您网站的徽标和网站图标是两个最重要的品牌标识符 - 它们使访问者能够识别您的网站并在以后记住它。徽标是代表您品牌的主要图像,而图标是出现在页面标题旁边和浏览器选项卡中的小图标。随着时间的推移,您可能希望更新这些视觉元素,作为品牌重塑工作的一部分,或者只是为了焕然一新的外观。
在本初学者指南中,我们将逐步介绍在 WordPress 中更改徽标和网站图标的步骤。我们将具体介绍如何使用流行的页面构建器Elementor更新徽标,以及如何通过 WordPress 定制器上传新的网站图标文件。只需单击几下,您就可以更换这些品牌图像并在整个网站上建立一致的标识。
更改标准 WordPress 主题上的徽标
标准 WordPress 主题是预制主题,可以免费使用或从 WordPress 主题目录购买。这些主题旨在易于使用和自定义,并且具有各种功能和选项。
标准 WordPress 主题是快速轻松地建立和运行具有专业外观的网站的好方法。如果您不确定哪个主题适合您,有许多资源可以帮助您选择,包括 WordPress 主题目录和 WordPress 专家的博客文章。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要更改大多数标准 WordPress 主题的标题徽标,请按照以下步骤操作:
- 登录到您的 WordPress 仪表板。
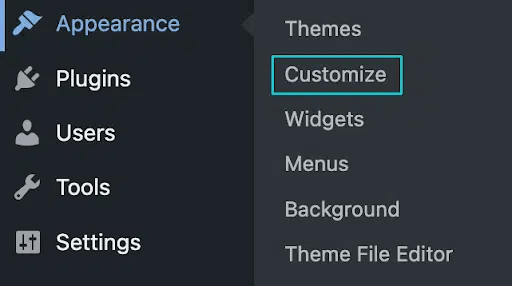
- 单击“外观”>“自定义”。

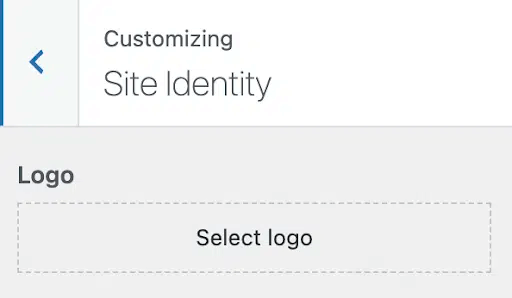
- 在“站点标识”部分中,单击“选择徽标”或“更改徽标”。

- 将您的徽标文件上传到具有透明背景的媒体库。您还可以从库中选择预先存在的徽标文件。
- 如果出现提示,请裁剪图像以适合标题。如果您希望保留图像的完整性,您也可以选择跳过裁剪。
- 单击保存并发布以查看您的新徽标。
更改自定义 WordPress 主题上的徽标
如果您正在使用定制的 WordPress 主题,那么首先备份您的网站并在本地开发环境中测试您的更改,然后再将其部署到您的实时站点,这一点尤其重要。
要更改自定义 WordPress 主题的徽标,请按照以下步骤操作:
- 将具有透明背景的徽标文件上传到 WordPress 媒体库。
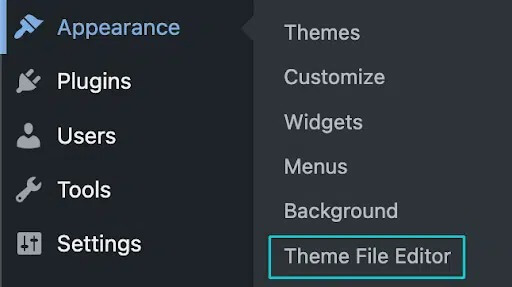
- 通过导航到Appearance > Editor来访问主题的代码。

- 找到头文件。这通常命名为
header.php。 - 在头文件中,标识显示徽标的代码。这通常看起来像一小段以
.img结尾的 HTML。 - 将
img标签的src属性替换为新徽标文件的 URL。 - 保存您的更改并预览您的网站,以确保徽标看起来并且合适。
- 如果徽标看起来符合您的预期,您可以将更改部署到您的实时站点。如果没有,您可能需要聘请 WordPress 开发人员来帮助您。
如何更改 Elementor 中的徽标
Elementor是一款流行的 WordPress 页面构建器插件,可让您使用拖放编辑器和预制模板轻松创建和自定义网站页面和内容。
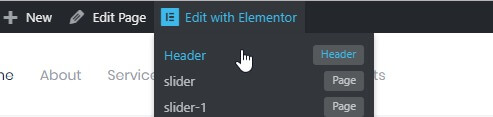
要使用 Elementor 编辑网站的标题部分,请首先访问您的网站,然后单击屏幕顶部的“使用 Elementor 编辑”来访问编辑器。然后从编辑页面顶部的面板中选择“标题”。

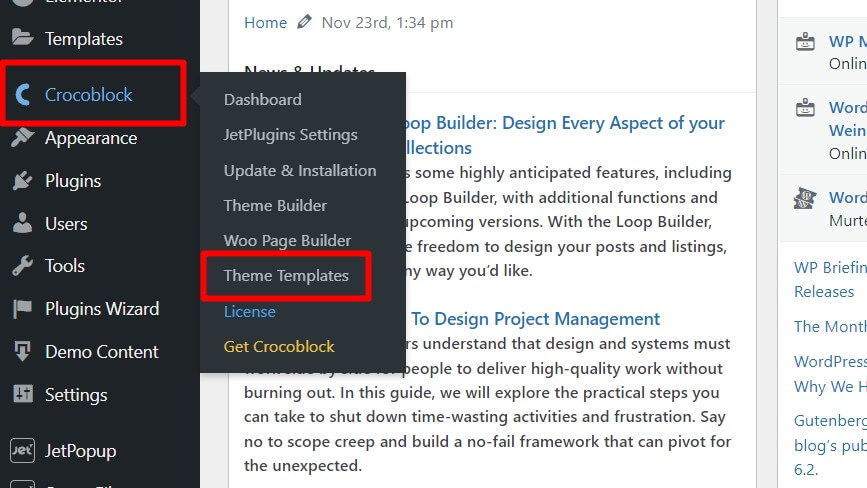
或者,您可以通过 WordPress 管理仪表板访问标头编辑器。将鼠标悬停在“ Crocoblock ”选项卡上,转到“主题模板”,然后单击“使用 Elementor 编辑”作为标题模板。

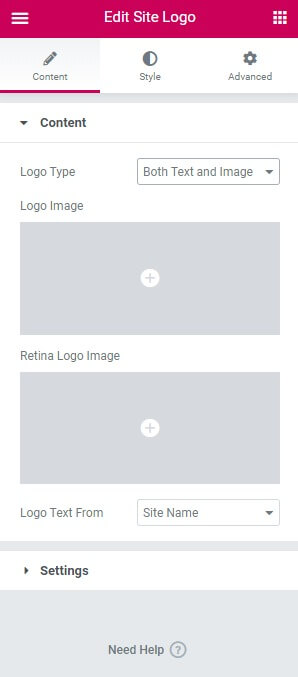
进入 Elementor 编辑器后,您可以通过单击现有徽标占位符并上传您自己的标准和高分辨率屏幕徽标图像文件来替换默认徽标图像。如果您愿意,还可以选择显示文本徽标(例如站点名称),或者同时显示图像和文本徽标。进行自定义标题所需的任何其他更改,例如编辑菜单、更改字体和颜色或添加其他元素。

当您对标题的外观感到满意时,只需单击“更新”即可发布您的编辑并在您的实时网站上查看自定义标题。 Elementor中直观的拖放界面和预制模板让您可以快速轻松地按照自己的需要自定义网站的标题和其他页面。如果您需要任何说明或有其他问题,请告诉我!
更改 WordPress 中的 Favicon
网站图标是一个小图标,显示在浏览器选项卡中网站标题旁边。它还用于浏览器书签、浏览器历史记录以及移动设备上作为站点的应用程序图标。
在 WordPress 中,favicon 也称为站点图标。您可以按照以下步骤将网站图标添加到您的 WordPress 网站:
- 转到外观>自定义。
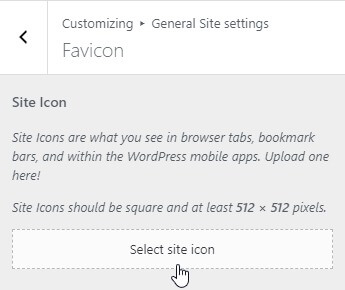
- 在“常规站点设置”部分中,单击“网站图标” 。
- 上传您的网站图标文件。图标文件应该是一个小(512 × 512 像素)、具有透明背景的方形图像。
- 单击“保存并发布” 。

最后的话
随着时间的推移,实施更新的徽标和图标可以标志着您的品牌的变化和增长。这是一个快速的更新,在认可度和专业外观方面带来了好处。通过本指南中概述的技术,您应该有能力上传这些视觉标记的新版本,以保持您的网站设计看起来清晰。




