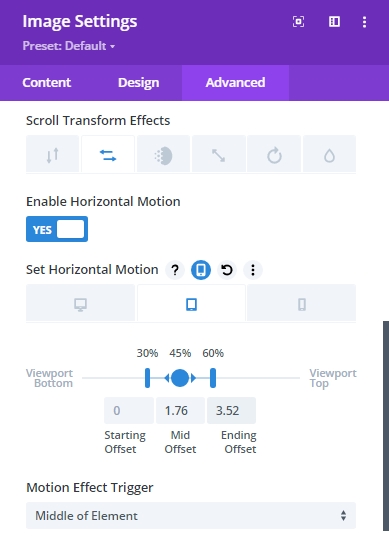
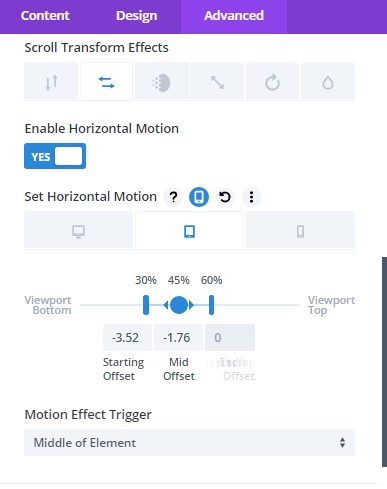
为 Tablet… 设置水平运动
- 起始偏移量:0(在 30% 处)
- 中偏移:1.76(45% 时)
- 结束偏移:3.52(60%)

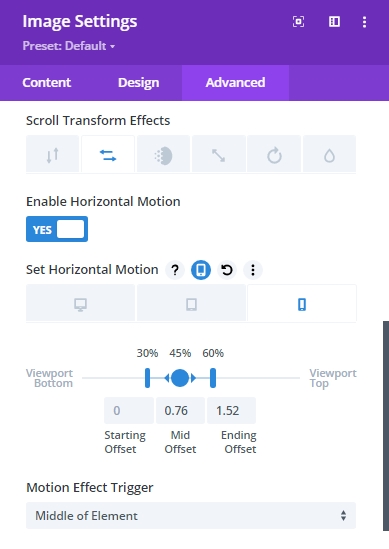
为 Phone… 设置水平运动
- 起始偏移量:0(在 30% 处)
- 中偏移:0.76(45% 时)
- 结束偏移:1.52(60%)

我们需要了解 - 偏移值以像素为单位设置。 值 1 等于 100 像素。 所以 4.52 的值实际上是 452px。 因此,在桌面上的水平动画结束时,图像将向右移动 452px。 452px 由行的一半 (450px) 加上 2px 边框确定
图像滚动设置后
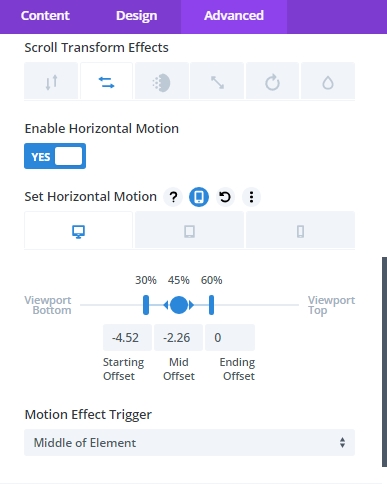
最后,使用以下水平运动滚动效果更新第 2 列中的最终图像。
为 Desktop… 设置水平运动
- 起始偏移:-4.52(在 30% 时)
- 中偏移:-2.26(在 45% 时)
- 结束偏移:0(60% 时)

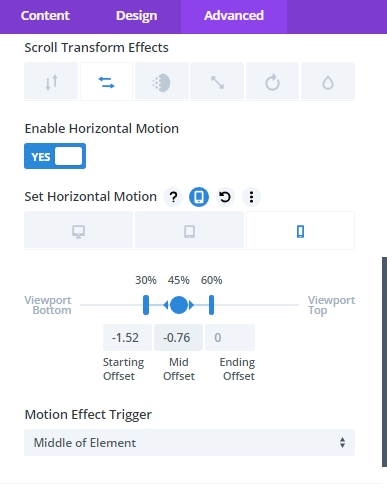
为 Tablet… 设置水平运动
- 起始偏移:-3.52(在 30% 时)
- 中偏移:-1.76(45% 时)
- 结束偏移:0(60% 时)

为 Phone… 设置水平运动
- 起始偏移:-1.52(在 30% 时)
- 中偏移:-0.76(在 45% 时)
- 结束偏移:0(60% 时)

从滚动测试中添加节边距
在查看滚动动画之前,我们需要在该部分的顶部和底部添加一些临时边距,以便它在实时页面上有一些滚动空间。
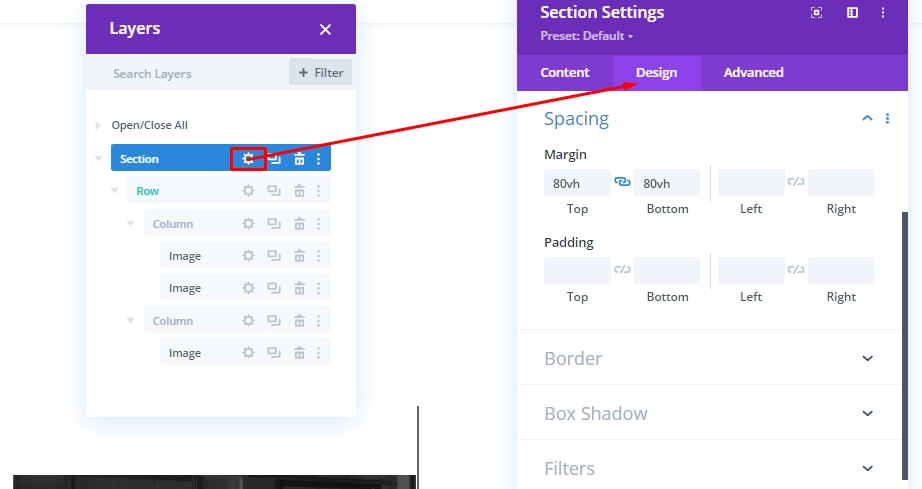
打开整个部分的设置并更新值。
- 边距:80vh 顶部,80vh 底部

现在,在实时页面上检查结果。
第 4 部分:在标题文本之前和之后创建
为了完成我们的设计,我们只剩下几个简单的任务了。 我们需要在标题之前和之后添加一个标题,以使我们的访问者更容易理解动画。 因此,创建一个新的两列行。

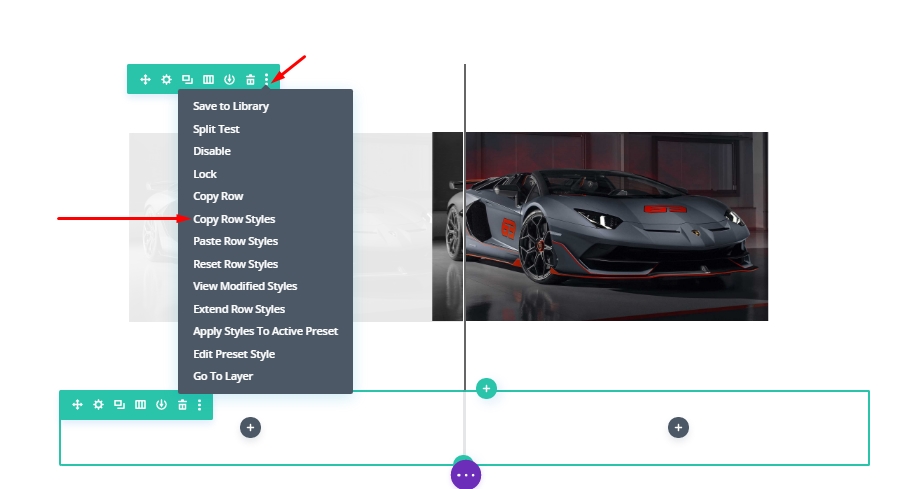
从上面包含图像的行中复制行样式。

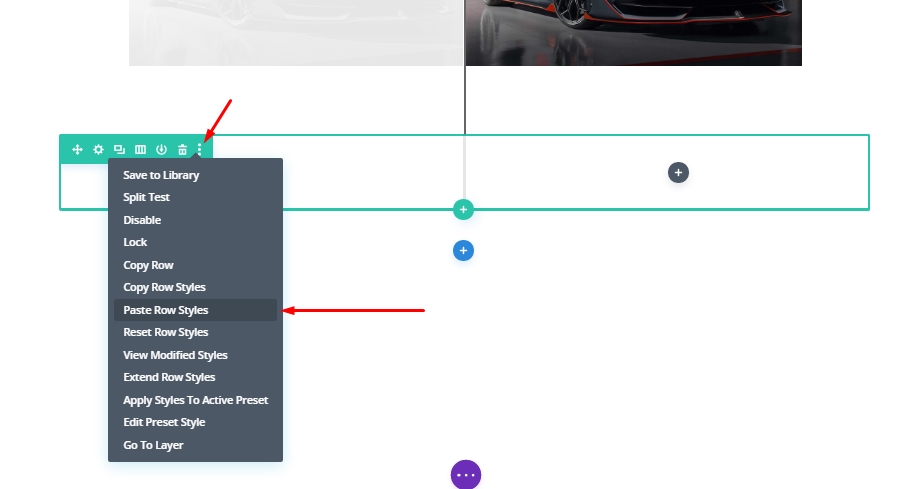
现在将其粘贴到新行。

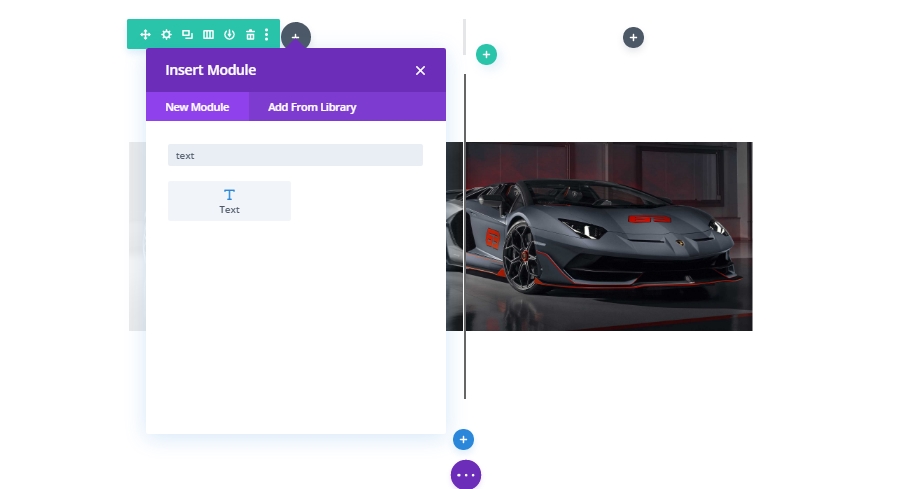
添加文本模块
现在我们已经粘贴了设置,我们将把它拖到包含图像的行的顶部。 然后我们将在新行的第 1 列中添加文本模块。

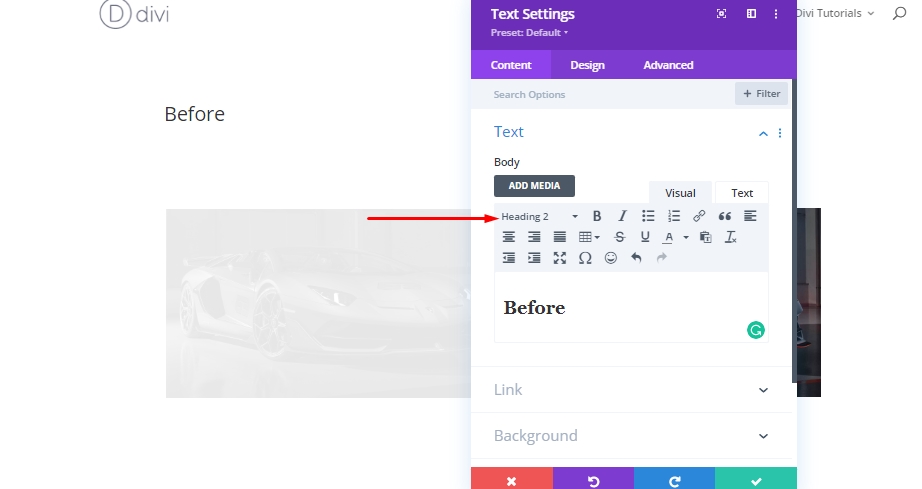
现在,输入“之前”并将写作风格从段落更改为标题 2。

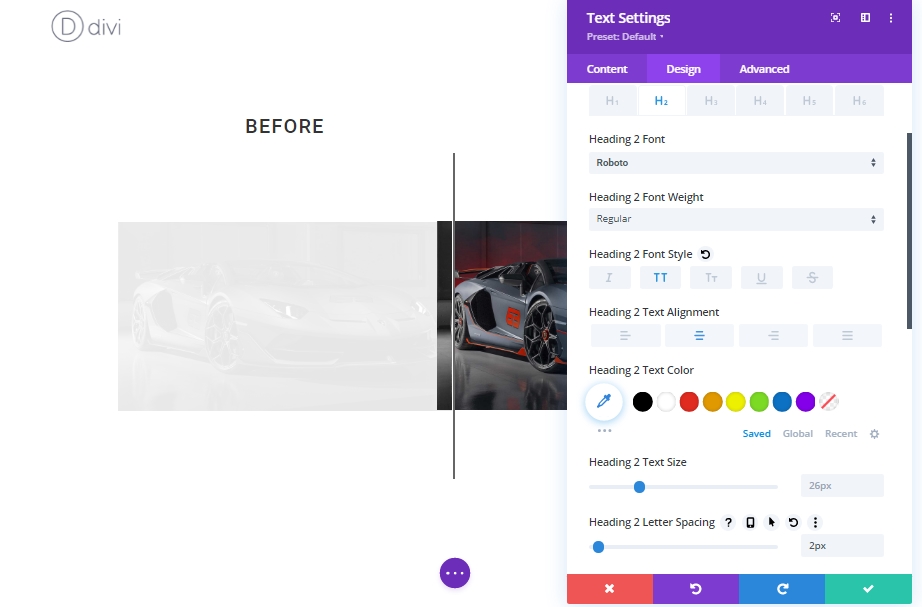
在设计选项卡中,更新以下 H2 标题样式:
- 标题 2 字体:Roboto
- 标题 2 字体样式:TT
- 标题 2 文本对齐:居中
- 标题 2 字母间距:2px

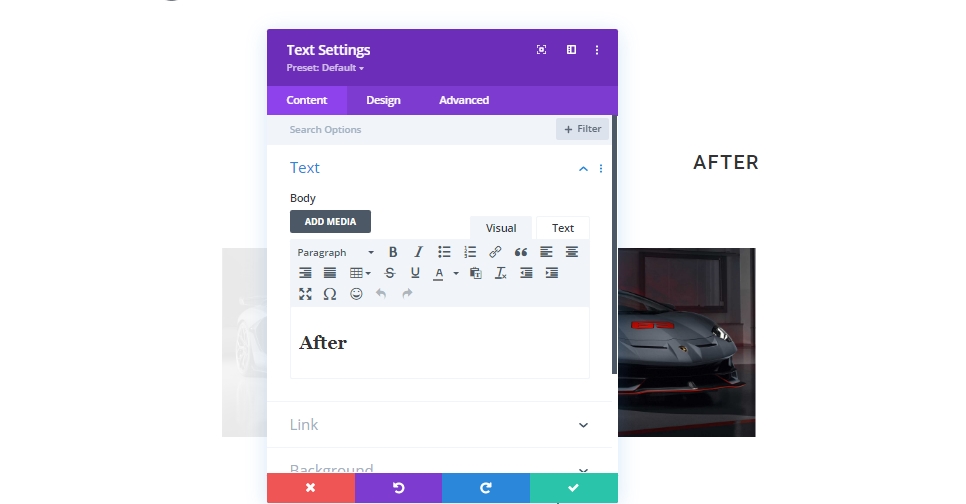
现在复制“之前”文本模块并将其粘贴到第 2 列。

现在,将标题从“之前”更新为“之后”。

我们完成了!
最后结果
这是它最终的样子。
最后的话
在今天的教程中,我们试图向您展示使用 Divi 在图像之前和之后设计自己的自定义滚动动画效果如何。 这种设计是在您的网站上显示图像的好方法,它的好处是您可以在任何地方复制它并非常轻松地更改图像! 只要确保图像大小保持不变 - Divi 将完成剩下的工作。 希望。 这将为您的下一个展示该项目的图像之前和之后带来创意浪潮。 如果您发现本教程对您有帮助,那么分享对我们来说将是巨大的,对其他人也将有所帮助。 而且,如果您对今天的教程有任何想法,我们正在等待您的意见!




