在网页设计领域,色彩意义重大。借助Elementor ,您可以让您的文字脱颖而出,以鲜艳的色调或微妙的色调吸引访客。掌握改变文本颜色的艺术将为您带来无限的品牌和设计可能性。

无论您是想要醒目、引人注目的标题还是和谐、有凝聚力的风格,本指南都将帮助您充分发挥 Elementor 文本编辑功能的潜力。
准备提升您网站的视觉冲击力并给您的观众留下持久的印象。
为什么你的文本没有改变颜色?
有时,当你处理文本时,它会顽固地拒绝改变颜色。令人沮丧,对吧?
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始最常见的原因之一是您从外部来源(如另一个网站或 Word 文档)复制和粘贴内容。来自来源的狡猾小文本样式可能会随附其中并造成混乱。
同样,有时 Elementor 的默认配色方案可能会与更改相冲突。此外,有时高级定制器可能会出现问题。
下面我们将讨论解决方案,以便您可以轻松更改小部件上的文本颜色。
先决条件
您知道让您的网站脱颖而出有多么重要吗?
嗯,一个万无一失的方法就是控制文本的颜色。使用 Elementor,您可以轻松获得强大的工具,但在我们深入研究更改文本颜色的细节之前,您需要解决一些问题。
首先,您需要一个安装并激活 Elementor 的活跃 WordPress 网站。还没有吗?别担心!只需转到您的 WordPress 仪表板,导航到插件部分,然后搜索Elementor 。安装并激活它,您就可以开始了。
接下来,您需要熟悉 Elementor 的界面和基本的文本编辑功能。花点时间四处浏览、拖放小部件以及处理文本。您对编辑器越熟悉,您的颜色更改体验就越顺畅。
访问 Elementor 编辑器
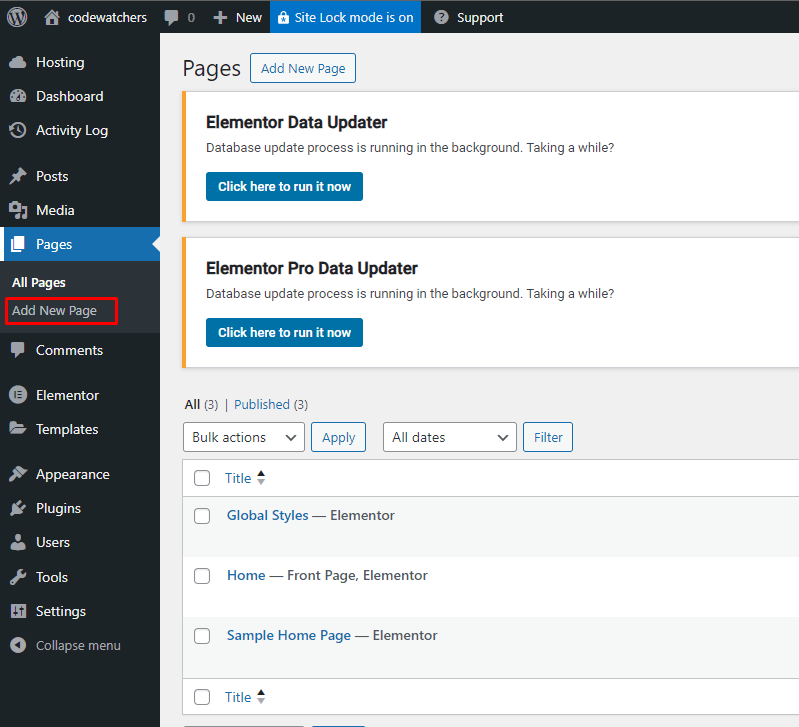
打开要编辑的现有页面或帖子,或者通过导航至 WordPress 信息中心中的页面 > 添加新页面或帖子 > 添加新页面来创建新页面或帖子。

进入编辑器后,单击“使用 Elementor 编辑”按钮切换到 Elementor 编辑器。
添加文本小部件
在 Elementor 编辑器中,您会在右侧看到页面或帖子的实时预览,在左侧看到小部件面板。
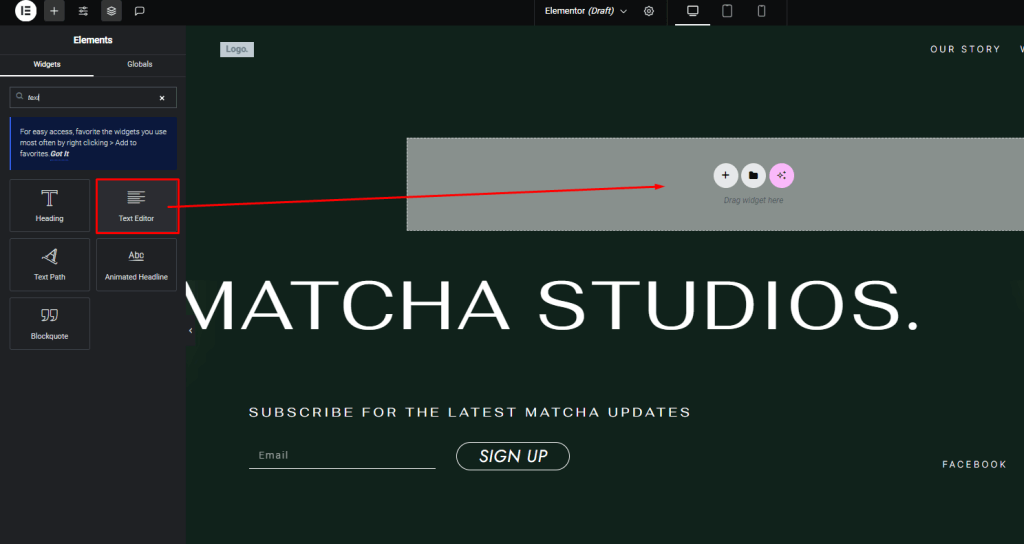
在面板中找到“文本编辑器”小部件,并将其拖到要添加文本的画布上。

画布上会出现一个新的“文本编辑器”块。您可以直接在此块中输入所需的文本,也可以从其他来源粘贴文本。
更改 Elementor 小部件文本颜色
源文本样式
以下是针对此问题的一些友好的故障排除步骤:
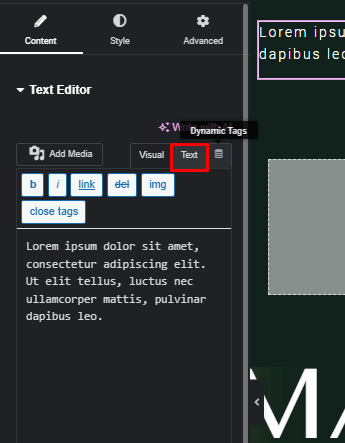
幕后花絮:单击文本编辑器中的“文本”选项卡。如果您发现任何 HTML 样式(如<span> </span> ),则很可能是罪魁祸首。删除这些鬼鬼祟祟的标签。
选择性粘贴:在 Windows 上,右键单击并选择“选择性粘贴”。如果您使用的是 Mac,请选择“粘贴并匹配样式”。这些选项可帮助您粘贴时不会带来任何不必要的格式负担。
直接粘贴:如有疑问,请将文本直接粘贴到文本编辑器的“文本”选项卡中。无需绕弯,无需麻烦。

Elementor 默认方案变更
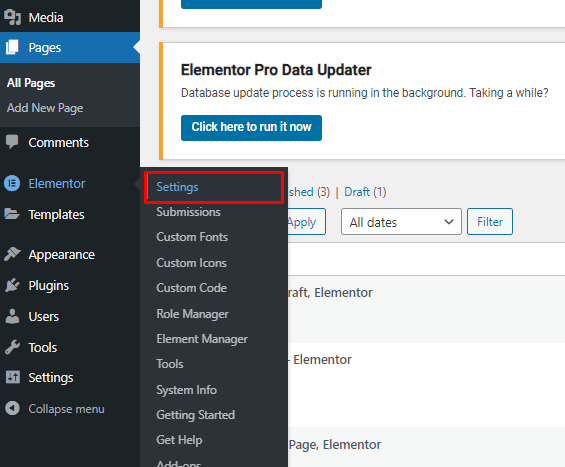
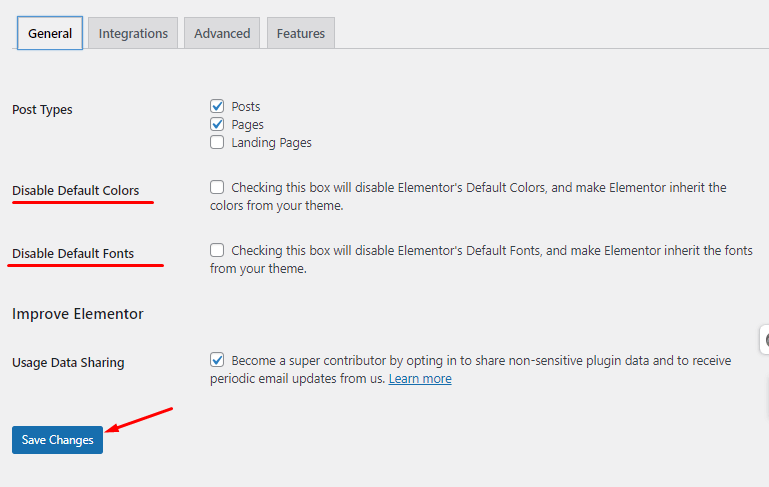
留意 Elementor > 设置下的几个复选框。

它们就像控制默认颜色和字体的小开关。您需要执行以下操作:
在常规选项卡下,您将看到“禁用默认颜色”和“禁用默认字体”。选中它们,然后保存更改。

包起来
掌握在Elementor中改变文本颜色的艺术可以彻底改变您网站的视觉吸引力。
通过在文字中加入鲜艳的色彩或微妙的色调,您可以提升品牌形象并给访客留下深刻印象。请记住,颜色是一种强大的工具,可以唤起情感、传达信息并引导用户体验。




