您必须知道让您的网站在视觉上令人愉悦以保持用户的注意力是多么重要,并且您在网页上显示元素的方式与用户体验有很大关系。

全宽布局具有相同宽度的侧边栏或列等元素,这就是内容和元素在页面周围很好地流动的原因,从而创造了有吸引力的视觉平衡。 在本教程中,我们将了解如何使用Elementor创建全角布局。
如何使用 Elementor 创建全宽布局
要开始程序,您需要创建一个新页面并按Edit With Elementor打开 Elementor 编辑器。

从左侧列中拖动图像选项并将其放置在内容区域的页面顶部。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
按“选择您的图像”按钮从媒体库中选择图像。

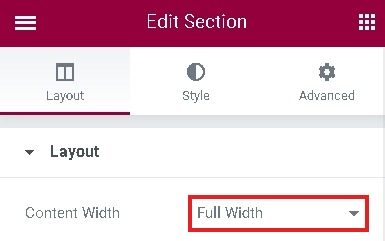
从左侧的列中,将Content Width更改为Full Width 。

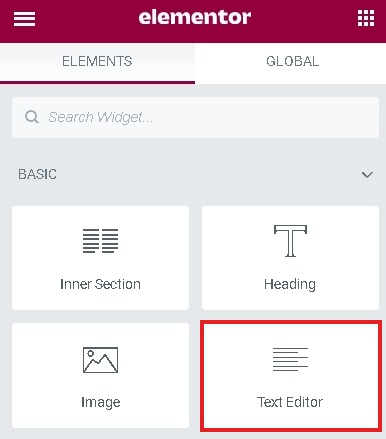
如果需要,可以在图片下添加一些文本,然后向下滚动到添加新部分并从列中添加文本编辑器。

在文本编辑器块中添加一些文本并保存。
您可以预览页面以查看它的外观,虽然它是全宽模板上的全宽设置,但您需要采取一些必要的步骤才能使其看起来像您想要的那样。
为了拥有完整的全角模板,您需要安装并激活 Elementor 插件Elementor - Header、Footer 和 Blocks 。 在Add New Plugins中搜索Elementor并安装Elementor - Header, Footer, and Blocks 。

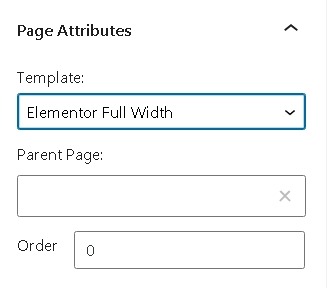
在页面属性中,您会找到两个新安装的模板,即Elementor Full Width和Elementor Canvas 。
要实现完整的全角模板,请继续为您的页面选择Elementor 全角模板。

继续并预览您的页面,看看您是否需要进行任何更改,如果不需要,您可以发布页面以查看您的全宽布局。
这就是您可以使用Elementor在您的网站上创建全角布局的方法。 如果您发现本教程有用,请发表评论。 请务必在Facebook和Twitter 上加入我们,以免错过任何帖子。




