没有字体就没有网页设计。 它们确立了设计的风格和基调,这可以帮助或损害其视觉吸引力。 在为您的网站确定字体系列后,您将希望能够轻松地修改它们。 WordPress 提供了多种修改站点字体的选项。 无论您需要插件还是能够手动添加它们,以及您使用的主题类型,都会影响您进行必要调整的方式。 在这里,我们将介绍每个选项并向您展示如何在 WordPress 中使用它,以便您可以更改Divi网站上的字体。 好的,让我们开始吧。

什么是网络字体?

Google、Adobe、FontSpace 和许多其他公司都提供免费的网络字体供您使用。 它们允许您将自定义字体添加到您网站的代码中,这为您提供了更多布局方式的选择。 与桌面字体相反,Web 字体是远程托管的。 当用户访问您的网站时,会立即从字体提供商下载网络字体。 当它们完全优化后,它们将在一秒钟内在您的网站上可见。 Web 字体允许您在您的网站上使用不同的字体,而无需单独嵌入每一种字体。
4 种网络字体类型
四种最常见的网络字体类型是:
- 衬线:由于每个字母顶部和底部的点缀,衬线字体最好用于标题。
- Sans Serif:相比之下,Sans Serif 字体由于其简洁和可读性而同样适用于标题和正文文本。
- 脚本:由于脚本字体具有异想天开的外观,因此通常应谨慎使用。
- 显示:最后但并非最不重要的是,显示字体通常是粗体和粗字体,所以你应该只将它们用于标题而不是正文。
在 WordPress 中使用网络字体
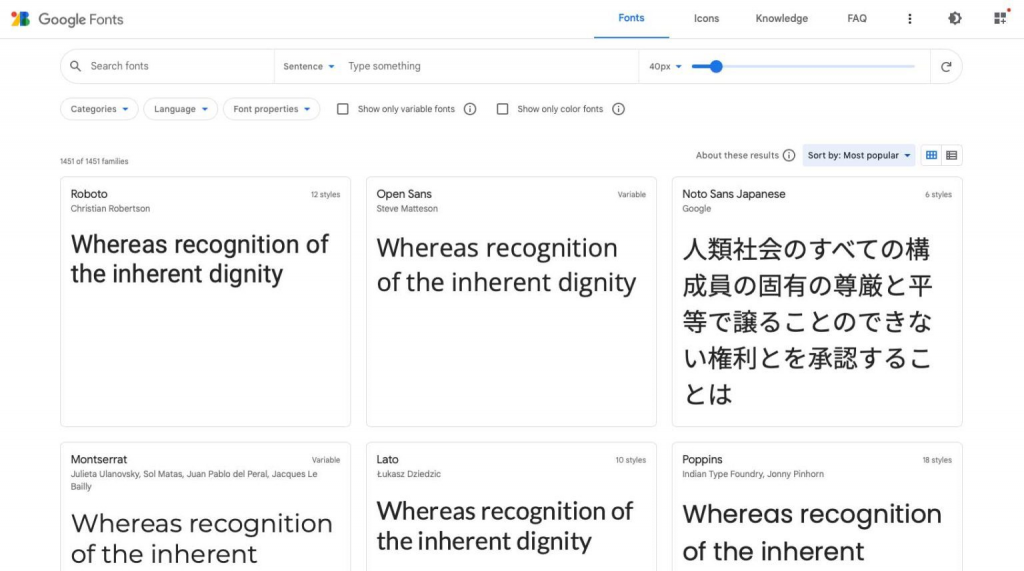
WordPress 提供了许多使用网络字体的选项。 无论您使用的是全站编辑块主题、通用 WordPress 主题,还是使用主题构建器的主题,您都可以通过插件或通过主题设置手动嵌入它们。 由于其可用性和简单性,Google 字体经常被 WordPress 开发人员使用。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如何在 WordPress 中更改字体(5 种方法)
有几种不同的方法可以更改 WordPress 安装中的字体。 一些付费主题,如 Divi,包括一个使用预装谷歌字体的字体管理器。 最重要的是,如果您希望 Divi 使用所有 Google 字体子集,您可以在主题设置中将其打开。
自定义程序设置允许您更改主题的默认字体,但不能在 Divi 中更改。 根据样式的不同,这种方法可能会提供有限的字体可供选择。 如果您使用支持完整站点编辑 (FSE) 的块主题,例如二十二十二,请将它们包含在 theme.json 文件中。 此外,古腾堡块编辑器和字体管理插件都可用。 最后,您可以手动输入它们。 让我们看看在 WordPress 中更改字体的不同方法。
使用主题定制器选项更改字体
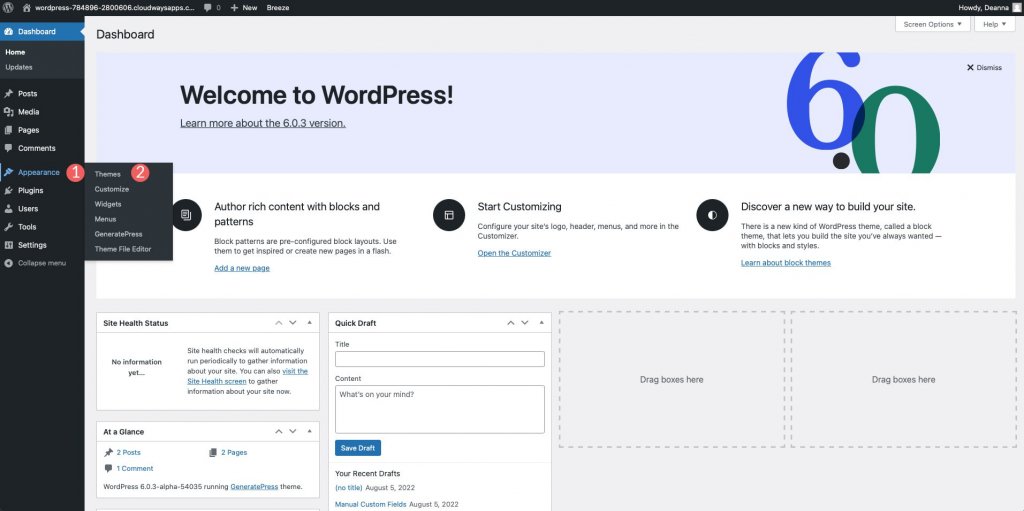
在 WordPress 主题定制器中,您可以根据您使用的主题更改一些设置。 为了演示,让我们更改 Genesis 主题的默认字体类型。 登录到 WordPress 面板。 导航到外观 > 自定义。

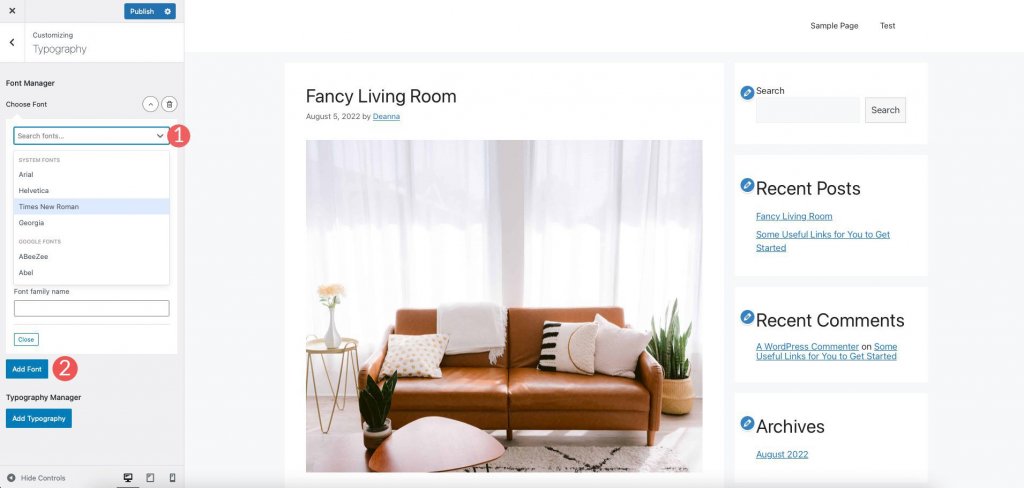
从出现的自定义选项列表中选择排版。 字体管理器和添加排版是可用的两种选择。 要访问第一个选项下的下拉菜单,请单击它。 然后您可以浏览可用字体或开始搜索特定字体。 确定字体后,您可以通过单击“添加字体”按钮将其合并到您的站点中。 通过重复上述步骤,您可以添加更多字体并将它们赋予不同的元素。

Typography Manager 是第二个选项,它允许您指定特定字体以用于站点的特定部分。 您可以将它们插入页面的任何位置,包括正文、站点的标题和描述、菜单项和标题。
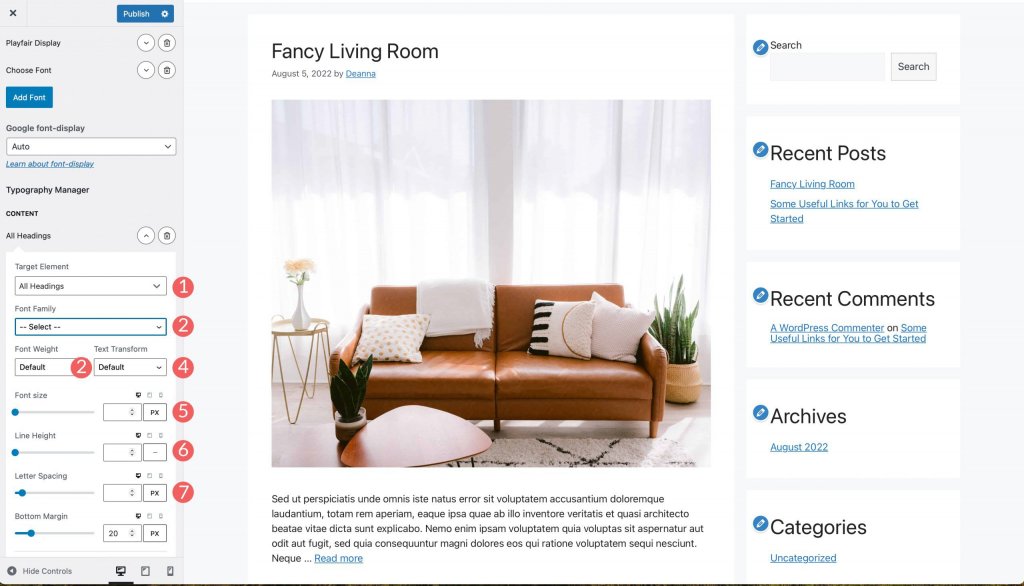
另外,您可以在此处修改字体。 选择要更改字体的元素是第一步。 下一步是选择字体系列。 通过选择新的字体和大小,以任何您喜欢的方式修改文本。 选择正确的字体、大小、行高和字母间距来更改文本的外观。 使用您的灵活性将相同的方法应用于其他组件。

使用 WordPress 全站点编辑更改字体
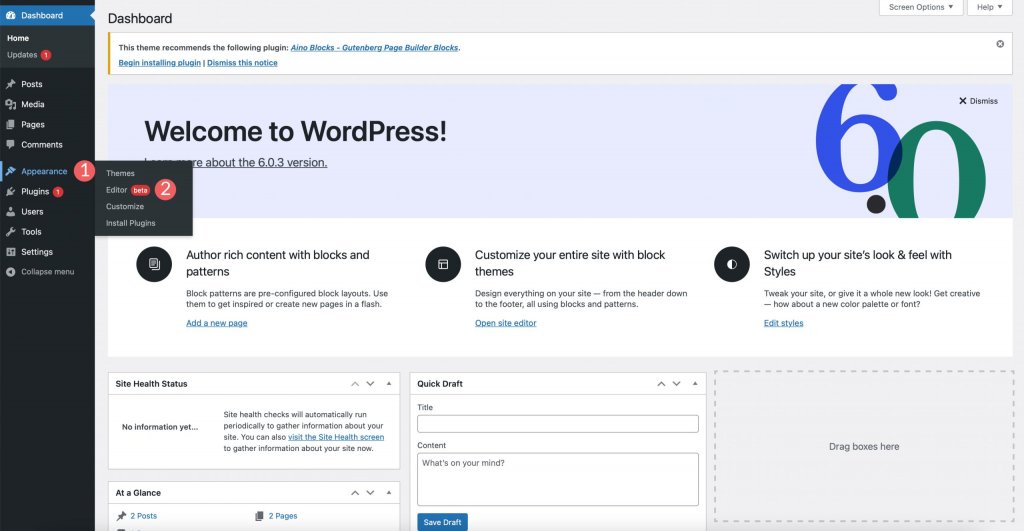
大多数全站编辑器都预装了字体数量有限的主题。 您可以在 Blockbase、Emulsion、Aino 和 Twenty Twenty-Two 等主题的主题编辑器中更改主题的字体。 我们以 Blockbase 模板为例。 选择 Theme > Editor 修改字体。

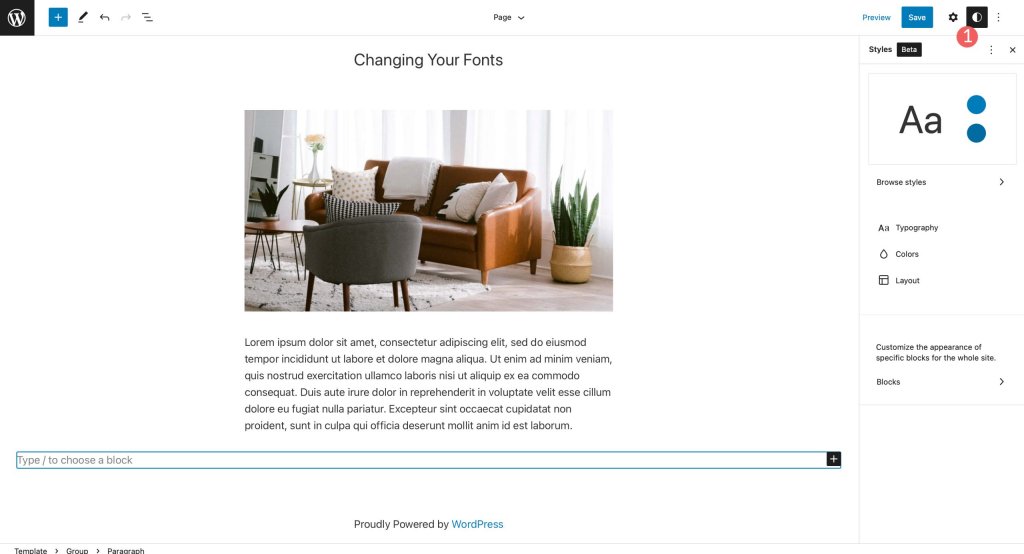
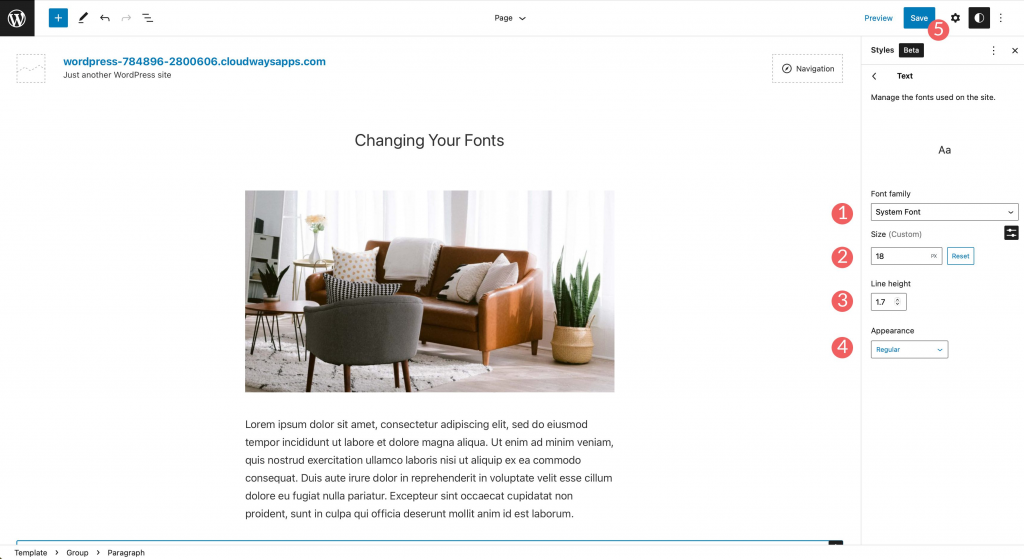
然后,在屏幕的右上角,单击样式图标。

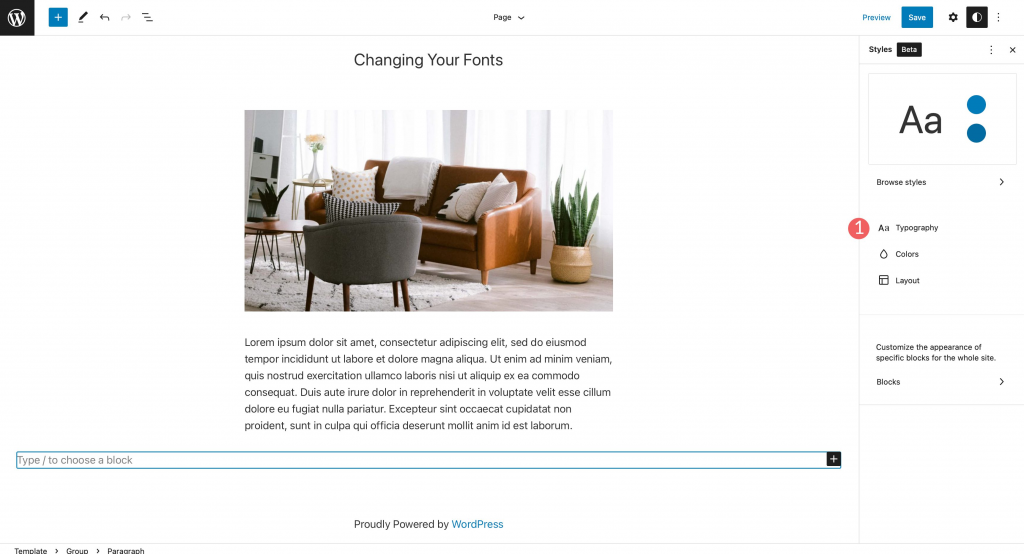
选择排版选项卡以调整主题的字体。

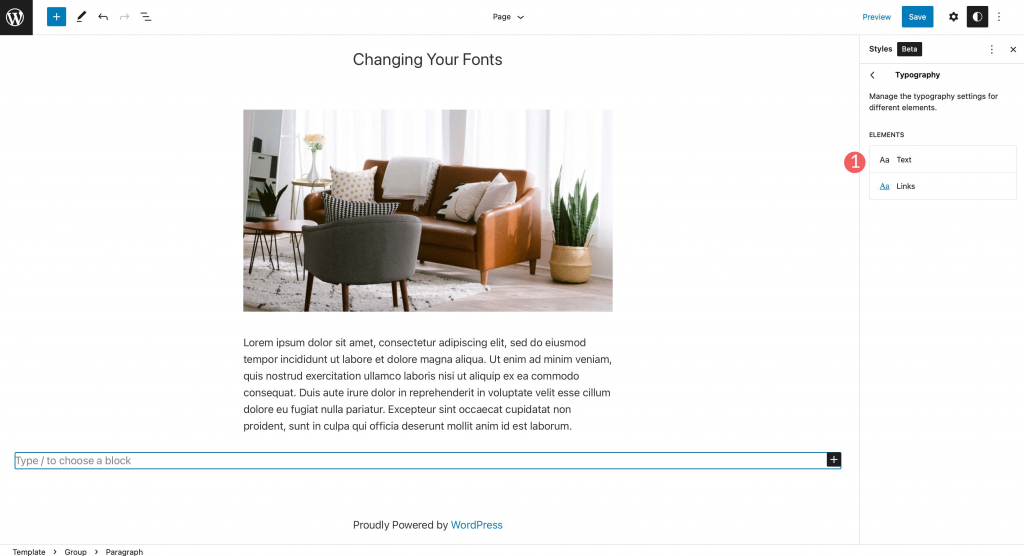
您可以自定义站点的文本和链接文本,如此处所示。

要访问字体菜单,请找到标有“font-family”的标题并单击它。 从可用字体中进行选择。 大小、行高和样式选项也可用。 进行选择,然后单击右上角的保存按钮以应用它们。

使用块编辑器更改 WordPress 字体
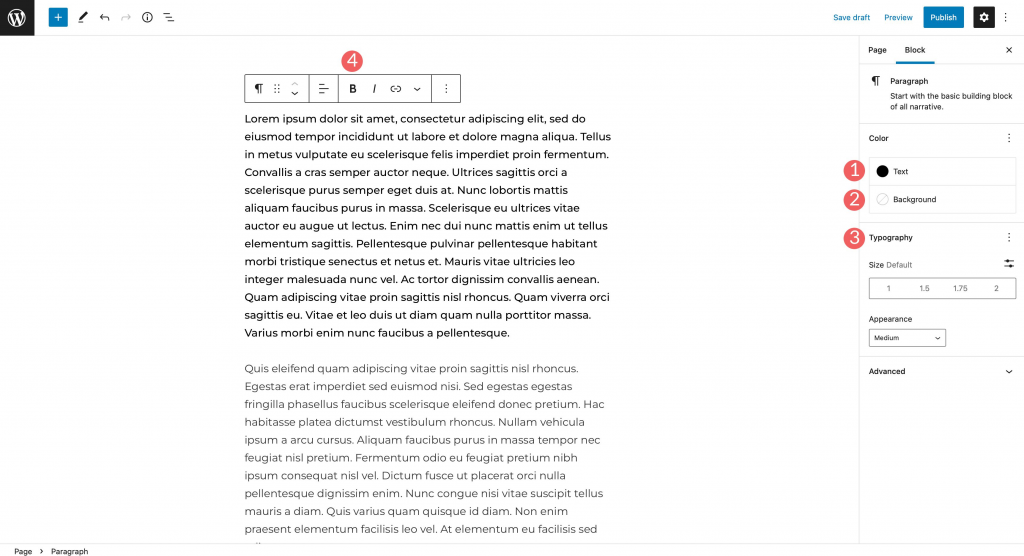
可以通过块编辑器自定义文档中的字体。 您可以完全控制文本及其背景的字体、大小、颜色和样式。 字体粗细通常是决定外观的选项之一,它会根据您为主题选择的字体而变化。
在文本块中,您会找到更多自定义选项。 您可以对齐文本,将其设为粗体或斜体,并使用其他格式设置选项。

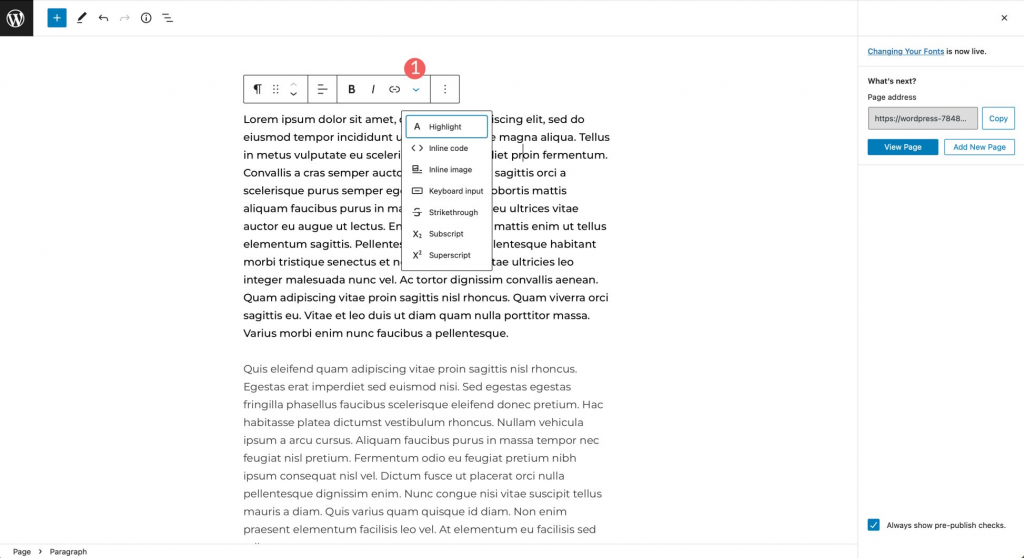
您还可以选择添加内联代码、图像和删除线,以及突出显示您的文本。 最后,您还可以使用下标和上标字符。

使用插件更改字体
像字体插件这样的插件 | Google Fonts Typography是更改通用 WordPress 主题使用的字体所必需的。 在本教程中,我们将介绍插件的设置并使用它来更改您网站的字体。
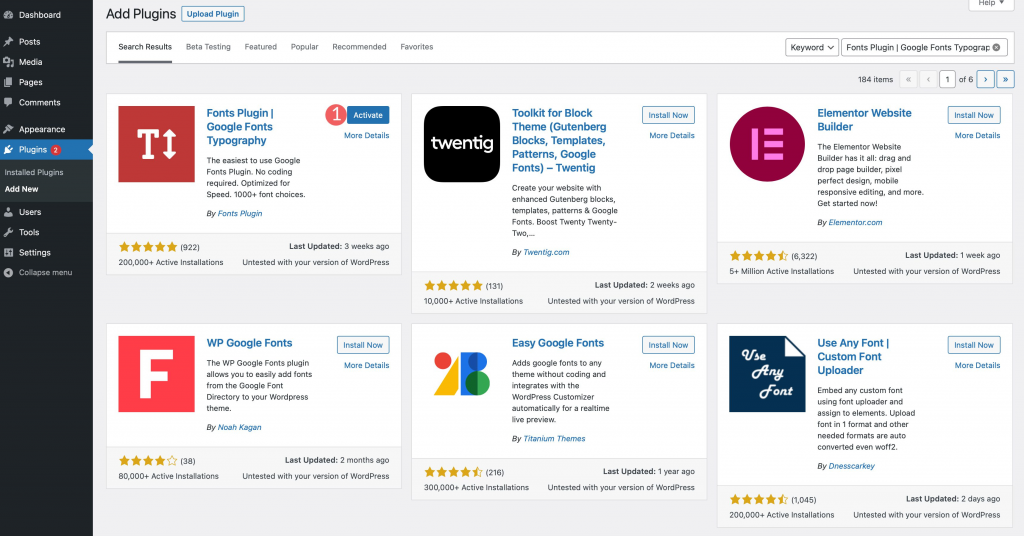
要安装新插件,请转到“插件”菜单并单击“添加新插件”。 在搜索栏中,输入“Fonts Plugin | Google Fonts Typography”。 要将插件添加到您的站点,请单击“立即安装”。

接下来激活插件。

转到外观 > 自定义以激活附加组件。 如果您单击该链接,在页面恢复后,一个标有“字体插件”的新子菜单将出现在页面的定制器中。

插件设置

单击该选项卡时,将出现一个包含四个部分的下拉菜单:字体加载、调试、基本设置和高级设置。 在最基本的配置中,您可以从 Google 提供的 1400 多种字体中选择一个默认字体系列。 标题以及按钮和输入字段都可以自定义字体。
可以在“更多高级设置”部分更改品牌字体,例如网站标题和标语。 可以在“导航设置”选项卡下修改站点菜单中使用的字体。

内容排版菜单允许您分别修改用于正文文本的字体和用于所有标题标签的字体系列。

标题和正文字体都可以在您网站的侧边栏和页脚部分进行自定义。 最后一个选项“仅加载字体”允许您加载特定字体而不将它们应用到元素。 当只有文档的某些部分应该使用特定字体时,这就是解决问题的方法。 高级附加组件是唯一包含字体加载菜单的附加组件。

在“调试”中打开“强制样式”选项将帮助您找出未加载字体的原因。 禁用编辑器控件复选框会在编辑文章和页面时隐藏字体菜单。 Swap、block、fallback 和 optional 是可供您使用的四种字体显示选项。 您可以通过单击重置所有字体按钮来撤消对插件字体设置的所有更改。
使用 Divi Theme Builder 更改字体

在创建主题方面, Divi名列前茅。 Divi 为您提供了对 WordPress 字体的多种控制。 首先,它有一组您可以立即使用的 Google 字体。 字体可以在主题构建器和任何具有文本选项的模块中使用。 Divi 的内置主题定制器使应用全局字体设置变得简单。 让我们检查一下 Divi 的字体选项,看看它们是如何工作的。
启用主题定制器将允许您选择默认字体。 首先,转到 WordPress 的管理面板并单击主题 > 自定义。 从定制器的下拉菜单中选择 General Settings > Typography。 每个的大小、行高、字母间距、字体样式、标题、正文字体和颜色设置都是可定制的。 Divi 随附 Google 的大部分字体,因此您可以从几乎无穷无尽的样式中进行选择。

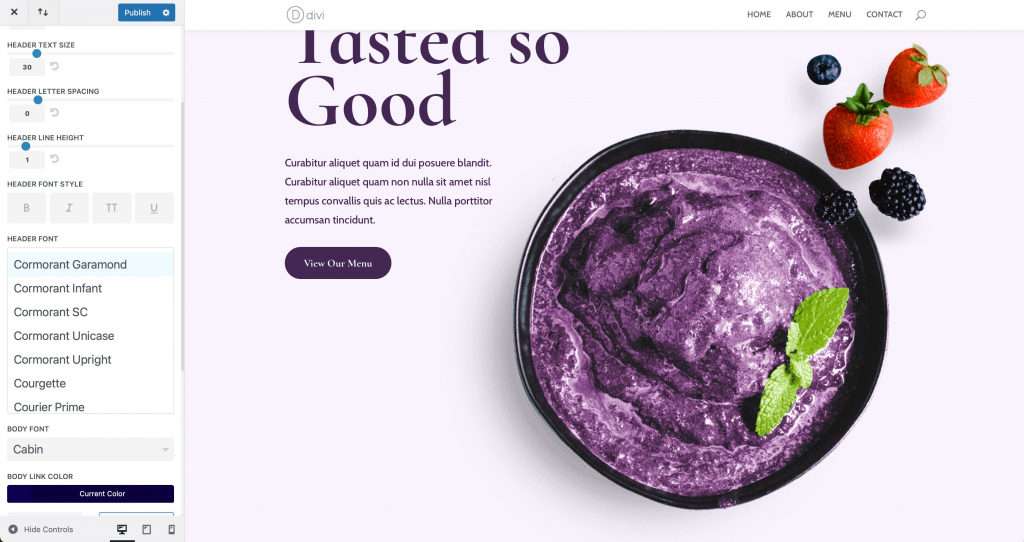
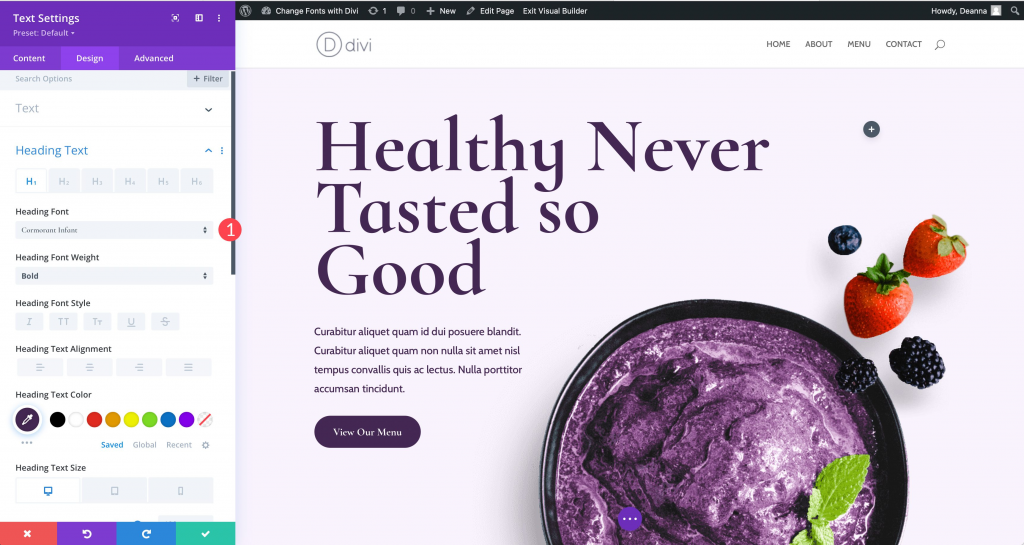
如果模块中有文本,除了可以在主题定制器中执行的操作之外,您还可以更改字体样式。 我们将使用文本模块的字体自定义功能作为示例。 所有文本选项都分组在设计菜单下。 您可以完全控制正文和标题副本的字体、大小、颜色和样式。 要更改标题字体,您必须首先通过单击激活子菜单。 字体本身,以及它的粗细、样式、文本对齐方式、颜色、大小等等,都是可定制的。

包起来
WordPress 提供了许多修改字体的选项。 使用像 Fonts Plugin | 这样的插件如果您使用的是通用主题,Google Fonts Typography 是最简单的方法。 可让您对网站进行大量更改的主题通常有两种以上的更改方式,但其中一些可能难以使用。 由于它提供的灵活性,应该认真考虑像Divi这样的主题构建器。 最后但并非最不重要的一点是,如果您是动手开发人员或者您只需要几个备选方案,那么手动添加字体可能是您的最佳选择。




