如果您想通过直接添加 Instagram 供稿而不是单独上传图片来节省一些额外的麻烦,我们可以满足您的需求。

将 Instagram 提要添加到您的 WordPress 可以避免您两次上传同一张图片。 您需要将它们上传到 Instagram,它们将出现在您的网站上。
不要浪费任何时间,让我们继续前进,看看如何使用Smash Balloon插件将 Instagram 提要添加到 WordPress。
粉碎气球

Smash Balloon 是免费的 Instagram Feed 插件的高级版本。 高级版允许您做的不仅仅是显示您的 Instagram 提要。 它具有多种特殊功能,使其更加先进。 随着时间的推移,超过 100 万个网站使用了它。
主要特征
- 无需技术知识
- 响应式
- 可定制
- 多个 Instagram 提要
- 多个 Instagram 提要
- Instagram 故事
- 标签提要
- 突出显示特定帖子
如何连接您的 Instagram 帐户
完成插件安装后,您将需要许可证密钥,该密钥可在您的 Smash Balloon 帐户中找到。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
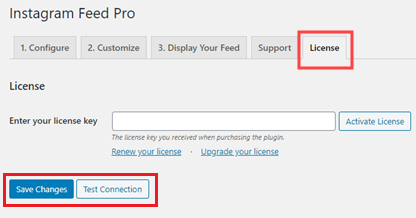
现在开始您将需要前往Instagram Feed ,然后前往“设置”,您将在其中看到“许可证”选项卡。 添加您的许可证密钥并单击Save Changes 。

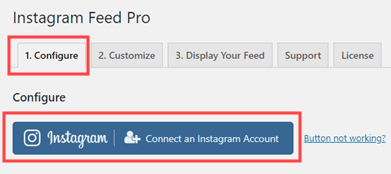
它将激活您的 WordPress 插件。 现在,要连接 Instagram 帐户,请单击配置选项卡并选择连接 Instagram 帐户。

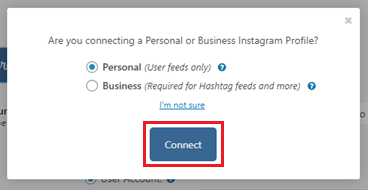
然后,您将被要求在个人帐户或企业帐户之间进行选择。 现在取决于您是否要共享主题标签提要,您可能需要连接商业 Instagram 帐户。 如果您要分享照片,也可以使用个人帐户。

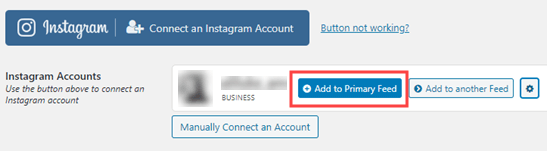
连接 Instagram 帐户后,它将开始出现在Instagram 帐户中。
现在您的 Instagram 帐户已连接到您的 WordPress 网站。 您可以轻松快速地在您的 WordPress 网站上添加您的 Instagram 提要。
如何显示您的 Instagram 供稿
选择您列出的 Instagram 帐户旁边的添加到主要 Feed按钮。

您可能想查看要添加 Instagram 提要的位置。 我们要将它添加到一个新页面,为此,请转到Pages和Add New 。
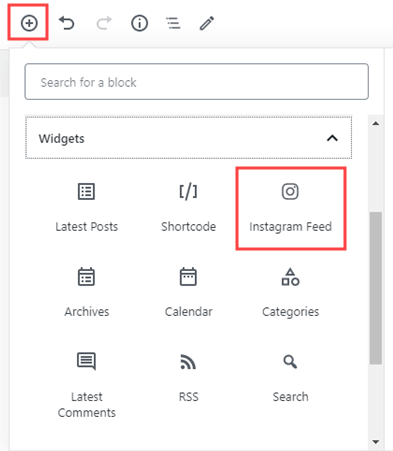
然后,单击顶部的“+”并从“小部件”面板中选择Instagram 供稿。

您的 Instagram 动态将与关注按钮一起添加到页面中。
对于那些使用经典编辑器的人,您需要在您希望放置您的提要的位置应用一个短代码[instagram-feed] 。
如果您希望您的 Instagram 帖子出现在侧边栏或页脚上,您可以使用上面的代码以及Instagram Feed Widget 。
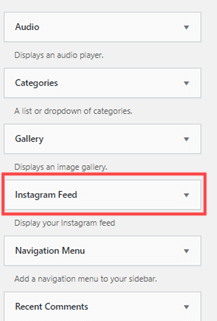
前往外观,然后选择小部件,然后您可以拖动Instagram 提要小部件将其放置在您想要的任何位置。

如何自定义您的提要显示
Smash Balloon 让您可以完全控制您希望 Instagram 提要如何显示。
默认情况下,您的 Instagram Feed 将以网格的形式显示。 它将显示 20 张照片,用户将有一个加载更多选项来查看更多照片。
更改提要样式或对其进行自定义。 转到Instagram 动态,然后转到设置,您将在其中看到自定义按钮。
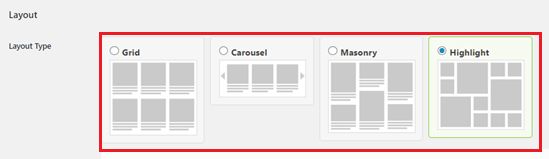
您可以从如下所示的各种布局中选择一个布局,即网格、轮播、砌体和突出显示。

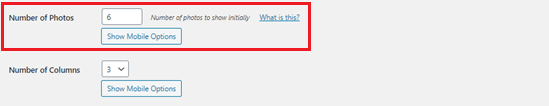
您还可以选择要显示的图像数量。

进行更改后,不要忘记单击底部的保存更改。
如何显示标记/标签的 Instagram 提要
默认情况下,Instagram Feed 会显示您 Instagram 帐户中的最新图片。
如果您想根据其他帐户或过去的 Hashtags 显示,您可以更改 Feed 类型。
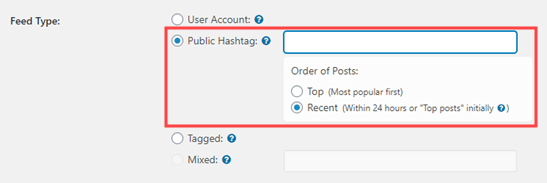
转到Instagram Feed ,然后配置您可以将 Feed 类型切换为Public Hashtag或Tagged的位置。

如何显示多个 Instagram 提要
您还可以使用某些配置显示来自多个 Instagram 帐户的提要。
转到Instagram 动态,然后转到设置,您需要在其中转到“显示您的动态”选项卡。
将有许多与[instagram-feed]短代码相关的设置。
例如,您连接了多个用户帐户,并且您想指定一个帐户。 您可以使用[instagram-feed type="user" username="codewatchers"]轻松完成。 使用您的用户名代替“codewatchers”。
如何禁用照片说明
Instagram Feed 为显示您的照片所做的工作可能在没有自定义的情况下是完美的。 但是,如果您在狭窄的空间内上传图片,您可能需要禁用标题以获得更清晰的外观。
要禁用字幕,您可以使用简单的代码showcaption="false"并将其添加到您的简码中。
我希望这个博客能帮助您使您的网站看起来更专业。
请告诉我们您将 Instagram Feed 添加到 WordPress 网站的经验以及这样做的原因。




