许多网站目前选择使用显示全屏菜单的基本导航切换符号,而不是复杂的导航栏。 全屏菜单非常适合页面少且设计基本的小型网站。

使用 WordPress,您可以创建自定义导航菜单,并将吸引人的导航样式包含到Elementor页面构建器中。 在本教程中,我们将从使用 Elementor 页面构建器免费制作个性化的全屏菜单开始。
如何在 Elementor 中创建全屏菜单
使用全屏菜单,当您单击全屏菜单上的汉堡符号时,您的网站上会出现一个叠加层,显示来自您的 WordPress 网站的菜单项。
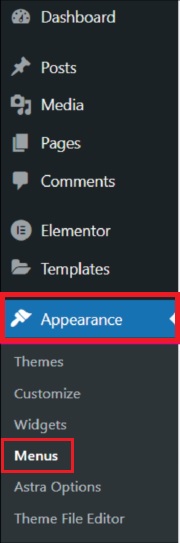
首先,在您的 WordPress 上创建一个菜单,方法是转到外观,然后转到 WordPress 上的菜单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
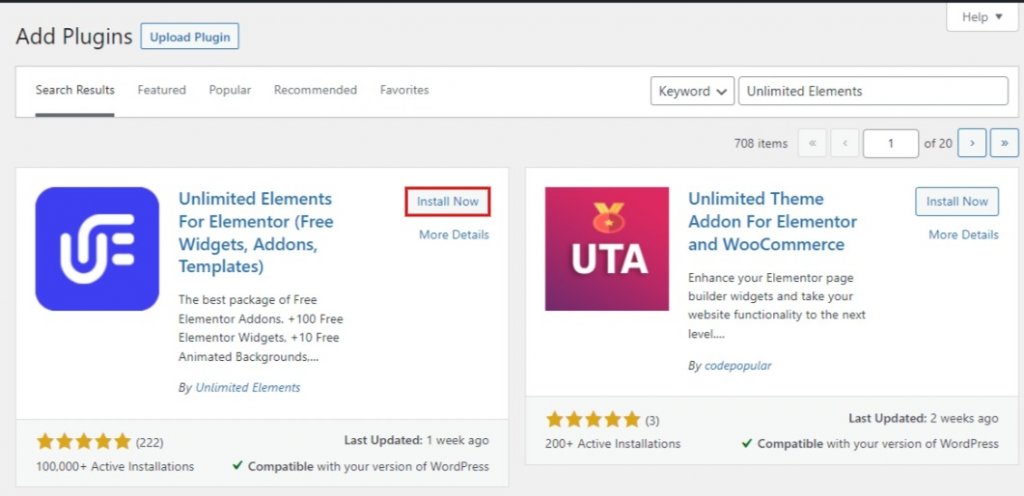
接下来,您需要将 Unlimited Elements 插件安装到 Elementor。

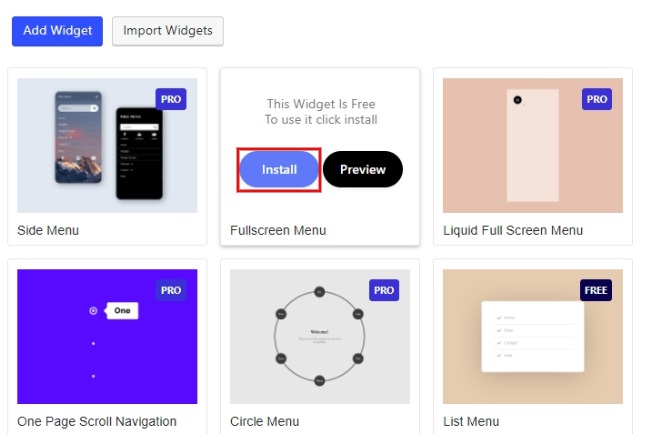
接下来,转到 Unlimited Elements Widget Library并在搜索字段中键入Fullscreen Menu 。 要将您的全屏菜单小部件添加到任何 Elementor 页面,请将鼠标悬停在搜索结果中的小部件上,然后单击安装。

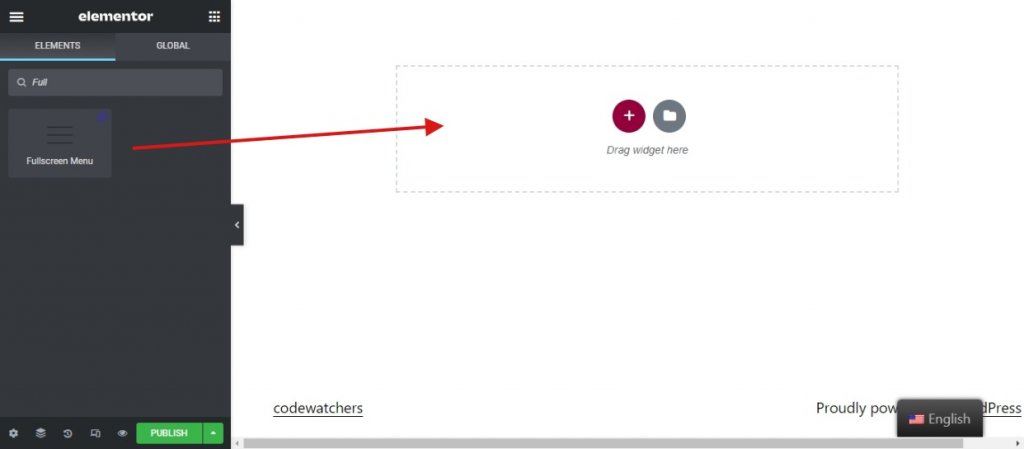
在 Elementor 页面中,创建一个新部分并将全屏菜单小部件拖入其中。

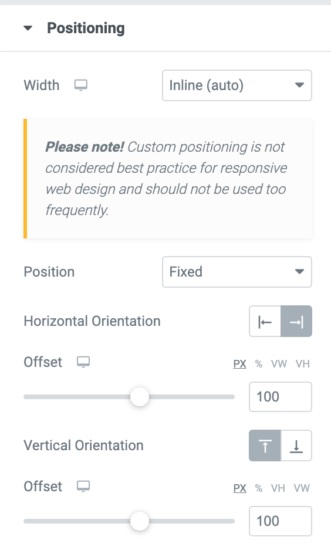
在 position 下的小部件的高级选项卡下使小部件固定位置。

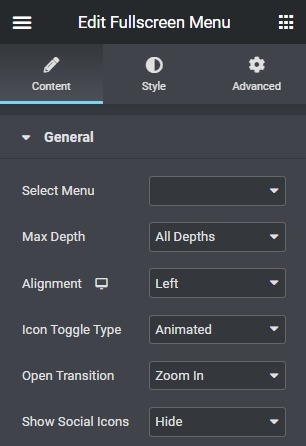
对全屏菜单小部件应用相同的更改,如下所示。
- 在菜单选项中,选择您准备的菜单。
- 对于 Maxdepth,选择您希望在菜单中看到的最大子菜单项数。
- 选择切换菜单图标是左对齐、右对齐还是居中对齐。

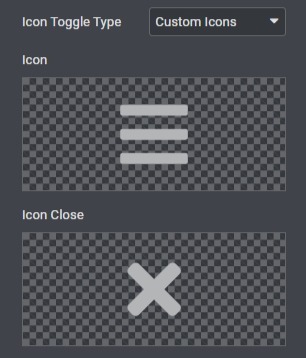
- 默认情况下,图标切换类型设置为“动画”,但您可以通过选择“自定义图标”来更改菜单图标。

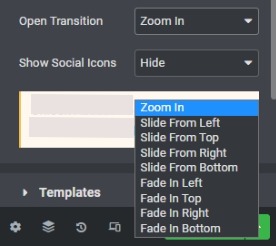
此外,对于全屏菜单,选择任何打开的过渡效果。

您还可以选择显示或隐藏社交图标(如果有)。
接下来,您可以在“样式”选项卡中编辑全屏菜单小部件的各个组件。
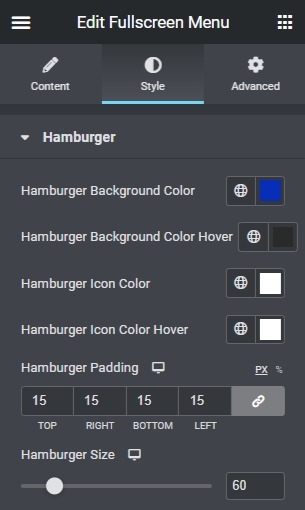
对于Hamburger Icon ,您可以更改图标的背景颜色、悬停图标的颜色以及悬停图标的背景颜色。 自定义汉堡图标的大小、填充、边框和边框半径。

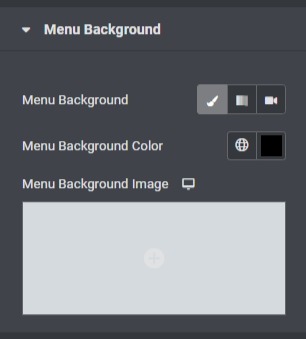
接下来,您可以选择添加菜单背景并进行必要的调整,例如位置和大小。

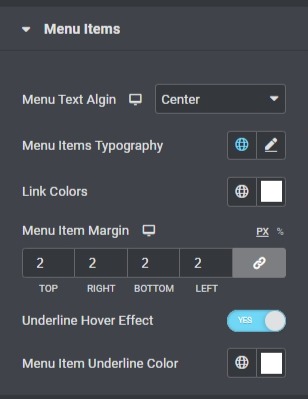
打开菜单项下拉菜单以编辑排版、边距和颜色等项目

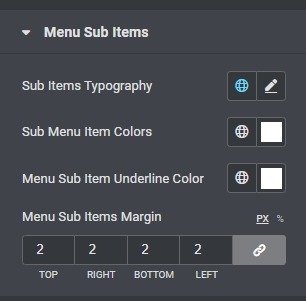
此外,您还可以从子菜单项下拉菜单中编辑子菜单。

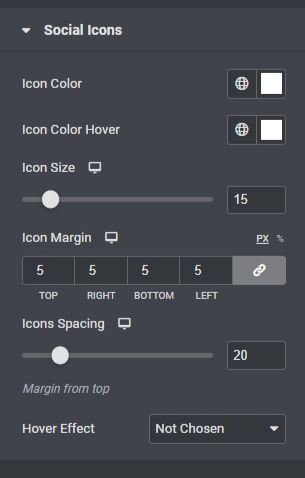
最后一点是为您的社交图标。 使用社交图标下拉菜单对您之前添加的社交图标进行调整。

大概就是这样! 为了使用 Elementor 为您的 WordPress 网站成功创建全屏菜单,您需要进行这些设置。
全屏菜单将消除您网站上的许多导航问题,并允许用户在您的网站内更自由地移动而不会感到困惑。 通过这种方式, Elementor允许您创建流畅的网站导航,其中充满了动画选择,以使您的网站看起来更加生动。




