如果您是 WordPress 的初学者并且需要一些入门帮助,那么本指南适合您。 您可以使用Elementor背景选项快速轻松地更改网站的外观和感觉。 老实说,Elementor 的调整是最具适应性和最容易实现的。 如果您对 Elementor 仍有疑问,您可以随时参考此“操作方法”。

在本教程中了解如何使用 Elementor 的拖放页面构建器修改部分的背景。
在 Elementor 中更改部分背景
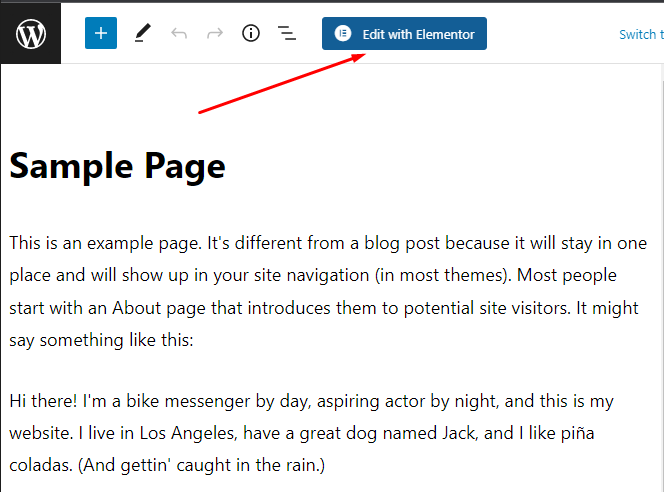
首先转到Elementor 页面构建器。 打开 WordPress 仪表板左侧的页面 > 所有页面选项。 通过在浏览器中打开它来编辑使用 Elementor 构建的页面。 打开页面并选择使用 elementor 编辑。

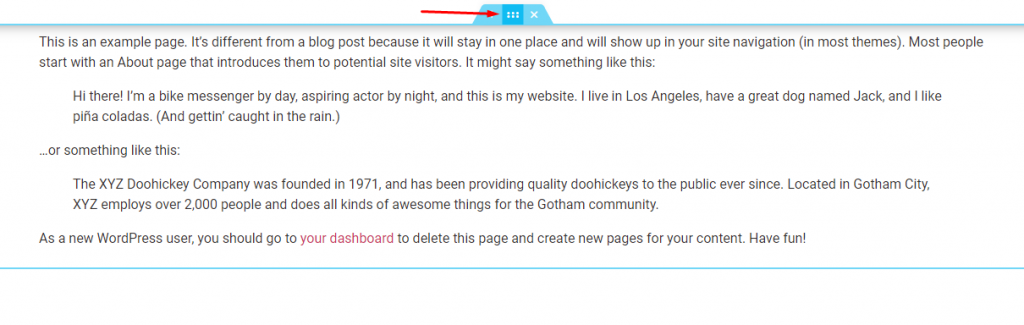
您可以通过将鼠标悬停在其上来启动部分背景的更改。 它将被一个带有细蓝色边框的蓝色框架包围。 部分选项(图标)也将显示在框架的顶部。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
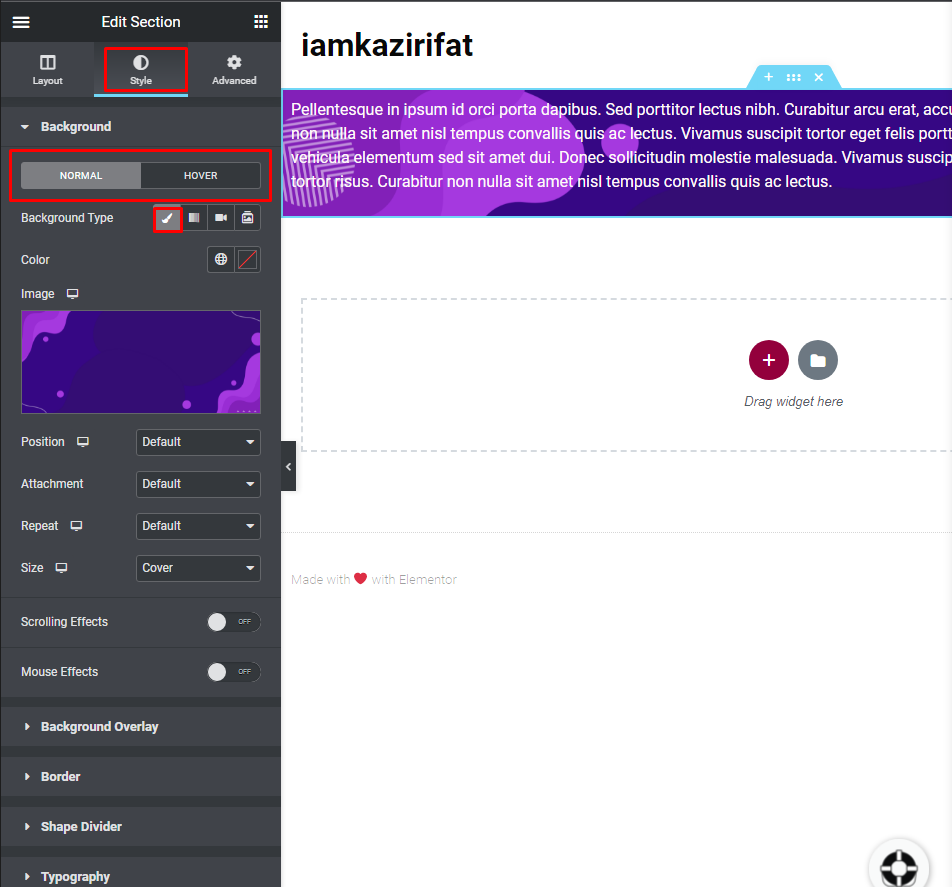
现在单击编辑图标,编辑打开将出现在左侧。 然后转到样式选项卡。

找到背景部分。 您可以在此处自定义该部分的背景图像。 当有人将鼠标悬停在该部分上时,您可以通过将模式从正常模式更改为悬停模式来更改该部分的背景颜色。 两者都可以自定义,或者两者可以具有相同的背景。 最适合您的完全取决于您。
这里有两种类型的背景选择可用。
一个是经典的 - 代表经典的颜色和图像背景。 您可以选择颜色并将它们应用于该部分的背景。 此外,您可以设置图像位置、附件和其他必要的设置。
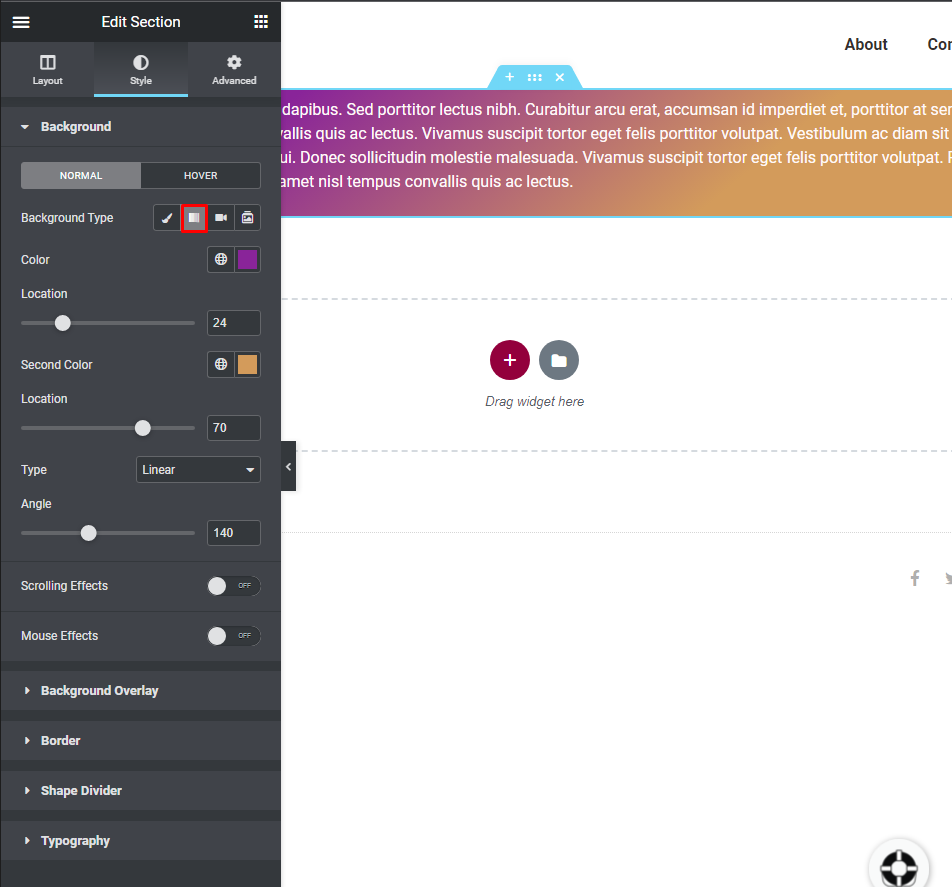
另一种风格是渐变 - 将渐变应用到部分的背景。 在本节中,您可以选择任意两种颜色作为渐变,选择所需区域,并设置合适的渐变类型和角度,以获得您想要的效果。

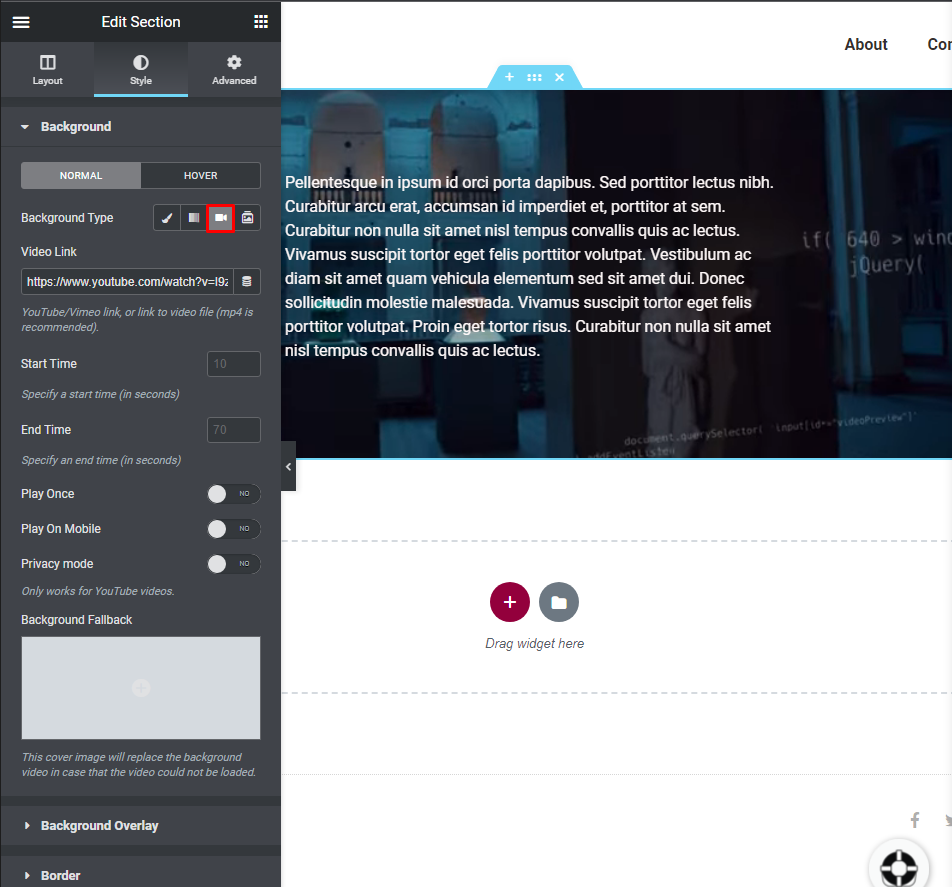
视频可用作此处部分的背景。 背景后备图像(从媒体库中选择)也可用于替换移动和平板设备上的视频。

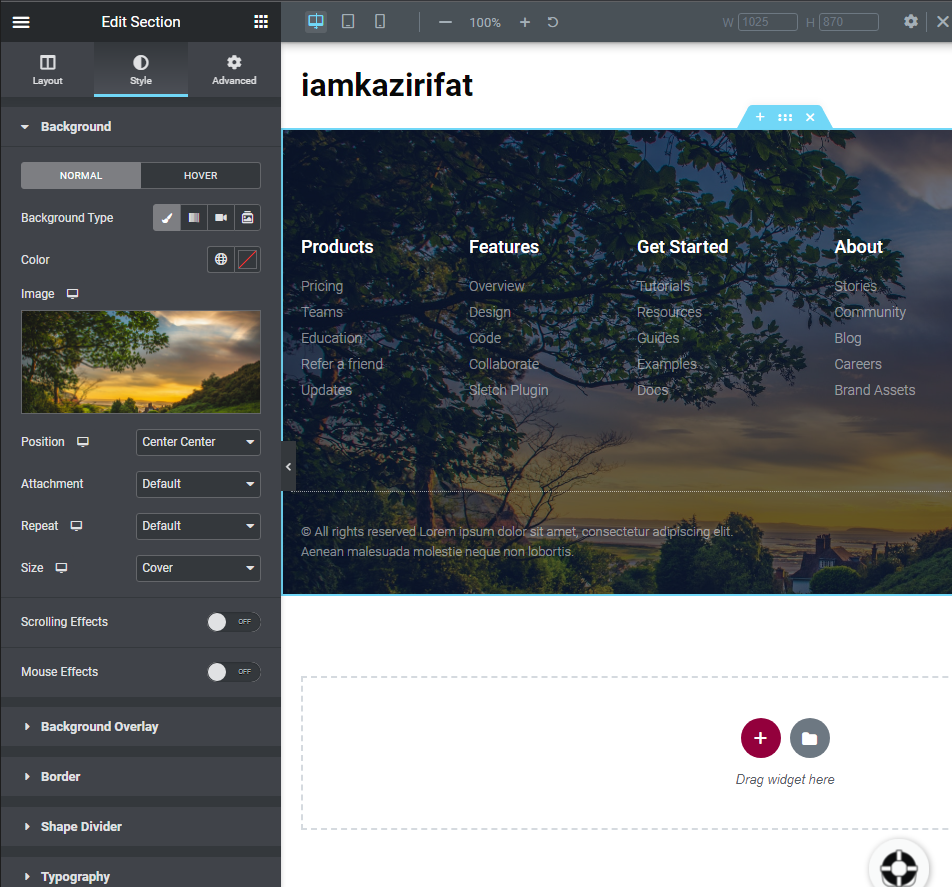
Elementor 为我们提供了为不同屏幕尺寸创建不同背景的新机会。 这意味着您可以在特定部分为不同设备显示不同的图像。
此背景适用于桌面版本。

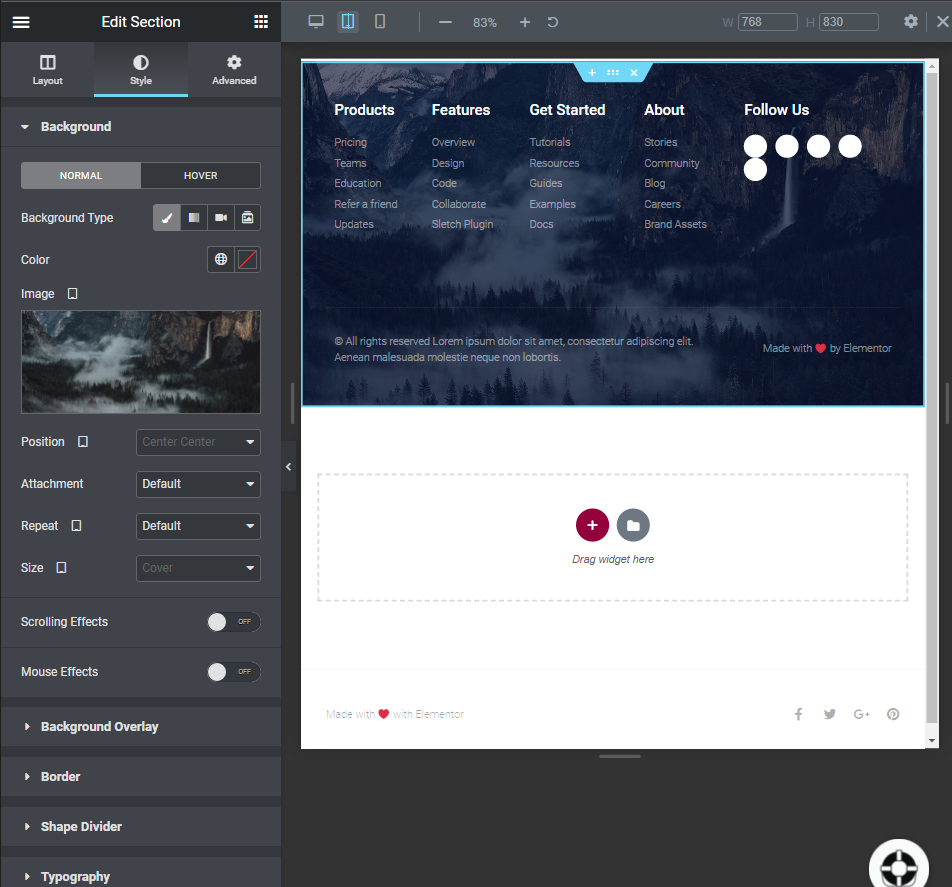
现在可以在平板电脑版本中更改图像。

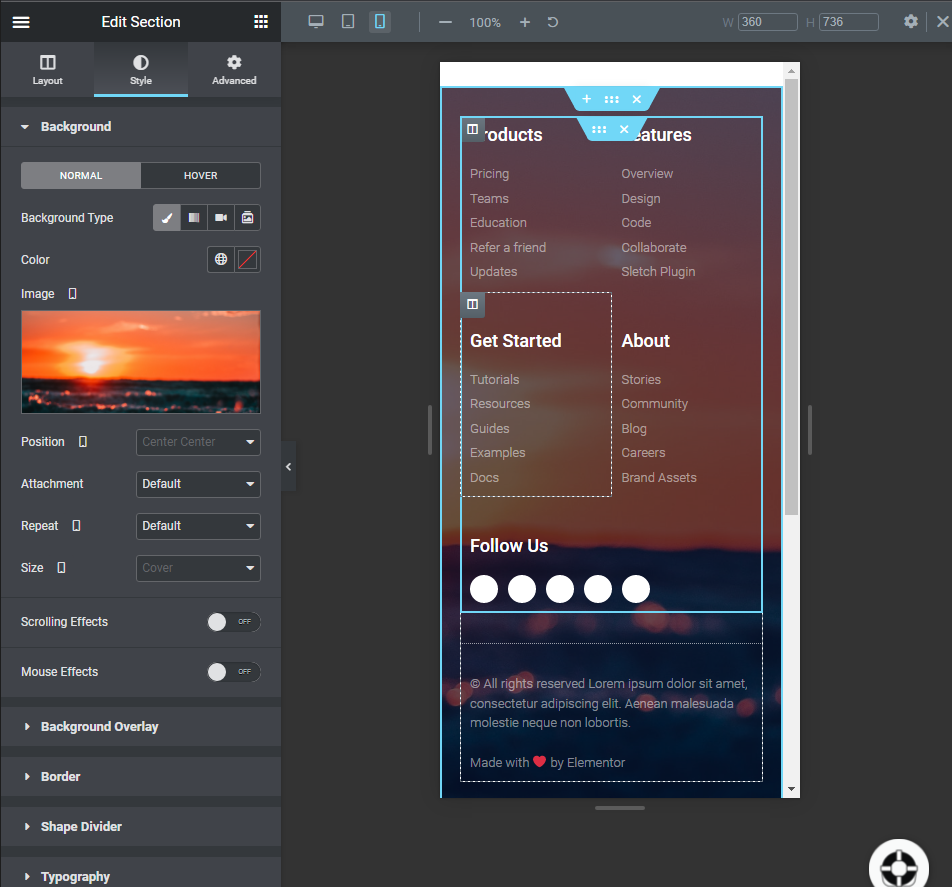
最后,您可以为移动版本添加另一个背景图像。

背景叠加
叠加层是一种设置在生动的背景上并使前面的内容弹出的东西。 我们最后的图像有叠加层。 现在我们将展示如何使用 elementor 背景覆盖选项。
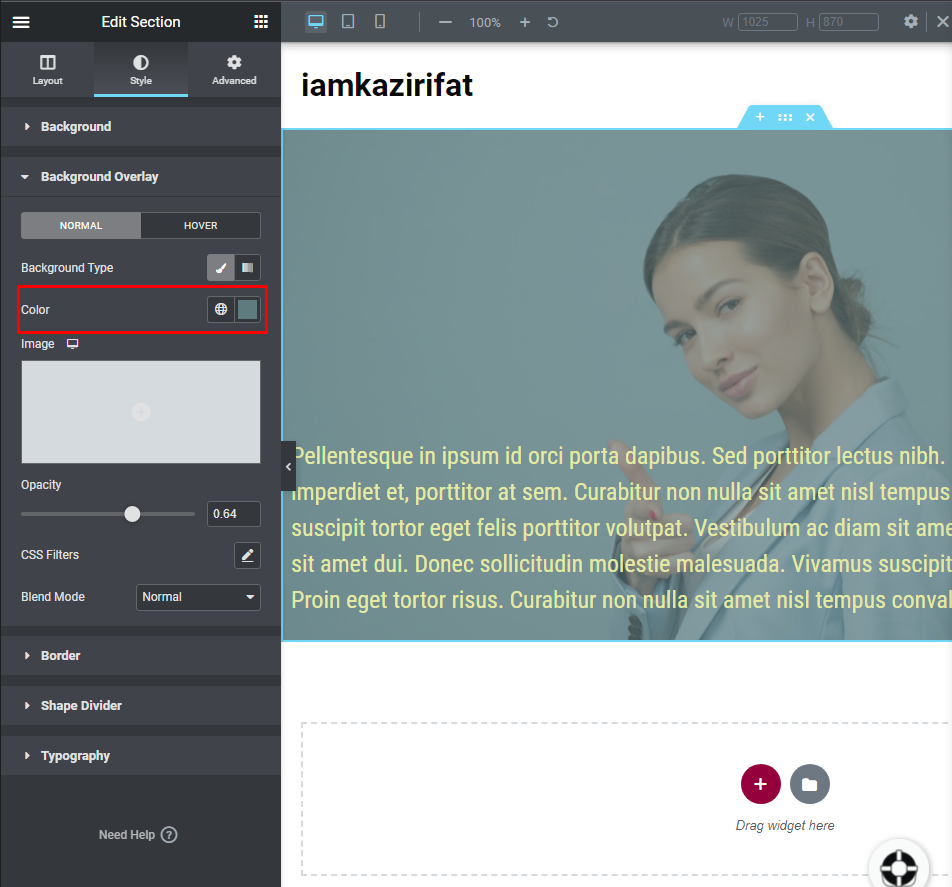
背景覆盖设置将在背景块下找到。可用于使文本在充满活力的背景下突出。 可以在此处为正常模式和悬停模式设置叠加层。 通过在它们之间切换来利用两者。 如果您想使用特定类型的背景,您可以在背景类型字段中执行此操作。 经典或渐变背景也是可接受的选择。 让我们看看两种方式。
以正常方式,您可以添加另一个图像或只是在其上添加一个始终保持不变的简单颜色。 这是颜色叠加的示例。

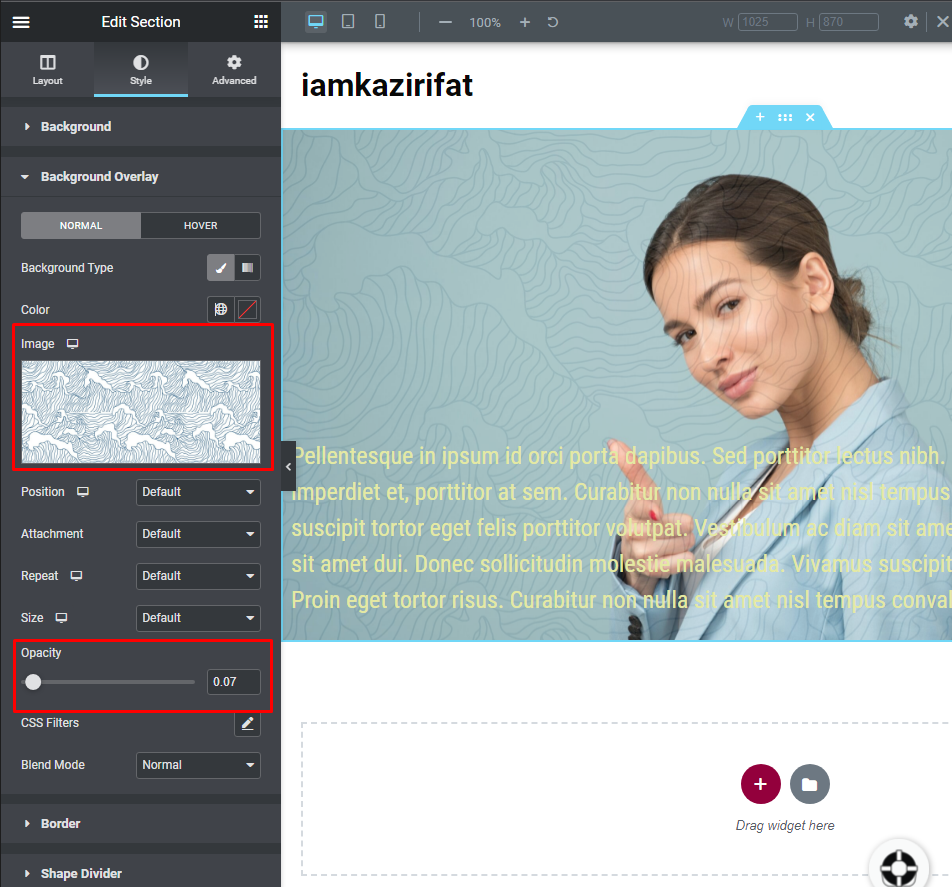
这是带有图像的叠加层的示例。

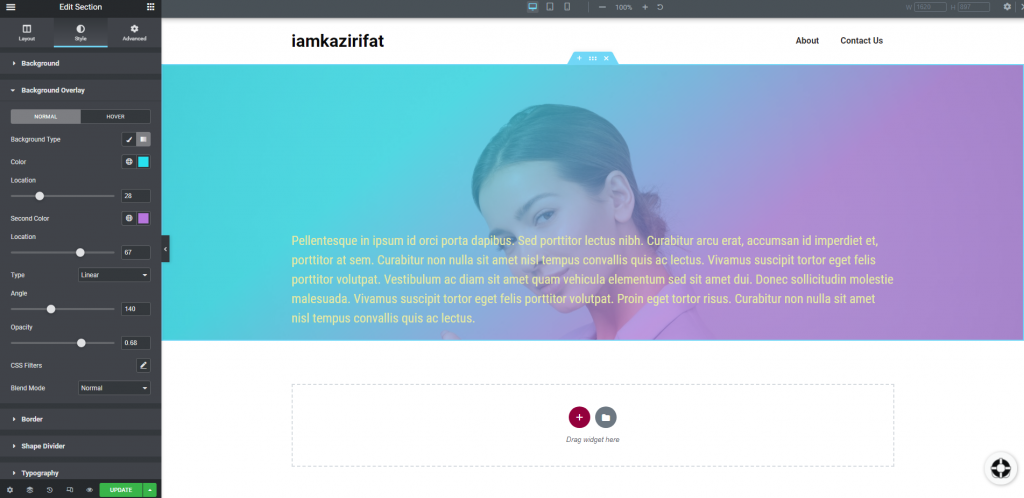
此外,您可以添加渐变图像叠加。

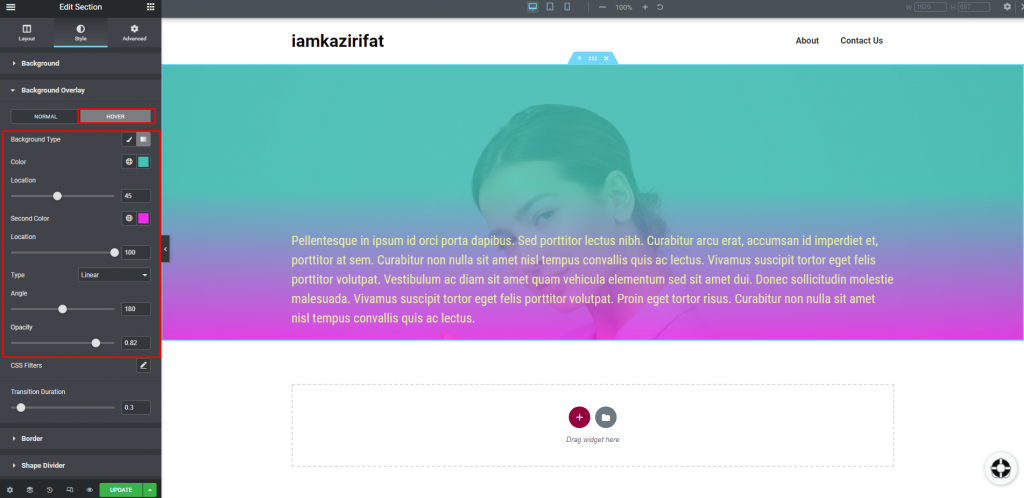
悬停覆盖设置位于正常设置旁边。 您可以在悬停时添加渐变和正常颜色。 这是一个例子。

这就是改变 elementor 中任何部分的背景。
结束的想法
这样,您可以在Elementor中制作动态部分背景并让您的访问者惊叹不已。 希望本教程可以在即将到来的项目日为您提供帮助。 如果您想进一步了解,请在评论中告诉我们。




