当您创建 WordPress 网站时,您有特定的工作目标。 无论是让您的网站出名、拥有巨大的流量还是获得更多的销售额,都需要一系列策略才能到达那里。

创建倒计时弹出窗口是通过在买家心中制造紧迫感并让他们迅速采取行动来增加销售额的另一个技巧。
不仅如此,倒计时弹出窗口如果创建得很好,可以促进整体设计和网站的影响。 在本教程中,我们将了解如何使用Elementor Page Builder在 WordPress 上创建倒计时弹出窗口。
如何使用 Elementor 创建倒计时弹出窗口
对于本教程,我们将使用 Elementor Pro。 使用 Elementor Popup Builder,我们可以获得大量模板和设计,可以立即用于创建弹出窗口。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始安装并激活Elementor Pro 后,转到仪表板并从模板选项转到弹出窗口。

按页面上的Add New Popup按钮并继续前进。

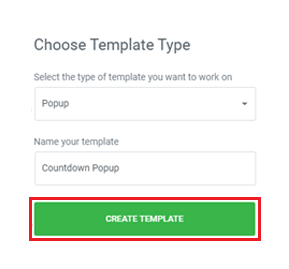
您将到达一个类似表单的页面,您将在其中添加弹出窗口的详细信息,例如弹出窗口的类型和名称。

输入详细信息后,按创建弹出按钮。
您将被重定向到 Elementor 库,您将在其中看到许多现成的弹出窗口。 在库中搜索Hello Bar并从库中选择一个。

虽然我们将使用 Elementor 从头开始创建一个弹出窗口。 坚持我们,看看如何轻松创建所需的弹出窗口。
关闭弹出库并从 Elementor菜单转到设置。
在“设置”选项卡中,您需要将现有设置替换为下面提到的设置。
- 宽度:100 大众
- 高度:300 像素
- 垂直位置:顶部
- 入口动画:淡入
- 动画时长:2.2 秒
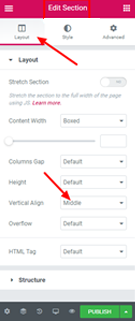
移动到样式选项卡并进行这些更改。
- 颜色:4EBBC6
- 边框类型:实心
- 宽度:20
- 边框颜色:白色
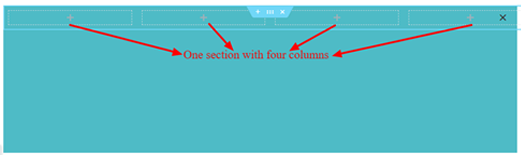
一旦完成上述所有更改,添加一个包含四列的部分。

确保列垂直对齐到中间。

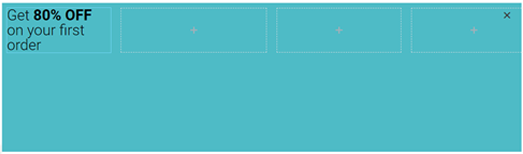
要为弹出窗口创建标题,请将标题小部件拖放到第一列,然后键入您的标题。

接下来,您需要在标题小部件正下方添加一个按钮。
在“编辑按钮”的“内容”选项卡中,将按钮文本设置为“立即购买!” .
在编辑按钮的样式选项卡中进行以下更改。
- 背景颜色:透明
- 文字颜色:黑色
- 边框位置:底部
- 边框类型:实心
- 边框宽度:2px
- 边界半径:无
- 将底部的填充设置为 2px。

在Elementor 库中搜索Countdown并将倒计时小部件拖放到第二列。
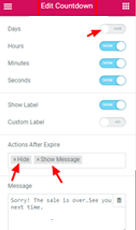
要编辑小部件,请转到编辑倒计时,然后转到内容。 要在访问者到达您的网站时开始倒计时,请将倒计时类型设置为Evergreen Timer ,将其设置为24 小时,并隐藏“天”。
想出在销售过期后显示的消息,例如“抱歉!销售已过期”。

当用户超过 24 小时时,弹出窗口将消失并显示消息。
您还可以从样式选项卡更改计时器设计。
接下来,将图像小部件拖到左侧列,即第三列和第四列。 并将两个图像添加到这些小部件。
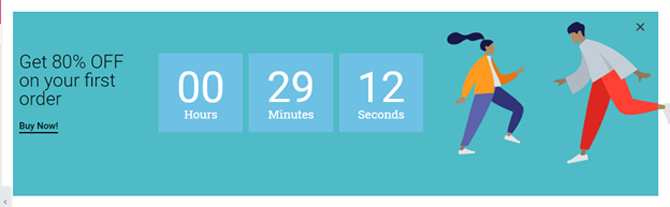
您的最终弹出窗口将准备就绪。 如果您使用与我们相同的设置,弹出窗口将如下所示。

这是您可以为您的网站创建倒计时弹出窗口的方法。 您可以更改设置并做出完全不同的设置,或者从弹出窗口库中选择一个, Elementor Page Builder拥有所有选项。




