在不断发展的网页设计和开发领域,用户参与度和交互性是确保网站成功的关键因素。输入循环生成器,这是流行的 WordPress 页面生成器Elementor中的一项功能。 Loop Builder 从根本上彻底改变了动态内容在网站上生成和显示的方式,使设计人员和开发人员能够利用其功能来打造身临其境的个性化用户体验。

Loop Builder 的核心是一个动态内容创建工具,允许网站创建者设计模板,以灵活且可定制的方式显示各种类型的内容,例如博客文章、自定义帖子类型、产品等。与传统的静态内容布局不同,循环生成器使设计人员能够制作自动适应不同内容输入的模板,无论内容的数量或性质如何,都能确保设计具有凝聚力和视觉吸引力。
如何构建循环网格?
在 Elementor 中构建和修改循环时,有两种主要方法:利用主题生成器或使用面向循环的小部件。在本节中,我们的重点将集中在使用小部件选项制作循环的过程。
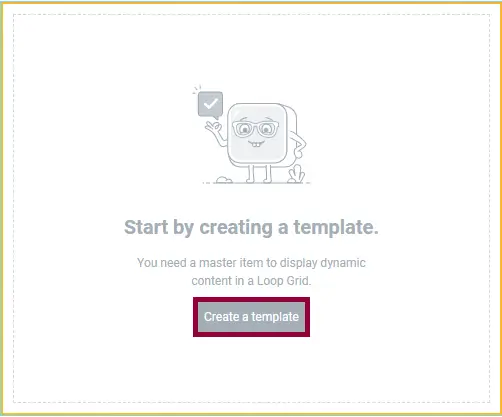
要启动此过程,请首先在Elementor的界面中生成一个新页面。随后,将循环网格小部件从 Elementor 工具箱拖放到指定的画布区域。定位循环网格小部件后,第一步涉及创建模板。值得注意的是,您还可以选择基于现有模板构建循环,从而提供灵活的途径来根据特定偏好和要求定制循环设计。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
单击“保存”后,您将开始制作模板的旅程,该模板注定要被复制以展示所有帖子的有凝聚力的列表。
该模板是您使用容器和小部件的画布,塑造统一的演示文稿。
您的工具包中有为帖子量身定制的小部件,例如特色图像小部件、帖子标题小部件、帖子摘录小部件和帖子信息小部件。或者,您可以利用配备动态标签的小部件,扩展您的创意视野。即使是以设计为中心的小部件(例如添加图标)也在这首创作交响曲中占有一席之地。
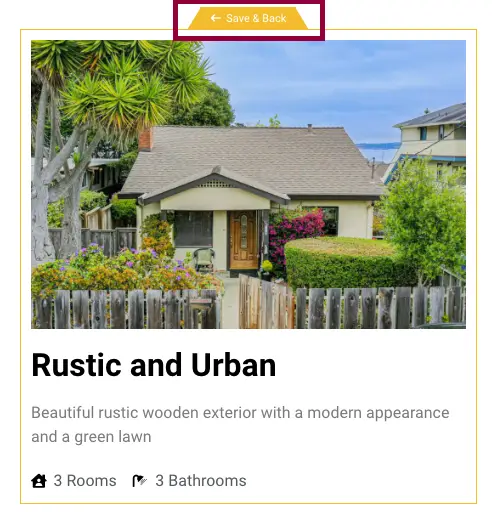
通过和谐的造型,循环内的这些元素将与您的设计方案优雅地保持一致。使用另一个“保存”密封您的创意成果,然后使用“保存并返回”返回您的页面,准备好接受您设想的模板的影响。

实施后,您的页面将显示您帖子的完整档案,所有内容均根据您预定的规格精心定制。如果您选择随时修改设计,只需从左上角条目中选择“编辑模板”并应用您所需的更改即可。
值得注意的是,在此模板编辑阶段进行的任何更改都会对存档中的所有项目产生普遍影响,从而确保整个设计的一致性和和谐性。

使用主题生成器
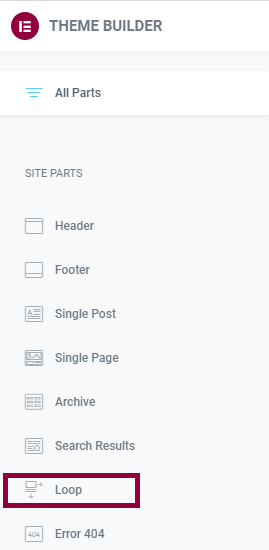
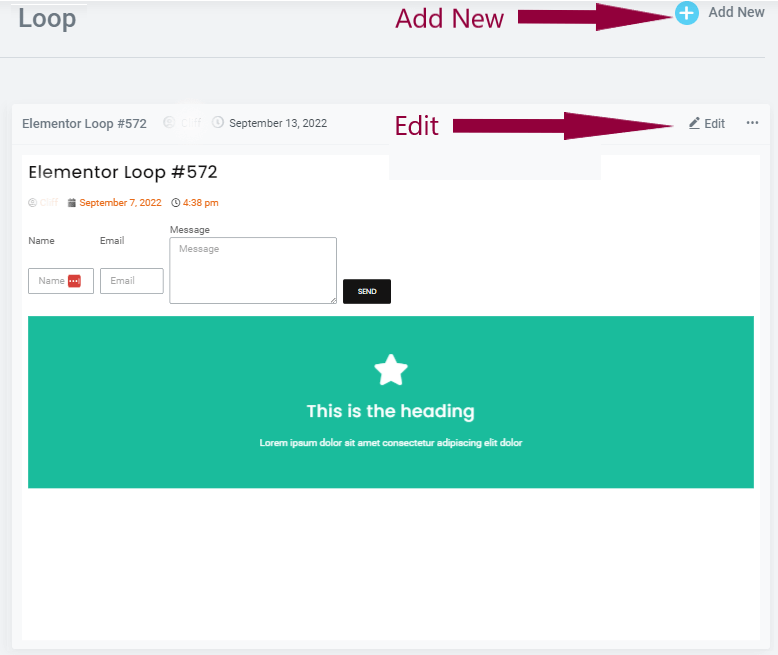
要通过 WordPress 仪表板访问 Elementor 中的循环生成器功能,请按照以下简单步骤操作:首先,导航到“模板”,然后选择“主题生成器”。到达那里后,您会找到标有“循环”的选项。单击它即可开始利用 Elementor 中的循环生成器提供的动态内容创建功能。

要修改现有循环,只需单击“编辑”选项即可。或者,如果您打算从头开始制作新循环,只需单击“添加新”。

利用容器、小部件和各种其他元素的组合,您可以使用循环生成器功能制作所需的模板。在整个过程中,与帖子链接的小部件,包括特色图像小部件、帖子标题小部件、帖子摘录小部件和帖子信息小部件,将是您的主要工具。
然而,范围超出了这些,允许合并其他小部件,如图标、图像和翻转框,以实现更加定制的循环设计。一旦元素就位,以与您的总体设计美学无缝契合的方式设计它们至关重要。
包起来
总之, Elementor中的循环生成器成为现代网页设计的重要工具,在静态布局和动态、以用户为中心的内容显示之间架起了一座桥梁。它能够简化内容循环的创建,同时培养无限的创造力,这使其成为设计师和开发人员在竞争日益激烈的数字环境中寻求提升其网站的不可或缺的资产。通过采用 Loop Builder,专业人士可以释放动态内容呈现的力量,最终为观众打造更加身临其境和个性化的在线旅程。




