悬停效果是一种交互设计方案,在设计上非常强大。 我们使用它来使我们的设计对访问者更具吸引力,并使内容更具信息性。 Divi 主题具有内置实时预览生成器的此功能,因此我们可以创建令人惊叹的设计。 最有趣的悬停效果之一是在悬停时更改图像,今天我们将看看如何使用 Divi 做到这一点。 这种设计对于电子商务业务和投资组合网站非常有用。

斯内克峰
悬停时更改图像是一种响应式设计,因此您的移动设备或平板电脑访问者可以拥有与 PC 用户相同的体验。
悬停时更改图像
演示选择
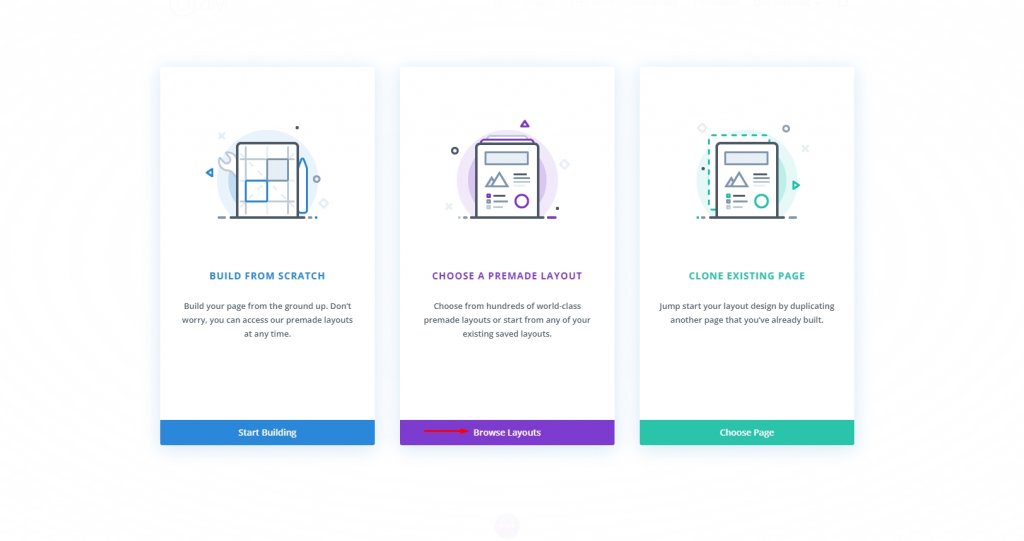
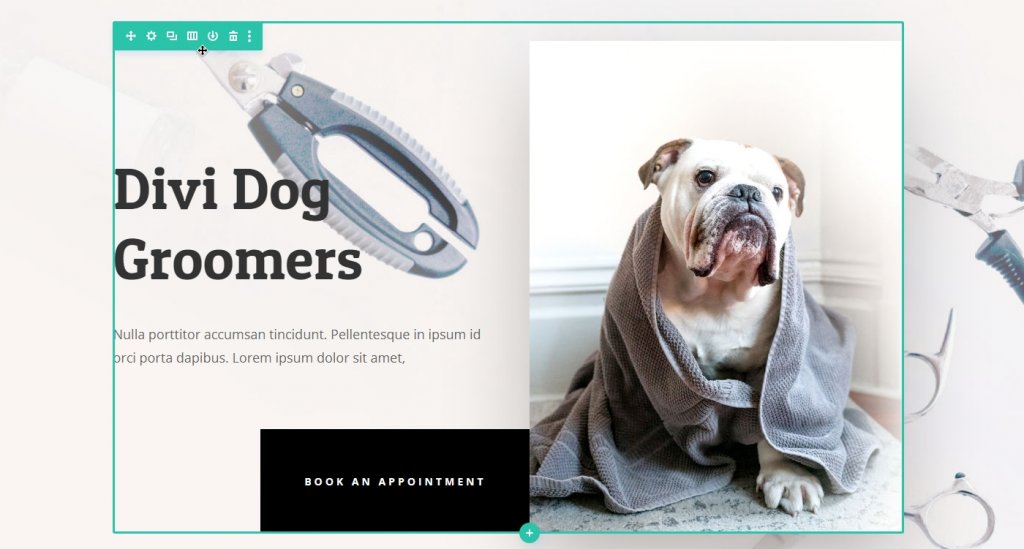
从我们今天的教程开始,让我们使用 Divi 库中名为 Dog Groomers 的预制模板。 打开要导入此布局的页面,然后继续使用预制模板进行选择。

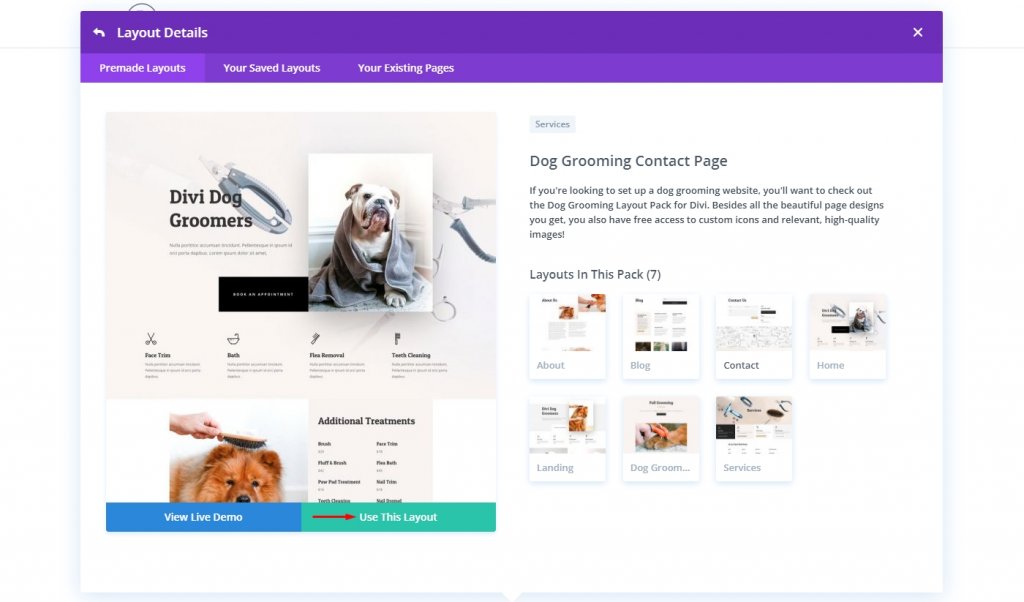
然后搜索 Dog Groomers 模板或从此处下载并导入。 从库中选择模板后,选择使用此布局。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
选择图片
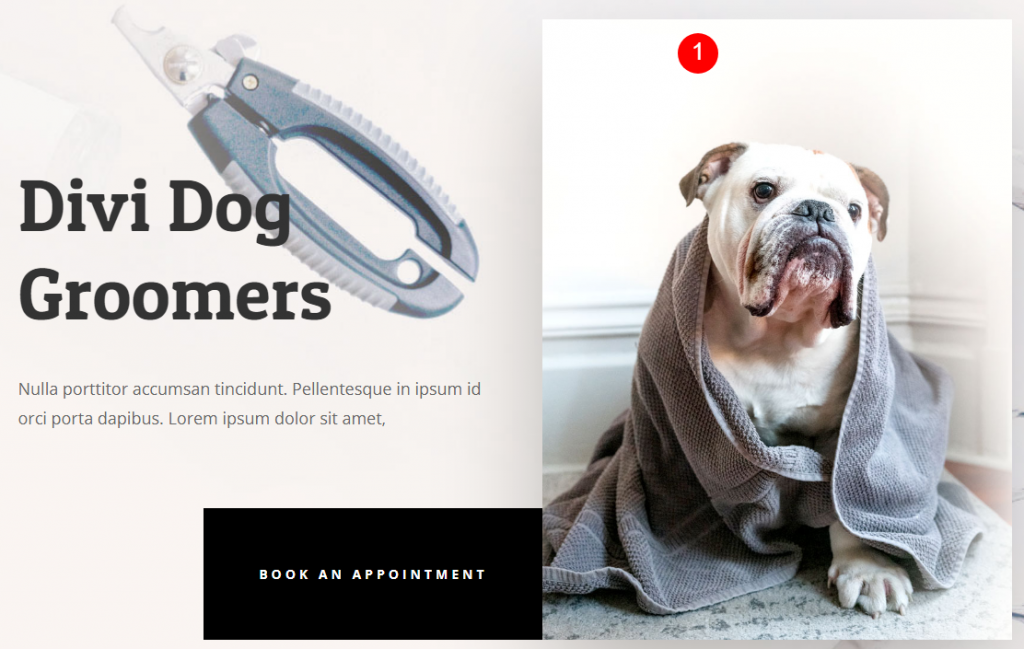
在 Divi Builder 中,只需找到要应用效果的照片,然后单击它们。 虽然每个操作都将独立放置,但悬停效果可以不受限制地应用于页面上任意数量的组件。
请记住,它可以应用于任何包含图像的组件。 Divi 的图像模块并不是您会看到这种影响的唯一地方。 要更改图片,请在任何背景图像上启用悬停效果,无论是 Blurb、CTA 还是列背景。

我们不能直接更改图像,因为该图像是页面第一行的一部分,它没有放在图像模块上。 所以让我们编辑行设置。

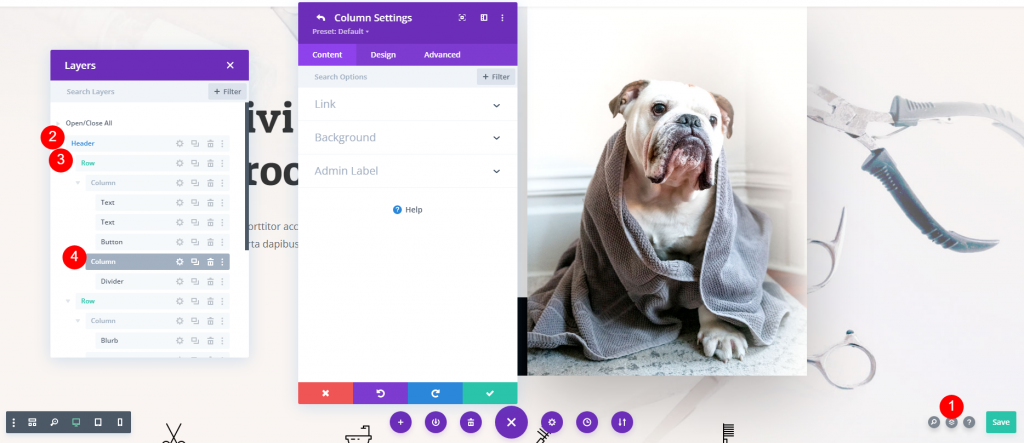
模块设置
从右上角打开图层并从标题部分展开该行。 您将看到两列,现在打开第二列设置。

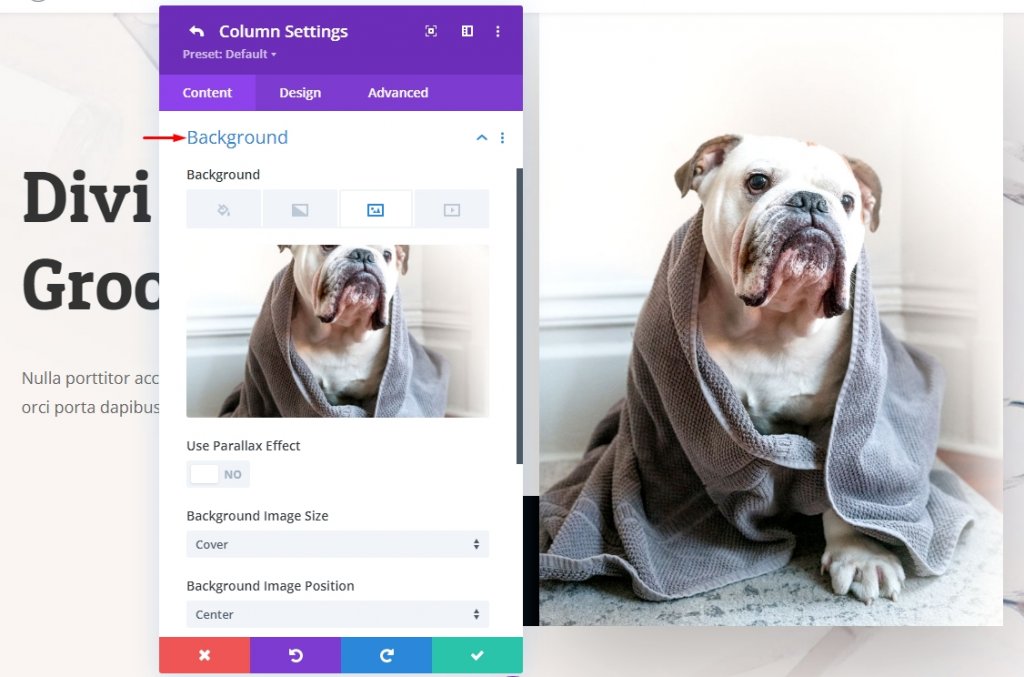
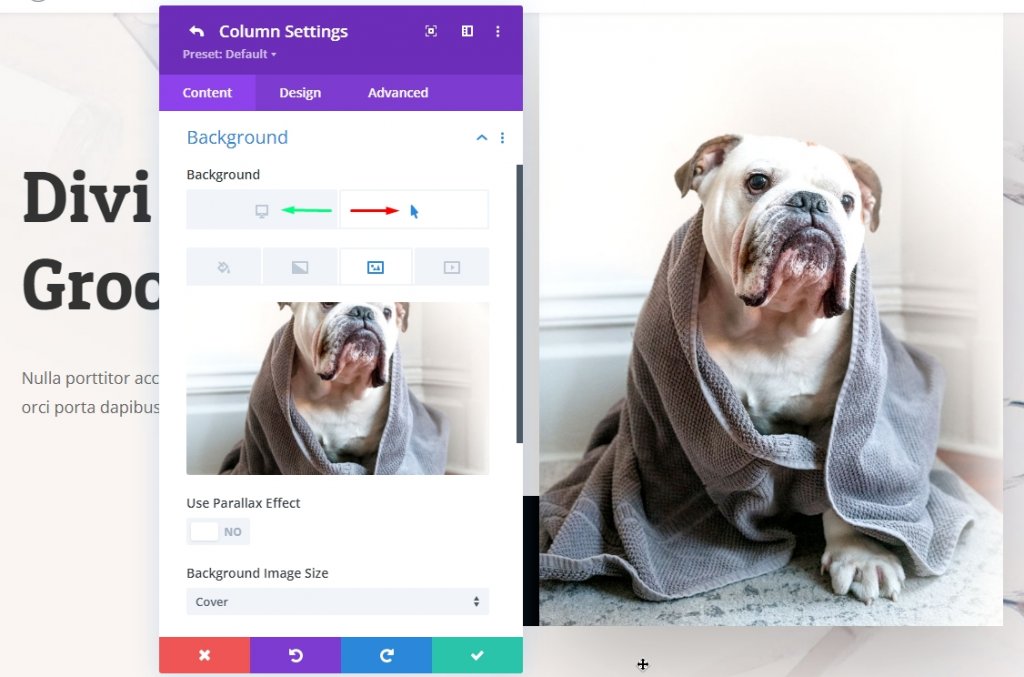
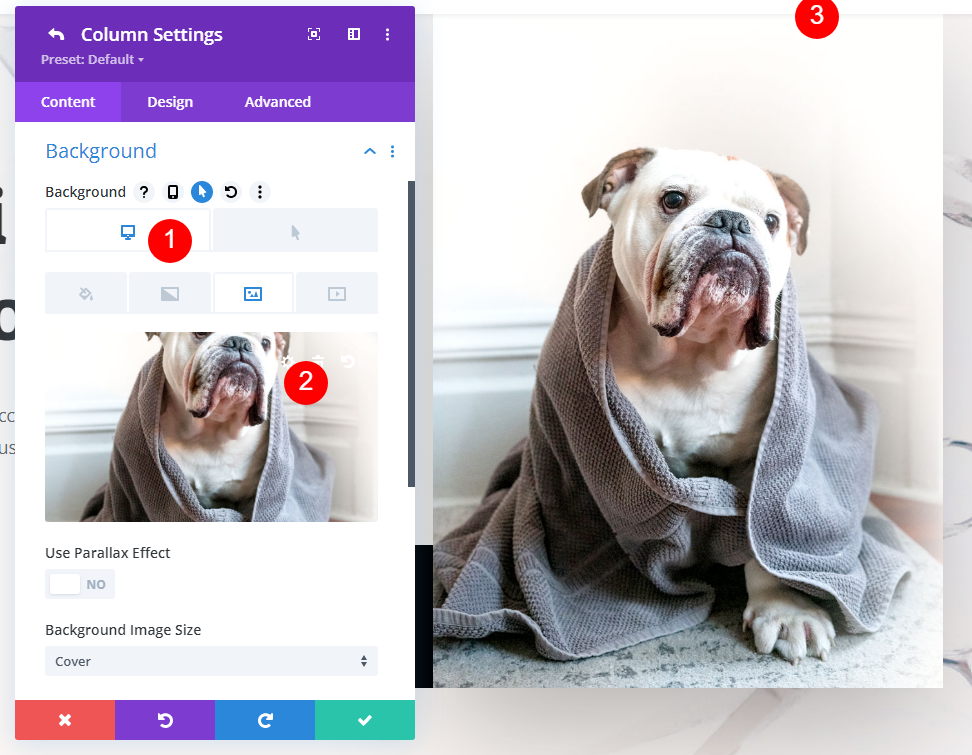
现在从内容选项卡中,打开图像的背景设置。

在背景下,Divi 允许您从各种不同类型的媒体中进行选择,包括图像、渐变和 .mp4 视频。 左起第三个图像选项卡可用于将悬停效果应用于其中任何一个。
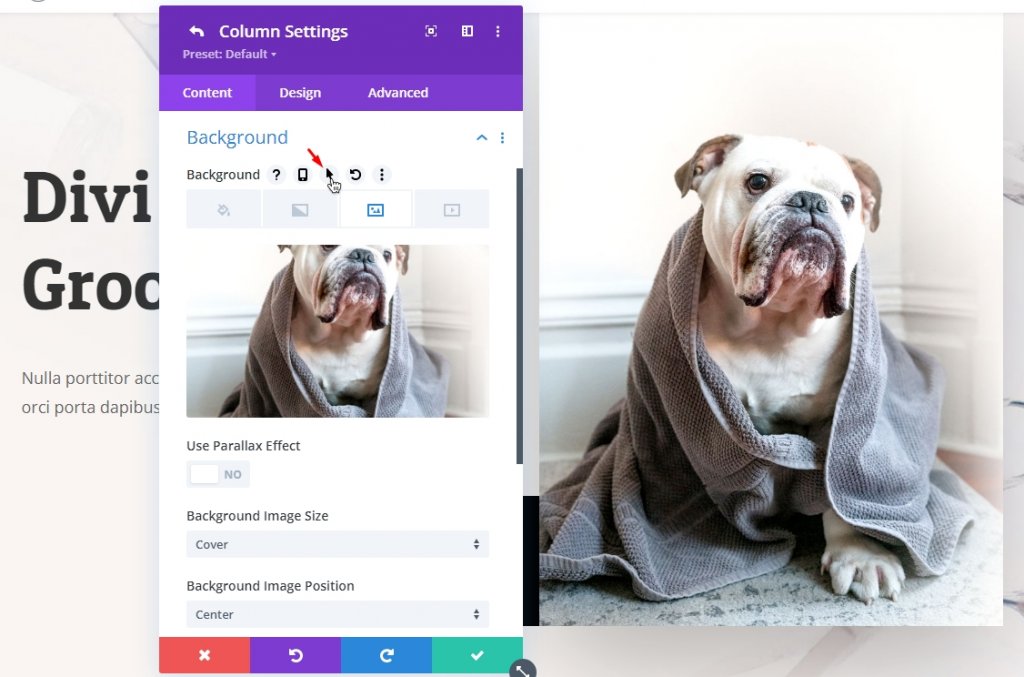
启用悬停效果
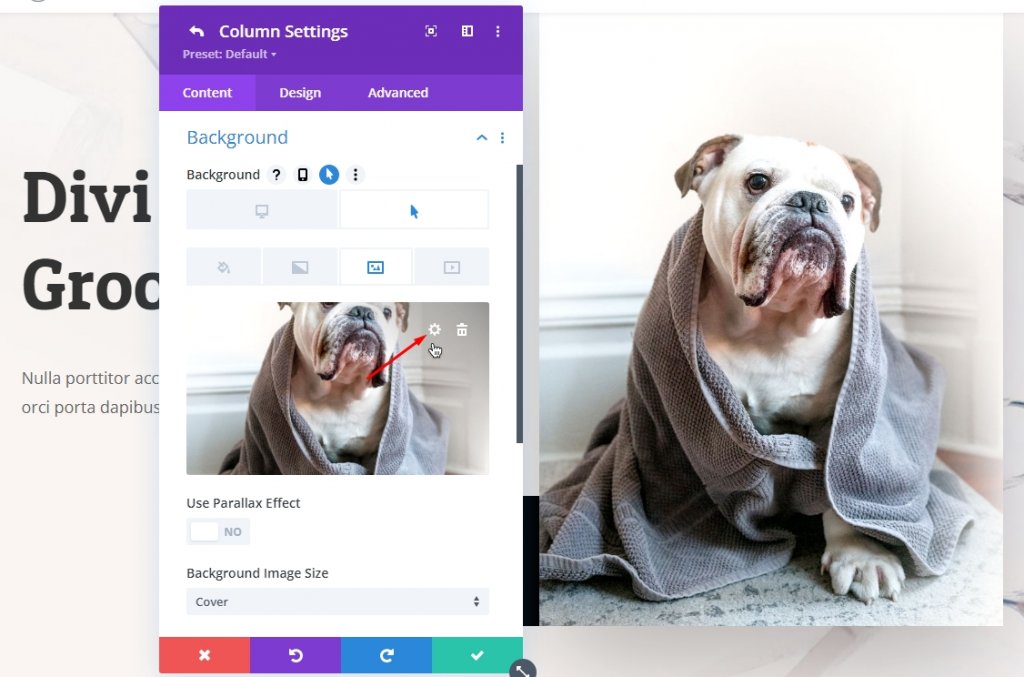
从背景副标题旁边的箭头图标打开悬停设置。 这是 Divi 悬停效果的切换开关。 悬停效果可以应用于 Divi Builder 中的任何元素,而不仅仅是照片,使用相同的选项。 也考虑将其用于未来的设计。

现在您将看到两个新选项卡,一个用于正常情况,另一个用于悬停情况。

更改悬停图像
您可以删除图像并替换图像。 我们将使用齿轮图标替换图像。

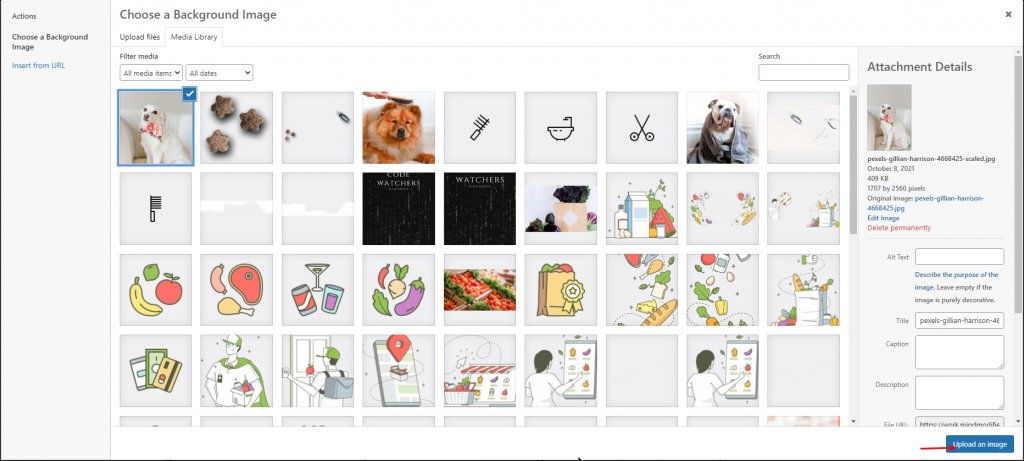
现在选择您要设置的图像,然后单击上传图像。

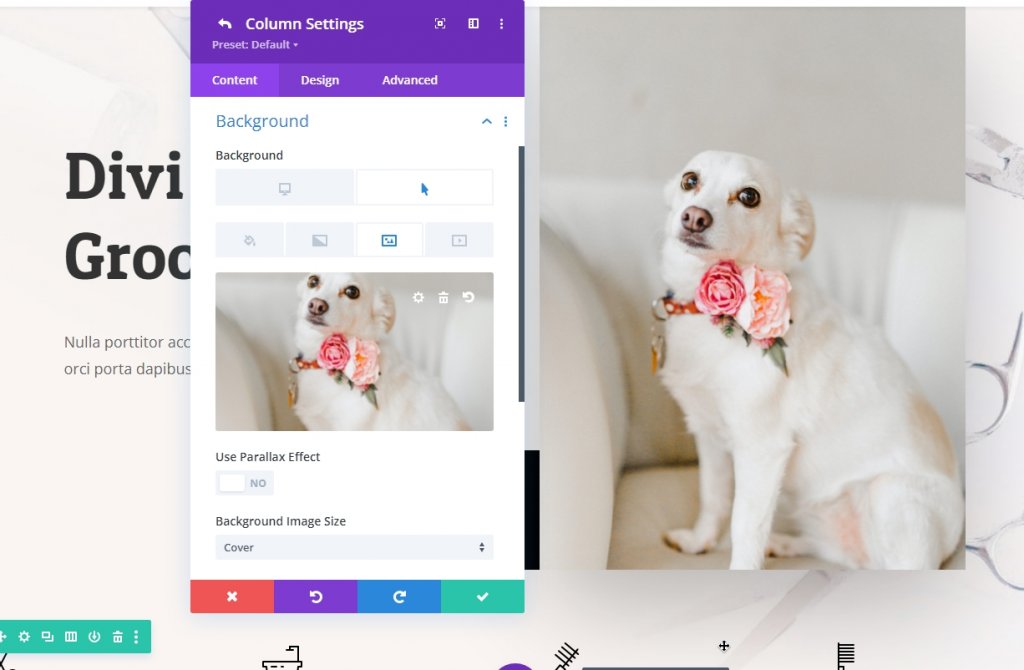
由于您在悬停设置上更改了图像,因此更改将在可视化构建器上实时显示。

在继续之前,请检查原始图像是否到位。 您可以通过转到默认图像选项卡来检查这一点。

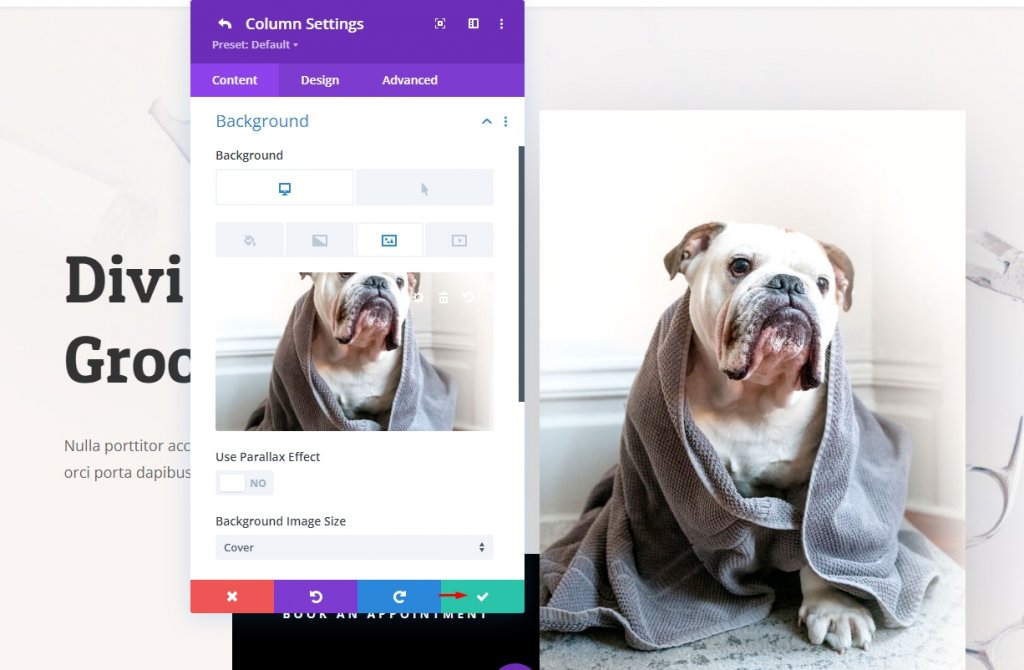
如果一切正常,请单击绿色保存按钮。 当您保存时,您的照片似乎已经消失,但 Divi 只是在将您从列设置中删除后将您返回到行设置。

您现在所要做的就是再次单击绿色复选标记以完成该过程。 保存页面设置后,您的更改将可供访问者查看。
Divi 可能无法渲染 Visual Builder 中的悬停效果。 这是由于在构建器中的其他作业中使用了悬停交互。 但是,单击页面的绿色保存按钮后,更改将显示在您网站的前端。
最终视图
这就是我们最终设计的样子。
结论
要创建一个引人入胜的互动网站,每个人都可以使用Divi Builder 的各种强大工具。 为了展示客户之前和之后的作品创作年表,或者只是为碰巧将鼠标悬停在单个图像上的用户提供有趣的切换, Divi可以轻松做到这一点。 此外,您可以使用悬停效果在页面上任何元素上的不同图片之间快速切换,而不仅仅是在图像或图库模块中。 这使您可以保持站点的原始外观,同时仍可容纳专门的模块。 尽情享受吧!




