您可能已经看到过类似即将推出或维护中的页面。 如果 WordPress 网站不完整并没有发布,它会显示 Coming Soon 页面,如果网站由于某些工作而离线,它会显示维护页面。

Coming Soon 或 Maintenance 页面在您的 WordPress 上不可用,但您可以使用免费的 WordPress 插件Coming Soon Page, Under Construction & Maintenance Mode by SeedProd快速构建它。
如果您希望即使网站处于离线状态也能保持其用户完好无损,我们将在本教程中了解如何做到这一点。
即将推出页面
有一个即将推出的页面让谷歌将访问者发送到您的网站。 这也是在网站启动之前收集访问者兴趣的绝佳方式。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用 Coming Soon 页面的正确时间是您的域已注册,但您的网站需要一些时间。
您还可以将时事通讯表单添加到即将推出的页面并允许用户注册。 之后,您可以向他们更新有关发布的信息。
如何构建即将推出的页面
为此,我们使用插件的精简版。 但是,您可以使用专业版访问更多功能,例如预先设计的主题和页面、倒计时选项等。

一旦您安装并激活了即将推出的页面,SeedProd 插件正在建设 & 维护模式,请转到设置。
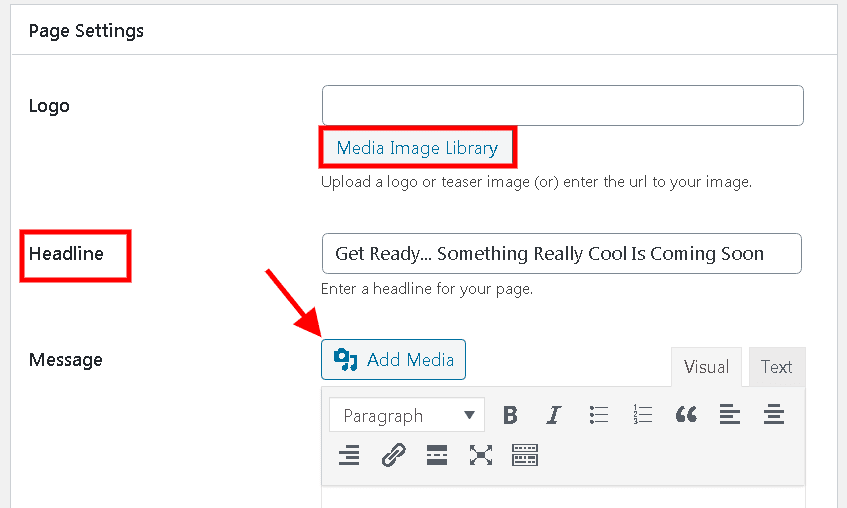
首先,您需要设计一个即将上传的即将推出的页面。
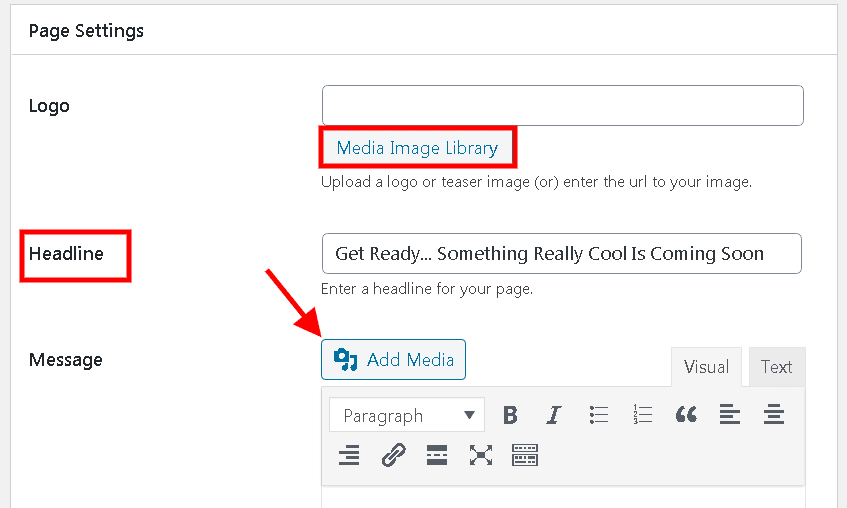
然后,在页面设置中,您可以上传您的页面、您的标题以及您想在旁边发布的消息。

完成添加带有醒目的标题的精彩页面后,您现在需要点击下面的保存更改。

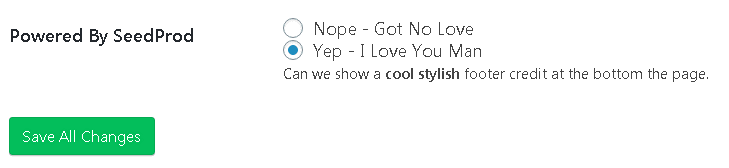
您可以选择允许 SeedProd 在您即将推出的页面上显示页脚信用,或者您可以通过选中第一个选项来拒绝。
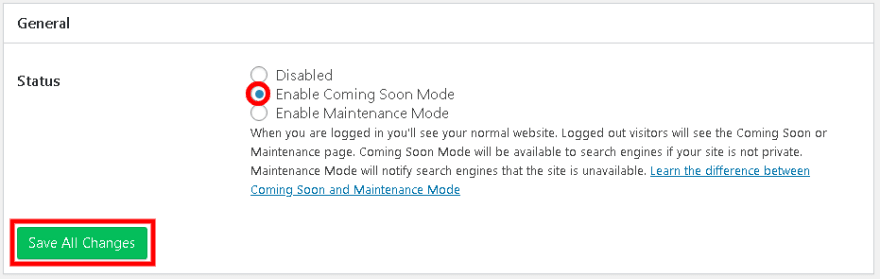
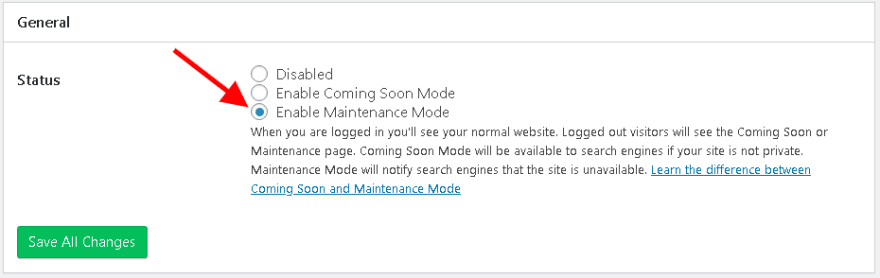
现在,要完成该过程,请转到“常规”面板并启用“即将推出”页面。

选择Enable Coming Soon Mode后,单击Save Changes按钮。
就像这样,您的即将推出的页面被创建。
维护页面
当您的站点因某些工作而脱机时,将使用维护页面。 这是让您的用户保持最新状态的绝佳方式,您很快就会回来,让您的网站更高效地工作。
在更改 WordPress 主题时,最好将您的 WordPress 网站置于维护模式,因为这将确保您的网站运行良好。
如何构建维护页面
就像我们为即将推出的页面所做的那样,我们将上传一个维护页面。

如果需要,我们将设置标题并添加消息,然后我们将在完成后按保存更改。
之后,确保在常规面板中选中启用维护模式,然后单击保存更改。

在仪表板的右上角,您会看到一个面板,上面写着“维护模式已激活” 。 现在您可以高效地在您的网站上工作。
即将推出的高级 WordPress 插件页面
由于上述解决方案指向您可以使用的免费插件,您可能有兴趣使用高级插件将您的网站变成“即将推出”或“维护”模式。 我们将介绍一些您可能会考虑的插件。
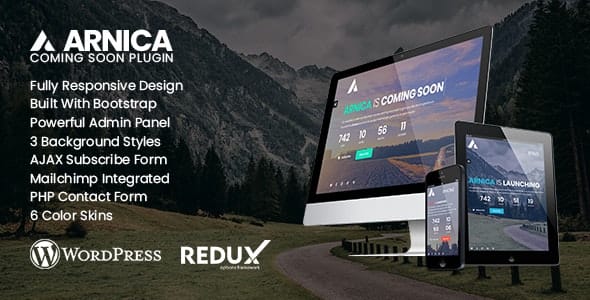
山金车 - 即将推出的创意 WordPress 插件

Arnica 是一款使用 Bootstrap 框架构建的创意和专业的即将推出的 WordPress 插件。 它包括 Ajax、MailChimp 订阅、与联系表和谷歌地图的兼容性。
使用此 WordPress 插件,您将能够在访问者看到的同时在您的网站/主题上工作,而不是令人沮丧的白页,而是一个不错的正在建设中的页面。 它提供了一些选项,可让您控制构建模式的状态。 然后,您可以在需要使站点进入维护模式时继续使用它。
主要特征
- 强大的管理面板
- 完全响应式设计
- 视网膜就绪
- 使用 Bootstrap 构建
- 3 风格变化
- 谷歌网络字体
- Ajax PHP 订阅表单
- 阿贾克斯联系表
- Mailchimp 集成
- 字体真棒图标
以弗所 - 即将推出的创意 WordPress 插件

Ephesus 另一个使用 Bootstrap 框架构建的即将推出的页面。 这个插件和以前一样包括 Ajax MailChimp 订阅、联系表和谷歌地图。
如果我们有你提到这个插件是由与以前的同一作者制作的,我们需要在这里指出,作者想提供一个具有不同布局的替代解决方案。 大约 18 美元,您将拥有一些令人惊叹的功能,例如以下内容。
主要特征
- Mailchimp 集成
- 工作联系表
- CSS3 动画
- 字体真棒图标
- 6 种预定义颜色皮肤
- 允许通过 IP 地址访问
- W3C 有效的 HTML 代码
- 强大的管理面板
- 完全响应式设计
- 视网膜就绪
- 使用 Bootstrap 构建
- 3 风格变化
- 3 背景效果
- 谷歌网络字体
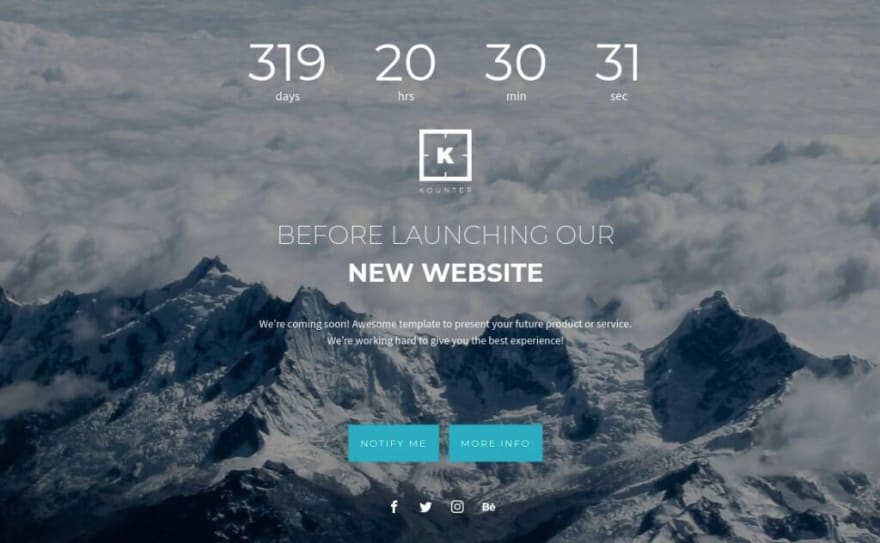
Kounter - 即将推出和维护模式

Kounter 即将推出和维护模式是一个 WordPress 插件,可帮助您创建漂亮的即将推出的页面。 它为创意人士、企业、代理机构、电子商务、商业、投资组合等提供简洁、实用和优雅的设计。使用此插件,您将拥有一个现代且完全响应的 “Coming Soon” 和 “Maintenance Mode” 页面,包含 12不同的背景选项。
您可以从纯色背景、渐变背景、Kenburn 滑块、波浪粒子、水管动画、静态图像、Youtube 视频背景、Wave & 声音曲线动画、粒子背景、长距离动画、交织和平面动画中进行选择。 这是您将使用此插件获得的其他功能列表。
主要特征
- 响应式设计
- HTML5 和 CSS3 标记
- W3C 有效标记
- 最小 & 创意设计
- 易于编辑
- GDPR 合规性
- 搜索引擎优化选项
- 完全响应式布局
- 全屏背景图像
- 倒计时选项
- 谷歌字体集成
- 字体真棒集成
- 工作 MailChimp 通讯
- 现代选择加入时事通讯
- 报名表格
- Mailchimp 集成
这就是本指南的全部内容。 您将使用上述哪种解决方案? 您应该注意,默认情况下,Elementor 带有令人惊叹的即将推出的模板,它们都是免费的。




