Astra是一个流行的 WordPress 主题,以其轻巧的设计和快速的性能而闻名。 它是一个多用途主题,可用于各种类型的网站,包括博客、商业网站和电子商务商店。 它流行的原因之一是它易于使用和定制。 它带有各种预先设计的模板和拖放式页面构建器,可以轻松快速地创建具有专业外观的网站。 今天的博客是关于如何使用 CSS 和不使用 CSS 更改此主题的标题背景颜色。

在 Astra 主题中更改标题背景颜色
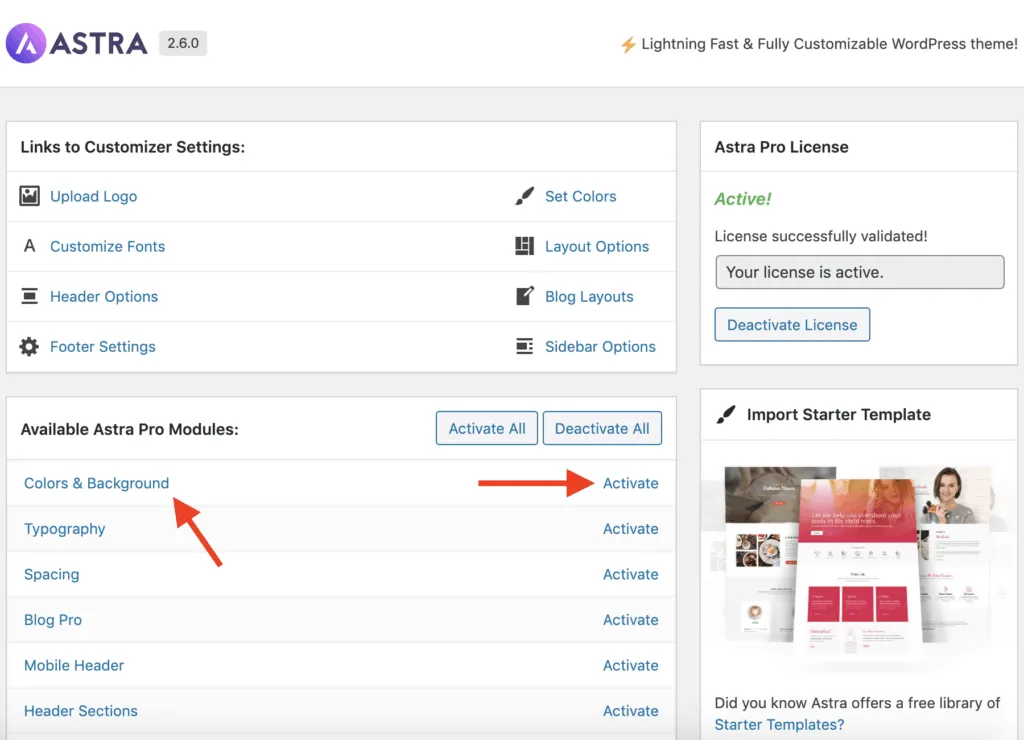
Astra 主题的免费版本不允许您更改标题背景的颜色。 有两种简单的方法可以更改 WordPress Astra 主题中的标题背景颜色。
您可以立即开始购买“ Astra Pro 插件”。 Astra Pro中的主题标题定制器 [外观 > 自定义 > 标题] 选项允许您更改标题的背景颜色。

现在,导航到您网站的前端并单击顶部 WordPress 管理栏中的自定义链接。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
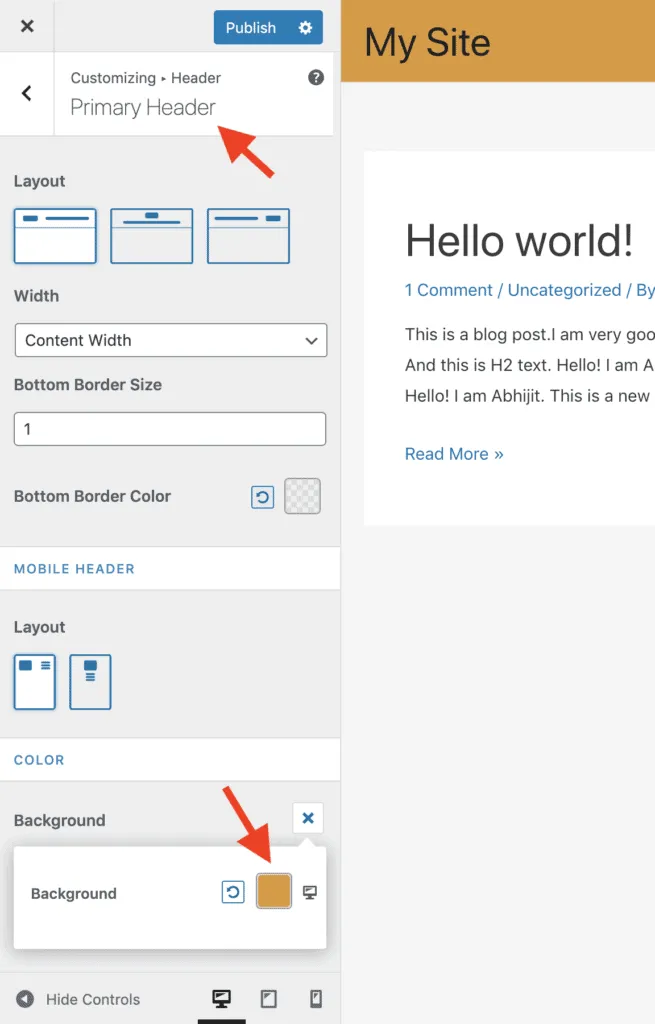
转到 WordPress 自定义程序面板中的 Header > Primary Header,然后在 Color 部分下的 Background 字段中输入所需的标题背景颜色。

要发布您的更改,请单击发布按钮。
你有它!
但是,如果您想在不购买 Astra Pro 插件的情况下更改标题背景的颜色,以下指南适合您。
以下 CSS 代码将改变主题标题部分的背景颜色。
复制下面的 CSS 代码并将其粘贴到主题的附加 CSS [外观 > 自定义 > 附加 CSS] 选项中。
.ast-primary-header-bar{
background-color: #336699;
}要更改 Astra 标题背景和网站标题名称颜色,请使用以下代码。
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}此外,要更改 Astra 标题背景和标题菜单链接文本颜色,此代码将帮助您。
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}就是这样!
包起来
Astra还拥有庞大的用户和开发人员社区,这意味着使用该主题的人可以获得大量支持和资源。 它会定期更新新功能和改进,并且具有广泛的第三方集成和插件,可用于增强其功能。
总体而言, Astra是 WordPress 用户的热门选择,因为它速度快、重量轻、易于使用且高度可定制。 所以,强烈推荐!




