创建强大的数字形象对于您的品牌发展至关重要。如果您正在寻找平衡移动参与度和网络流量的最佳方法,那么您来对地方了。想知道是否可以为您的 WordPress 网站开发 Flutter 应用程序?

答案是肯定的,这是一个完全正常且可以实现的壮举。本博客将指导您完成整个过程。
WordPress 和 Flutter 都以其有效的技术解决方案而闻名,可以提升您的业务或品牌。通过将 WordPress 的灵活性与 Flutter 的 UI 工具包相结合,您可以创造奇迹。
WordPress 是一款开源内容管理系统,目前以62.6% 的市场份额占据行业主导地位。为 WordPress 网站创建 Flutter 应用程序可以增强特性和功能,而不会影响卓越性。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为任何 WordPress 网站手动构建 Flutter 应用程序
第 1 步:设置 Flutter
要开始使用 Flutter 构建 WordPress 应用程序,第一步是在开发计算机上安装 Flutter 和 Dart 编程语言。
前往Flutter 官方网站并按照适合您的特定操作系统的详细安装说明进行操作。确保完成所有必需的设置步骤,例如配置 IDE 和 PATH 变量。
安装成功后,可以通过运行flutter命令来验证。这将确保您的环境已准备好创建 Flutter 应用程序。
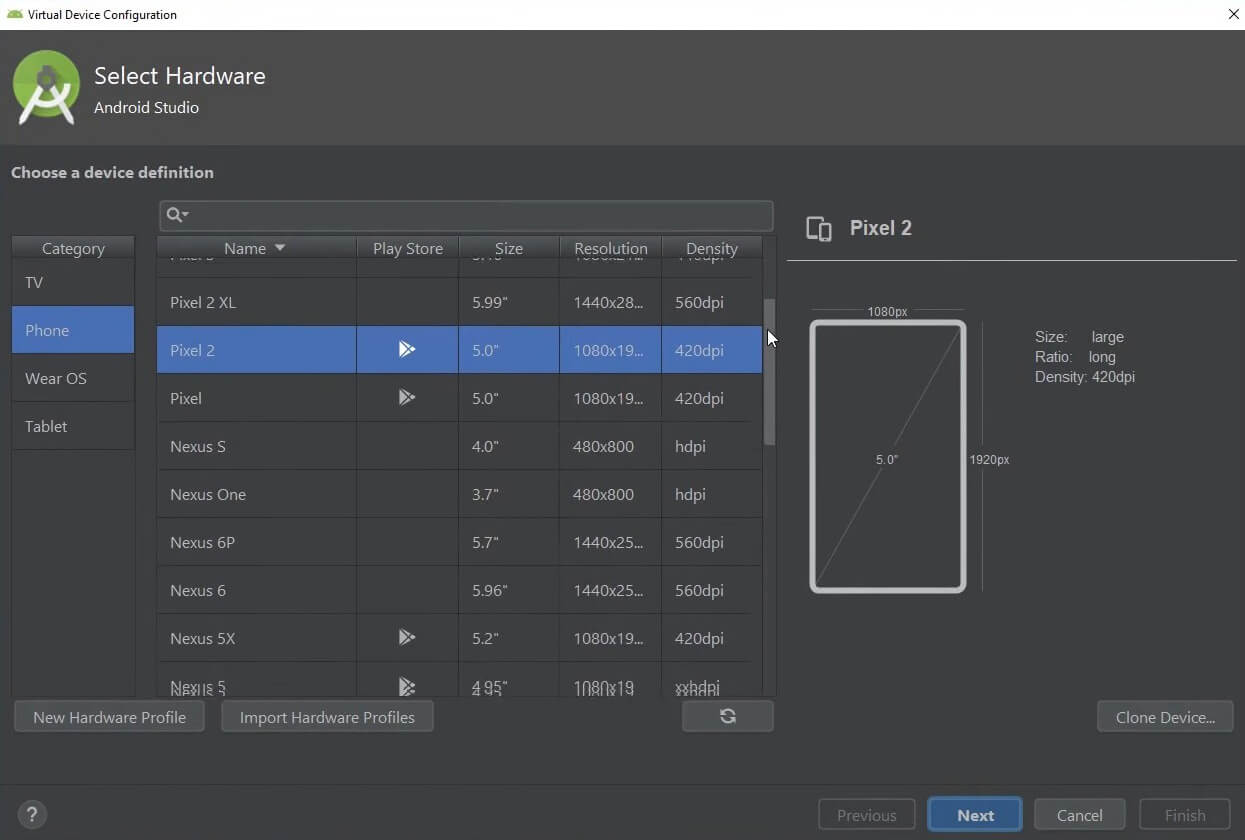
第2步:创建Flutter项目
设置 Flutter 后,是时候为您的 WordPress 应用程序创建基础了。使用 Flutter 命令行界面为您的项目生成初始脚手架。将您的应用命名为具有描述性的名称,并选择对您的用例有意义的选项,例如 Kotlin 或 Swift 支持。

Flutter 工具将处理创建所有必要的文件和文件夹。创建项目后,您现在可以开始添加代码和自定义内容。这个空白画布将演变成您完成的应用程序。
第三步:设计用户界面
任何应用程序的一个关键方面是其用户界面和整体视觉设计。对于 WordPress 应用程序,您可以重新创建现有网站的外观和感觉,或制作新的适合移动设备的 UI。绘制概念草图,并最终确定颜色、排版、布局和其他元素。

使用Flutter 丰富的小部件库构建屏幕。利用其跨平台功能确保 iOS 和 Android 上的一致体验。牢记可访问性和响应能力。
第 4 步:获取 WordPress 数据
要使用实际内容填充您的 WordPress Flutter 应用程序,您需要从 WordPress 网站获取数据。 Flutter 提供了用于网络的 http 包或 Dio 等包。

使用它们向 WordPress REST API 端点发出请求并获取帖子、页面、元数据、媒体等的 JSON 数据。确保根据需要处理身份验证。您还可以使用开源 Flutter WordPress 包来简化数据获取。一旦您可以安全地访问 WordPress API,在您的应用程序中显示内容的可能性将是无限的。
第五步:显示内容
现在您可以从 WordPress 网站获取数据,是时候将其显示在 Flutter 应用程序中了。在这里你有充分的创作自由。使用 Flutter 的可自定义小部件(如 Text、Image、ListView、GridView 等)来显示帖子、页面、图像、视频等。
如果需要,创建适合您的内容的自定义小部件。浏览小部件目录以获取想法。构建页面和路线以创建所需的结构。关键是将您的 WordPress 内容顺利地转换为原生的 Flutter 界面。
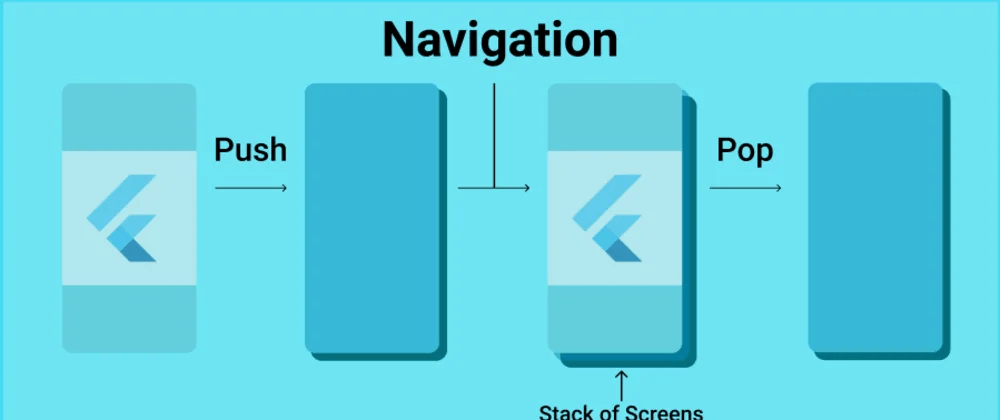
第 6 步:设置导航
为了允许用户无缝导航您的应用程序,请实施路由和导航。 Flutter 包含一个灵活的路由包来处理页面和部分之间的移动。设置与应用程序的不同内容区域相对应的路线。

使用导航器推送和弹出操作在路线和设备后退按钮之间移动。对于选项卡式导航,请考虑使用 Flutter 的底部导航栏。确保导航符合逻辑。此外,实现深度链接以直接访问特定内容。流畅的导航是用户友好的应用程序的关键。
第7步:离线支持
为了获得最佳的用户体验,请考虑添加离线支持,以便您的 Flutter 应用程序可以在没有互联网连接的情况下运行。 Flutter 有一个像 Connectivity Plus 和 sqlflite 这样的包来实现这一点。
只要应用程序有网络连接,就会在设备本地缓存 WordPress 数据和图像。然后,离线时,您的应用程序可以从本地缓存加载。
这使得用户即使在没有连接的情况下仍然可以访问内容并进行导航。您还可以将收藏夹或评论等操作排队,以便稍后在连接恢复时同步。请务必提供有关离线状态的明确消息。
第 8 步:测试
在发布 Flutter WordPress 应用程序之前,请对其进行彻底测试以发现错误并确定需要改进的领域。使用模拟器或实际设备在 Android 和 iOS 上严格测试核心流程。检查不同屏幕尺寸上的 UI 布局。启用性能分析以捕获滞后。

确保应用程序各部分之间的导航流畅且直观。让团队之外的用户也进行测试以获得客观的视角。根据反馈迭代改进您的应用程序。投入时间进行全面测试将带来更好的稳定性、用户体验以及最终更高的评级。
第 9 步:发布您的应用程序
当您的 Flutter WordPress 应用程序经过彻底测试并准备好发布后,是时候发布它了!请遵循 Google Play Store 和 Apple App Store 指南,准备您的应用程序以供提交。添加商品详情、高质量屏幕截图、描述、定价等级和其他元数据。
构建必要的发行版本。对于 iOS,请提交您的应用程序以供审核。对于 Android,在生产环境中推出您的应用程序。在您的网站和社交渠道上推广您的移动应用程序。监控用户反馈并不断改进和优化您的应用程序。发布 Flutter 应用程序是一个令人兴奋的里程碑!
为任何 WordPress 构建 Flutter 应用程序的自动化流程
无需编写任何代码即可构建 Flutter 应用程序?是的,这对于任何 WordPress 网站都是完全可能的!作为一名非编码员,我知道应用程序构建看起来多么棒却又令人生畏。但别担心 - 我在这里指导您使用最简单、最实惠的无代码方法。
根据我的经验,无需触及任何一行代码即可构建 DIY 应用程序,有四种主要选项。但对于这次讨论,我真的想重点关注前两个选项,因为它们无疑是启动和运行应用程序的最简单方法:
- 使用 ThemeForest 中的预制应用程序模板和源代码。这是我个人最喜欢的,因为它们使应用程序构建就像自定义和下载模板一样简单。
- 利用拖放应用程序构建器。这些漂亮的无代码工具让您无需编码即可直观地组装应用程序。
- 通过应用程序网站构建。有些服务允许您直接通过其网站创建应用程序。
- 使用 Flutter 的开发套件进行全面的自定义编码。这是最复杂、技术性最强的选项,需要实际的编码技能。
预制模板
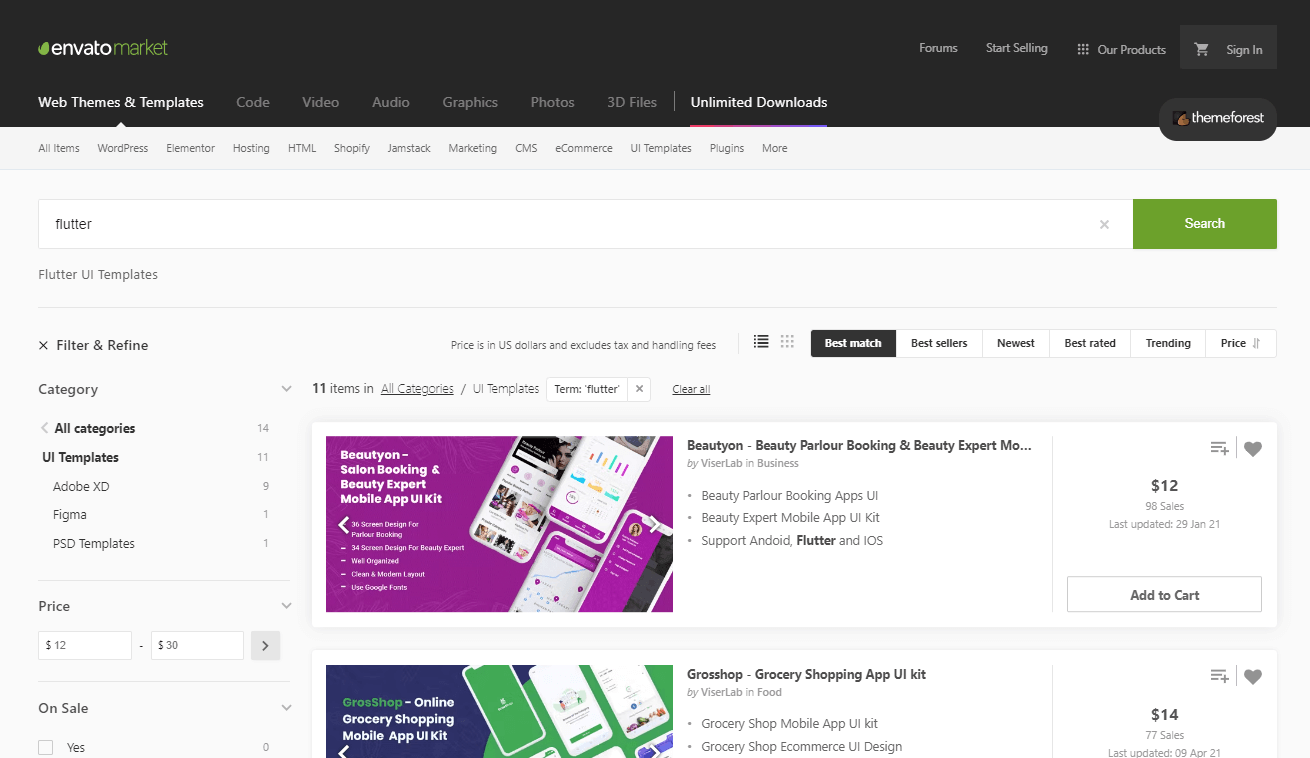
ThemeForest是一个游戏规则改变者,为几乎所有 WordPress 网站提供大量现成的 Flutter 应用程序和源代码。

您无需支付数千美元进行定制开发,只需花费不到 100 美元即可获取预构建的模板和代码。我们谈论的是成本和时间的一小部分 - 我们很高兴看到它!
只需搜索 ThemeForest 以满足您的需求,根据您的喜好进行自定义,然后 bam - Android 和 iOS 应用程序几乎不需要任何工作。同样,您也可以查看我们的Flutter 教程来找到您想要的内容。您可以完全控制时髦的新应用程序来驾驶这艘船。
这些福利不言而喻:
- 与定制建筑相比非常便宜
- 快速的应用程序开发
- iOS 和 Android 合一,价格低廉
- 大量的模板选项
- 完全控制更新和发布
- 从来没有经常性费用
- 管理和分配完全灵活
对于那些希望应用程序变得简单的非编码人员来说,ThemeForest 是无可匹敌的。抛弃应用程序的苦差事,让模板发挥其魔力!
在 Themeforest 上阅读有关 10 个最佳开源 Flutter UI 的更多信息。
使用高级无代码工具
与雇用某人或使用按月付费的服务不同,这些 WordPress 到 Flutter 应用程序构建器工具可以一次性低成本地提供对应用程序设计和功能的端到端控制。它们的工作方式与 WordPress 中的Elementor 页面构建器类似,利用针对移动应用程序配置和预览进行优化的简单拖放界面。
我建议探索以下 4 个应用程序构建器选项:
- Flink - WordPress 应用程序生成器
- FluxNews - 适用于 WordPress 的 Flutter 移动应用
- Cirilla - 适用于 WordPress 和 Woocommerce 的多用途 Flutter 应用程序
- FluxBuilder - WordPress 到应用程序构建工具

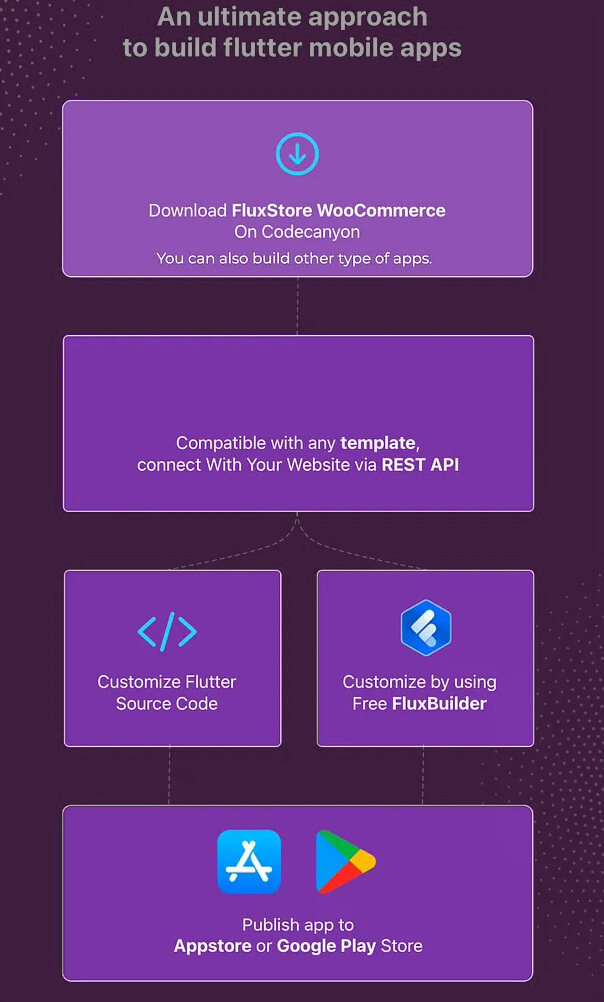
以下是 Fluxbuilder 工作原理的总结:
- 访问基于云的在线应用程序构建器
- 购买应用程序构建器订阅和源代码许可证(一次性费用约为 59 美元和 69 美元)
- 在订阅期内构建任意数量的应用程序
- 即使订阅失效后仍可继续使用应用程序
- 续订以更新已发布的应用程序
- 使用购买的源代码通过 Flutter 进行本地构建的选项
- 超过 20,000 名用户使用它来轻松构建无代码应用程序
Cirilla 和 FluxBuilder 模板是最值得考虑的选项。借助价格实惠的许可证和简单的拖放构建器,您可以快速为您的 WordPress 网站构建 Flutter 应用程序。
基于 Web 的 Flutter Builder
除了上述方法之外,还有另一种为 WordPress 网站构建 Flutter 应用程序的好方法。这涉及使用在线应用程序构建平台,该平台允许通过简单的拖放界面创建应用程序。这些平台每月收取 30 至 200 美元不等的费用来构建和管理应用程序。
使用这些平台的主要好处包括:
- 无需购买Flutter模板或开发套件
- 能够直接通过平台构建几乎任何应用程序类型
- 与其他方法相比,应用程序构建过程非常简单
然而,也有一些缺点:
- 需要持续每月支付平台会员费
- 应用程序访问和控制与平台共享
因此,虽然它是构建应用程序最简单的方法,但从长远来看,它也是最昂贵的。

以下是 5 个顶级网站到应用程序开发平台:
这些允许将 WordPress 网站转换为具有完整编辑和更新功能的 Flutter 应用程序。还有一些其他类似的平台可用,但这 5 个往往是最值得信赖的选择。
总之,对于那些想要以绝对最简单的方式从 WordPress 网站构建应用程序的人来说,使用这些在线应用程序构建平台之一是一个不错的选择。但是,为了降低长期成本,建议购买 Flutter 模板并自行构建应用程序。
使用 Flutter 开发套件
这种使用Flutter 开发套件从头开始编码来构建 Flutter 应用的方法只适合大约 10% 的读者 - 那些具有 Java 和相关语言编码技能的读者。即使对于那些使用 Figma 或 Adobe XD 进行应用程序设计的人来说,这种方法也需要逐行编码来构建所需的应用程序功能和 UI/UX。

主要缺点是:
- 仅适用于具有强大编码技能的人
- 聘请代理机构定制开发应用程序的费用昂贵
- 与其他方法相比非常耗时 - 开发时间可能增加 20 倍
因此,除非存在其他推荐方法无法满足将 WordPress 网站转换为 Flutter 应用程序的特定复杂需求,否则不建议从头开始编写应用程序。对于大多数人来说,购买 Flutter 模板并使用无代码构建器会更便宜、更快、更容易。那些没有编码技能的人将很难应对仅通过 Flutter 开发套件构建应用程序的复杂性。
包起来
推荐的方法是购买 Flutter 模板并使用可视化的无代码应用程序构建器。这允许通过简单的拖放界面创建 Android 和 iOS 应用程序,以最低的成本和最快的开发时间。
构建应用程序为扩大业务范围和收入提供了机会。与偶尔访问的网站不同,安装的应用程序可以通过持续的用户访问让您领先于竞争对手。应用程序还可以通过广告和其他功能实现额外的货币化,从而提高收入、潜在客户和增长。将 WordPress 网站转换为应用程序是扩展业务的战略方法。
常见问题 (FAQ)
Q1.我可以使用 Flutter 构建任何应用程序吗?
答:是的,Flutter 允许从单个代码库构建适用于 iOS、Android 和桌面的跨平台混合应用程序,从而节省了开发时间。它可以通过 REST API 为 WordPress 网站构建不同的应用程序类型。
Q2。我可以在 WordPress 中使用 Flutter 吗?
Ans:Flutter 有助于构建所有类型的应用程序。它可用于通过 API 连接应用程序和站点数据来为 WordPress 网站构建应用程序。
Q3。哪个著名的应用程序是使用 Flutter 构建的?
答:Google Ads、eBay、宝马、腾讯和 Groupon 等主要公司都使用 Flutter 构建了应用程序。其跨平台功能和比本地语言更快的开发过程使其成为受欢迎的选择。




