作为 WordPress 网站所有者,您可以使用Elementor执行许多想法,使您的网站看起来更加有趣和专业。 为了实现这些想法,许多 Elementor 插件正在帮助您完成各种任务。

这样做的一种方法是将手风琴和切换添加到您的 WordPress 网站。 如果您不知道手风琴和切换是什么,请与我们一起讨论如何在 WordPress 中构建切换和手风琴。
什么是 WordPress 中的切换和手风琴
Accordions 和 Toggles 是设计组件,用于将不同的段分组到一个单元中。 通常,这意味着创建由可扩展选项卡划分的多个部分。 这使得它们特别有用,因为它们允许您将大量信息打包到这些部分中,同时仍然保留页面上的空间。
例如,您要创建一个信息页面,并且要显示的内容很多。 然后,您可以以可扩展的格式提出问题,用户可以按展开按钮来了解答案。 此外,这增加了用户参与度并有助于保持他们的兴趣。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始手风琴与 Toggles? 有何不同
当您单击手风琴部分时,它会展开并显示其隐藏的内容。 选择新部分时,前一个部分关闭,新部分展开。 因此,对于手风琴,一次只能打开一个片段。
另一方面,拨动开关有助于保持前一个部分打开,同时扩展另一个部分。 当然,如果您愿意,您可以手动关闭每个部分。
这是 Accordions 和 Toggles 之间的主要区别。 无论您想添加手风琴还是切换,Qi Addons For Elementor 都是您所需要的。
如何使用 Elementor 和 Qi 插件创建切换和手风琴
适用于 Elementor 的 Qi 插件是一个很棒的插件,可让您使用 60 个不同的小部件完全自定义您的 WordPress 网站。 在几分钟内,您可以创建与您的网站风格完美匹配的令人惊叹的部分,而无需编码。

Accordions and Toggles 小部件是该插件包含的许多有用的小部件之一。 您将能够为手风琴和切换创建独特的图标、调整字体、使用和组合文本、背景、图标等的多种颜色。
首先,转到您网站的后端或发布并在 Elementor 侧边栏搜索手风琴和切换。 手风琴和切换小部件将立即出现。

之后,只需将其拖动到右侧。 接下来,我们将在“内容”选项卡中执行大部分自定义。

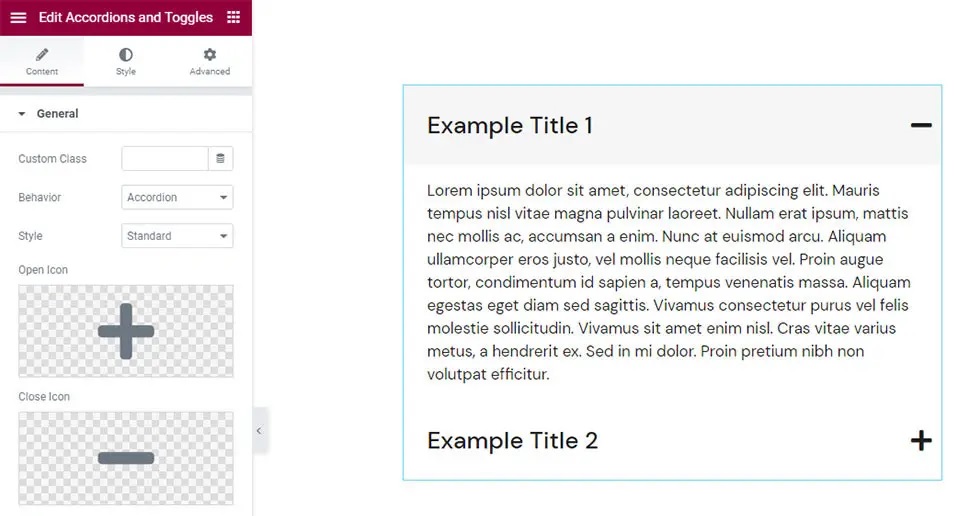
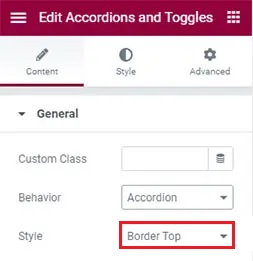
您会注意到的第一件事是该小部件带有两个项目,每个项目都有一些 Lorem Ipsum 内容。 还有你展开一个部分而另一个关闭的手风琴行为。
使用 General 部分中的Behavior 选项,您可以轻松地将此行为调整为Toggle 。

之后,您会发现当您单击其中一个对象时,它们将保持打开状态; 这就是切换行为。 Accordions 和 Toggles 的所有其他设置保持不变。

在样式选项卡中,它被设置为标准选项。 同时,您还可以选择其他三个选项,即 Boxed with each section is heading underline, Border Top将边框放在上面, Border Between将边框放在标题之间。

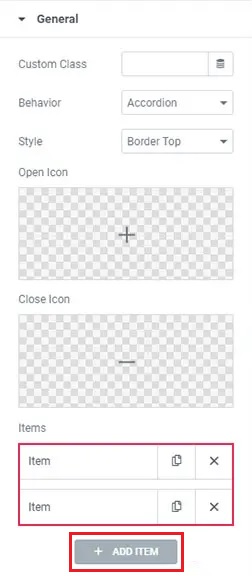
接下来是打开图标和关闭图标选项。 您可以从图标集合中选择打开和关闭图标,或在此处上传SVG 文件。

选择打开和关闭图标后,单击插入媒体选项。
您的打开和关闭图标现在将自动切换。 当涉及到项目设置时,默认情况下您只会找到两个选项。 但是,您可以通过选择“添加项目”按钮快速添加更多内容。

只需单击您要编辑的项目并在标题区域中输入您的标题即可替换信息。 使用内容部分,您可以改善整体外观,同时还可以选择文本和视觉选项。

这就是在 WordPress 中使用 Elementor 创建手风琴或切换所需的所有设置。
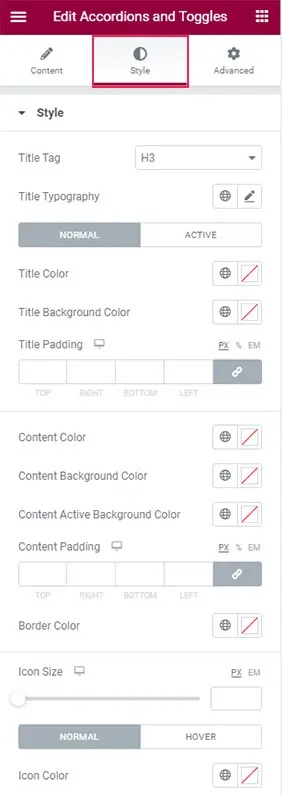
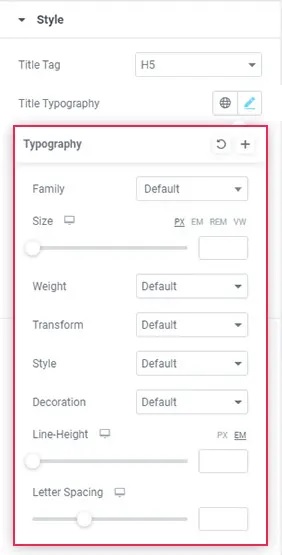
下一个任务是设计您的手风琴样式。 在Style 选项卡中,您可以找到大量选择,以您喜欢的任何方式为您的手风琴设计样式。

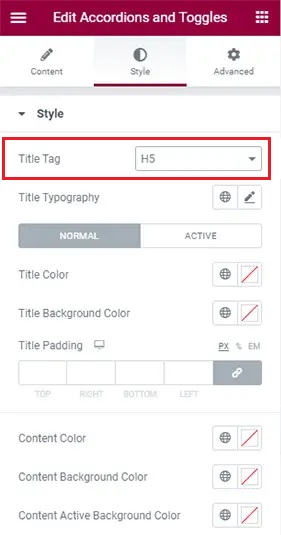
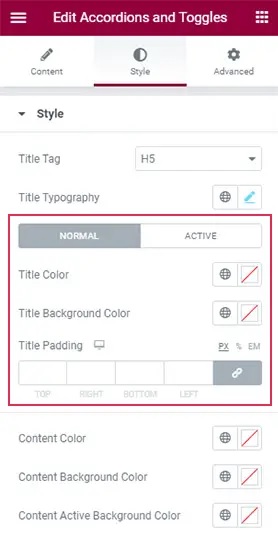
您可以使用列表中的第一个选项设置标题标签。 默认设置为 H3,但您可以将其更改为 H1 和 H6 之间的任何值。

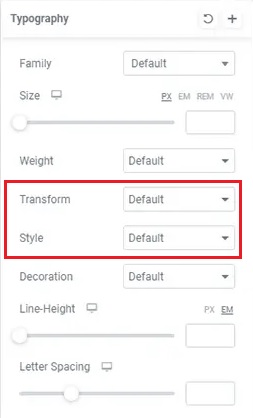
当您选择排版部分时,会出现一个新的选项列表,允许您微调手风琴的排版。

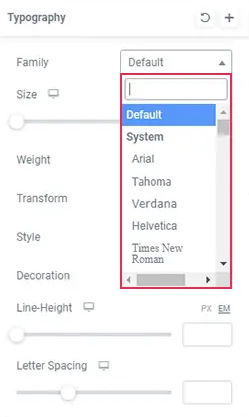
您可以使用Family 选项更改文本的字体系列,该选项允许您手动输入字体名称或在下拉列表中搜索它。

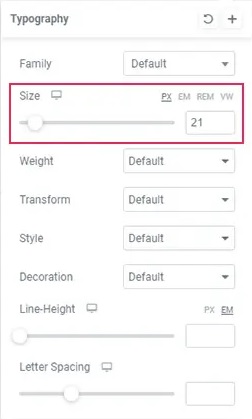
使用大小选项,您可以调整字体的大小。

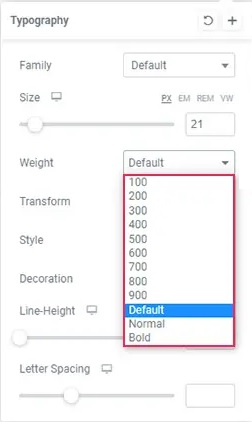
您可以使用权重选项使您的文本加粗。 您还可以使用其中一个数值来调整粗体。

使用文本转换选项,您可以将标题设为大写、小写、大写或普通。 此外,样式选项将允许您将文本设置为斜体或斜体。

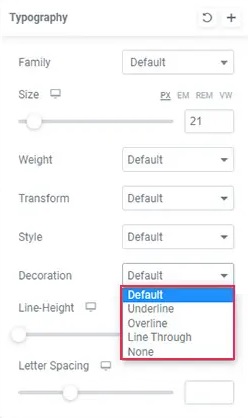
您也可以使用装饰选项来添加下划线、上划线、直通线或保持原样。

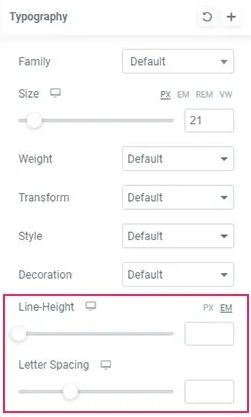
Line-Height 设置允许您在标题周围提供额外的空间。 字母间距选项使您能够增加字母之间的间距。

这些是您可以使用的所有排版选项,以使文本看起来像您想要的那样。
之后,您将看到允许您在Normal 和 Active mode之间进行选择的选项。 正常模式是指手风琴关闭时,而活动模式是手风琴展开时。

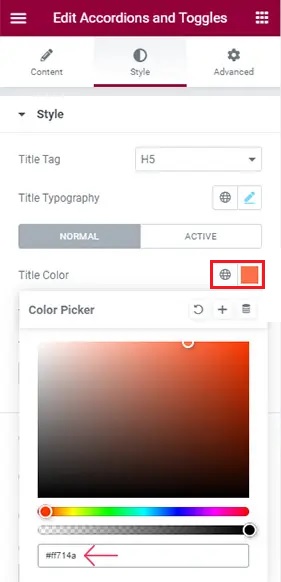
正常设置中的标题颜色选项允许您调整项目标题的颜色。

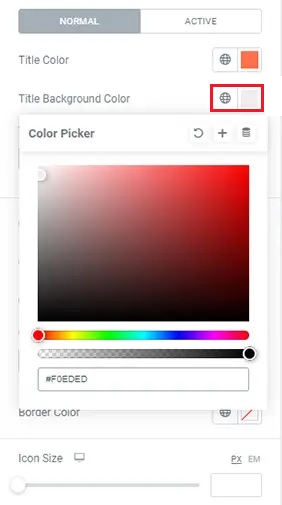
背景颜色选项允许您自定义手风琴标题字段的背景。

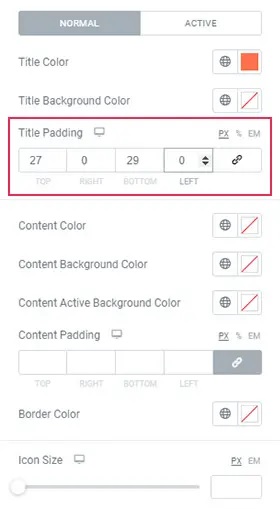
标题填充选项位于它的正下方。 您会看到,当您增加值时,标题周围的空间会均匀扩展。

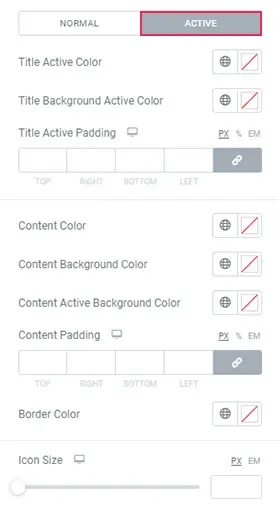
然后,在“活动设置”页面下,您会注意到选项与“正常”选项卡中的选项相同。

您还可以使用这些变量来创建独特的效果,并且您可以设置它们以使颜色随着项目的打开而变化。
我们仍然有一个手风琴,其背景颜色与以前相同。 只需更改一个选项卡的背景颜色即可区分它们。
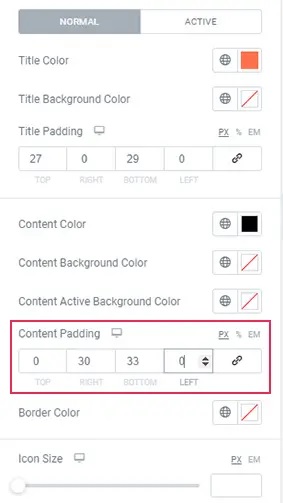
您还可以使用“内容颜色”选项修改标题中内容的颜色。

然后是Content Padding选项,可让您调整文本的周围空间。

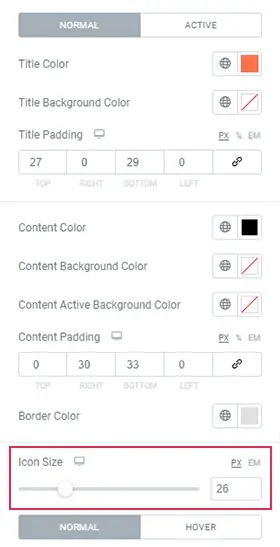
您可以使用“边框颜色”选项更改项目之间的线条颜色。

下方的图标大小选项允许您更改手风琴图标的大小。

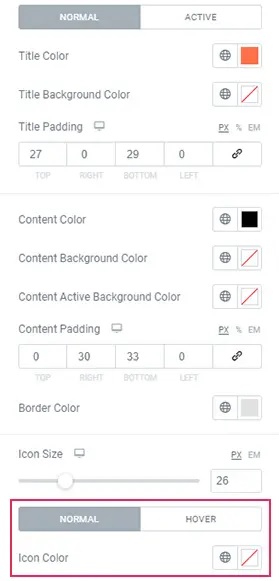
最后,还有两个选项可以切换 — Normal 和 Hover。 这些是用于更改“常规”图标颜色以及悬停时图标颜色的选项。

如果您希望在将鼠标悬停在图标上时更改颜色,请确保在“悬停”选项卡中选择不同的颜色。
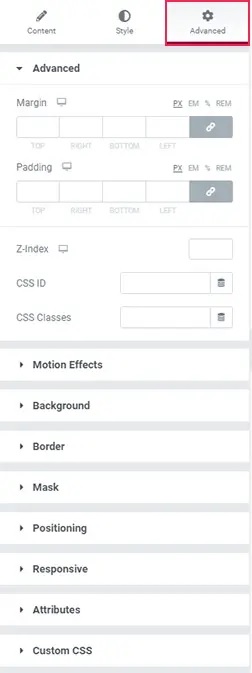
这包含了 Accordions and Toggles 小部件中的大部分设置。 高级选项类似于其他 Elementor 小部件。

一旦您对手风琴的外观感到满意,请单击“更新”按钮将其保存。
这就是您使用 Elementor 创建、风格化和添加Elementor手风琴和切换到您的 WordPress 网站的方式。 请务必在我们的Facebook和Twitter上加入我们,以获取有关我们帖子的进一步更新。




