你想知道如何更改网站链接上的图片,因为 … 你刚刚完成了你的 WordPress 网站并为此感到非常自豪,所以你通过短信将链接发送给某人或将其发布在 Facebook 上。 但是,当您单击该链接时,会弹出一张您不想代表您的网站的图像。 你认识吗?

有一种简单的方法可以更改您网站上的图片链接,这是个好消息。
如何添加指向现有图像的链接
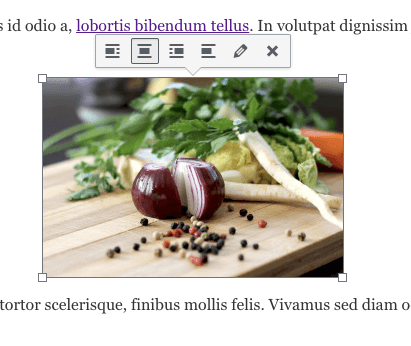
首先,转到要添加图像链接的帖子或页面的编辑页面。 接下来,单击编辑器中的图像,您将看到以下工具栏:

看到小 pencil? 当您单击该按钮时,图像详细信息窗口将打开。 要打开窗口,请立即单击它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
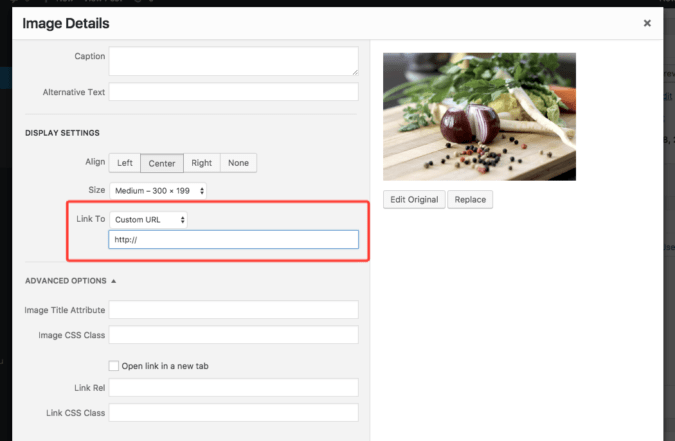
现在开始在“图像详细信息”窗口的“显示设置”区域中,有一个名为“链接到”的选项。

单击它并选择“自定义 URL”。 然后您会看到一个框,您可以在其中键入任何 URL。

更改图像并保存页面或帖子。 该图像现在将链接到新的 URL。
链接插入的图像
这样做可以节省一些时间。
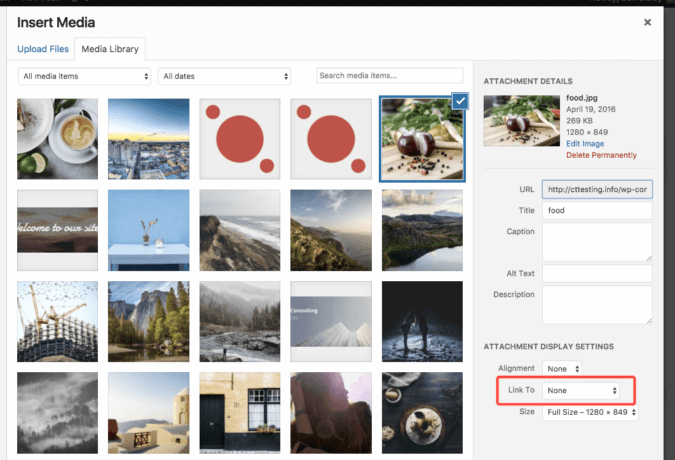
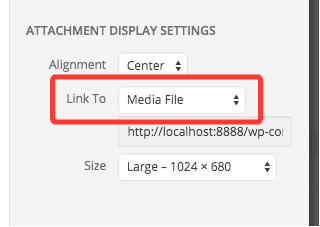
您可能以前见过“插入媒体”窗口。 当您要向帖子添加新媒体时,它会出现。 该选项的相同链接位于右下角。

这样,您可以在插入图像的同时添加链接,而不必稍后打开图像详细信息窗口。
删除默认链接
默认情况下,图像始终链接到包含附件的页面。 这是毫无意义的,因为附件页面只显示相同的图片,而且通常甚至没有更大的尺寸。
这是链接到状态,它控制帖子中图像链接到的位置:

对于 WordPress 中的图像,“媒体文件”是“链接到”的默认含义。 媒体文件页面,也称为附件页面,并没有做太多事情,因为它只是一个具有相同图像的页面。
您可能不希望帖子中的每张图片都链接到一个页面,该页面再次具有相同大小的图片,但是从每张图片中删除此链接可能非常耗时。
No Image Link插件是由与您有相同想法的开发人员制作的。

这个插件已经有一段时间没有更新了,正如你从截图中看到的那样,但它仍然可以正常工作。
这个简单的 WordPress 插件将使您添加到帖子和页面的图像在默认情况下没有任何链接。 换句话说,它摆脱了指向默认图像的链接。
安装此插件后,您将永远不必再将状态更改为“无”。 如果你愿意,你仍然可以链接你的图像,但它不会再自动发生。
包起来
现在您知道如何快速轻松地向图像添加链接了。 您可以通过使用“插入媒体”窗口中的显示设置在插入图像时添加链接来节省时间。
如果您对如何使用 WordPress 添加图像链接有任何疑问,请在下方发表评论。




