想要使用 Elementor 页面 builder? 更改 WordPress 网站上的默认字体我们可以通过选择可爱的字体来快速改善我们网站的外观。 该字体在我们的网站中非常重要,因为它在视觉上传达了材料的重要性。 因此,您必须更加注意和关注字体选择和其他与字体相关的问题,例如字体大小、粗细、样式等。

使用Elementor 页面构建器时更改默认字体相对简单。 在这篇文章中,我们将向您展示如何以最简单的方式更改Elementor页面构建器中标题和文本小部件的默认字体。
更改 Elementor 默认字体
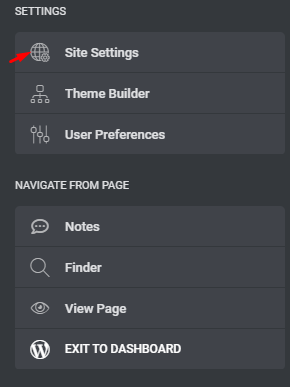
要使用 Elementor 编辑器打开或创建新页面,请单击 Elementor 管理仪表板面板中的汉堡菜单。 然后从下拉菜单中选择站点设置。

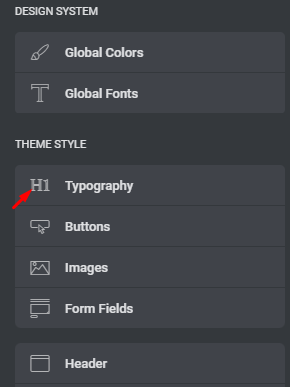
您现在可以对您的网站进行全局更改。 您在此处所做的修改将反映在您的整个网站中。 单击右侧的排版选项。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
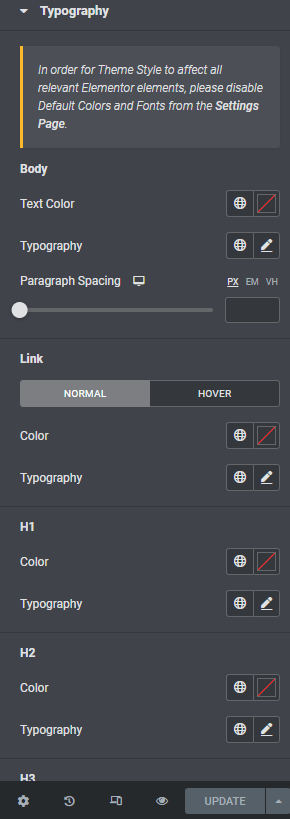
您将在此处看到所有字体设置选项。 文本颜色、间距、字体样式、字体系列、粗细、大小和其他选项可用。 您可以更改任何变量以使字体成为您网站的理想字体。

所有这些选项都将适用于 Elementor 的文本小部件。 完成后,单击更新按钮保存更改。 返回 Elementor 编辑器,所有文本小部件的选择都将可用。
更改标题小部件的 Elementor 默认字体
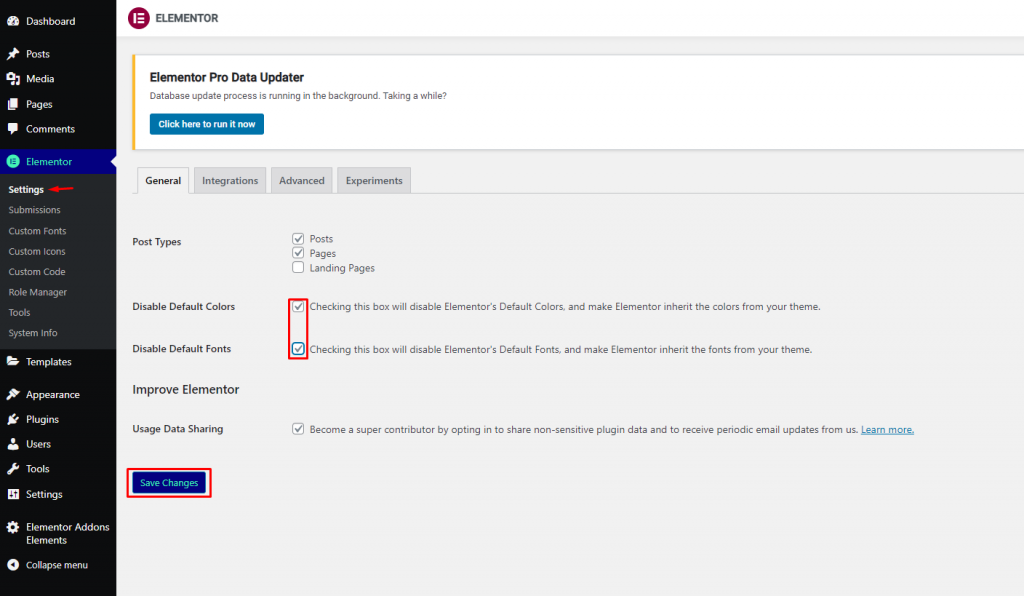
您必须转到 Elementor 设置页面才能更改 Elementor 标题小部件的默认字体。 转到 WordPress 管理仪表板中的 Elementor > 设置选项卡,然后取消选中禁用默认颜色和禁用默认字体选项。 这些选项默认启用; 您必须禁用它们才能使您所做的更改生效。

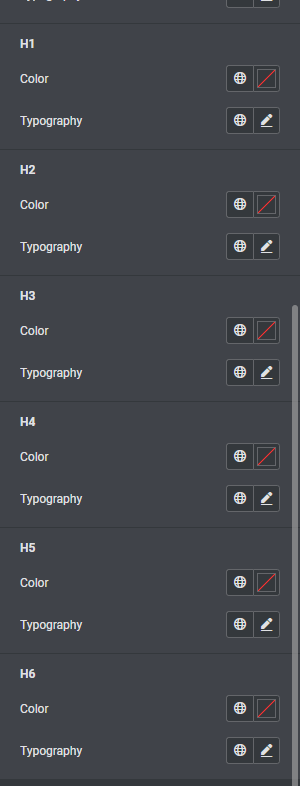
现在,在 Elementor 编辑器中打开一个新页面,然后从汉堡菜单中选择 Site Settings > Typography。 向下滚动以找到字体标题选项。 可以在此处更改六个标题设置 - H1、H2、H3、H4、H5 和 H6。

完成后,按更新按钮保存更改。
包起来
本教程将引导您更改Elementor的标题和文本编辑器小部件中的默认字体。 尝试所有自定义选项,并享受为您的客人创建更具吸引力的网站的创意过程,因为字体是您和在线访问者之间的沟通媒介之一。 查看其他elementor 教程以获得更多帮助。




