光标作为计算机屏幕上的可移动指示器,指示工作的位置。 您可以使用鼠标或触摸板移动光标。 当我们指向一个可点击的对象时,光标会自动形成一个箭头和一个食指。 幸运的是,您可以使用Elementor快速将 WordPress 网站上的默认光标更改为您想要的任何形式。

更改 Elementor 上的默认光标
在继续之前,我们想确保您拥有Elementor Pro ,因为您需要自定义 CSS 功能,该功能只能在 Elementor Pro 中访问。 那么,让我们开始吧!
上传光标
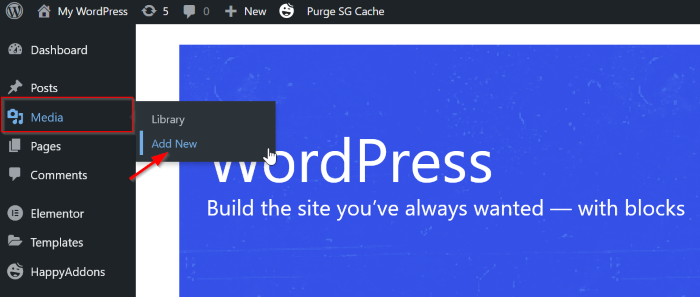
首先,将您的首选光标以 PNG 或 SVG 格式保存到您的媒体库。 转到媒体 -> 在您的 WordPress 仪表板上添加新内容。 确保最大尺寸的重量和高度为 100 像素。 在此示例中,使用了尺寸为 32 x 32 像素的 PNG 文件。

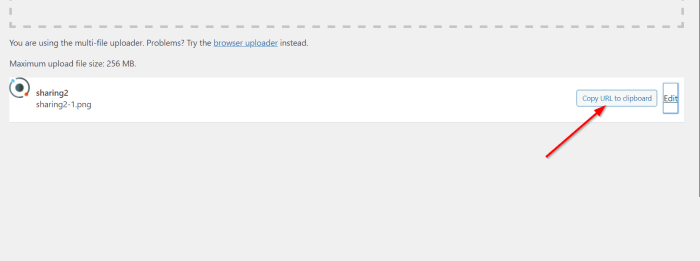
上传完文件后,请记住通过单击将 URL 复制到剪贴板按钮来复制链接。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
更改单个页面上的光标
这种方法只会影响和继承您正在编辑的页面。
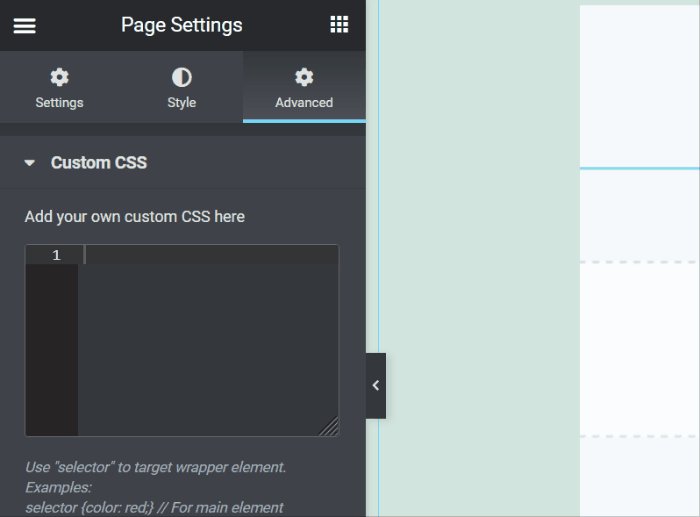
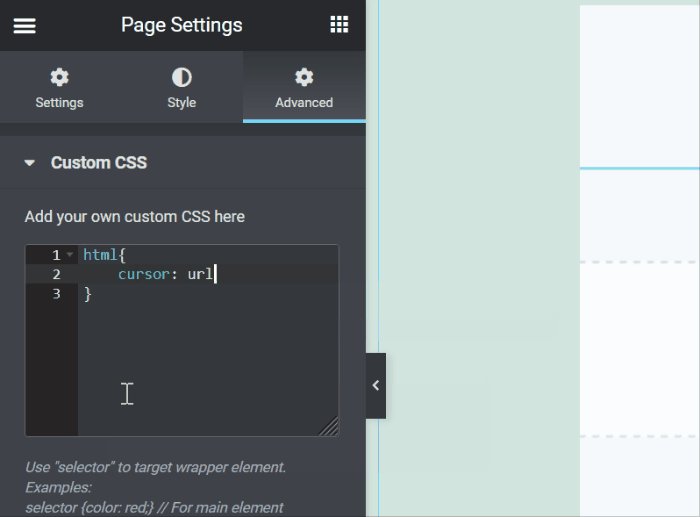
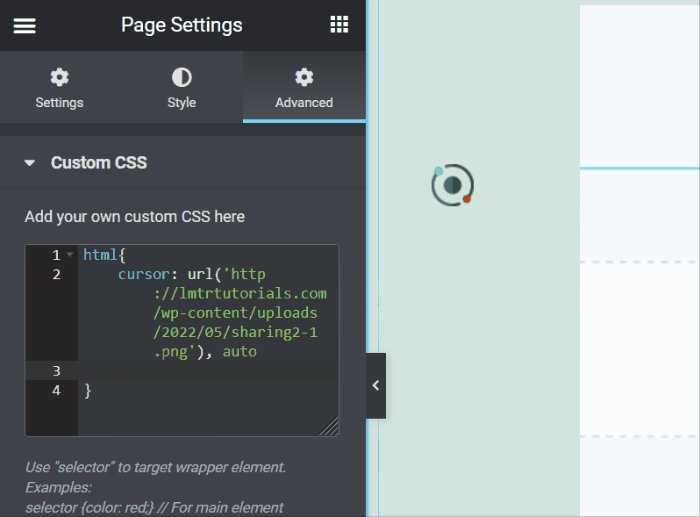
转到您的 Elementor 编辑器,然后构建一个新页面或打开一个现有页面。 单击“页面设置”按钮后转到“高级”选项卡。 接下来,选择自定义 CSS; 在自定义 CSS 部分中,输入以下 CSS:
html{
cursor: url('paste your link here', auto
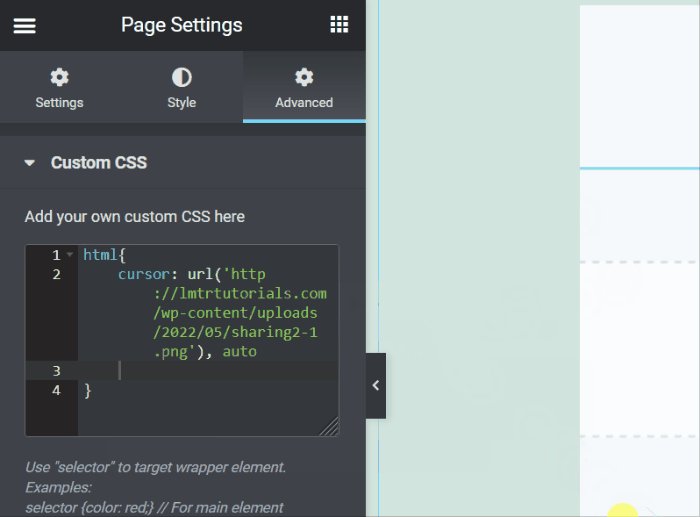
您的光标现在已更改。 随意尝试多个光标,以发现最适合您网站的光标(形状、大小等)。
更改整个站点上的默认光标
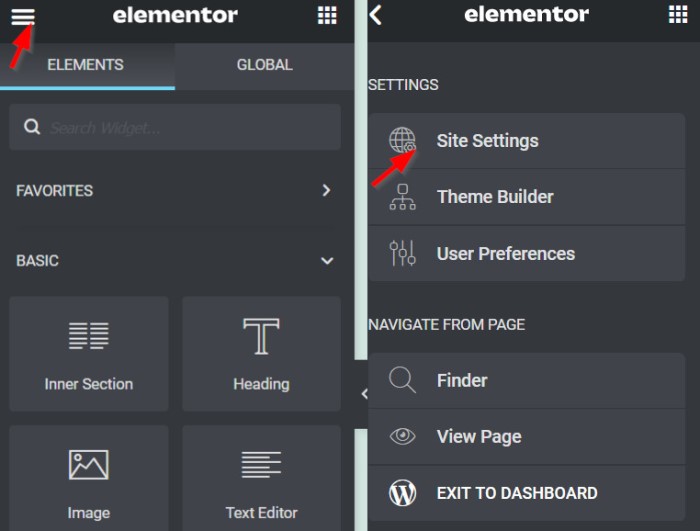
接下来,我们将调整站点的默认光标。 转到您的 Elementor 编辑器,然后构建一个新页面或打开一个现有页面。 单击 Elementor 设置屏幕上的汉堡菜单,然后单击站点设置菜单。

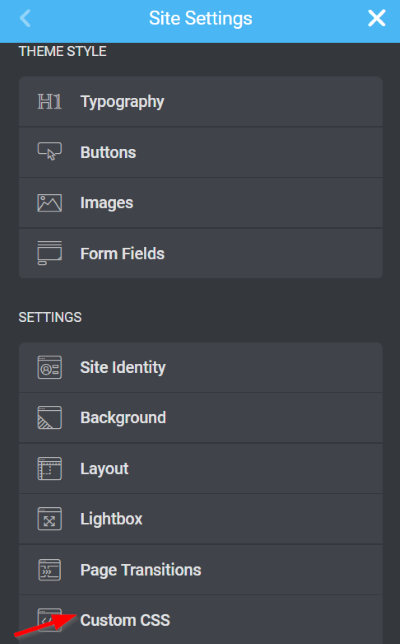
当您单击站点设置菜单时,标题变为蓝色。 它表明您正在整个网络上进行全局编辑,而不仅仅是在单个页面上。 滚动到底部并单击自定义 CSS 按钮。

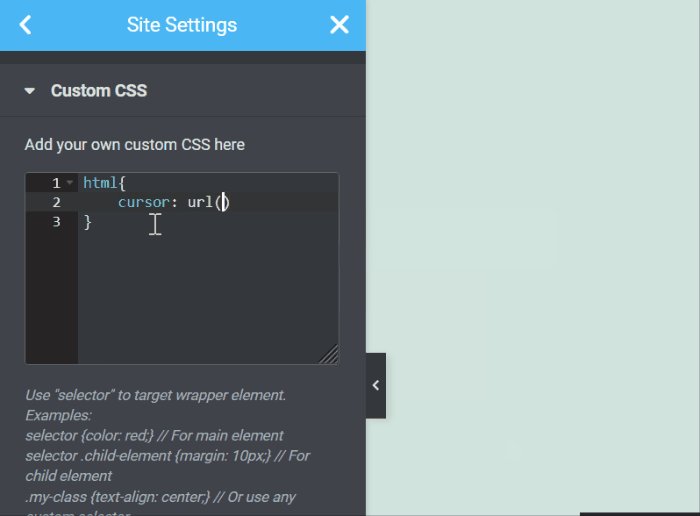
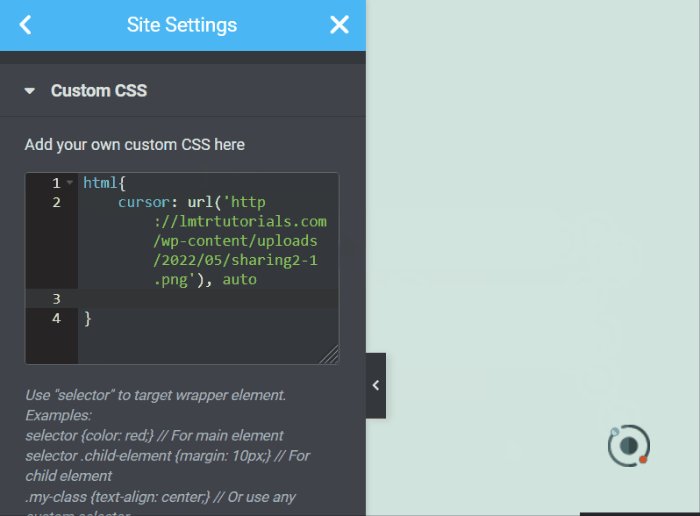
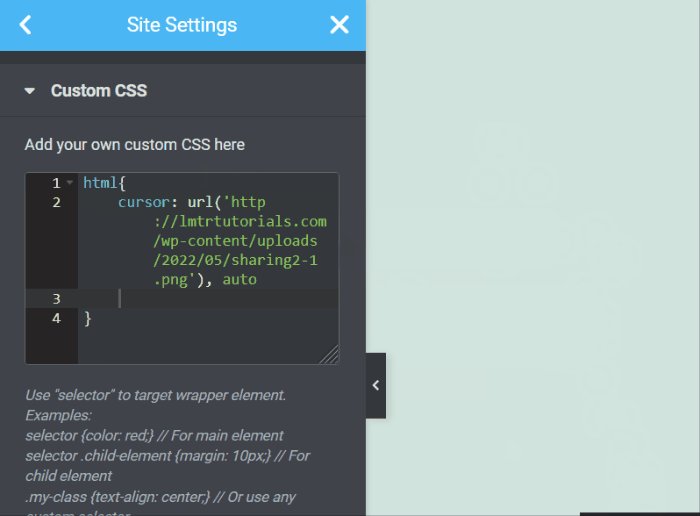
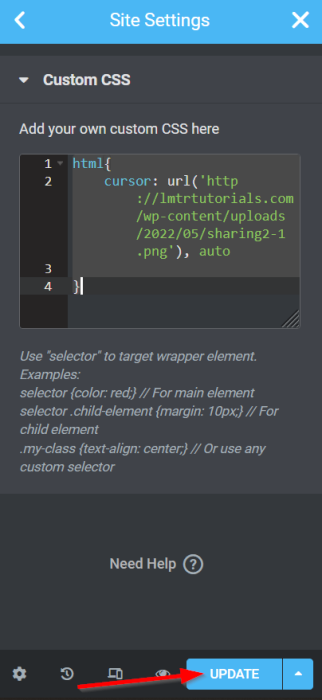
编写下面的 CSS 代码(类似于第一种方法):
html{
cursor: url('paste your image URL here', auto
现在光标已经改变了,don’t忘记点击UPDATE按钮来保存进度,并且改变会被整个站点继承。

所以,这是最终的设计。

包起来
本教程演示了如何使用Elementor来简单地更改 WordPress 网站上的默认光标。 您可以根据自己的喜好自定义光标。 但是,我们想提醒您,该功能不受您选择的光标的影响。 希望本教程对您有用,如果有用,请与您的朋友分享。 也可以查看我们的其他elementor 课程。




