Elementor Page Builder是定制和创建的缩影。 在这里和那里进行一些简单的调整,您就可以拥有一个有效的创作,将您的网站提升一英里。

标题是您网站的一个重要方面,使用 Elementor,您可以在几分钟内创建自定义标题。 此外,该过程不需要自定义和复杂的方法或不必要的编码,只需使用 Elementor 的拖放编辑器即可完成。
如何使用 Elementor 创建透明标题
首先,请确保您在 WordPress 上安装并激活了 Elementor Pro。
接下来,前往您的 WordPress 仪表板并找到Elementor ,然后从那里转到我的模板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
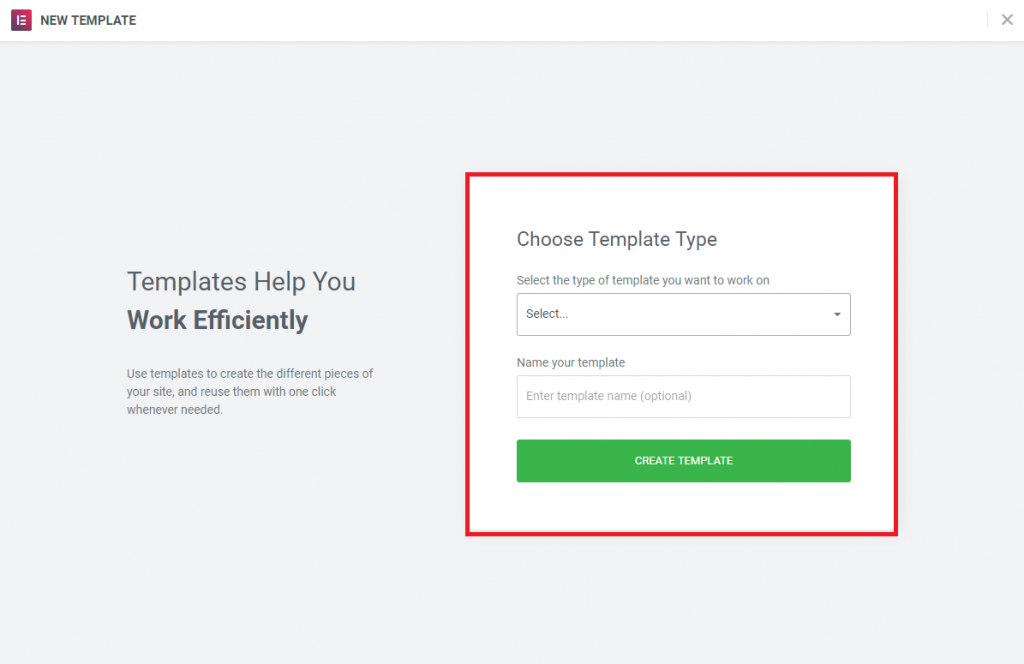
按Add New ,您将被引导到一个类似表单的页面,您将在下拉字段中选择Header并为您的标题选择一个名称。 点击创建模板按钮继续。

您将被带到模板库,您将在其中找到现成的模板。 但由于我们正在创建自定义标题,请继续并关闭面板。

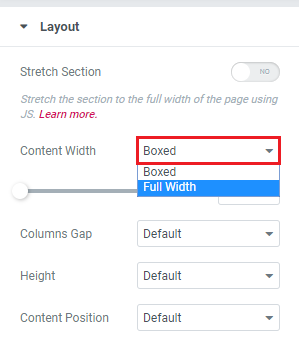
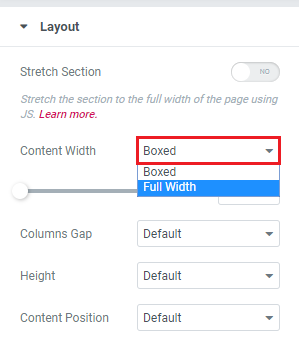
接下来,您需要决定是否要完整显示标题。 对于本教程,我们将使用标题的完整内容宽度。

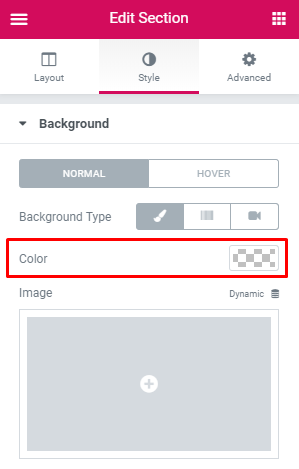
接下来,您需要为您的网站创建一个标题,并朝着使其透明化的方向前进。 确保在编辑时为文本和背景使用替代颜色。

接下来,您需要在标题中添加一个类并粘贴以下 CSS。 这将使您的标题与内容重叠而不留空格。
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
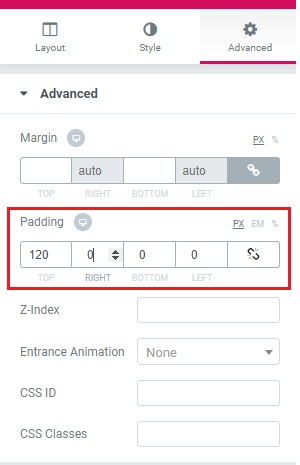
}标题现在将位于顶部并且是透明的。 对于填充,您可以按照以下设置或更改它们以获得所需的外观。

恭喜! 您的透明标题已准备就绪。 确保在发布之前重新访问您的设置。
这就是使用Elementor Page Builder创建透明标题是多么容易。 请务必在我们的Facebook和Twitter上关注我们,以不断了解我们的教程。




