Elementor是顶级的 WordPress 网站构建工具,允许网页设计师使用直观的视觉构建器创建专业的、像素完美的网站。 Elementor包含更改网站上任何部分或列的背景图片的选项,包括英雄部分,这是访问者登陆您的页面时首先看到的内容。

什么是英雄形象
英雄图像是一个巨大的网页横幅图像,固定在网页的标题部分,通常位于页面顶部附近。它通常包括图像和文本来表达公司的主要信息。在首屏上方,英雄照片通常包含号召性用语 (CTA),鼓励访问者探索页面的其余部分。该图形的目的是为页面提供活力和兴奋感,同时给人留下良好的第一印象。
如何更改悬停时的英雄背景图像
在这篇博文中,我将向您展示如何使用 Elementor 的动态标签和自定义 CSS 来更改英雄悬停时的背景图片。这将产生巨大的影响,吸引访问者的注意力并使您的网站脱颖而出。
第 1 步:创建一个新页面
我们需要做的第一件事是创建一个新页面并使用Elementor对其进行编辑。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
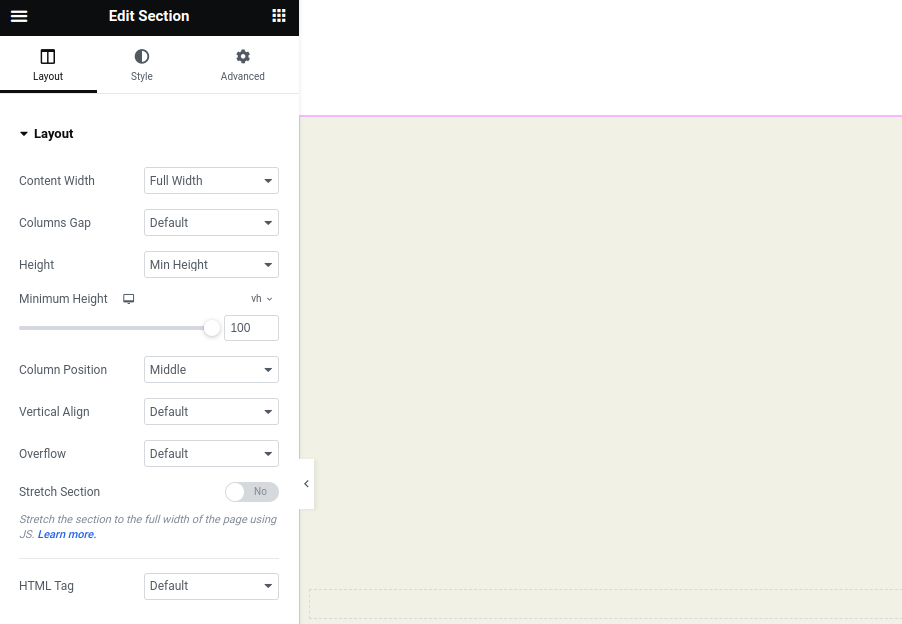
插入具有以下设置的部分:
- 最小高度:100vh
- 宽度:100%

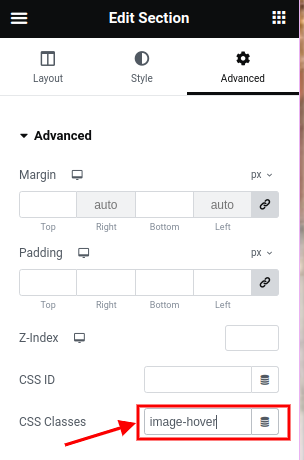
为名为“image-hover”的部分设置一个类

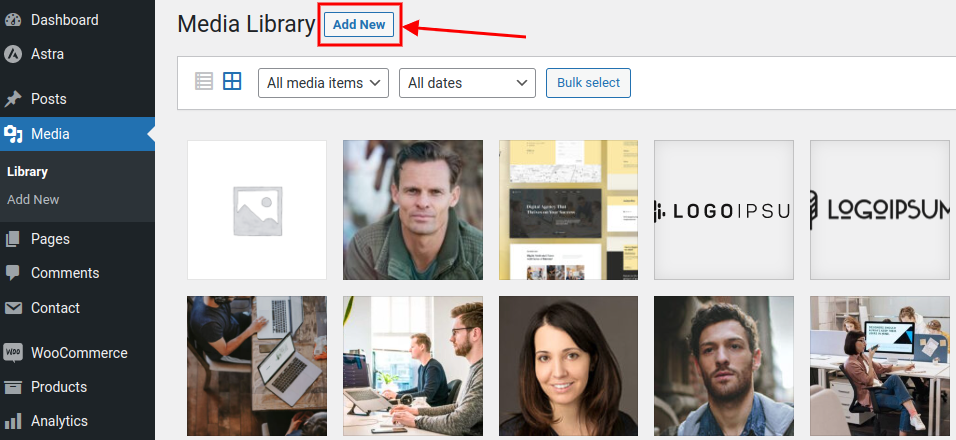
继续并上传您将用于媒体库中的悬停效果的图像。

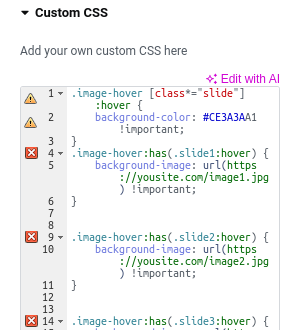
完成后,继续插入以下 CSS 代码:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}注意:将背景图像 URL 替换为媒体库中的图像 URL。
这个 CSS 实现了两个目标:
1 - 更改悬停时每个容器的背景颜色。
2 - 当鼠标悬停在 .slide-* 容器上时,它会更改 .image-hover 中的背景图像。

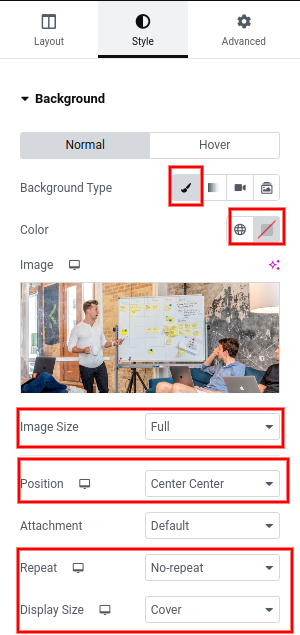
插入自定义 CSS 后,转到“样式”选项卡并输入以下设置:
- 背景类型: 经典
- 颜色: 透明
- 图片尺寸:完整
- 图片:*选择您要显示的第一张图片
- 位置: 中锋 中锋
- 显示尺寸:封面
- 重复:不重复

下一步:
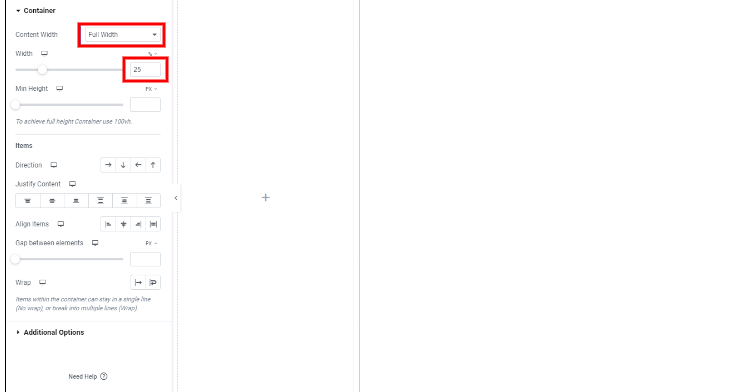
使用以下设置添加 1 个部分:
- 内容宽度:全宽
- 宽度:25%

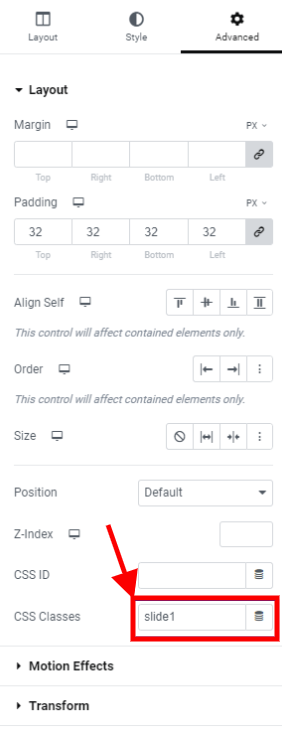
转到“高级”选项卡并创建一个名为:slide1 的类。

现在,根据您的风格和物品定制每个容器。
第一个容器完成后,将其复制三次并更改每个容器上的 CSS 类以创建四个连续编号的类:
幻灯片 1、幻灯片 2、幻灯片 3 和幻灯片 4
结论
在本文中,我们学习了如何使用最受欢迎的 WordPress 网站构建器 Elementor 制作英雄部分。
我们专注于构建一个英雄部分,当用户将鼠标悬停在不同的项目上时,该部分会更改背景图片,并且我们使用 Elementor 的容器功能和自定义 CSS 代码来实现此目的。
按照此说明,您可以改进网站的 UX/UI 设计,并创建一个具有视觉吸引力和吸引力的区域,使其在人群中脱颖而出。
Elementor 使任何没有编码专业知识的人都可以轻松创建具有专业外观的网站。总的来说,本课程向您展示如何创建一个英雄部分,强调您网站的价值主张并吸引访问者。




