在滚动时,可以使用各种技术和自定义代码将透明标头转换为不可穿透的标头。 但是,如果您想要一个简单的Elementor解决方案,则可以在下一课中使用本机滚动效果。

更改滚动条上的 Elementors 粘性标题颜色
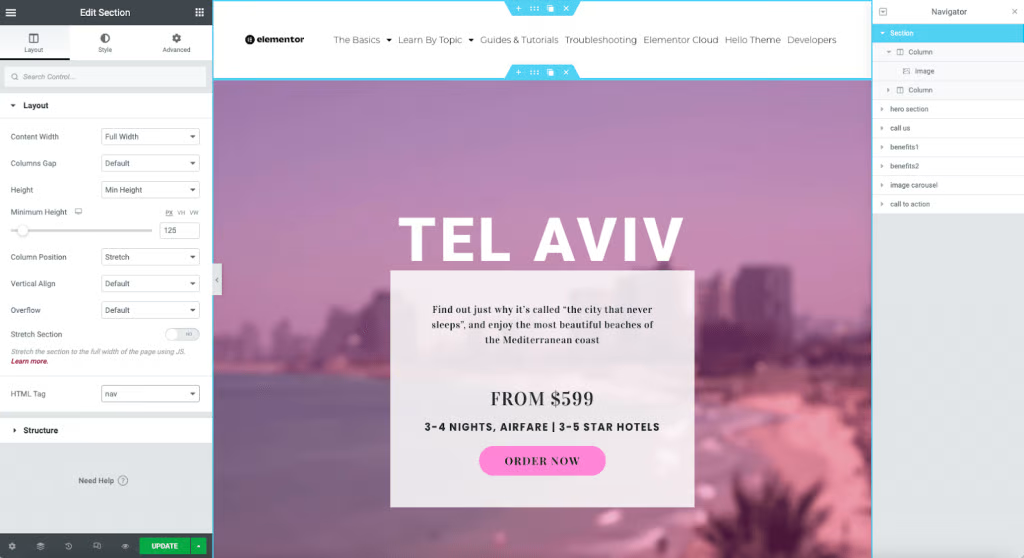
如果您之前没有这样做,则必须使用主题构建器来创建自定义标题模板。 使用图像小部件和导航小部件创建一个两列标题部分以显示您的徽标。

将在“高级”选项卡中进行以下更改。
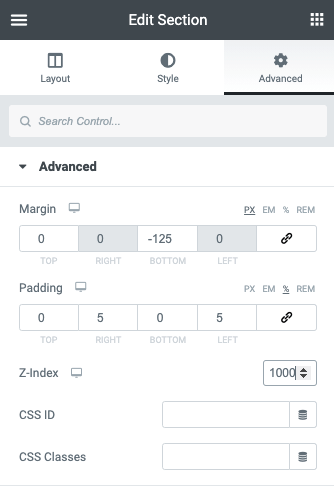
更改边距
通常,通过为该部分提供等于该部分高度的负边距来创建透明标题。 解锁高级选项卡上的边距设置并将底部更改为负数(例如:-125px)。 这会将标题下方的部分重新定位到页面顶部。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Z指数
此外,您需要提高该部分的 Z-index 以确保它始终显示在内容的顶部。 您可以输入大于页面上剩余材料的任何数量,但是,大多数设计师选择 1,000。

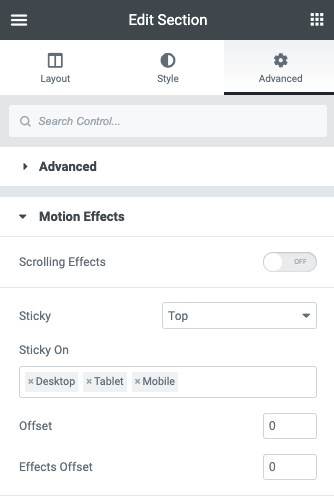
粘性设置
从 Motion Effects 手风琴的下拉菜单中选择 Sticky 并设置为 Top。

添加效果
构建了透明标题部分后,我们现在将添加滚动效果。

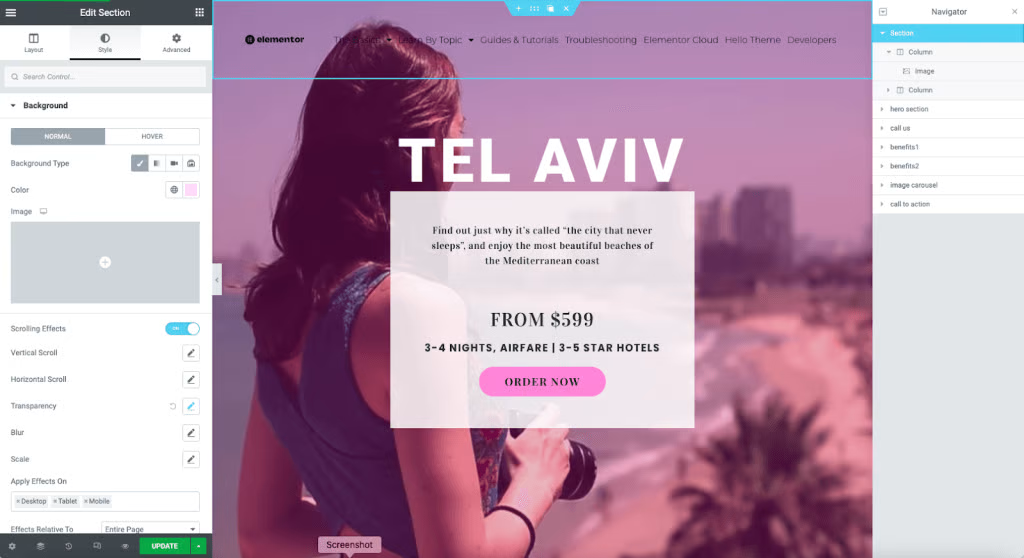
我们将在以下步骤中使用“部分控件”中的“样式”选项卡。
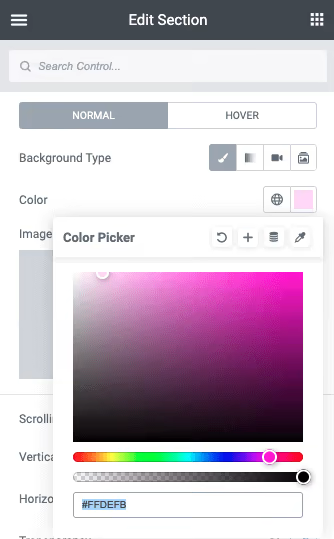
最终颜色设置
使用颜色选择器设置背景的最终颜色或渐变。

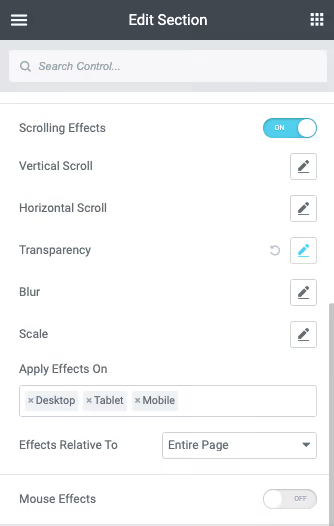
添加滚动效果
在控制面板中切换滚动效果选项。

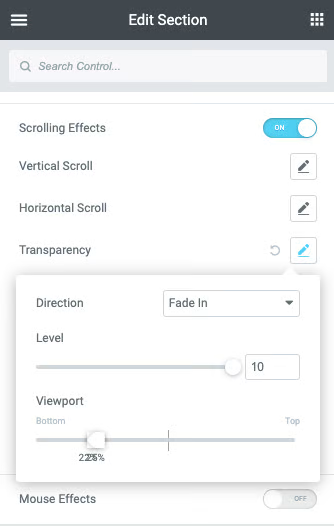
设置值
我们现在必须更改视口滑块的设置以获得所需的效果。 滚动到页面上您希望标题具有完全不透明度的位置并降低顶部值,直到它达到 100%(例如,25%)。 您现在可以提高底部的值。 在上面的示例中,我们希望影响迅速发生,因此我们将数字设置得比较接近(例如,22%)。 这将在页面滚动 3% 后触发效果。

定稿
虽然elementor为您提供了创建华丽网站所需的所有工具,但您需要针对各种设备进行调整。 这是一个定位最佳点的问题。 我们希望本指南对您有所帮助。 如果是,请与您的朋友分享并继续关注 CodeWatchers 以获取其他教程。




