您是否想弄清楚如何在Instagram上销售产品?

通过在 Instagram 上销售商品,您可以吸引更多受众、增加销售额,甚至可以围绕您的品牌建立社区感。
Instagram拥有超过 14 亿月活跃用户,使其成为全球最受欢迎的社交媒体网络之一。对于电子商务公司来说,它是一种更有效的营销工具,因为它可以让您与客户互动、突出显示您的商品并增加网上商店的流量。

但是,在 Instagram 上营销 WooCommerce 商品的最佳方式是什么?
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始我们将在这篇博客文章中介绍一些建议和最佳实践,以帮助您使用 Instagram Markdown 提高销量。
您应该考虑在 Instagram 上销售 WooCommerce 产品的原因
您应该考虑在 Instagram 上销售产品的原因有很多。我们来谈谈一些主要的:
- Instagram 上有大量活跃的追随者,用户喜欢在其中寻找和购买新商品。根据 Instagram 的数据,每月有 1.3 亿用户点击购物帖子,90% 的用户至少关注一个公司帐户。
- Instagram 可让您以创意且美观的方式展示您的产品。可以通过图片、视频、影片、故事、IGTV、直播等多种形式展示您的商品品质和优势,分享您的品牌故事。
- 您可以在 Instagram 上制作可购物的故事和帖子,将用户直接带到您的 WooCommerce 商店。因此,您可以提高销量和转化率,同时降低购买障碍。
以下是考虑在 Instagram 上销售 WooCommerce 商品的一些原因。
建立 Instagram 购物商店必须满足的要求
- 您的 Facebook 页面需要链接到您的 Instagram 帐户。
- 要在 Instagram 上销售商品,请将 Facebook 商店链接到可接受的产品目录。
- 按照域验证的说明进行操作。
- 遵守 Instagram 的所有商业政策和指南。
- 需要最新版本的 Instagram 应用程序。
- 要销售商品,您的网站必须与电子商务平台集成。
- 您需要上传您的公共企业详细信息并将您的 Instagram 帐户更改为企业帐户。
- 管理员必须创建 Facebook 商务管理帐户或担任页面管理员。
“ 注意:Instagram Shopping 的一个缺点是,如果您的 WooCommerce 商店由数字产品(例如电子书、音乐等)组成,那么您将无法在 Instagram 用户名上销售这些数字产品。”
“此外,在某些国家/地区,Instagram 尚未推出 Instagram 购物功能。这意味着,即使您满足要求,该功能在您所在地区的无法访问可能会阻止您在 Instagram 上销售产品。”
话虽如此,让我们看看如何为 Instagram 购物配置 WordPress。
如何通过 Instagram 购物销售 WooCommerce 产品
首先,您需要打开 Instagram 购物功能
您现在还必须设置您的 WooCommerce 商店并创建Facebook 企业帐户。
1. 在 Instagram 上提交您的 Instagram 商店以供审核
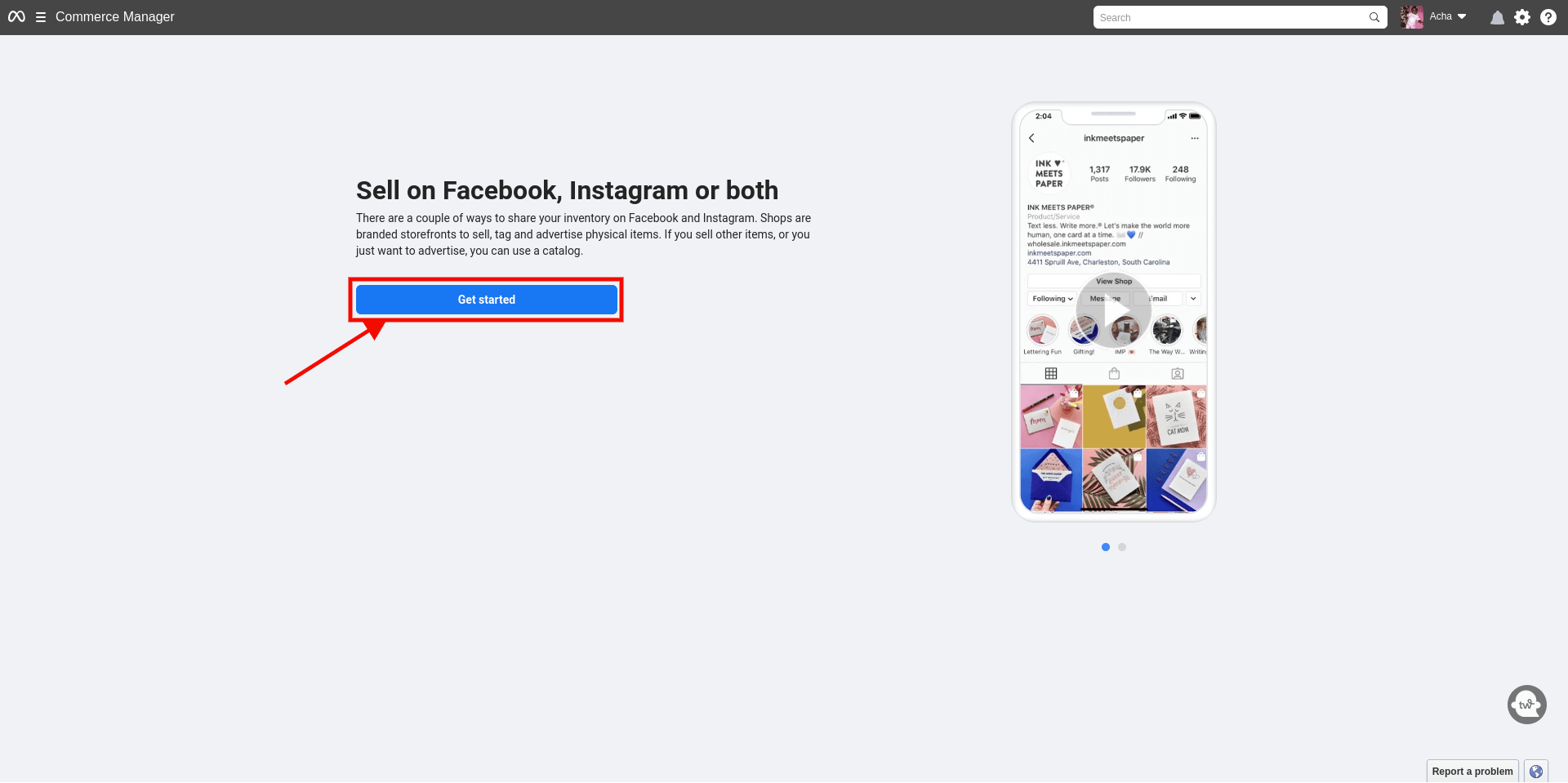
您必须访问 Meta 网站的Commerce Manager 页面才能提交您的 WooCommerce 商店以获得平台批准。
要进入下一个屏幕,请单击此处的“开始”按钮。

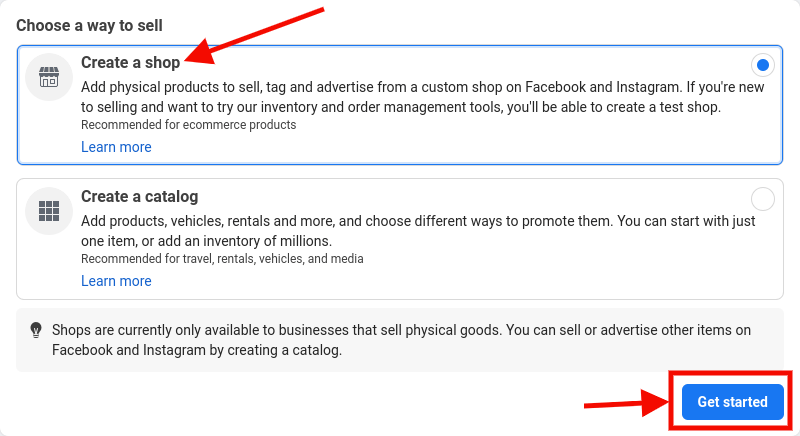
要在 Instagram 上销售您的商品,您必须从此菜单中选择“创建商店”选项。
单击“开始”按钮继续。

之后只需将产品添加到您的目录中,并将商店提交到 Instagram 进行审核即可。
完成此操作后,Instagram 将评估您的在线商店,并在几天内通过电子邮件向您发送回复。
第 2 步:在您的帐户上启用 Instagram 购物功能
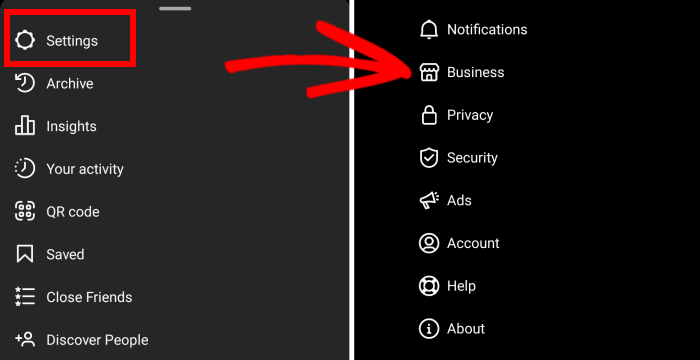
创建企业帐户并获得 Instagram 批准您的在线商店后,打开您的 Instagram 应用程序并选择位于屏幕右上角的三行菜单。
这将导致出现提示,您必须选择设置 » 业务。

如果 Instagram 已授权您的帐户进行购物,您必须单击或触摸屏幕上出现的“购物”选项卡。
要设置 Instagram 购物,接下来您必须单击屏幕上的“继续”按钮并选择您的产品目录之一。
完成后请记住单击“完成”按钮保存您的设置。
看来您已经成功开设了一家 Instagram 购物店。
第 3 步:使用产品标签将产品添加到您的 Instagram 商店
设置好 Instagram 商店后,您只需点击“分享照片”按钮即可快速发布展示您产品的帖子。
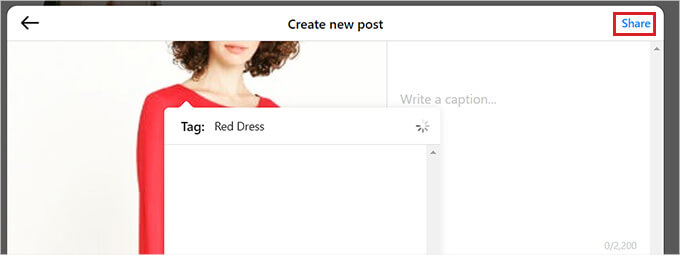
在选择“标记产品”选项之前,您必须在标题中添加号召性用语 (CTA) 和产品说明。
接下来,点击应添加产品标签的帖子区域。

这将导致出现一个搜索框;然后,您需要输入产品名称并从列表中选择它。
一切准备就绪后,点击顶部的“完成”和“分享”按钮即可在 Instagram 上实时发布您的产品帖子。
用户现在可以在帖子中查看产品信息,并且可以通过单击标签来访问您的 Instagram Shopping 商店。

如何在 WordPress 网站上设置 Instagram 购物
Instagram 购物可以提高您的销售额,但设置它并让您的商店获得批准可能会有些困难。
在 WordPress 网站上显示可购物的 Instagram feed 是在平台上进行销售的另一种更简单的方法。
通过这种方式,用户甚至不需要访问您的 Instagram 帐户即可查看您的帖子、视频和产品卷。他们可以选择直接从您的在线商店购买商品。
借助Smash Balloon Instagram Feed Pro 插件,将您的 Instagram 帐户与 WordPress 网站集成起来非常简单。
它让您可以轻松地设计、个性化您的 Instagram 购物提要,并将其添加到任何 WordPress 网站或帖子中。
首先,您需要从他们的官方网站下载插件。
将插件下载为 zip 文件后,安装并激活它。
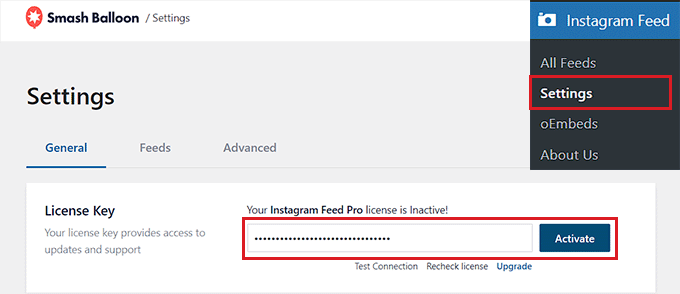
激活后,从 WordPress 管理侧边栏导航至Instagram Feed » 设置页面。
到达那里后,在指定空间输入 Smash Balloon 插件许可证密钥后单击“激活”按钮。
您可以通过您的 Smash Balloon 帐户获取此信息。

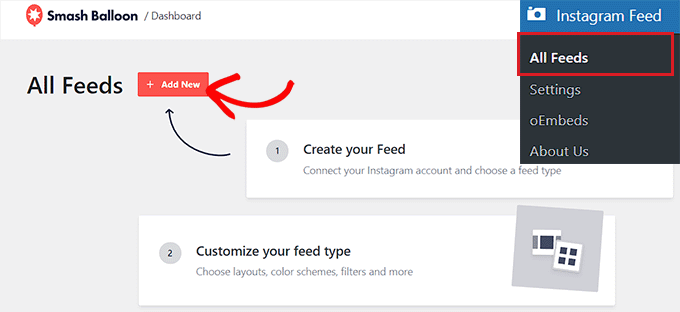
接下来,导航到 WordPress 仪表板的 Instagram Feed » All Feeds页面,然后选择“+ 添加新的”选项。
借助 WordPress,您可以立即开始创建自己的可购物 Instagram feed。

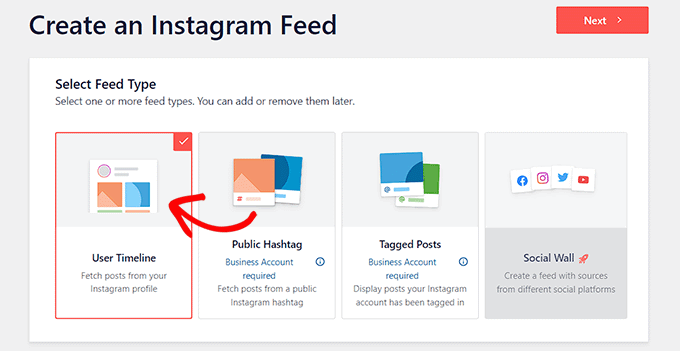
这将带您进入“创建 Instagram Feed”屏幕,在选择“用户时间线”作为 Feed 类型后,您必须单击“下一步”。
这意味着每当您将新照片上传到 Instagram 帐户时,Smash Balloon 都会立即使用直接从您的帐户检索的最新内容刷新源。

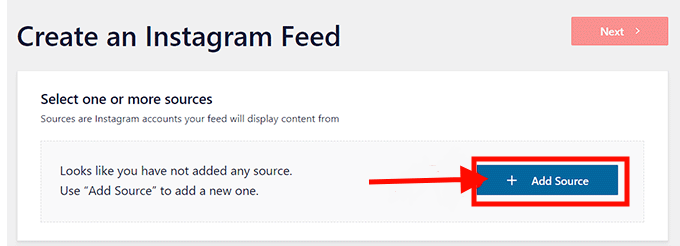
之后,系统将提示您“选择一个或多个来源”,您必须在其中链接您的 Instagram 帐户。
单击“+ 添加源”按钮即可完成此操作。

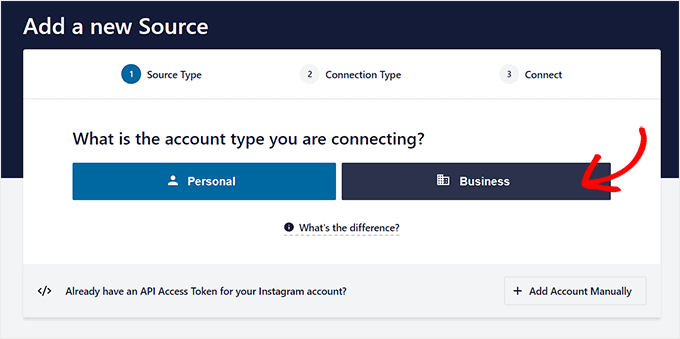
执行此操作后,系统将提示您在 Smash Balloon 网站上选择您的 Instagram 帐户类型。
此时点击“业务”即可进入下一步。下一个问题将询问您是否已经使用 Smash Balloon 连接您的 Facebook 帐户。
只需从此处选择您的回答,然后进入下一阶段。

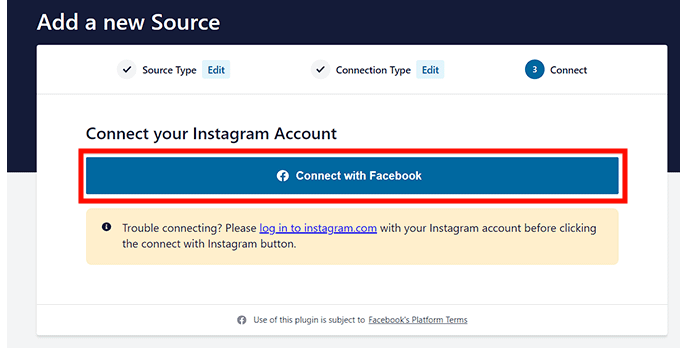
请记住,您必须首先将您的 Instagram 帐户与您的 Facebook 个人资料连接起来,才能将其与 WordPress 集成。
单击“连接 Facebook”按钮即可完成此操作。

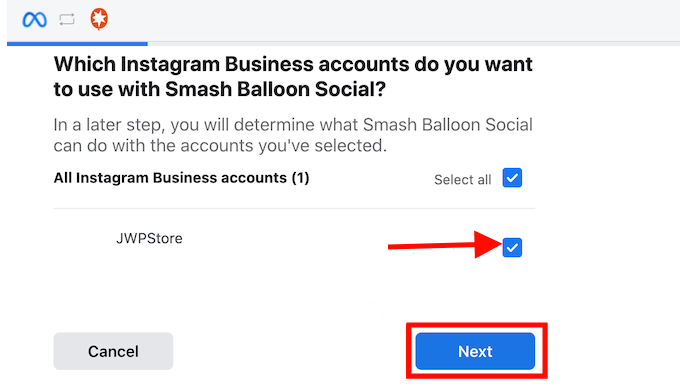
这将带您进入您的 Facebook 帐户,您必须在其中选择访问您企业的 Instagram 帐户的选项。
然后,单击“下一步”按钮继续。

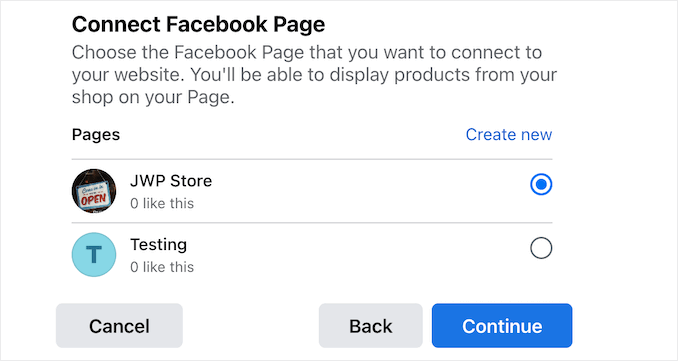
接下来,您必须选择要链接到 WordPress 网站的 Facebook 页面。
完成后,只需单击“下一步”按钮即可继续。

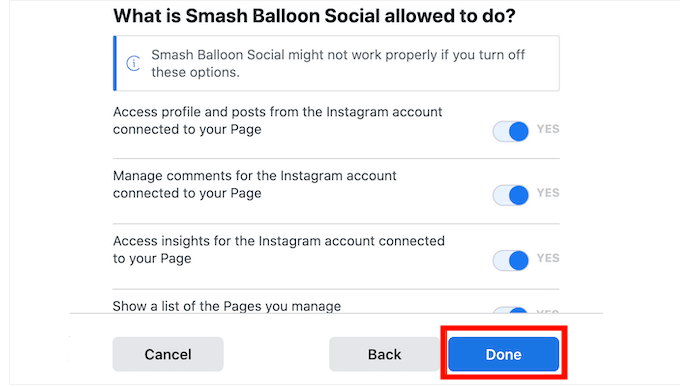
Facebook 现在将提示您调整 Facebook 页面的插件访问规则。
您只需点击“完成”按钮即可授予 Smash Balloon 访问您 Facebook 个人资料的权限。

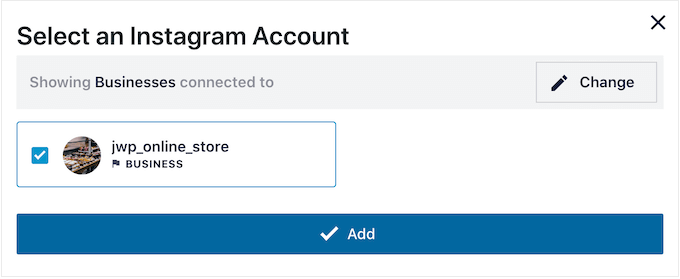
然后,您将进入 WordPress 仪表板,在这里您可以看到您的 Instagram 和 Facebook 帐户现已成功链接到您的网站。
您必须单击将其链接到您的网站后出现的 Instagram 帐户框才能开始构建提要。
然后,单击“下一步”按钮继续。

为您的 WordPress 网站创建 Instagram Feed
当您选择帐户时,Smash Balloon 将在实时动态编辑器中打开 Instagram 动态。
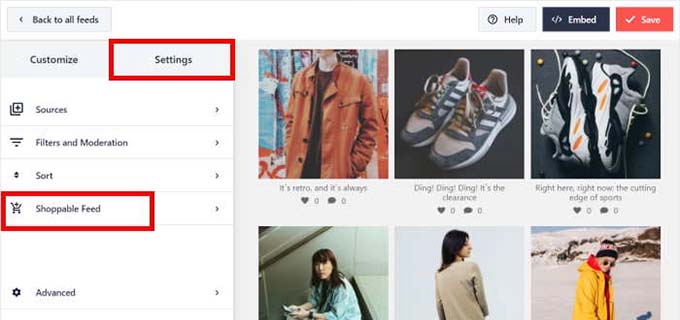
在这里,所有自定义选项都显示在屏幕的左栏中,右侧有流的实时示例。
要访问更多设置,只需从此菜单中选择设置»Shoppable Feed选项卡。

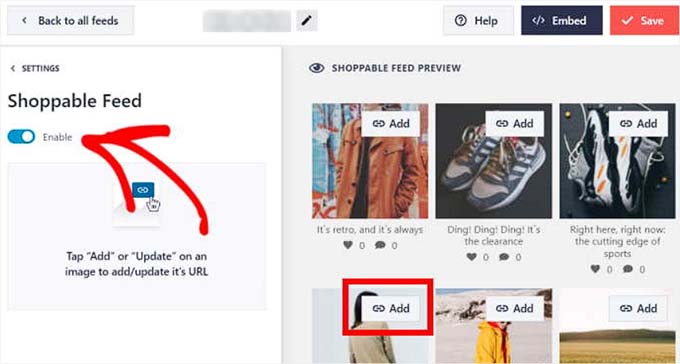
要启用 Shoppable Feed 功能,请打开新屏幕上的开关。
现在,您将在 Instagram feed 上的每个产品帖子旁边看到 Smash Balloon 的“添加”按钮。

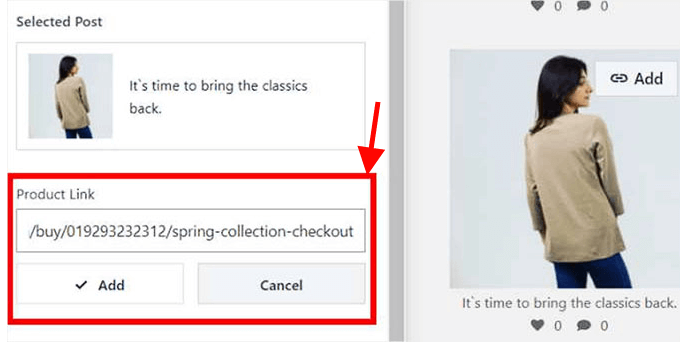
接下来,点击 Feed 中帖子上方的“添加”按钮,打开左栏中 Instagram 帖子的设置。
只需将 WooCommerce 商店中的产品 URL 输入到“产品链接”部分,然后单击“添加”按钮即可。
现在,当访问者在浏览您的 Instagram feed 时点击该产品,他们将被直接发送到您的 WooCommerce 商店的产品页面。

为了使您的产品可供购买,您现在可以对 Feed 中的每个帖子重复这些步骤。
还可以通过选择帖子中的“更新”按钮来修改产品的 URL。
要保存您的设置,请单击顶部的“保存”按钮。您的 WooCommerce 商店和 Instagram Shopping 帐户现已成功关联。
自定义 Instagram 购物 Feed
使用实时动态编辑器,您可以快速更改刚刚建立的 Instagram 购物动态。
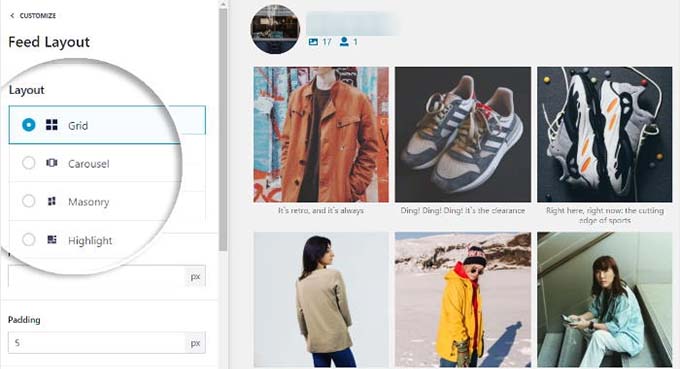
首先,您可以通过选择左栏中的“Feed Layout”选项卡来修改 Instagram Feed 的排列。
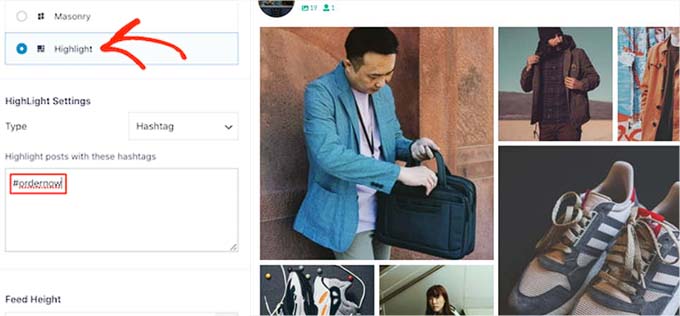
从现在开始,您可以使用“网格”、“轮播”、“砌体”或“突出显示”选项。您选择的选项将在实时预览中自动更新。

根据布局,您将有各种附加变量来调整您的 feed。
例如,您可以选择元素(例如模式、帖子 ID 或主题标签),当您选择“突出显示”选项时,这些元素将用于突出显示某些帖子。
通过完成这些选项,您还可以选择 Feed 的高度和填充。
完成更改后,请记得单击“保存”来保存更改。

您可以通过添加加载更多按钮、更改配色方案以及使用 Smash Balloon 的实时动态编辑器添加标题来进一步更改您的 Instagram 动态。
将 Instagram 购物 Feed 添加到您的网站
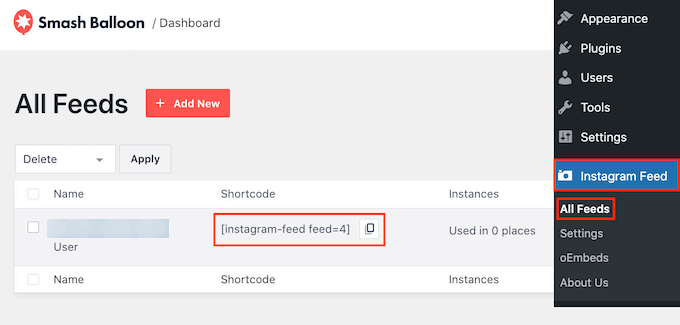
您必须从 WordPress 仪表板转到Instagram Feed » 所有 Feed页面,才能将 Instagram Shopping feed 添加到您的网站。
复制您从此时起生成的 Instagram feed 旁边的短代码。

接下来,使用块编辑器打开页面或帖子。
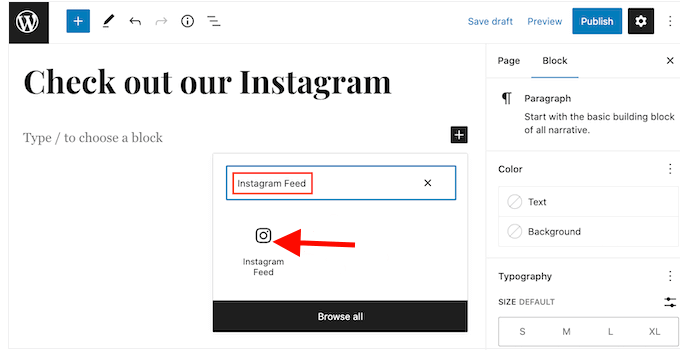
到达那里后,单击屏幕上的“+”图标打开块菜单。接下来,找到 Instagram Feed 块并将其包含在页面上。

默认情况下,粉碎气球将显示随机提要。
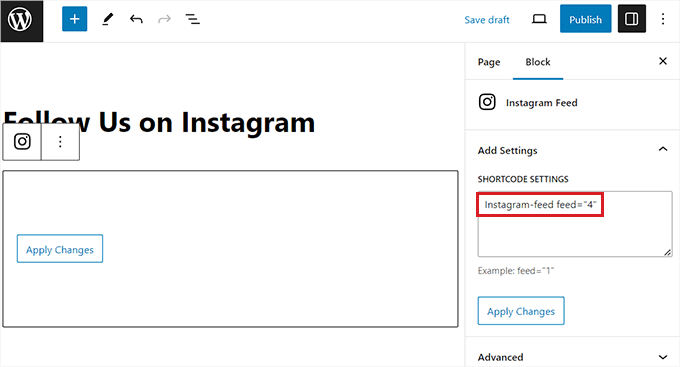
只需将短代码放入块面板的“短代码设置”部分,然后单击“应用更改”按钮即可将您的 Instagram feed 集成到页面上。

要保存您的设置,请单击末尾的“更新”或“发布”按钮。
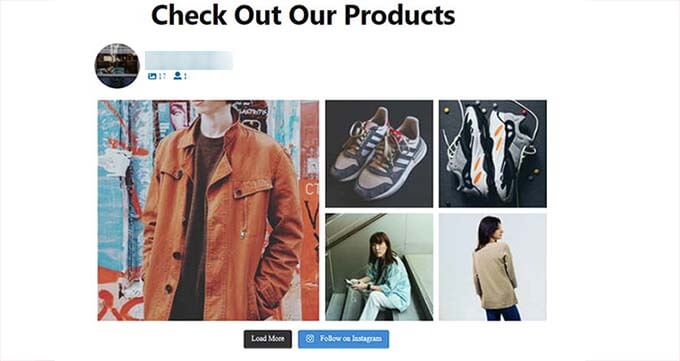
您的 WooCommerce 商店现已成功添加您的 Instagram 购物源。

结论
Instagram 是销售 WooCommerce 产品和发展电子商务业务的绝佳平台。通过将您的在线商店与 Instagram 帐户连接、为您的产品创建引人入胜的内容并优化您的购物体验,您可以吸引更多客户、增加销售额并打造您的品牌。




