实现网站访问者和您之间的无缝沟通,同时轻松收集有价值的访问者信息——这就是Divi联系表单模块的优势所在。

默认情况下,Divi 联系表单模块可以方便地将字段标签放置在输入字段内。然而,在某些情况下,您可能更愿意在联系表单字段上方展示标签。在这个综合教程中,我们将演示如何通过使用 CSS 魔法来实现这种预期的效果。
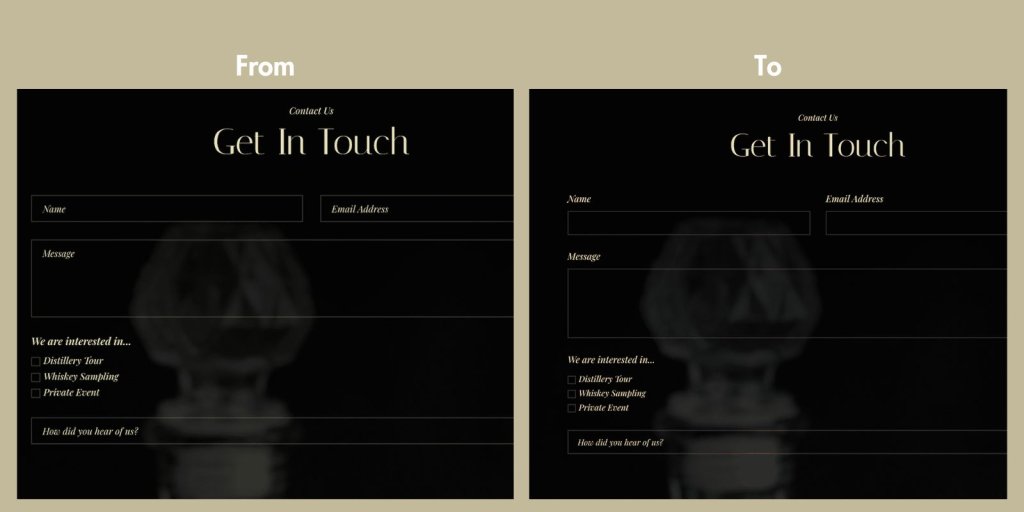
设计预览
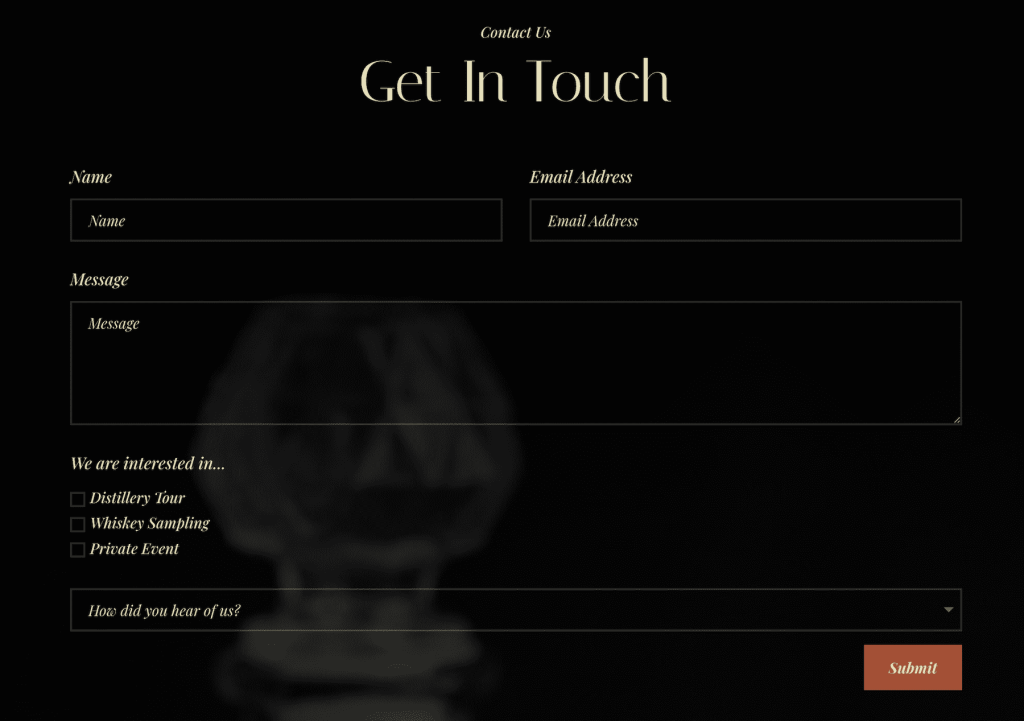
这就是我们的设计完成后的样子。

在 Divi 联系表单模块的字段上方添加标签
让我们利用免费威士忌酿酒厂布局包中的联系页面设计。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为了演示所需的效果,我们将采用免费威士忌酿酒厂布局包中迷人的联系页面设计。要在您的 Divi 网站上实施自定义 CSS,我们有两种选择:主题定制器,这将影响您网站上的所有联系表单,或每页方法,这将修改单个联系表单。我们将从每页方法开始,然后探索全局添加 CSS 的过程。
请放心,我们的分步说明将以清晰简洁的英语呈现,以方便您使用。
前往联系页面
转到您的联系表单页面并首先打开 Visual Builder。

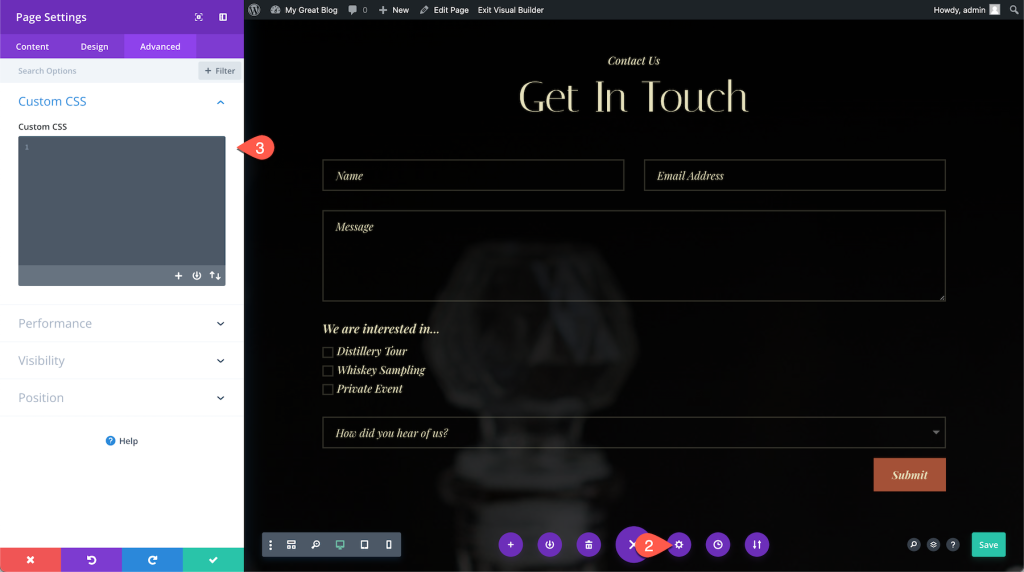
要访问页面的设置,请展开页面底部的 Divi 工具栏,然后单击齿轮符号。选择“高级”>“自定义 CSS”后,应复制并粘贴 CSS 代码。

您必须将以下 CSS 代码复制并粘贴到自定义 CSS 框中:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}这是我们目前拥有的。您会看到我们的字体样式没有保留,并且下拉字段上方的标题已被重复。

因此,为了纠正这个问题,我们将在代码中添加一些字体样式 CSS 以及一些额外的行,以消除下拉字段上方的重复标题。
这是修改后的完整代码:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
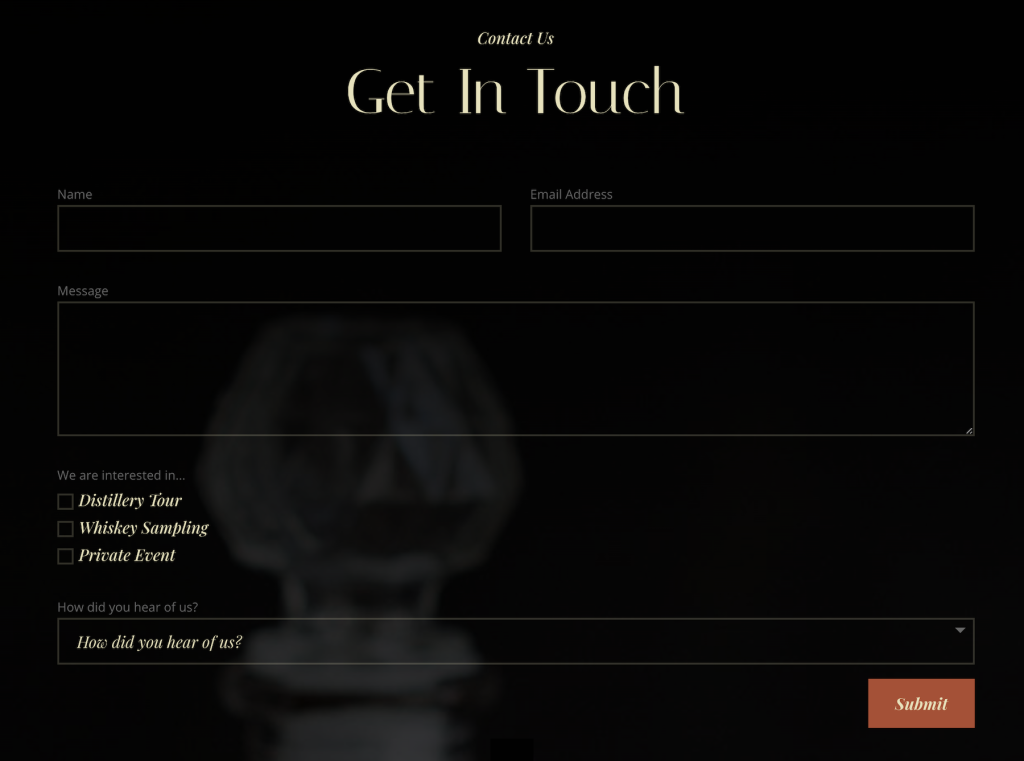
}这是最终的输出。

使设计全球化
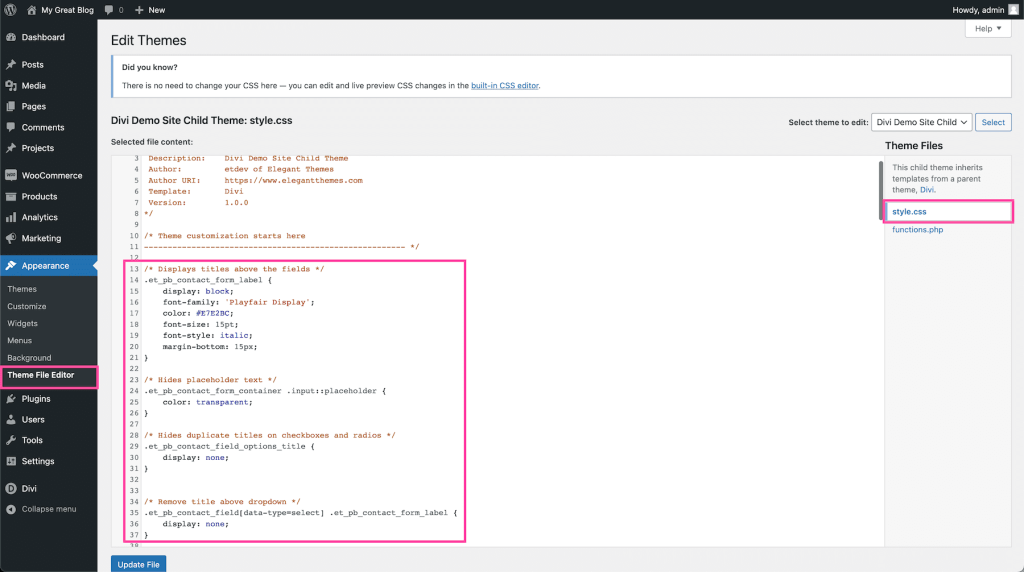
要修改网站上所有联系表单的外观,您可以通过添加代码来选择全局方法。但是,如果您希望专门自定义特定的联系表单,则需要在高级选项卡中为模块分配 CSS ID。完成后,请确保在代码中为要定位的 CSS 类添加前缀“#”,后跟您的 CSS ID。在合并 CSS 代码时,您可以使用三个选项来实现所需的全局效果。您可以将其添加到子主题的 style.css 样式表中。

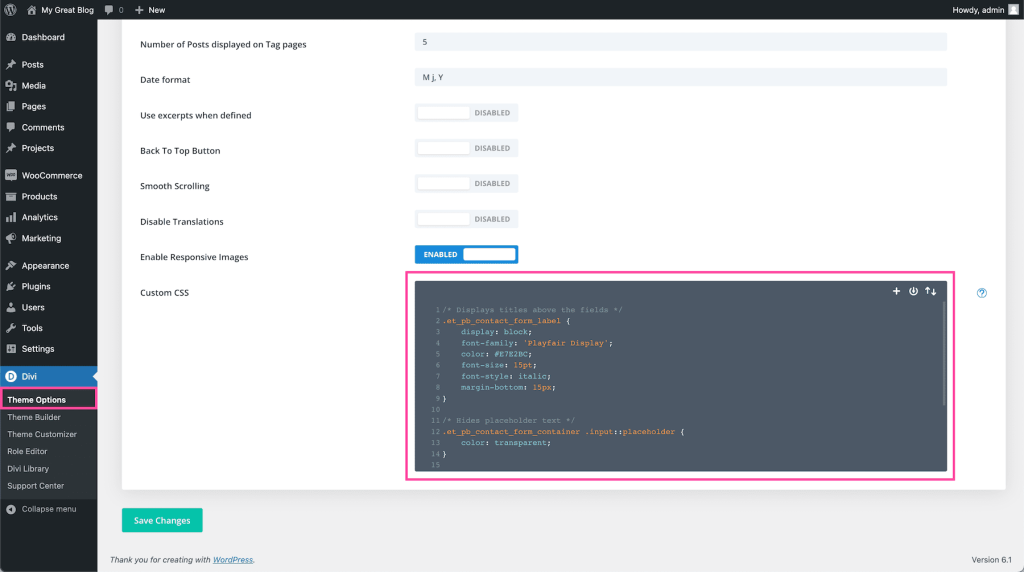
此外,您还可以从 Divi > 主题选项部分的自定义 CSS 块执行此操作。

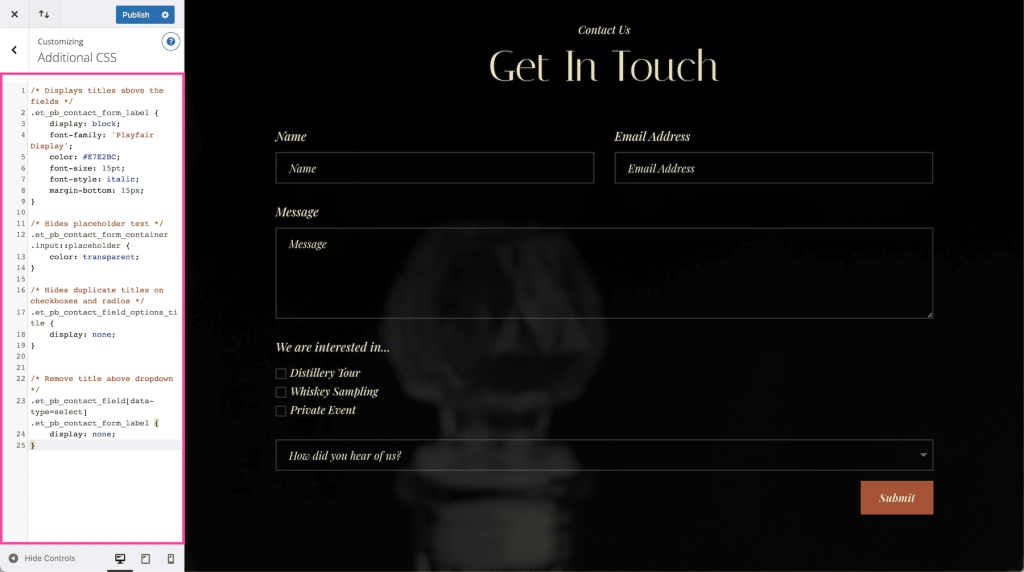
或者从主题定制器,无论您喜欢什么。

就这样吧!您已更改 Divi 联系人模块上的标签字段。
包起来
总之,将联系表单标签的位置从输入字段内部更改为顶部可以对访问者产生深远的影响。这个简单的调整不仅给用户留下了深刻的印象,而且还增强了网站的整体美感和视觉吸引力。借助Divi的内置联系表单模块,可以轻松且轻松地实现所需的标签放置。
Divi作为著名的Web开发平台,始终紧跟行业的最新趋势和特点。通过采用可定制标签放置等尖端功能, Divi使 Web 开发社区能够创建引人入胜且视觉上令人惊叹的网站。因此,抓住机会,利用 Divi 灵活的联系表单模块吸引访问者,并在网页设计方面保持领先地位。




