您是否厌倦了 WordPress WooCommerce 插件附带的相同旧的、平凡的默认文本?您是否希望为您的在线商店添加个人风格并使其真正独一无二?嗯,你并不孤单。许多在线商店店主迫切希望摆脱标准的“一刀切”方法,定制商店的外观和信息。

在这篇博文中,我们将深入探讨 WordPress WooCommerce 定制的世界,从最常更改的默认文本之一开始——“On Stock”。
我们将向您展示如何轻松地改变在线商店的语言和风格,以更好地反映您的品牌形象。告别通用消息,迎接个性化的购物体验,让您的客户成为回头客。
将“库存”文本更改为自定义文本
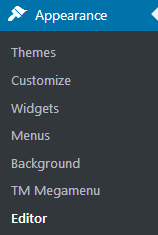
要开始自定义 WooCommerce 商店的“缺货”文本,第一步涉及使用您的登录凭据访问您的 WordPress 仪表板。登录后,导航至左侧菜单上的“外观”选项卡,然后选择“编辑器”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
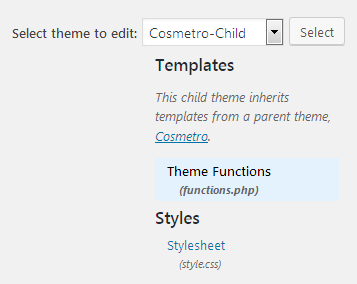
进入编辑器后,在主题文件列表中查找“functions.php”文件。它通常位于右列。单击以打开此文件。

打开“functions.php”文件,向下滚动到最后。在这里,您需要插入以下代码行,以对“缺货”文本进行所需的更改。
add_filter( 'woocommerce_get_availability', 'wcs_custom_get_availability', 1, 2);
function wcs_custom_get_availability( $availability, $_product ) {
// Change In Stock Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Available!', 'woocommerce');
}
// Change Out of Stock Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Sold Out', 'woocommerce');
}
return $availability;
}添加必要的代码行后,不要忘记保存更改。此步骤对于确保您的自定义文本将显示在整个 WooCommerce 商店中至关重要。
就像这样,您已经成功地将默认的“On Stock”文本替换为您自己的自定义消息,为您的在线商店提供了独特且个性化的风格,使其与众不同。
包起来
总之,在 WordPress WooCommerce 商店中自定义默认文本是一种简单而强大的方法,可以将您的品牌个性和独特性融入在线购物体验的各个方面。无论是替换“On Stock”文本还是个性化其他元素(例如产品描述或结帐消息),控制商店的语言都可以显着改变客户对您的业务的看法和参与方式。




