如果您网站的所有页面选项或产品页面都可以使用,这对您的访问者来说不是很方便吗? 使用 Mega Menu,您可以轻松减少访问者不必要的麻烦。 有人到您的网站购买劳力士,但该选项在可穿戴装备> 手表> 品牌手表选项中,现在需要时间转到该选项,我们进行网上购物以节省时间。 所以你明白 - 如果这个问题可以通过一个大型菜单来减少,那么它对你的业务来说可能是非常有利可图的。

Mega Menu 是一个可拉伸的大型菜单,您可以在其中一次查看所有内容。 访问者不必将鼠标悬停在笨拙的下拉菜单上即可找到正确的内容或单独转到页脚菜单。 Megamenu 非常有用,许多成功的网站,如来自知名电子商务网站的大型出版商——每个人都已经使用了很长时间。
默认情况下,WordPress 不允许您使用 Mega Menu。 如果您的 WordPress 主题中有一个超级菜单,您可以使用它,但大多数时候,这些内置主题超级菜单上有一个最小的自定义工具。 Elementor 在这种情况下可以帮助您。 这篇文章将学习如何使用 Elementor 和The Plus Addon在 WordPress 中创建大型菜单。 您可以自定义大型菜单的所有部分。 您还可以通过显示条件将不同的巨型菜单添加到网站的不同部分。 您还可以为不同的台式机和移动设备选择不同的 megamenu 视图选项,并且您将完全控制 megamenu 的响应行为。
为什么您的网站需要超级菜单?
Megamenu 是任何 WordPress 网站最有用的东西之一。 它有利于浏览网站,将许多选项集中在一个屋檐下是一个很好的选择。 最大的好处是,它通常有助于让访问者一目了然地了解您网站的全部精髓。

右菜单 
错误的超级菜单
所以,可以说这是一个非常人性化的插件。 导航菜单中通常没有太多空间。 您最多可以添加 5 到 6 页。 要做得更多,大型菜单将变得杂乱无章。 如果您的网站上有更多页面,那么这个大型菜单将成为您用户的绝佳武器。
在基于电子商务的网站、房地产网站中可以注意到大型菜单的大量使用。 以下是一些帮助人们理解的大型菜单示例。
使用 Elementor? 构建 MegaMenu 需要什么
您可以使用可视拖放功能从 Element 创建一个漂亮的大型菜单。 如果要实现超级菜单的实际功能,需要使用第三方插件,名为 plus 插件。 WordPress 市场上有更多插件可以创建大型菜单。 尽管如此,Plus 插件还是为创建大型菜单带来了各种选项,可用于创建垂直大型菜单、水平菜单、基于切换的大型菜单等。它提供 -
- 它是为 Elementor 设计的 100%。
- 它可以让您构建像素完美的响应式菜单。
- 它具有跨浏览器兼容性。
- 大量满足您需求的定制选项。
- 易于构建具有拖放功能的任何界面。
- 与所有流行的 WordPress 主题兼容。
所以你需要——
- 元素
- 用于自定义标题的 Elementor Pro
- Plus 插件(它有一个免费版本,但您需要专业版的导航构建器功能。)
如何在 WordPress? 中添加超级菜单
通过 4 个基本步骤,您可以通过 Element 和 The Plus Add Ons 创建一个大型菜单。 尽管有几个子步骤,但下面将对其进行详细描述。
首先,激活 megamenu 功能并使用 Elementor 模板生成一个超级菜单。 设置本机 WordPress 导航以添加您的 megamenu(外观 > 菜单)。 然后,使用 Elementor 主题构建器构建标题,最后设置响应性。
激活超级菜单功能
首先,您必须激活 Plus Addons 上的超级菜单功能。 然后它将添加一个自定义帖子类型Plus Mega Menu以容纳您的所有超级菜单。 现在,使用 Elementor 创建一个新帖子来设计帖子类型的所有内容。
在 WordPress 仪表板中,导航到 Plus 设置、Plus 小部件,然后激活 TP 导航菜单小部件。
创建一个超级菜单模板
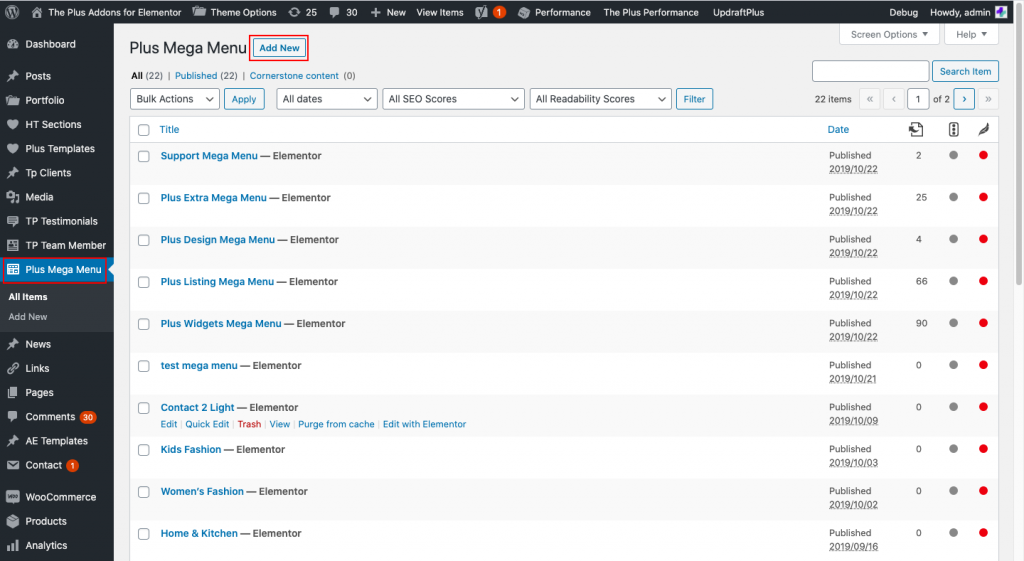
激活小部件后,您将立即看到新的 Plus Mega Menu 自定义帖子类型。 它将在您的仪表板侧菜单上显示为一个单独的选项。 单击Plus Mega Menu中的Add New以创建新的 Mega 菜单。

随意命名,因为如果您需要在不同的地方创建不同的超级菜单,这将非常有用。 要启动 elementor 界面,请单击使用 Elementor 编辑。 现在,您可以使用 Elementor 设计对观众可见的大型菜单布局。

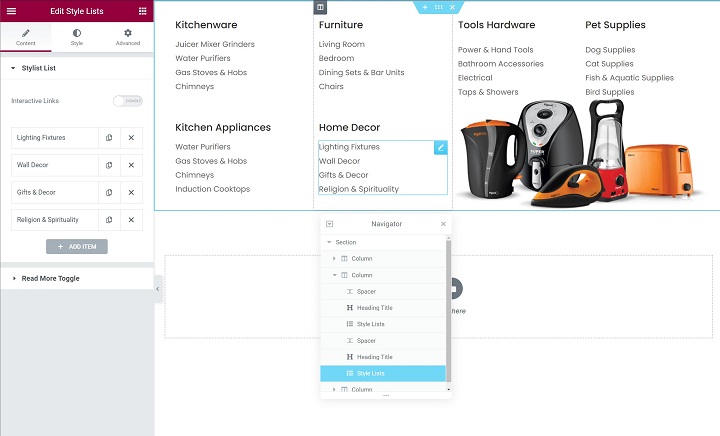
这是一个基本的扩展大型菜单结构的示例。 您可以看到整个巨型菜单的一个父部分,我们添加了各种列来控制扩展菜单。 您可以使用常规 Elementor 小部件添加任何内容。 完成模板制作后,发布它。
设置导航菜单
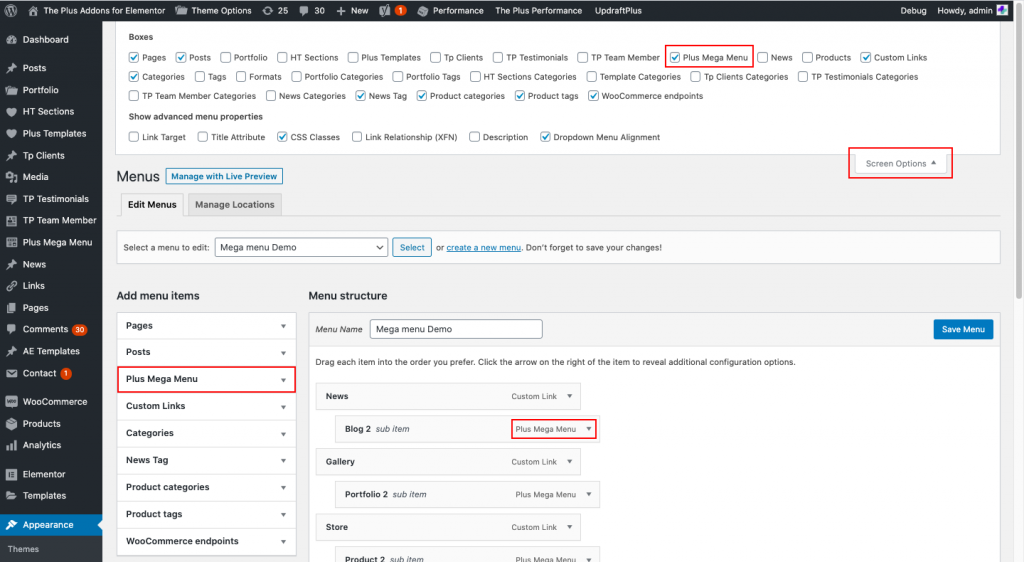
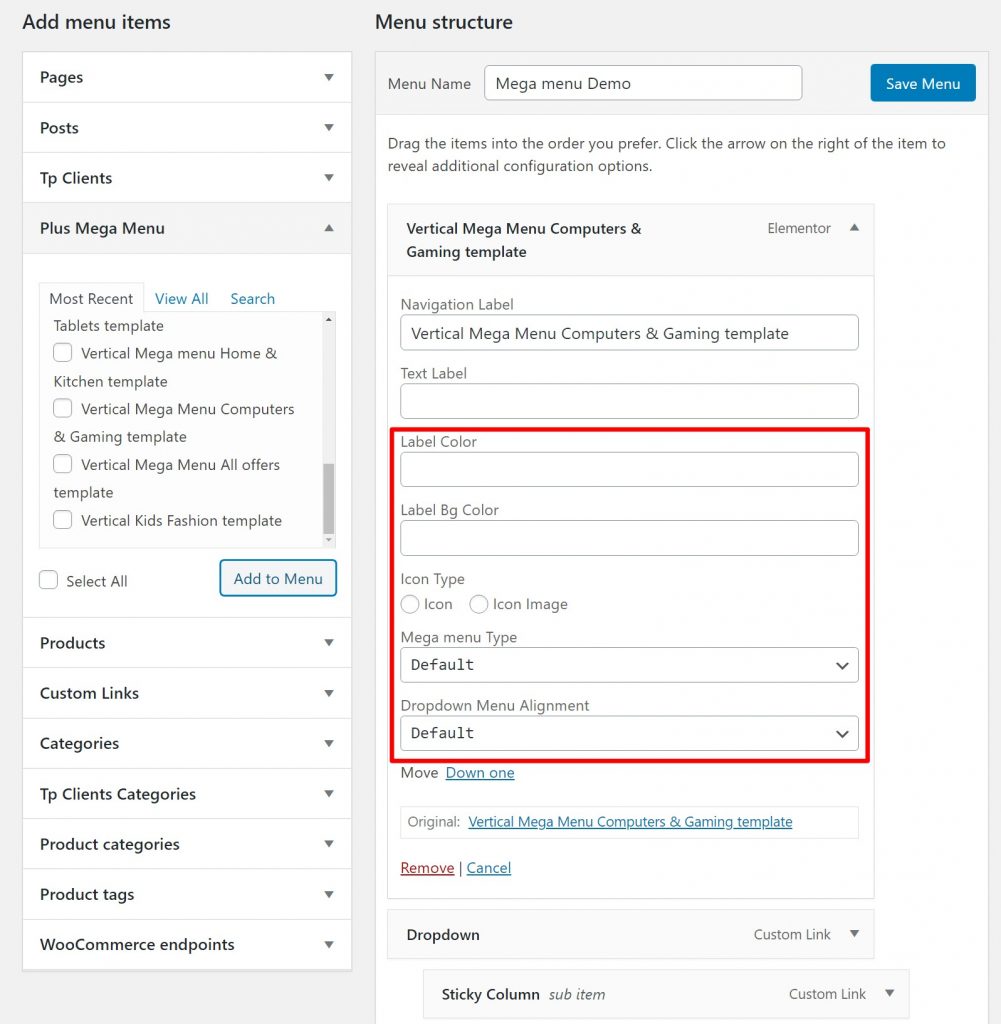
您必须配置本机 WordPress 导航功能,因为您已经创建了一个大型菜单模板。 为此,请转到外观> 菜单。 如果您还没有创建菜单,请创建一个菜单。 现在在 Megamenu 中添加您想要的内容。 在顶部,添加基本项目,这些不会触发其他 megamenu 内容。 最简单的方法是使用自定义链接直接链接页面。 然后打开Plus Mega Menu添加菜单项侧边栏并添加您制作的超级菜单模板。
现在,您可能无法在“添加”菜单项区域中看到“Plus Mega Menu”选项。 遇到困难? 这是因为可能是 WordPress 隐藏了它。 要显示这一点,请单击右上角的屏幕选项并检查Plus 大型菜单选项。

您可以自定义巨型菜单的大小和对齐方式。 对于大小,您可以选择 - 默认(以像素为单位输入最大宽度)、容器(基于网站的容器大小)和全宽(无论任何设置,Mega 菜单都将展开其全部。)

您还可以自定义菜单对象、标签颜色和图标(如果需要)。
创建标题模板
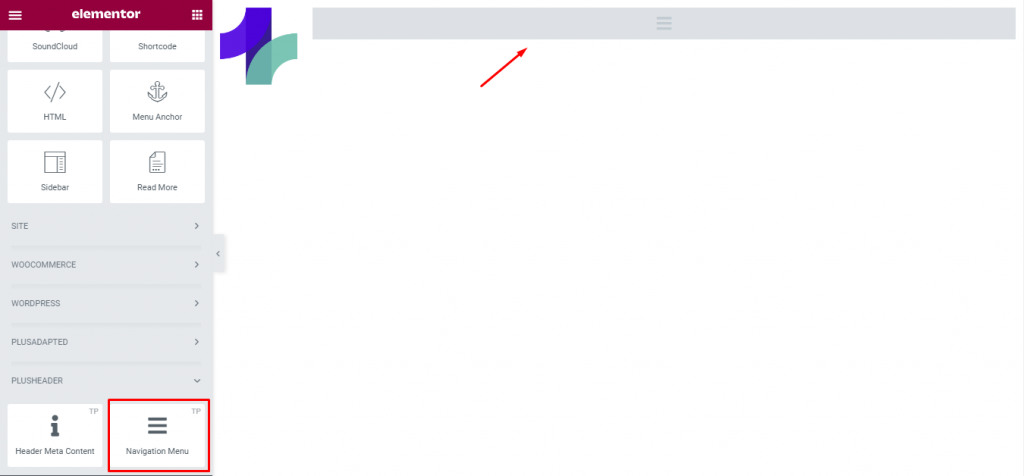
现在您需要 Elementor 主题构建器来为您的网站创建自定义标题。 为此,转到 Templates > Theme builder 并为标题创建一个全新的模板。 由于我们已经创建了一个,我们将自定义我们现有的模板。 在主题构建器中,您可以利用 Elementor pro’s 显示条件来选择此标题在您网站上的显示位置。 它可以使其始终可见或仅对特定页面可见。 如果您已完成标题的基本轮廓,请从 plus 附加组件中添加导航菜单小部件。

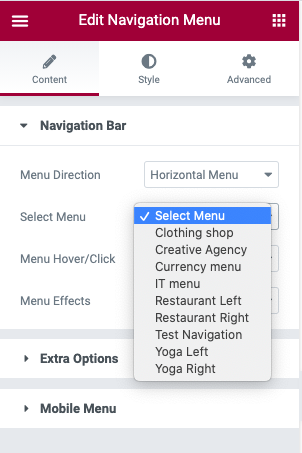
您可以使用 Widgets 设置来控制菜单方向,例如水平、垂直或垂直。 然后使用选择菜单选择您在上一步中创建的菜单。 对于其他自定义,您可以在样式选项卡上执行此操作。

让它响应
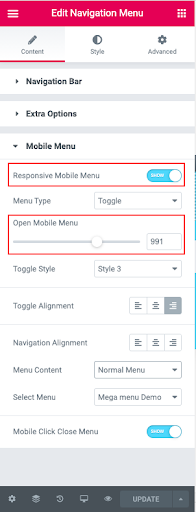
最后,为大型菜单设置响应行为,以便您的访问者在任何设备上都能获得更好的体验。 您可以简单地从导航菜单中执行此操作。 从那里,转到内容选项卡中的移动菜单设置,启用响应式移动视图。

最后的话
对于任何 WordPress 修改,Elementor 始终不是唯一的选择。 Mega Menu 是让您的网站一目了然的绝佳选择。 在这里,Elementor 是您的救星。 现在,您还在等什么? 使用 Elementor 为您自己的网站制作一个超级菜单,并在这个游戏中加紧努力。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始












