在为您的网站创建粘性标题时,更改徽标可能会导致未来的样式选项。 例如,您可能想更改粘性标题的背景颜色,但需要不同的徽标来完成设计。 或者,您可能需要一个不同版本的徽标,该版本不太容易分散用户的注意力。

在今天的Divi教程中,您将看到如何更改粘性标题上的徽标。 但是,首先,我们将使用 Divi 主题构建器创建一个带有两个徽标的新标题,当用户使用标题的粘性状态时,它们会切换。
让我们开始吧!
预览
Changin 粘头标志是最近几天非常有吸引力的项目。 看看今天的设计预览。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始第 1 部分:构建新标题
为了学习今天的教程,让我们使用 Theme Builder 选项创建一个新标题。 只需转到主题构建器选项并继续为所有页面构建自定义标题。

第 2 部分:创建粘性部分和行
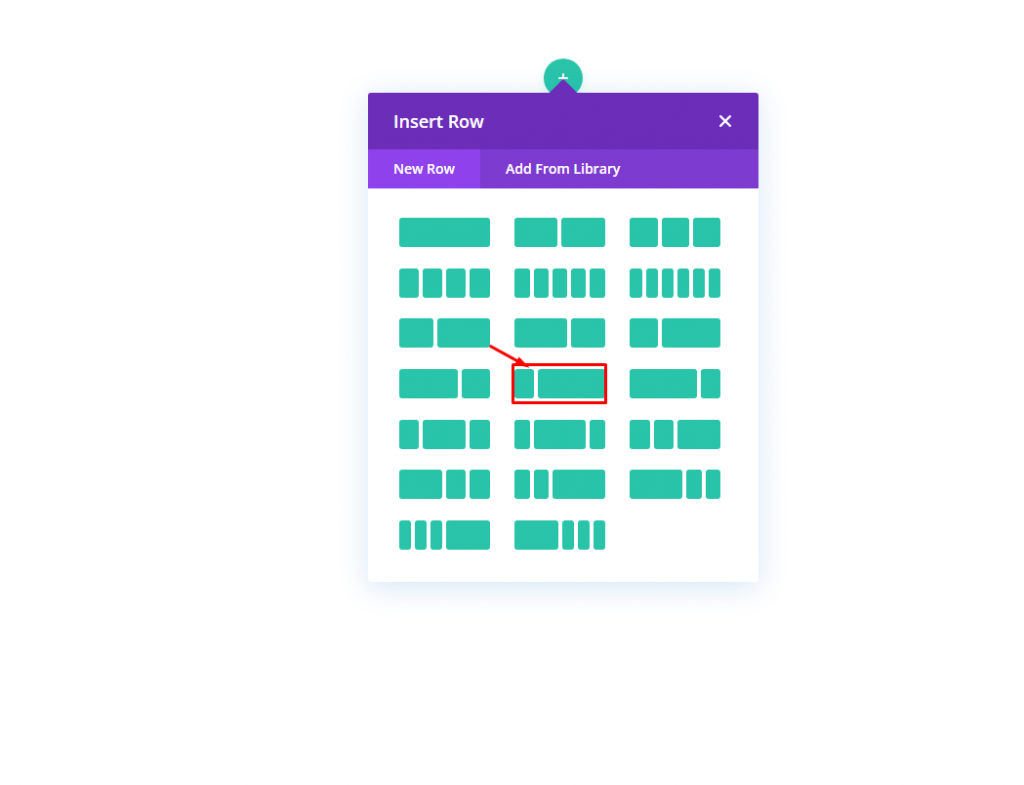
行加法
选择要在该部分插入的标记行模式。

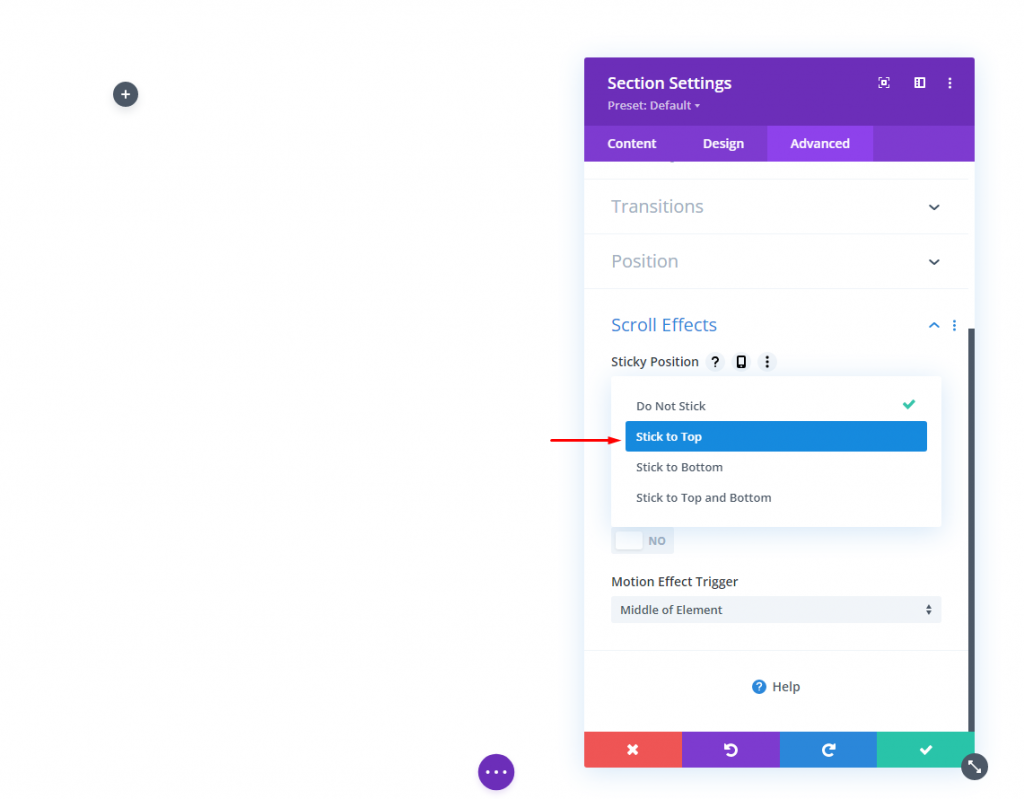
部分设置
我们希望这个标题是粘性的。 因此,我们即将在该部分添加一个粘性位置。 让我们从设置的高级选项卡中对滚动效果进行以下调整。
- 粘性位置:坚持顶部

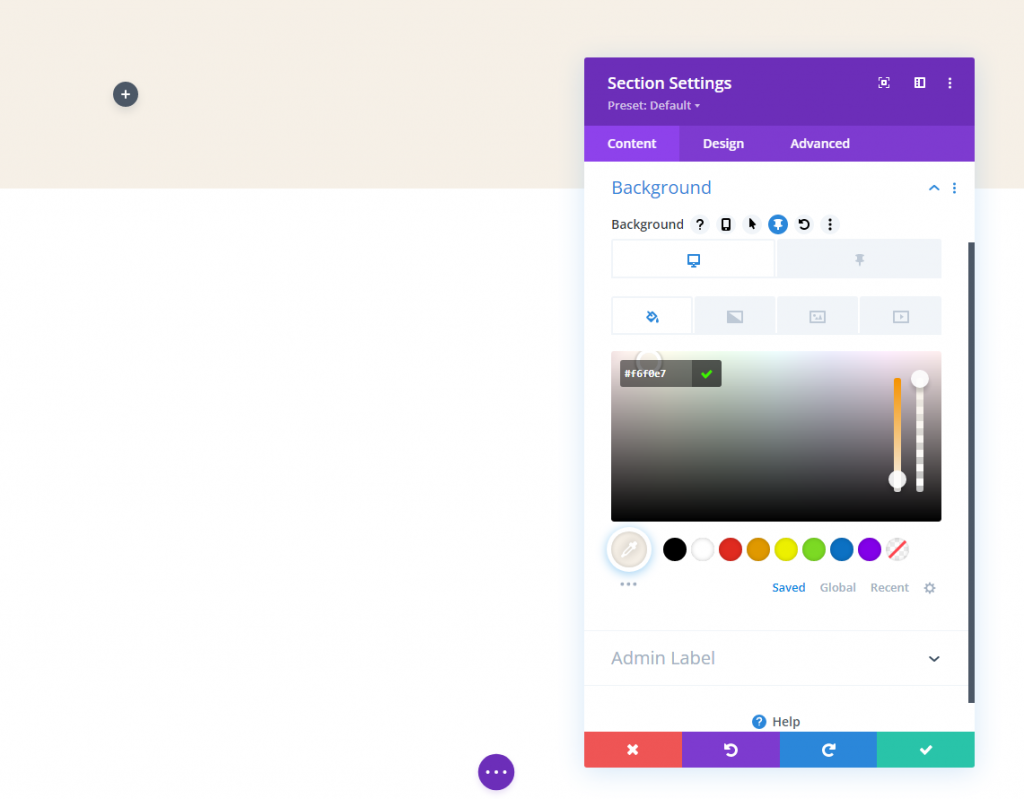
现在从内容选项卡添加背景颜色。 此颜色将应用于桌面和粘滞状态,如下所示:
- 背景颜色(桌面):#f6f0e7
- 背景颜色(粘性):#000000

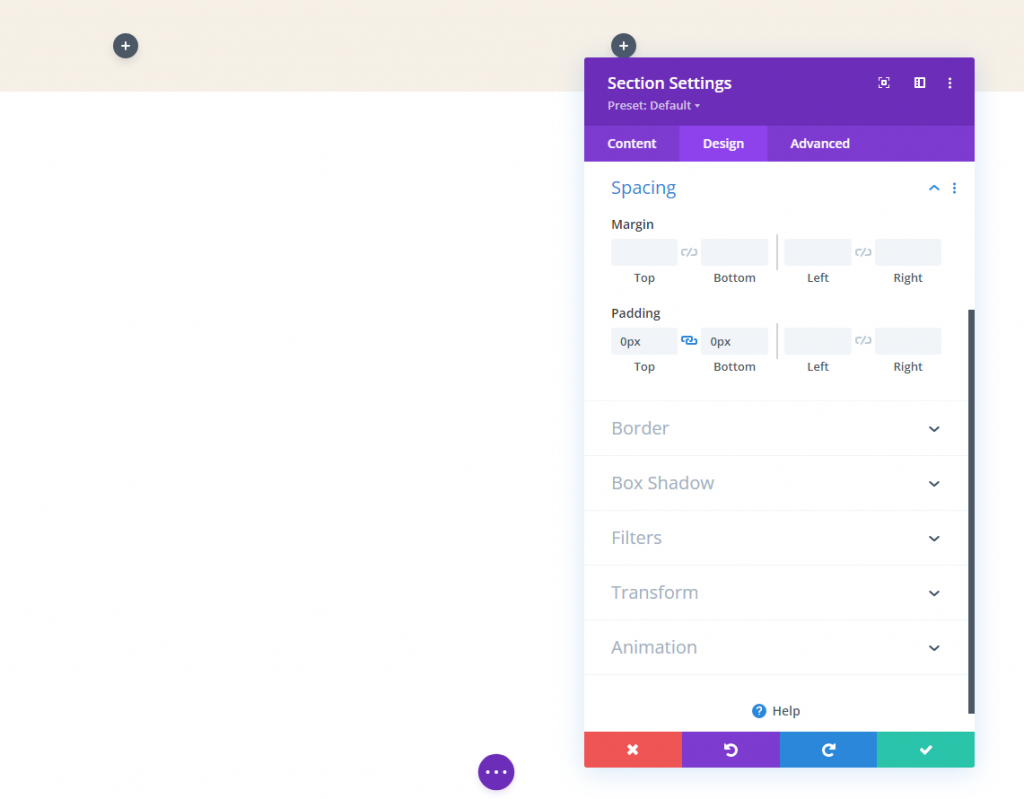
从设计选项卡更新填充。
- 内边距:0px 顶部,0px 底部

行设置
完成部分设置后,现在我们必须在行设置中做一些工作。 在设计选项卡上,
- 天沟宽度:1
- 宽度:96%
- 内边距:顶部 10 像素,底部 10 像素

第 3 部分:添加徽标
是的,我们将使用两个不同的徽标,因为使用单独的徽标更方便。 将有两个不同的图像将滑入和滑出视线。 逻辑是——页面完全加载后,用户会在标题中看到一个标志,但一旦开始滚动,它就会改变。
手标志
在我们行的左列添加一个图像模块。

现在添加一个徽标。 确保将徽标保持在 200 px * 67 px 范围内。 您可以将主页链接添加到此徽标以动态执行它。

在设计选项卡中进行以下更改。
- 最大高度:67px(桌面),45px(平板电脑和手机)

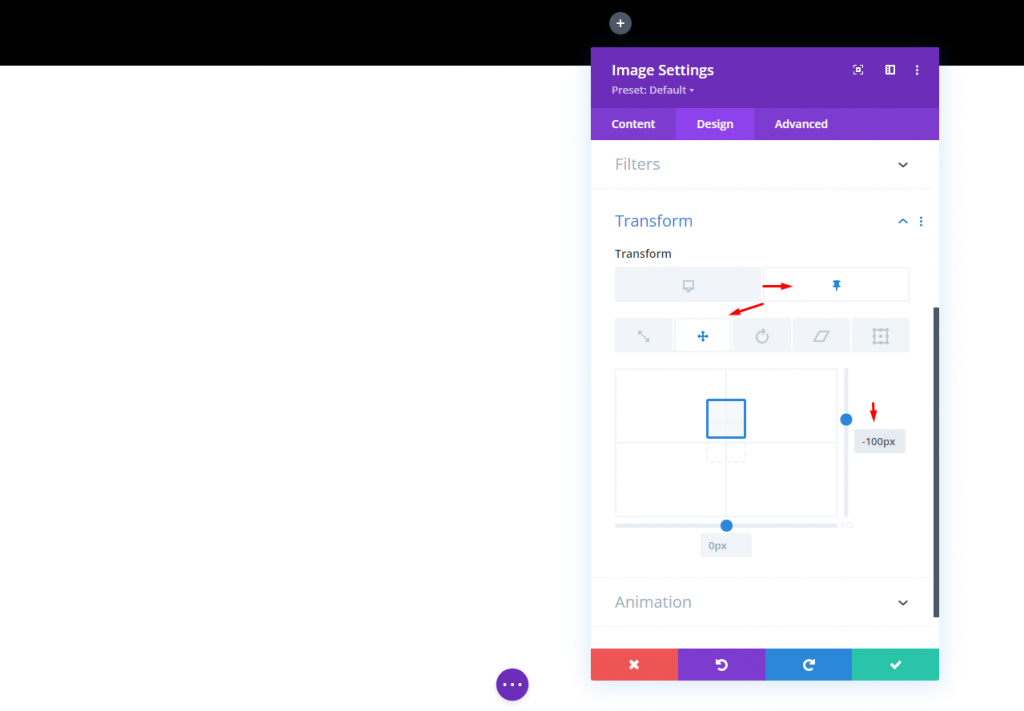
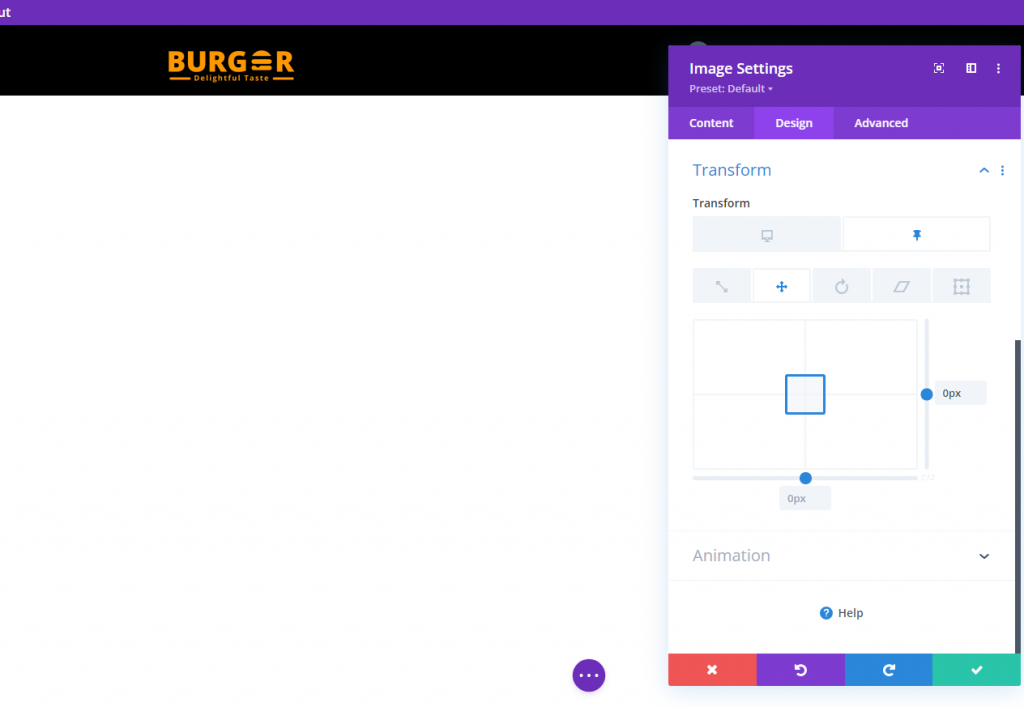
修改粘滞状态下的transform translate选项:
- 变换平移 Y 轴(粘性):-100%
这会将徽标向上移动到列之外,以在粘性状态下将其隐藏起来。

粘性状态徽标
要制作一个可以在粘性状态下工作的徽标,首先,我们需要复制我们刚刚创建的图像模块。

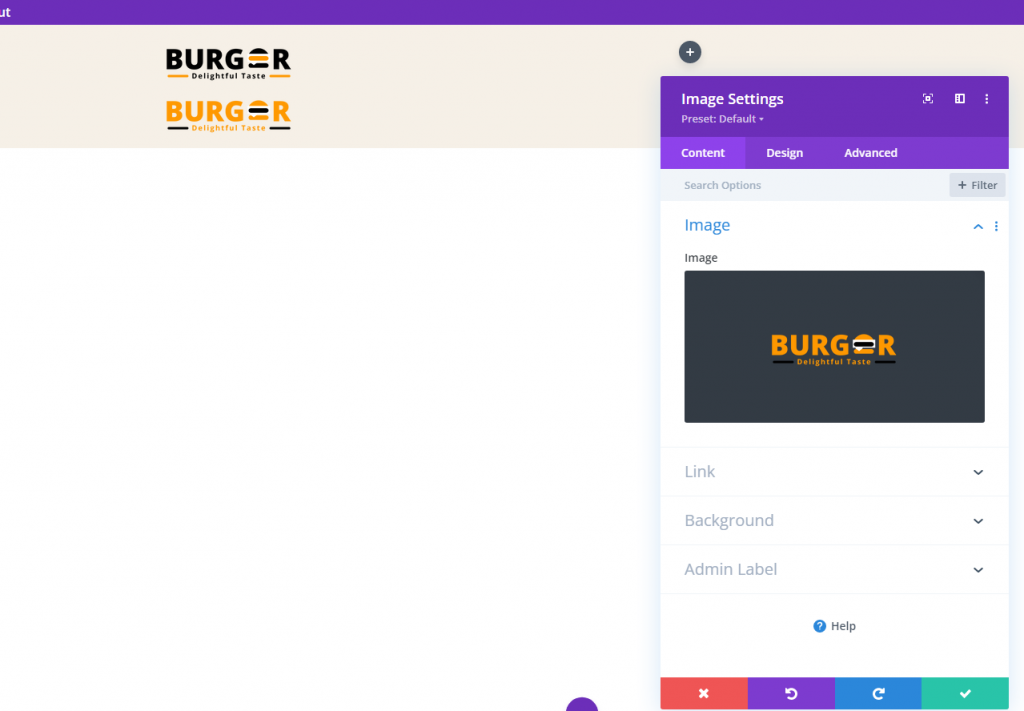
现在替换图像/徽标。 保持此图像与前一个图像大小相同。

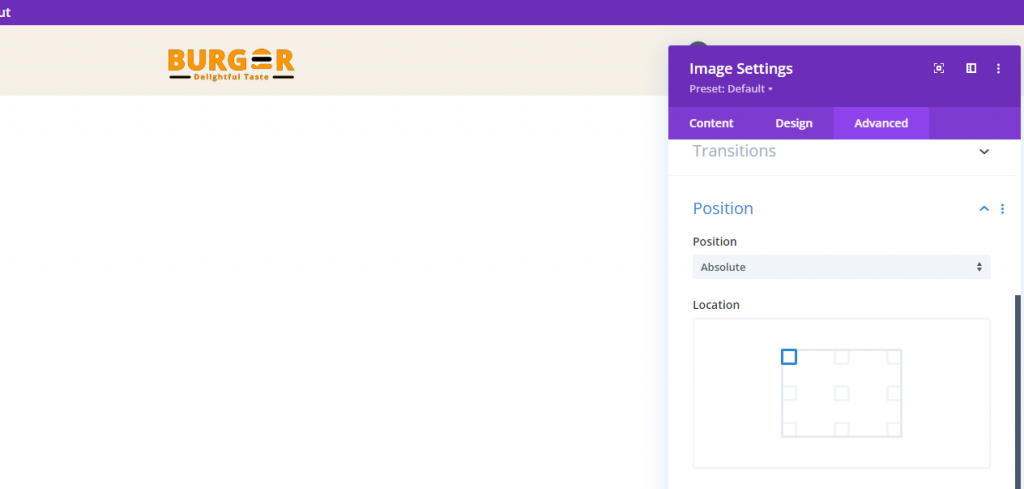
在高级选项卡中,编辑职位设置。
- 职位:绝对
徽标现在应该直接位于主徽标的顶部。

在设计选项卡下,更新转换选项如下:
- 变换平移 Y 轴(桌面):100%
- 变换平移 Y 轴(粘性):0%

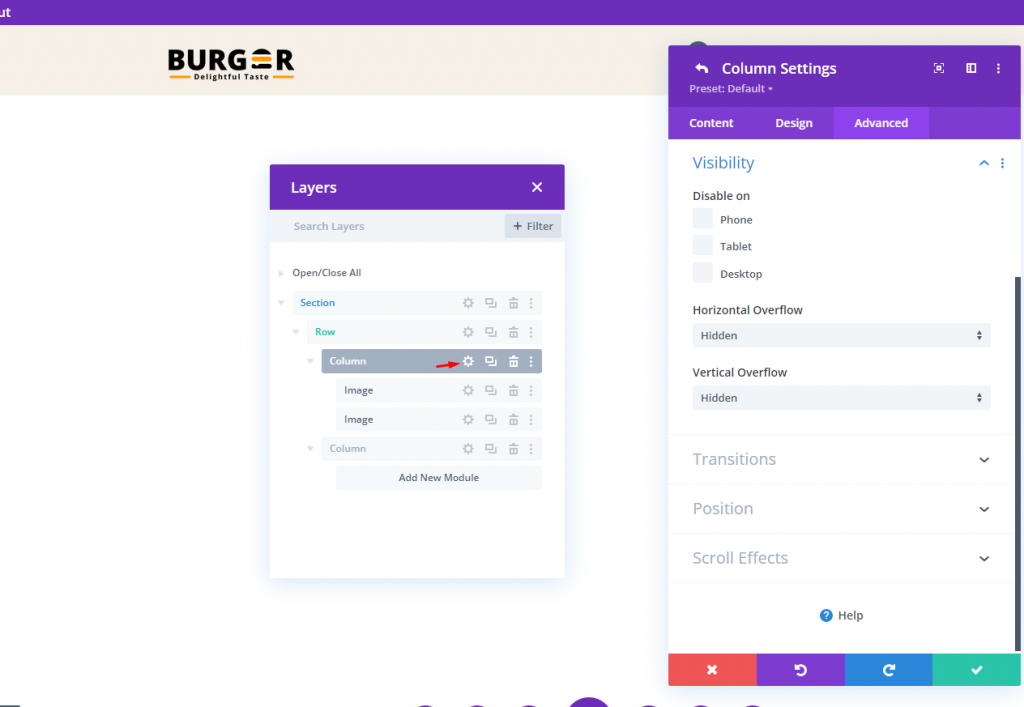
第 4 节:隐藏的列溢出
粘性状态徽标的可见性将在列之外,但要改变这一点,我们将修改溢出可见性。
- 水平溢出:隐藏
- 垂直溢出:隐藏

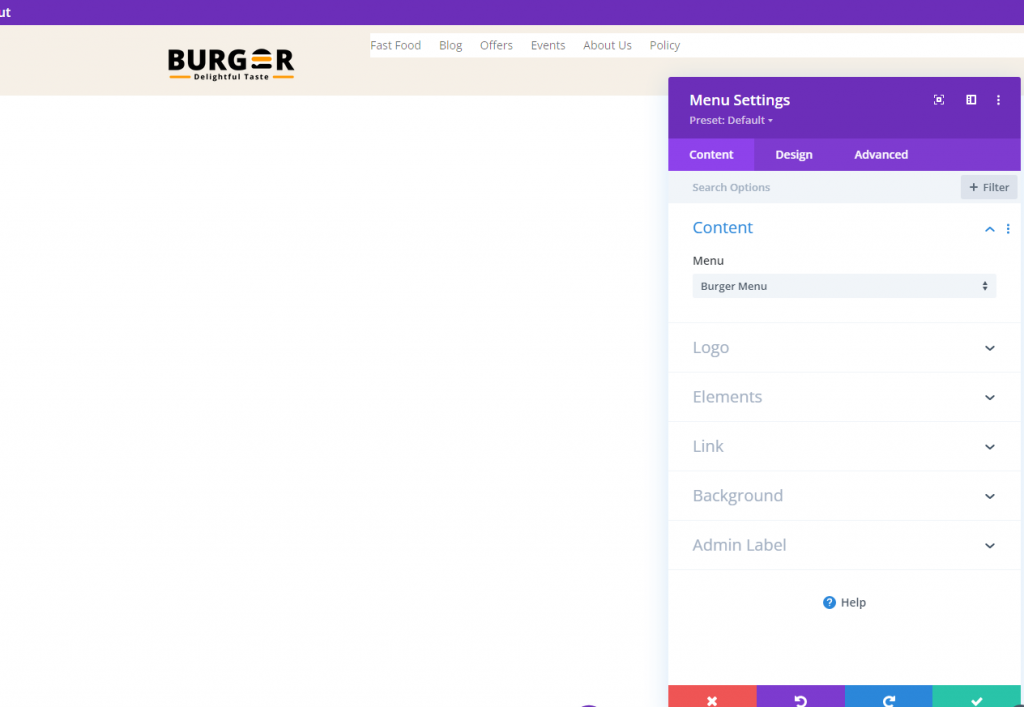
第 5 部分:菜单
这是我们教程的最后一部分。 没有菜单,标题部分毫无价值。 让我们添加一个菜单模块并将所需的菜单项放在上面。

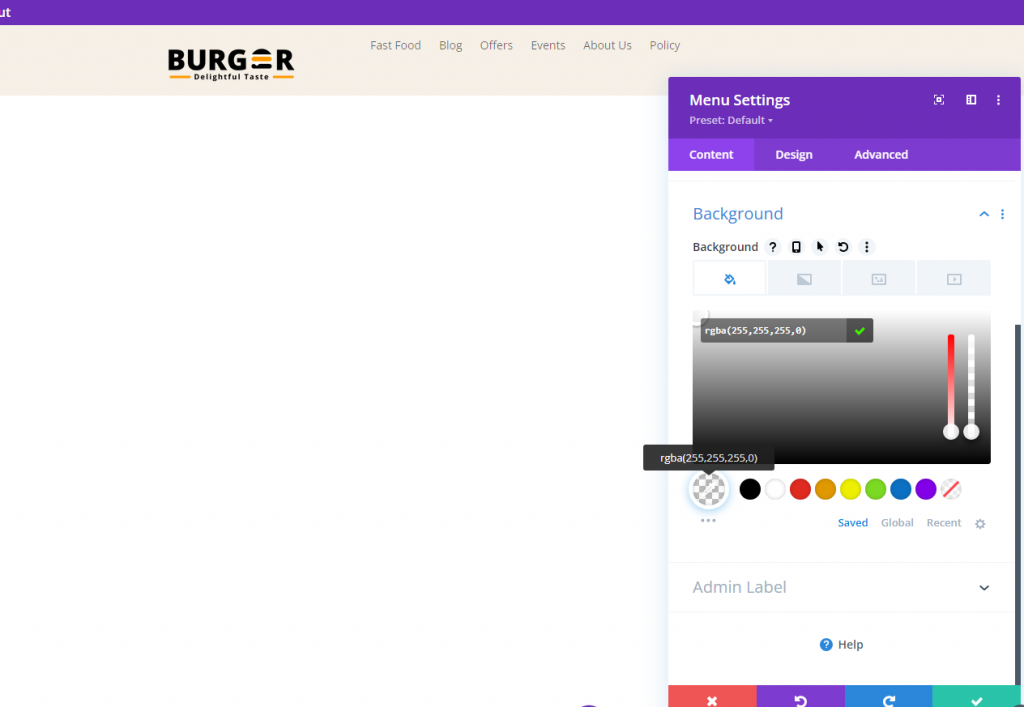
使菜单背景透明。

现在按照以下调整使菜单更具吸引力。
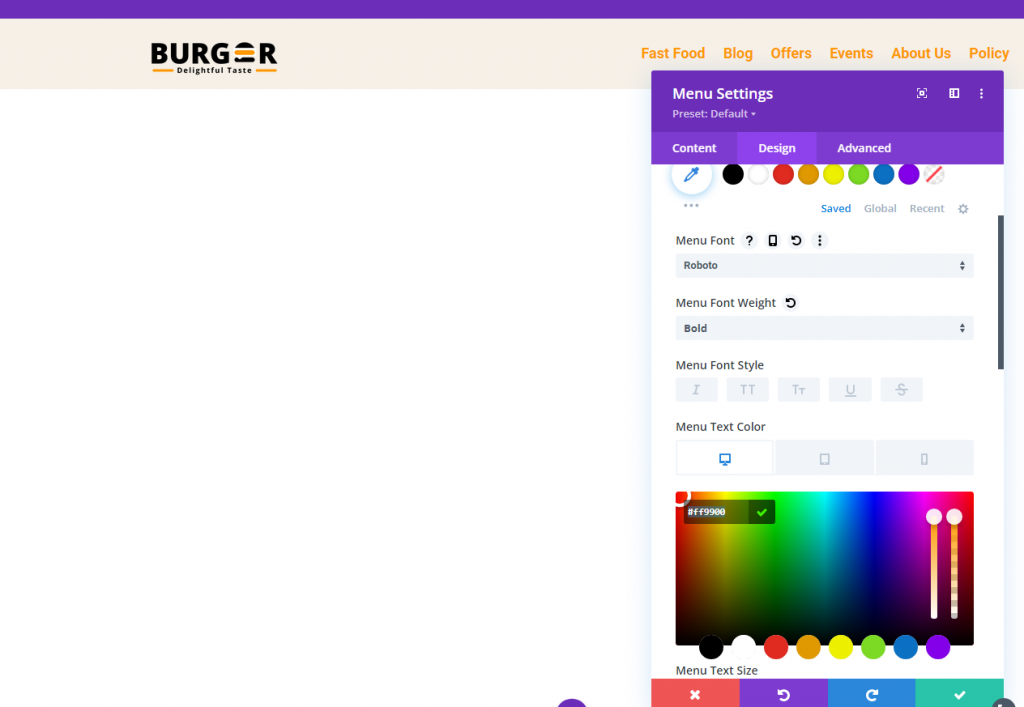
- 菜单字体:Roboto
- 菜单字体粗细:粗体
- 菜单文字颜色:#ff9900
- 菜单文字大小:18px
- 菜单行高:1.3em
- 文字对齐:右
- 下拉菜单背景颜色:#fff
- 下拉菜单行颜色:#000
- 下拉菜单文本颜色:#000(桌面)、#000(粘性)
- 移动菜单背景颜色:#fff
- 移动菜单文本颜色:#000(桌面)、#000(粘性)
- 汉堡菜单图标颜色:#000(桌面)、#fff(粘性)
- 边距(桌面):顶部 14px
- 边距(平板电脑和手机):5px 顶部
- 填充(平板电脑和手机)5px 底部
- 圆角:3px
- 边框宽度(平板电脑和手机):1px
- 边框颜色:#ddd(桌面),#333(粘性)

最终视图
这是我们设计的最终视图。
整理思路
使用Divi时,不必为粘性标题使用相同的徽标。 我们刚刚演示了使用Divi的内置功能创建动态标题是多么简单。 不需要额外的代码。 一旦您释放了Divi粘性设置的全部潜力,您可能会在徽标的进出视图方面变得相当有创意。 希望这个小技巧对您即将进行的项目很有用!




