在同一个域中,Elementor Page Builder 允许您复制和粘贴任何元素。 但是,如果您可以将任何部分(包括其所有数据)克隆到不同的站点? 这个奇妙的功能是由 Happy Elementor Addons 提供给您的。 您现在可以在各个网站之间复制和粘贴任何小部件或部分。

Elementor 框架使网站设计变得轻而易举。 它使您无需编写任何代码即可创建专业的 WordPress 网站。 有大量第三方 Elementor 插件可用于增强 Elementor 的核心功能。
其中之一是Elementor的高级插件。 它扩展了核心 Elementor 的功能以创建令人惊叹的网站。
在本文中,我们将向您展示如何使用 Premium Addon 的跨域复制粘贴功能。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始启用 Elementor 跨域复制 N’ 粘贴
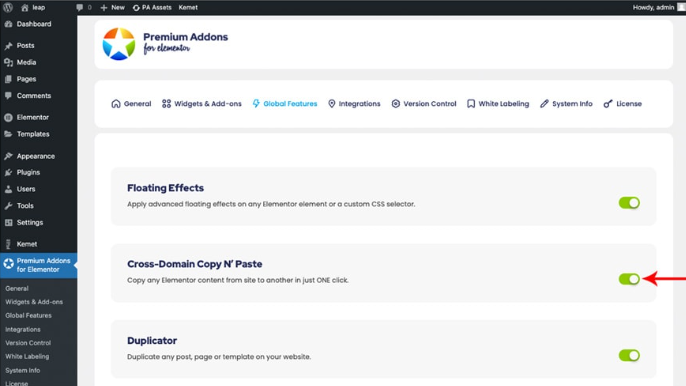
通过转到 WP Dashboard -> Elementor 的高级插件选项卡 -> 全局功能选项卡 -> 跨域复制 N' 粘贴选项并启用它,我们可以确保在插件设置中启用了该选项。

执行复制粘贴
您可以使用此功能将任何小部件从一个域复制到另一个域。 令人惊讶的是,它将被完整复制,包括所有设计元素和信息。 因此,您不必为每个站点重复该过程。 您甚至可以在将设计安装到当前站点后对其进行调整以满足您的需求。
您可以使用复制的小部件将任何部分(包括其所有属性)复制到另一个域。 它也是一个通用功能,可与所有 elementor 小部件一起顺利使用。
按照指南执行复制粘贴。
- 转到要复制的部分的选项。
- 选择“PA | 复制所有 Element”。
- 导航到目标网站,
- 向您希望此部分粘贴的页面添加一个新部分。 添加一个部分将简化访问菜单的机会。
- 右键单击需要将内容粘贴到的部分。
- 点击 “PA | 粘贴所有 Content” 按钮。
你完成了复制 N 粘贴! 这是您可以复制整个部分并将其粘贴到另一个网站的方法。
包起来
令人愉悦的功能、效果和小部件可用于增强您的Elementor网站。 您的视野是“高级插件”的唯一限制。 它使您能够创建以前仅供专家使用的高质量 WordPress 网站。
“Premium Addons Pro”提供您的梦幻飞行。 该插件将允许用户将任何元素或小部件或部分复制并粘贴到另一个域。




