Divi 图片库是一个有用的模块,用于在网站内创建功能齐全的画廊。 如果您是时尚爱好者或摄影师,您可能需要网站上的画廊来展示您的项目。 您可能不知道 Divi 是否拥有所有必要的内置设备来在图库中带来出色的动画效果。 今天我们将尝试使用带有 Divi builder 的anime.js 带来涟漪动画,并查看创意图片库动画。 不浪费更多时间,让我们开始吧。

预习
这就是我们完成完整教程后画廊的样子。
将动画添加到 Divi 图像库
第 1 部分:图库页面布局设计
这部分
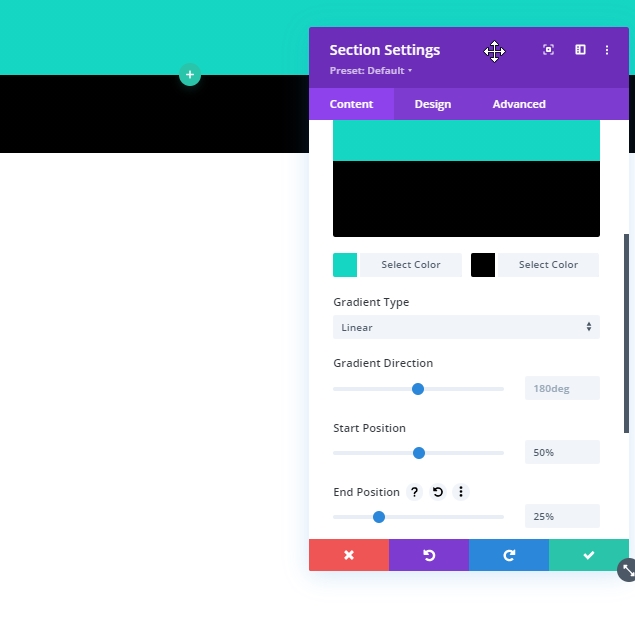
首先,我们将打开初始部分的设置并进行上述修改。
- 背景渐变左颜色:#15d6c2
- 背景渐变右颜色:#000000
- 起始位置:50%
- 结束位置:25%

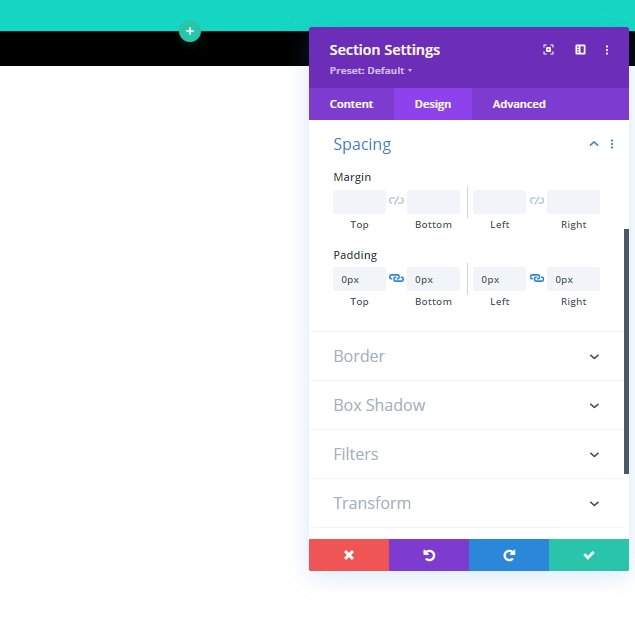
我们将更新设计选项卡中的填充设置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 内边距:0px 顶部,0px 底部,0px 左侧,0px 右侧

然后我们将从高级选项卡上的可见性更新溢出设置。
- 水平溢出:隐藏
- 垂直溢出:隐藏

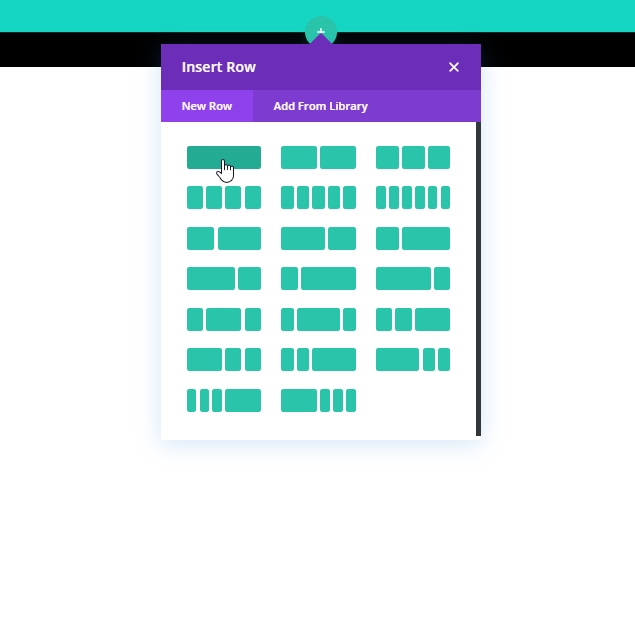
第 1 行添加
我们将添加一个包含页面标题的单列行。

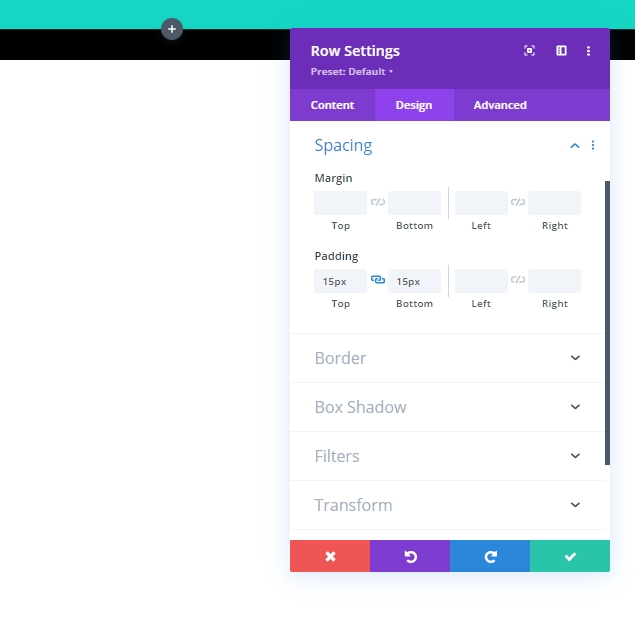
然后从行设置中,让我们更新填充:
- 内边距:顶部 15 像素,底部 15 像素

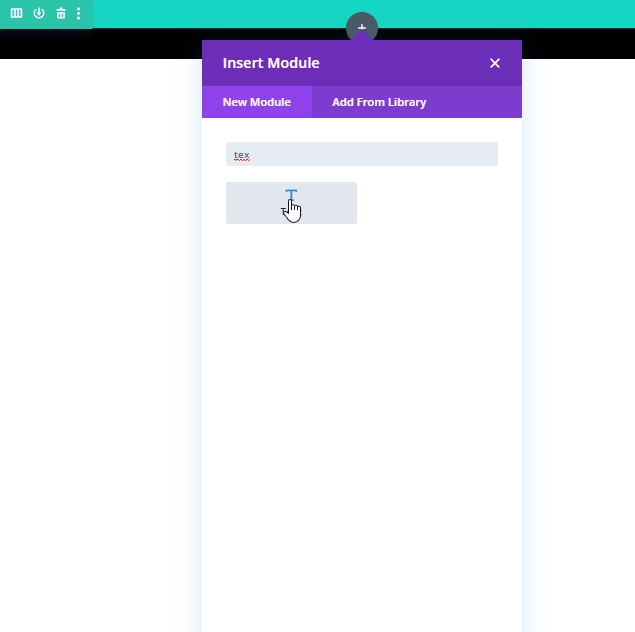
添加文本模块
下一步是在行中添加一个文本模块。 该模块将作为页面标题。

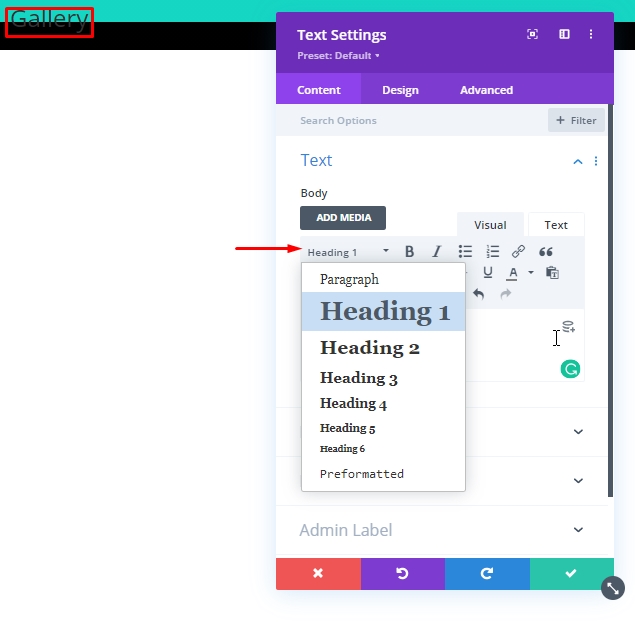
现在添加您选择的内容,然后从图片上显示的菜单中选择标题 1。

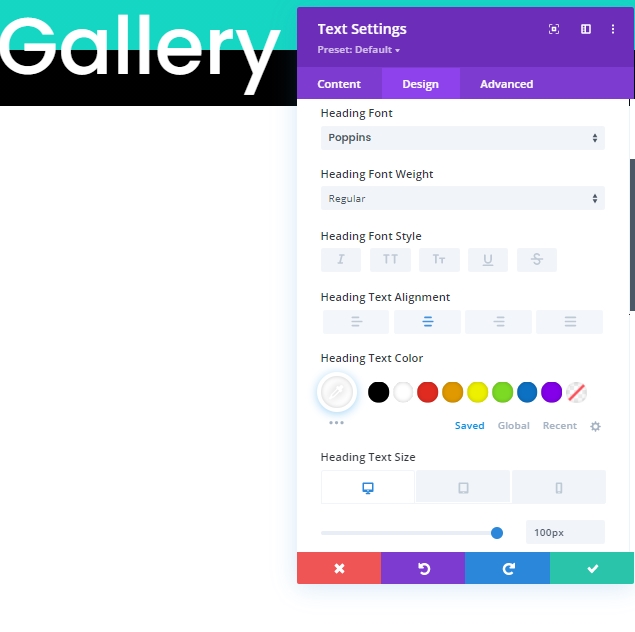
然后我们将转到设计部分并更新标题的以下设置:
- 标题字体:Poppins
- 标题文本对齐:居中
- 标题文字颜色:#ffffff
- 标题文字大小:100px(桌面)、80px(平板电脑)、60px(手机)

第 2 行添加
我们将在同一部分添加另一行。 它将作为我们的图库模块。

从行设置中,为行添加黑色背景色。
- 背景颜色:#000000

我们必须对设计选项卡进行大量更新。 所以请仔细遵循。 首先,转到尺寸设置。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:95%
- 最小高度:80vh

现在,为该行添加一些填充。
- 内边距:0px 顶部,0px 底部

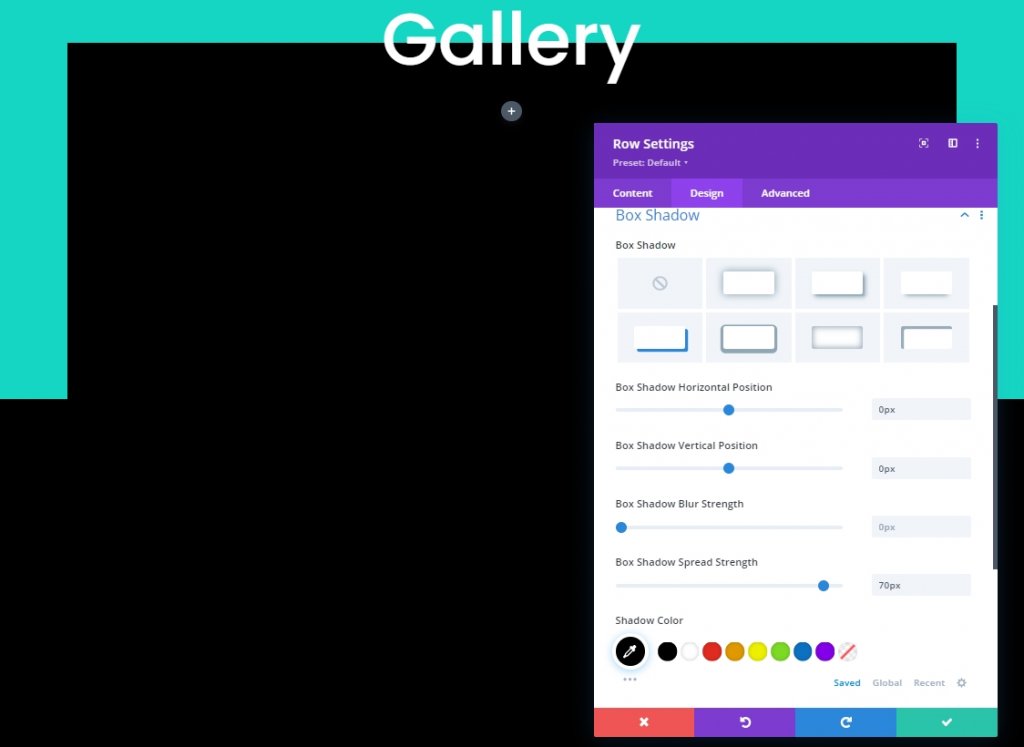
是时候添加一些盒子阴影了。
- 盒子阴影:见截图
- 盒子阴影垂直位置:0px
- 盒子阴影水平位置:0px
- 盒子阴影传播强度:70px
- 阴影颜色:#000000

第 2 部分:图库模块设计
是时候将图库模块添加到我们的设计中了。

从图库模块的内容选项卡。 添加至少 25 张图片。 对于具有出色动画效果的图像来说,这是一个相当不错的数量。
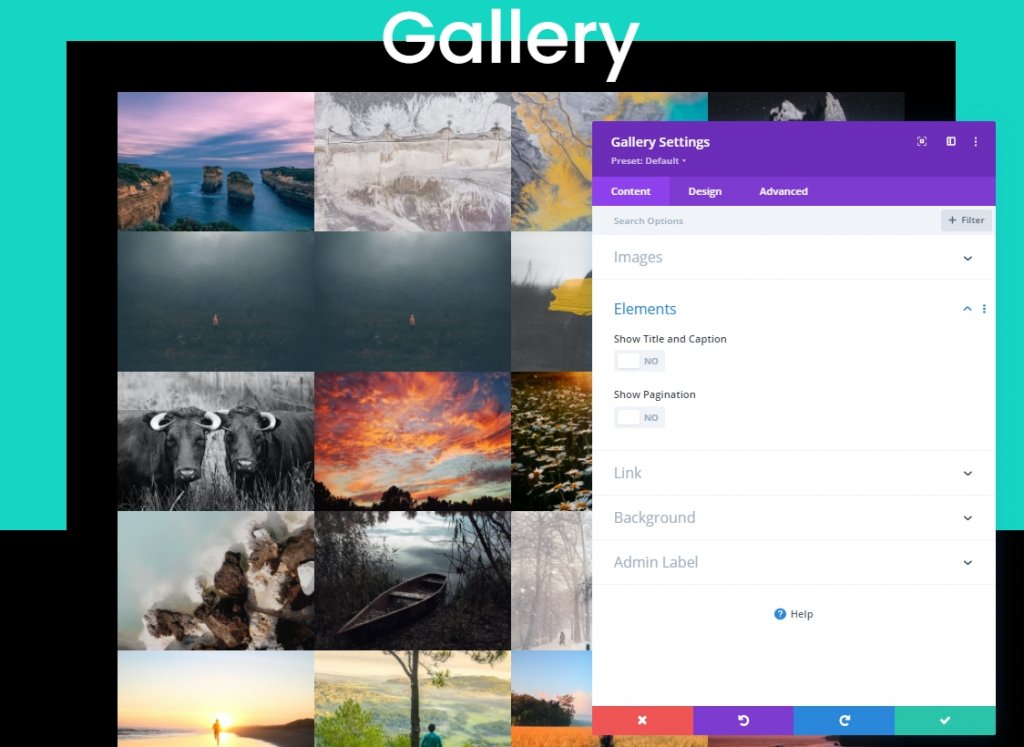
上传图片后,进行以下更改:
- 图片数量:25
- 显示标题和说明:否
- 显示分页:是

叠加和分页设计
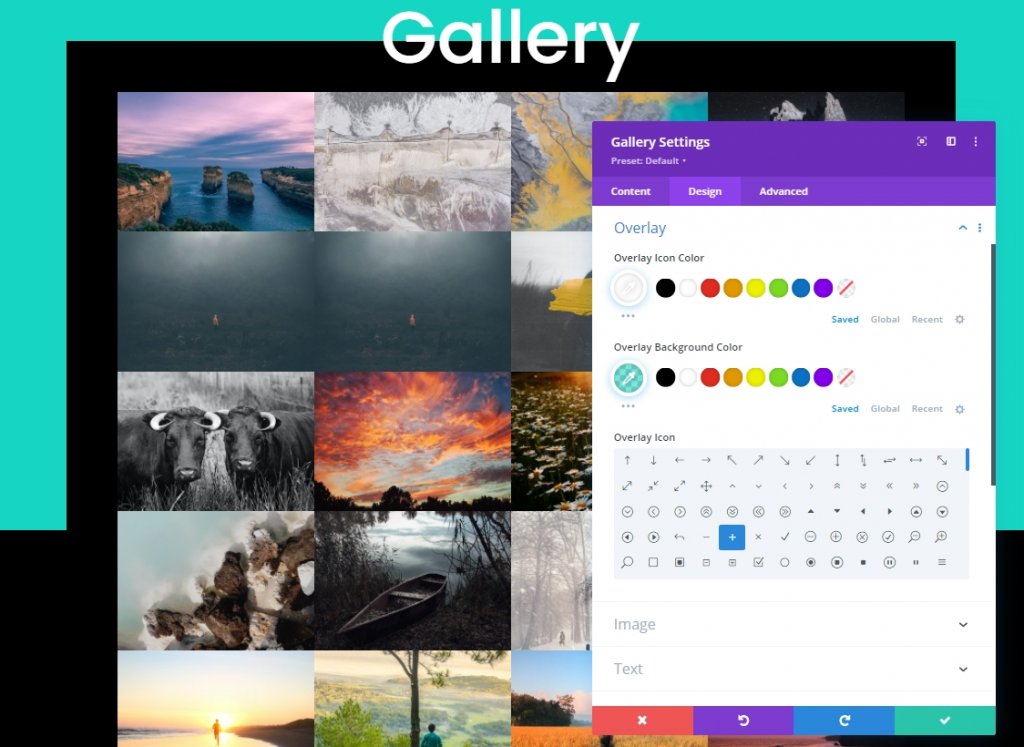
从设计选项卡更新覆盖设置:
- 覆盖图标颜色:#ffffff
- 叠加背景颜色:rgba(22,215,195,0.55)
- 覆盖图标:加号图标(见截图)

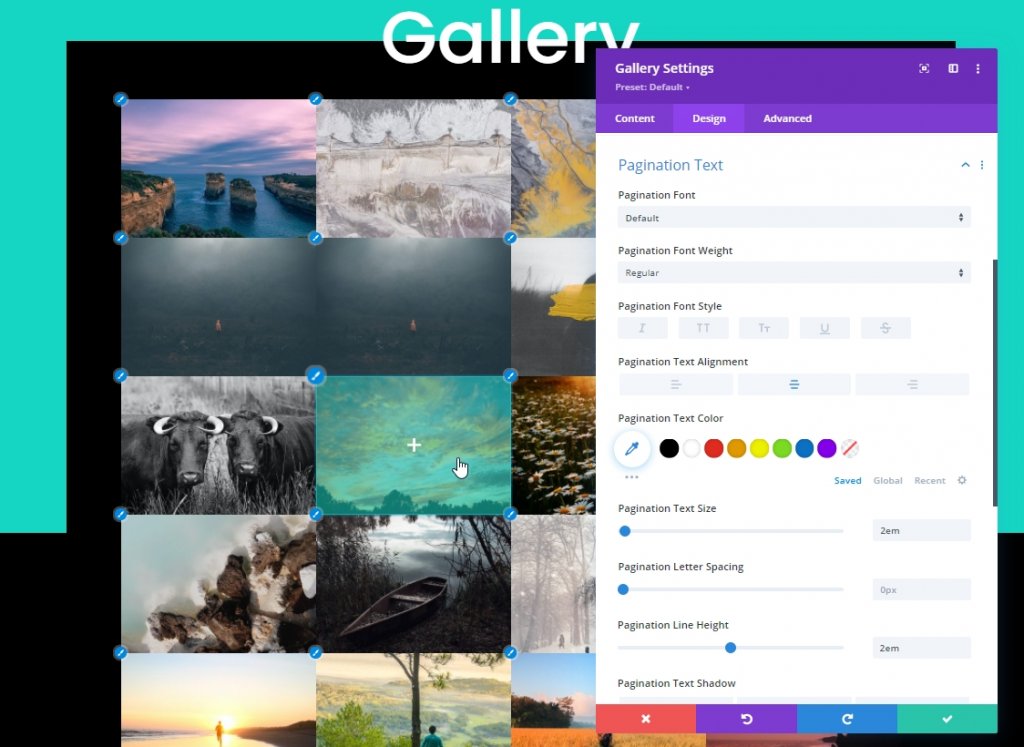
是时候进行分页设置了。
- 分页文本对齐:居中
- 分页文字大小:2em
- 分页行高:2em
- 内边距:顶部 10px,底部 10px,左侧 5px,右侧 5px

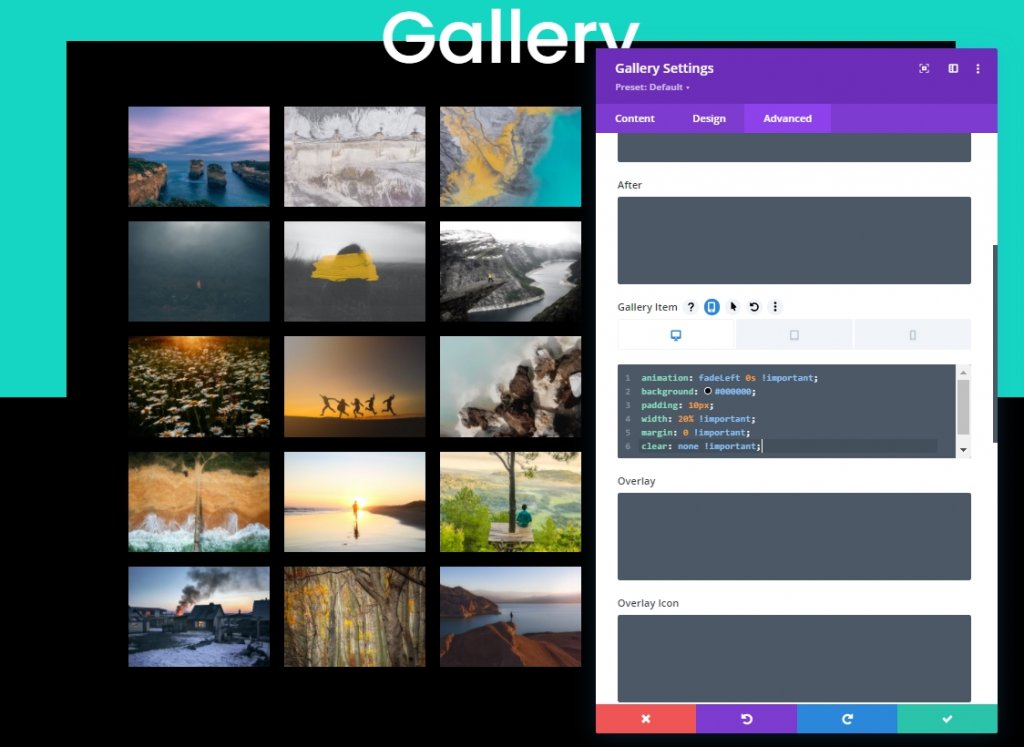
高级造型
我们现在将为画廊做一些高级的风格化。 首先,let’s 在 Gallery Item 中添加一些 CSS,如下所示:
图库项目 CSS(桌面)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
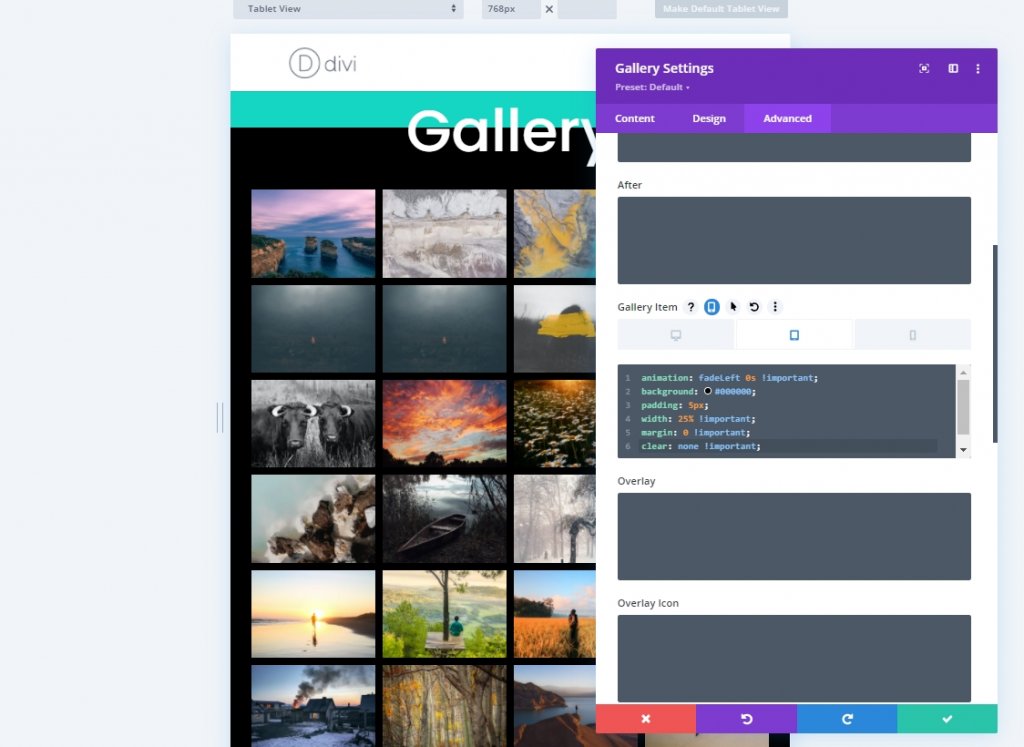
图库项目 CSS(平板电脑)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
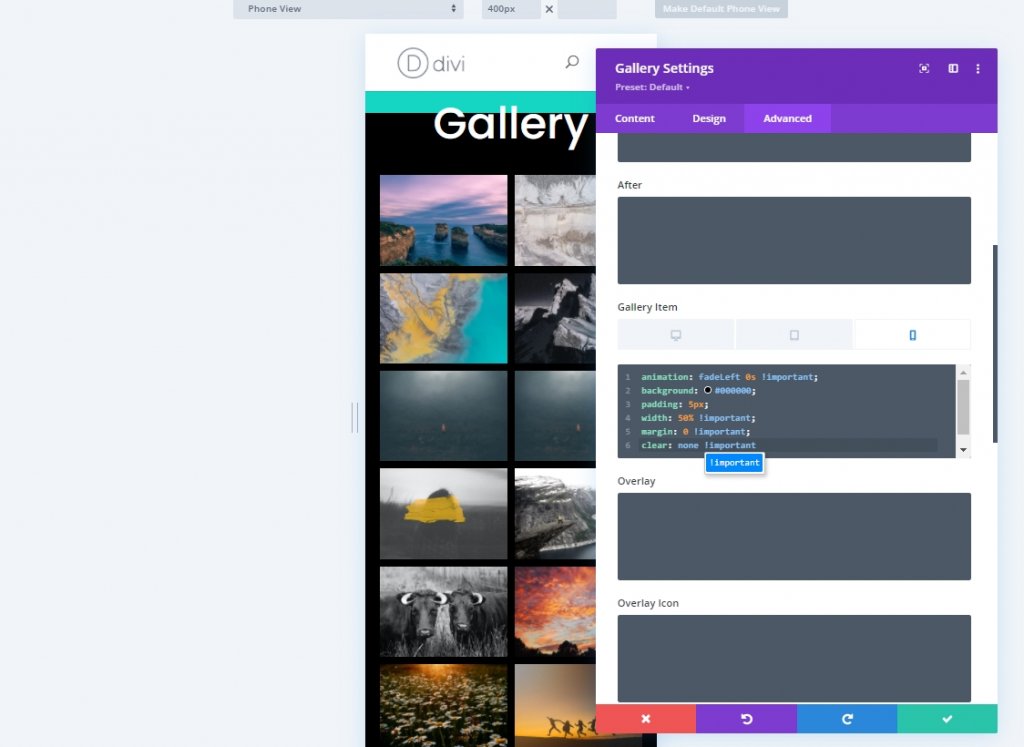
图库项目 CSS(移动)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
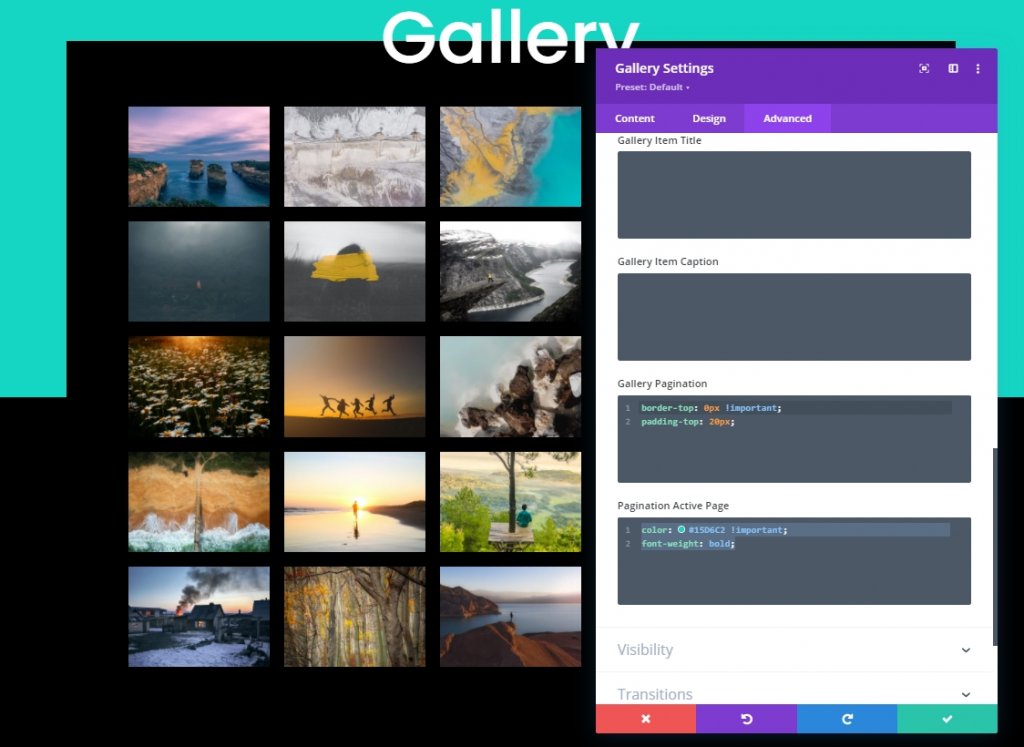
将以下 CSS 代码添加到图库分页框中。
border-top: 0px !important;
padding-top: 20px; 此外,将此 CSS 代码放在分页活动页面框上。
color: #15D6C2 !important;
font-weight: bold;
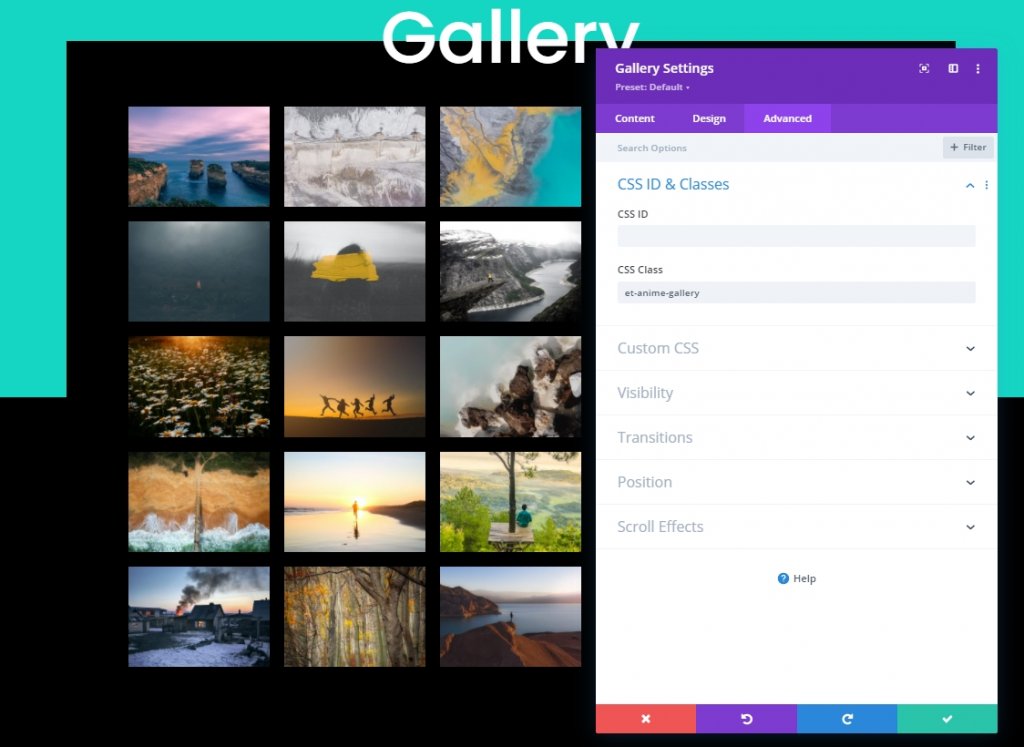
现在在我们保存之前添加一个 CSS 类到画廊模块。
- CSS 类:et-anime-gallery

第 3 部分:使用 JQuery 和 Anime.js 添加动画效果
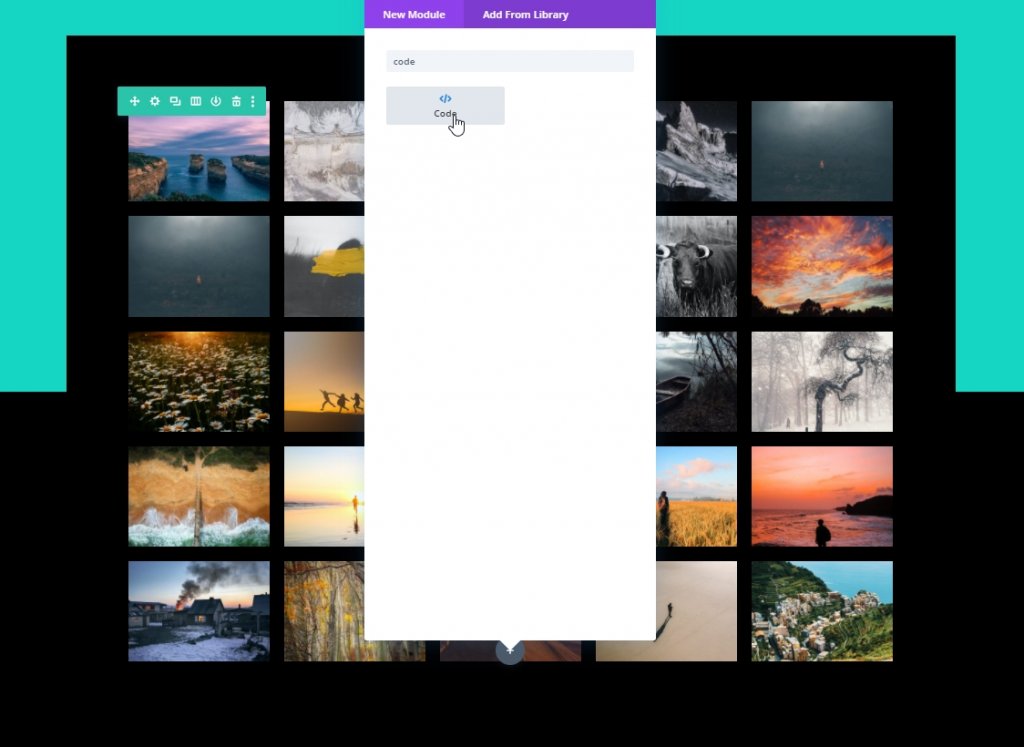
我们完成了我们的设计。 是时候添加简单的编码以使其更具吸引力了。 这就是为什么我们将在图库模块下添加一个代码模块。

CSS
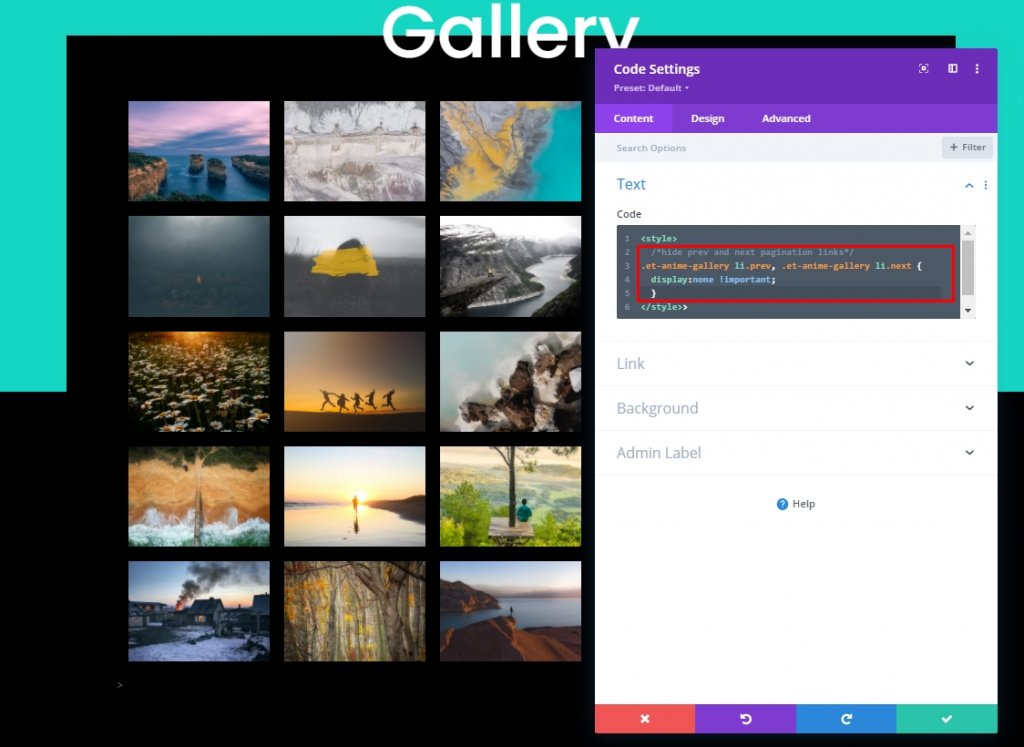
现在将以下 CSS 代码粘贴到Style标记内的内容框中。
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
Anime.js 库
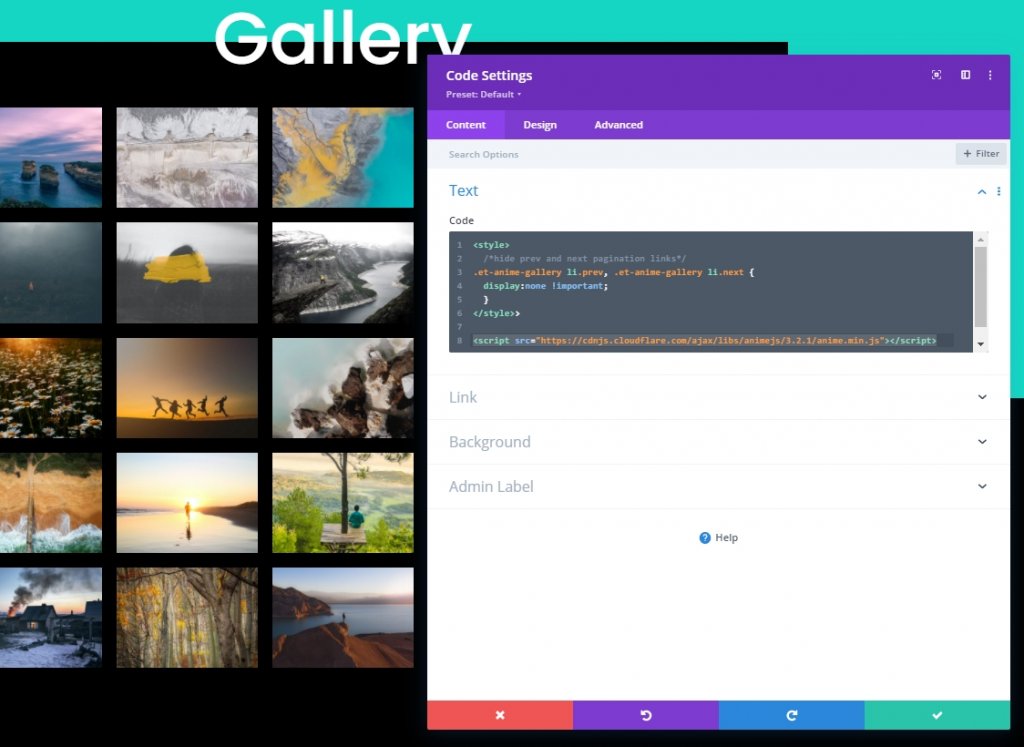
在 CSS 代码下方,在Script标记中添加此源,以将 Anime.js 库添加到我们的设计中。
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
jQuery 代码
现在我们将在脚本标签中添加 jQuery 代码。
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});保存并关闭它。
最终外观
这就是我们画廊的样子,是不是很漂亮。
最后的话
如果通过一些小改动就可以达到最佳的动画效果,而不是使用图库中的默认动画来给访问者更好的用户体验,那么做这样一件小事是明智的。 通过今天的教程,您了解了我们如何使用Divi的内置系统和一些轻量级代码创建美丽、迷人的画廊动画。 如果您喜欢本教程,请与您的Divi Lover 朋友分享。




