如今,全球超过一半的网络流量来自移动设备,因此拥有一个在小屏幕上看起来很棒、运行良好的网站不再只是一种选择,而是绝对必要的。提供最佳移动体验的最重要元素之一是网站的标题导航。

杂乱、拥挤或难以使用的标题很容易让人感到沮丧,并导致访问者很快放弃您的移动网站。在本教程中,我将介绍如何使用流行的 WordPress 页面构建器Elementor设计一个美观、响应迅速的移动标题。
因此,如果您已准备好提升自己的移动网页设计水平,那就让我们开始吧。以下是使用Elementor创建响应式移动标题的方法。
设置标题
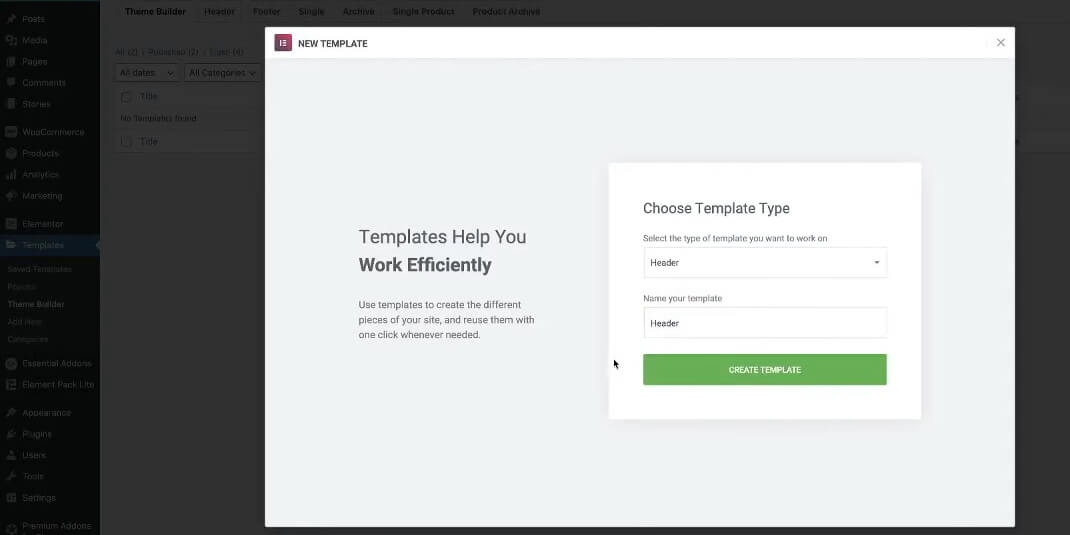
我们需要做的第一件事是在 Elementor 中创建一个新的标题模板。从您的 WordPress 管理仪表板,转到模板 > 主题构建器 > 添加新模板。为您的新模板选择“标题”类型。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
为您的标题模板命名(例如“移动标题”)并单击以创建模板。这将打开 Elementor 画布,我们可以在其中开始构建。
添加新部分
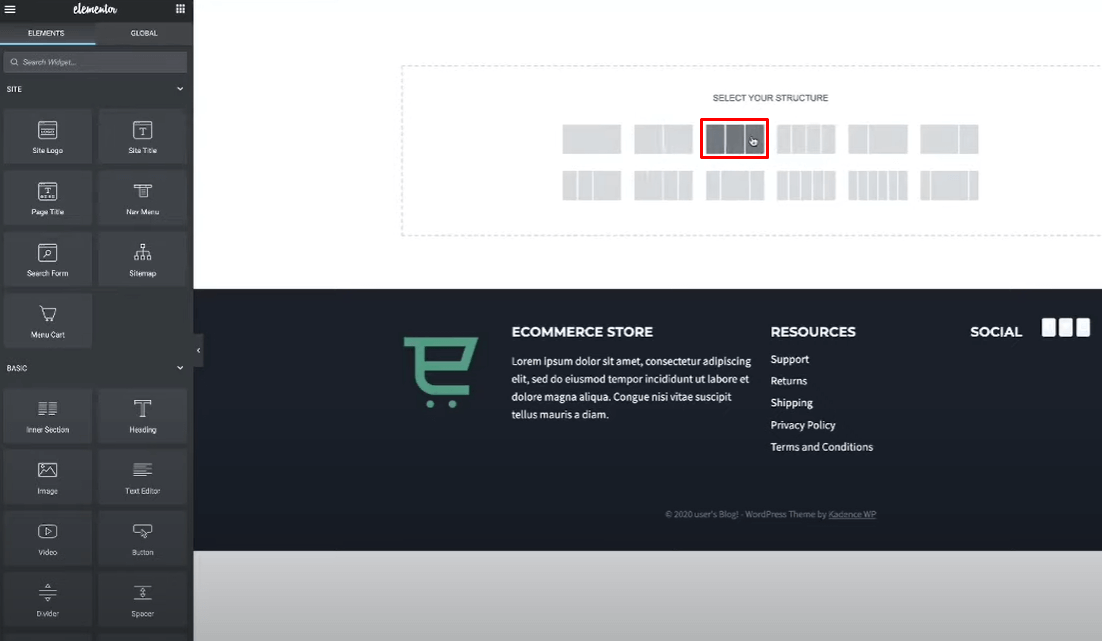
- 单击加号(+)图标可添加新部分。
- 选择具有 3 列的“结构”布局。

三列结构允许我们在一侧放置徽标,在中间放置导航菜单,在另一侧放置号召性用语元素(如购物车图标)。
网站徽标
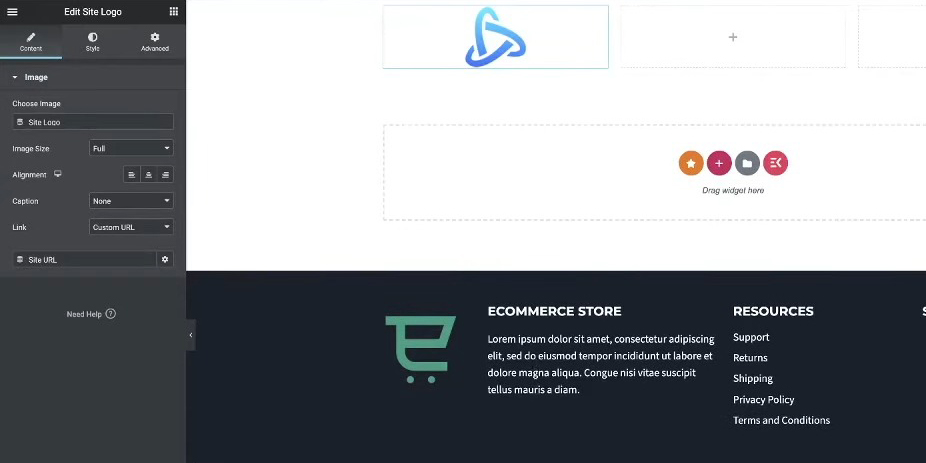
在最左边的栏中,搜索“站点徽标”并添加站点徽标小部件。

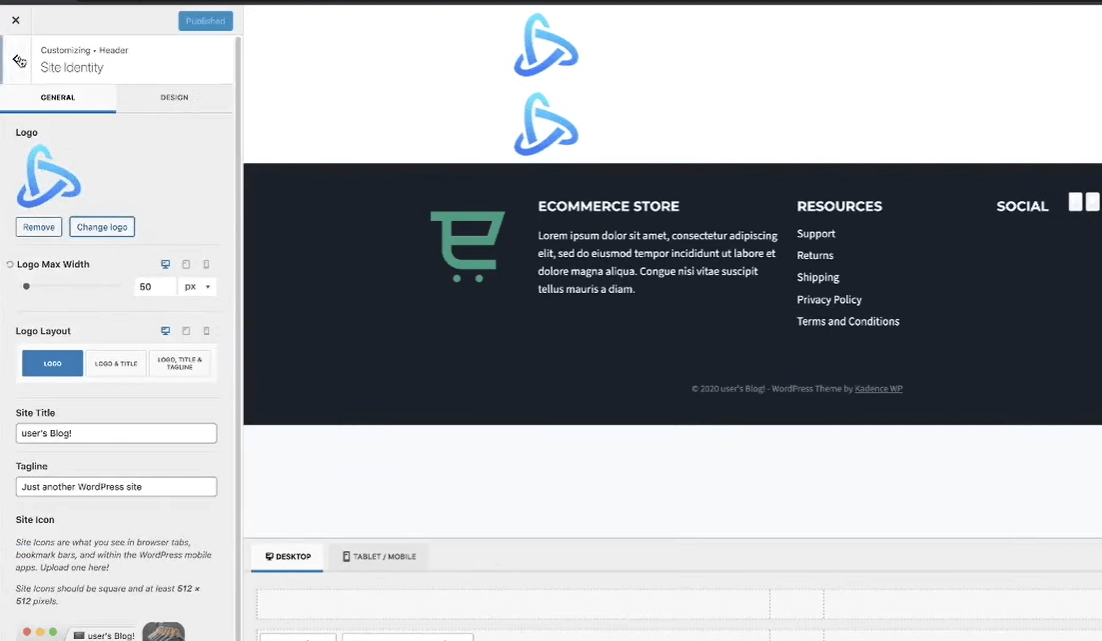
如果您尚未设置徽标,您可以通过转到 WordPress 管理员中的外观 > 自定义 > 站点标识来自定义站点标识设置。

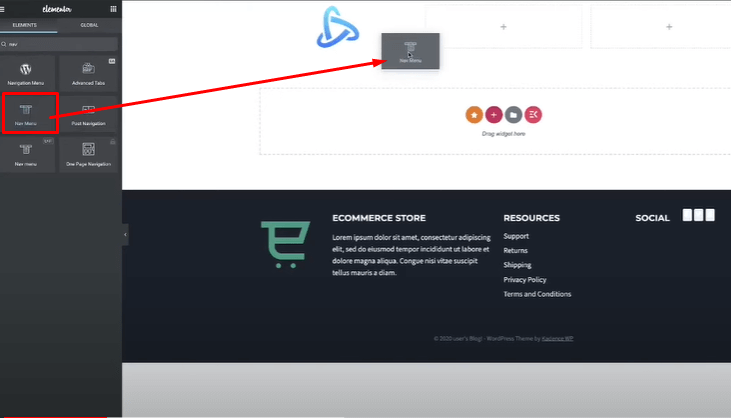
导航菜单
在中间一栏中,搜索“导航菜单”并添加导航菜单小部件。

这将插入您的主要 WordPress 导航菜单。
稍后我们将设计并配置移动菜单布局。
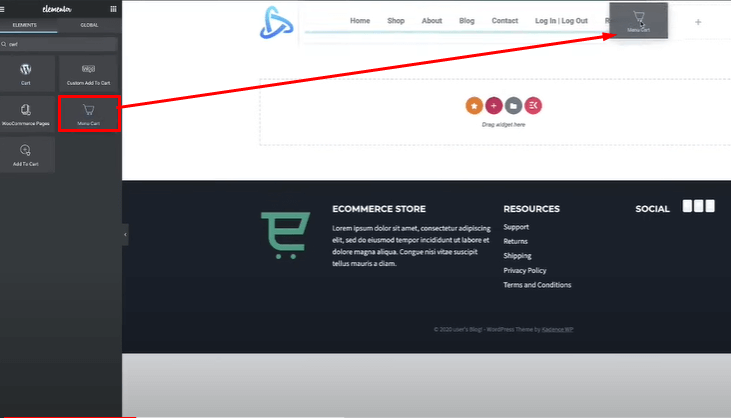
呼吁采取行动
在最右边的列中,添加一个按钮或购物车小部件作为您的号召性用语。
我将使用 Elementor 的购物车小部件并删除小计,只留下购物车图标。

有了基本结构后,我们现在有了桌面标题的主要元素——徽标、导航菜单和购物车号召性用语按钮。
接下来,我们将实际设计该标题布局的样式并设置其移动响应行为。
标题样式
虽然主要关注的是移动标题,但我们将首先对桌面视图进行一些基本样式设置作为起点。
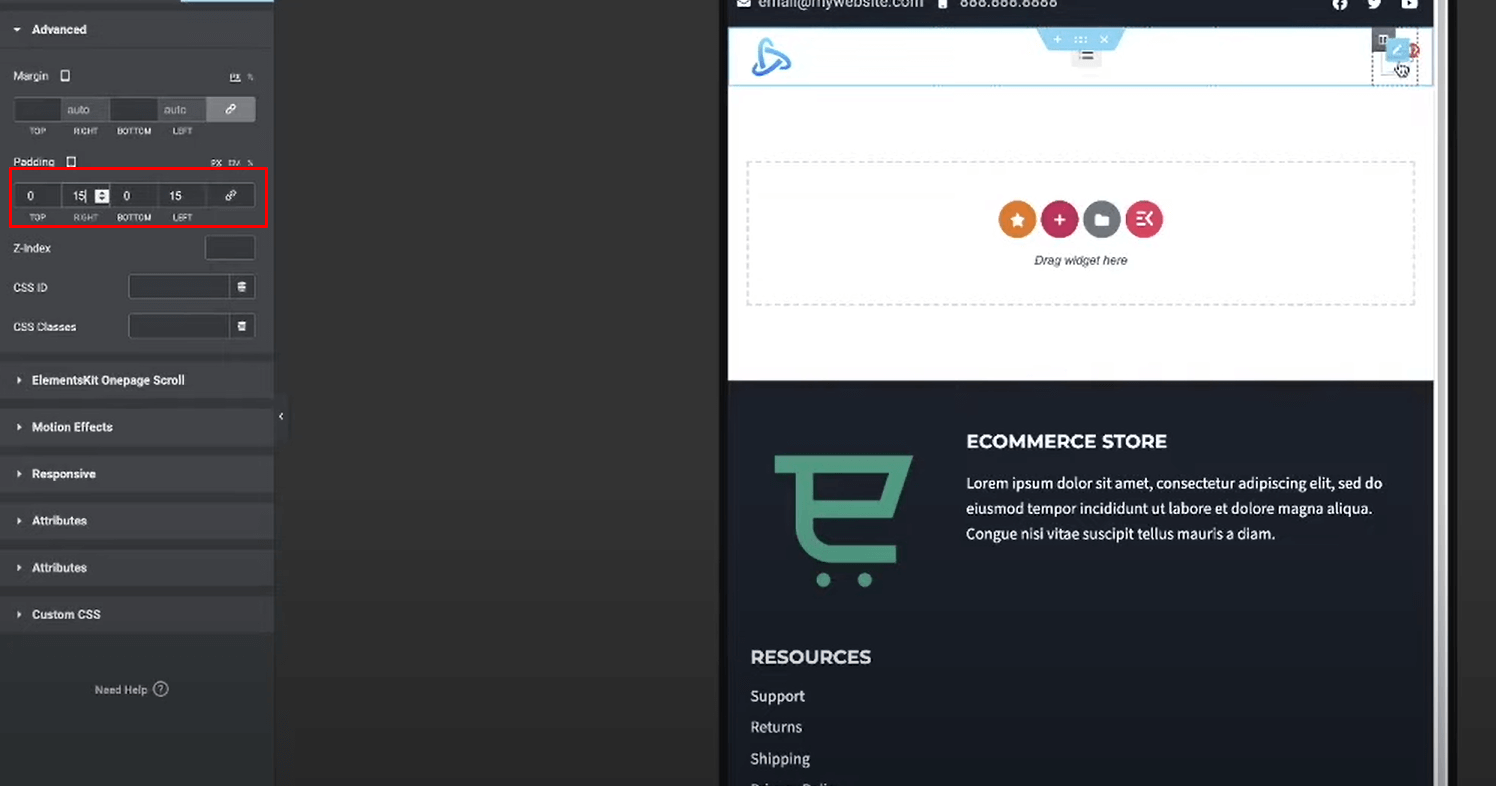
调整部分填充
选择包含三列的整个部分。
转到“高级”设置并增加左/右填充以提供与边缘的一些间距。
我在左侧和右侧添加了 15px 的填充,但您可以根据自己的喜好进行调整。

对齐导航菜单
选择中间一列的导航菜单小部件。
转到“布局”设置并将水平对齐设置为中心。
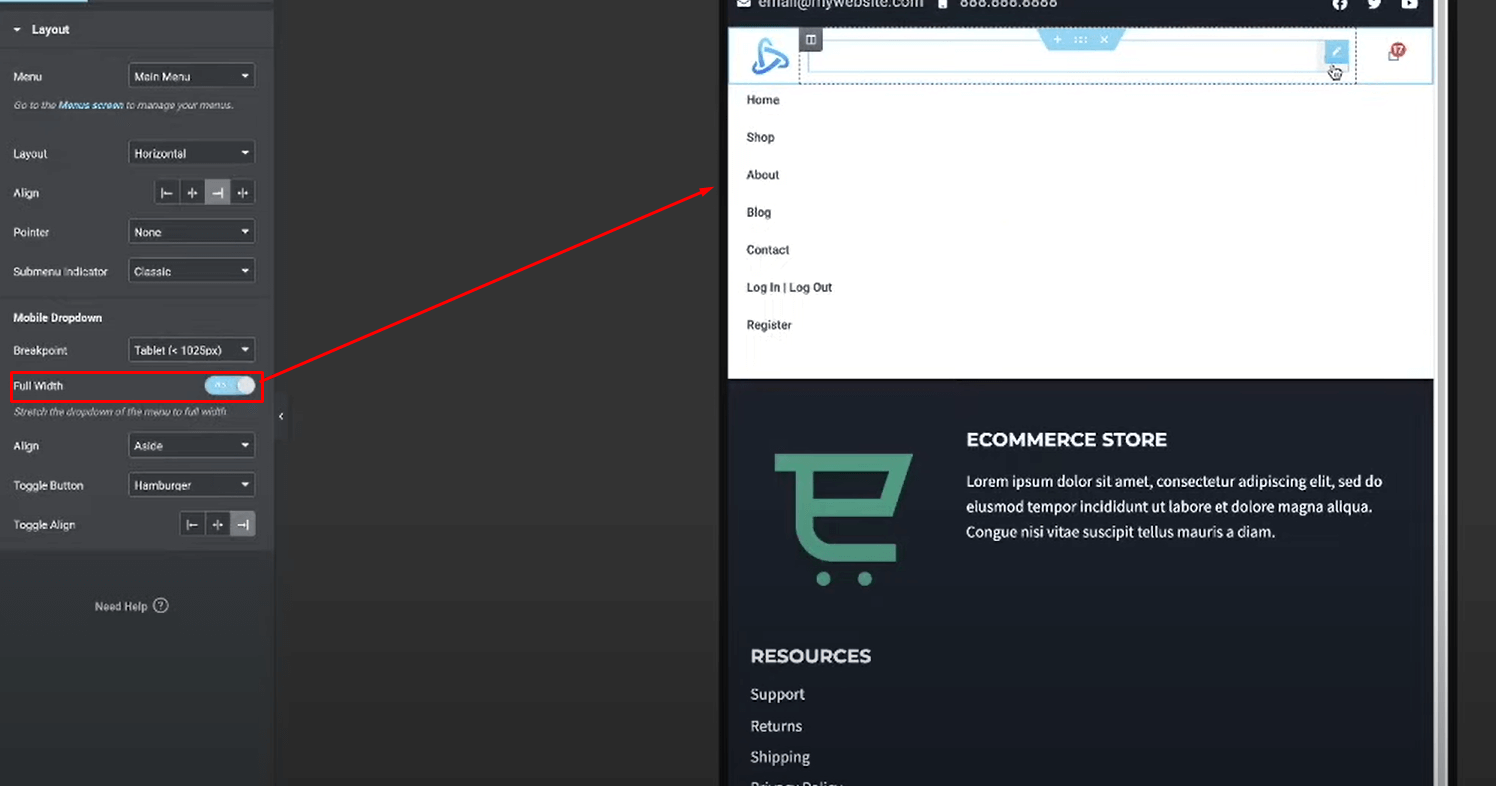
在桌面视图中,这将使导航菜单链接居中于中间一列。但在移动设备中,请将其移至右侧。

现在启用全宽,因此只需展开移动菜单。

为购物车图标添加样式
选择您在右栏中添加的购物车小部件。
删除小计,只留下主购物车图标。
转到“样式”设置并自定义图标 - 字体大小、颜色等。

我选择了纯黑色的购物车图标。但您可以按照自己的喜好设计这个号召性用语元素。
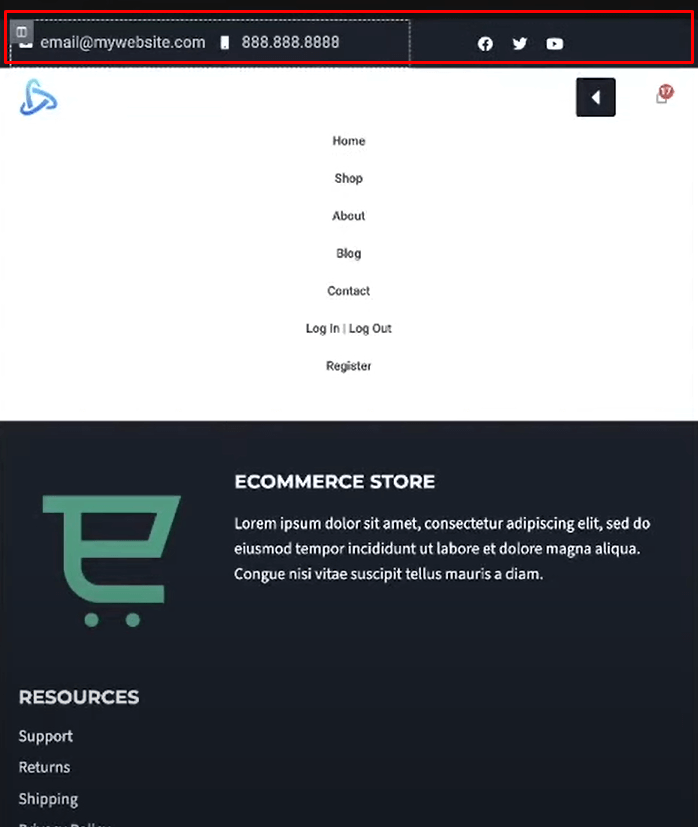
添加联系人/社交的顶部栏(可选)您可以在主标题上方添加额外的顶部栏部分,以显示联系人详细信息和社交图标:
在标题上方添加一个新的单列部分。

按照您希望的方式在顶部栏中设置这些元素的样式和位置。
如果需要,这个顶部栏也可以隐藏以供移动视图使用,我将在下一节中介绍。
以下是在 Elementor 中设置移动标题样式的步骤:
移动标题样式
现在到了主要环节——让这个标题设计具有响应性并针对移动设备进行优化。我们将主要在响应式预览模式下进行工作。
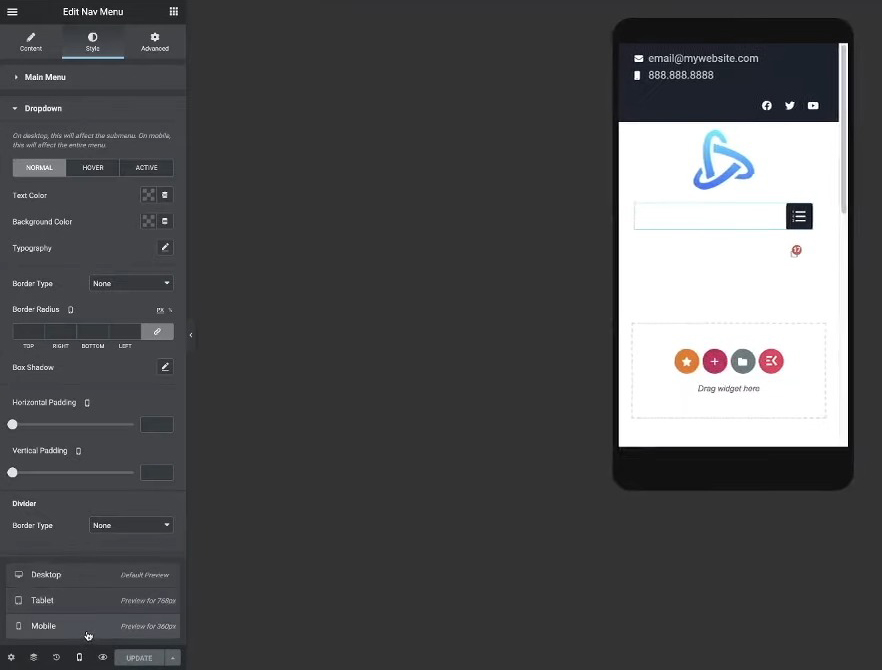
切换到响应模式
单击 Elementor 画布顶部的响应图标即可在桌面、平板电脑和移动视口之间切换。

选择移动视口图标即可开始为小屏幕设计样式。
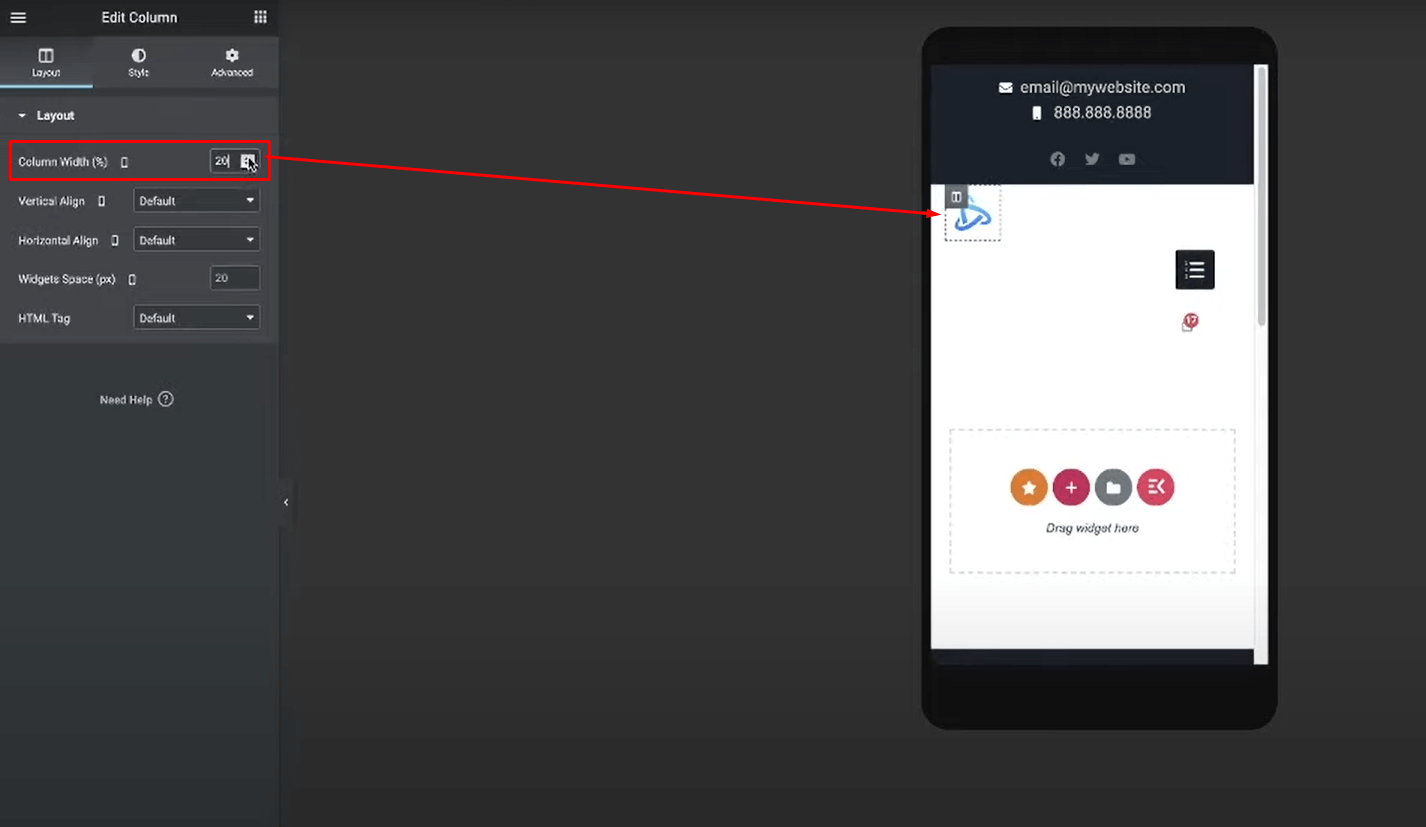
重新定位徽标和购物车图标
选择包含徽标的左侧列。
转到高级 > 响应并将列宽减少到大约 20-25%。

对于带有推车的右列,也要减少列宽,直到达到所需的边缘间距。
这将使徽标和购物车图标占用更少的水平空间,防止它们过于突出。
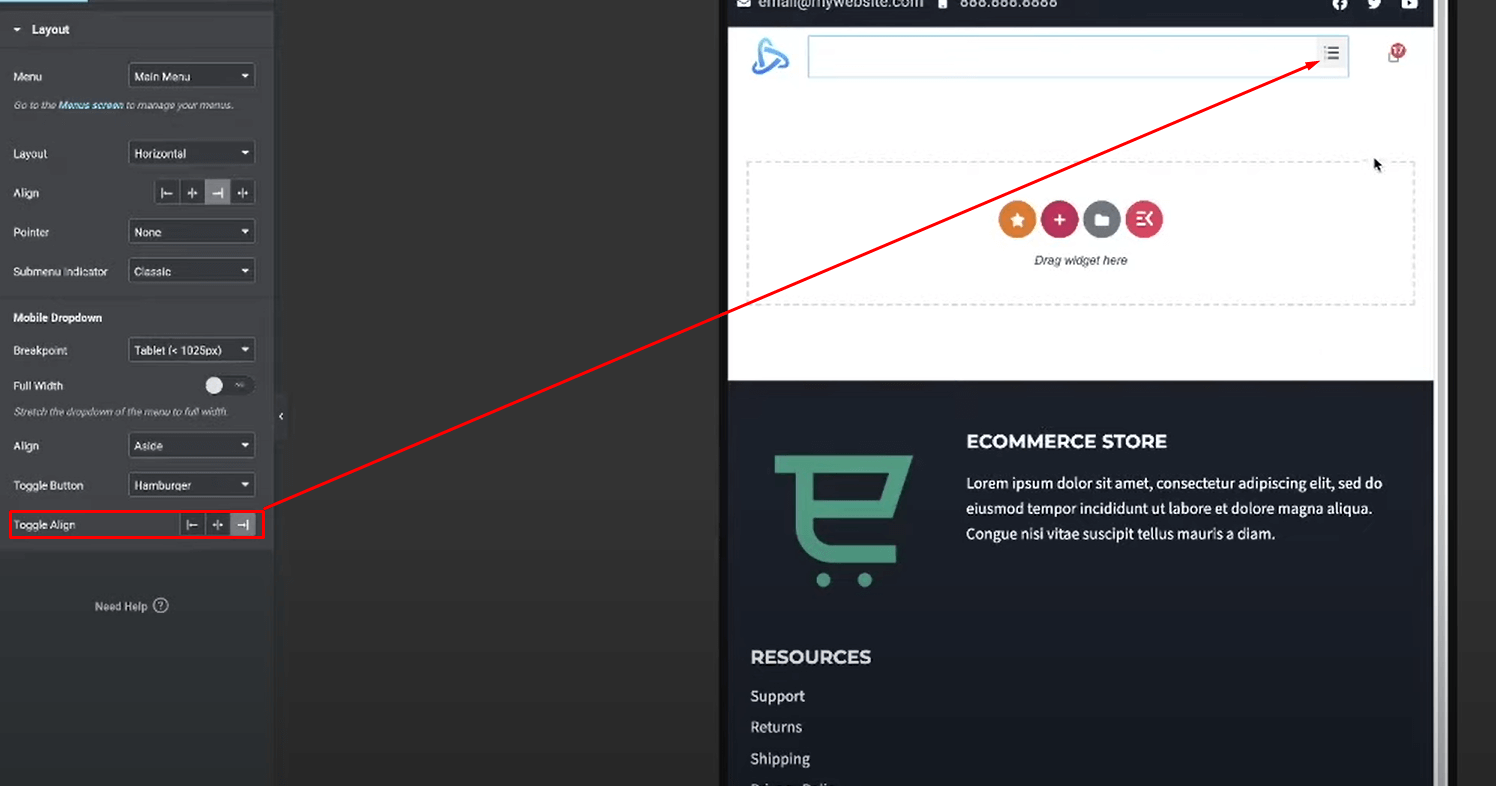
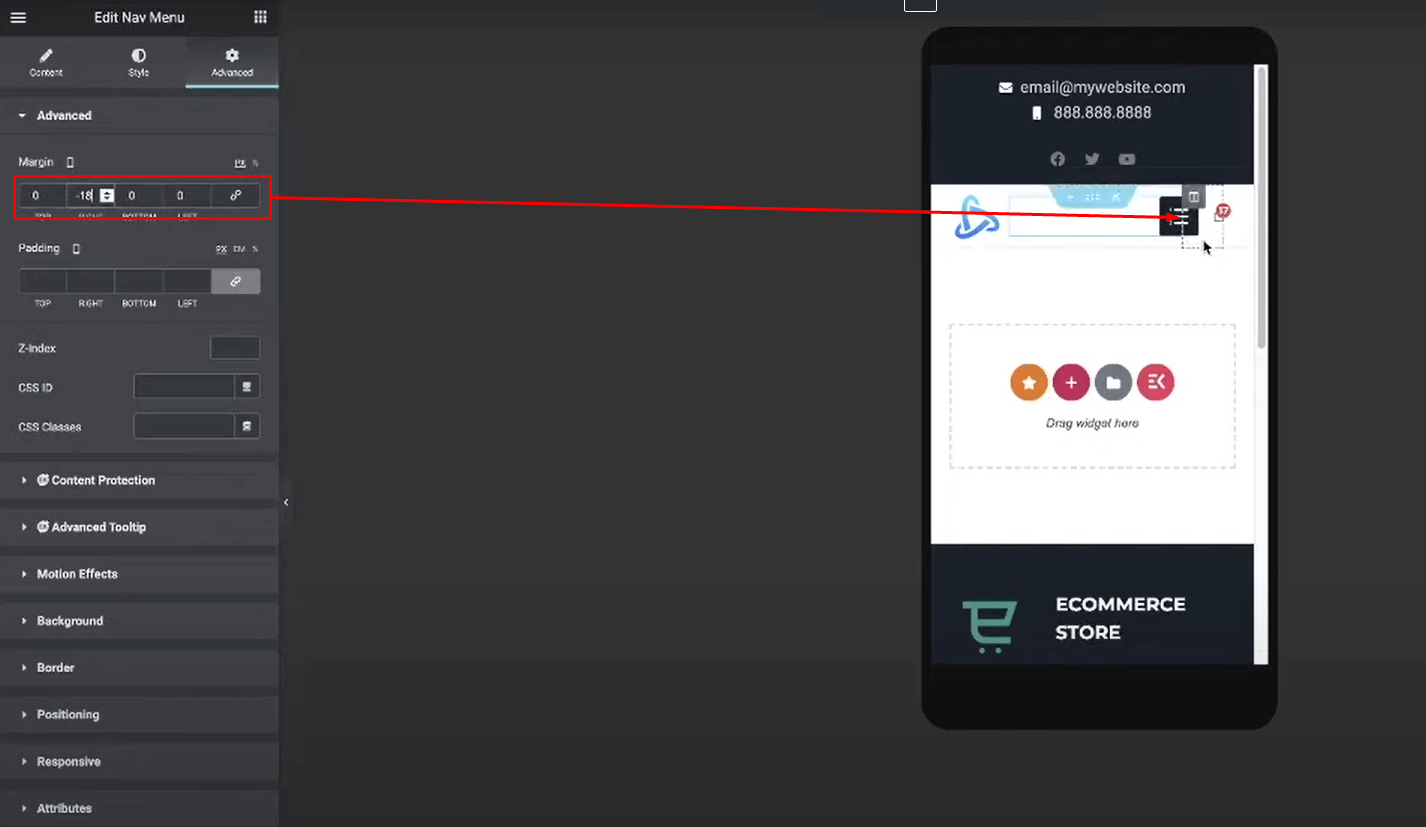
定位汉堡菜单图标
选择中间一列的导航菜单小部件。
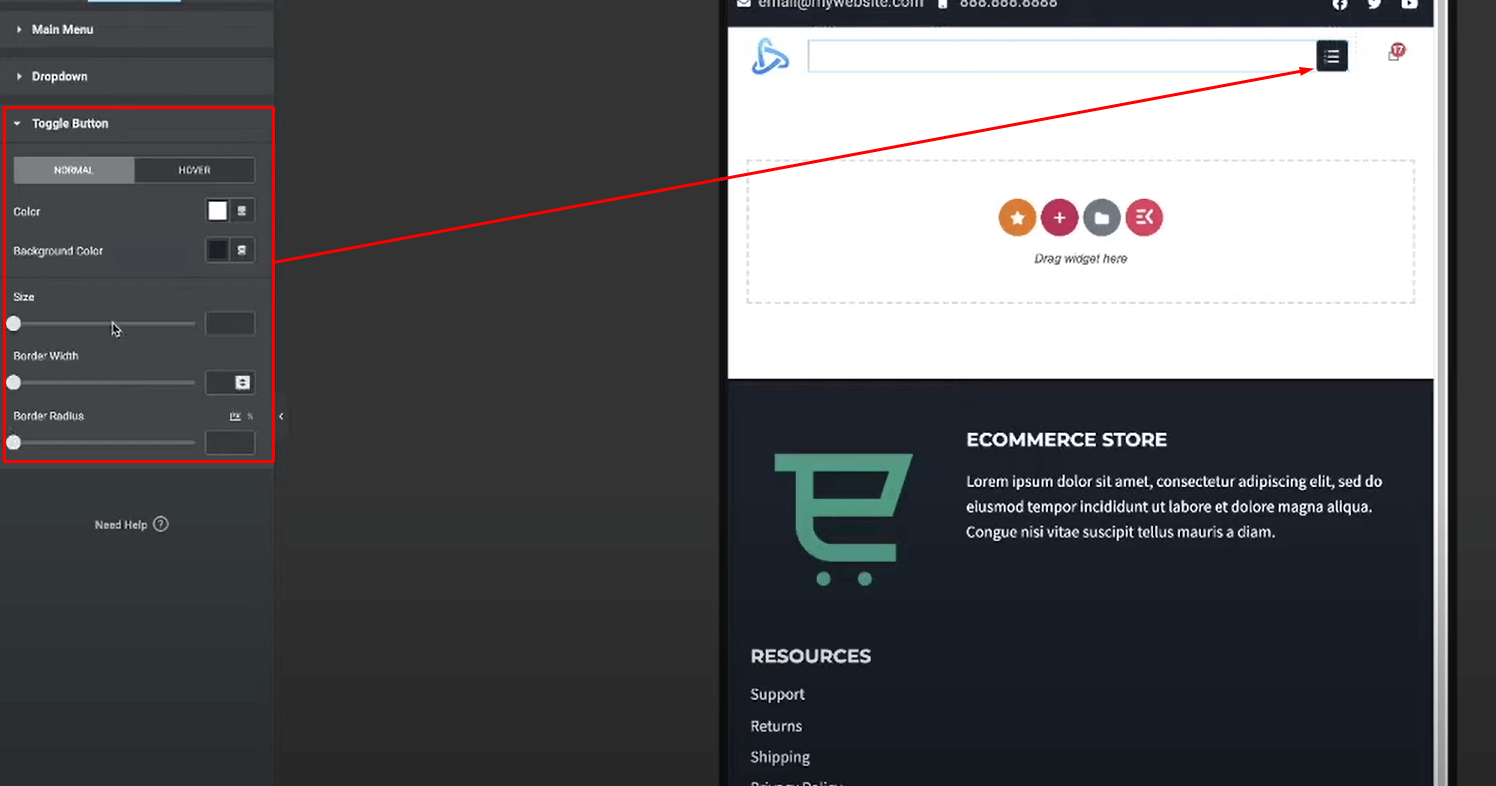
转到布局并将切换对齐设置为右侧,正确定位汉堡图标。

转到样式 > 切换并设置汉堡图标的样式(颜色、大小等)。
或者,您可以调整导航菜单小部件本身的边距/填充,以在视觉上完美定位汉堡图标。

通过这些关键调整,您的标题现在应该完全响应!当缩小到较小的移动屏幕时,布局将保持干净和可用。下一节介绍一些额外的提示和最佳实践。
结束语
就是这样!现在您知道如何使用Elementor构建干净、用户友好且完全响应的移动标题菜单。
在当今以移动设备为主导的世界中,拥有一个能够在所有设备上提供最佳体验的网站至关重要。按照本教程中概述的步骤操作,您将为移动访问者提供时尚、易于导航的标题。




