由于Divi Theme Builder,网站创建的新时代已经开始。 借助这项新功能,您可以动态地将全局页脚添加到您的页面和文章中。 要为任何页面或帖子添加页脚,只需使用Divi的主题生成器(包含在 Divi 主题中)。 现在,在本文中,我们将向您展示如何为您的网站创建和添加全局页脚。 此外,您可以免费下载 JSON 文件!

预览
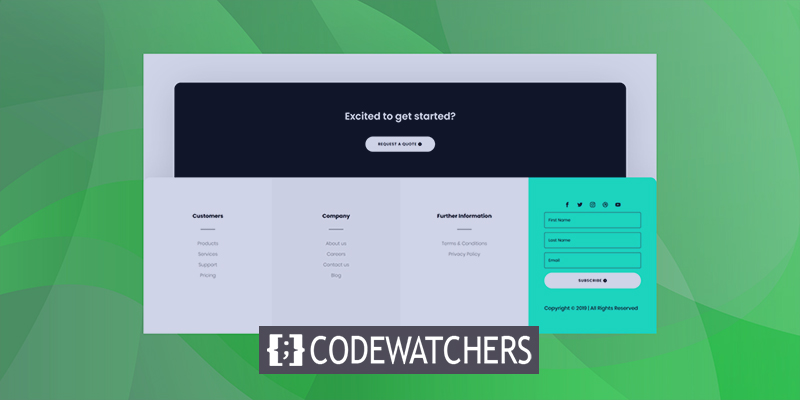
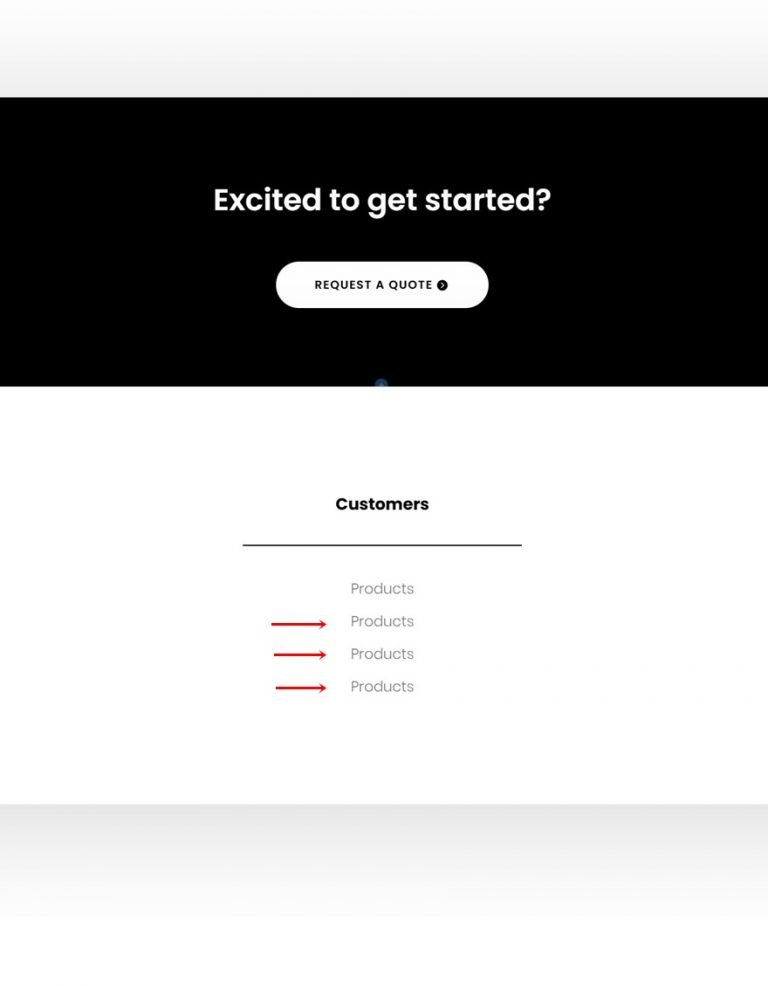
在开始之前,让我们先看看全局页脚在各种尺寸的屏幕上的样子。

设计程序
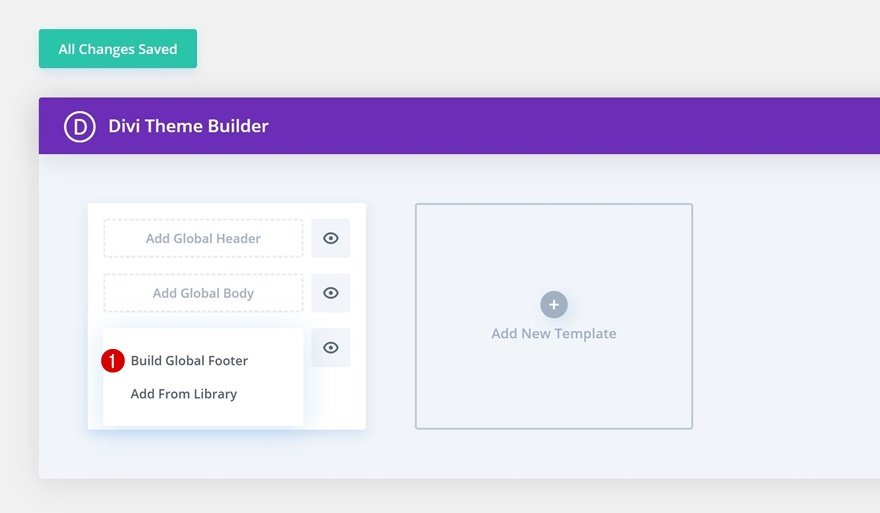
首先,登录到您的 WordPress 仪表板。 在您的 Divi 主题选项中,导航到主题生成器。

在那里,您可以选择使用预先存在的全局页脚或使用 Divi 库从头开始创建一个新页脚。 在本课中,我们将从头开始创建自定义页脚,因此请继续选择选项一。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
第 1 节
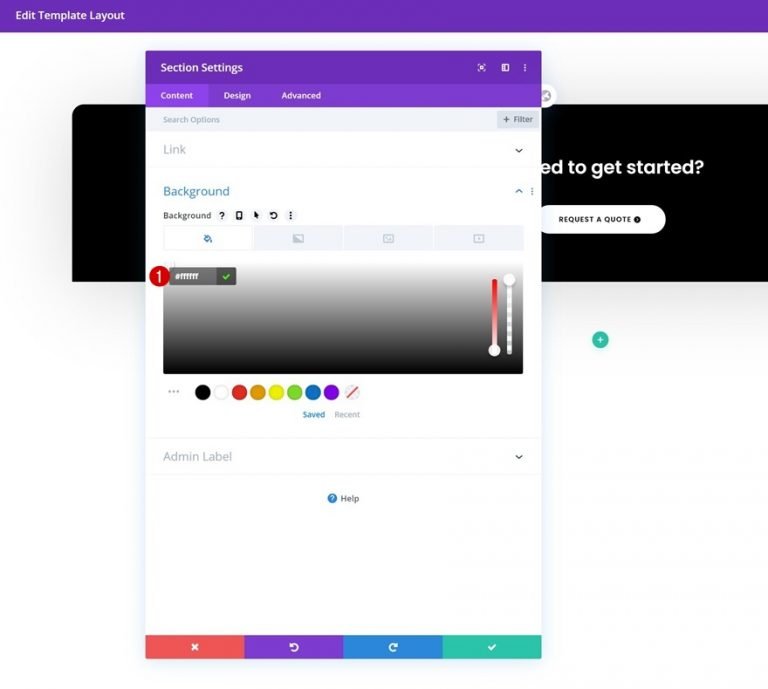
背景颜色
现在是时候发挥创意了! 打开页面上的部分并更改部分的背景颜色。
- 背景颜色:#000000

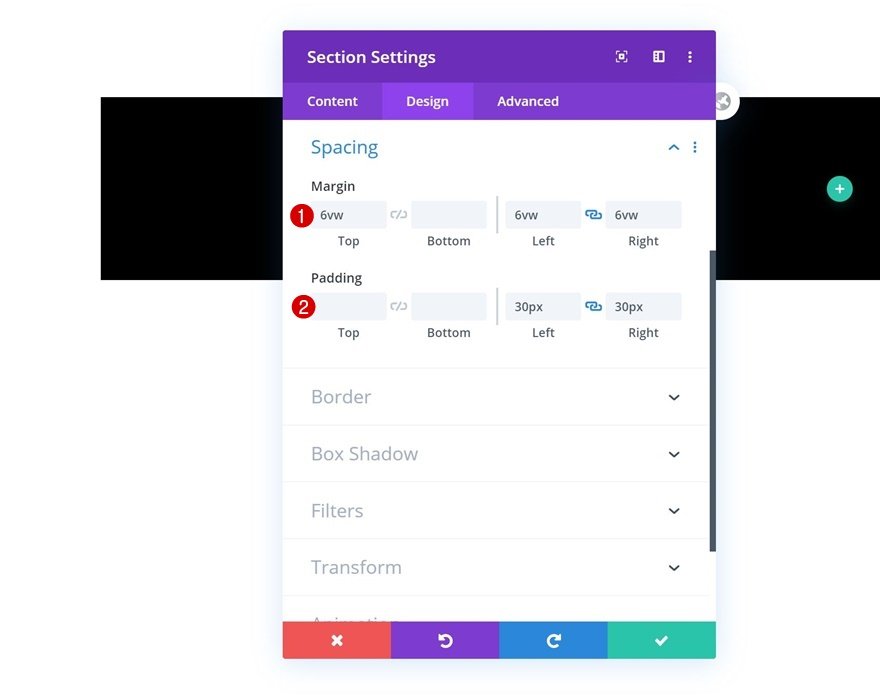
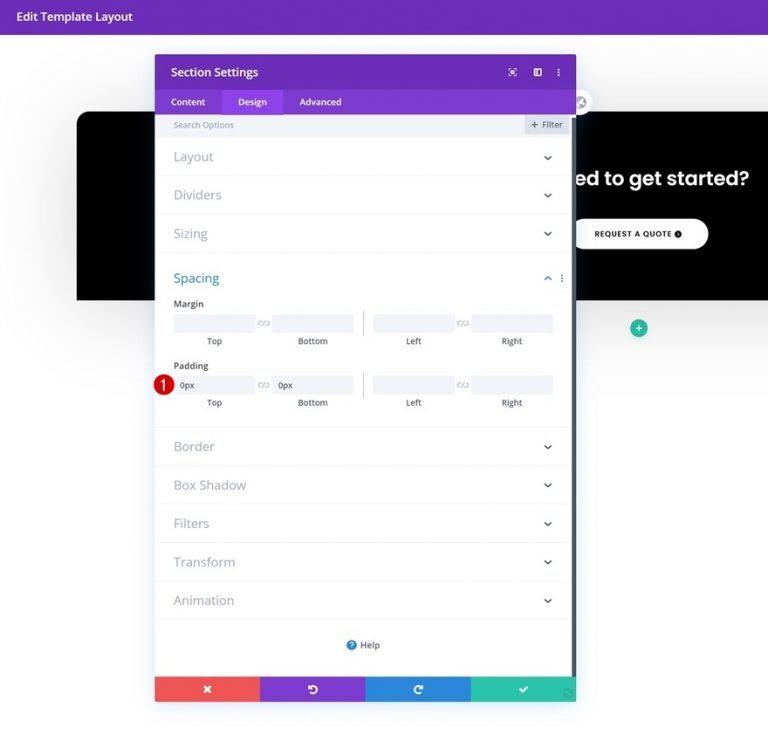
间距
接下来,根据以下值更新截面间距。
- 最高边距:6vw
- 左边距:6vw
- 右边距:6vw
- 左内边距:30px
- 右内边距:30px

边界
下一步是在顶部、左侧和右侧添加边框。
- 左上角:20px
- 右上角:20px

盒子阴影
部分设置中还应包含一个框阴影。
- 盒子阴影模糊强度:rgba(0,0,0,0.18)
- 阴影颜色:rgba(0,0,0,0.18)

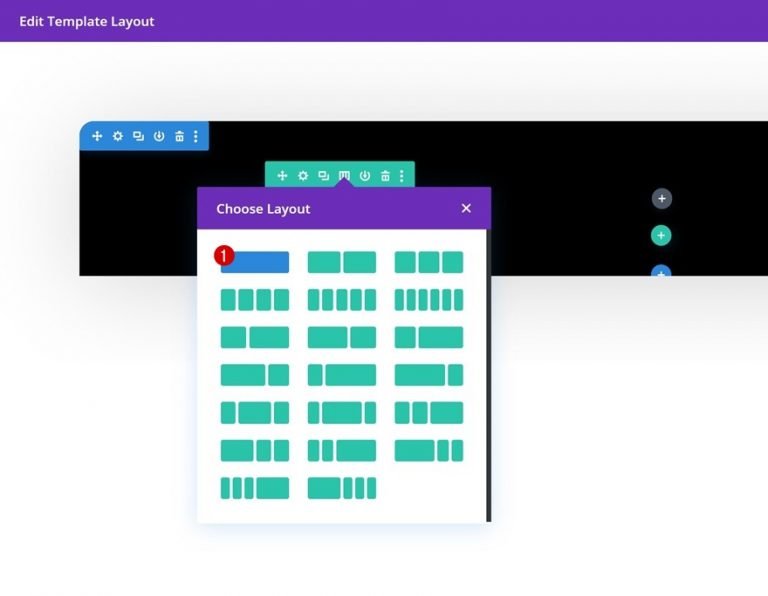
添加新行
现在向该部分添加一个新的一列行。

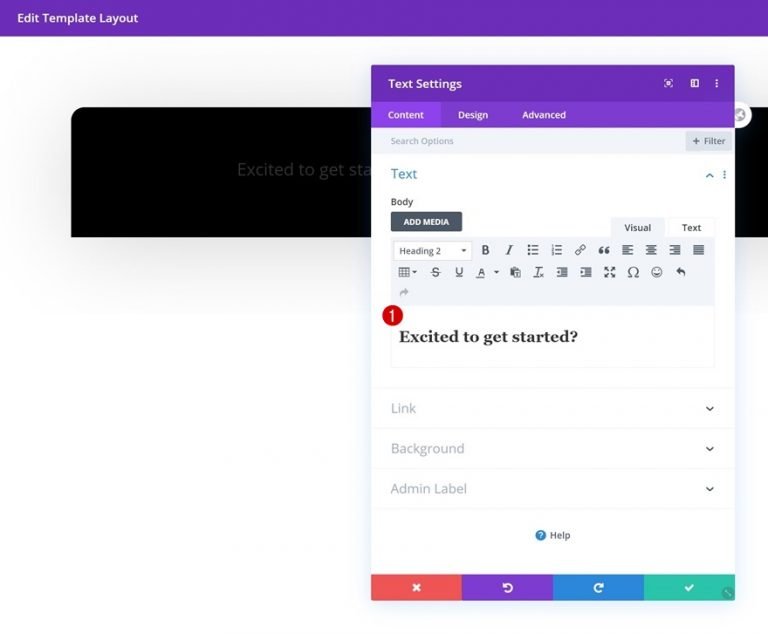
添加新的文本模块
接下来,添加一个文本模块并向该模块添加一些副本。

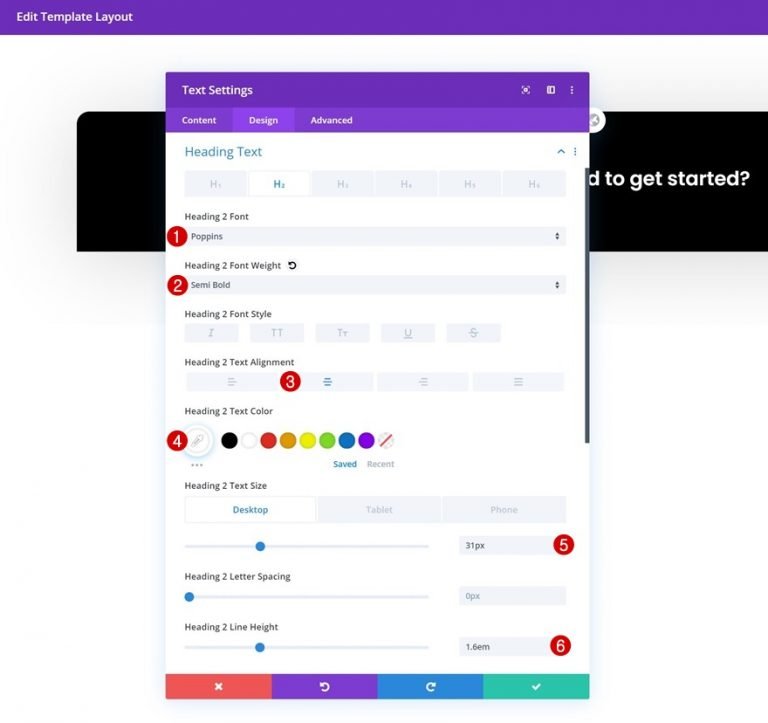
H2 文本设置
根据需要更改模块设计选项卡中的 H2 文本设置:
- 标题 2 字体:Poppins
- 标题 2 字体粗细:半粗体
- 标题 2 文本对齐:居中
- 标题 2 文本颜色:#ffffff
- 标题 2 文字大小:31 像素(桌面)、24 像素(平板电脑)、18 像素(手机)
- 标题 2 行高:1.6em

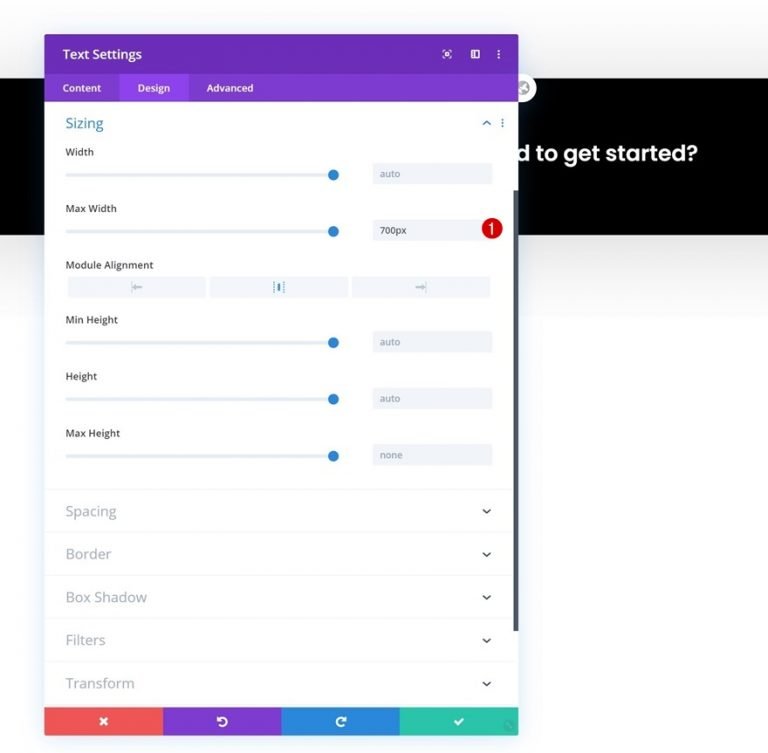
文本模块大小
该模块还应具有最大宽度。
- 最大宽度:700px

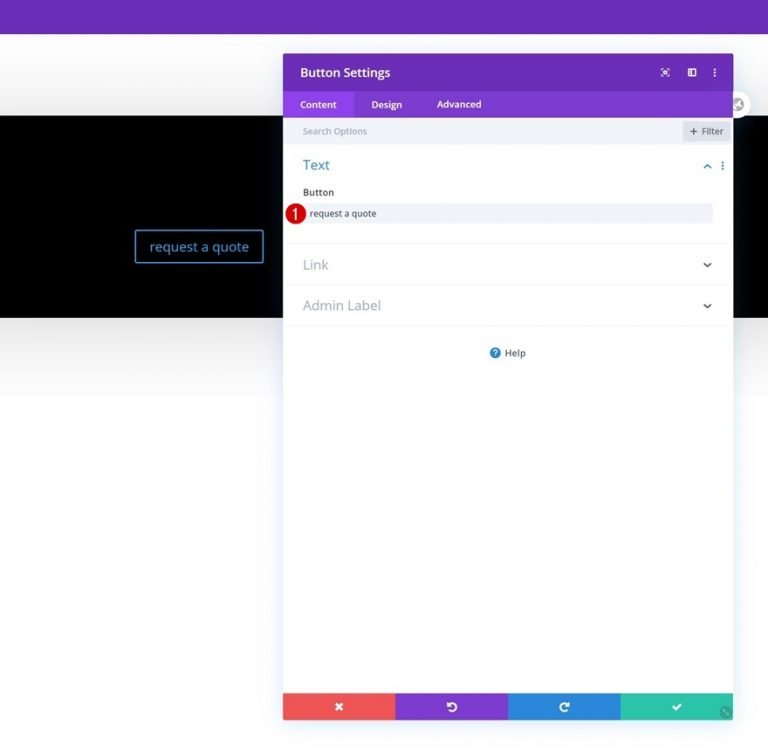
添加按钮模块
在文本模块下方,添加一个按钮模块并用您喜欢的任何副本填充它。

按钮对齐
将按钮对齐更改为模块设计选项卡上的中心。
- 按钮对齐方式:居中

按钮设置
现在让我们为按钮设置样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:12px
- 按钮文本颜色:#000000
- 按钮背景颜色:#FFFFFF
- 按钮边框宽度:0px

- 按钮边框半径:100px
- 按钮字母间距:1px
- 按钮字体:Poppins
- 按钮字体粗细:半粗体
- 按钮字体样式:大写

按钮间距
是时候添加一些自定义填充了。
- 上边距:14px
- 底部填充:14px
- 左填充:40px
- 右内边距:58px

第 2 节
背景颜色
下一个普通章节来了! 为该部分选择白色背景颜色。
- 背景颜色:#ffffff

间距
移除顶部和底部的所有缓冲垫。
- 顶部填充:0px
- 底部填充:0px

边界
该部分还应该添加一个边界半径。
- 左上角:20px
- 右上角:20px

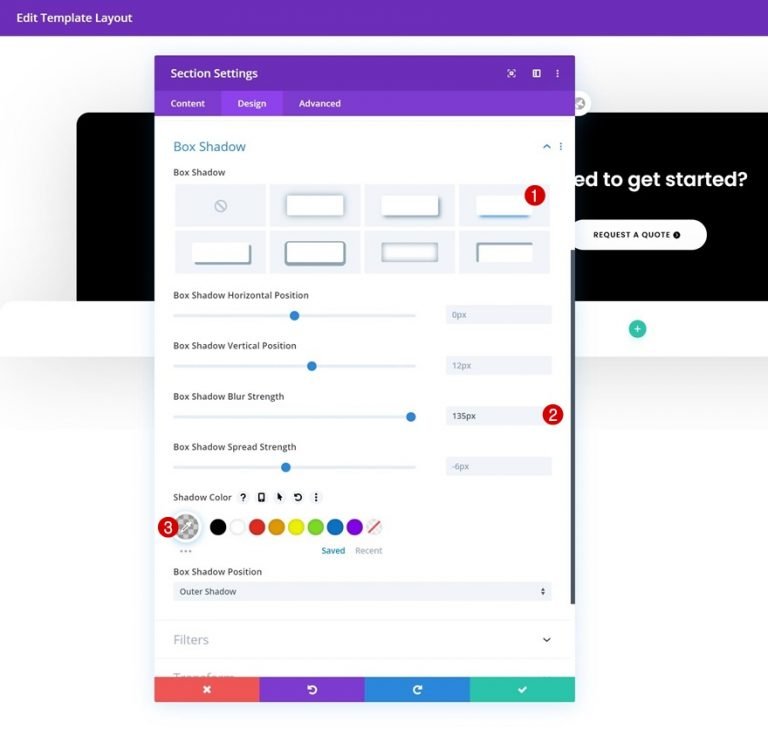
盒子阴影
现在通过添加框阴影完成部分编辑。
- 盒子阴影模糊强度:135px
- 阴影颜色:rgba(0,0,0,0.18)

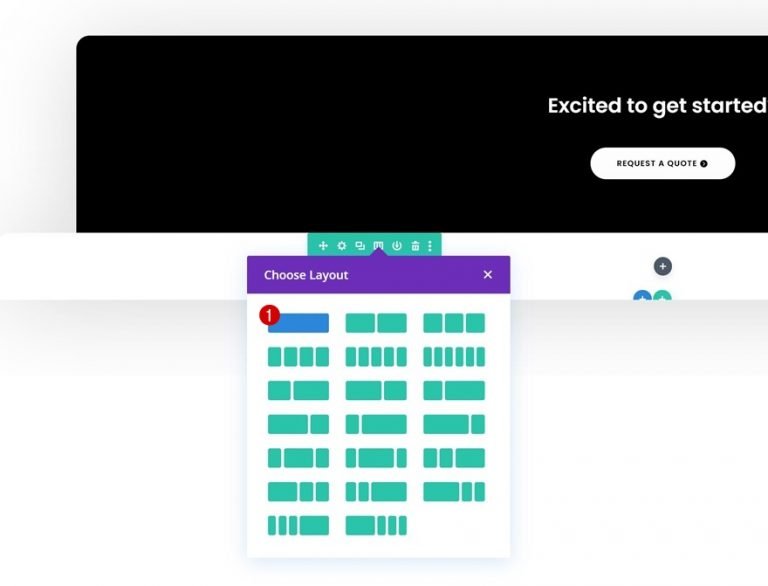
添加新行
您现在可以按照以下说明向您的部分添加新行:

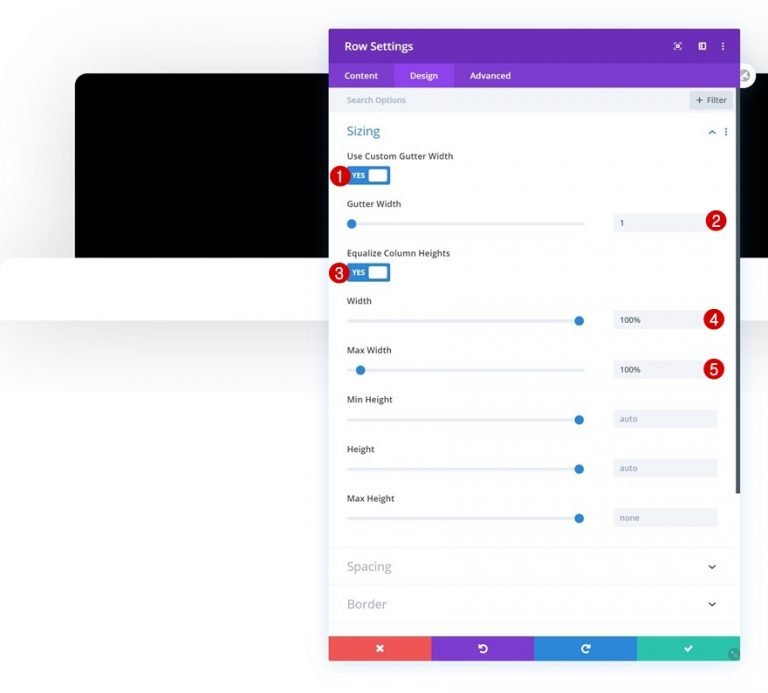
行大小
打开行设置,使行占据整个屏幕,无需添加额外的模块。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%

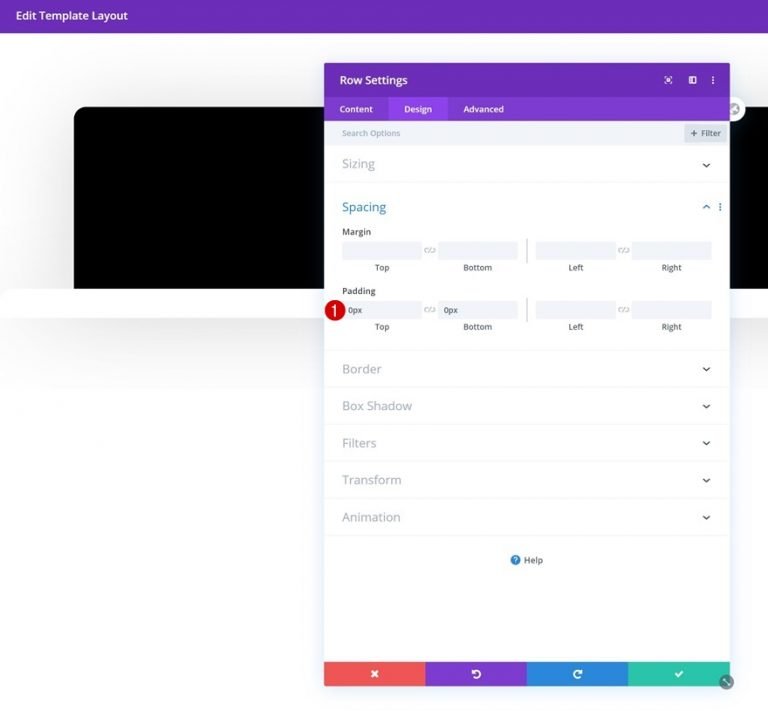
行间距
删除行的顶部和底部的填充。
- 顶部填充:0px
- 底部填充:0px

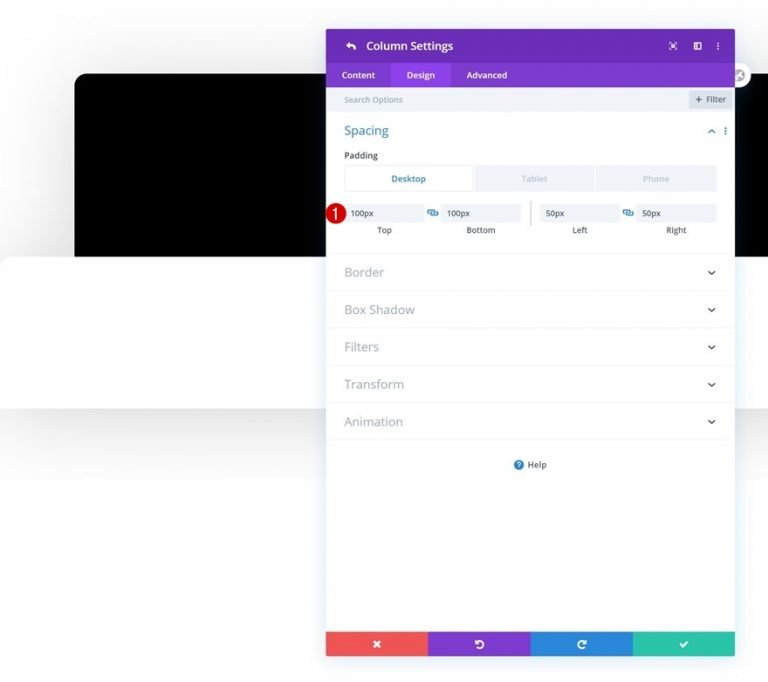
列间距
转到列设置并为不同的屏幕宽度添加特定的填充值。
- 顶部填充:100 像素(桌面)、50 像素(平板电脑 & 手机)
- 底部填充:100px(桌面),50px(平板电脑 & 手机)
- 左填充:50px
- 右内边距:50px

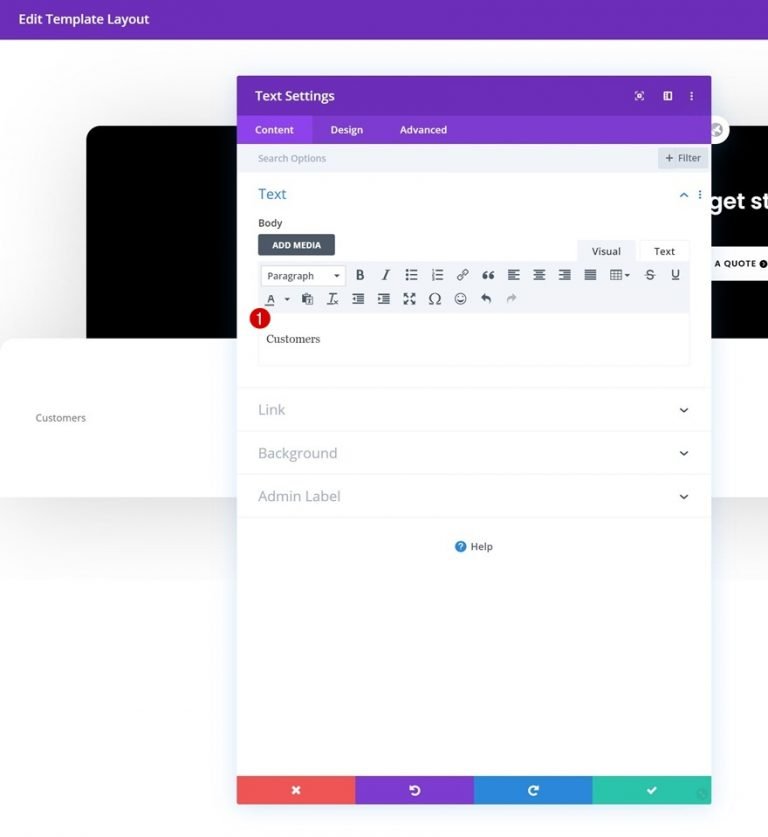
文本模块 1
现在或永远不会添加模块! 将标准文本模块添加到第 1 列并用您选择的任何内容填充它。

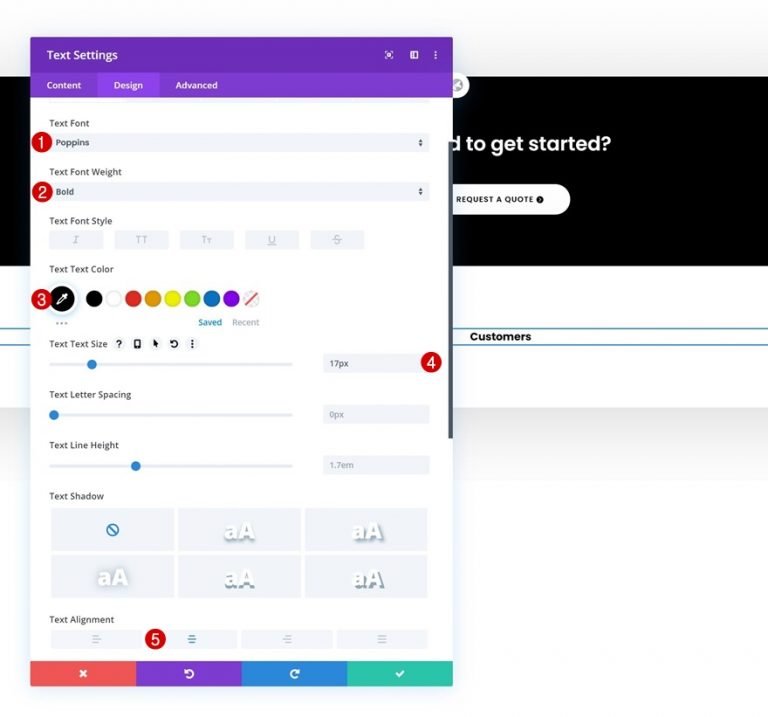
文字设置
根据需要更改模块设计选项卡中的文本设置:
- 文字字体:Poppins
- 文字字体粗细:粗体
- 文字颜色:#000000
- 文字大小:17px
- 文本对齐:居中

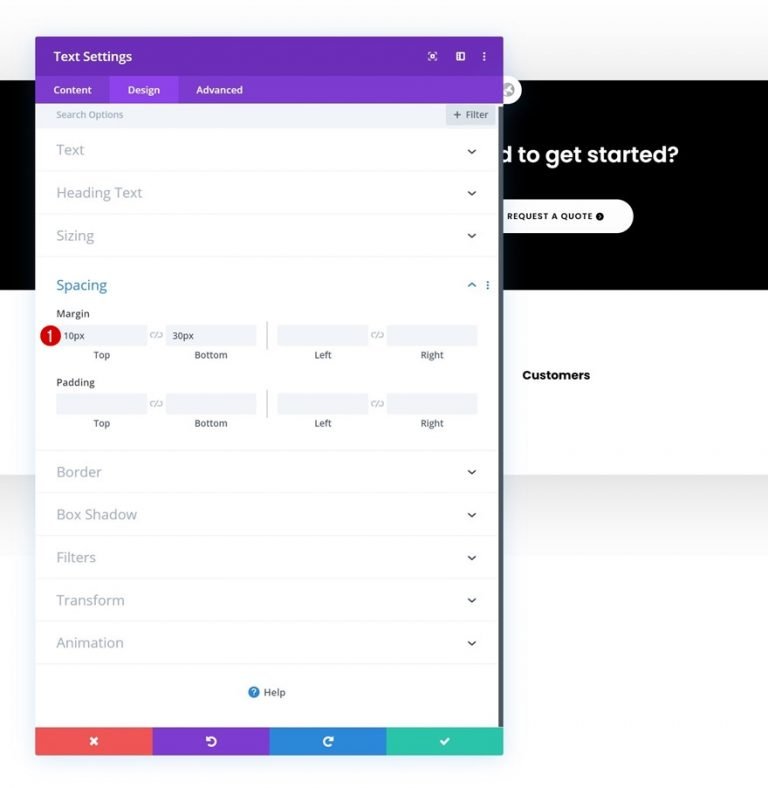
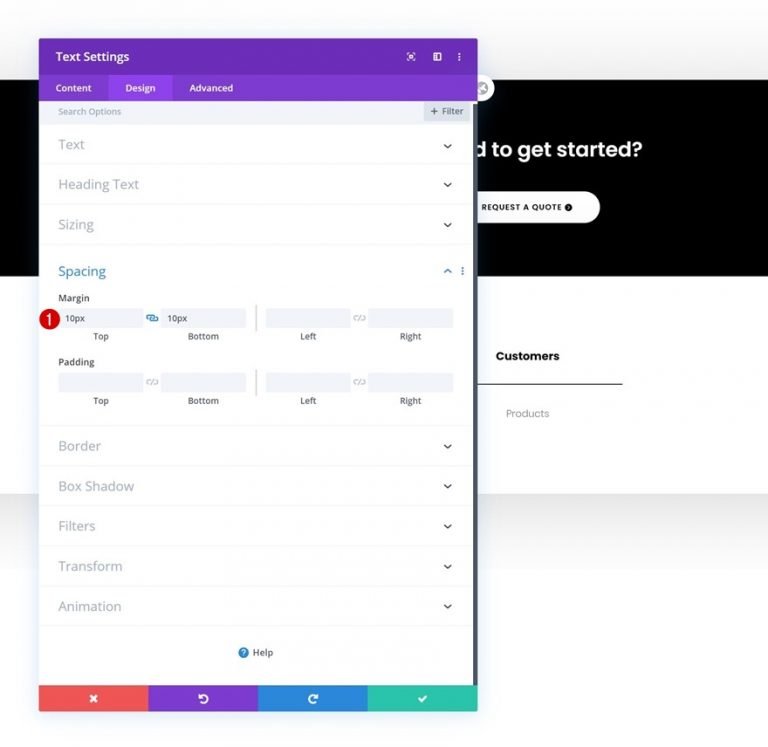
间距
下一步是添加一些独特的顶部和底部边距。
- 上边距:10px
- 底边距:30px

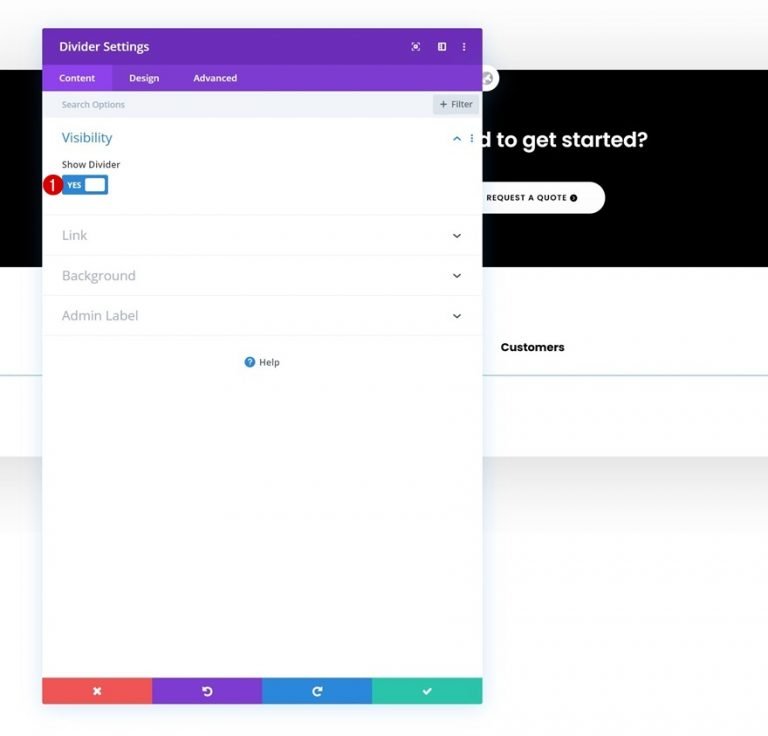
分频器模块可见性
如果选中“显示分隔符”选项,则可以在文本模块下方添加分隔符模块。
- 显示分隔符:是

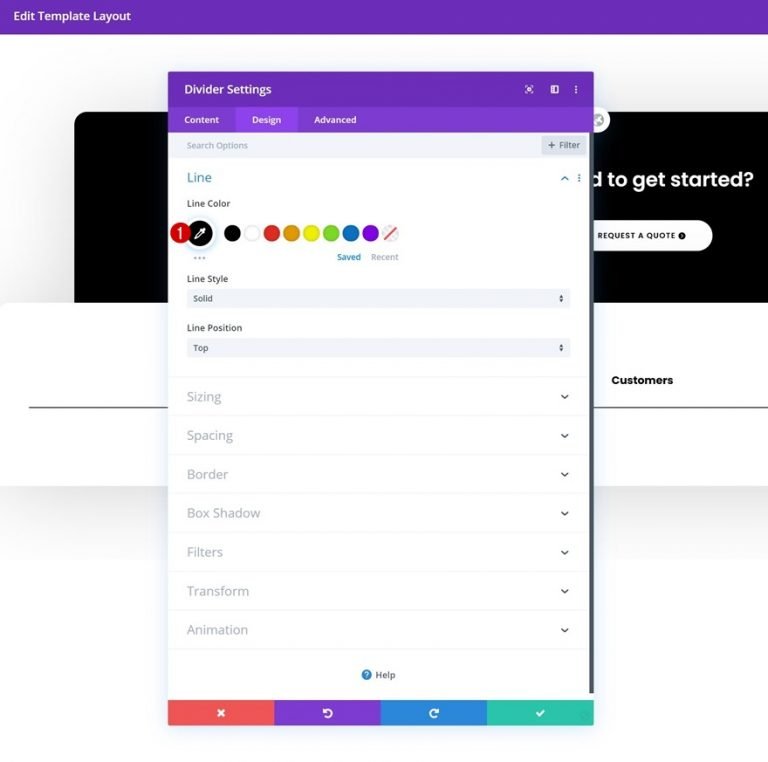
线
现在改变颜色。
- 线条颜色:#000000

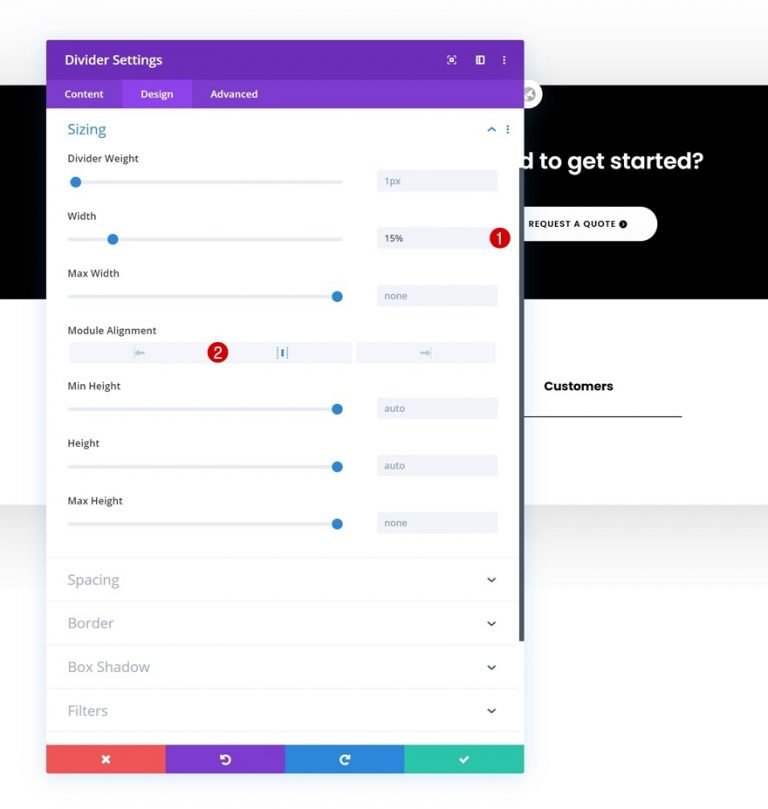
浆纱
分隔线的大小也可以更改。
- 宽度:15%
- 模块对齐:中心

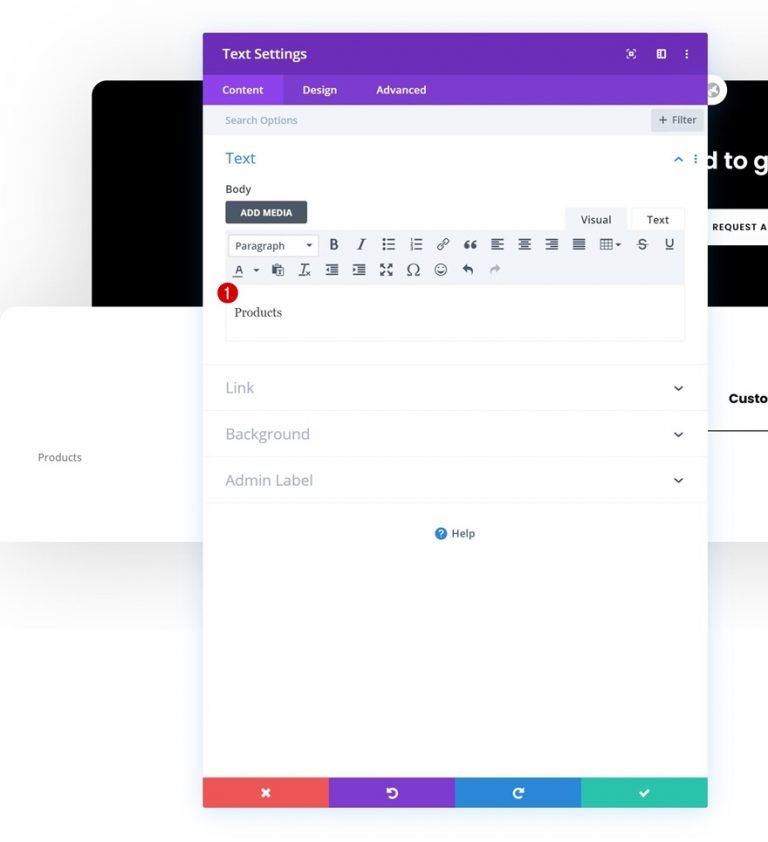
文本模块 2
现在可以将文本模块添加到列中。

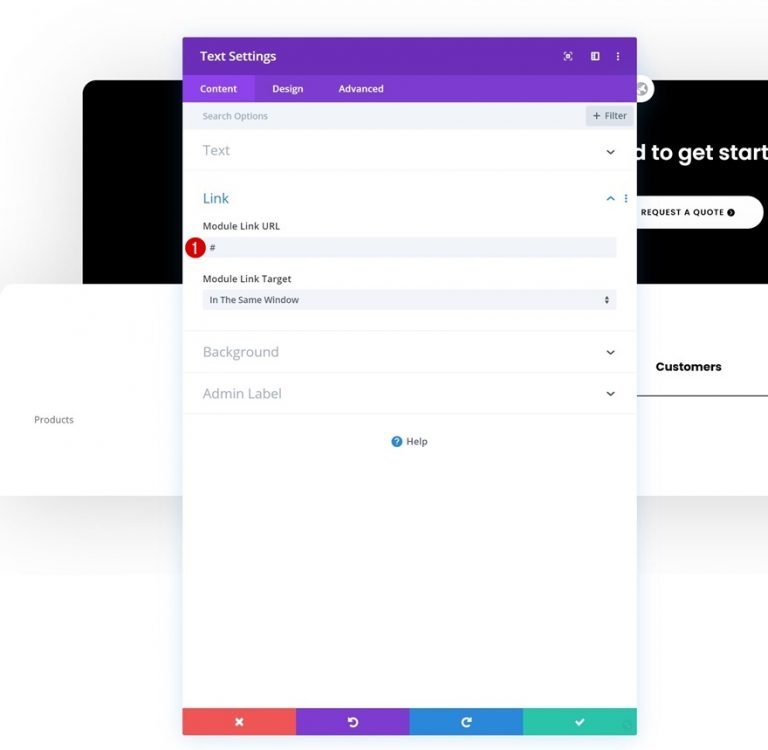
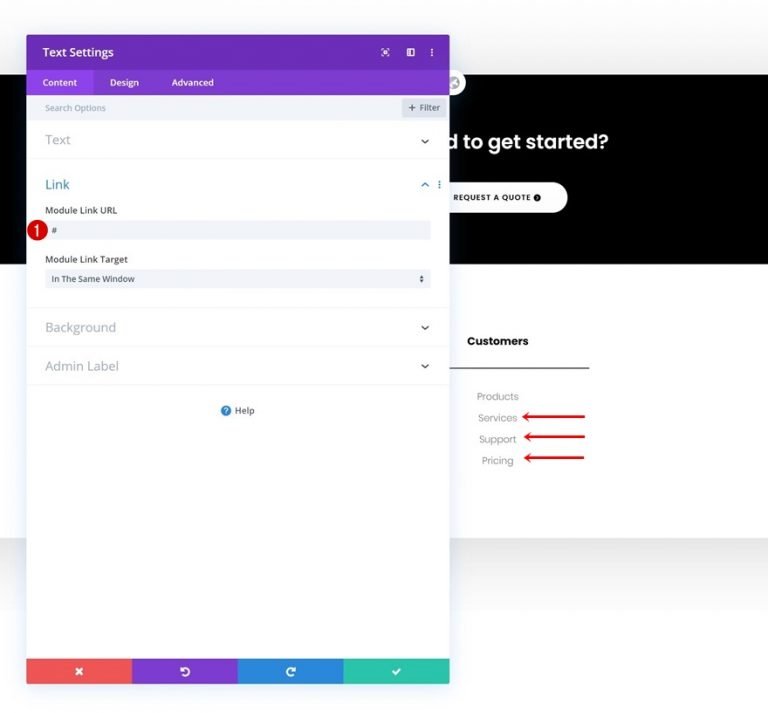
关联
包含指向您要指向此模块的页面的 URL。

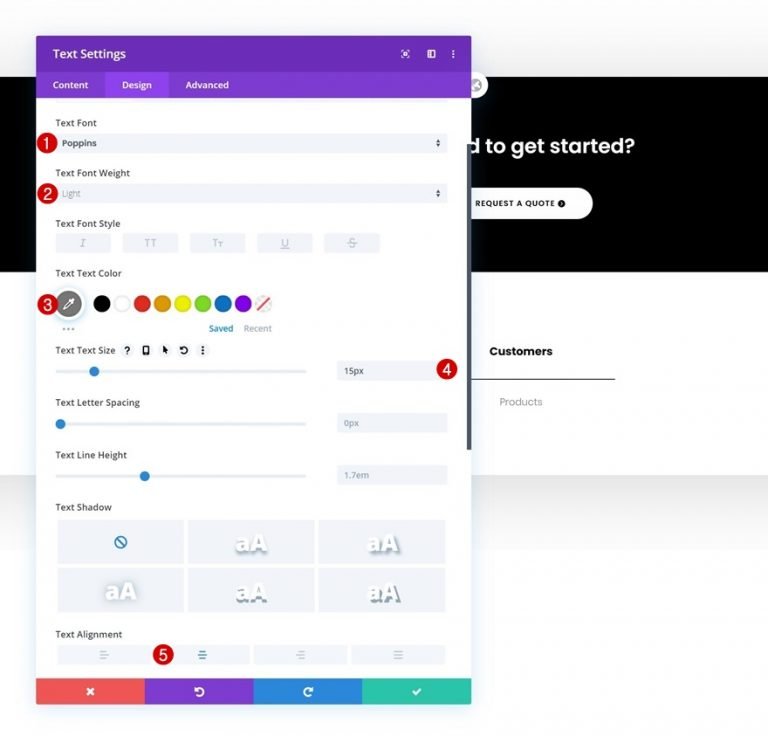
文字设置
在设计选项卡中,调整文本设置如下:
- 文字字体:Poppins
- 文字字体粗细:轻
- 文字颜色:#777777
- 文字大小:15px
- 文本对齐:居中

间距
还要在页面的顶部和底部包括一些空间。
- 上边距:10px
- 下边距:10px

文本模块 2 克隆
一旦完成构建,就可以无限次地克隆列中的第二个文本模块(取决于您想要包含多少可点击的页脚项目)。

更改链接
对于每个副本,请务必更新模块的内容和链接。

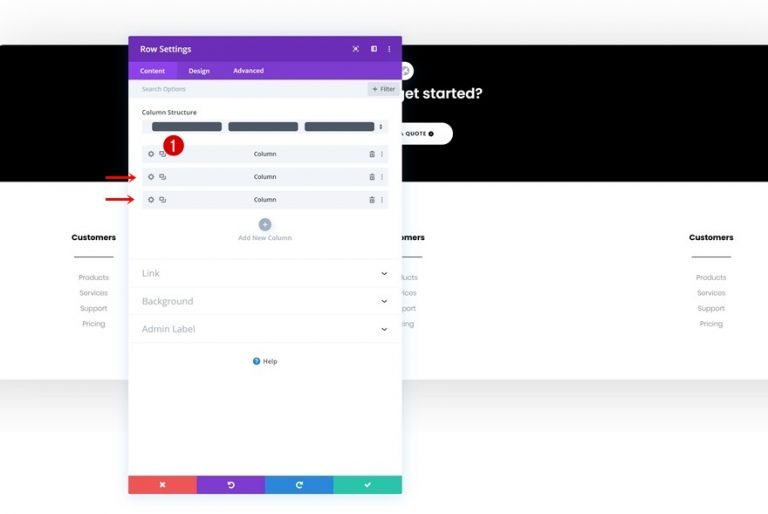
克隆柱两次
完成构建列及其所有模块后,您可以克隆列两次。

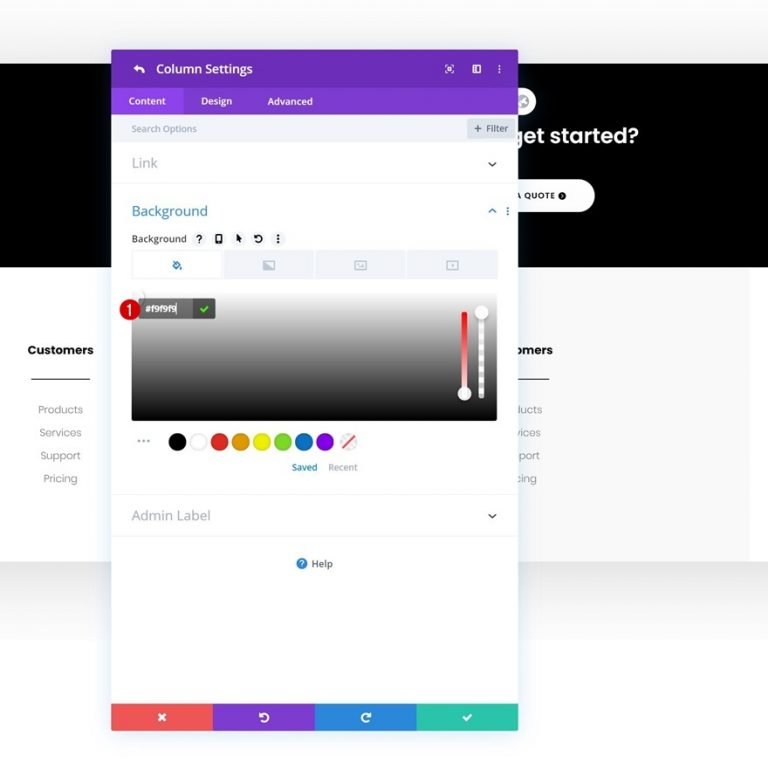
Column 2 BG 颜色变化
完成构建列及其所有模块后,您可以克隆列两次。
- 第 2 列背景颜色:#f9f9f9

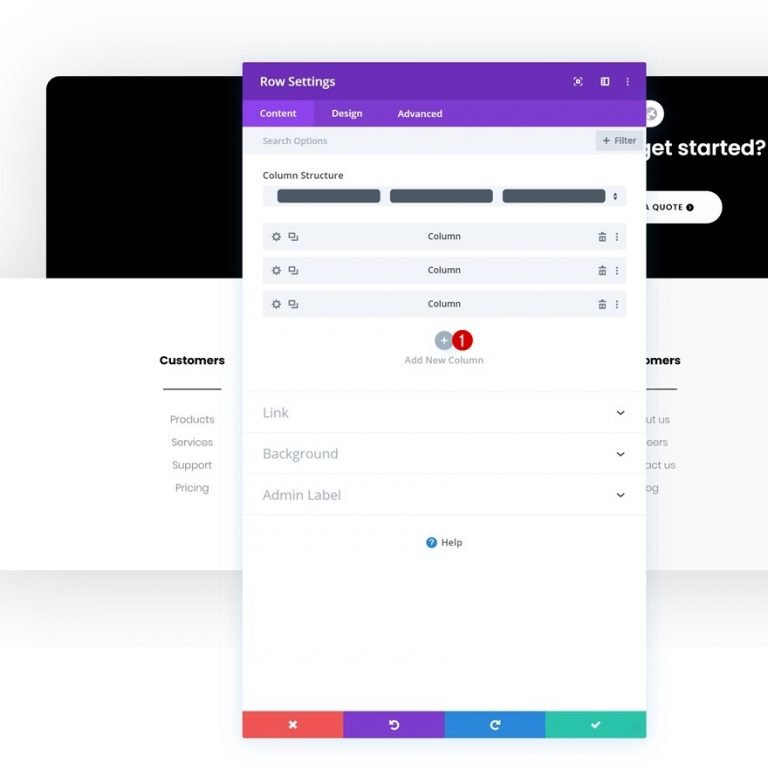
添加新列
然后应添加第四列。

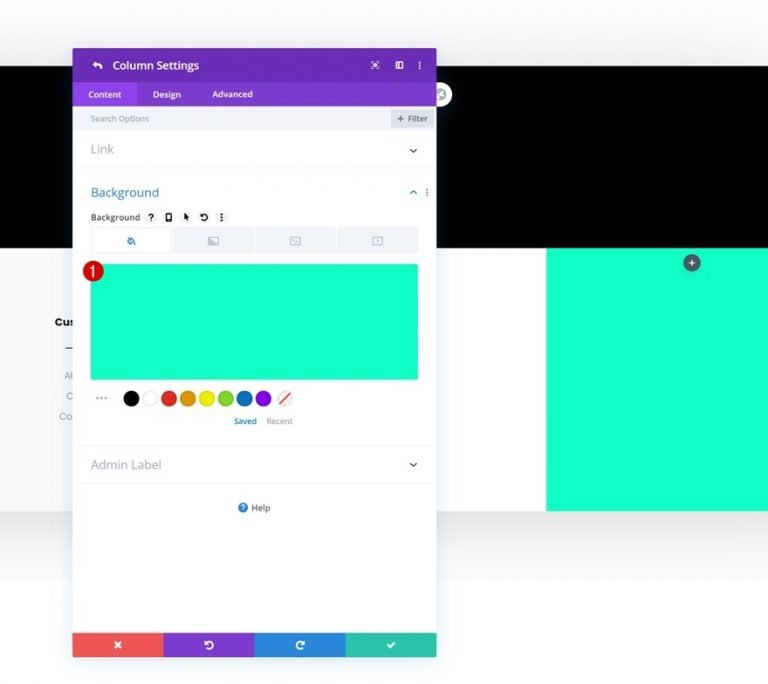
背景颜色
为新列的背景着色。
- 背景颜色:#0fffc7

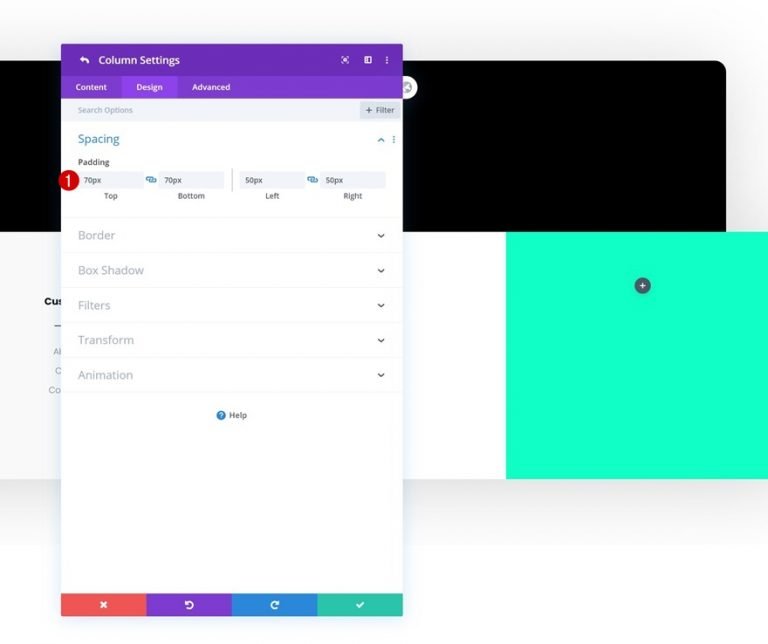
间距
除了列中的填充值。
- 上边距:70px
- 底部填充:70px
- 左填充:50px
- 右内边距:50px

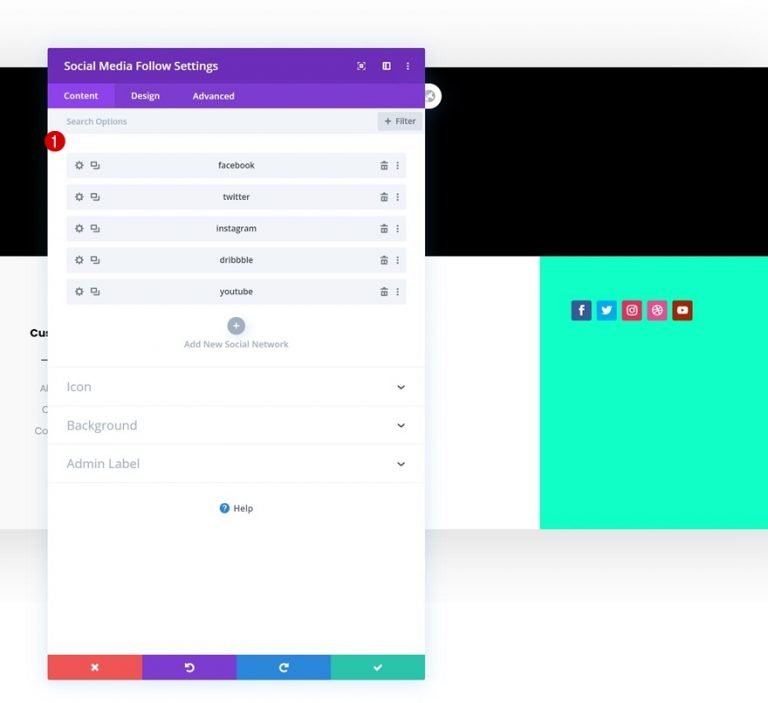
社交媒体图标
将社交媒体关注模块添加到第 4 列以完成表格。

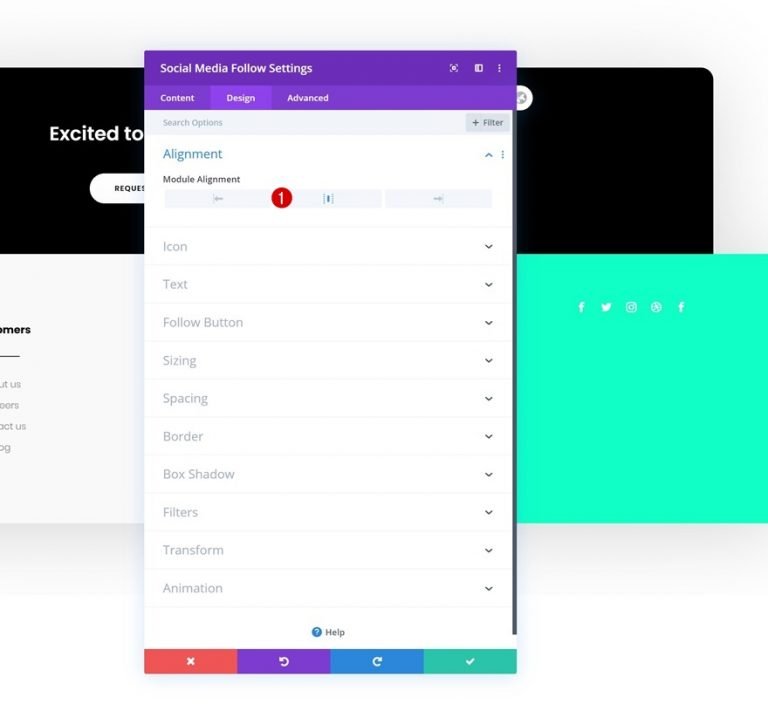
结盟
在设计选项卡上,调整模块的位置。
- 模块对齐:中心

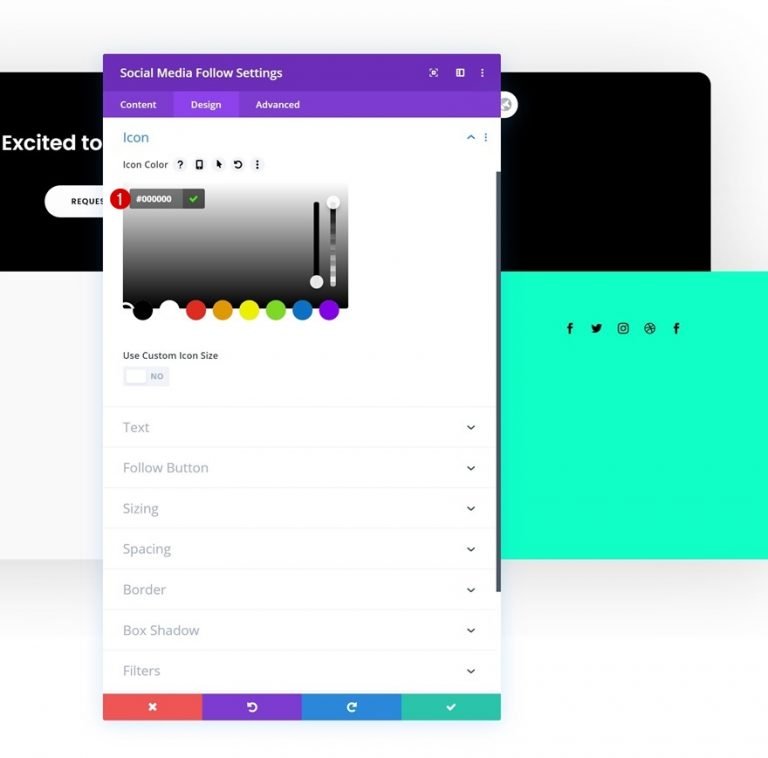
图标
现在修改图标颜色。
- 图标颜色:#000000

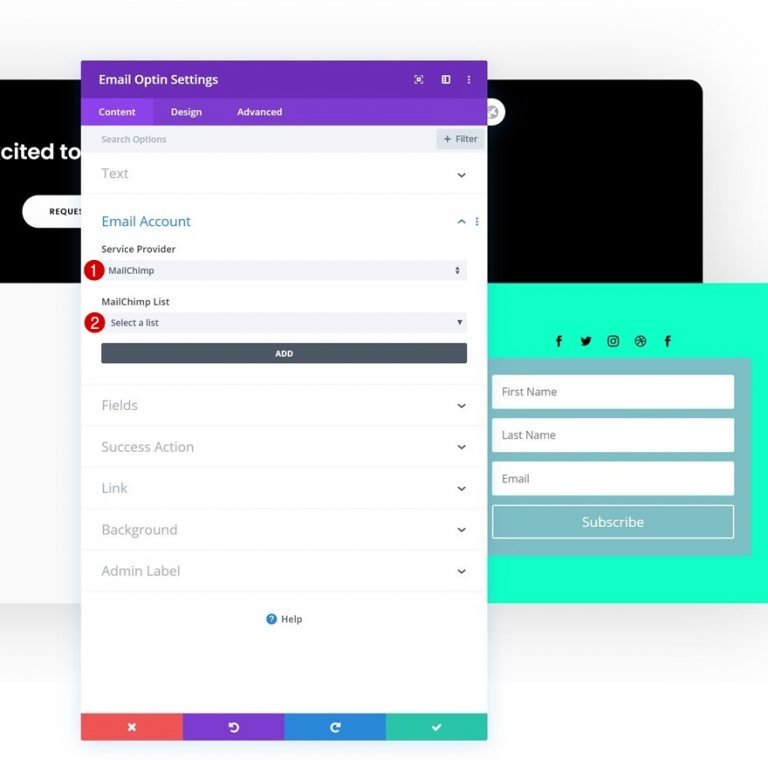
电子邮件模块
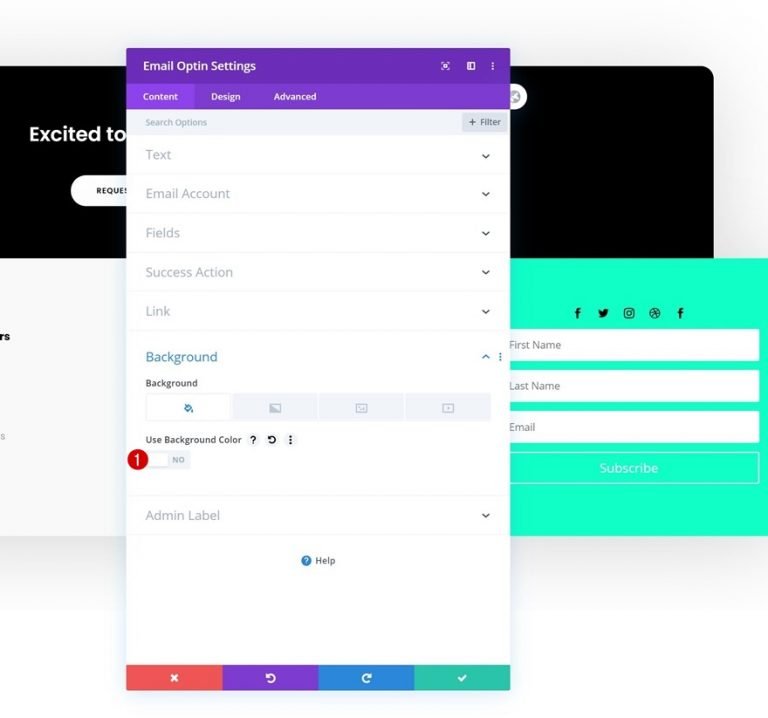
通过在第 4 列中插入电子邮件选择加入模块,然后删除标题和正文内容,继续操作。 接下来,链接个人电子邮件帐户。 如果未添加电子邮件帐户,则退出构建器后该模块将不会出现。

此外,从电子邮件模块中删除 BG。

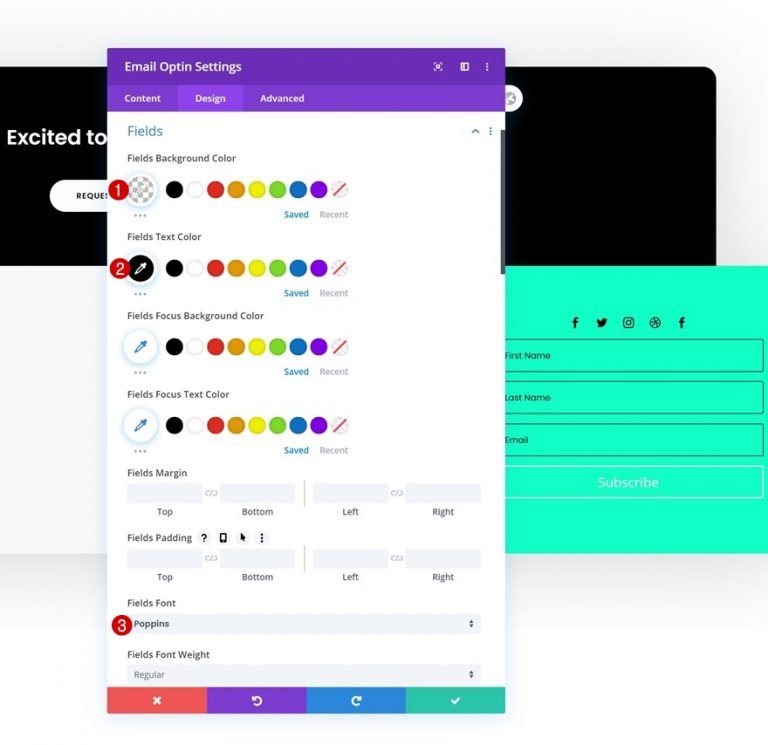
字段设置
转到设计选项卡并对字段进行以下调整:
- 字段背景颜色:rgba(0,0,0,0)
- 字段文本颜色:#000000
- 字段字体:Poppins

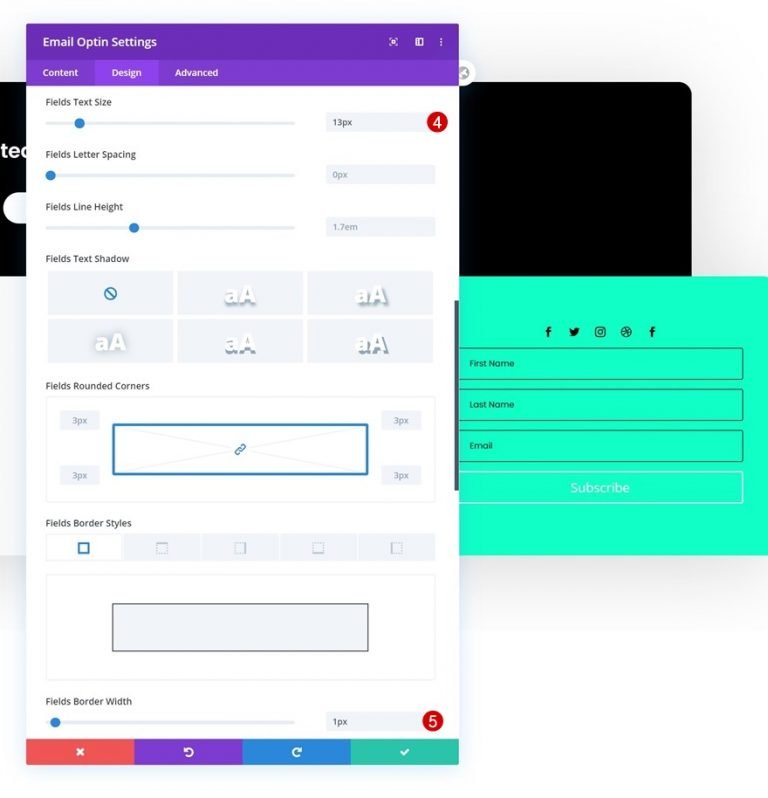
- 字段文本大小:13px
- 字段边框宽度:1px
- 字段边框颜色:#000000

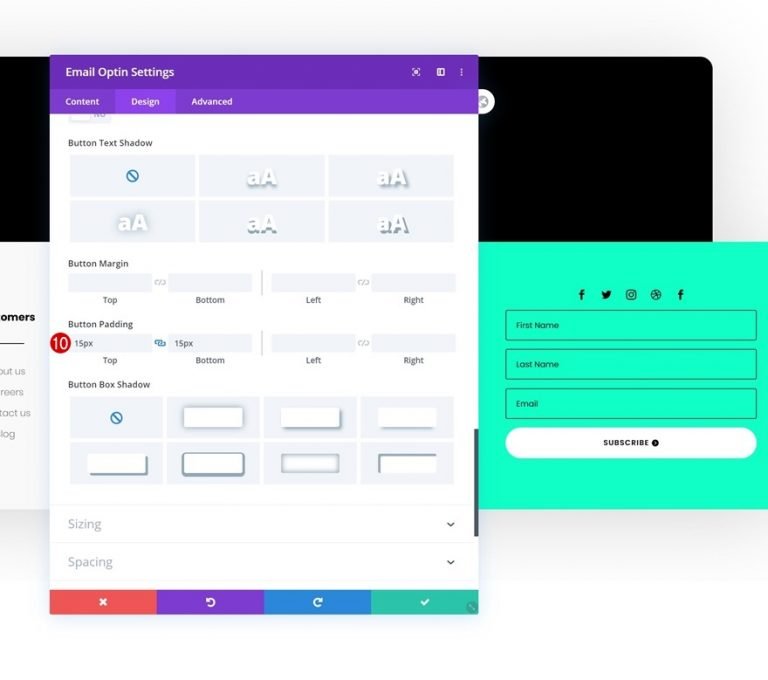
按钮
现在更改按钮样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:12px
- 按钮文本颜色:#000000
- 按钮背景颜色:#FFFFFF
- 按钮边框宽度:0px
- 按钮边框半径:100px
- 按钮字母间距:1px
- 按钮字体:Poppins
- 按钮字体粗细:半粗体
- 按钮字体样式:大写
- 上边距:15px
- 底部填充:15px

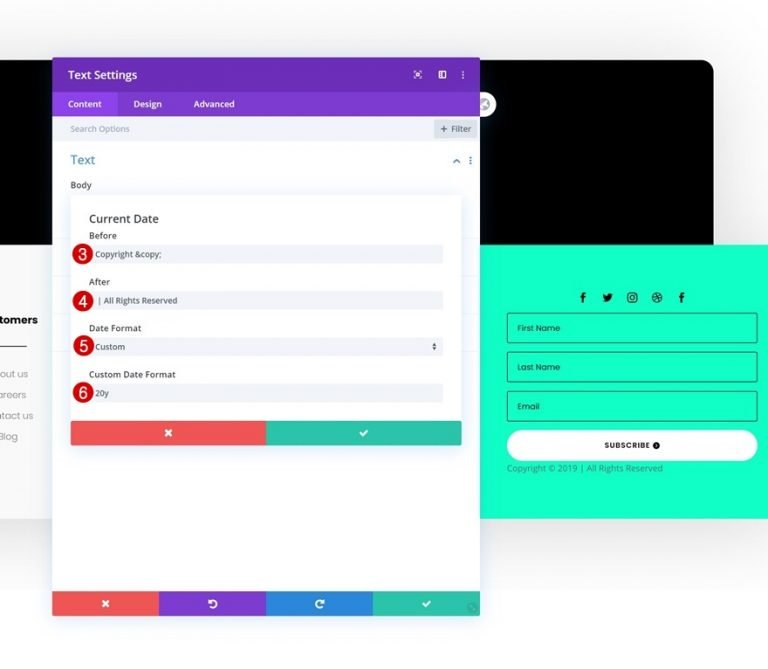
添加动态文本模块
最后,我们需要添加一个文本模块来完成这个设计。 在内容框中,选择动态内容选项。 从那里进行以下更改。
- 动态内容:当前日期
- 之前:版权 ©;
- 之后:| 版权所有
- 日期格式:自定义
- 自定义日期格式:20 年

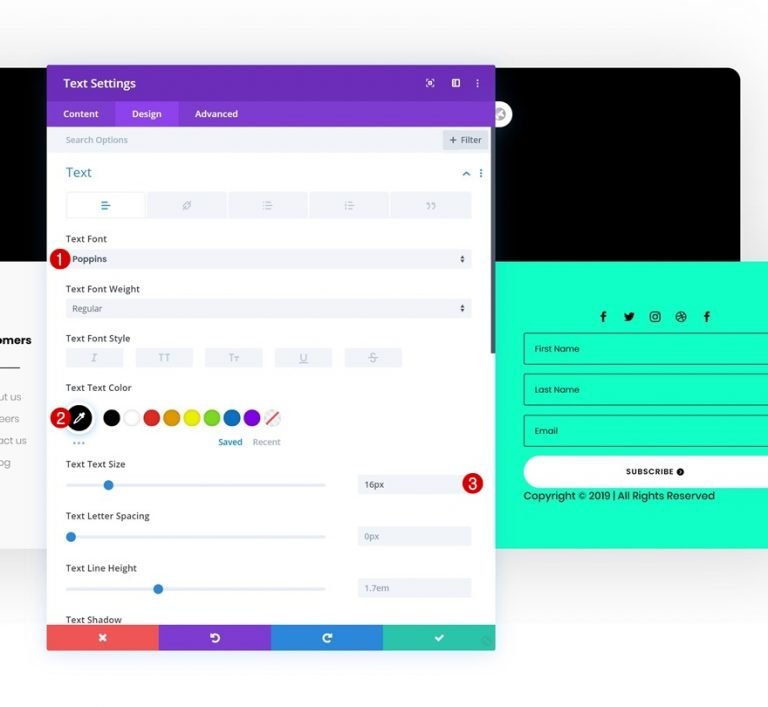
文字设置
在设计选项卡中,更改以下设置。
- 文字字体:Poppins
- 文字颜色:#000000
- 文字大小:16px

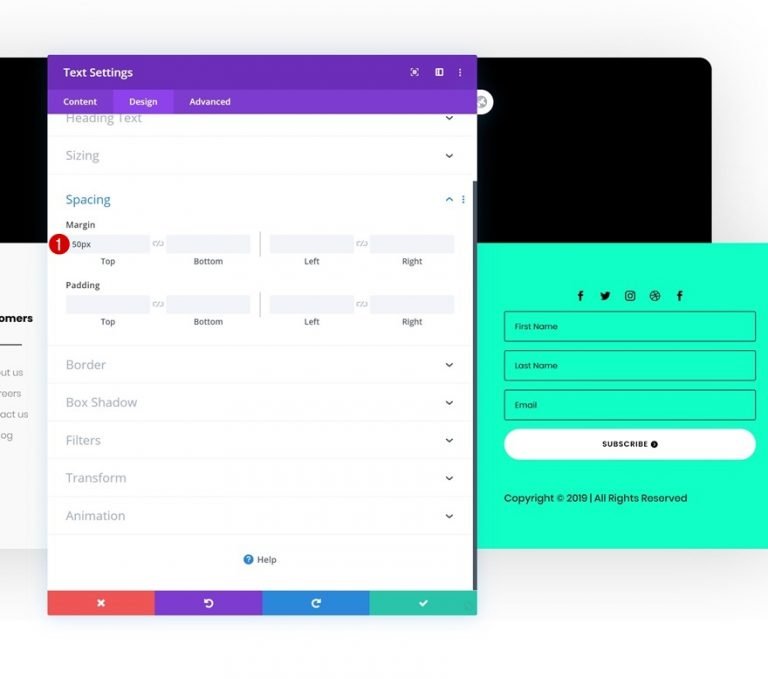
间距
如果您添加一些上边距,您就完成了模块的设置。
- 上边距:50px

最终预览
既然我们已经完成了所有的过程,让我们最后看看在各种屏幕尺寸上的结果。

结束的想法
在本指南中,我们已经教您如何使用Divi的新主题生成器来创建令人惊叹的自定义全局页脚。 借助 Theme Builder 和Divi的内置模块和设计选项,您可以在几个小时内创建漂亮的网站。 我们的目标是您将来使用本教程构建一些可爱的 Divi 全局页脚。 请随时在下面的评论部分留下任何问题或意见!




