您是否厌倦了 WordPress 网站千篇一律的外观?您是否想开发一种视觉上吸引人且新颖的设计,给访客留下深刻印象?那就别再犹豫了!在本完整指南中,我们将深入介绍 WordPress 中从基于容器的布局过渡到基于列的布局这一令人兴奋的领域。

什么是容器和柱设计?
容器和列设计是影响网站信息显示方式的两个网页设计元素。容器是一个内容块,其中包含多个元素,例如文本、图像、按钮等。另一方面,列是一种允许并排放置内容的布局。
虽然容器可用于处理网站单个区域中的多个元素,但列设计可以提供更大的灵活性和个性化。例如,您可以为不同的屏幕尺寸设计替代布局,更改内容的空间和方向,以及向页面添加自定义侧边栏。
在下列情况下,从容器转换为列很有用:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 您想构建更加精简和结构化的内容布局。
- 您希望提高网站对各种设备的响应能力和适应性
- 您想提高网站的速度和性能。
为什么要在 WordPress 中切换到基于列的布局
栏目提供了一种美观的方式来设置和展示您的材料。它们使您能够构建并排放置的具有视觉吸引力的作品,每个作品都有自己独特的内容。栏目提供了一个美观且有序的框架,用于显示您当前的博客文章、显示产品亮点或展示您的作品集。
作为网站所有者,紧跟设计潮流并提供有趣的用户体验至关重要。虽然经典的容器布局很有用,但有时可能会显得过时且缺乏视觉吸引力。通过切换到基于列的结构,您可以释放全新的创造力和设计灵活性。
我们将在本文中指导您完成该过程的每个步骤,确保您可以轻松地将网站从容器样式更改为列布局。
如何在 WordPress 中将容器转换为列
将 WordPress 从容器转换为列需要七个步骤,只需几分钟即可完成。但是,在开始转换过程之前,您必须完成几个转换前活动,以确保顺利转移。
转换前程序
在将您的 WordPress 网站从容器转换为列之前,您必须采取一些措施来保证该过程顺利进行并且不会影响您网站的可用性和操作。
备份您的网站。备份您的网站可确保如果出现问题,您可以立即将其恢复到早期版本。您可以使用UpdraftPlus等插件备份您的网站。

在对您的网站进行任何修改之前,请选择一个新主题并进行测试。新主题应支持列设计以及自定义侧边栏的创建。为用户提供此功能的热门主题包括Elementor 、 Divi和 Beaver Builder。
关闭任何多余的插件以提高网站效率和速度。插件可能会导致您的网站速度变慢并导致新主题出现问题。您可以使用插件管理器或插件性能分析器等插件检测和禁用不必要的插件。
在向公众发布新更改之前,创建一个暂存环境来测试它们。暂存环境是您网站的副本,可用于测试而不会影响实际网站。您可以使用 WP Staging、Duplicator 和Updraftplus等插件为您的网站创建暂存环境。
我们转换的主要7个步骤如下:
步骤 1:选择基于列的主题或页面构建器
有各种免费和高级主题选项,包括列功能。您可以选择一些流行的选项,包括: Elementor 、 Divi 、Beaver Builder 和 WP Bakery。
步骤 2:安装并激活您选择的主题或页面构建器
在您的 WordPress 网站上安装并激活您选择的主题或页面构建器。如果您使用页面构建器,则可能需要安装其他插件。为确保安装成功,请按照主题或页面构建器提供商提供的说明进行操作。
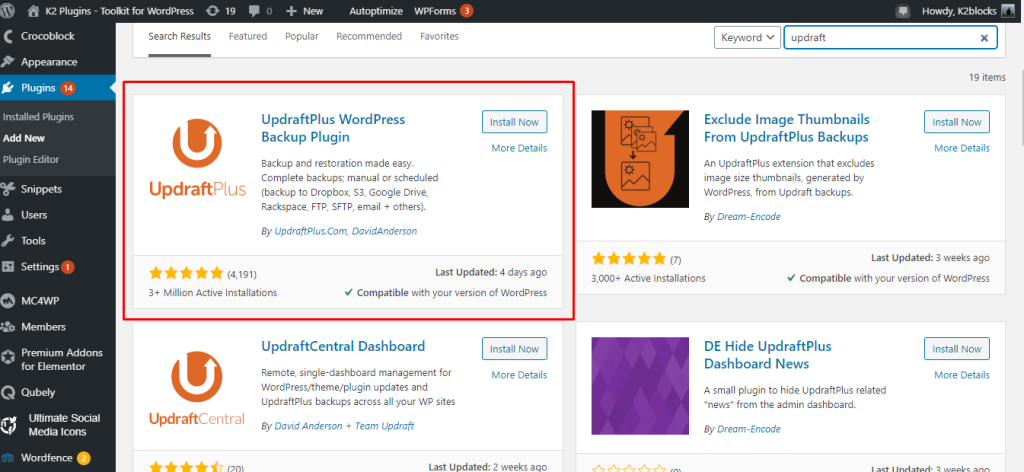
要安装Elementor ,请转到插件 > 添加新插件,然后输入名称来搜索插件。

要安装Divi ,您需要访问其官方网站并购买插件,然后进入您的仪表板并上传。

步骤 3:创建新页面或编辑现有页面
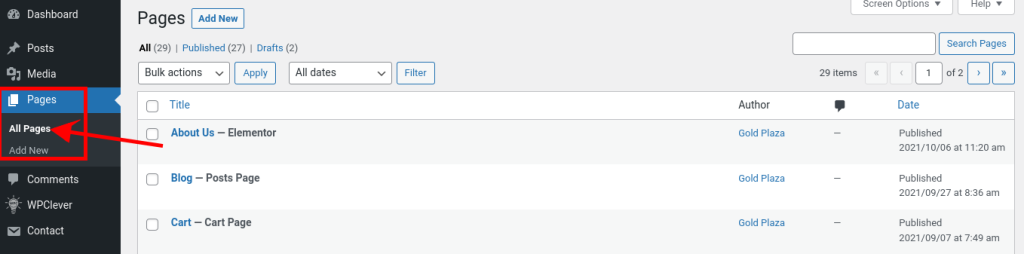
导航到您想要将布局更改为列的页面。如果您是从头开始,请创建一个新页面。要转换现有页面,请在 WordPress 仪表板中导航到该页面,然后转到页面 > 所有页面。

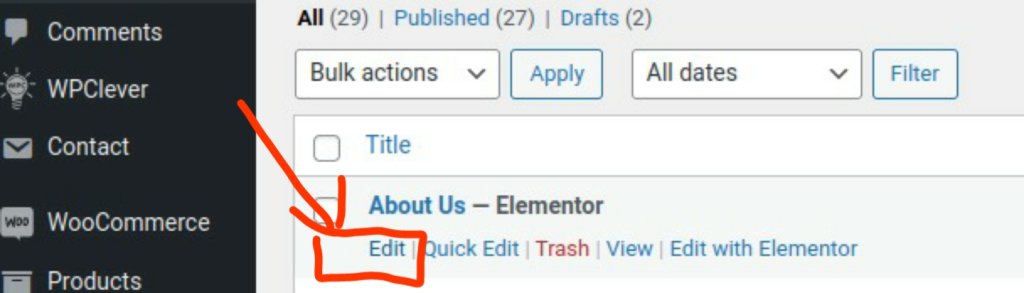
要编辑特定页面,请将鼠标悬停在屏幕上看到的页面名称上,然后单击“编辑”按钮。

步骤 4:访问列布局选项
获取列布局选项的方法可能因您使用的主题或页面构建器而异。这些选项通常位于页面构建器界面或页面编辑器中。搜索允许您添加列的按钮或设置。


步骤 5:添加并配置列
访问列布局选项后,您可以根据需要添加和配置列。列项目通常可以拖放到您的网站上,并调整宽度和位置。一些页面构建器提供预先设计的列布局,您可以从中选择和更改。
步骤 6:自定义列内容
现在,是时候填充内容了。在每一列中,您可以放置文本、图像、视频或任何其他您想要的内容。使用页面构建器的功能和选项可以单独自定义每列中的材料。
步骤 7:预览并发布
完成修改列布局和内容后,请花点时间预览更改。检查所有内容是否按预期显示,以及列是否正确显示。完成后,保存编辑并发布页面。
恭喜!您的 WordPress 网站已成功从容器布局转换为列布局。您的网站现在将拥有时尚美观的设计,必定会吸引访客的注意。
记得在各种设备和屏幕尺寸上测试您的网站,以确保响应能力和最佳观看体验。进行必要的更改将有助于您为所有用户实现理想的布局和响应能力。
结论
从容器更改为列 WordPress 是改善网站设计、响应能力和优化的绝佳工具。您可以按照本博客文章中建议的七个步骤轻松完成无缝且轻松的转换过程。我们希望您发现本教程有益且具有指导意义。如果您有任何疑问或反馈,请在下面留言。




