人们使用 Instagram 与他们的观众进行数字联系。 Instagram 仅提供一个选项来吸引人们访问您的网站,那就是 - 您的描述中的链接。 今天我们将学习如何使用 Elementor 页面构建器在 Instagram 的生物登陆页面中构建专用链接。

由于您不能单独为每个帖子添加链接,因此人们通常会一次又一次地更新生物中的链接。 在这里,我们将学习一种有效的方法,让您可以永久链接到您的 Instagram 简历,让您的访问者每次都能访问最新内容。 惊人的权利?
为此,您可以使用 Elementor 在 Instagram 的生物登录页面上建立一个专用链接。 您在生物登录页面中的连接将遵循与 Instagram 的精确设计,以获得一致的体验,同时还允许您轻松地为您的最新博客内容创建动力功能。
注意 - 要赶上本教程,您将需要Elementor Pro以便您可以访问帖子小部件。 这些小部件可让您动态地展示内容,而无需在每次发布新博客文章时都编辑登录页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始第 1 步:创建新页面
首先,您必须为您的网站创建一个新页面。 转到您的 WordPress 仪表板,然后转到 Pages > Add New。

然后命名页面并使用 Elementor page builder 打开它以扩展 elementor 界面。 然后,从左下角的齿轮图标,将页面布局设置为等于 Elementor 画布。 然后,对于 Body Style,从 Style 选项卡中为背景选择一种浅色。

第 2 步:添加新的标题部分
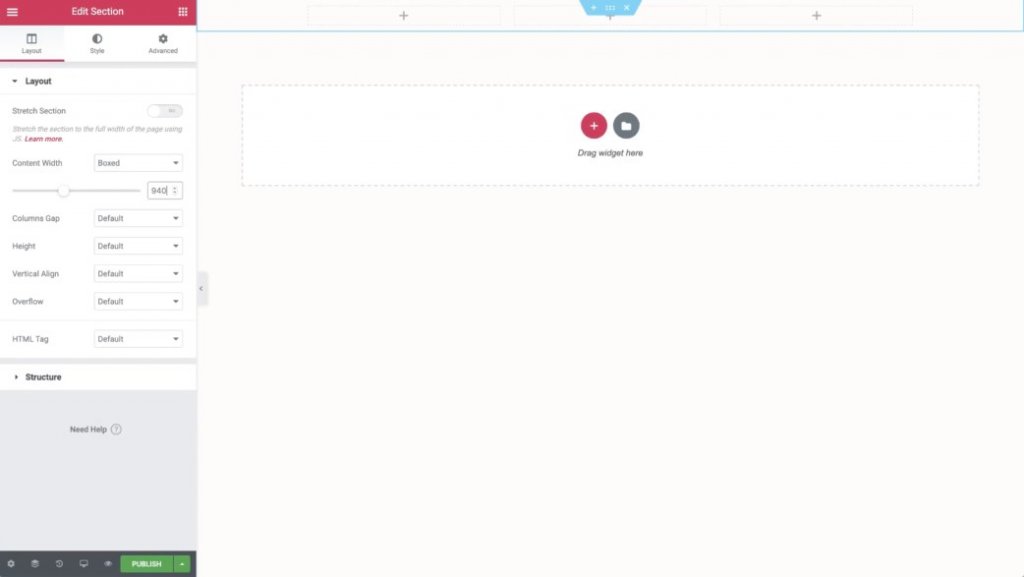
现在,通过单击白页中间的加号图标创建一个新部分,然后选择三列布局。 将内容宽度设置为盒装,宽度等于 940。此度量将为您提供与 Instagram 盒装布局类似的感觉。 从部分设置中进行所有这些安排。

安排类似于白色的部分背景,并在底部添加大量的灰色边距。
然后,将您的内容添加到设计中:
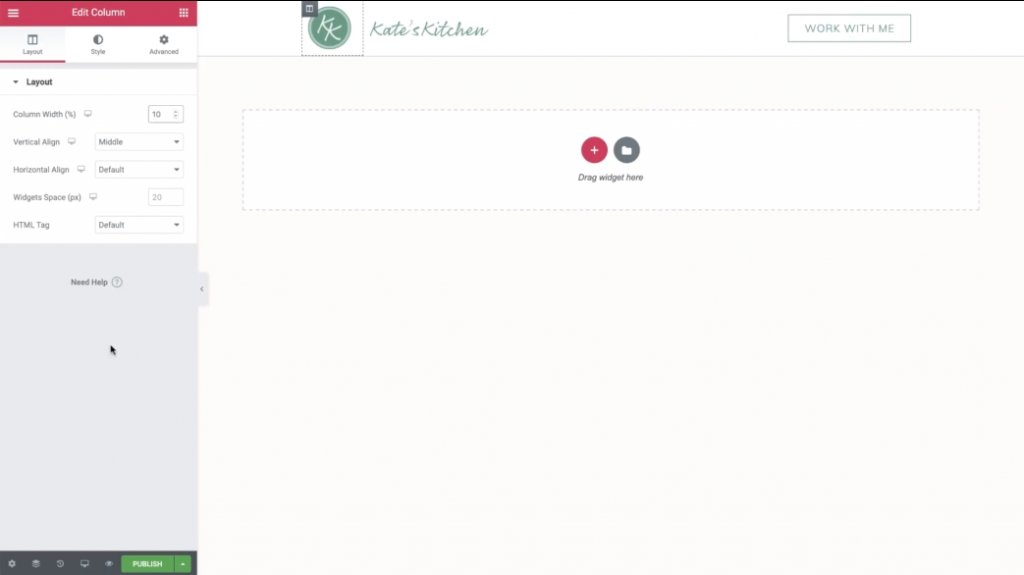
- 将图像小部件放置在最左侧的列中以显示您的徽标。 您可以使用 LinkSetting 选项设置指向主页的活动链接。
- 将另一个图像小部件添加到中间列以显示您的商标徽标(或文本,如果您没有)
- 最后,在最右侧的列中添加一个按钮小部件,并设置号召性用语和要链接到的页面。 然后,根据需要设计按钮。
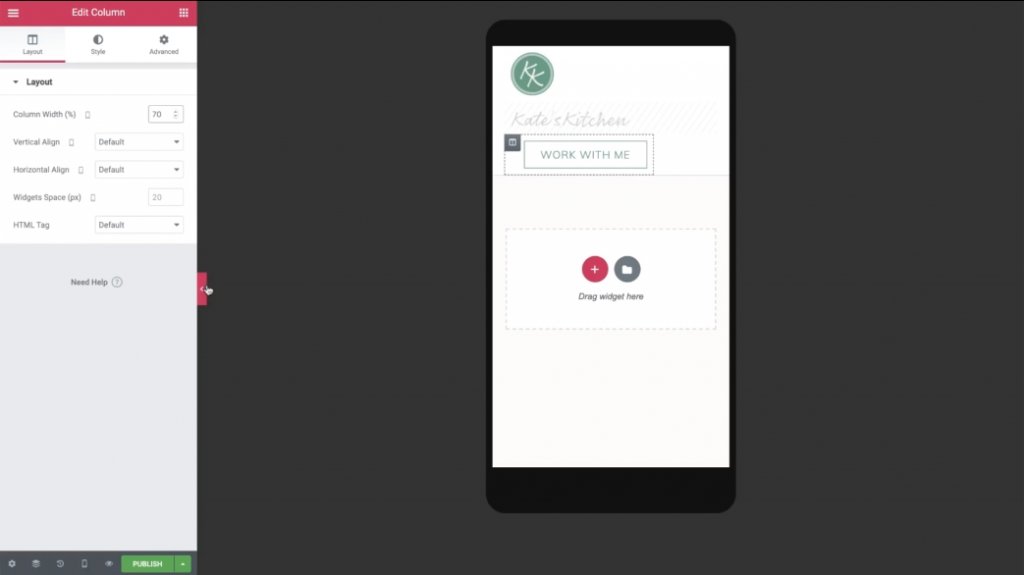
完成内容添加后,将宽度从第一列设置更改为 10%。 因此,您的图像将很好地对齐。

然后,通过单击左下角的图标打开移动视图。 如果需要,请进行一些调整,以使您的目标网页的移动版本看起来很棒。 请记住,您的大多数 Instagram 访问者将使用移动设备。

如果需要,您可以隐藏中间列,以便您的徽标和按钮水平对齐。
第 3 步:通过复制 Header 部分创建一个 Feature post 部分
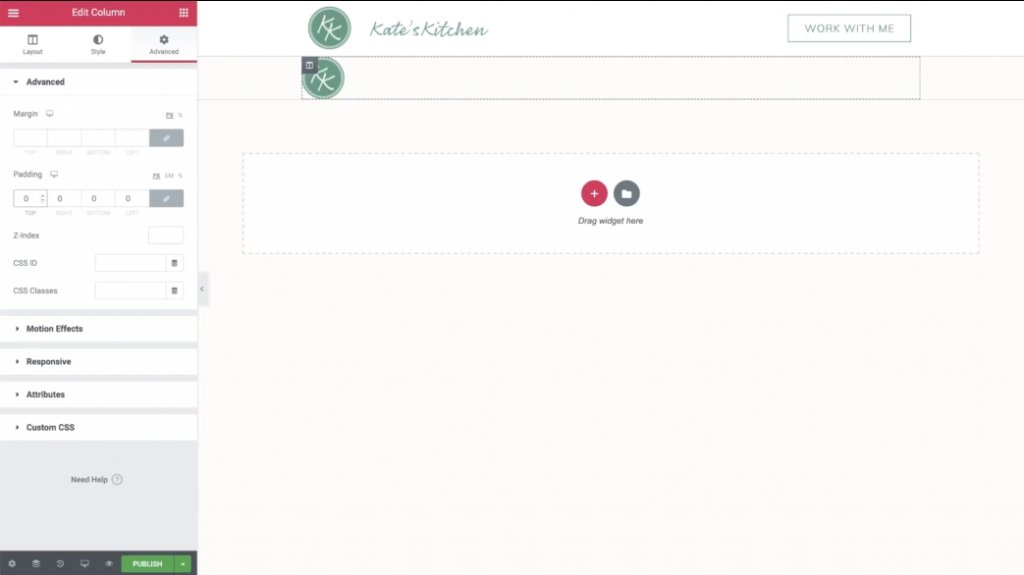
现在,让我们回到桌面视图并右键单击标题部分以复制它。 在重复部分设置上,转到样式选项卡并选择透明作为背景颜色。
现在,删除第二列和第三列。 完成此操作后,您的徽标是唯一应该留下的东西。
这里,
- 其余列的打开设置。
- 转到高级部分。
- 将所有边的填充值设置为零。
- 删除徽标图像小部件。

删除所有内容后,您可以拉入标题小部件并添加一些有关您网站的文本。 确保设置颜色和字体以匹配您的网站。
然后,复制标题小部件并使文本类似于您网站的 URL。 接下来,添加一个带有站点 URL 的动态链接。
再次,转到移动视图并进行一些修改。 例如,您可能需要调整列宽并更新智能手机的填充。
第 4 步:添加您的最新帖子
现在,您可以在着陆页的其余空间上工作,以显示您最近发布的内容。
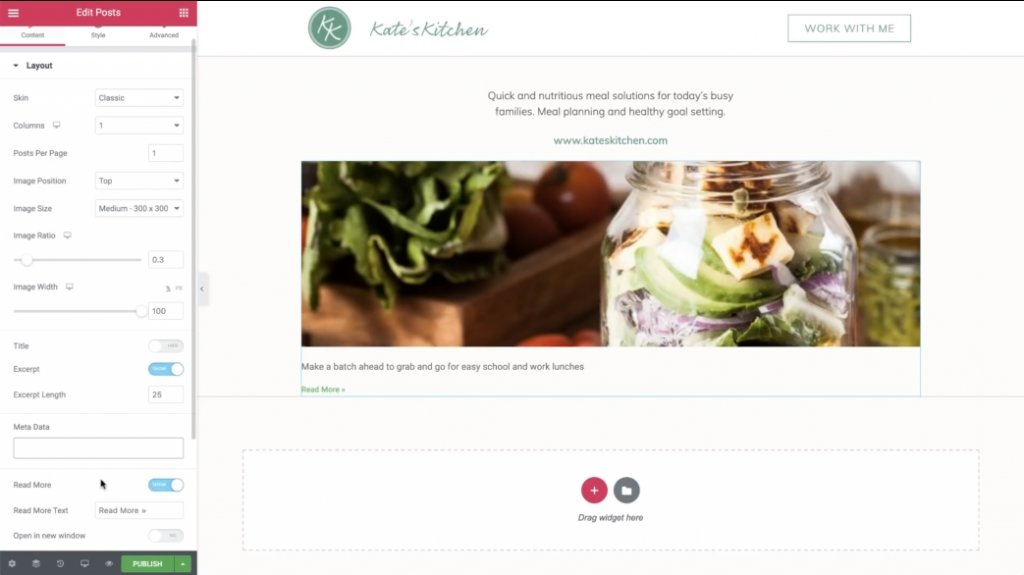
要显示您的新帖子,请返回桌面视图并在两个标题小部件下方召唤一个帖子小部件。
帖子小部件设置:
- 将列值设置为 1
- SetPosts Per Pagevalue 为 1
- 将图像比率值设置为 0.3
删除元数据并隐藏标题。

然后,使用查询设置选项来管理要显示的帖子:
- SetInclude Byvalue toTerm
- 将Term值设置为Linkinbio
您需要构建一个名为“Linkinbio”的新 WordPress 博客文章部分。 如果您将任何帖子添加到此类别,它通常会出现在您的 Instagram 登录页面上。
然后,装饰样式选项卡中的摘录文本。
最后,添加一个新的 Divider 小部件以生成底部边框。 从您的第一部分的边框匹配相同的浅灰色。
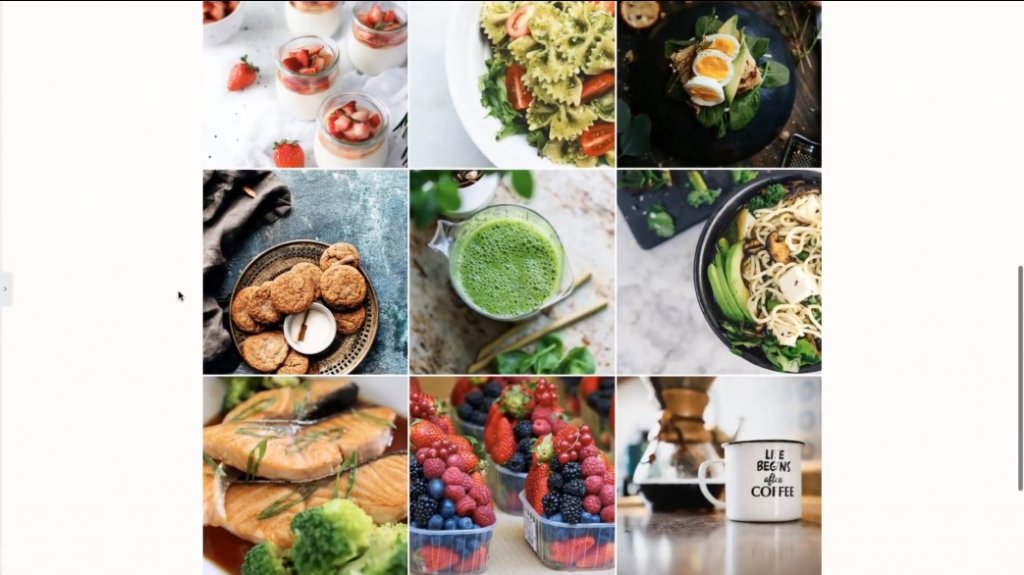
5. 创建 Instagram 网格
目前,要求是创建将显示在您的特色帖子下方的 Instagram 网格。
要开始,请复制您现有的帖子小部件。 然后,将其粘贴到前一部分的底部灰色边距下方。
现在,您只需对复制的帖子小部件进行一些修改:
- 将列更改为 3
- 将每页的帖子数设置为 3 的倍数,这样您始终拥有一个方形网格。
- 将图像比率值设置为 1
- 隐藏摘录
您还可以使用样式选项卡来更改图像之间的间距。
然后,转到移动视图部分以调整您的移动设计。
你可能想要:
- 隐藏大型特色帖子图像和分隔线
- 在移动设备上设置帖子网格等于 3
那’s全部! 您刚刚构建了一个自定义 Instagram 登录页面。

现在,每当您发布具有 “Linkinbio” 类别的新博客文章时,它都会自动显示在此页面上。
总而言之,您只需将登录页面的链接添加到您的 Instagram 个人资料中。 现在,您不必每次都为更新新发布的帖子的链接而烦恼。 酷,对?




