为了追求优化工作流程,Fignel 作为一家处于设计创新前沿的公司,推出了一种解决方案,可以轻松地将 Figma 文件转换为功能性Elementor网站。

这一独特的工具引起了寻求将 Figma 的设计能力与 Elementor 的网站建设能力相结合的专业人士的共鸣。 Fignel由 Figma 和 Elementor 组成,这个工具可以完美地让您的 WordPress 网站体验变得轻而易举。在本文中,我们将详细了解 Fignell 以及如何使用它。
菲内尔简介

Fignel是一款早期测试版工具,设计人员可以使用它自动将 Figma 设计转换为基于Elementor的 WordPress 网站。它可以作为 Figma 的插件通过 Fignel 网站和 Figma 的 Fignel 插件社区页面获得。
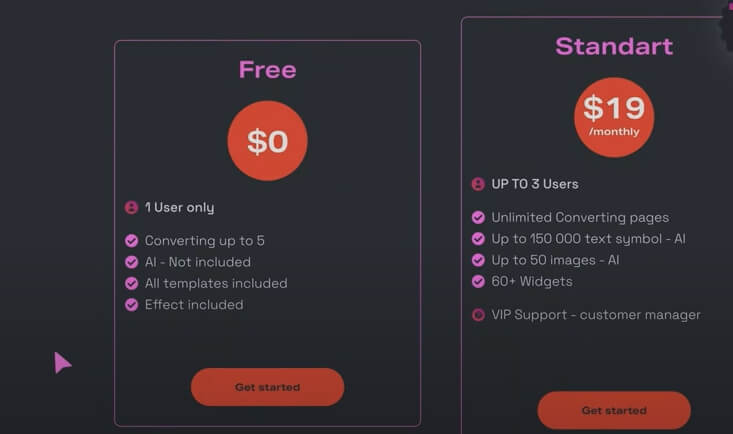
它包括组件的自动布局属性,允许一键转换页面或单个组件。 Fignel 目前提供了多个小部件,包括部分、列、文本、标题、图像(目前不上传图像)、视频(粘贴来自 YouTube 或其他地方的任何链接)和表单。想要在使用 Elementor 时节省时间的用户可以使用免费计划。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Fignel 通过将设计转换为 Elementor 来帮助开发人员和设计人员节省时间。它计划允许用户转换 60 多个强大的小部件、无限的创建功能、设计师制作的下载模板、动态内容支持和 VIP 客户服务选项。
根据他们的网站,“Fignel 只需点击几下即可帮助您将 Figma 设计转换为实时 Elementor 网站。只需使用组件的自动布局属性,然后一键转换为实时 WordPress 网站。您可以使用我们的插件转换整个页面或单个组件。”
使用 Fignell 将 Figma 转换为 Elementor
设置和插件安装
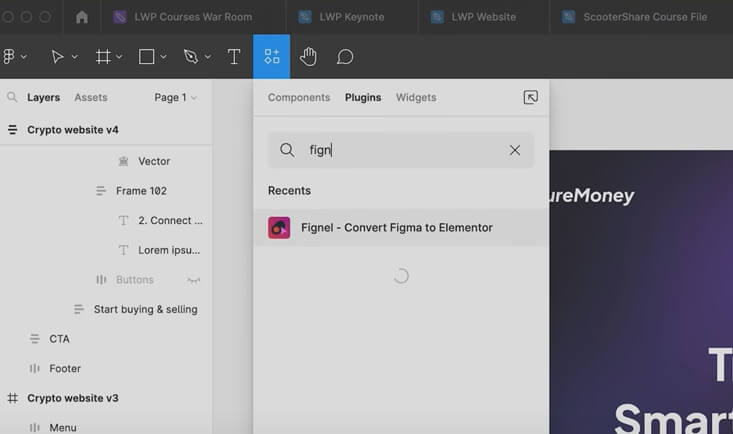
首先也是最重要的,访问 Figma 帐户并导航至插件部分至关重要。在这里,Fignel 成为一个关键工具。

启动该过程需要提供电子邮件地址和许可证代码。

有趣的是,Fignel 扩展了免费选项,允许用户转换最多五种设计,而不会产生任何成本影响。
选择画布
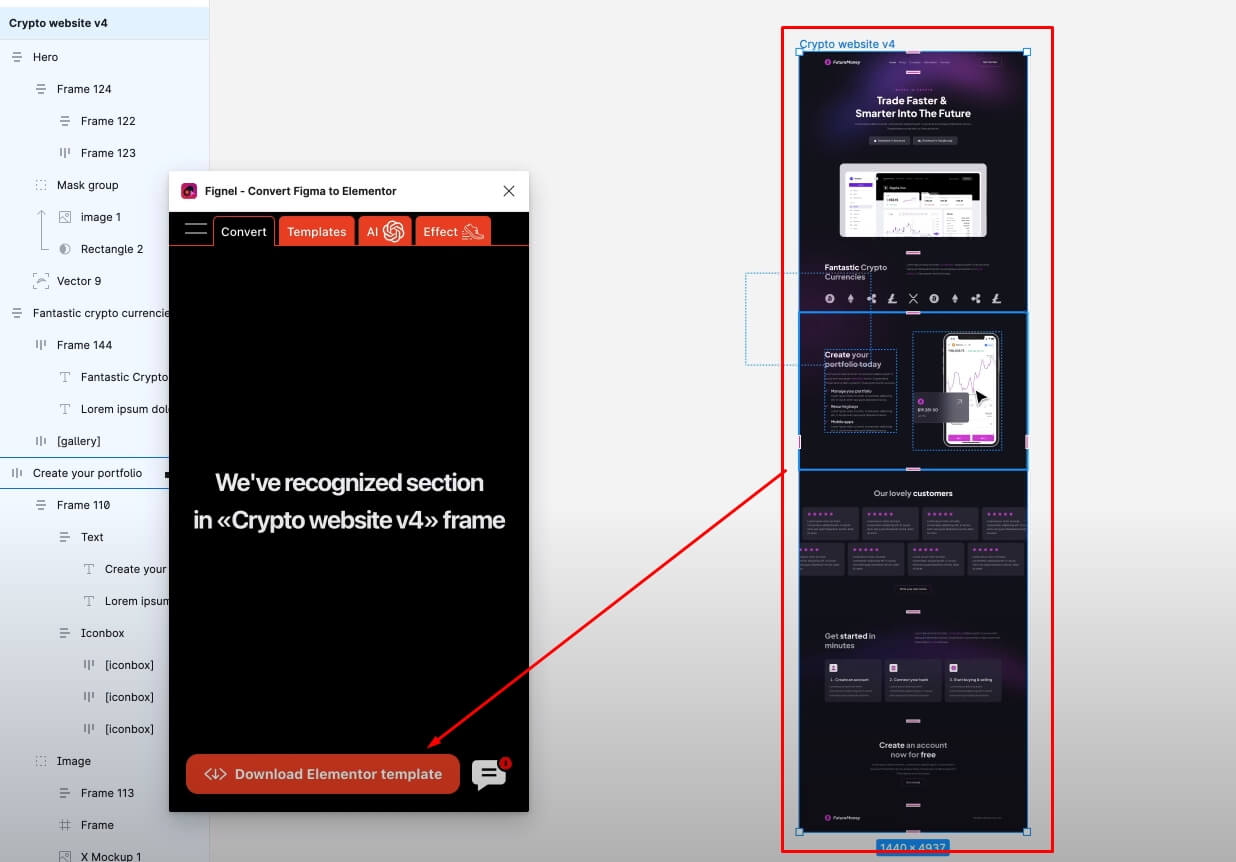
安装后,选择要转换的框架。您甚至可以选择整个画板。

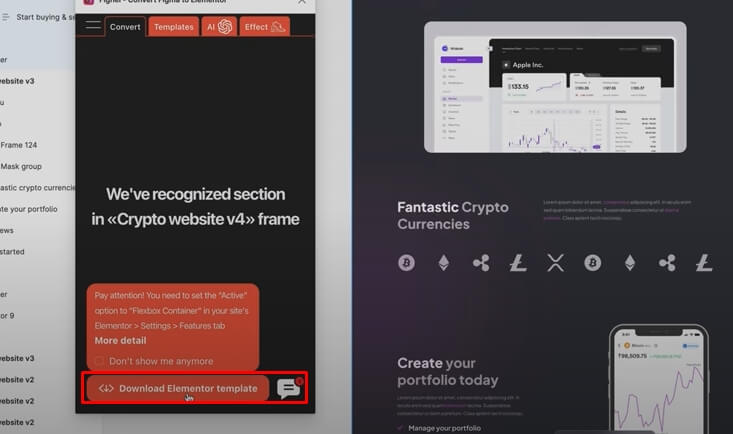
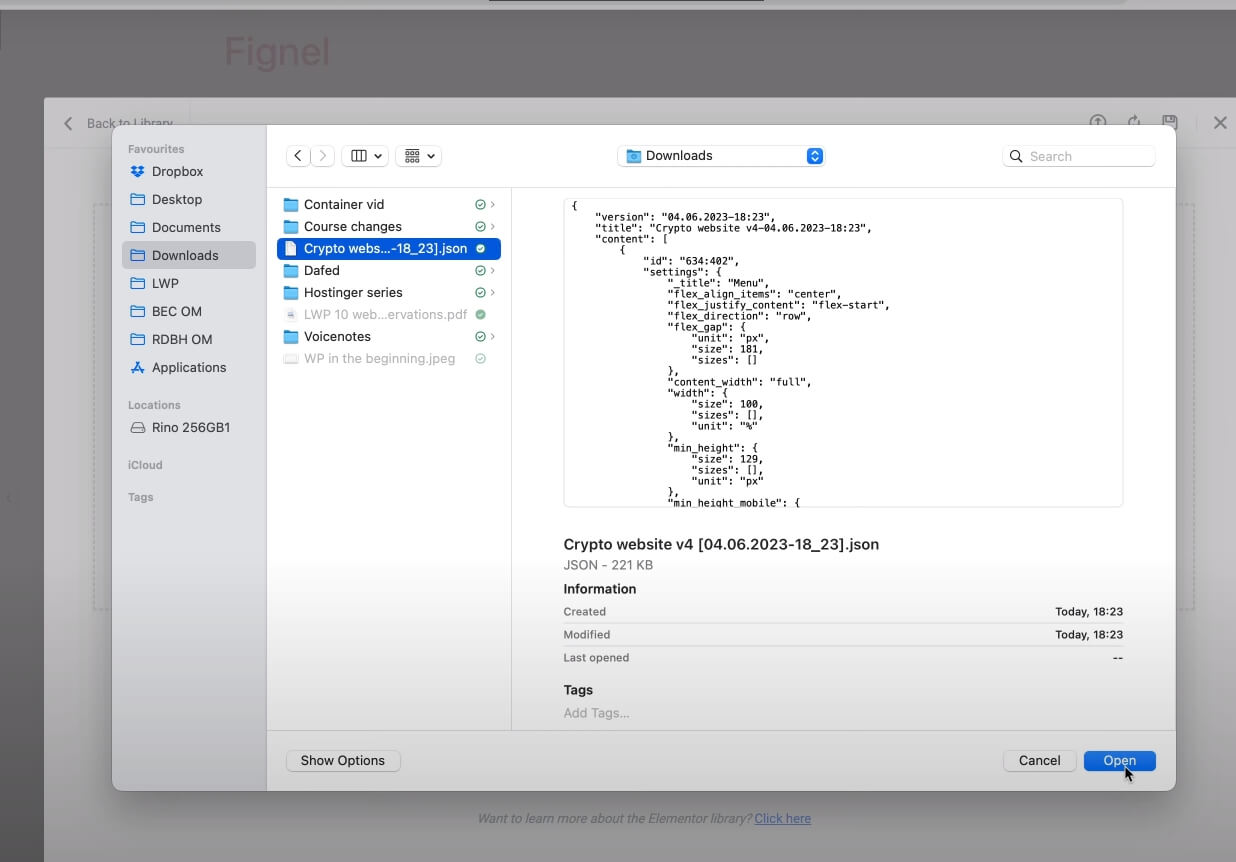
然后您会看到名为“加密网站版本 4”的分段在继续下载之前经过确认。

您将看到“下载 Elementor 模板”按钮,单击该按钮开始下载。
微调以获得最佳结果
此时,对某些设计细微差别的更深入理解变得至关重要。事实证明,掌握 Figma 中的自动布局是必不可少的。此功能密切反映 Elementor 的容器和布局结构,促进无缝转换。

设计和自动布局设置之间的认真比较是关键步骤,确保了流程的有效性。
小部件解释
Fignel 如何解释小部件是一个基本方面。为了确保翻译准确,Figma 内部的准备工作势在必行。

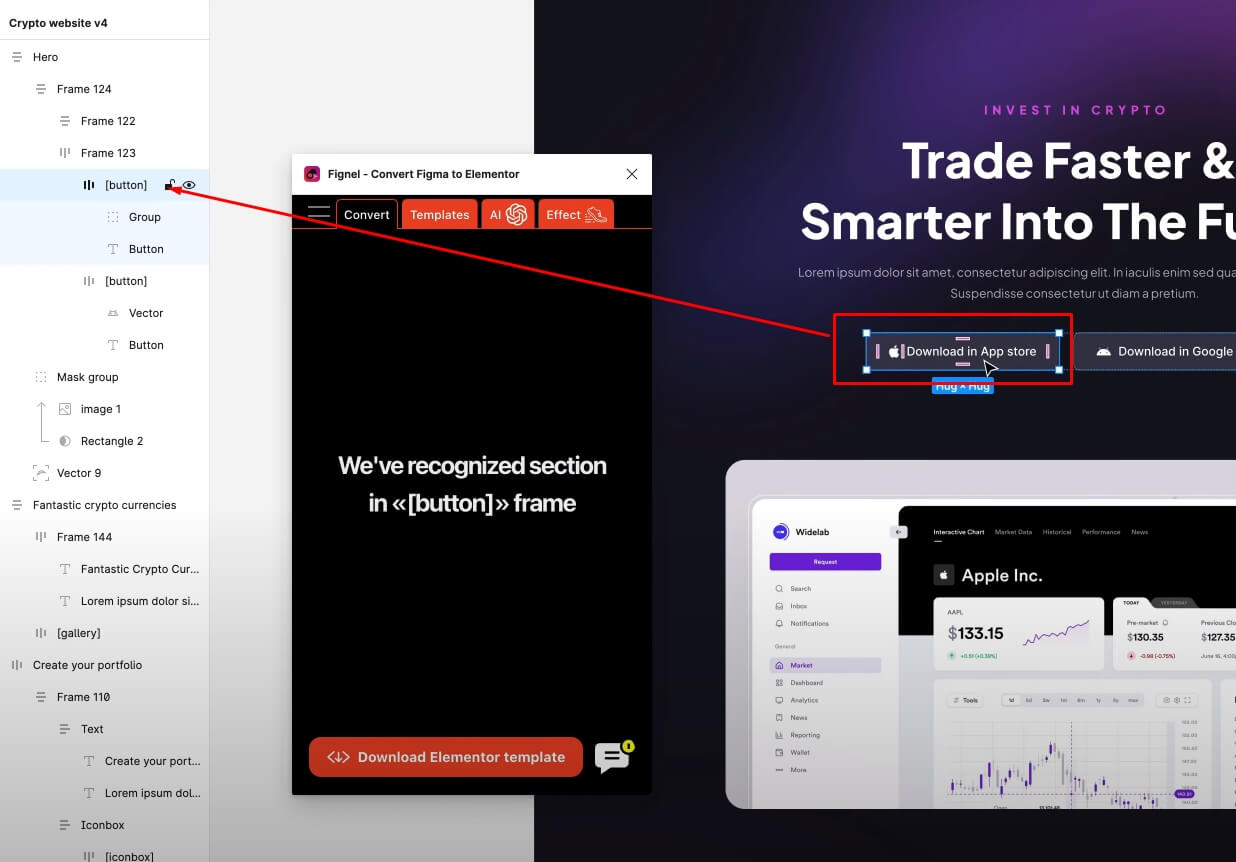
例如,将按钮标记为括在括号中的“[Button]”,可为插件提供必要的上下文。类似的约定指导各种小部件的解释,简化了转换过程。
转换过程和结果
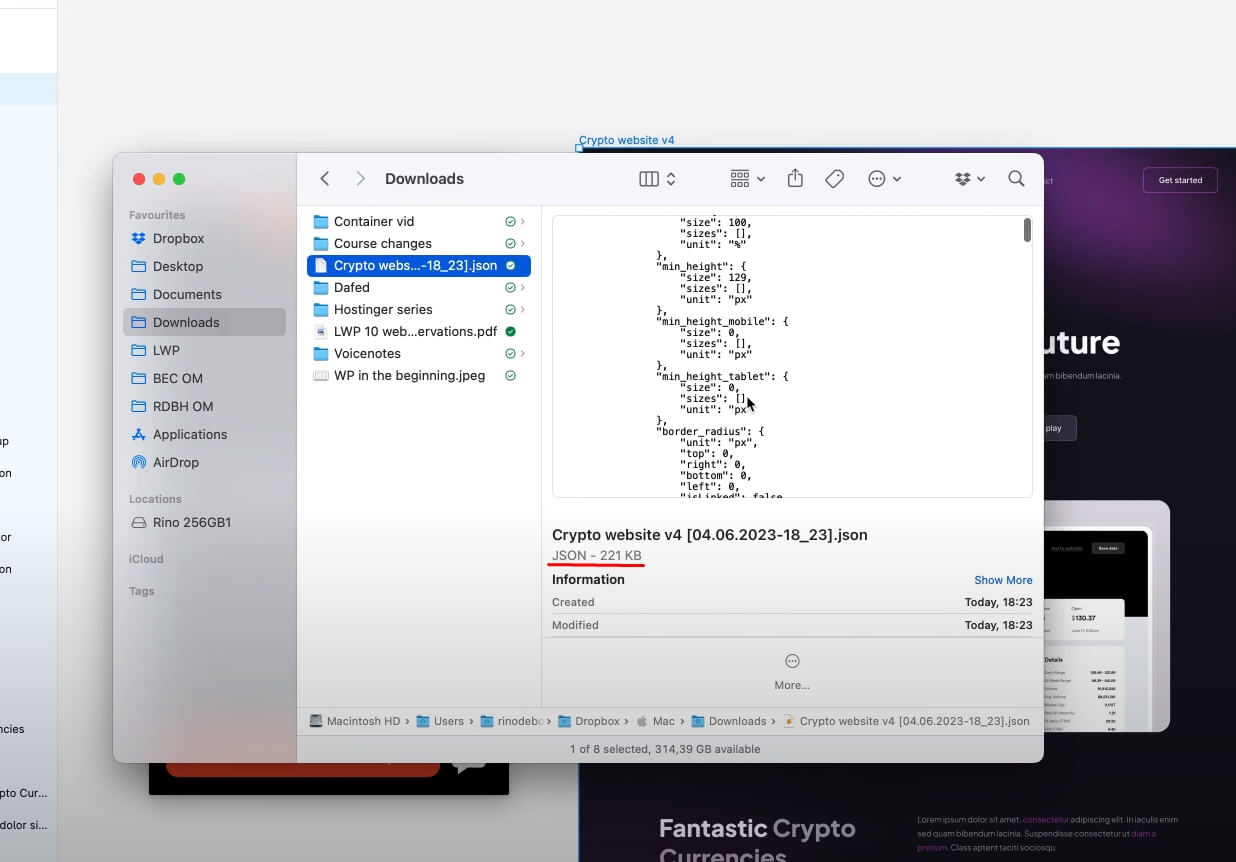
启动转换后,Fignel 会生成一个 JSON 文件。

该文件充当将设计无缝导入 Elementor 的管道,并在 Elementor 中成形。然而,值得注意的是,这个过程面临着某些挑战。
导入 Elementor
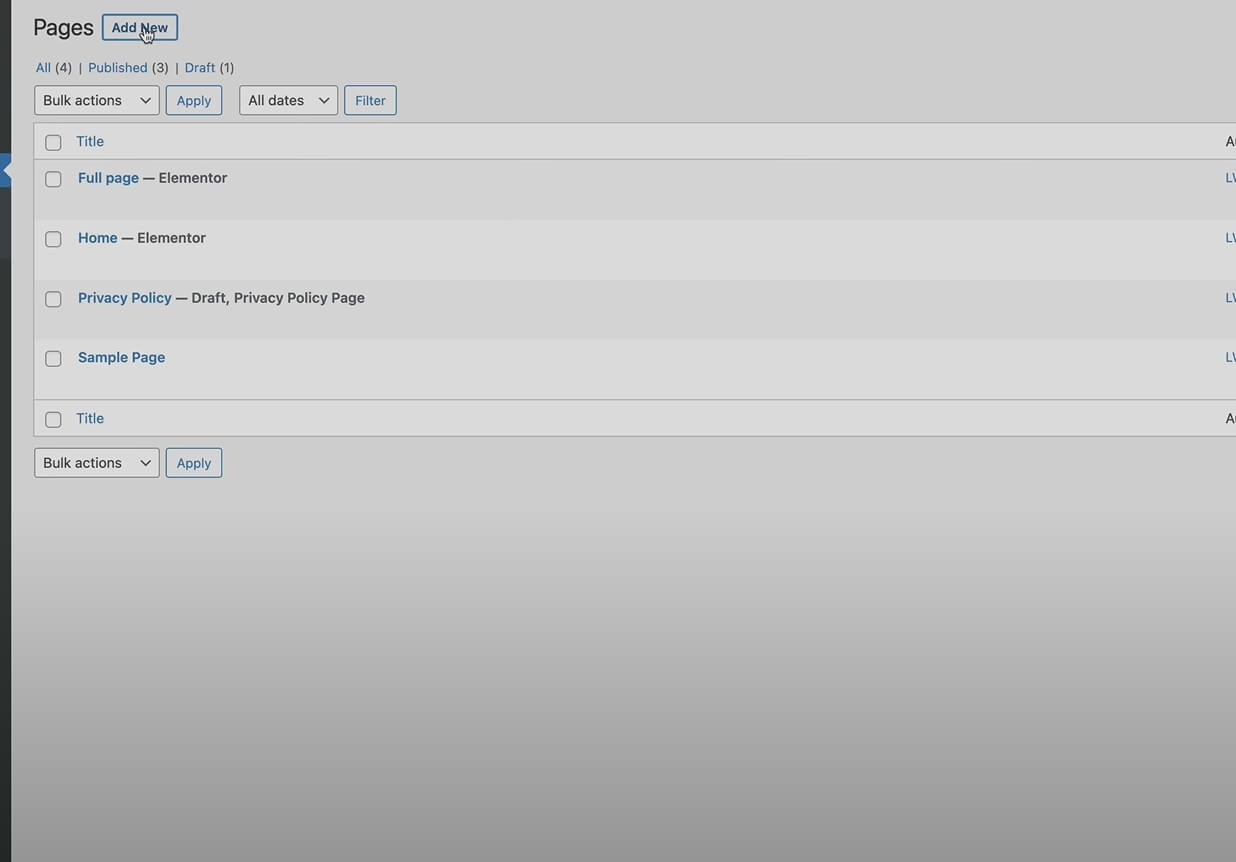
转到您的网站并添加新页面。并使用 Elementor 打开它。

现在单击库按钮并选择上传。

现在导入 JSON 文件。

现在,您将在此处看到多个等待导入的选项。选择所需的部分并单击“导入并应用”。

做出改变
文件导入后,您会看到各个部分都乱七八糟。这是因为 Fignel 仅支持 60 多个小部件,而我们导入的小部件所需要的元素超出了该工具提供的功能。所以,不用担心。您可以手动添加这些内容。

Fignel 概述
虽然Fignel的基本概念是革命性的,但其执行目前存在局限性。尽管在遵守自动布局原则和精确的容器配置方面付出了细致的努力,Fignel 的解释还是出现了差异。该插件倾向于基于像素的调整会导致变化,特别是在填充和对齐方面。在移动设计领域,Fignel 的功效下降,导致排版和格式差异。涉及背景图像和高级元素的极其复杂的设计在过渡过程中会遇到障碍。
结论
从一位致力于发挥Elementor和 Figma 协同潜力的经验丰富的设计师的角度来看, Fignel提供了独特的价值主张。虽然改进是有必要的,但 Fignel 的成长和成熟的预期是显而易见的。到目前为止,久经考验的工作流程仍然占据着主导地位。然而,Fignel 的发展轨迹可能会重塑设计工具的格局,为 Figma 到 Elementor 的无缝转换开辟一条道路。实现这一目标的旅程仍在继续,Fignel 代表着朝着正确方向迈出了一大步。




