站点地图通常是提高网站评级和搜索引擎曝光率的好主意。 这是因为它允许搜索引擎爬虫了解您网站的整体结构,从而帮助他们更好地对其进行排名。

但是,您也可以使用此站点地图将您的网站结构或路线图制作成可视站点地图,从而将其传达给您的用户。 在本教程中,我们将了解如何在 WordPress 中为您的网站构建可视化站点地图。
视觉站点地图
可视化站点地图,也称为 HTML 站点地图,是网站导航的重要组成部分,可帮助人们更简单、更快速地导航您的网站,了解其结构。 如果视觉站点地图在页面之间变得迷失方向,它们也可以作为起点或参考点。
XML 站点地图和可视站点地图
XML 和可视站点地图之间的主要区别在于它是为搜索引擎创建的,以便更容易找到您的内容。 XML 站点地图通过显示不同的站点 URL 和与之关联的元数据来帮助 Google 扫描和索引您的所有页面。 这使它们更加明显。
另一方面,基于 HTML 的可视化站点地图用于为实际人类提供更好的概念,以了解他们可能会在您的网站和帖子中发现什么。 这种类型的站点地图同样以可点击链接的形式提供所有页面,但以更实用、用户友好和视觉上吸引人的方式。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么要创建可视站点地图
毫无疑问,在您的网站上包含视觉站点地图的最有益方面之一是它可以帮助您以逻辑和友好的方式向消费者展示整个网站结构。 此外,它可以为浏览您网站的时间有限或一般难以浏览网站的人提供有益的视觉环境,具体取决于您拥有的网站类型和页面数量。
视觉站点地图对于具有大量内容或大量页面的站点非常有用,例如广泛的博客或杂志或大型在线市场。 但是,即使您的网站只有少量页面,拥有站点地图仍然是一个好主意,因为它会使访问者更容易访问和用户友好。
如何创建可视站点地图
您可以使用许多插件来创建可视站点地图。 但是,Simple Sitemap 是一种出色、值得信赖且著名的免费解决方案。

简单站点地图提供了两个块供您创建可视站点地图。 使用此插件,您可以同时查看和创建站点地图。 此外,该插件易于使用,不需要事先的编码知识。
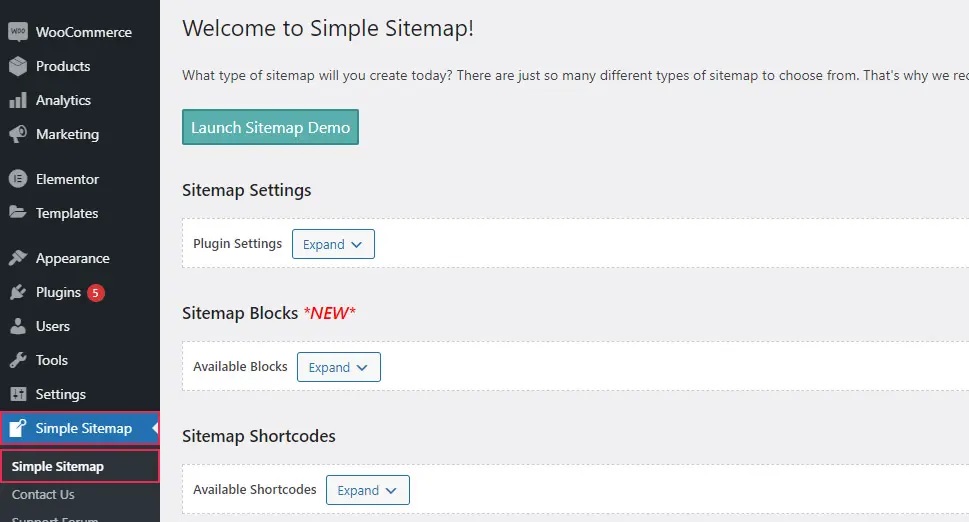
安装并激活Simple Sitemap后,从 WordPress 仪表板前往插件页面。

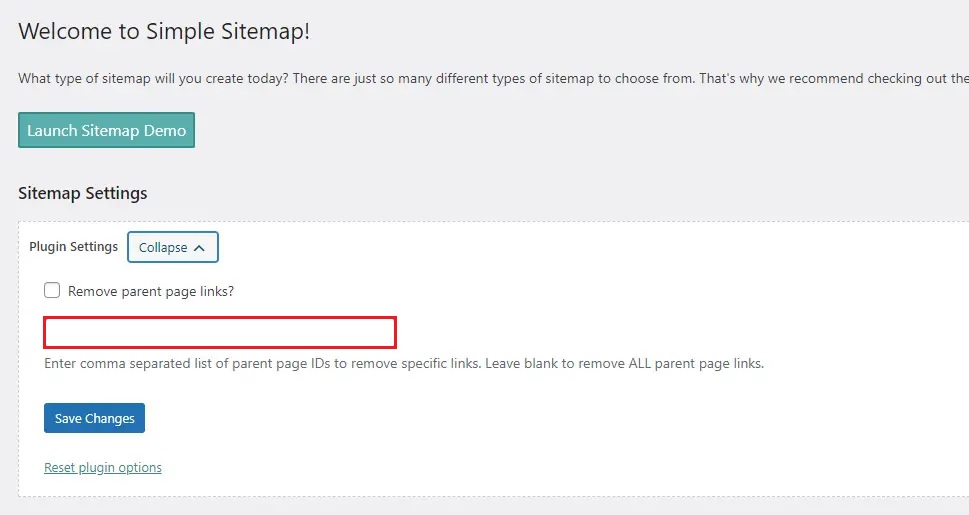
单击站点地图设置部分中的展开按钮后,将出现一个菜单,其中提供了一些选项。

您可以在此处关闭删除父页面链接。 此外,如果您希望删除某些链接,您可以指定以逗号分隔的父页面 ID 列表。 最后,如果要删除所有父页面连接,只需选中“删除父页面链接?”通知旁边的框。
更新所有设置后,不要忘记保存更改。
您可以通过展开可用块字段来了解有关两个可用块的更多信息。 第一个用于插入标准站点地图,而第二个显示按分类排列的帖子列表。 您还可以在此处找到有关如何使用它的一些说明。

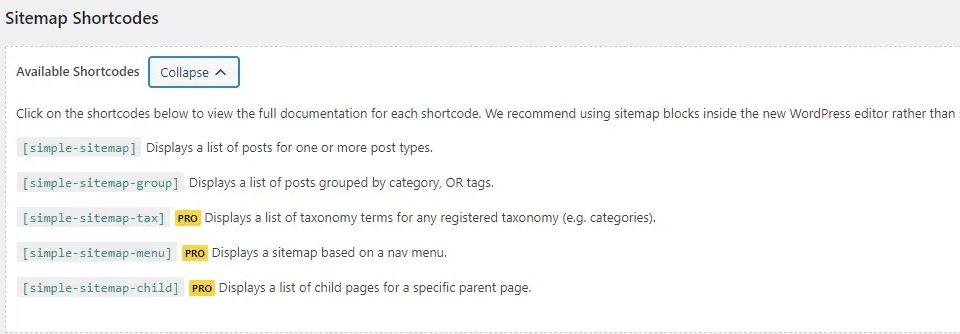
如果您想了解有关可访问的简码的更多信息,只需浏览站点地图简码部分。

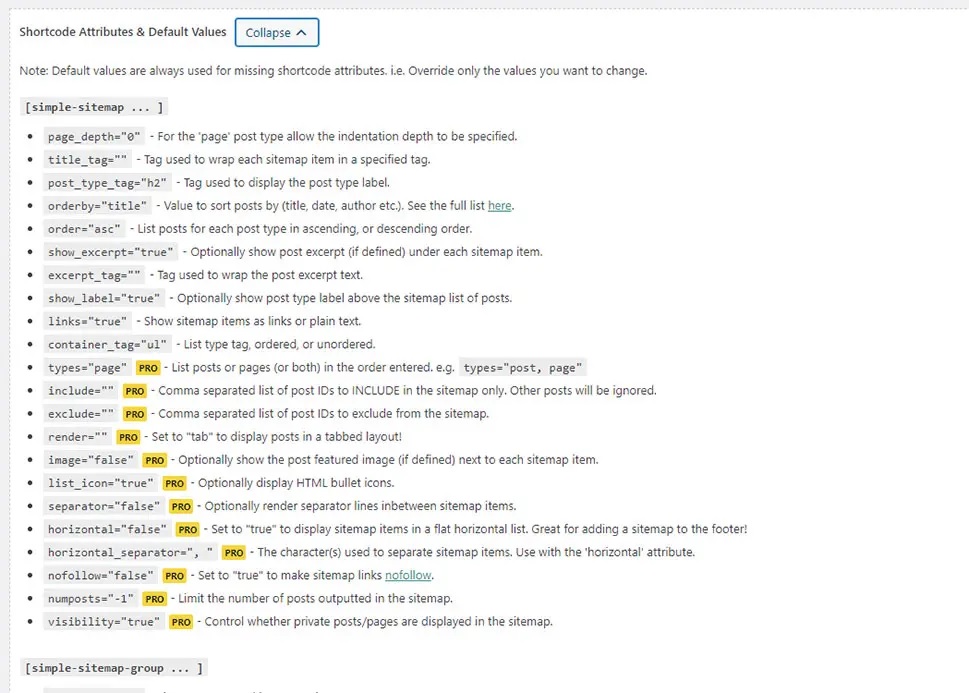
您只需单击它即可访问短代码的完整文档。 同样,当您打开Shortcode Attributes & Default Values部分时,您会发现所有可能的属性列表,您可以使用这些属性来覆盖您希望更改的值。

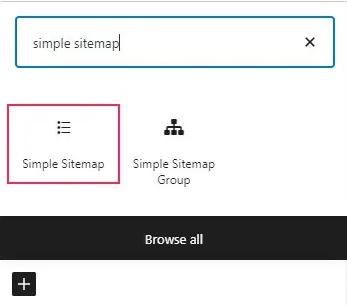
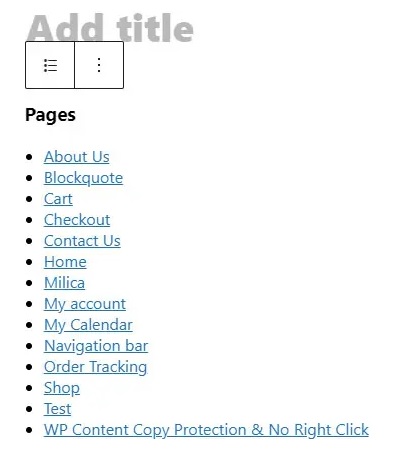
当您准备好构建站点地图时,请转到您要放置它的页面并查找标有简单站点地图的块。 我们将使用 Gutenberg Block 作为站点地图。

将块添加到页面后,您将在块中看到链接列表。

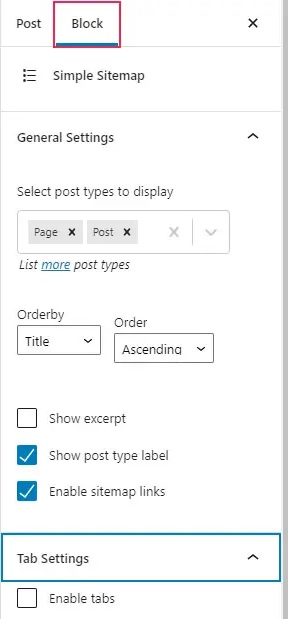
您现在可以使用页面上的“阻止”选项卡或屏幕右侧的帖子侧边栏来更改特定的阻止设置。 例如,您可以选择要显示的帖子类型,并按标题、日期或 ID 对其进行排序。 您还可以在站点地图中包含或删除摘录,显示帖子类型标签,以及激活或禁用站点地图链接、选项卡和其他功能。

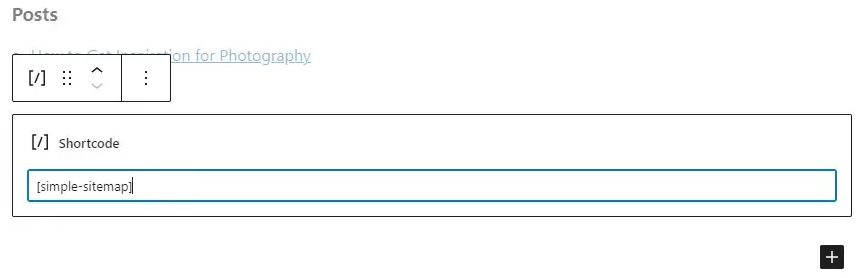
当然,您可以使用任何插件的简码来添加您的站点地图,而不是使用简码块。

一旦您对站点地图的外观感到满意,请单击发布/更新按钮。 然后您可以看到您的站点地图将如何实时显示。
如果您想使用经典编辑器创建站点地图,您必须将之前复制的短代码粘贴到编辑器中。 对于 Elementor,您还可以在 Shortcode 元素中使用相同的简码。
这就是您在 WordPress 中为您的网站创建视觉站点地图的方式。 这就是本教程的全部内容。 请务必在我们的Facebook和Twitter上加入我们,以免错过此类教程。




