创建引人入胜且用户友好的表单是任何网站成功的重要方面,尤其是在收集有价值的信息或产生潜在客户时。 增强用户体验和提高表单完成率的一种有效方法是实现带有进度条的多步骤表单。 这种动态表单设计将冗长或复杂的流程分解为可管理的步骤,引导用户完成每个阶段,同时为他们提供清晰的进度指示。

如果您是 WordPress 用户并且有兴趣将此强大的表单功能整合到您的网站中,那么您来对地方了。 在本指南中,我们将引导您完成使用 WordPress 的多种功能创建带有进度条的多步骤表单的过程。
通过利用 WordPress 的灵活性及其庞大的插件和工具生态系统,您可以轻松创建和自定义多步骤表单以满足您的特定要求。 无论您是想收集用户反馈、收集客户信息、进行调查还是促进在线购买,带进度条的多步骤表单都可以显着增强用户体验并提高表单完成率。
多步骤表格的重要性
多步骤表单因其在增强用户体验和提高转化率方面的有效性而在网页设计和开发中获得了极大的欢迎。 与传统的单页表单不同,多步骤表单将复杂的流程分解为更小、更易于管理的部分,引导用户完成一系列连续的步骤。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始多步骤表单变得如此流行的主要原因是它们能够提高用户参与度和完成率。 通过以结构化和渐进的方式呈现信息,这些形式减少了认知超载并使整体体验更加直观和用户友好。 面对冗长、令人生畏的表单时,用户往往不会感到不知所措,从而提高完成率并减少表单放弃。
此外,多步骤表单提供了从用户那里收集更详细和准确信息的绝佳机会。 通过将表单划分为逻辑部分,每个部分都关注特定的细节,用户更有可能提供准确的回复并完成整个表单。 这会带来更好的数据质量,并使企业能够根据收集到的信息做出更明智的决策。
除了用户体验优势之外,多步骤表单还可以显着影响转化率。 通过将转换过程分解为更小的步骤,企业可以在每个部分的末尾战略性地放置引人注目的号召性用语 (CTA)。 这种方法允许更好地定位,因为可以定制 CTA 以符合用户的进度和意图。 此外,通过提供进度条或指示器,可以激励用户继续执行这些步骤,从而增加成功转换的可能性。
考虑到多步骤表单在改善用户体验、提高完成率和提高转化率方面的重要性,参与 Web 开发的个人(尤其是 WordPress 开发人员)拥有构建此类表单的知识和技能至关重要。 能够在 WordPress 中创建带有进度条的多步骤表单使开发人员和网站所有者能够优化他们的在线表单,从而提高用户满意度,增加转化率,并最终获得更好的业务成果。
在 WordPress 中使用进度条构建多步骤表单
在 WordPress 中创建多步骤表单时,使用可用的 WordPress 插件之一是最简单的解决方案。 在众多选项中, WPForms作为完成这项工作的终极工具脱颖而出,使其成为市场上最好的 WordPress 联系表单插件。
WPForms 以其对初学者友好的方法而闻名,已经在超过 500 万个网站上留下了自己的印记。 这个强大的插件使您能够毫不费力地为各种目的构建 WordPress 表单,无需编码。 无论您是寻找用户友好的注册表格、注册表格、调查表格、文件上传表格、订单表格还是申请表格,WPForms 都能满足您的需求。
得益于其直观的拖放式表单构建器和一系列预建表单模板,创建自定义表单变得轻而易举。 此外,WPForms 为 Stripe 和 PayPal 等流行的支付处理器提供方便的附加组件,从而在您的 WooCommerce 商店中实现无缝的支付接受。
此外,WPForms 与领先的 WordPress 页面构建器插件(例如 Elementor、Divi 和 SeedProd)无缝集成。 这可确保在网站前端轻松显示表单,无需手动编码或 CSS。
虽然 WPForms 的免费版本足以满足基本的联系方式,但WPForms Pro版本解锁了高级功能。 通过升级到 WPForms Pro,您可以访问条件逻辑、调查表单、高级表单模板等功能,以及至关重要的多步骤表单 — 对我们的教程至关重要。
对于本指南,我们将使用WPForms Pro 版本,它配备了所有必要的工具,可以在 WordPress 中轻松创建多步骤表单。
在 WordPress 中创建一个新的多步骤表单
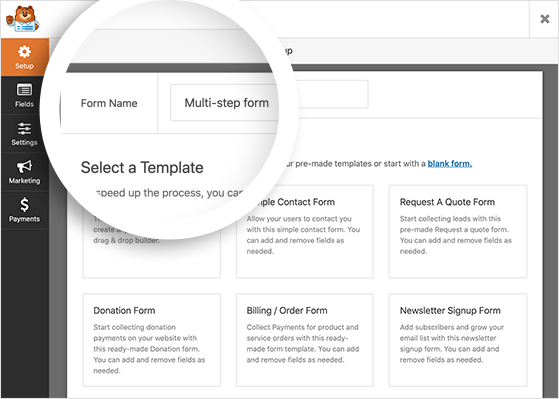
成功安装 WPForms 插件后,您可以通过导航到 WordPress 仪表板中的 WPForms » 添加新部分轻松访问其功能。 此操作将立即显示表单模板页面,让您可以选择多种表单类型。

使用 WPForms 插件可以毫不费力地将任何表单拆分为多步表单。 为了阐明这个过程,我们将重点关注转换联系表。
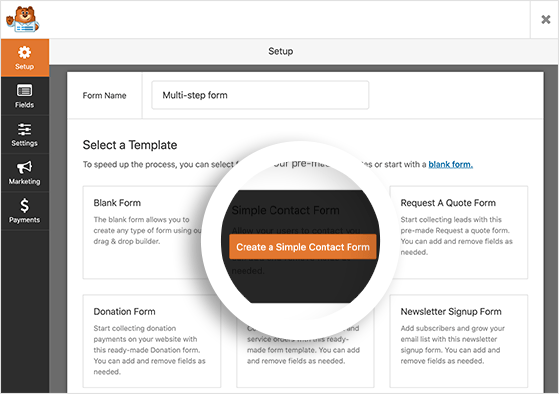
首先为新创建的表单指定一个名称,然后继续选择“简单联系表单”模板。

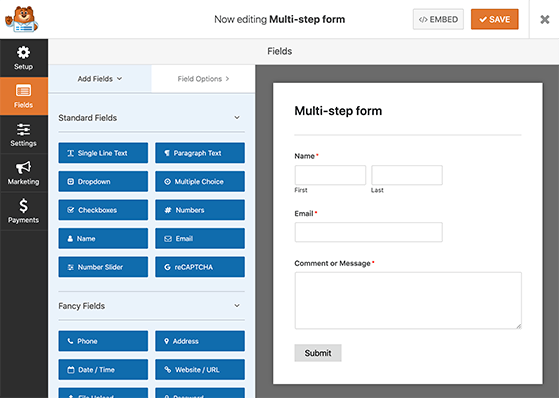
选择后,WPForms 将继续将指定的模板加载到其直观的拖放式表单构建器中。

经过观察,很明显基本的联系表单已经包含了姓名、电子邮件和评论或消息的表单字段。 通过使用单击、拖放功能,您可以根据自己的喜好灵活地修改这些字段的顺序。
此外,向表单补充额外文本字段的过程毫不费力。 这可以通过使用左侧面板选择所需的文本字段并将其放置在表单的右侧来实现。 必填字段的指定可以通过选择一个字段并调整相应的设置来实现。
一旦对字段的排列和选择感到满意,请继续保存修改并继续执行后续步骤。
将表单拆分为多个步骤
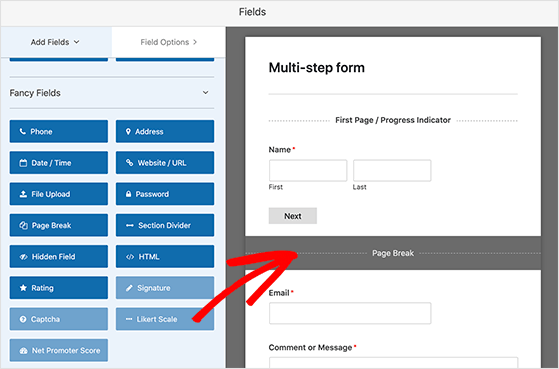
为了将您的表单划分为不同的阶段,有必要使用分页表单域。
为此,请转到左侧面板中的 Fancy Fields 部分,然后继续选择 Page Break 字段。 随后,将所选字段拖到表单中的所需位置。

为了在特定点划分表单,您可以选择有策略地放置分页符。

请按照上述程序在您的表单中实现所需的分页符。 随后,您可以通过合并补充字段来扩充这些相应的部分,以完成表单创建过程。
WPForms 允许您根据您的要求灵活地生成多个表单页面。 尽管如此,还是建议谨慎行事,避免让网站访问者被过多的表单部分淹没。 建议只包括必要的信息请求,因为任何额外的细节都可以在稍后阶段收集。
从进度条自定义您的多页面
为了满足您的特定业务和网站要求,您可以考虑在您的表单上实现进度条。 进度指示器的目的是告知用户他们在表单中所处的当前阶段,并估计完成它所需的剩余时间。
通过向用户显示进度,您可以为他们提供进度的可视化表示,这可以极大地激励他们完成并提交表单。 这种方法有效地解决了个人避免留下任务未完成的普遍倾向。

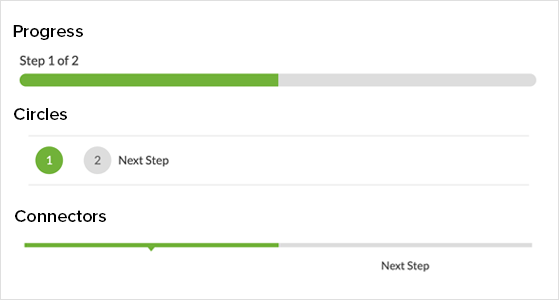
WPForms 提供了三个不同的进度条,可以将它们合并到您的多部分表单中。 这些选项包括:
- 连接器:这种样式类似于面包屑栏,它通过一系列显示相应页面标题的栏在视觉上连接表单的各个部分。
- 圆圈:此替代方案具有单独的圆圈,每个圆圈都标有相应表单步骤的标题。 用户可以通过观察实心圆圈轻松跟踪他们的进度。
- 进度条:使用此选项,使用部分彩色条来说明用户在您的表单中的进度。 这种动态视觉辅助可以清楚地指示他们当前的位置。
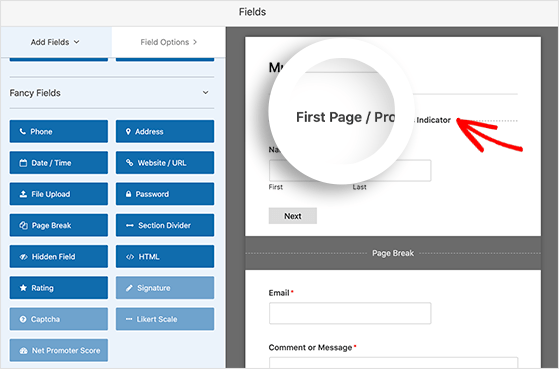
要在您的多步骤表单上启用和自定义进度条,只需单击“第一页中断”部分。 从那里,您可以访问必要的设置以根据您的喜好修改其外观。

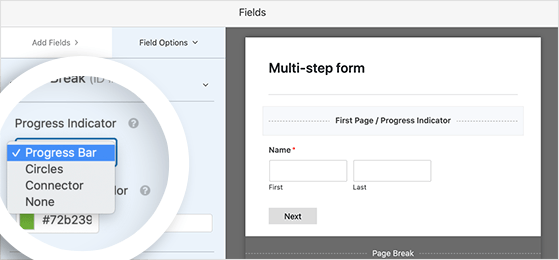
访问表单生成器后,将显示一个新面板,使您能够为进度指示器选择您喜欢的样式和颜色。

如果您选择 Connectors 或 Circles 进度指示器样式,您将能够修改页面标题,从而向用户指示他们当前处于表单的哪个阶段。
或者,进度条样式提供了一个常规的进度条,可指导用户完成完成表单所需的其余步骤。
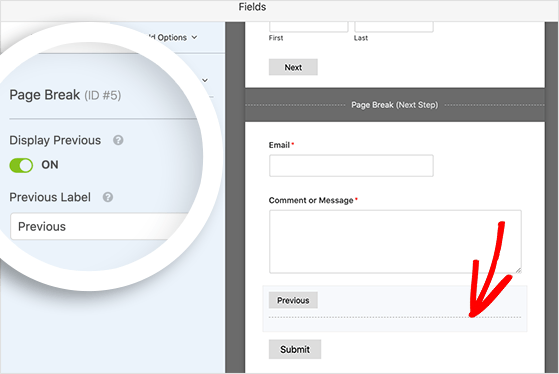
要个性化下一页的标题和将用户引导至表单后续部分的“下一步”按钮,只需单击在表单初始设置期间插入的分页符部分。 自定义选项将显示在表单构建器的左侧面板中。

为了向用户提供导航到上一页的选项,可以合并“上一页”按钮。 这可以通过激活“显示上一个”复选框并随后根据您的喜好自定义按钮的标题来实现。

一旦您满意地完成分页符和进度指示器的放置,建议您选择“保存”按钮继续操作。
配置您的多步骤表单设置
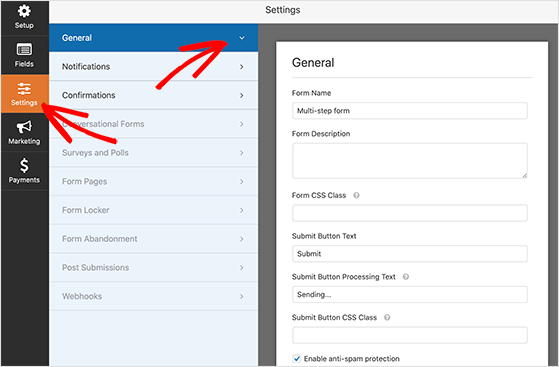
在这个特定阶段,我们将检查您的多部分表单的配置选项。 首先,单击“设置”选项卡,然后选择“常规”选项。

在此界面中,您可以指定一个新名称并为您的表单提供描述。 此外,还可以自定义提交按钮,以及激活反垃圾邮件功能(例如 Google Recaptcha)的选项。
此外,您还可以选择启用 AJAX 设置并禁用信息存储以确保符合 GDPR 法规。
一旦您满意地调整了所需的设置,请记住通过单击“保存”按钮来保存您的更改。
设置您的表单通知
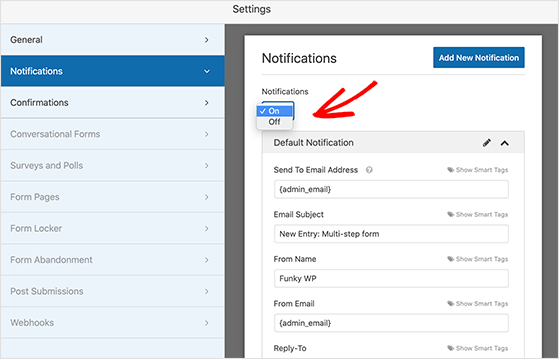
请导航至位于 WordPress 设置页面左侧的“通知”部分。 在本节中,您将找到为多页表单配置通知的选项。

通知是指每当用户在您的网站上提交表单时发送给您的电子邮件。 默认情况下,WPForms 启用通知。 但是,如果您不想接收电子邮件通知,则可以从下拉菜单中选择“关闭”选项。
此外,您可以选择使用智能标签,它允许您在提交表单时向每个用户提供的电子邮件地址发送一封电子邮件。 此功能有助于确保用户已收到他们的回复。 特别是对于具有多个阶段的表单,用户可能会非常感谢这种确认,因为它消除了关于他们的表单提交是否成功的任何不确定性。
配置所需的表单通知后,请记住单击“保存”按钮以应用更改。
确认信息
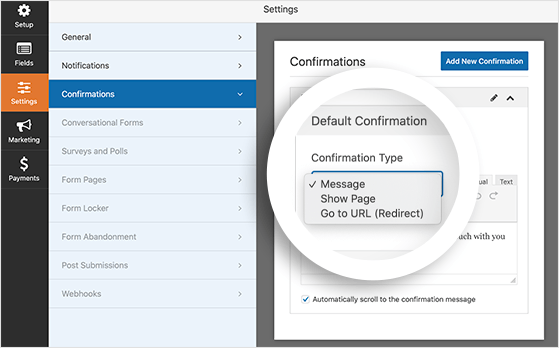
后续步骤涉及为您的多阶段表单选择确认消息。 要访问这些选项,请导航至“设置”页面并单击“确认”标题。

表单确认的目的是通知用户他们的表单提交成功,并提供有关他们需要采取的后续行动的说明。
在 WPForms 中,存在三种可用的确认类型:
- 消息:这是默认的确认类型,在用户提交表单时显示直接的成功消息。
- 显示页面:通过使用此确认类型,用户将被定向到您网站上的不同页面,例如感谢页面。
- 转到 URL(重定向):通过使用此确认消息,您可以将用户重定向到与您自己不同的网站上的页面。
现在,继续从提供的下拉菜单中选择您喜欢的确认类型,然后通过添加您想要的消息或 URL 继续对其进行自定义。
一旦您对外观和设置感到满意,请单击“保存”按钮。
向 WordPress 添加多步骤表单
创建多步骤表单后,下一步是将其合并到您的 WordPress 网站中。 WPForms 提供了灵活性,可以通过使用短代码将表单添加到网站的各个部分,例如页面、帖子、侧边栏,甚至在 WordPress 主题中。
最常用的方法是将表单嵌入到 WordPress 帖子或页面中。 现在让我们探讨实现这一目标的过程。
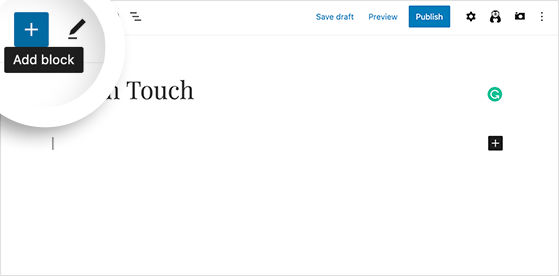
首先,要么在 WordPress 中创建一个新的帖子或页面,要么选择一个现有的帖子或页面,然后单击“编辑”选项。 进入 WordPress 编辑器后,单击加号 (+) 图标以添加新的内容块。

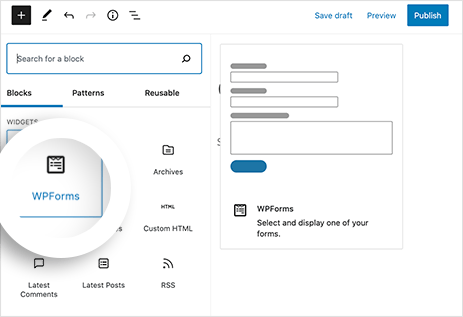
向下滚动弹出菜单,直到到达“小部件”部分,然后单击 WPForms 小部件以将块嵌入 WordPress。

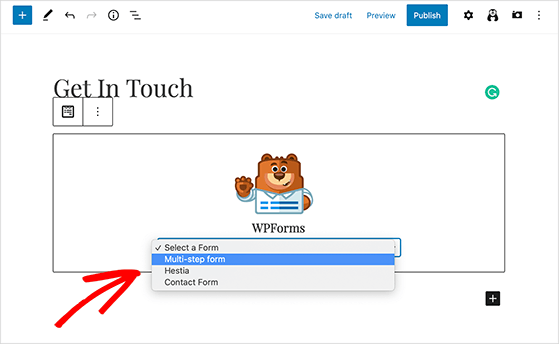
之后,单击下拉菜单并选择所需的多步骤表单。

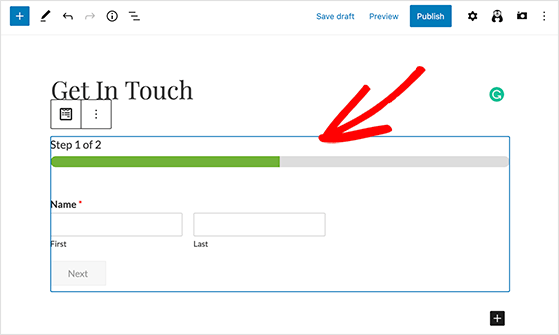
WPForms 将在 WordPress 编辑器中呈现表单,允许您在发布前预览其外观。

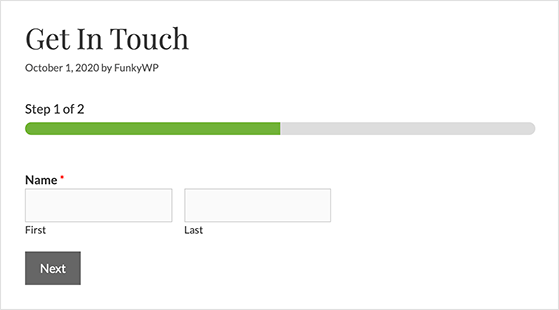
最后,单击“发布”或“更新”以使您的表单生效。 以下是如何向您的用户显示的示例:

包起来
多步骤表单已被证明是在 WordPress 领域内增强表单转换的有效方法。 通过将表单划分为不同的阶段,用户将获得更易于理解和管理的体验,从而减少不知所措的感觉并增加完成表单的可能性。 实证研究表明,通过实施多步骤表单,尤其是当表单包含三个以上的字段时,转换率会得到显着提高。
总之,我们相信本文已为您提供了在 WordPress 中创建多步骤表单所需的知识。 更了不起的是,您无需深入研究一行代码即可实现这一目标! WPForms是一个著名的 WordPress 插件,它提供了一个用户友好的平台,可以毫不费力地生成多步骤表单,使该过程更加无缝和方便。




