通常,每个主题包都包含一个博客布局,使您能够快速启动并运行您的博客。 但是,您是否曾经想知道其中一个博客页面是如何构建的?? 在这篇文章中,我们将利用其中一种博客布局来演示如何使用Divi的博客模块来创建博客页面。 我们将逐步引导您完成每个设置。

让我们开始吧!
设计预览

创建页面
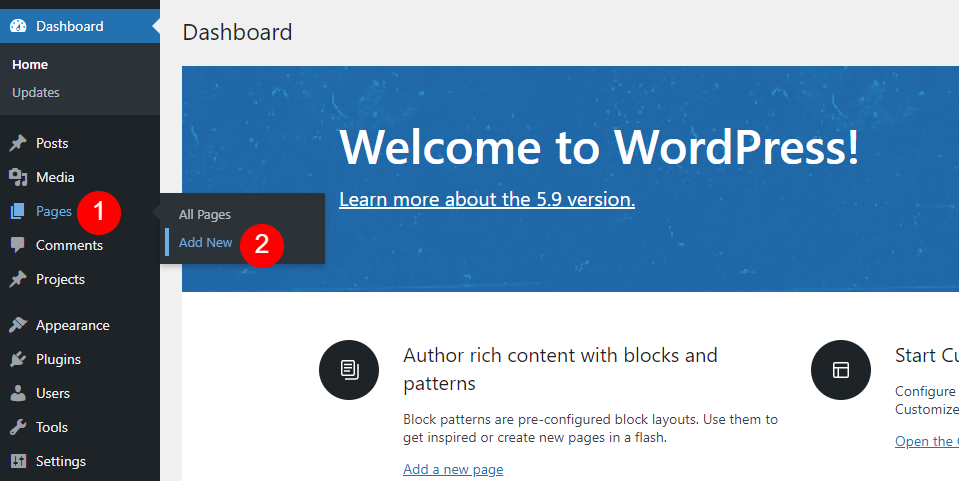
首先,转到 Pages>Add New 并创建一个新页面。

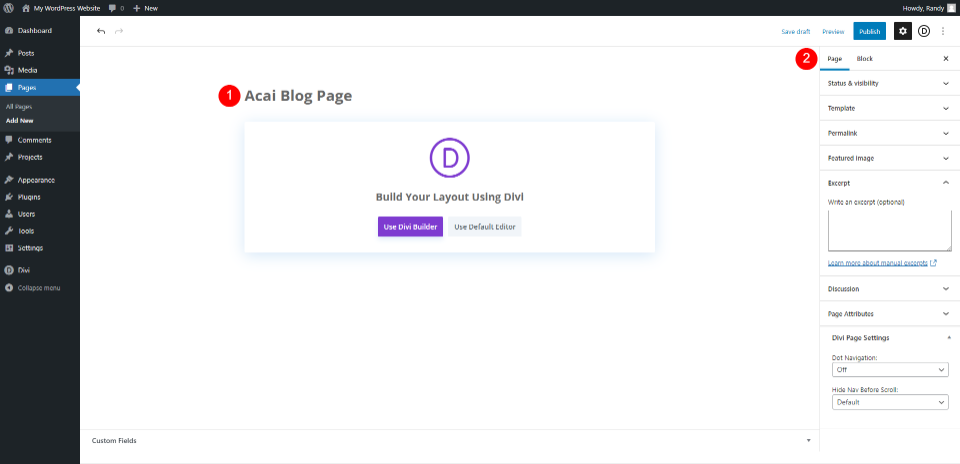
因此,为页面提供一个听起来合理的标题。 我正在使用布局包中的页面名称 Acai 博客页面。 在右侧边栏中,选择所需的任何页面属性。 我只保留属性。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 页面标题:Acai 博客页面

移至 Divi Builder
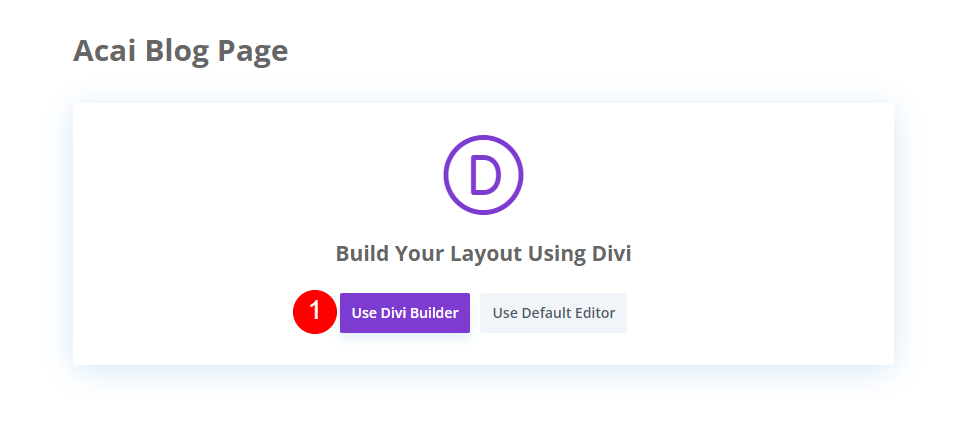
之后,您需要切换到 Divi Builder。 通过单击页面中心的紫色按钮来使用 Divi Builder。 这会将您带到前端,Divi Builder 将在此处处于活动状态,为我们开始构建页面做好准备。

带标题的英雄部分
风格英雄部分
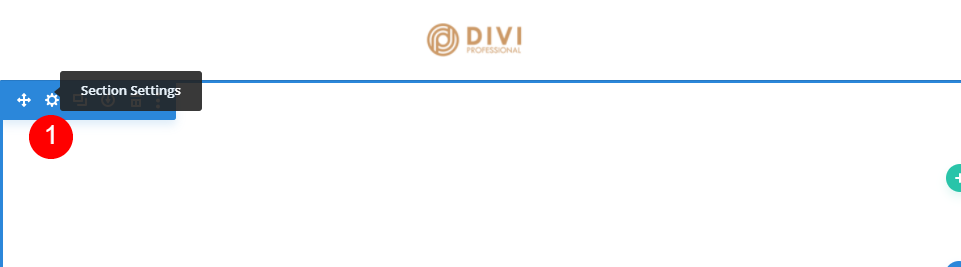
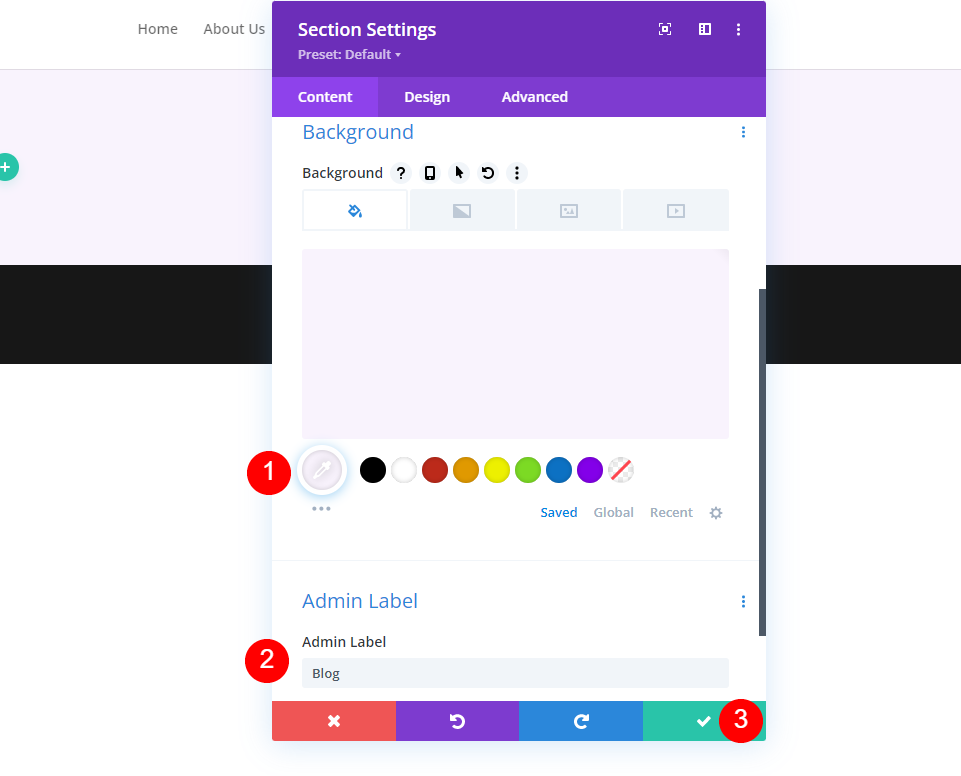
我们将从第一部分开始。 打开该部分的选项。

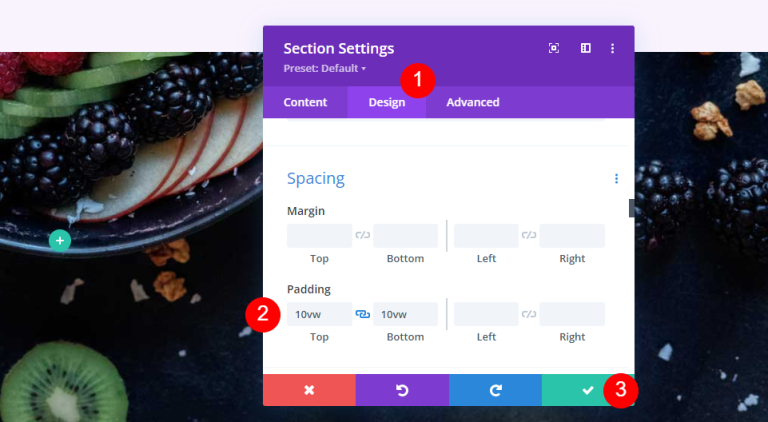
在部分设置中进行一些更改。
- 背景:#f9f3fd
- 管理员标签:博客

博客页面标题
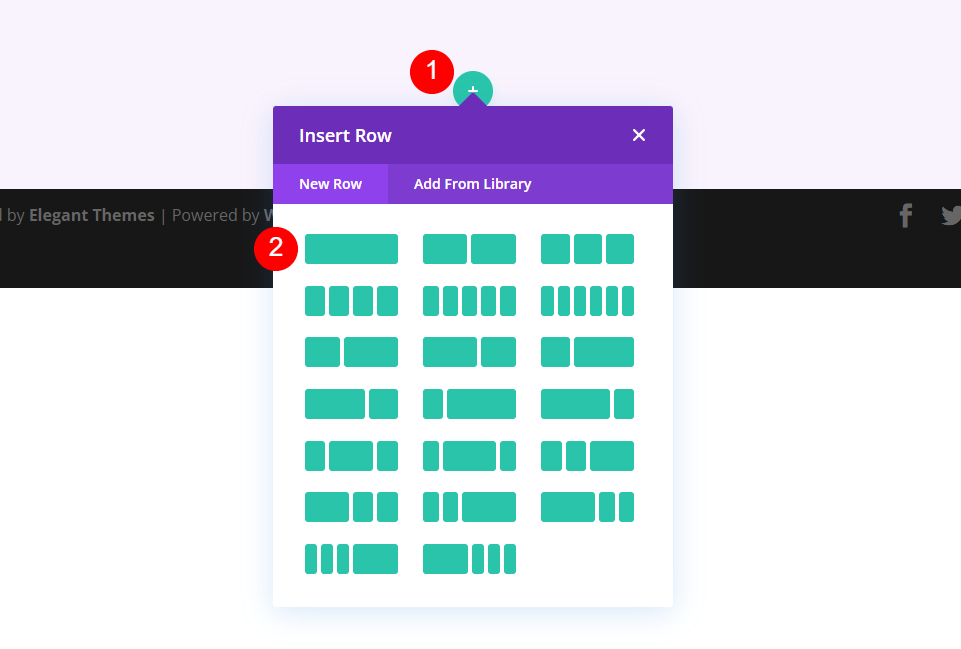
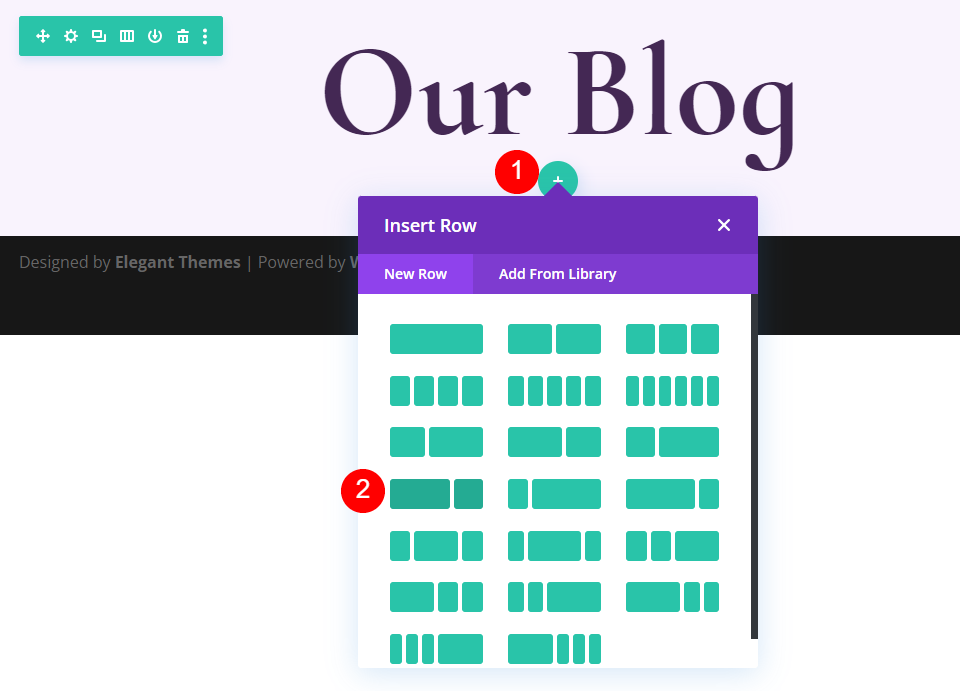
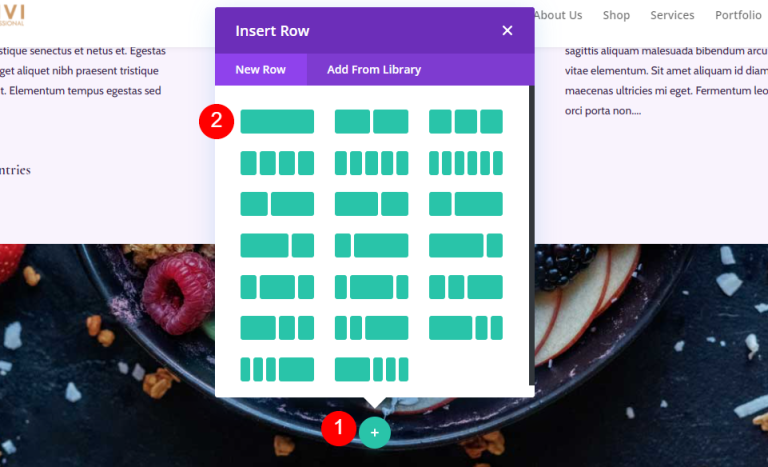
之后,我们将为标题创建一个 Row。 选择带有单列的绿色信号的行。

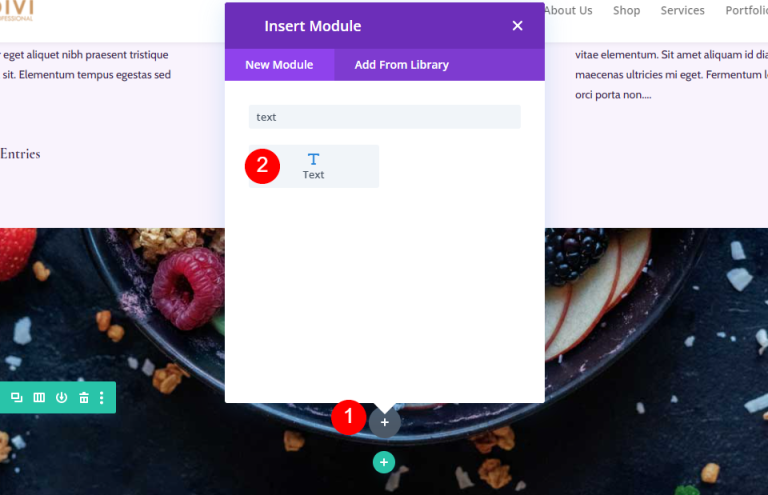
然后添加一个文本模块。

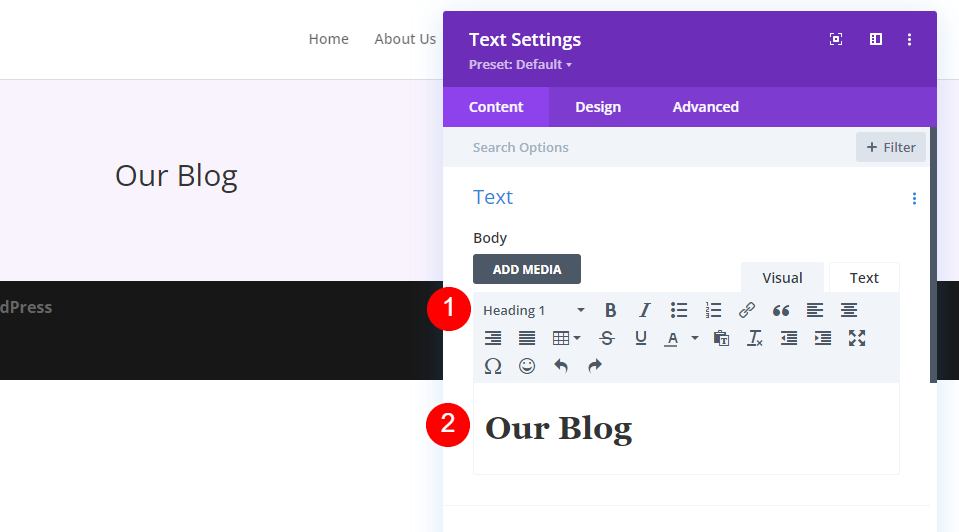
样式化文本模块
打开文本设置并对 H1 标题进行以下更改。
- 字体:标题 1
- 文字:我们的博客

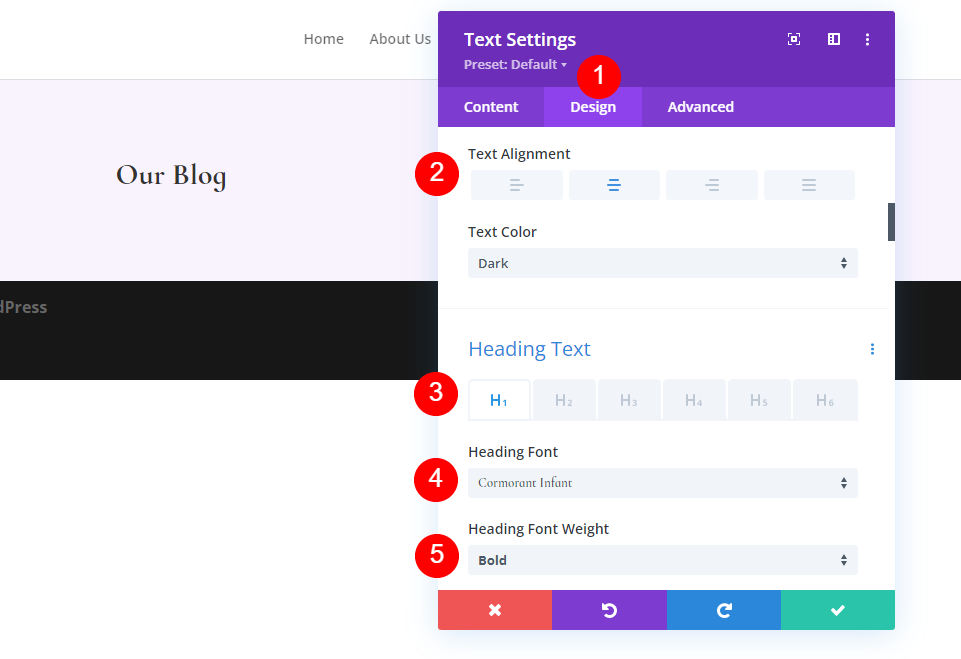
现在移动到设计选项卡并在下面进行这些更改。
- 文本对齐:居中
- 标题文字:H1
- 字体:Cormorant Infant
- 重量:粗体

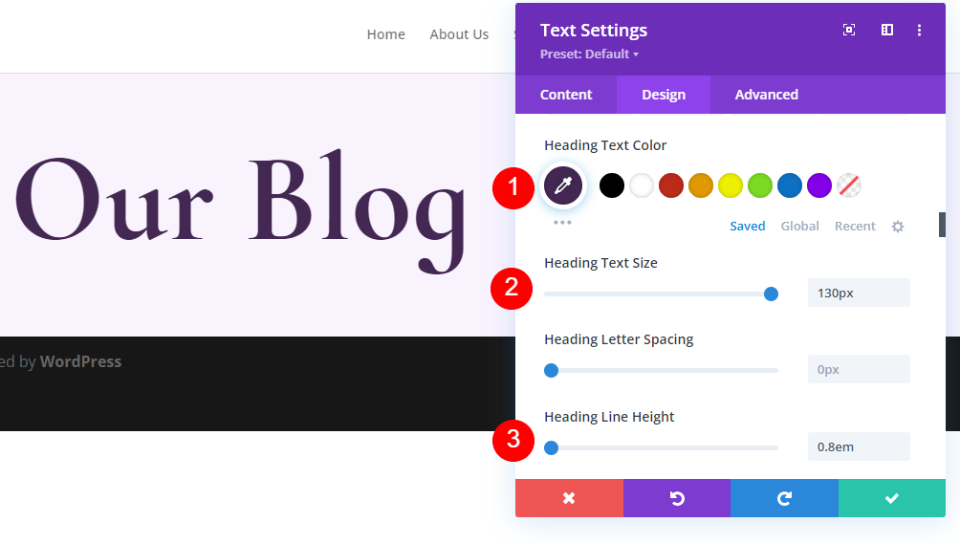
还可以更改字体颜色、大小和高度。
- 颜色:#442854
- 桌面文字大小:130px
- 行高:0.8em

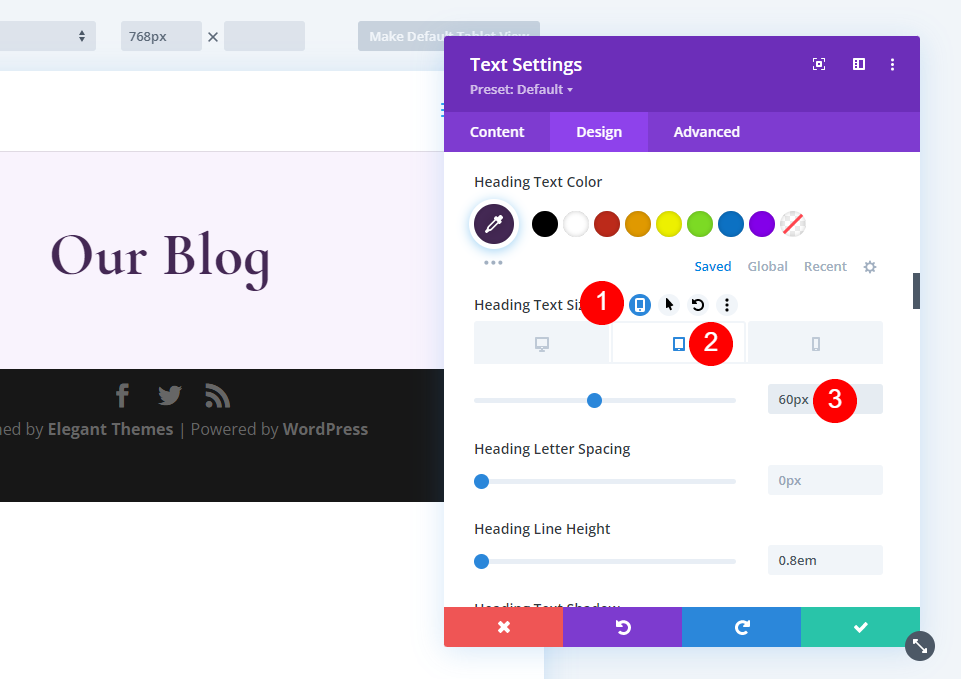
现在更改标题文本大小。
- 平板文字大小:60px

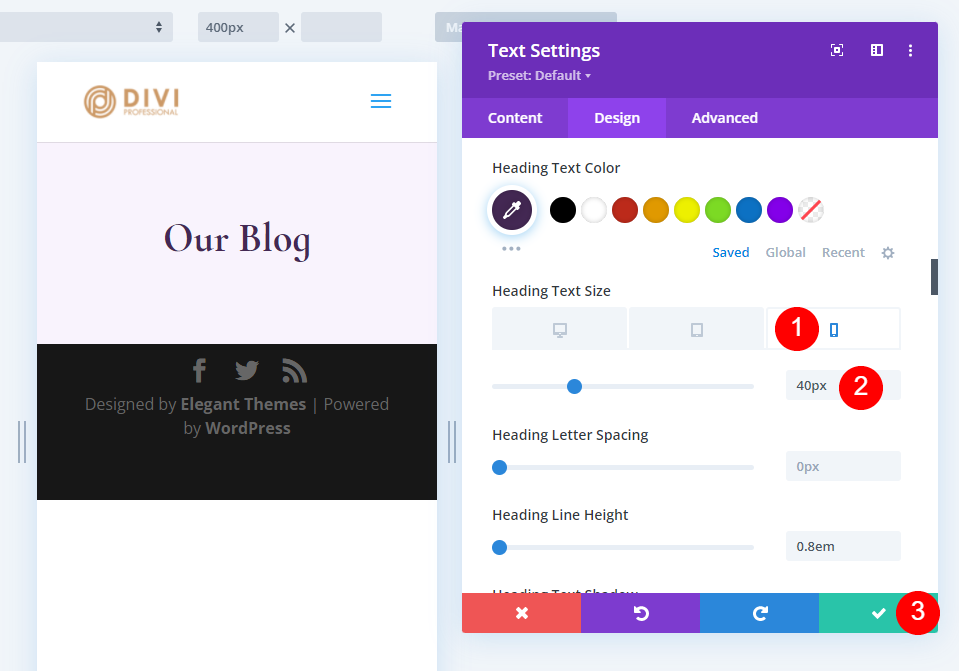
现在更改电话图标大小。
- 电话:40像素

创建最新的博客文章和 CTA
我们的英雄区域以最新的帖子和选择加入的电子邮件表格为特色。 在我们的第一行下方创建一个新行,并选择左侧三分之二和右侧三分之一的列设计。

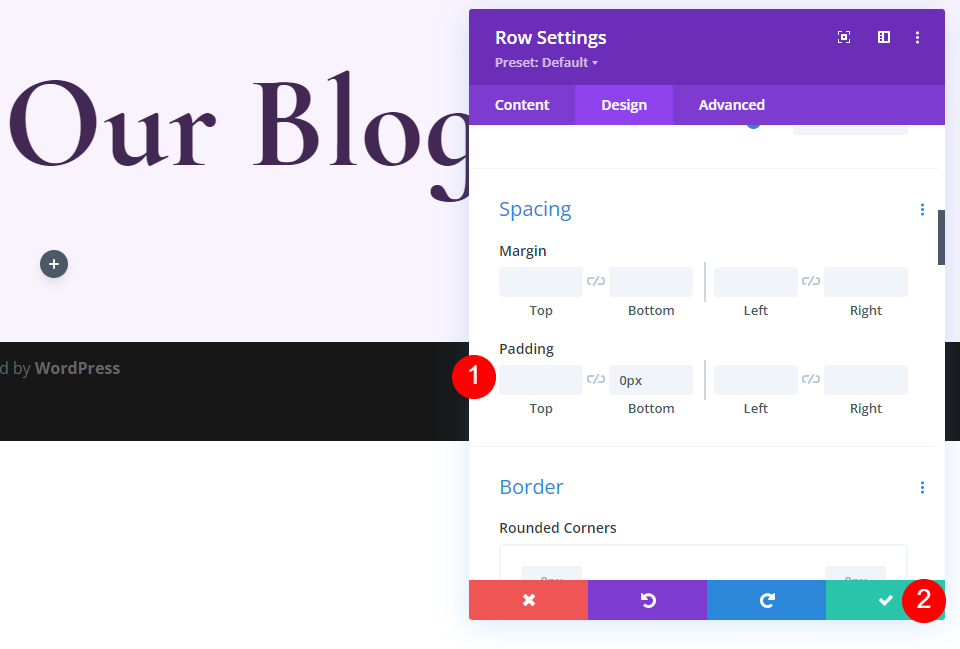
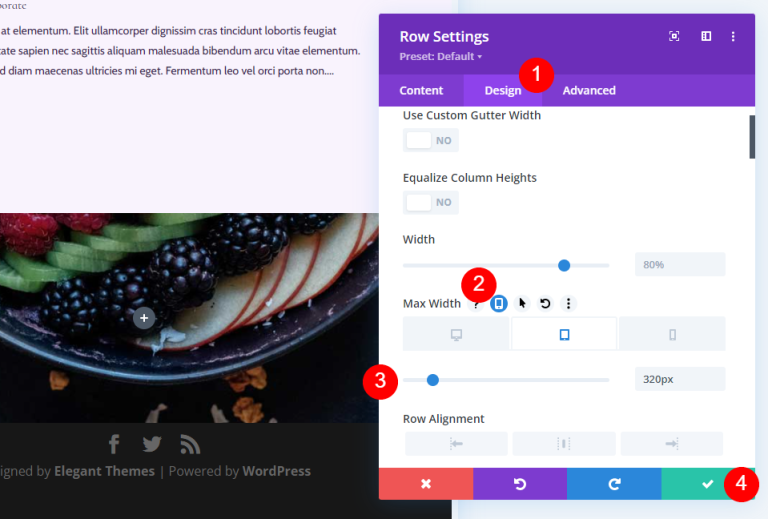
从设计选项卡打开行设置并更改间距。
- 底部填充:0px

特色博客文章模块
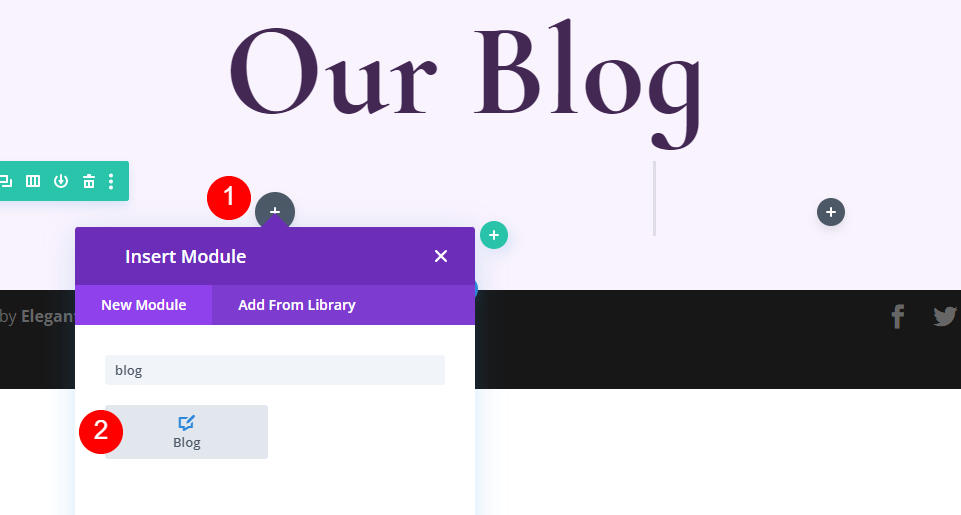
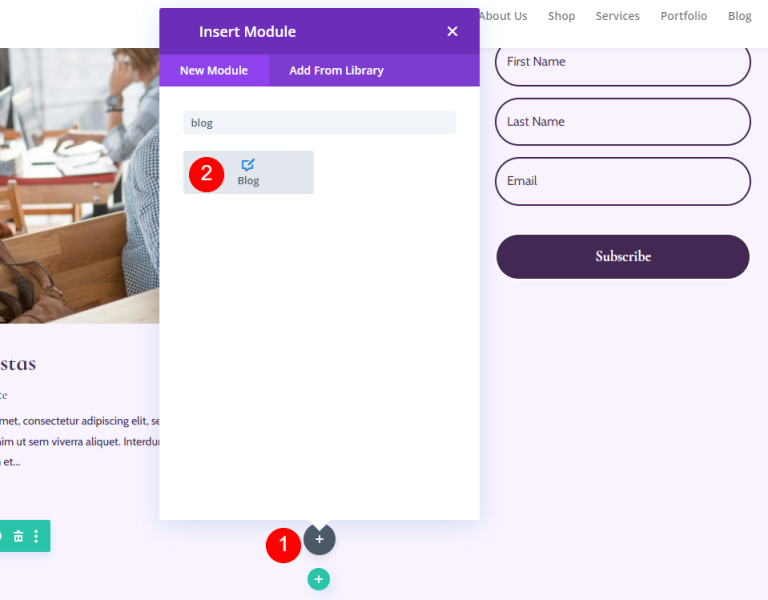
之后,我们将提供一个博客模块。 本节将包含我们最新的内容。 通过单击新行左列中的灰色添加图标来添加博客模块。

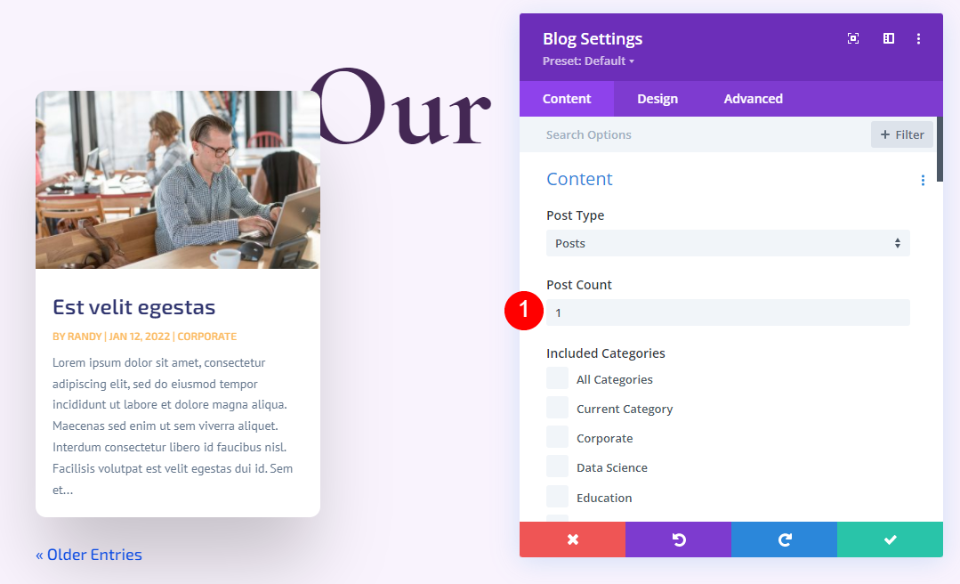
在内容设置下,为帖子计数块输入 1。
- 帖子数:1

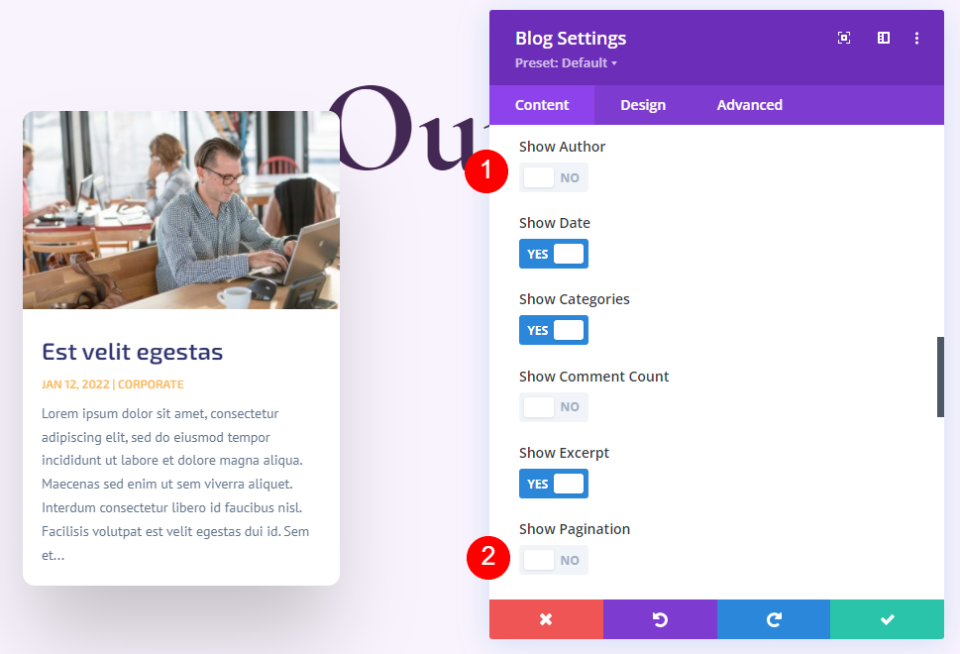
元素
在内容选项卡上,向下移动到元素部分并取消选中作者和分页。
- 显示作者:没有
- 显示分页:否

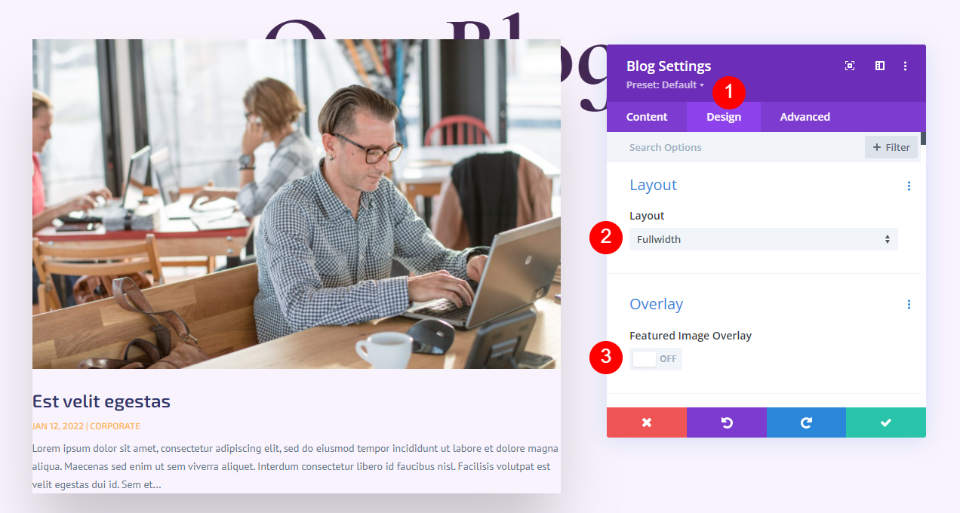
布局
在设计选项卡上,更改布局和覆盖设置。
- 布局:全宽
- 特色图像叠加:关闭

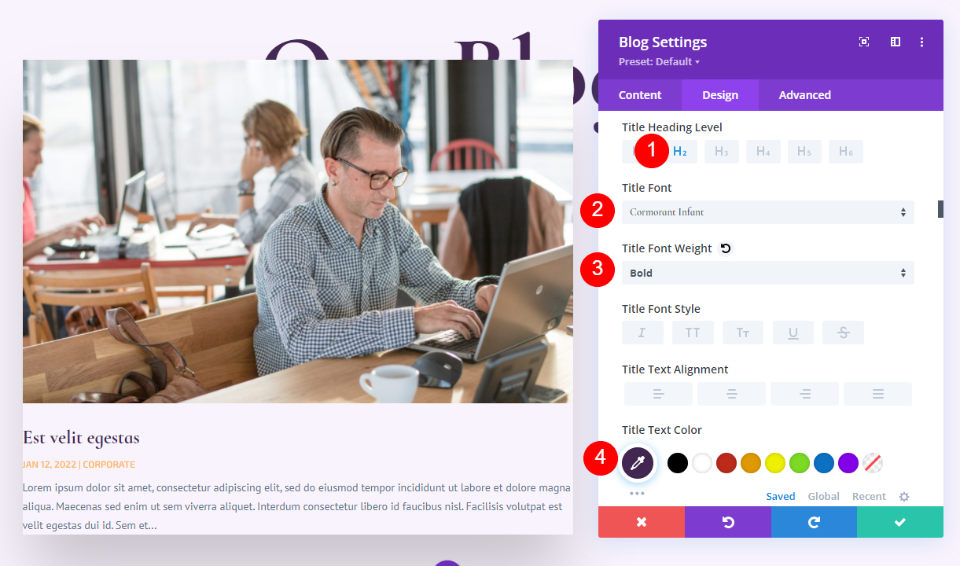
标题文字
现在根据以下设置更改标题文本。
- 标题级别:H2
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

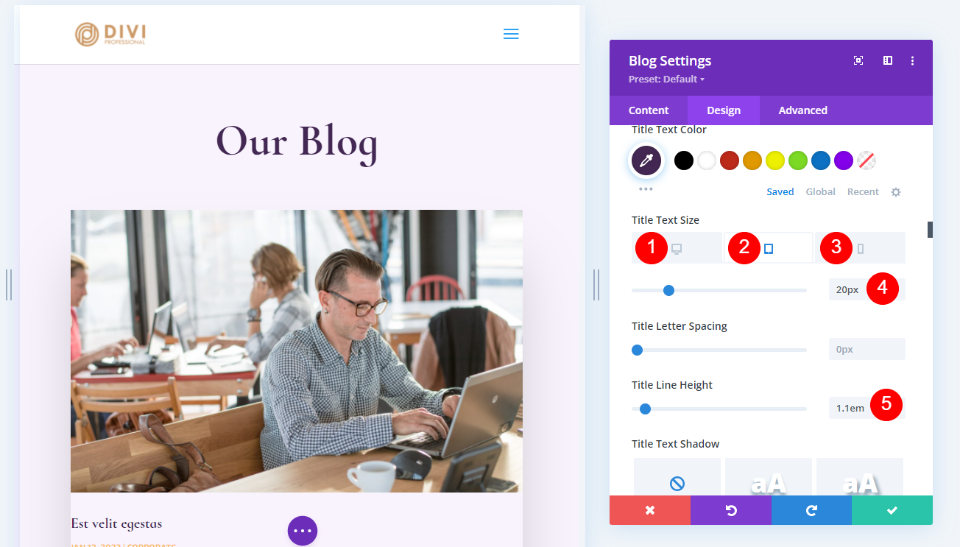
另外,更改字体大小。
- 尺寸:30px 桌面,20px 平板,18px 手机
- 标题行高度:1.1em

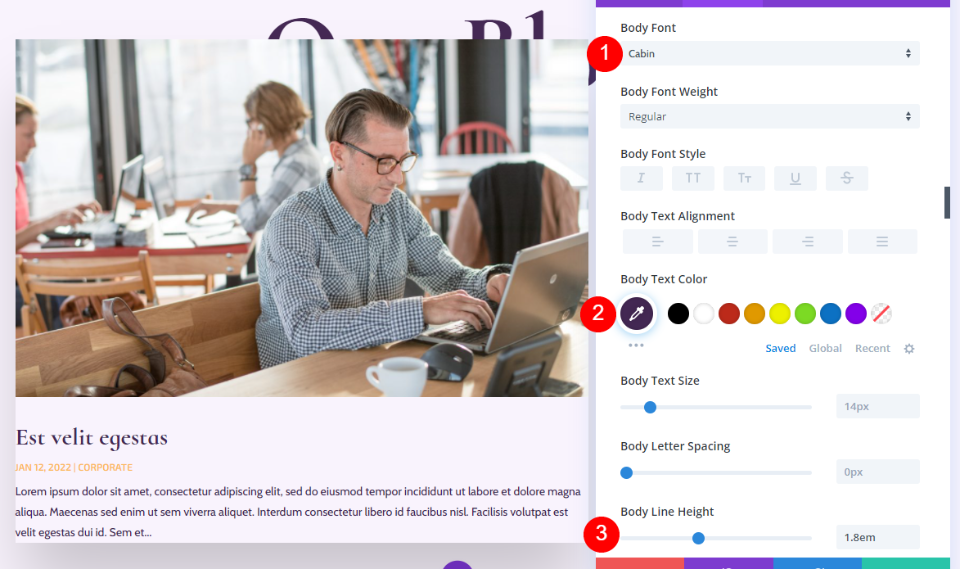
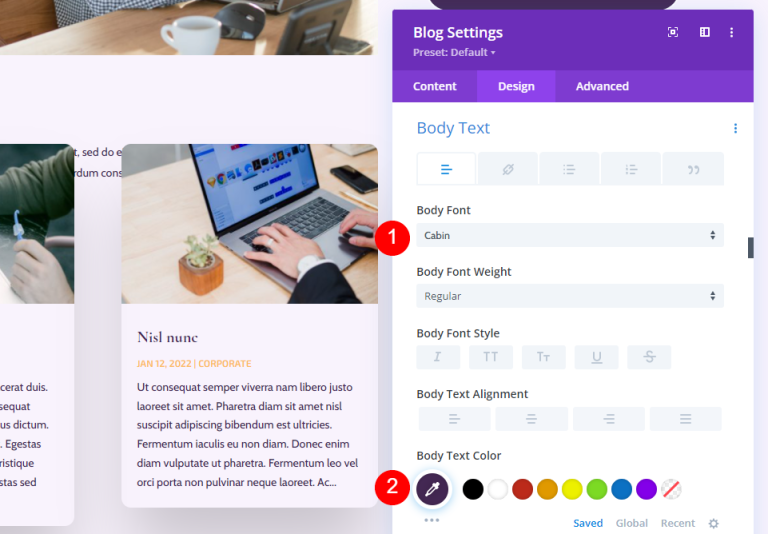
主体
对于正文文本设置,更改以下内容。
- 字体:小屋
- 颜色:#442854
- 行高:1.8em

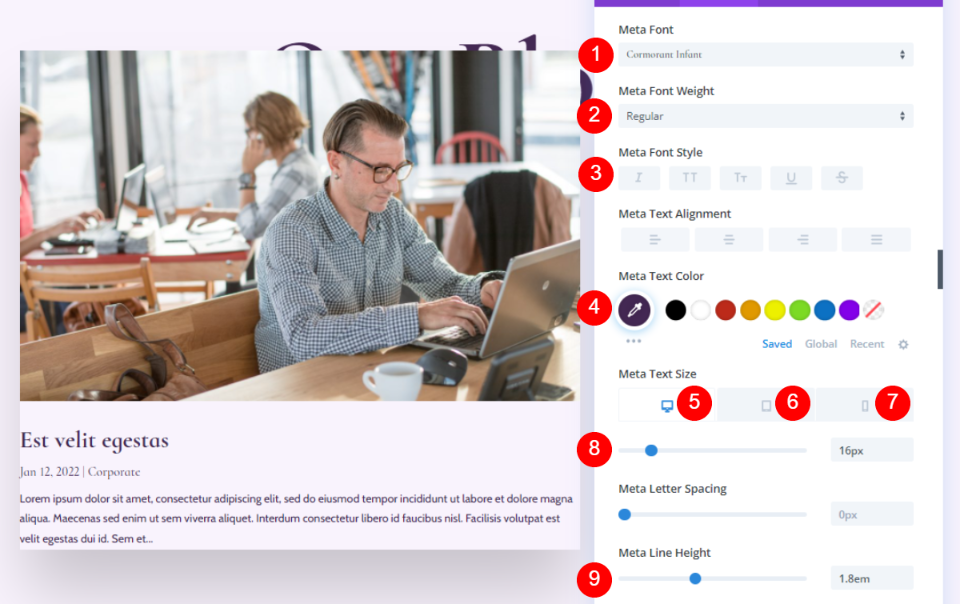
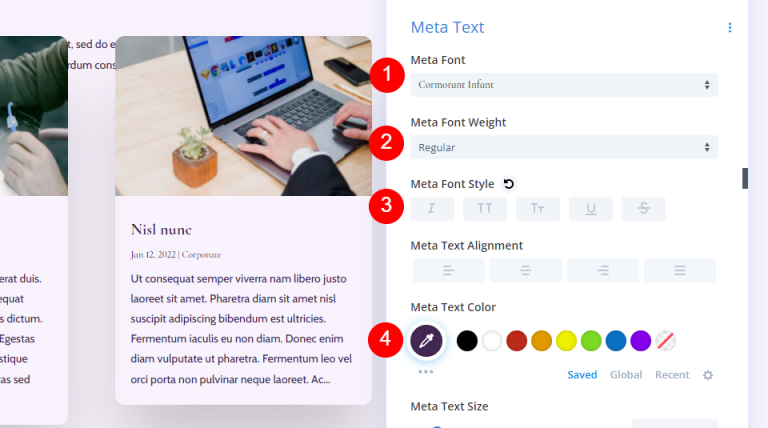
元文本
此外,对元文本进行一些更改。
- 字体:Cormorant Infant
- 重量:常规
- 风格:无
- 颜色:#442854
- 尺寸:桌面16px,平板15px,手机14px
- 行高:1.8em

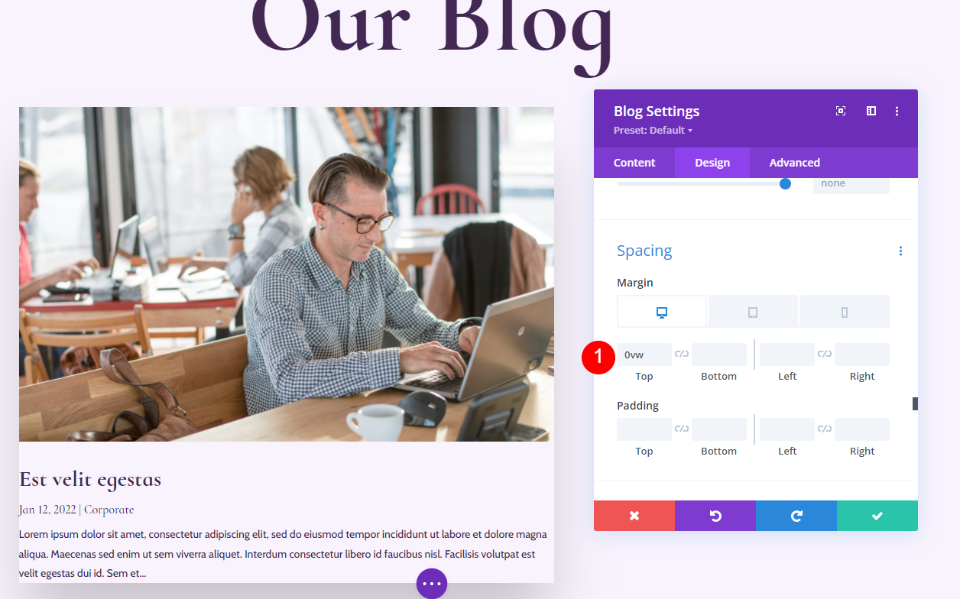
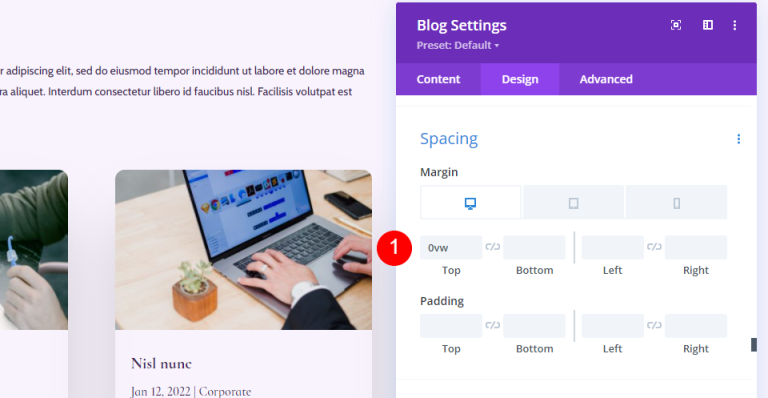
间距
现在添加一些间距。
- 最高边距:0vw

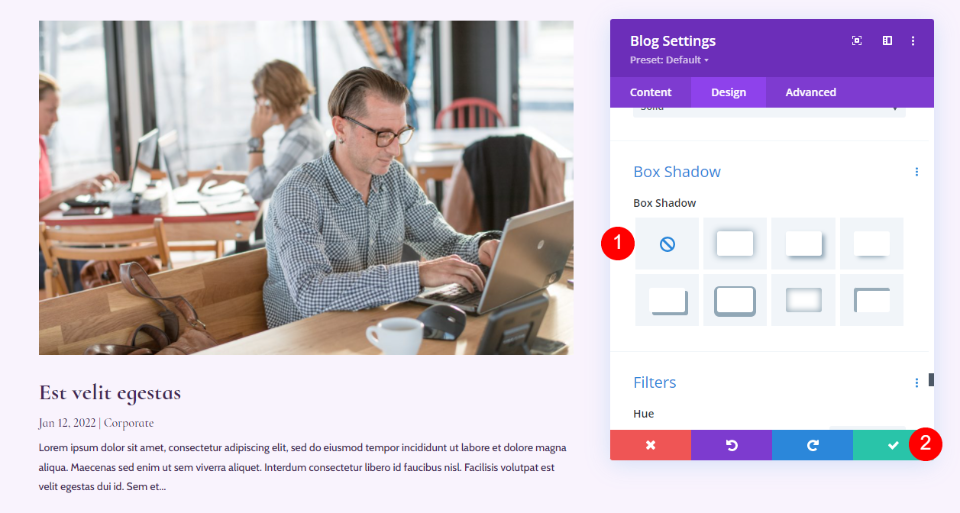
盒子阴影
最后,禁用盒子阴影。
- 盒子阴影:禁用

博客电子邮件文本模块
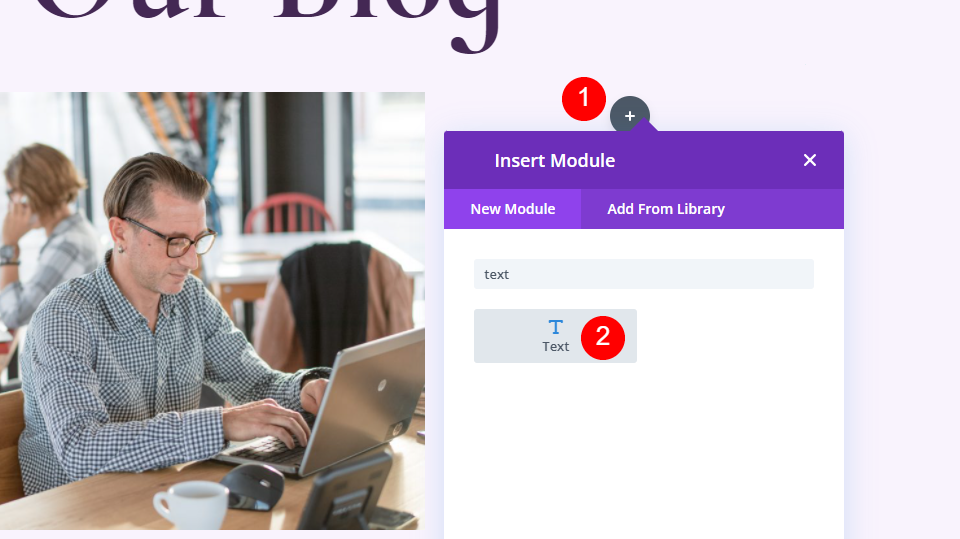
我们现在将移动到右栏并开发电子邮件 CTA。 首先,将一个文本模块插入右列。 选择灰色的 + 图标并输入文本。

内容
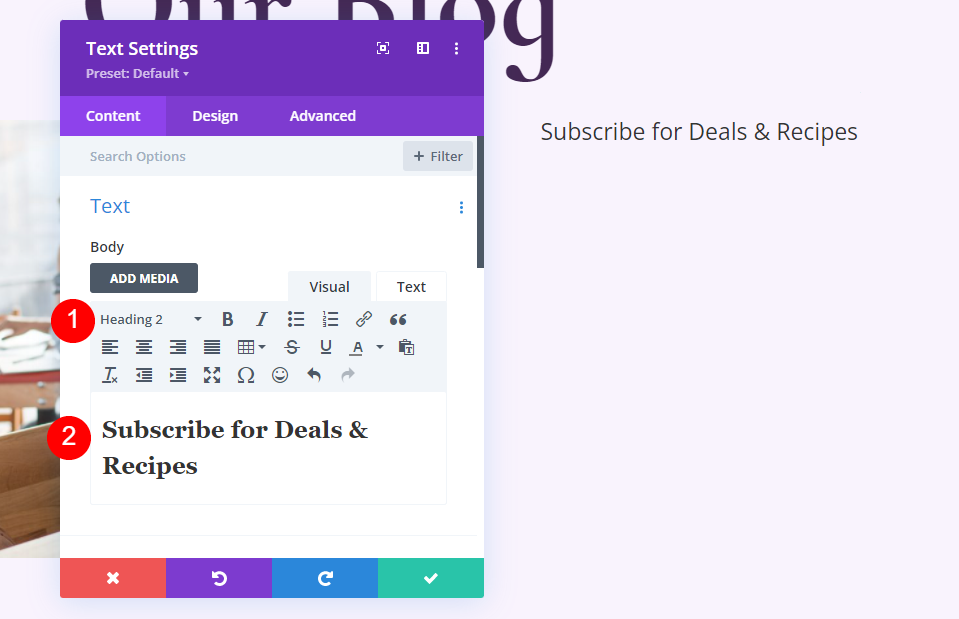
选择标题 2 并输入一些吸引人的文本。
- 字体:H2
- 文本:订阅优惠 & 食谱

标题文字
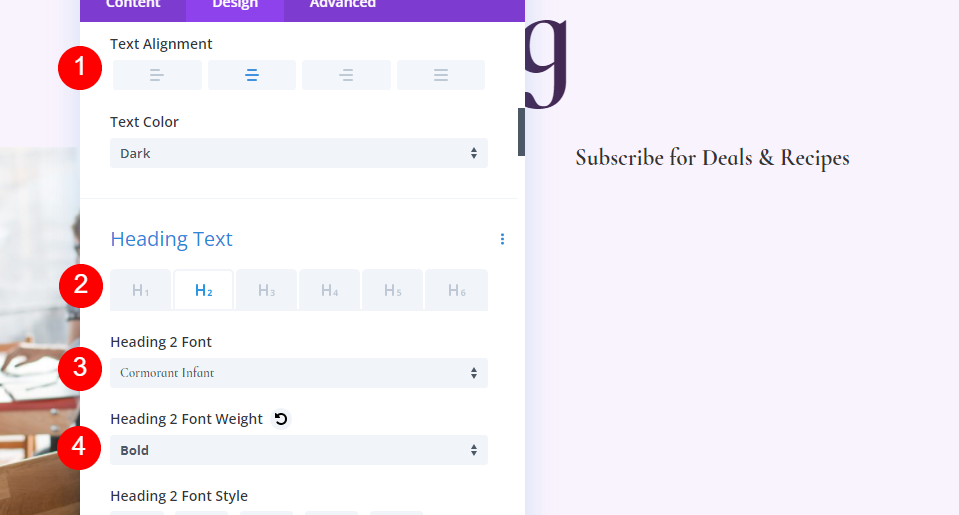
对于标题文本,选择中心对齐,选择 H2,选择 Cormorant Infant,并将其设置为粗体。
- 文本对齐:居中
- 标题文字:H2
- 字体:Cormorant Infant
- 重量:粗体

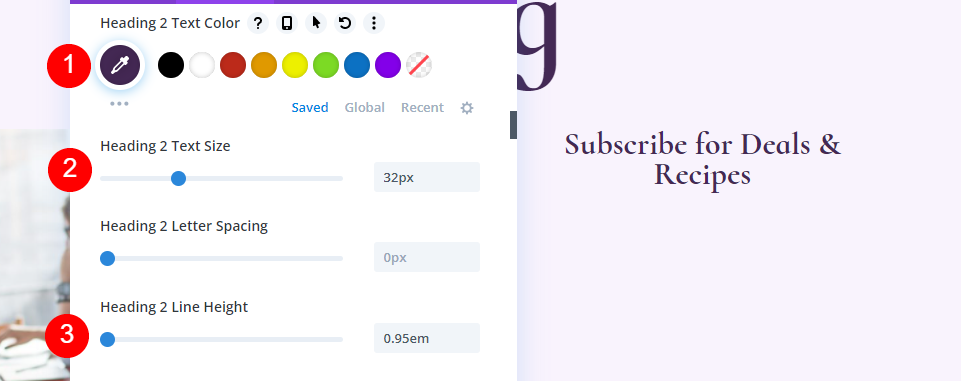
- 颜色:#442854
- 尺寸:32px
- 行高:0.95em

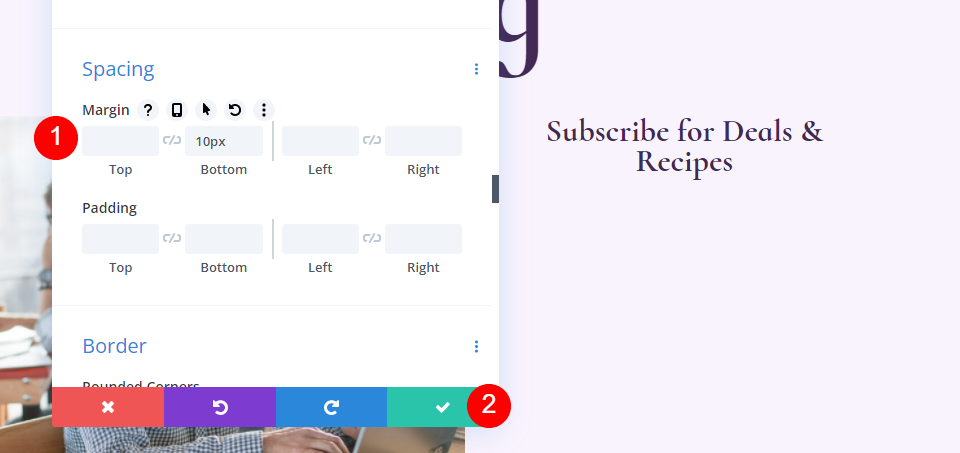
间距
最后,为项目添加一些底部边距。
- 下边距:10px

博客电子邮件选项模块
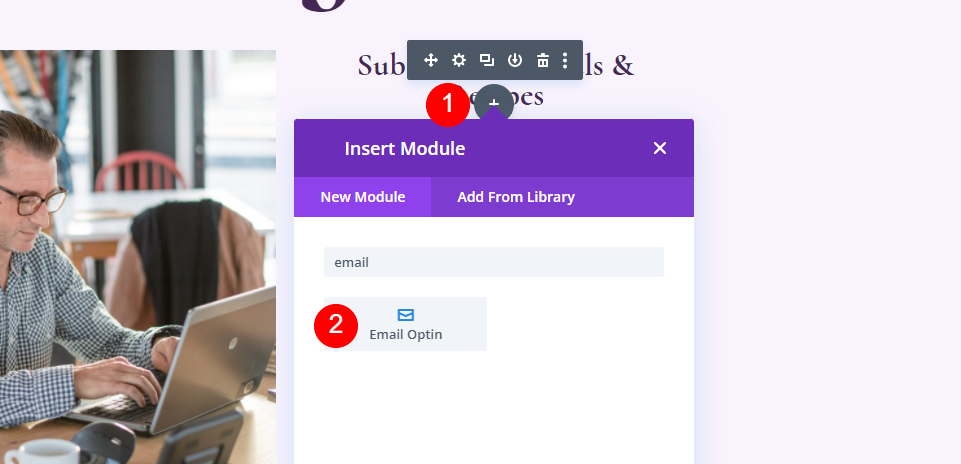
现在将电子邮件选项模块添加到右列。

内容
删除标题和正文。
- 标题:无
- 正文:无

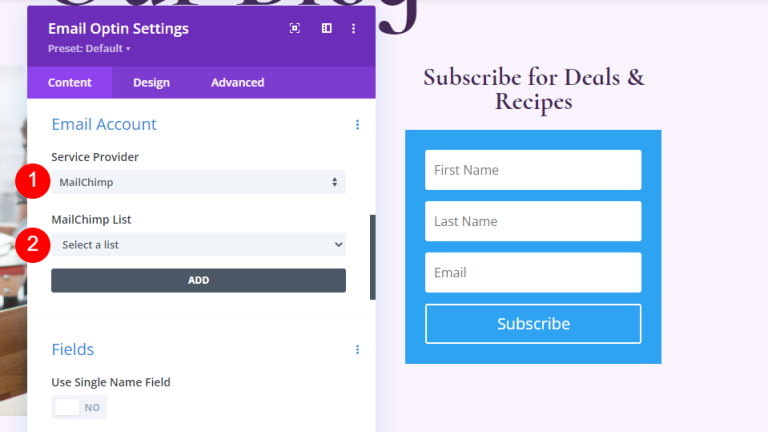
向下滚动到电子邮件帐户并添加您的服务提供商。

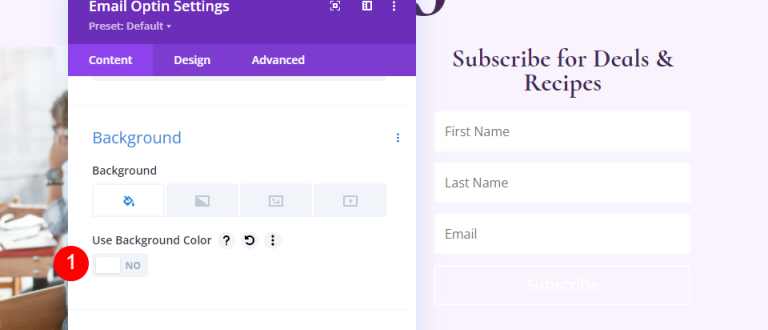
接下来,滚动到背景并取消选择它。
- 使用背景颜色:否

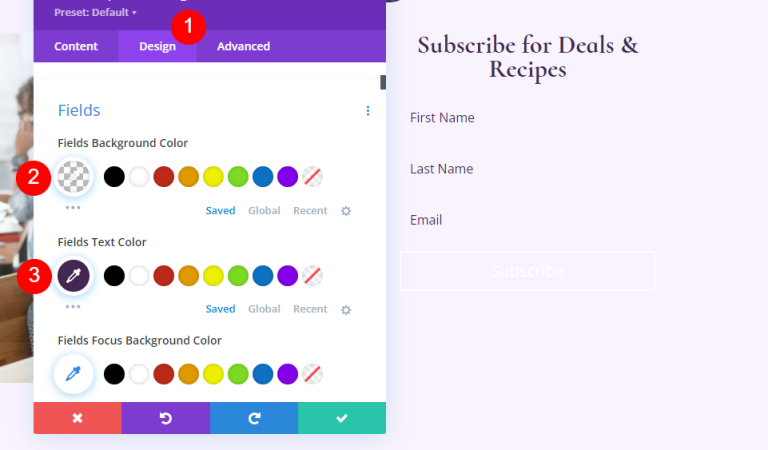
字段
转到设计选项卡并更改字段背景颜色。
- 背景颜色:rgba(255,255,255,0)
- 字段文本颜色:#442854

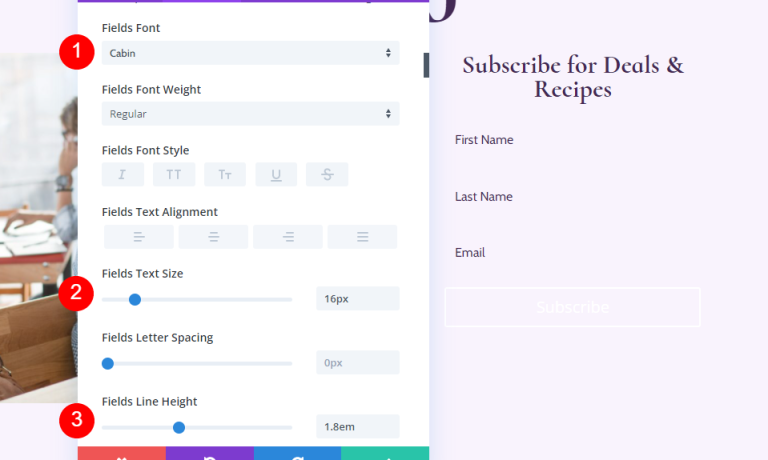
向下滚动到字体选项并进行以下更改。
- 字段字体:小屋
- 尺寸:16 像素
- 行高:1.8em

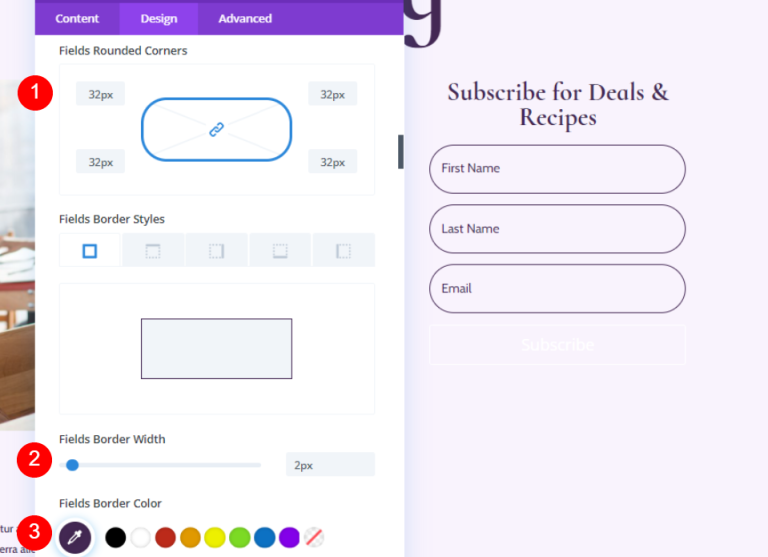
- 字段圆角:32px
- 边框宽度:2px
- 边框颜色:#442854

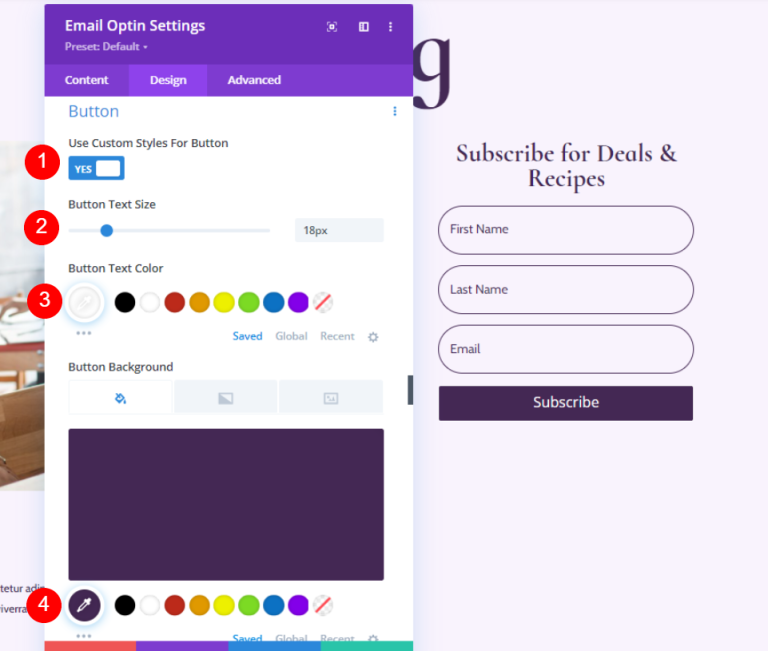
按钮
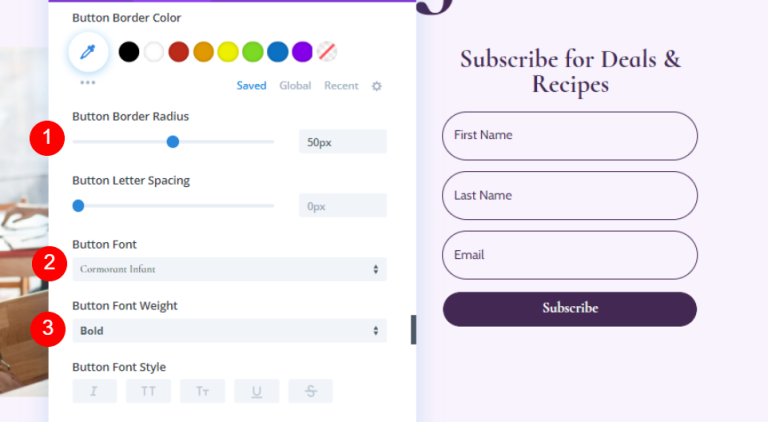
向下滚动到 Button 并选择为 Button 使用自定义样式。
- 为按钮使用自定义样式:是
- 尺寸:18 像素
- 颜色:#ffffff
- 按钮背景:#442854

- 边框半径:50px
- 字体:Cormorant Infant
- 重量:粗体

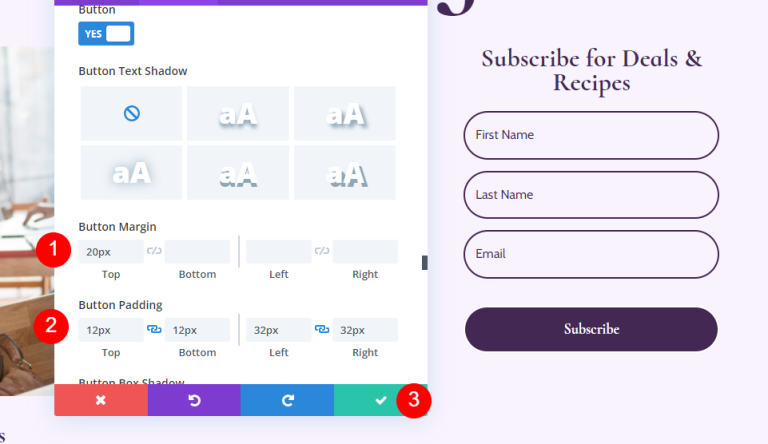
let’s 添加一些按钮边距和填充。
- 按钮上边距:20px
- 顶部,底部填充:12px
- 左,右填充:32px

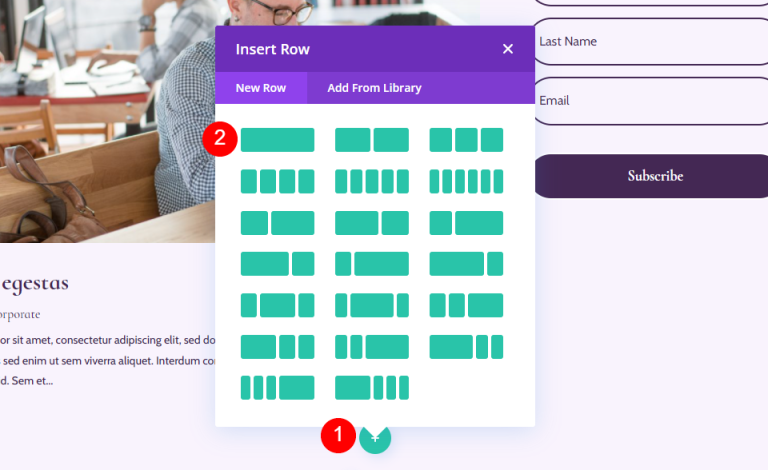
为博客列表添加新行
让我们在 hero 部分下添加一个单列行。

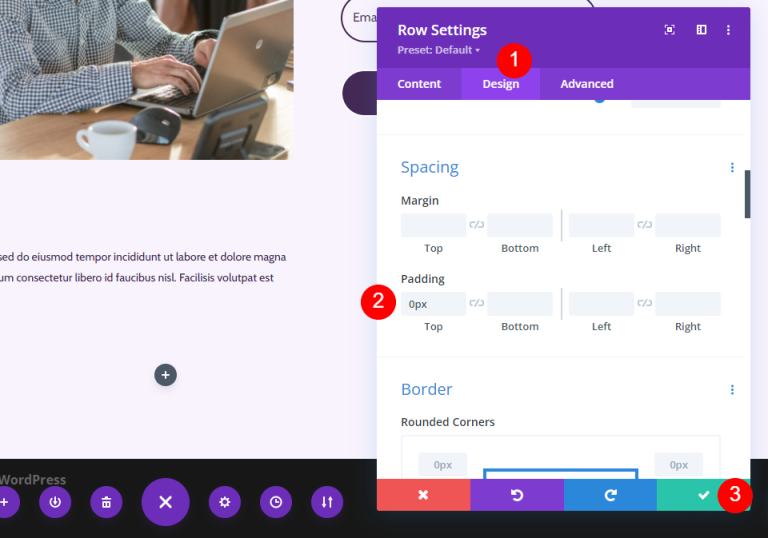
博客列表行设置
转到设计选项卡并调整填充。
- 顶部填充:0px

博客模块到您的行
将博客模块添加到您的新行。

样式化博客提要
博客提要内容
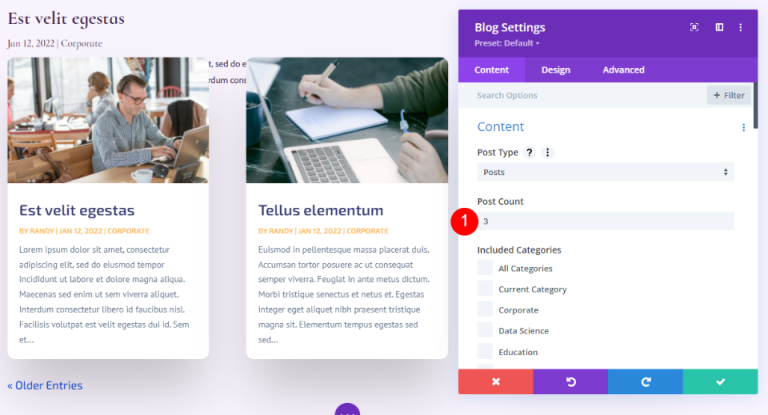
在博客模块的设置中输入 3 作为帖子计数。 您可以使用帖子计数选项自定义屏幕上显示的帖子数量。
较小的数字(例如 3)使我们能够专注于最新的帖子,同时保持页面的可管理性。 如果您不更新太多或希望保持页面清洁,这是一个很好的选择。 如果您想专注于博客提要,增加显示的帖子数量(例如 6-9)是一个很好的建议。
- 帖子数:3

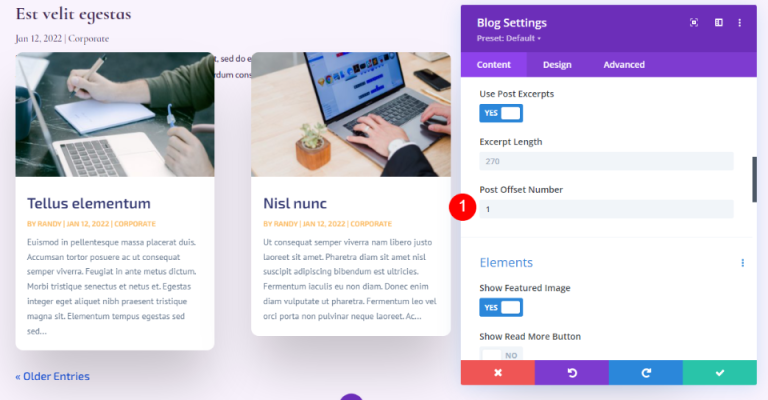
输入 1 作为偏移量。 这指示 Divi 从第二篇博客文章开始,阻止我们显示与该文章上方突出显示的博客文章行相同的内容。
- 后偏移数:1

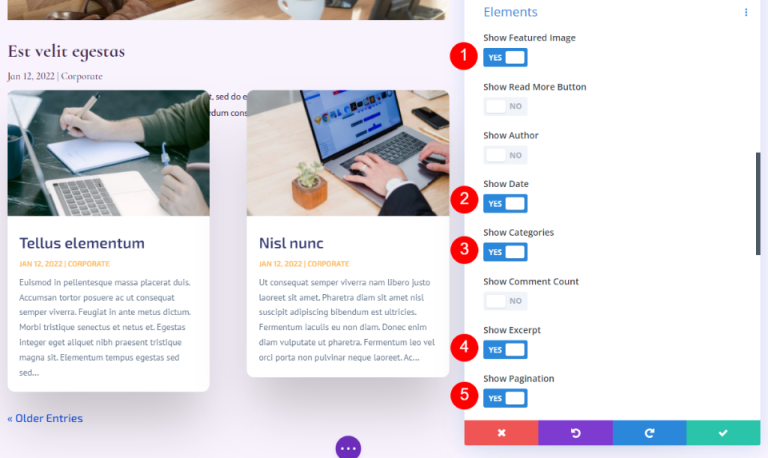
元素
现在向下移动到元素并更改以下内容。
- 显示特色图片:是的
- 日期:是
- 类别:是的
- 摘录:是的
- 分页:是的

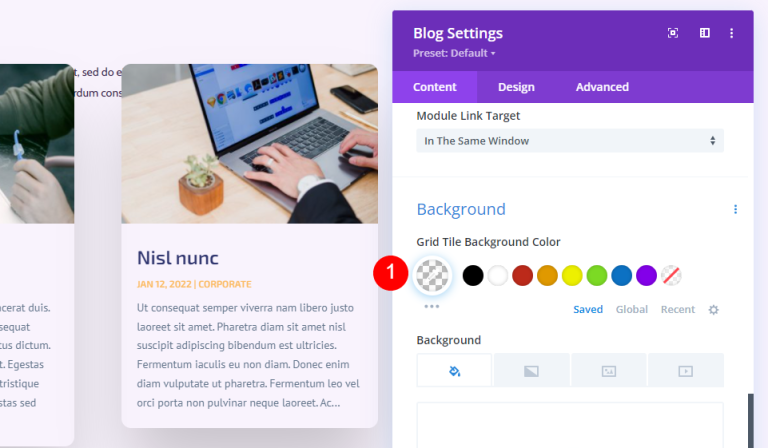
背景
转到背景并设置网格平铺背景。
- 网格平铺背景颜色:rgba(255,255,255,0)

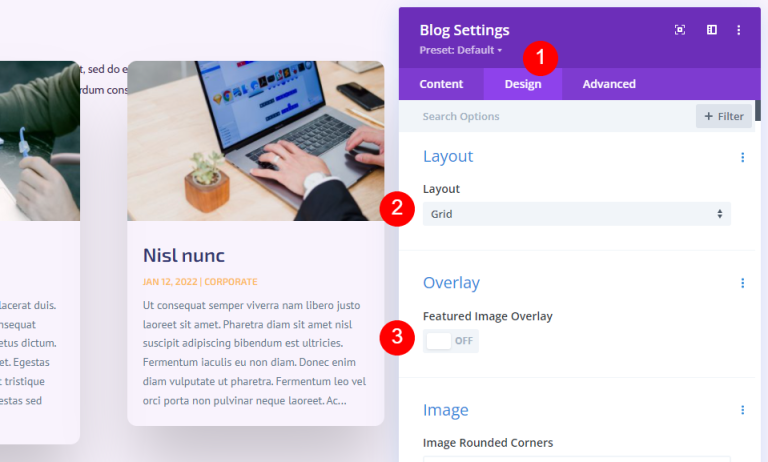
布局和叠加
然后在设计选项卡上。 保持网格布局。 对于上面这篇精选的博客文章,我们使用了全角布局。 对于此博客提要,我们将使用默认的网格布局。 禁用特色图像的叠加。
- 布局:网格
- 特色图像叠加:关闭

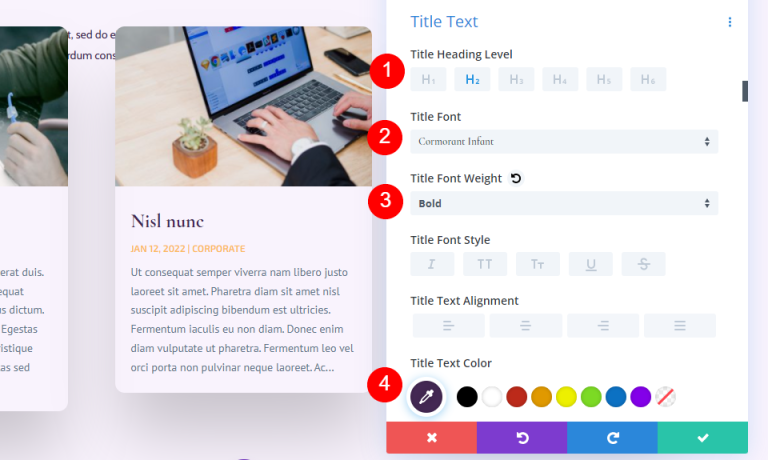
标题文字
对于标题文本,选择 H2 并进行一些基本更改,如下所示。
- 标题级别:H2
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

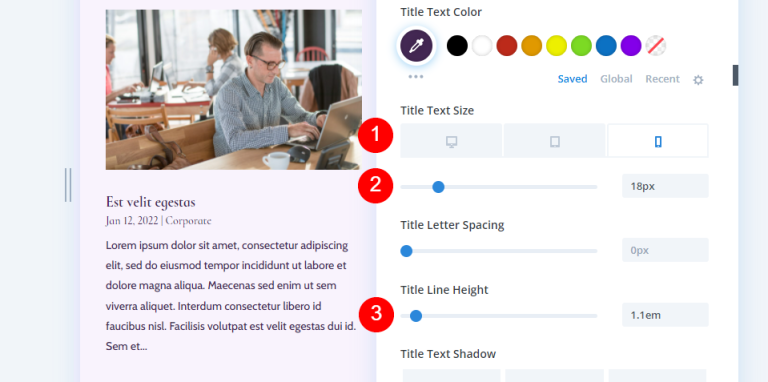
- 尺寸:20px 桌面,18px 手机
- 行高:1.1em

主体
滚动到正文文本并选择客舱。
- 字体:小屋
- 颜色:#442854
- 行高:1.8em

元文本
向下滚动到元文本并进行以下调整。
- 字体:Cormorant Infant
- 重量:常规
- 风格:无
- 颜色:#442854
- 尺寸:16px 桌面,15px 平板,14px 手机
- 行高:1.8em

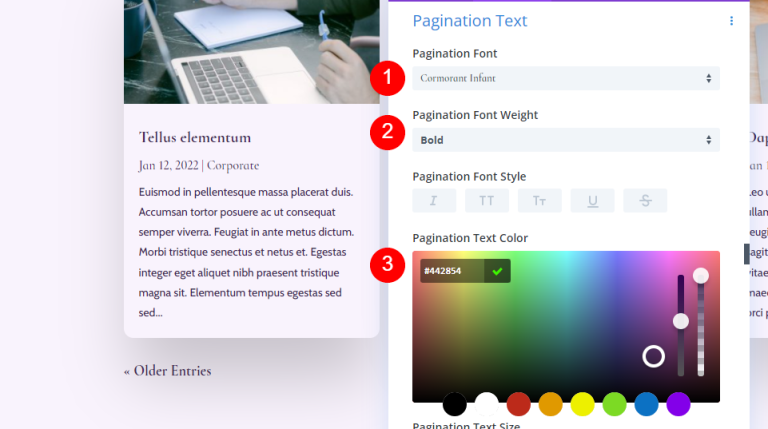
分页文本
现在,让 ’s 移动到分页文本。
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

间距
接下来,转到间距并将 0vw 边距添加到顶部。
- 最高边距:0vw

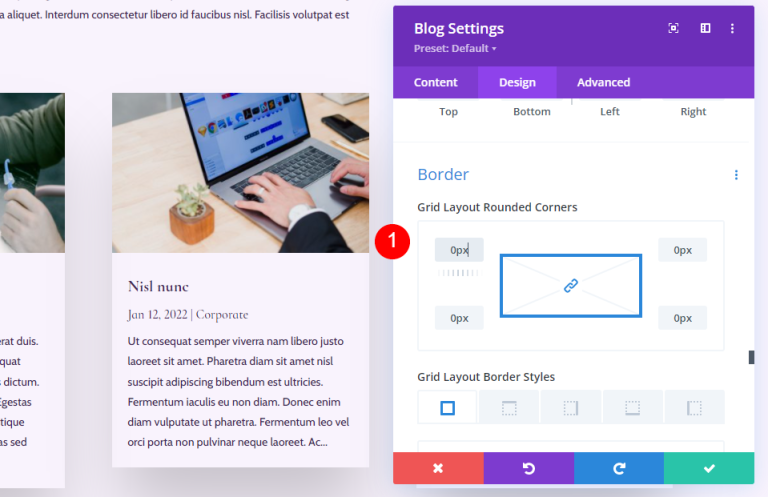
边界
滚动到边框并为所有四个角输入 0px。
- 圆角:0px

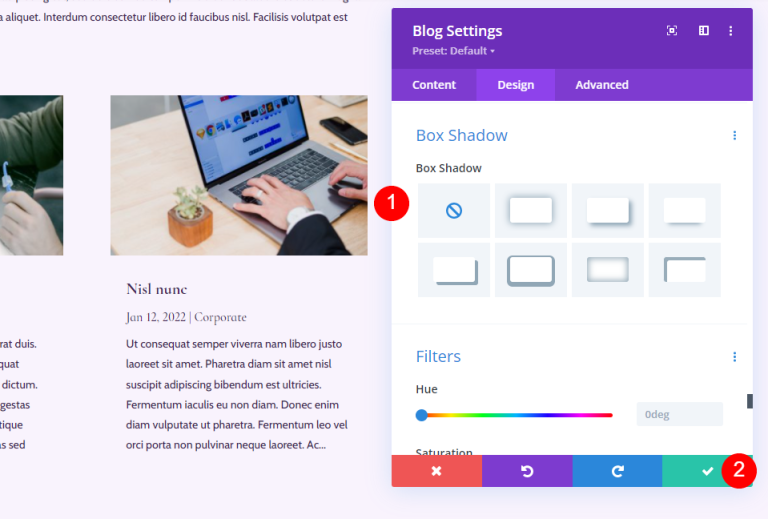
盒子阴影
最后,滚动到Box Shadow 并禁用它。
- 盒子阴影:无

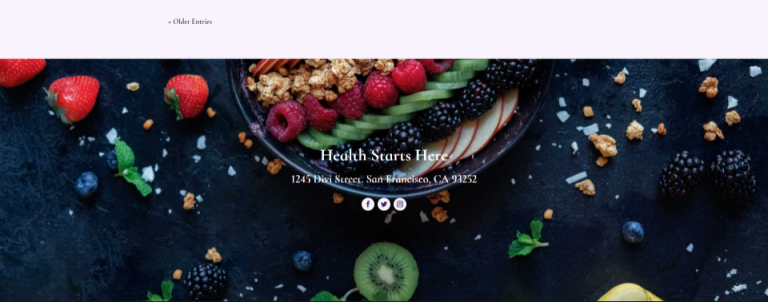
博客页面的 CTA 部分
接下来,我们将创建页面的 CTA 部分。 此部分包括全角视差背景图像、联系信息和社交关注链接。

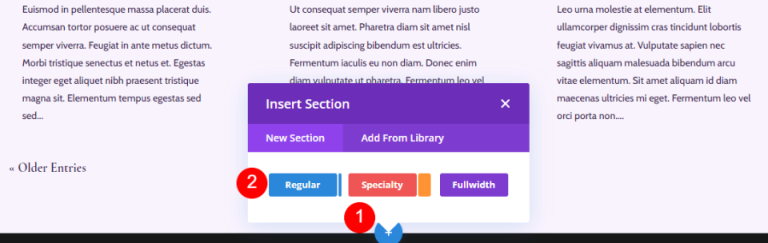
添加新部分
单击蓝色图标以在页面下方添加新的常规部分。
- 部分:常规

样式化 CTA 部分
单击齿轮图标并打开Section’s 设置。

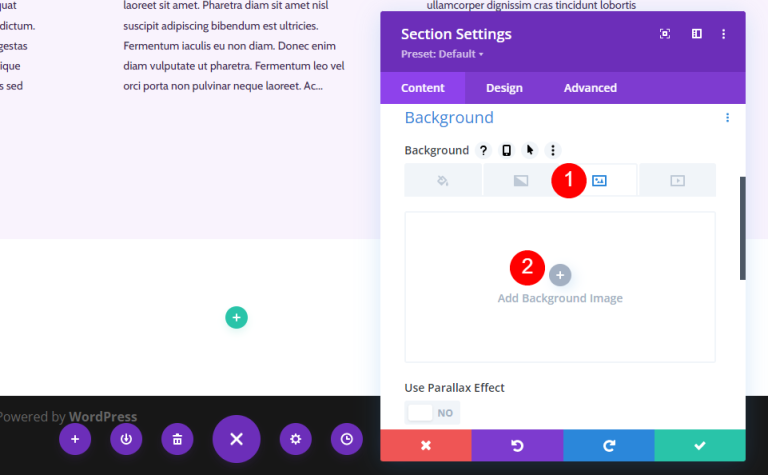
添加背景图像。

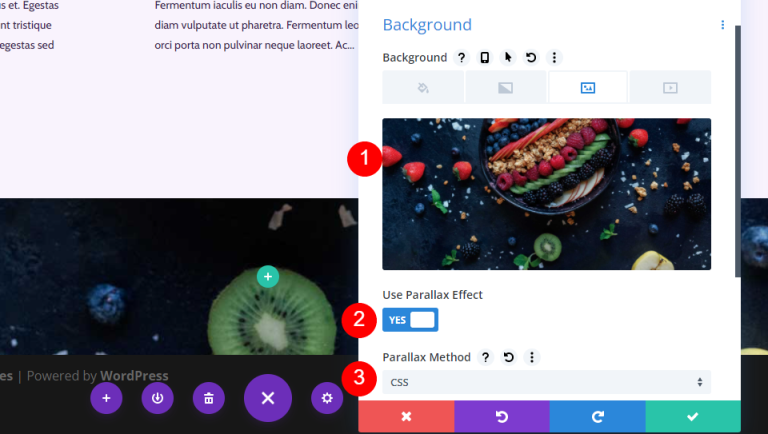
从媒体库中选择全角图像。
- 背景图片
- 使用视差效果:是
- 视差方法:CSS

转到管理员标签并选择页脚。
- 管理员标签:页脚

移动到设计选项卡并添加一些间距。
- 填充:10vw(顶部和底部)

新的 CTA 行
将单列行添加到该部分。
- 行:一列

浆纱
导航到行首选项中的设计选项卡。 从最大宽度下拉菜单中选择平板电脑图标并输入 320px。 这将自动反映在手机的设置中。 关闭行配置。
- 最大宽度:320px 平板电脑

标题文本模块
添加一个文本模块来介绍 CTA。

标题文本样式
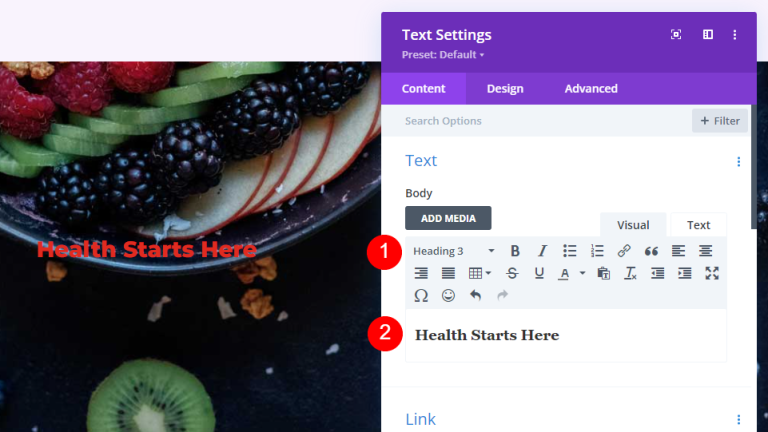
添加您的标题并将字体更改为 H3。
- 字体:H3
- 正文:健康从这里开始

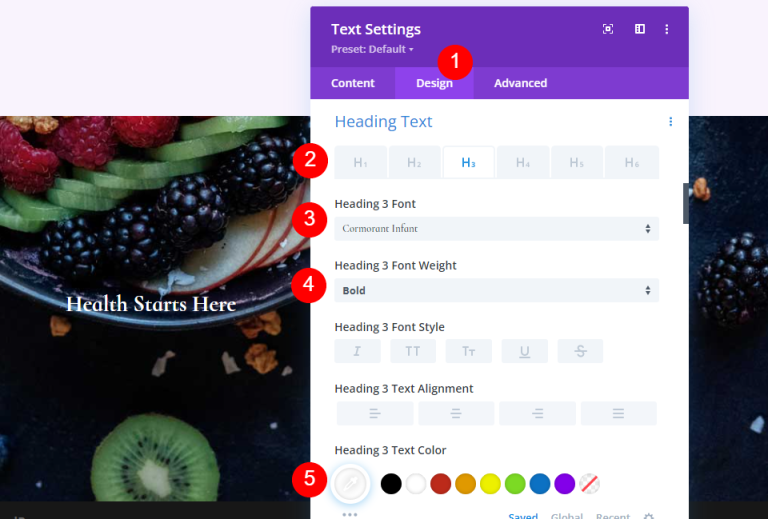
标题文字
转到设计选项卡并向下滚动到标题文本。
- 对齐方式:中心
- 标题文字:H3
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#ffffff

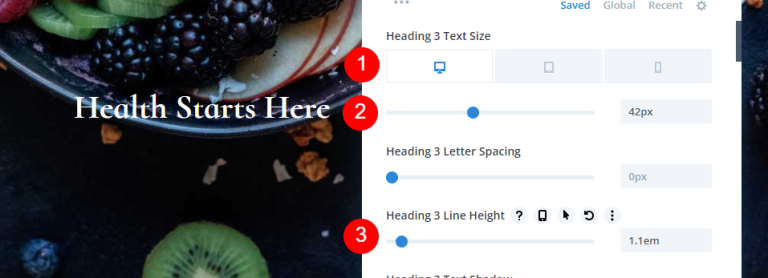
- 尺寸:42px 桌面,20px 平板,16px 手机
- 行高:1.1em

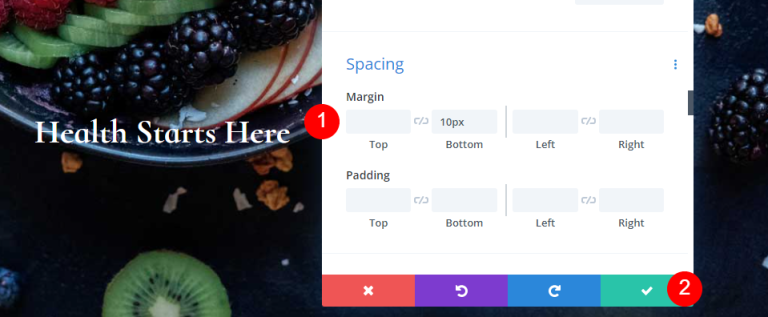
间距
最后,滚动到间距并添加一些底部边距。
- 下边距:10px

地址
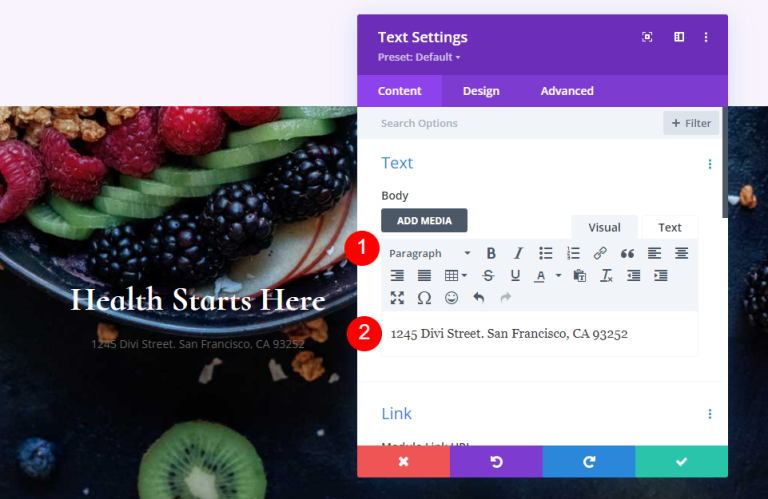
要在 CTA 下显示物理地址,请添加一个文本模块。

样式化地址
地址文本
将您的地址添加为段落文本。
- 风格:段落
- 文字:你的地址

段落文本
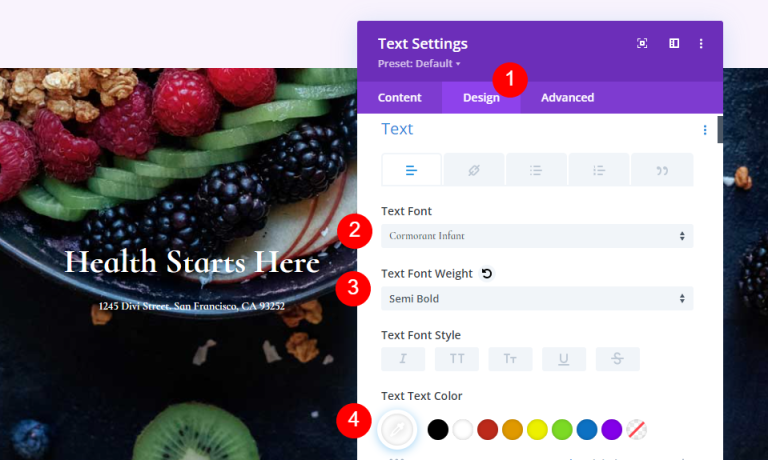
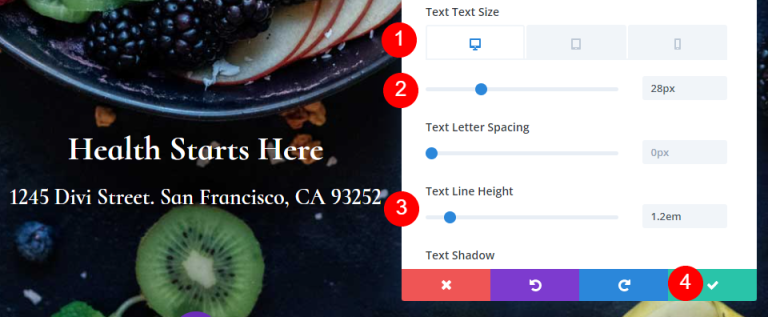
接下来,转到“设计”选项卡中的“文本”并更改以下设置。
- 字体:Cormorant Infant
- 重量:半粗体
- 颜色:#ffffff

- 尺寸:28px 桌面,20px 平板,16px 手机
- 行高:1.2em

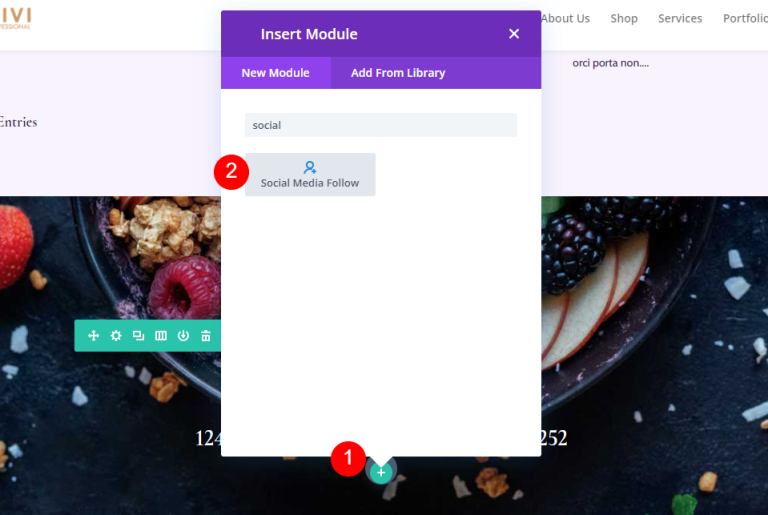
社交媒体关注模块
最后一个模块是社交媒体关注模块。 将其添加到行的底部。

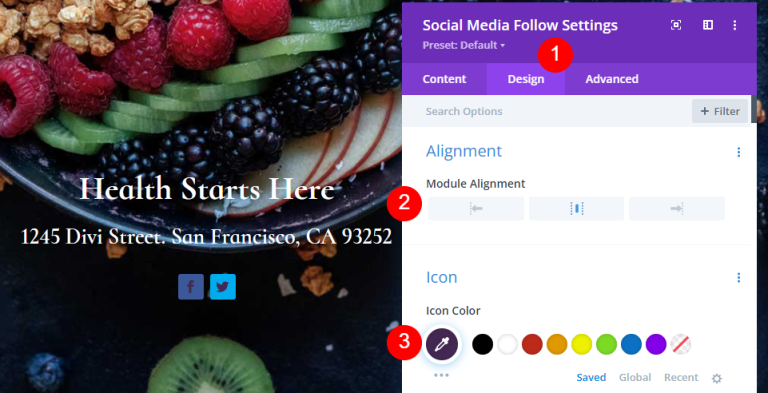
社交媒体关注模块样式
这次转到设计选项卡并进行这些更改。
- 模块对齐:中心
- 图标颜色:#442854
- 圆角:23px

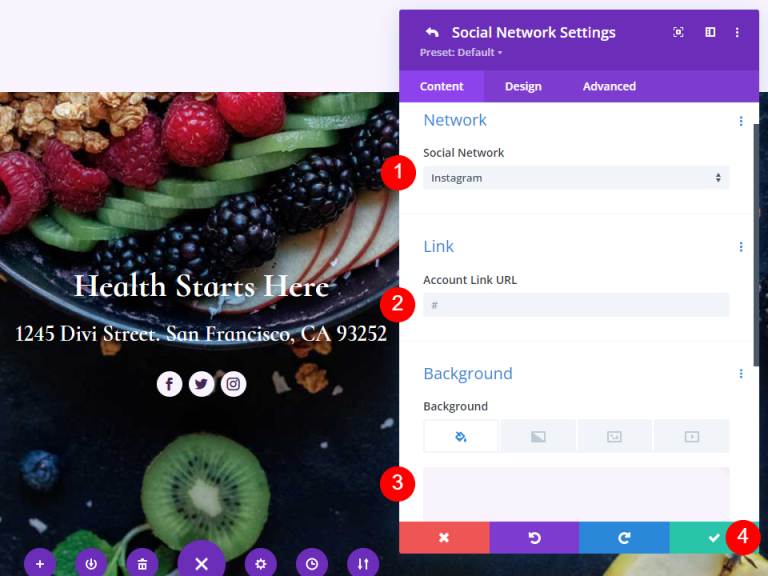
社交网络图标样式
打开设置并添加您所需的社交媒体平台并添加链接。
- 社交网络:您的选择
- 帐户链接 URL:您的链接
- 背景颜色:#f9f3fd

我们完成了。 保存设计并退出可视化构建器。
最终预览
这是我们的最终设计。

最后的想法
我们对如何使用Divi创建博客页面的检查到此结束。 Divi Builder 使构建视觉上吸引人的布局变得简单,并且每个模块都可以以多种方式使用。 如本文所示,可以在同一页面上使用博客模块的多个实例,以便以多种方式显示博客提要。




