您是否对 WordPress 网站中的传统容器设置感到有点厌倦,并渴望拥抱时尚且多功能的列世界?如果这引起您的共鸣,那么您来对地方了。深入阅读这篇文章“如何从 Container WordPress 2023 转换为 Column WordPress 2023”,我不仅会指导您完成转换的过程,还会阐明为什么转换到Column 可以提升网站的现代性和响应能力。

这是令人兴奋的部分 - 无论您是Divi还是Elementor的粉丝,本指南都将两者无缝集成,确保您可以轻松完成过渡。所以,我们不只是转换;而是转换。让我们一起提升您的 WordPress 体验。
从容器转换为专栏 WordPress 的重要性?

如果您使用 WordPress 制作了很多网站,那么有一点很重要:保持网站的外观新鲜有趣非常重要。网站的常规设置方式,例如使用盒子(我们称之为容器),有时可能看起来有点过时且不太酷。但猜猜怎么了?通过使用列,您可以使事情变得更有创意和灵活。
栏就像网页上整齐的部分。每个栏目都可以有自己的特殊内容,使您的网站看起来美观且有条理。您可以使用栏来展示您最新的博客文章、有关您产品的详细信息或您曾经做过的很酷的事情。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始现在,您可能想知道,“我实际上该怎么做?”不用担心,我会支持你的!本文就像一本指南,逐步引导您了解如何将网站从常规框设置更改为更有趣的栏目样式。
那么,为什么要费心做出这样的改变呢?因为它使您的网站看起来更酷、更现代。就那么简单!让我们一起让您的网站从平淡变得酷炫!
如何从容器转换为列 WordPress
首先,我将了解许多用于创建基于列的布局的 WordPress 工具和选项。我将帮助您选择适合您的目标和能力水平的理想工具,从知名的网站构建器到可用的主题。此外,我还将推荐免费和付费选项,以便您可以选择最适合您的财务状况的选项。
让我们开始逐步指南!
选择页面构建器或主题
要制作围绕栏目构建的网站布局,选择配备强大栏目支持的 WordPress 主题或页面构建器至关重要。幸运的是,有多种选择可供选择,可以满足免费和付费的偏好。最喜欢的是:
- Elementor - 因其用户友好的界面而强烈推荐。
- Divi - 另一个以其设计多功能性而闻名的顶级选择。
- Beaver Builder - 提供无缝的列功能以实现精美的布局。
- Visual Composer WP Bakery - 对于那些寻求全面功能的人来说,这是一个可靠的选择。
请随意从上面的列表中选择一个,但请记住,您的选择不仅应符合您的功能要求,还应符合您的审美偏好。您网站的主题或页面构建器应与您的风格产生共鸣,确保提供具有视觉吸引力且适应性强的平台,以创建迷人的列布局。
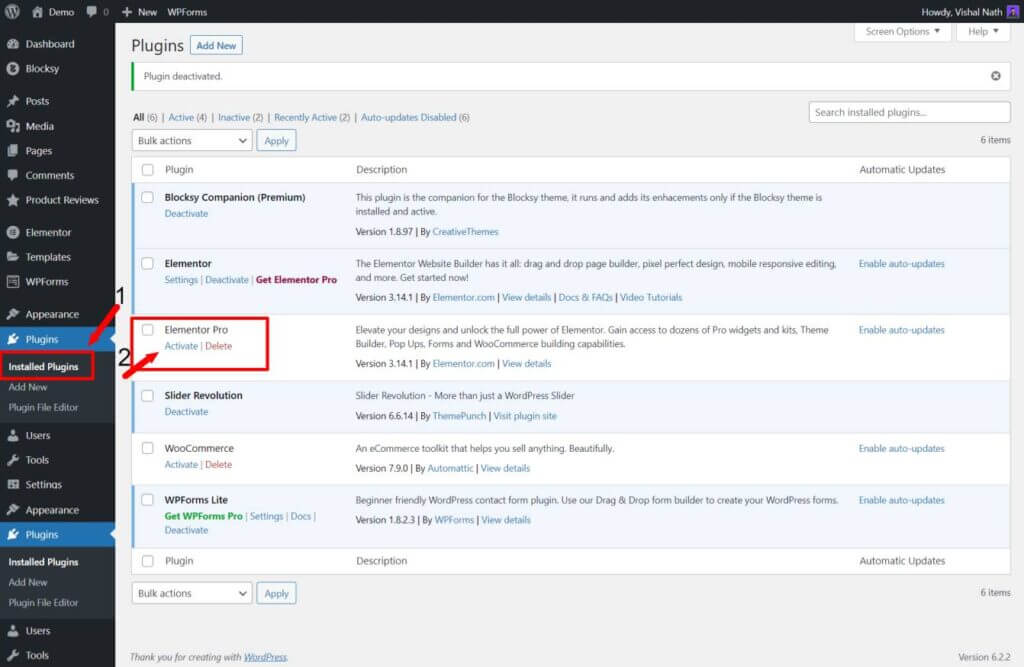
安装和激活
一旦您确定了符合您愿景的主题或页面构建器,下一步就是安装。如果您已经精通安装和激活 WordPress 主题或插件的艺术,请随意跳过本节。但是,如果您不熟悉该过程,这里有一个简单的指南:
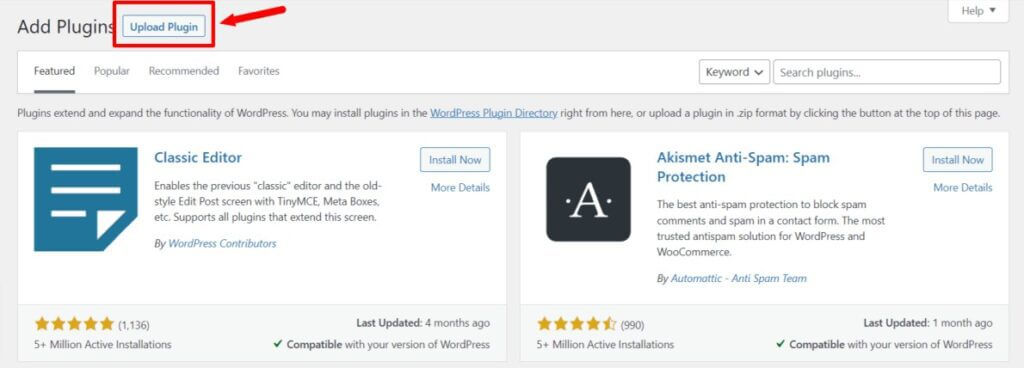
导航到“添加插件”并选择“上传插件”。

安装插件,安装完成后激活它。

瞧!您已经无缝安装并激活了您选择的主题或插件。这是一个简单的过程,为让您的网站焕发活力奠定了基础。如果您在此过程中遇到任何问题,请随时探索在线资源或寻求充满活力的 WordPress 社区的支持。
新页面创建

前往您想要修改的页面,将其布局转换为列。如果您是全新的,请继续创建一个新页面。进入 WordPress 仪表板后,找到要转换的特定页面并点击“编辑”按钮。
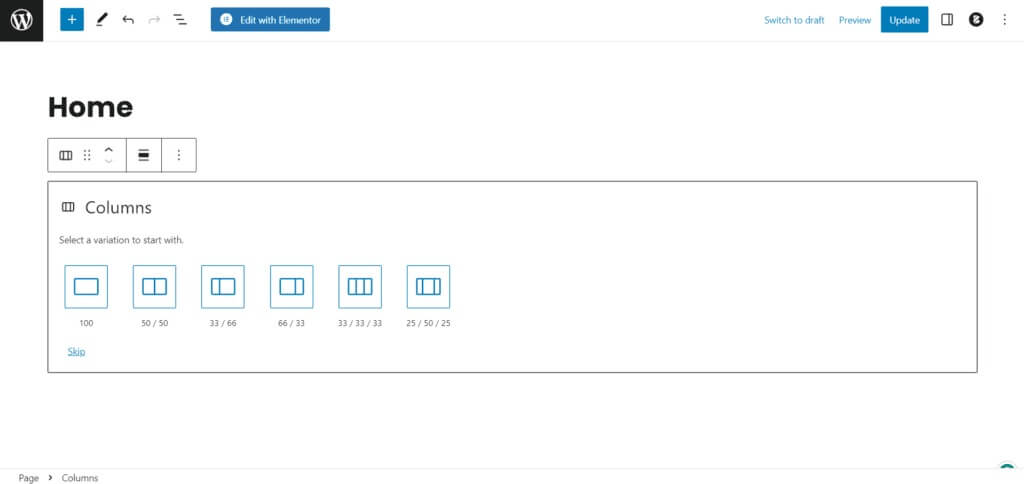
找到列布局
查找列布局的设置可能会根据您所拥有的主题或页面构建器而有所不同。这些工具通常位于页面构建器或编辑器中。只需留意允许您添加列的按钮或设置即可。
添加和编辑列
进入列布局选项后,请随意根据需要添加或排列列。大多数时候,只需将项目拖放到您的网站上并调整其宽度和位置即可。您还可以从不同页面构建器提供的现成的列设计中进行选择。
发布
调整专栏样式和内容后,花点时间检查一下您的作品。确保一切看起来都符合您想要的方式,并仔细检查您的列是否正常运行。一旦您满意,请点击保存按钮,并通过发布页面让全世界看到您的更改。
万岁!您已成功将 WordPress 网站从容器转变为时尚的列布局。您的网站现在采用现代且引人注目的设计,一定会引人注目。
为了获得最佳的用户体验,请确保您的网站在不同的设备和屏幕尺寸上看起来都很棒。在各种平台上试用它,以确保您的布局对于所有用户来说都是一流的。请随意进行任何必要的调整,以实现风格和响应能力的完美融合。
包起来
无论您是Elementor的粉丝还是Divi的爱好者,关键在于利用这些动态网站构建器的力量来提升您的在线形象。这两个平台都提供了大量的设计可能性和定制选项,以满足您独特的愿景。
因此,当您踏上网站创建之旅时,可以通过 Elementor 直观的界面发挥创意,或者陶醉于 Divi 的强大功能。请记住,这些工具之间的选择最终取决于您的偏好和项目的具体需求。
无论您是使用 Elementor 将元素与像素完美对齐,还是使用 Divi 制作视觉上令人惊叹的杰作,目标都是相同的 - 吸引观众并留下持久的印象。拥抱这些工具提供的灵活性,祝您的网站建设之旅既愉快又有益。快乐设计!




