作为网站所有者,您应该考虑建立自己的电子邮件订阅者列表。 最好不要依赖第三方平台围绕您的业务或品牌建立社区,因为您的社交媒体更新只会覆盖您的一部分关注者。

简而言之,发布时事通讯是一个好主意。 允许您的访问者直接订阅您的网站。 与开设社交媒体帐户相比,建立电子邮件列表是一个缓慢的过程。 考虑一下:一个电子邮件订阅者相当于 100 个社交媒体关注者。
Elementor 和 Mailchimp 之间的连接
Elementor是著名的 WordPress 页面构建器。 Elementor 刚刚透露,他们的活跃安装量已达到 400 万。 Elementor 的成功是因为它为 WordPress 提供了一个复杂的可视化编辑器,而且使用起来也很简单。 当您使用 Elementor 修改页面时,您所做的更改对您的网站访问者可见。 您不必再在后端和前端之间来回切换。
Mailchimp是用于时事通讯分发的最广泛使用的电子邮件服务。 一个极其简单的编辑器和免费增值业务模式帮助它取得了成功。 每天有 8000 人注册Mailchimp 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Mailchimp 设置
如果您以前没有这样做过,请创建一个 Mailchimp 帐户。 您可以使用免费帐户创建一个包含多达 2000 个联系人的电子邮件列表。
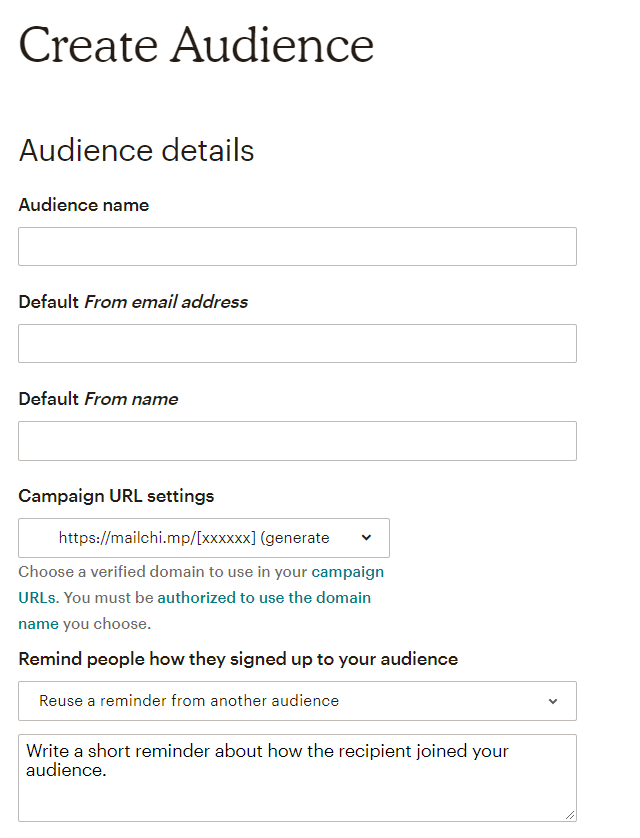
第一步是建立“观众”。
“Marketing Nerds & Entrepreneurs 时事通讯”是我们时事通讯的受众。 此受众包括在我们网站上注册的所有人。 将其视为联系人列表或电子邮件列表。 观众是决定结果的人。
- 名字
- 默认来自电子邮件和名称
- 电子邮件列表背后的公司/组织等
这些选项可以在以后更改。 一段时间后,您的时事通讯的重点可能会发生变化。

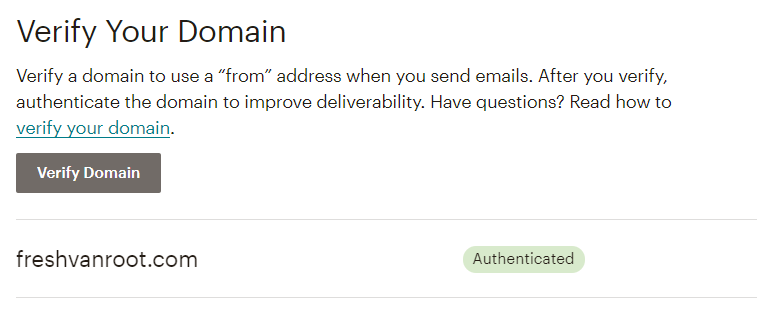
您可以为每个受众构建注册表单、导入联系人等。 确保您的域已连接并经过验证。 此步骤将帮助您更频繁地发送电子邮件。

您还可以将您的 Mailchimp 帐户链接到您的 Google Analytics 帐户。 这使您可以在 GA 中测量您的时事通讯存档页面(您的时事通讯的网络版本)上的流量,并在您的 GA 帐户中识别来自您的时事通讯的流量。
Mailchimp API 创建
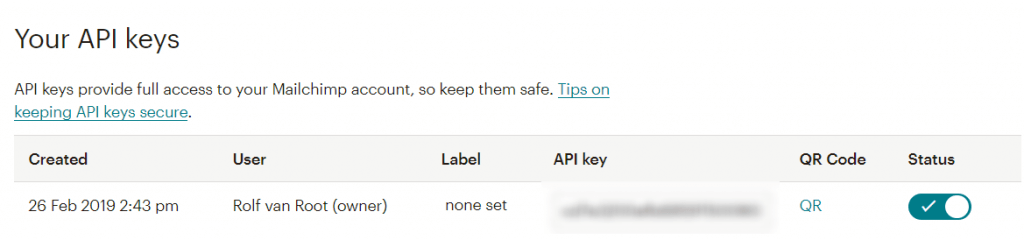
创建帐户和目标受众后,转到帐户设置。 从附加菜单中选择 API 密钥。 为自己做一把钥匙。 请记住,任何拥有此密钥的人都可以访问您的 Mailchimp 帐户!

将 API 添加到 Elementor
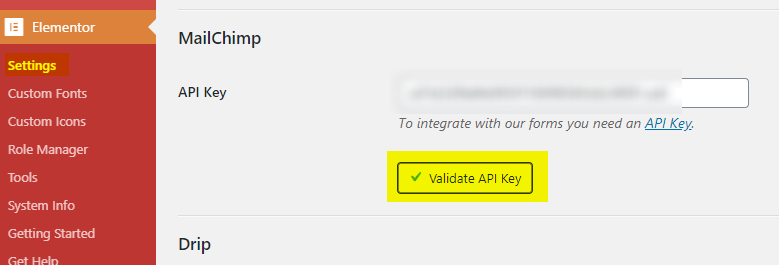
登录到您的 WordPress 网站后,转到Elementor设置页面。 Mailchimp API 密钥字段显示在集成选项卡中。 复制并粘贴后保存您的 API 密钥。 当您单击验证 API 密钥时,请留意绿色复选标记。 您的Elementor帐户现在已链接到您的 Mailchimp 帐户。

Elementor 中的 Mailchimp 注册表单
在下一阶段,您将使用Elementor设计一个注册表单。 对于您的电子邮件列表,Mailchimp 预先构建了注册表单。 在Elementor中,您可以使用 HTML 小部件来合并 Mailchimp 注册表单。
在Elementor中创建注册表单时,您可以更好地控制注册表单的样式。
您正在寻找通用表单的小部件。 将其添加到您的页面并填写您希望新时事通讯订阅者填写的字段。 我建议只使用电子邮件地址,但是,您可以在 Mailchimp 中对其进行自定义。
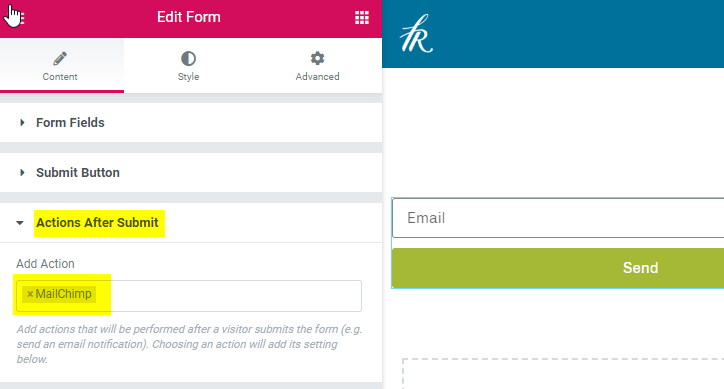
从“提交后的活动”列中选择 Mailchimp。

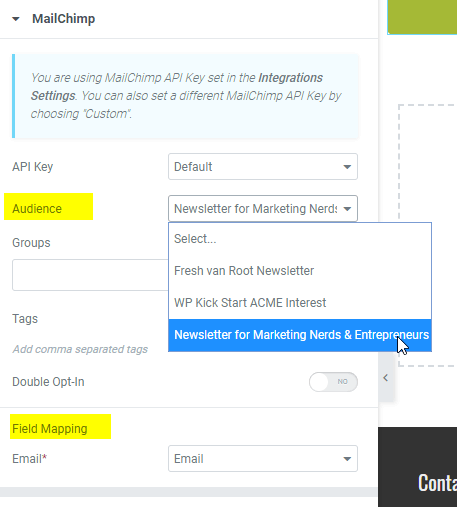
将 Mailchimp 添加到操作后,下面将显示第二个设置窗口。 这是您为电子邮件注册表单选择目标受众的地方。

您的 Mailchimp 帐户现在已链接到由Elementor提供支持的 WordPress 网站。
您还应该查看额外的选项,这些选项允许您自定义呈现给提交表单的人的消息。
Mailchimp 测试
在您使用注册表单开发和创建页面后,您可以测试一切是否按预期工作。 这是在将表单放在所有页面之前应该做的事情。
这是您应该进行测试的内容:
- 注册您的时事通讯并检查您的电子邮件地址是否在 Mailchimp 中显示为已订阅。
- 您是否通过电子邮件和您的网站收到确认通知?
- 如果您想重新订阅相同的电子邮件地址怎么办?
- 在您的手机上试用注册表单。
- 要求其他人也这样做。
你想确定这是有效的。 邀请人们注册却发现他们已经到达了互联网天堂,这将是尴尬的。
将表单添加到 Elementor
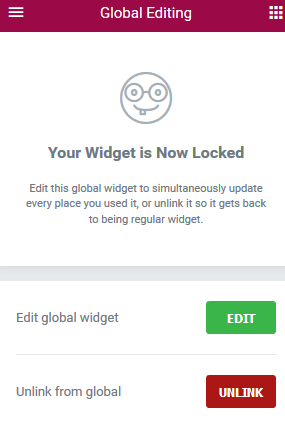
您可以将 Mailchimp 注册表单小部件设为全局并在您网站的任何位置使用它。 如果您有超过 5 页,这不是很有用。
创建一个包含您的时事通讯注册表单的全局区域是一种更好的管理方法。 这使您可以对整个设计产生更大的影响,而不仅仅是形状。

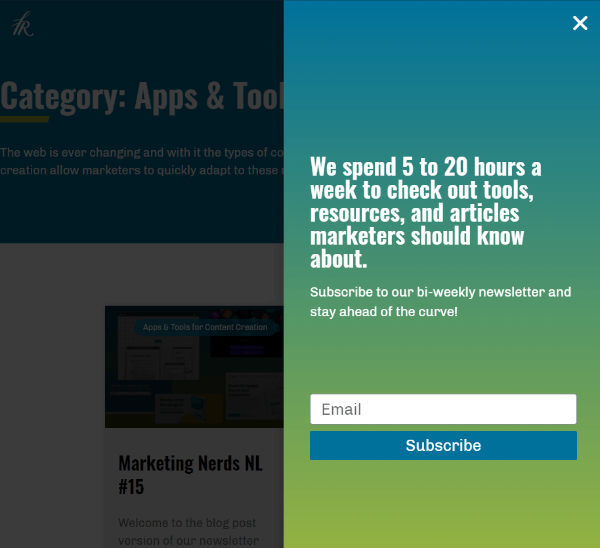
Mailchimp 注册表单弹出窗口
将注册表单添加到页脚或侧边栏是一种被动技术,可以增加您的时事通讯的订阅者群。 如果您想采用更积极的方法来获得订阅者, Elementor弹出式构建器是一个不错的起点。
Elementor的弹出窗口构建器包括许多时事通讯注册表单模板。 通过查看可用选项开始定制。
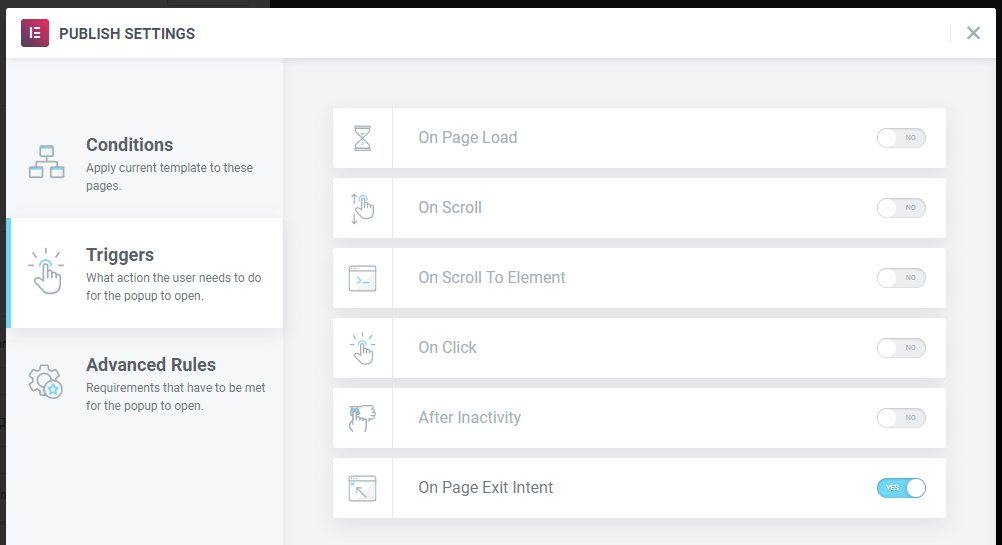
花精力寻找合适的触发器。
在freshvanroot.com 上,我们一直在尝试新的弹出窗口。 我们目前正在使用退出意图弹出窗口。 每次鼠标光标离开浏览器菜单时都会触发它。

在Elementor Pro中,您可以使用各种触发器和显示环境。

选择加入选项:Single 或 Double?
多年来,Mailchimp 的默认选择是双重选择,但情况发生了变化。 Mailchimp 的新受众现在默认为单一选择加入。 如果您想确保电子邮件地址是合法的,您可以手动切换到双重选择加入,这会迫使潜在订阅者执行额外的步骤。
对于您的观众,Mailchimp 提供了两个选择加入选项:单选加入和双选加入。 这两种方法都以简单安全的方式收集电子邮件地址,从而扩大您的受众范围。 您可能希望尝试双重选择加入方法,其中包括一个额外的确认步骤,用于确认每个电子邮件地址,具体取决于您组织的需要。
向您的订阅者发送电子邮件
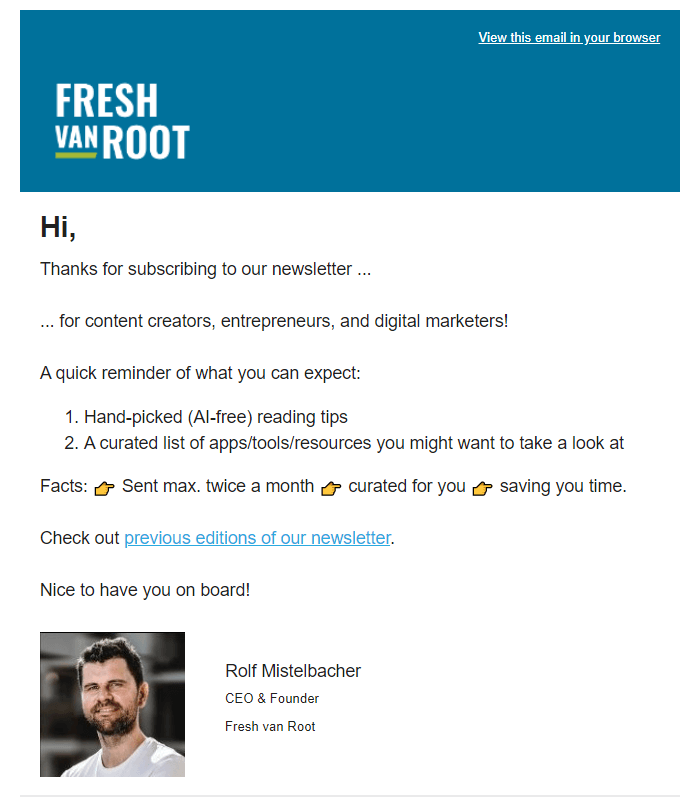
订户注册然后立即忘记它。 您最近的时事通讯是最近发送的,下一封将在六周后发送。 向新订阅者发送欢迎电子邮件是介绍自己并将他们引导至最新版时事通讯的绝妙方式。
这是我们的欢迎电子邮件现在的显示方式:

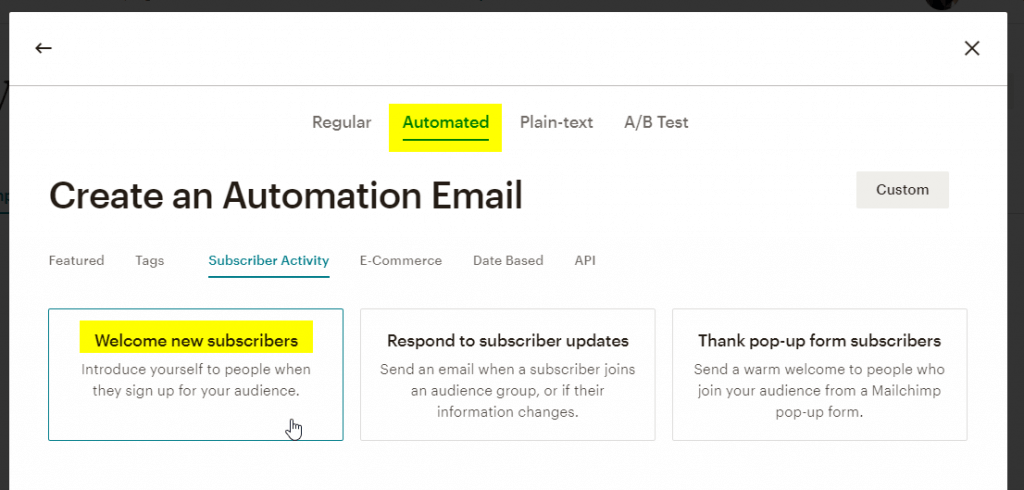
你被 Mailchimp 所覆盖。 创建 > 电子邮件是您可以设置自动欢迎电子邮件的地方。
选择自动后点击“欢迎新订阅者”。 遵守程序。 欢迎电子邮件的初稿应该不会超过几分钟。

结束的想法
Elementor和Mailchimp都是可以轻松连接的强大技术。 从构思到部署您的注册表只需一个小时。 密切关注访问者对时事通讯注册表单的反应。 您也可以征求其他人的意见。 当然,提供一份值得订阅的时事通讯是困难的部分。




