您是否知道“联系我们”页面目前在大多数网站上被低估了? 大多数网站所有者不了解此页面的重要性。 这是一个小地方,您网站的访问者可以从您那里获得问题的答案。

日复一日,由于微不足道,没有人关注这个重要部分,并且由于页面的放置不正确,用户参与度较低。
为了摆脱这个问题,我们需要了解如何创建一个合适的联系页面。 本教程将帮助您学习如何使用 Elementor Page Builder 创建漂亮的联系我们页面。
什么是最佳联系页面
由于联系页面在网站的成功中发挥着重要作用,我们需要关注几件事来实现它。 在这里,我们将讨论一些在创建良好的联系页面中起主要作用的重要事项,因此您需要在通过 Elementor 创建联系页面之前了解它们。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 对于任何推广任何计划的会员来说,联系页面的链接都是必不可少的。 网站的每个页面的页脚都应该有一个链接。 如果有可用空间,明智的做法是在标题中保留联系表格。
- 对于基于产品的网站 - 如果您在自己的网站上销售产品或服务,最好提供指向文档或服务常见问题页面的链接,因为很多人会联系您了解这些事情。 如果您提前提供这些,将被视为对访问者可靠。
- 尝试将手机号码、电子邮件和邮寄地址添加到您的网站。 这使您的联系页面对您的用户更加活跃。
- 尽量避免在您的联系表单中填写不必要的字段,以便您的访问者可以了解更容易联系到您。 有许多很好的联系表单生成器,例如 Gravity 和 WPforms,它们与 WordPress 配合得很好。
- 开发人员经常犯一个错误,那就是——制作一个沉闷的联系页面。 这根本无法做到,因为它会降低访问者对网站的参与度。 今天我们将了解如何通过 Elementor 使内容页面具有吸引力。
- 按下联系表单的提交按钮后,它会将用户带到一个没有任何内容的空白页面。 这会在用户心目中造成您不关心他们的负面印象。 始终提供感谢您的弹出确认,以便您的用户感到受到重视。
- 它没有写到您的联系页面不能是交互式的。 您可以添加所有字段并使用令人惊叹的模板和动画使其具有吸引力,或者您可以添加一些额外的东西,例如谷歌地图作为您的位置。 这完全取决于你。
如果您的联系表格反映了这些规则,它将有助于您的网站的目的。 现在我们将学习如何在这些元素的帮助下创建一个视觉上令人愉悦的联系页面。 我们不需要知道任何编码。
使用 Elementor 建立联系表
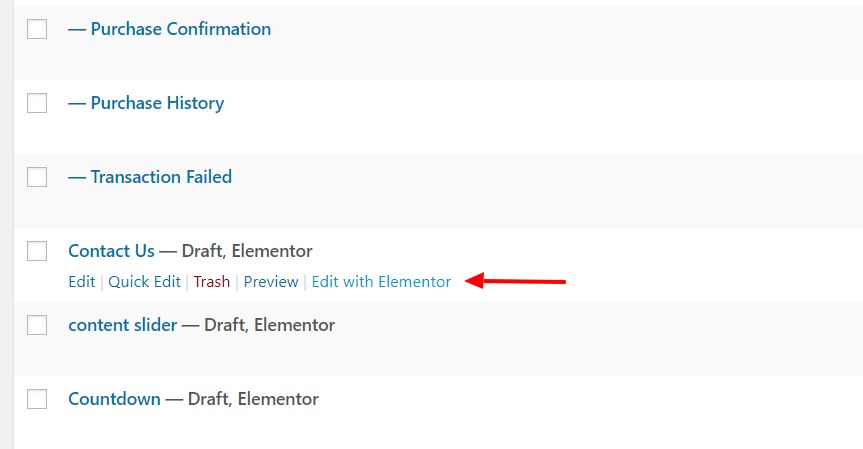
我们将使用Elementor Page Builder和Power Pack Add on 为 Elementor设计我们的联系页面。 安装这些插件并激活它们。 现在转到您的仪表板并从左侧选项中选择页面。 现在转到您的联系页面并选择使用 Elementor 编辑。

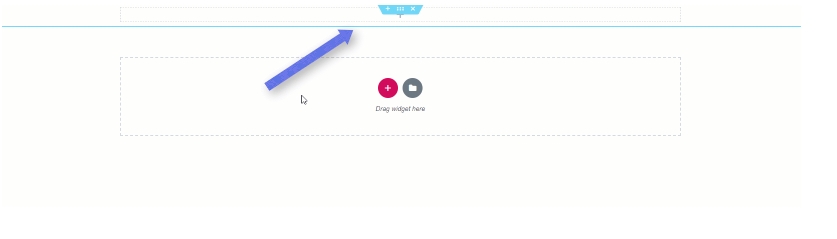
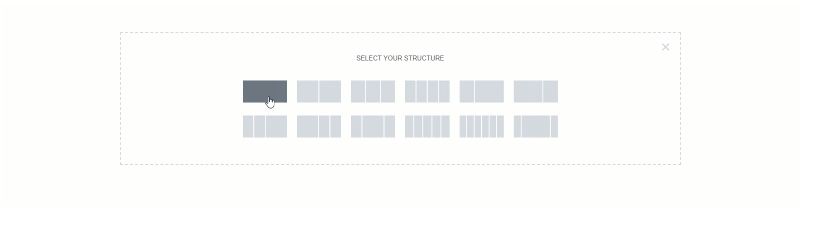
我们将从页面顶部的图像添加开始并为其命名。 为此,请单击“+”或添加新部分,然后将单个列添加到您的网页。


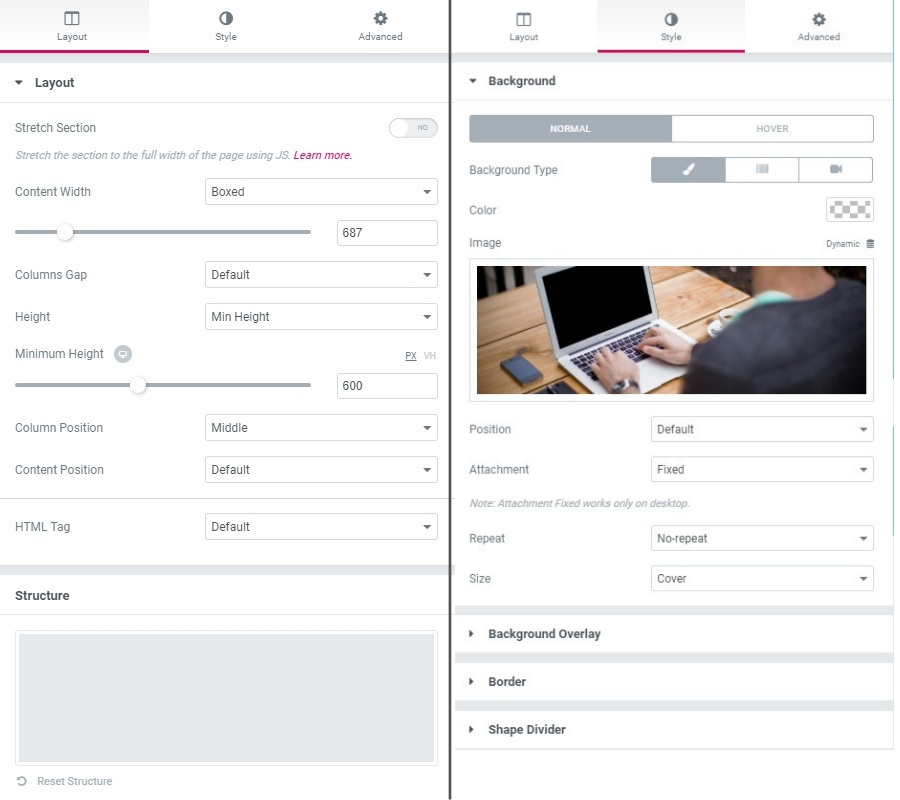
现在单击行设置并从样式选项卡中将背景图像添加到行。 要使图像和行更加可见,您需要从“布局”选项卡中更改行的高度。 高度至少应为 600。现在还要添加另一个背景叠加层,并从样式选项卡中设置其不透明度 0.57。

现在从PowerPack 附加包中,拖动一个双标题小部件并将其放在行上。 根据需要更改文本的外观和设计。 这完全取决于您的创造力。 您可以按照我们的做法或您喜欢的方式制作。

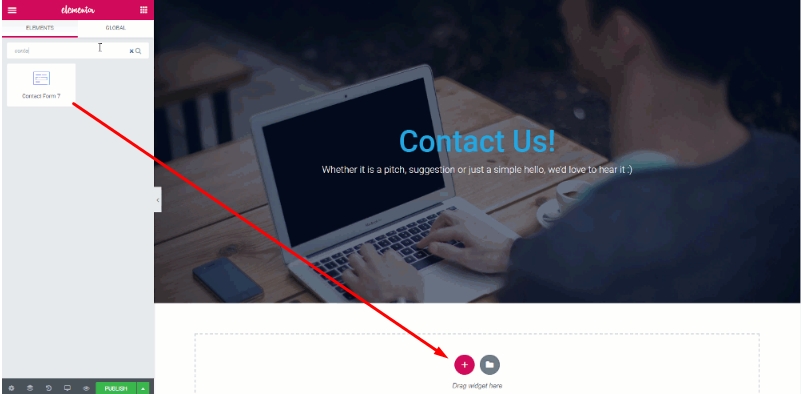
现在,是时候在此页面上使用可靠的联系表格了。 通常,我使用 Contact Form 7,但您可以使用任何插件,例如 - Gravity Forms、Caldera forms、Ninja forms 或 WPforms。 确保在继续之前安装并激活它。 您还可以安装 Contact form 7 并刷新我们设计的页面以连接此插件。

现在将联系表单元素拖放到页面上,然后从“内容”选项卡中选择“我的联系页面表单”。

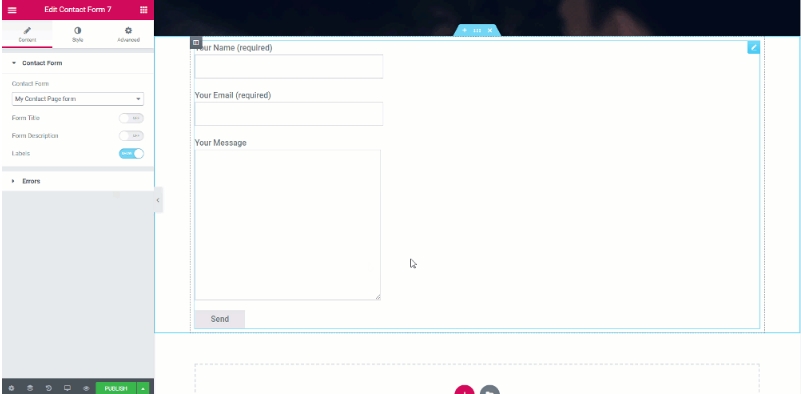
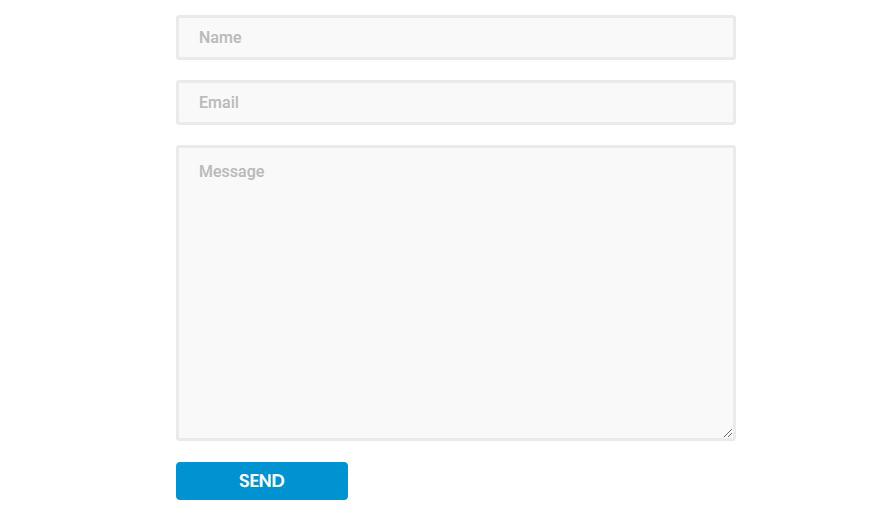
现在您必须自定义表单。 您可以使用切换按钮禁用标题,并从样式选项卡中更改表单的颜色、背景、排版、宽度、填充。 我对以下联系表格进行了一些更改 -
- 更改了字段的背景颜色、文本颜色,并将间距增加到 20。
- 为字段添加了边框并更改了边框半径。
- 更改了占位符文本颜色。
- 对于提交按钮,我将宽度更改为 170 并更改了颜色。
- 在按钮上添加了边框和悬停效果。
How’s it? 告诉我们。

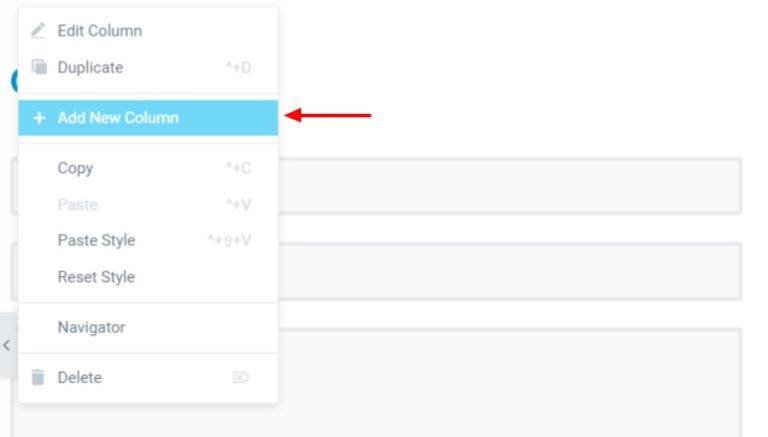
现在,仅“联系我们”页面上的“联系表格”是不够的。 您需要提供更多信息,以便您的用户即使没有此联系表也可以联系到您。 我们将在同一行中添加另一列,并在那里添加信息列表小部件。

现在将信息列表小部件拖放到页面上。
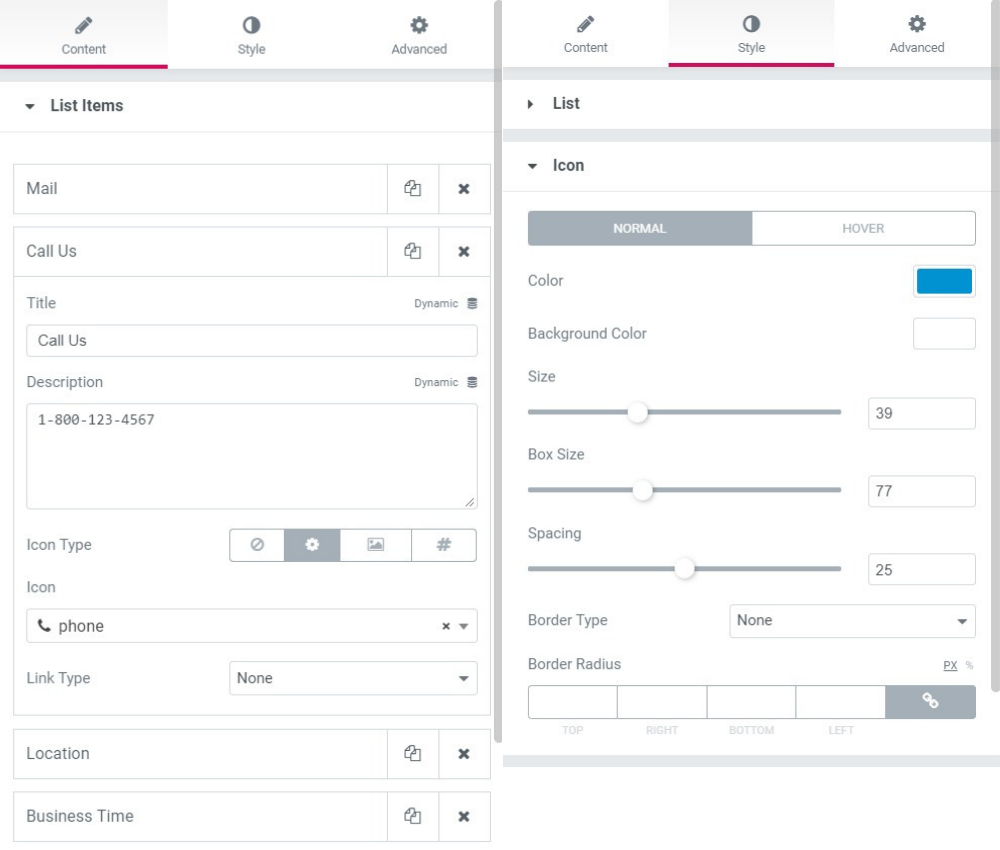
替换特定设置中的图标、颜色、文本、间距和填充。 对于此列表,我更改了以下设置-
- 更改了图标、描述和标题。
- 物品间距:30
- 图标大小、框大小和间距分别为 39、77 和 25。
- 更改了样式选项卡中的标题、描述和图标颜色。
- 添加顶部和底部填充:50

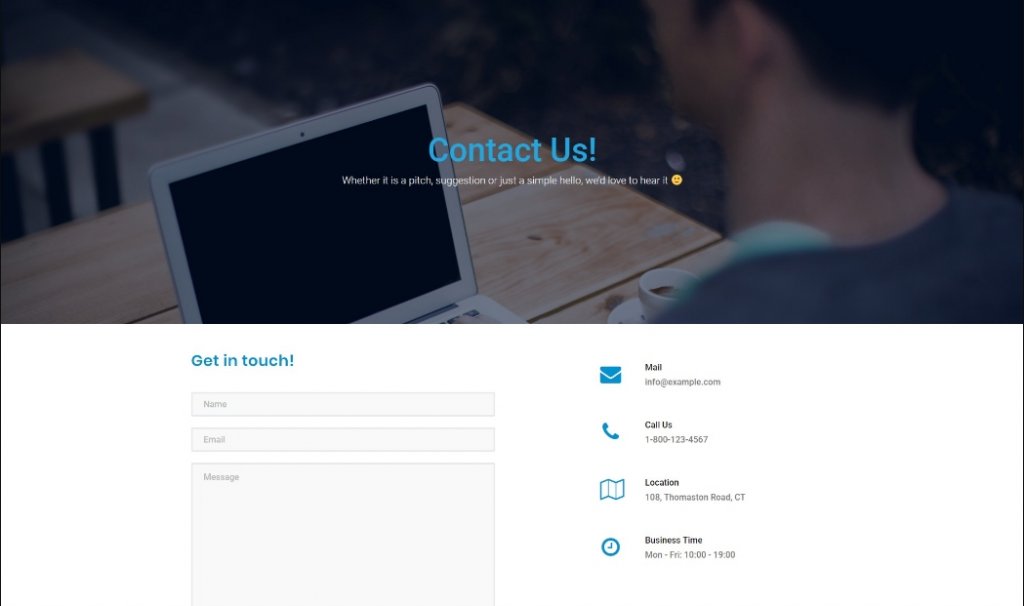
您现在可以保持与我上面提到的相同的值,也可以根据需要更改它们。更改所有内容后,表单的外观会很像。

最后的话
所以你成功地学会了设计一个漂亮的联系页面。 您自己做这件事感觉如何? 如果需要进一步的更改或改进,可以通过 Elementor 轻松完成。 如果您想在“联系我们”页面中添加其他元素,您可以通过Powerpack Elementor Add-on 来实现。 祝你的网站好运。




