WordPress 是一款流行的网站和博客创建工具。WordPress 包含更改网站外观的选项,包括链接的颜色。链接是每个网页的重要组成部分,因为它们可以帮助用户导航和查找相关信息。但是,您可能希望修改默认链接颜色以反映您的主题、品牌或个人风格。

在 WordPress 中更改链接颜色
在这篇博文中,我们将教您如何使用两种方法更改 WordPress 中链接的颜色:定制器和 CSS 代码。 这两种方法都简单有效,您可以选择最符合您的目标和能力的方法。
1. 使用定制器
定制器是一种用于预览和修改 WordPress 网站的许多功能(例如颜色、字体、菜单、小部件等)的工具。转到 WordPress 仪表板,然后转到外观 > 定制以查看定制器。

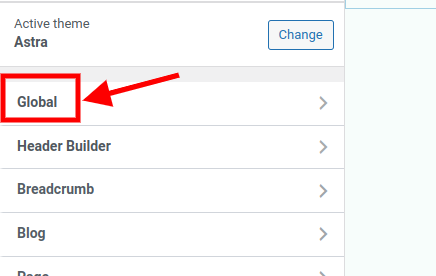
进入屏幕左侧的定制器菜单后,您将看到全局选项。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
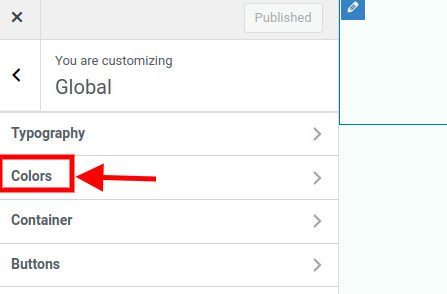
进入全局设置后,单击“颜色”。

单击“颜色”或“配色方案”时,您将看到一系列选项,用于更改网站上各种元素的颜色,例如背景、页眉、页脚、文本和链接。要更改链接的颜色,请查找“链接颜色”或“链接文本颜色”选项并单击它。

您将看到一个颜色选择器,您可以在其中为您的链接选择任何颜色。您可以使用滑块和滚轮选择颜色,或者输入特定的十六进制代码(如果您知道的话)。当您更改颜色时,将显示带有新链接颜色的网站实时预览。
如果您对选择满意,请单击“发布”以保存更改并将其应用到您的网站。
2. 使用 CSS 代码
CSS 是层叠样式表的缩写,是一种控制 HTML 元素在网页上显示方式的语言。颜色、字体、布局、动画以及网站设计的其他方面都可以用 CSS 来控制。
要使用 CSS 代码更改 WordPress 中链接的颜色,您必须先向网站添加一些自定义 CSS 代码。为此,请导航到 WordPress 仪表板并选择外观 > 自定义 > 附加 CSS 。

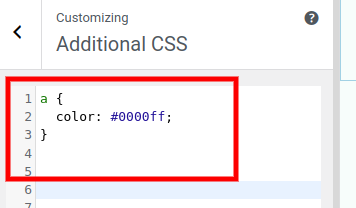
您将看到一个框,您可以在其中输入自定义 CSS 代码。要更改链接颜色,您需要使用以下代码:
a {
color: #0000ff;
}

“a”选择器用于定位您网站上的所有链接。颜色属性指定链接的外观。颜色 #0000ff 由十六进制代码 #0000ff 表示。您可以通过替换此值来更改链接的颜色。
当您输入代码时,将显示带有新链接颜色的网站实时预览。
如果您对选择满意,请单击“发布”以保存更改并将其应用到您的网站。
结论
最后,更改 WordPress 中的链接颜色可以改善网站的设计、可用性和转换率。根据您的喜好和专业知识,您可以使用 WordPress Customizer 使用自定义 CSS 代码更改链接的颜色。
您可以按照此博客文章中的指南轻松更改 WordPress 中的链接颜色并为访问者创建一个独特且吸引人的网站。




