您是否有兴趣使用Elementor构建砌体图像库? 这篇文章将引导您了解为您的 Elementor 网站创建砌体图像库的最简单方法。

无论您的网站是什么,如果您想创造性地宣传您的作品或使您的网站更有趣,砌体图片库都会为您提供很多帮助。 包括图片库是突出您的工作的绝佳方法。 如果您想以视觉方式向用户展示您的作品或服务,图像可能非常有用。
如果您有正确的工具,添加砖石图片库是轻而易举的事。 有一些可用的解决方案,例如Elementor和 Absolute Addons,允许您在不编写任何代码的情况下将图片库添加到您的网站。
在 Elementor 中创建砌体图像库
要制作砖石图片库,请安装并激活 Absolute Addons 插件。 Absolute Addon 是一个可以提升您的网站建设体验的插件。 使用 250+ 预设设计块,您可以比以往更快地创建网站。 该插件提供的图像网格小部件允许您向您的网站添加华丽的图像库。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要使用 Image Grid 小部件,首先,通过选择“+”图标在 Elementor 中创建一个部分,然后在左侧栏的块部分中搜索 Image Grid。 将图像网格块拖到新形成的部分中。

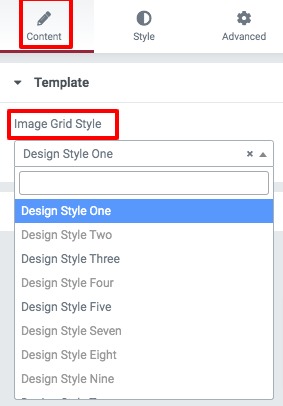
您现在可以从模板菜单的内容选项卡中选择图片网格预设。 有许多预设可供选择。

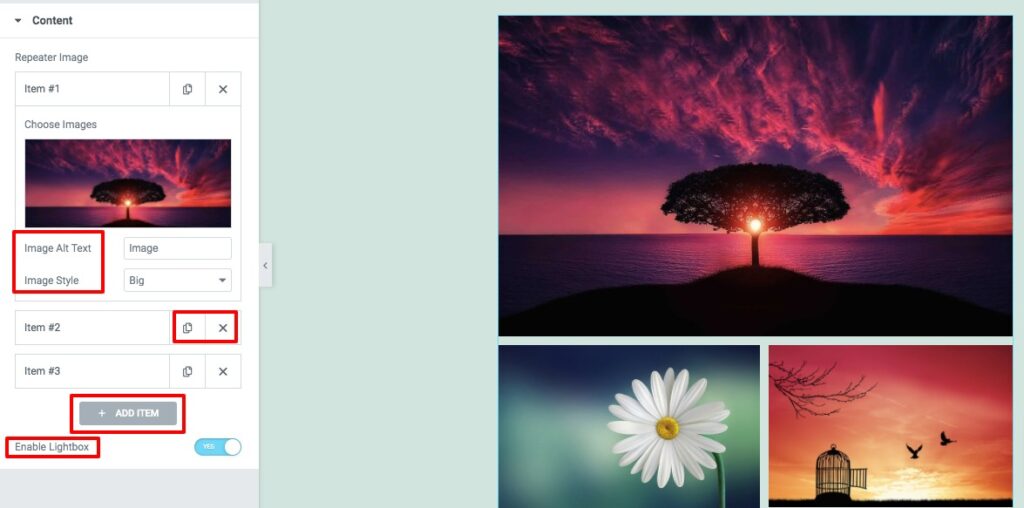
您可以使用内容选项将对象插入图像网格部分。 要添加新项目,请单击“添加项目”按钮。 您可以通过单击“复制”按钮复制任何项目,也可以通过单击“删除”图标将其删除。 要选择您的图像,请单击任何内容。 上传您的图片,然后填写图片替代文字。 有一个图像风格的设置。 您可以按如下方式更改照片的样式:
- 没有任何
- 宽的
- 高
- 大的
您还可以打开和关闭图片灯箱功能。

进入样式选项卡,您将在其中找到几个用于设置图片网格区域样式的选项。
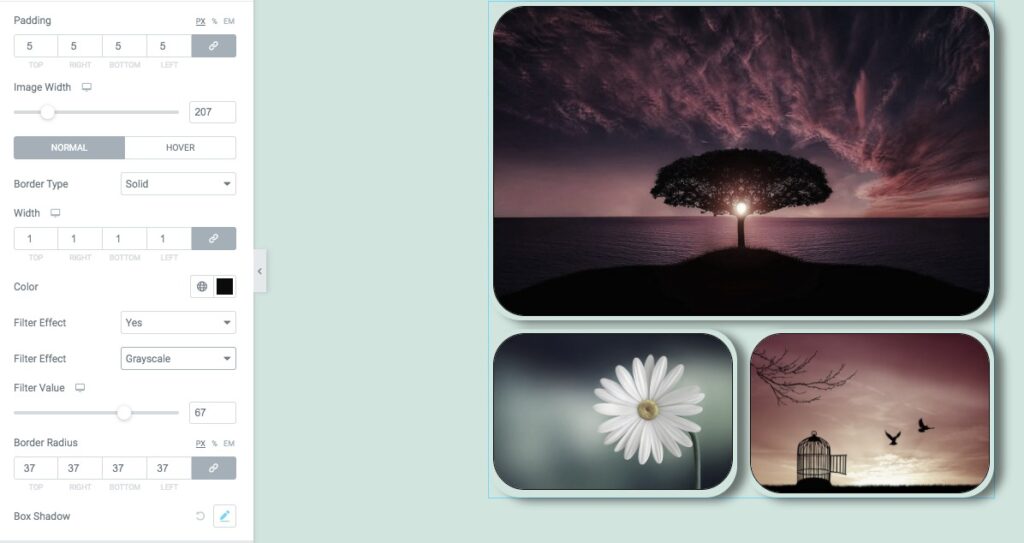
图片
您可以从这里设置图像宽度和填充。 然后可以对图像应用边框类型、边框颜色、边框半径和框阴影。 也可以启用过滤器值。 有各种可用的滤镜效果,例如 -
- 亮度
- 对比
- 灰度
- 倒置
- 不透明度
- 饱和
- 棕褐色

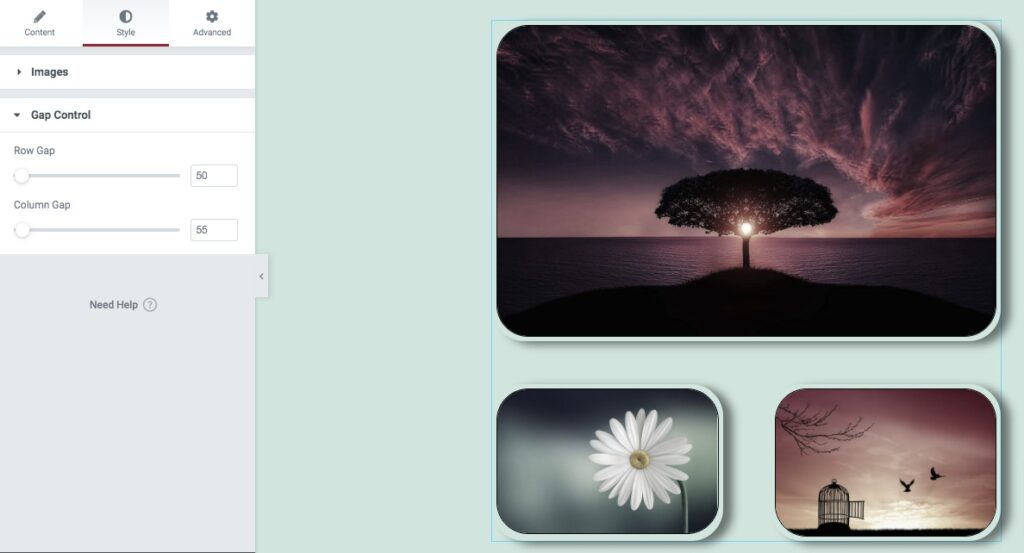
间隙控制
可以使用间距控制选项设置行间距和列间距。 就这样! 您的图片库部分现已完全投入使用。

包起来
完成该过程后,您将能够为您的Elementor网站创建一个砖石图片库。 我们希望您发现这篇文章很有用。 如果您喜欢这篇文章,请与您的朋友分享。 也可以查看 Codewatchers 上的其他Elementor 教程。




