你听说过名为popper.js的库吗? ? 这个库允许你在 JavaScript 上创建弹出框。 如今,使用弹出框非常普遍,尤其是因为它有助于显示有关特定元素(按钮、链接等)的更多信息。 考虑动态弹出框的原因主要是为了确保它显示在屏幕上主题位置的正确位置。 具体来说,如果主题是屏幕底部,则弹出框将显示在顶部。 如果它位于屏幕顶部,则弹出框将显示在底部,依此类推。

在本教程中,我们将利用 Divi 中 Popper.js 的强大功能在单击按钮时创建动态弹出框(浮动菜单)。 这将允许任何人创建带有 Divi 元素的弹出框,以在单击按钮后显示任何内容。 我们还将确保弹出框是动态的,因为它会在用户与您的页面交互时调整其位置以保持最理想的可见性。
下面是这些popovers…的定位说明

为此,我们需要一些自定义 CSS 和 JavaScript。 但我们仍然可以依靠 Divi Builder 强大的设计功能来使用任何 Divi 元素创建弹出框。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Let’s 开始吧!
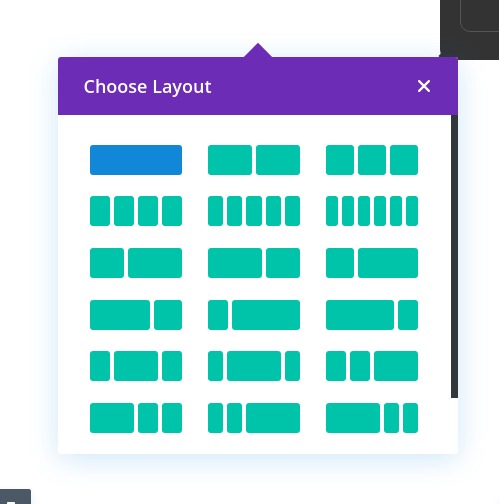
浮动菜单预览
这是我们将在本教程中设计的浮动菜单的快速浏览。 您可以看到浮动菜单的位置如何随着用户滚动或更改浏览器大小而动态变化。 don’t 也错过了也定位为动态指向其参考(或在本例中为按钮)的小箭头。
在 Divi 中使用 Popper.js 创建弹出框
正如我们之前所说,我们将在 Divi 中使用 popper.js 来创建一个动态定位的弹出框,当单击弹出框主题(按钮)时会显示该弹出框。 使用 Divi,我们可以轻松创建浮动菜单和按钮。 然后稍后我们将添加必要的代码以使两者协调工作。
这部分
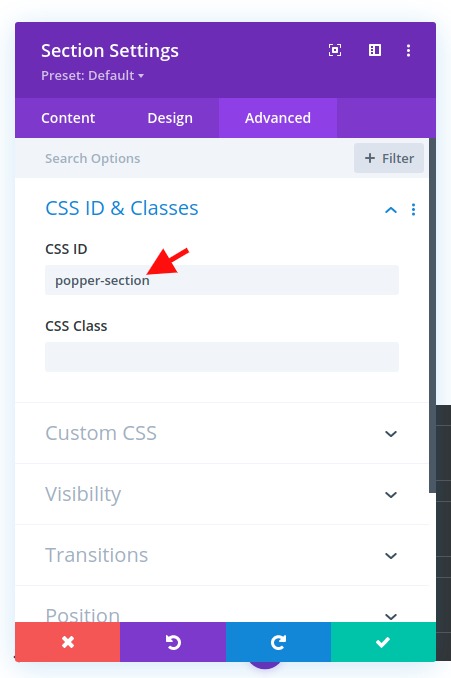
因此,我们首先将客户 ID 添加到默认情况下准备好的常规部分。 打开部分设置并添加以下 ID:
- CSS ID:popper-section

使用 Divi Row 创建 Popper Popover
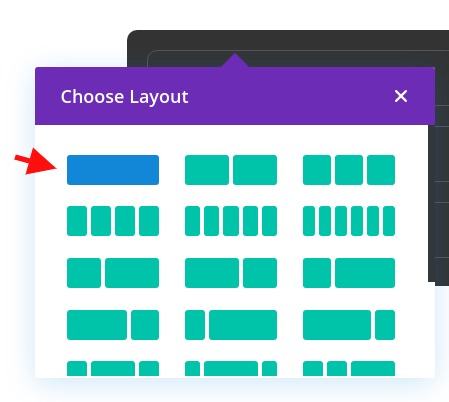
接下来,我们将向该部分添加一列行。 这一行将成为我们点击按钮时弹出的 Popper 弹出框元素。

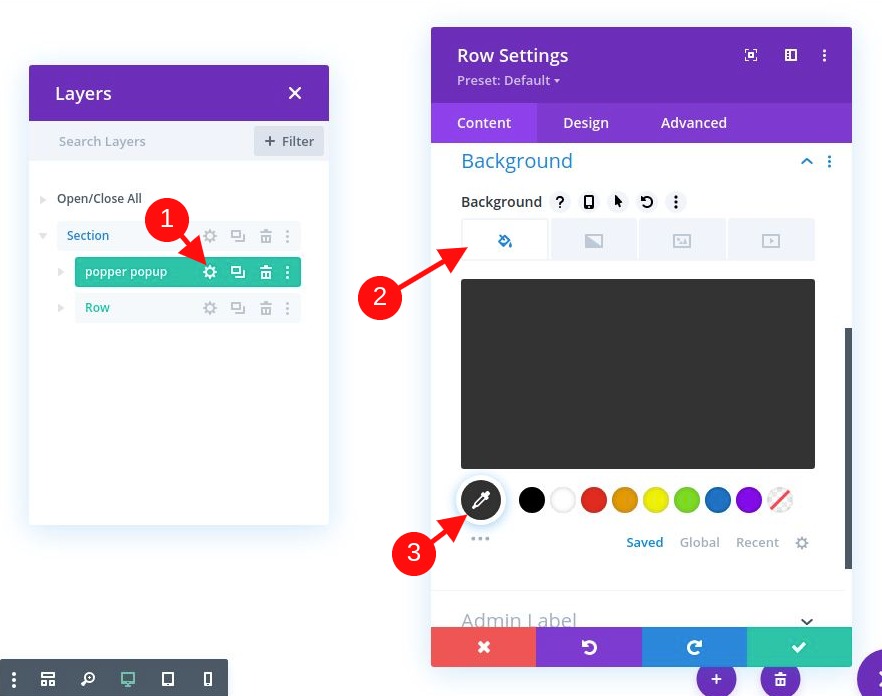
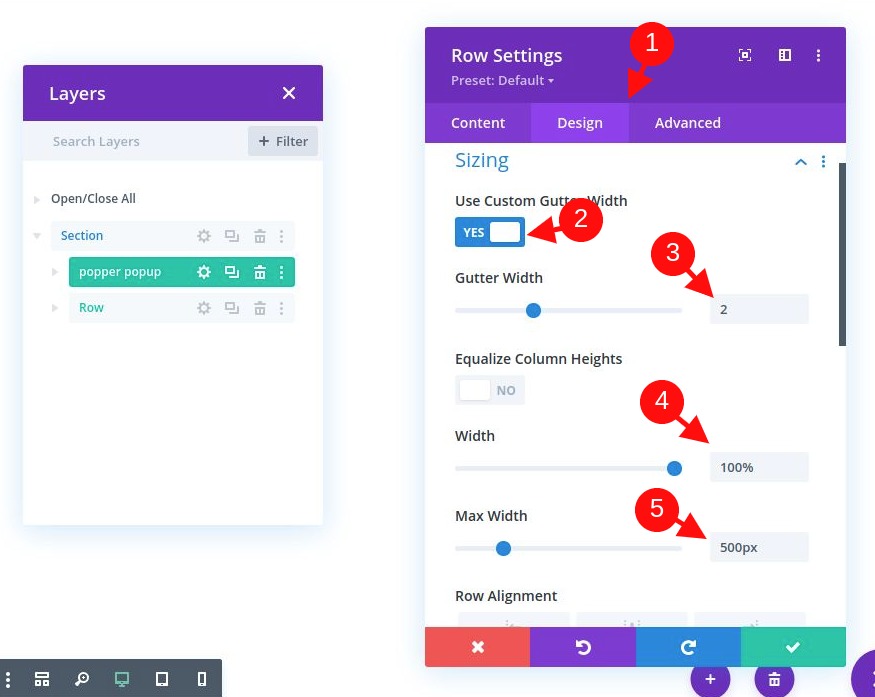
打开行设置并更新样式如下:
- 背景颜色:#333333

- 天沟宽度:2
- 宽度:100%
- 最大宽度:500px
- 内边距:0px 顶部,0px 底部,0px 左侧,0px 右侧
- 圆角:10px

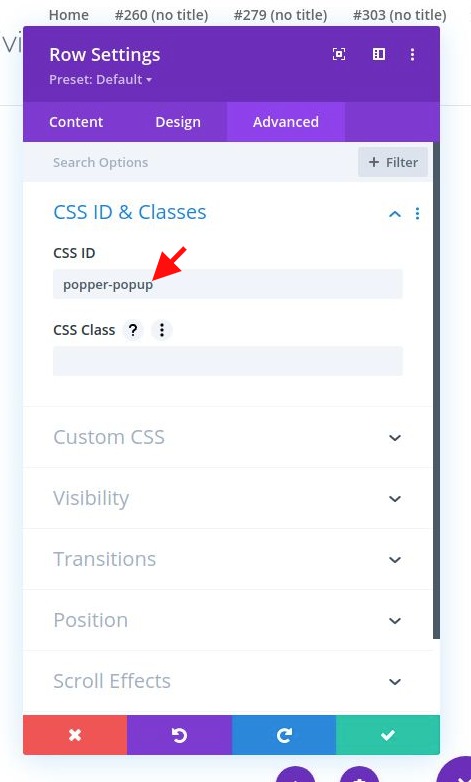
因为这一行将成为我们的 popper popover 元素,所以我们需要添加一个 CSS ID 作为代码中的选择器。 我们还需要确保可见性保持在溢出状态(它被圆角隐藏)。
转到高级选项卡并更新以下内容:
- CSS ID:popper-popup
- 水平溢出:可见
- 垂直溢出:可见

让我们将内容添加到弹出框行
我们可以将我们想要的任何模块添加到我们的行中,以用我们想要的任何内容填充浮动菜单。 对于此示例,我们将在行中添加一些按钮,作为弹出框内显示的自定义菜单。
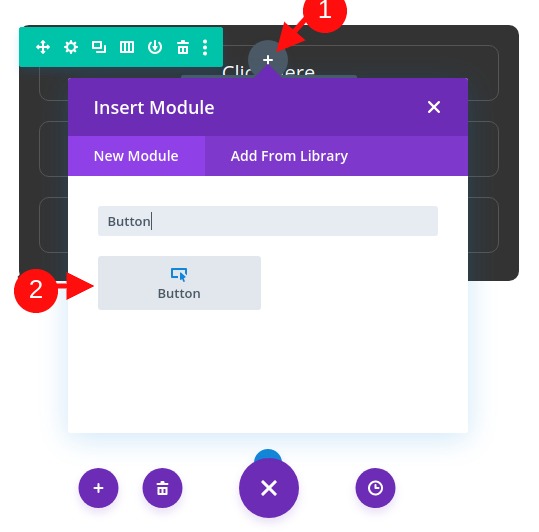
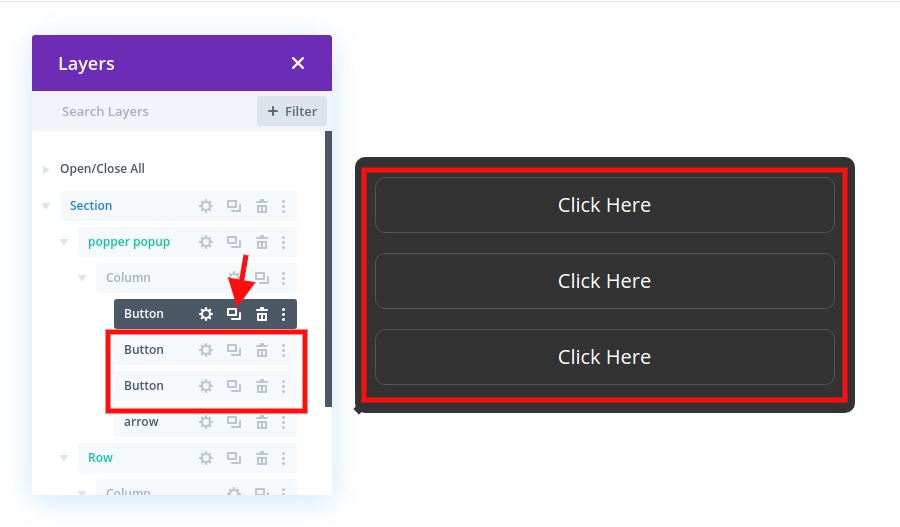
首先,将按钮模块添加到行的列。

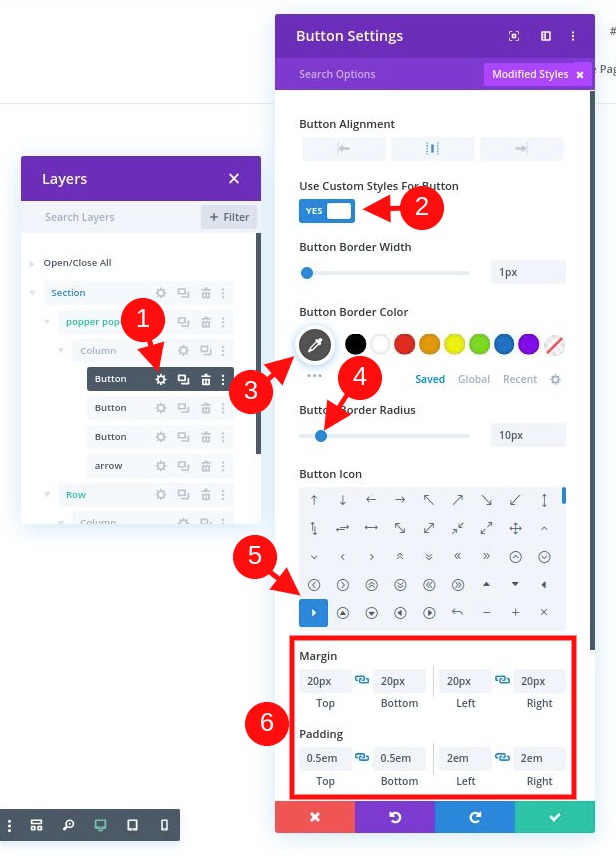
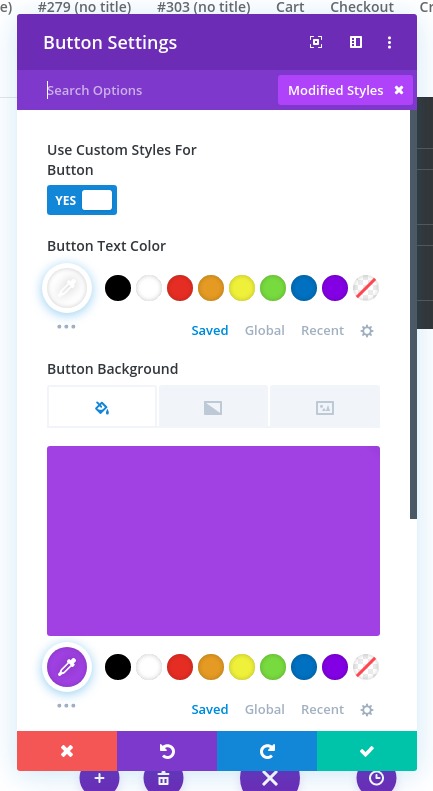
现在 let’s 为我们的按钮添加一些样式。 我们将按如下方式更新按钮设置:
- 按钮对齐方式:居中
- 为按钮使用自定义样式:是
- 按钮边框宽度:1px
- 按钮边框颜色:#555555
- 按钮边框半径:10px
- 按钮图标:见截图
- 边距:顶部 20 像素,底部 20 像素,左侧 20 像素,右侧 20 像素
- 填充:顶部 0.5em,底部 0.5em,左侧 2em,右侧 2em

重要提示:我们在模块上使用边距来创建间距而不是使用行间距,因为我们将添加一个箭头(使用分隔符),该箭头需要定位在行的边缘(具有绝对位置)。 任何行或列填充都会将箭头推离边缘。
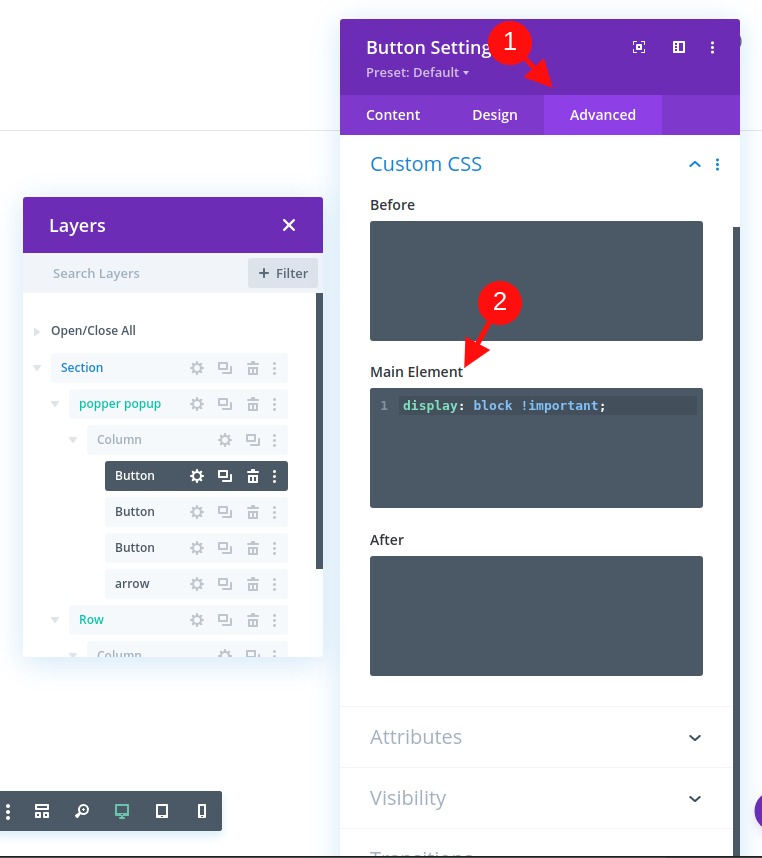
现在,我们需要将以下自定义 CSS 片段添加到主元素,以使按钮跨越列/行的整个宽度:
display: block!important

您现在可以将按钮复制两次(或多次)以向我们的菜单弹出框添加更多按钮。

创建弹出箭头
Popper.js 支持箭头定位以及弹出框。 要构建箭头,请在我们行的最后一个按钮下添加一个新的分隔线。

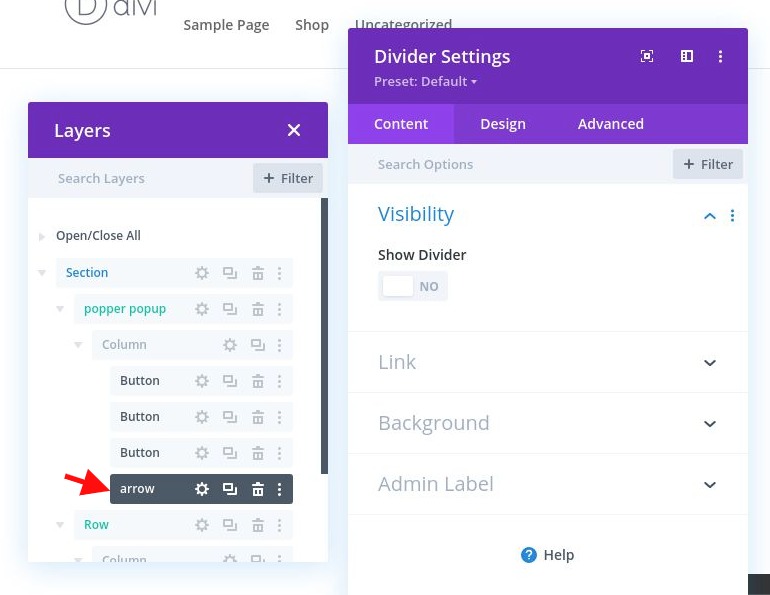
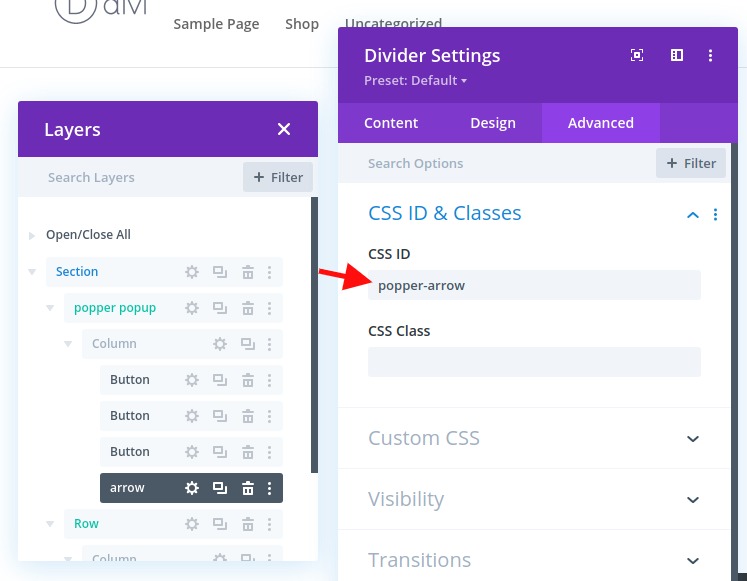
在分隔线设置中,选择不显示分隔线。 然后,在高级选项卡下,添加以下 CSS ID:
- CSS ID:弹出箭头

We’ 稍后将使用自定义外部 CSS 来设置箭头的样式和位置。
创建弹出按钮(或参考)
popper 弹出框的两个关键元素包括弹出框元素(或弹出框)和弹出框附加到的主题。 您可以使用任何 Divi 元素作为生成弹出框的参考,但对于此示例,我们将使用一个按钮。
为 Popper 创建主题:按钮
在创建按钮之前,我们需要在弹出框行下添加一个新的单列行。

然后在该行中添加一个新的按钮模块。

使用一些基本样式更新按钮设置,如下所示:
- 按钮文本颜色:#ffffff
- 按钮背景颜色:#a043e8
- 按钮边框宽度:0px
- 按钮边框半径:10px

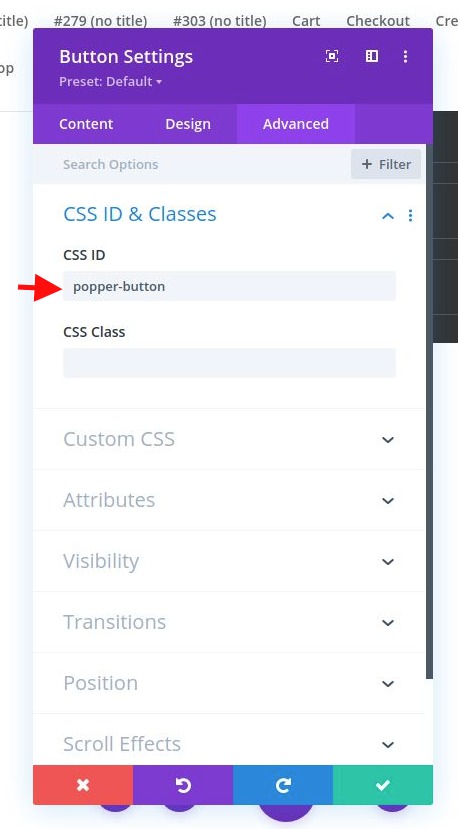
接下来,添加必要的 CSS ID,以便我们稍后将按钮定位并用作我们的弹出框引用:
- CSS ID:弹出按钮

让我们添加代码
现在我们的弹出框和按钮已经完成,我们准备添加代码来让魔法发生。
为此,请在第二行的引用按钮模块下添加一个代码模块。

代码位于页面底部以使其正常工作很重要。
首先,we’ll 添加 CSS。
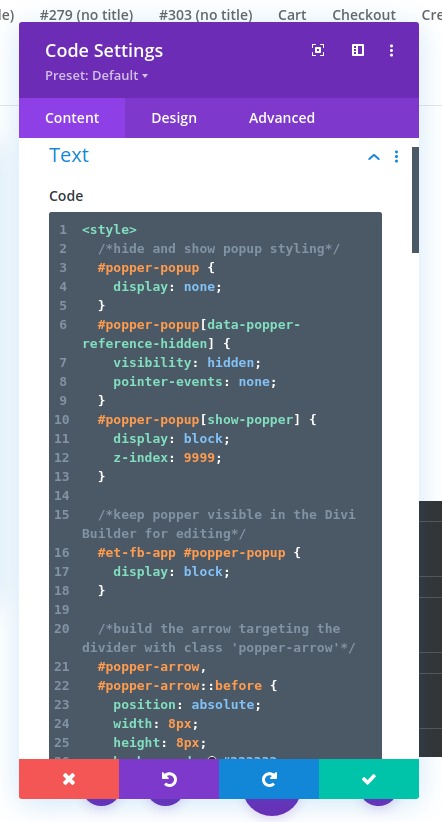
在代码内容框中,添加在 HTML 中包装 CSS 所需的样式标签。 然后在样式标签之间复制并粘贴以下 CSS:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

接下来,我们需要通过添加从 CDN (https://unpkg.com/@popperjs/core@2) 导入 Popper.js 的脚本来访问 popper.js 库。 在结尾样式标签下,将以下脚本粘贴到代码框中。
在脚本标签中使用以下 src 来导入库:
src="https://unpkg.com/@popperjs/core@2"
它应该如下所示:

我们现在将在添加将使用它的代码之前导入 Popper.js。 所以,在脚本指向 Popper.js 之后,添加必要的脚本标签来包装我们需要添加的 Javascript。 然后在脚本标签之间粘贴以下 Javascript。
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

那’s吧! 我们都完成了。 现在让我们检查最终结果。
预览最终结果
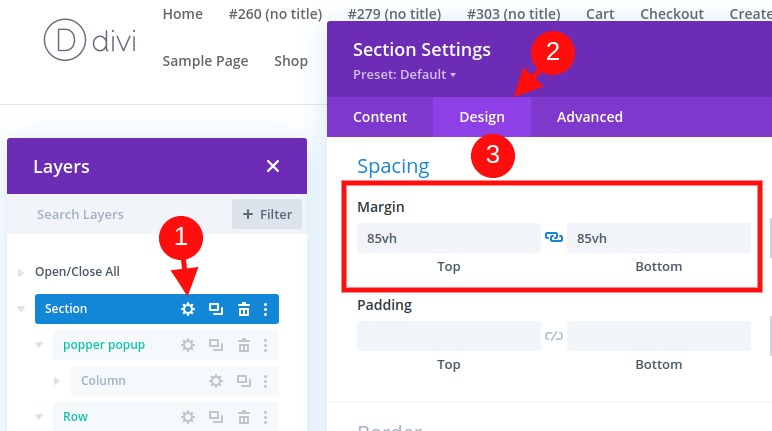
要查看本教程的结果,我们需要创建一些滚动空间来测试 popper 弹出框的定位魔术。
为此,请打开部分设置并添加一些边距,如下所示:
- 边距:80vh 顶部,80vh 底部

这是功能的样子:
请注意弹出框(和箭头)的位置如何随着用户滚动或更改浏览器大小而动态变化。
总结
如果你想在 Divi 中使用 popper.js 创建一个弹出框,你需要依赖大量的 Javascript,但结果是值得的。 弹出框的动态定位是一个非常棒的 UI 组件,它可以使任何网站受益。 您对此有何看法? 您是否已经尝试过? 让我们知道。




